Cómo usar Pan rallado (el camino correcto)
Pan rallado ... traen asociaciones con el cuento de hadas de Hansel y Gretel, donde Hansel deja migas de pan para ayudarlo a encontrar su camino de regreso a casa. Aunque la asociación con migas de pan es tal vez aún más fuerte en el ámbito de las historias de Grimm, eso está cambiando gradualmente a medida que las migas de navegación ayudan a los diseñadores web a crear una mejor experiencia de usuario para los visitantes del sitio.
Este elemento de control gráfico cumple una función muy útil como ayuda de navegación en un sitio, siempre que esté diseñado de forma inteligente. Puede ser una bendición para los visitantes menos experimentados que necesitan confiar en un camino para ayudarlos a saber dónde están en el sitio de su cliente.
Un rastro de migas de pan hará un seguimiento y mostrará cada página que los visitantes han visto, a veces en el orden en que se vieron las páginas, otras veces en diferentes arreglos.
A continuación, le mostramos cómo integrar las migas de pan en su navegación de manera significativa:
Tres tipos principales de navegación breadcrumb
Hay tres tipos principales de migas de pan que generalmente encontrará en cualquier sitio dado, siendo dos más populares que el último.
Ubicación de las migas de pan
Uno de los dos tipos más populares que encontrará, las rutas de exploración de ubicación le dicen a sus usuarios dónde están con respecto a la jerarquía del sitio. Su organización directa que orienta a los usuarios de manera clara dentro del sitio hace que este tipo sea ampliamente utilizado.
