Cómo llevar WordPress a la nube con Amazon S3 y CloudFront
La computación en la nube es una de las palabras de moda en la industria del diseño web y la informática que parece tener una definición muy simple, pero una gran cantidad de usos. Es una frase utilizada para definir el uso de internet y servidores remotos para almacenar y administrar datos.
Un ejemplo popular es Google Docs. Puede crear y trabajar en su documento en Internet, y cuando lo guarda, el archivo también se guarda en Internet. Por supuesto, mientras que descargarlo a su computadora siempre es una opción, la mayoría de lo que ocurre es en el servidor de Google.
Hay una serie de beneficios para este método de trabajo.
Puede suponer que, dado que está utilizando una empresa tan grande como Google, todos sus documentos estarán seguros, además de que ha reducido el uso del disco duro y está utilizando menos recursos para crear el documento.
Hoy quiero hablar sobre dos aplicaciones de computación en la nube: Amazon Simple Storage Services (S3) y Amazon CloudFront. Lo que estos dos servicios hacen es guardar los archivos de su sitio web en los servidores remotos de Amazon, y servir estos archivos a su usuario desde múltiples ubicaciones en el mundo para optimizar el tiempo de carga y la entrega de archivos, respectivamente. Amazon CloudFront es lo que normalmente se llama una red de entrega de contenido, o CDN, para abreviar. Hay muchos servicios como estos disponibles, pero debido a las estructuras de precios flexibles de cada uno y la confiabilidad de Amazon, parecen ser un favorito de los fanáticos para los servicios basados en la nube.
Ahora que tiene un poco de experiencia en computación en la nube y los servicios de Amazon en los que nos vamos a centrar, ¿para qué los estamos utilizando exactamente? Bien, le mostraré la forma más sencilla de cargar todos sus archivos de WordPress en Amazon S3 y luego usar CloudFront para entregar estos archivos de la manera más rápida posible.
Registrarse en Amazon S3 y CloudFront
El primer paso es inscribirse en Amazon S3 y CloudFront. Puedes hacerlo yendo a esta página: http://aws.amazon.com/s3/ , y una vez que se registre para uno de los servicios, los tendrá a todos a su disposición. Usted solo paga por lo que usa, que es lo que hace que los servicios proporcionados por Amazon sean tan excelentes. Una vez que se haya registrado, puede dirigirse a la consola de administración de Amazon Web Services (AWS) http://aws.amazon.com/console. Una vez que inicie sesión en AWS Console, podrá ver todos los servicios que Amazon ofrece. La consola de AWS es donde gestionará cualquiera de los servicios que utiliza, pero por ahora solo estamos interesados en S3, así que adelante y haga clic en ese enlace.