Popular entre los sitios que tienen numerosos niveles de contenido y capas de navegación, las migraciones de ubicación permiten a los usuarios recuperar de manera eficiente los niveles de contenido anteriores con un simple clic. Además, las rutas de exploración de ubicación son estáticas (nunca cambian), lo que las convierte en una forma confiable de ayudar a reorientar a los usuarios.
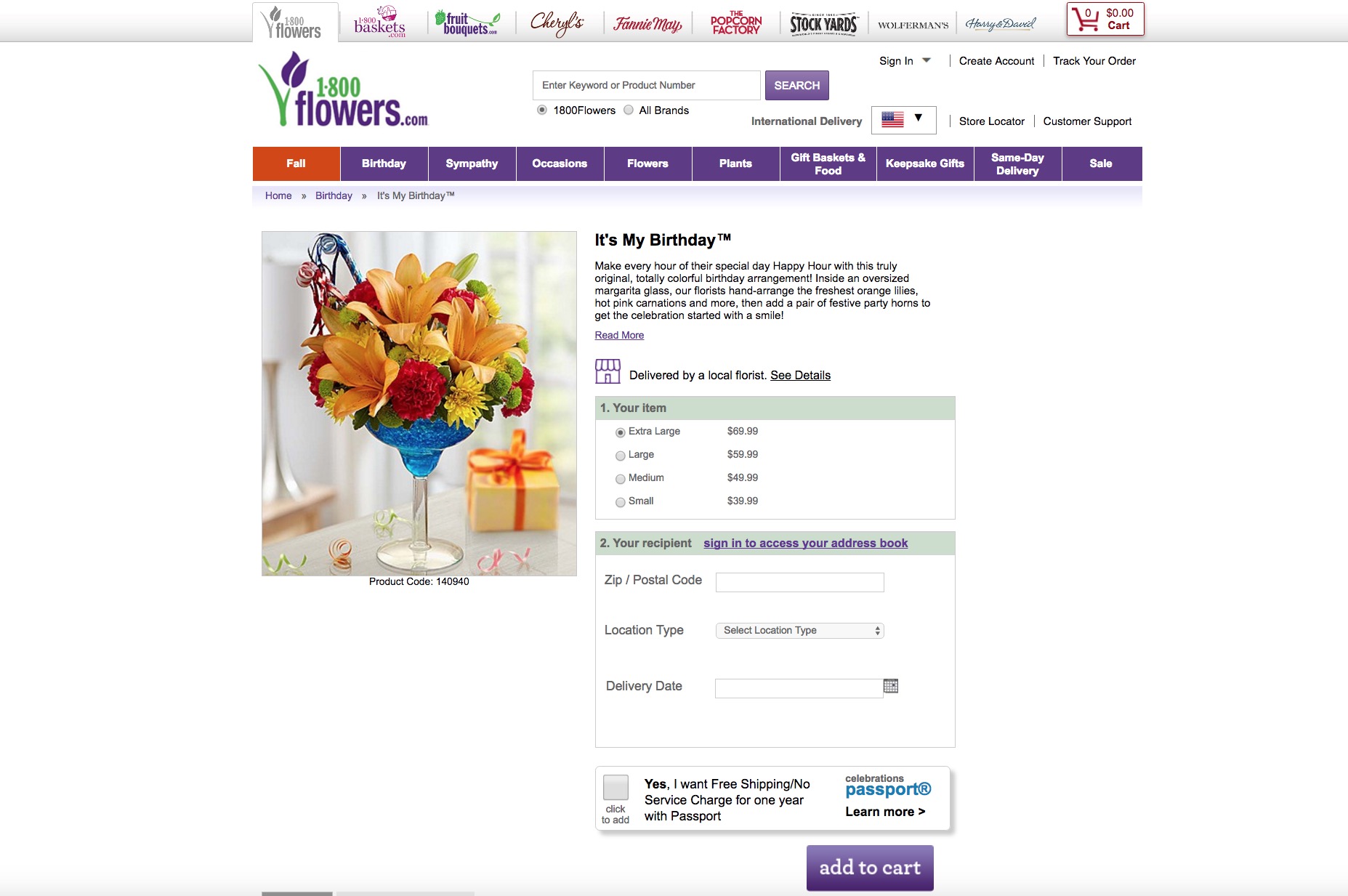
1-800 flores proporciona el ejemplo clásico de las migas de la ubicación funcional. Cada vez que un comprador visita la página de arreglos florales It's My Birthday, verá que primero tuvo que hacer clic en la categoría Cumpleaños después de comenzar desde la página principal. Por supuesto, puede hacer clic en cada rastro de nivel superior para llegar al instante.
Atribuir migas de pan
Las migas de atributo son el segundo tipo principal que encontrarás. A diferencia de las rutas de exploración de ubicación, estas funcionan de forma similar a las elecciones de filtros, ya que no son estáticas y cambian continuamente en función de las preferencias del usuario.
No le dirán su ubicación en el sitio, sino que mostrarán metadatos sobre el contenido de la página. Por lo tanto, las rutas de acceso de atributo son populares entre los sitios de comercio electrónico en los que puede personalizar lo que desea comprar, como en los sitios de automóviles.
Como resultado, no necesariamente puede utilizar este tipo de enfoque de migas de pan para encontrar el camino de regreso a las páginas que ya visitó.
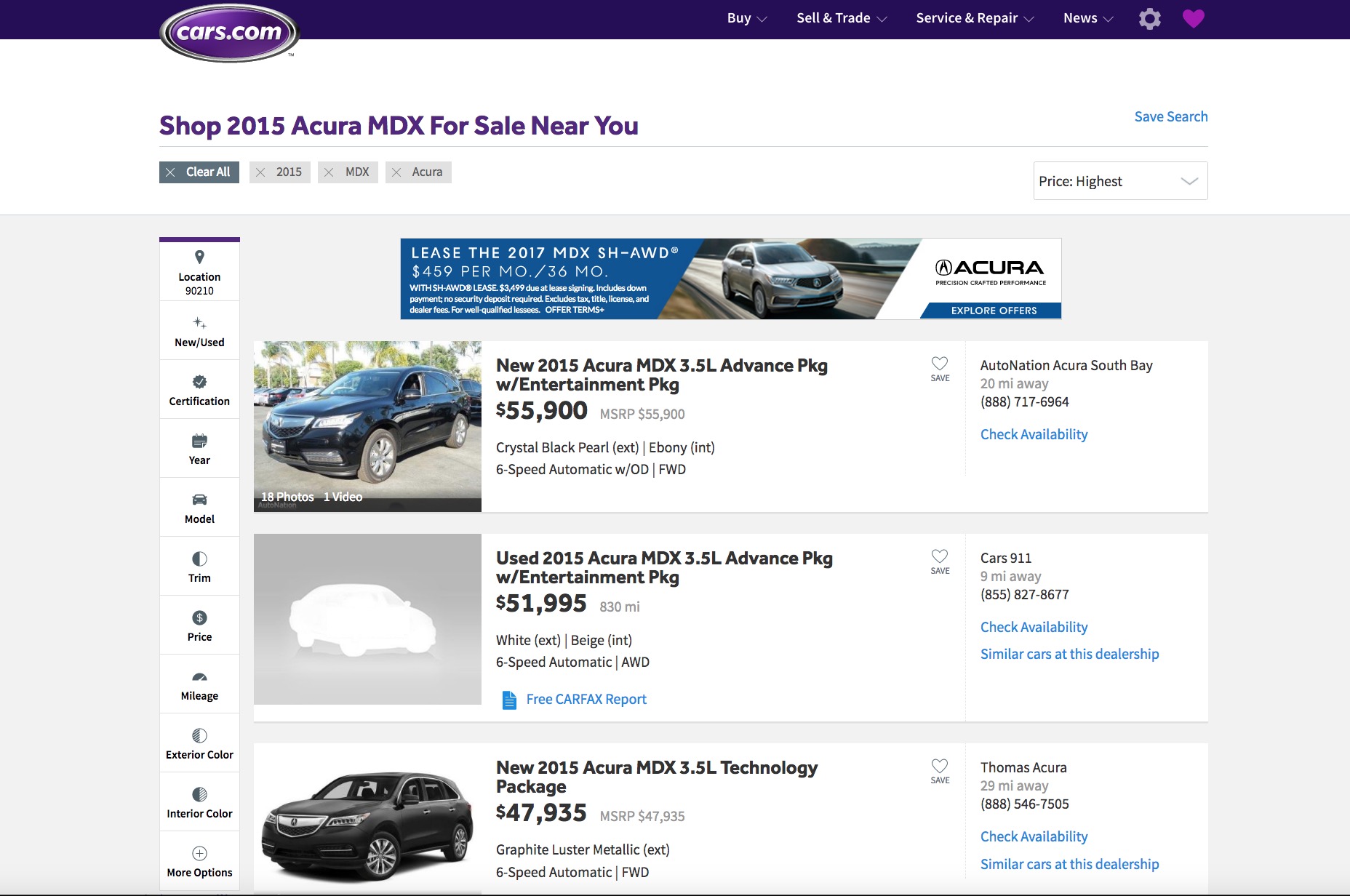
Para ver de lo que estoy hablando, echa un vistazo Cars.com migas de pan. Cuando busque automóviles por marca y modelo, observe las migas de pan cerca de la esquina superior izquierda de la pantalla, justo debajo del logotipo del sitio. El año, marca y modelo representan todas las búsquedas anteriores en el sitio, pero no proporcionan un seguimiento confiable para volver a visitar las páginas anteriores que ya ha visto.
Tenga en cuenta la diferencia entre este tipo de ruta de navegación y la ruta de navegación, que le permiten volver a visitar exactamente las páginas que visitó recientemente.
Ruta de migas de pan
Las rutas de navegación de ruta son las menos populares de las tres porque, francamente, ¡todo lo que hacen es replicar lo que ya hace el botón de retroceso de un navegador! Eso no está ayudando a mejorar UX en absoluto; es bastante redundante.
También conocido como rastro de historia, las rutas de exploración de ruta realmente no son tan útiles, ya que no proporcionan un contexto o información adicional a los visitantes que aterrizan en una página que ya se encuentra en las profundidades de la jerarquía del sitio. Un ejemplo sería un visitante que aterriza en una página de producto porque encontró un resultado de búsqueda en el que hizo clic.
Debido a estos problemas de UX que causa este tipo de migas de pan, cada vez es más raro encontrarlo en los sitios de hoy.
¿Qué tipo es el más apropiado para qué sitio?
El desglose de los tres tipos principales de pan rallado plantea la pregunta obvia, ¿cuál es la más adecuada para qué?
Comencemos con la que probablemente ya no debería preocuparse: rutas de navegación. Por lo menos, esto no ayuda a UX; En el peor de los casos, los usuarios pueden confundirse con las rutas de acceso de ruta ya que no muestran la jerarquía adecuada de los diferentes niveles dentro del sitio.
Ahora que tenemos eso fuera del camino, centrémonos únicamente en la ubicación y los atributos de las migas de pan.
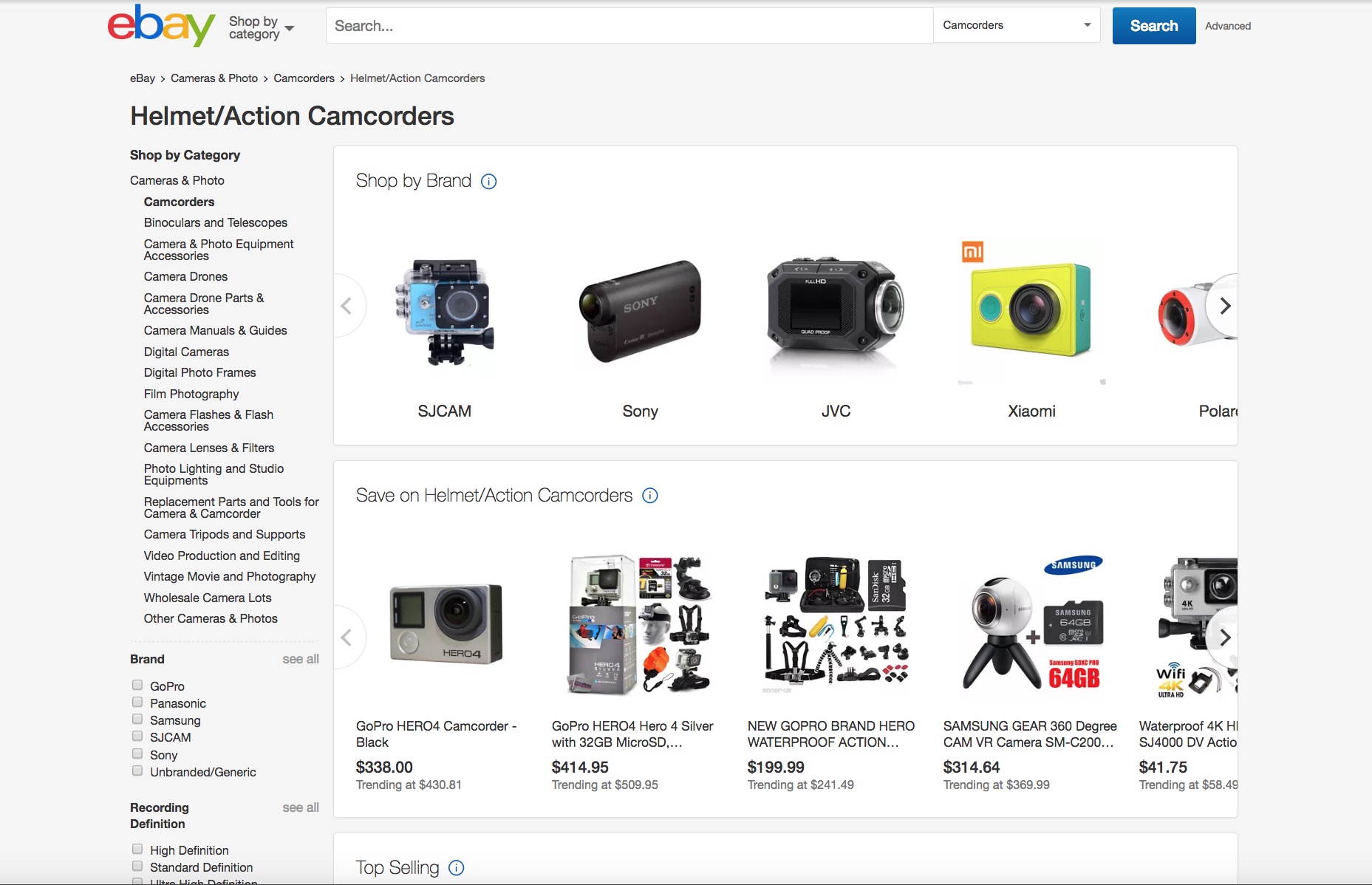
Las migas de ubicación son más apropiadas para sitios más grandes que tienen niveles de contenido muy profundos. Un excelente ejemplo de esto es eBay, que es una gran tienda debido a todos los artículos que están a la venta o en subasta. En consecuencia, las migas de ubicación son perfectas para esta profundidad de contenido, ya que los visitantes pueden usar claramente la orientación extra.
Ahora volvamos nuestra atención a las migas de pan de atributos.
Como se ve en el ejemplo anterior con Cars.com, los sitios de comercio electrónico que ofrecen a los compradores muchas opciones personalizables se beneficiarán enormemente de tener este tipo de ayuda de navegación. Los sitios con varias opciones de personalización pueden ser abrumadores para los compradores. Es por eso que darles estos filtros tiene más sentido que las migraciones de ubicación, ya que los compradores querrán realizar un seguimiento de los diversos cambios que han realizado en sus resultados de búsqueda y pedidos.
Mejores prácticas para migas de pan
En general, cuando sigas estos consejos al diseñar la navegación de ruta de navegación para los sitios de tu cliente, no puedes equivocarte:
- Asegúrese de que no haya elementos duplicados en su rastro de migas de pan (léase: páginas que se dividen en múltiples categorías o niveles de contenido), ya que eso puede confundir a los usuarios.
- Utilice el signo más que (>) para dividir los enlaces en sus rutas de navegación, ya que esto es lo que los usuarios ya esperan tras años de familiarización y convenciones.
- Use las palabras clave que desea clasificar realmente en SEO al decidir sobre los nombres de sus diferentes categorías dentro de sus migas de pan, ya que esto ayuda a SEO.
Pan rallado: gran idea, pero no siempre se usa apropiadamente
Al igual que con muchos conceptos en diseño y UX, una gran idea que puede ser muy útil para los usuarios se convierte en una dificultad si no se implementa correctamente. Para eso sirve esta breve guía: para equiparlo con los conocimientos que le permitirán diseñar rutas de exploración para optimizar el UX en lugar de no causar ningún impacto o incluso dañarlo.
Aunque no es una necesidad absoluta en cada tipo de sitio, las migas de pan pueden proporcionar a los usuarios una capa adicional de ayuda de navegación cuando se enfrentan con muchas capas de contenido o muchas opciones que les gustaría filtrar. De cualquier forma, la usabilidad derivada de las migas de pan finalmente se reduce a cómo los diseñadores las implementan en los sitios de sus clientes.
Al asegurarte de que entiendes el objetivo detrás de cada tipo de navegación migratoria, te ayudarás a tomar la decisión correcta para el tipo de sitio que estás diseñando. Y cuando elige inteligentemente, tendrá usuarios satisfechos, clientes satisfechos y buenas referencias, así que tenga un cuidado extra la próxima vez que trabaje con migas de pan.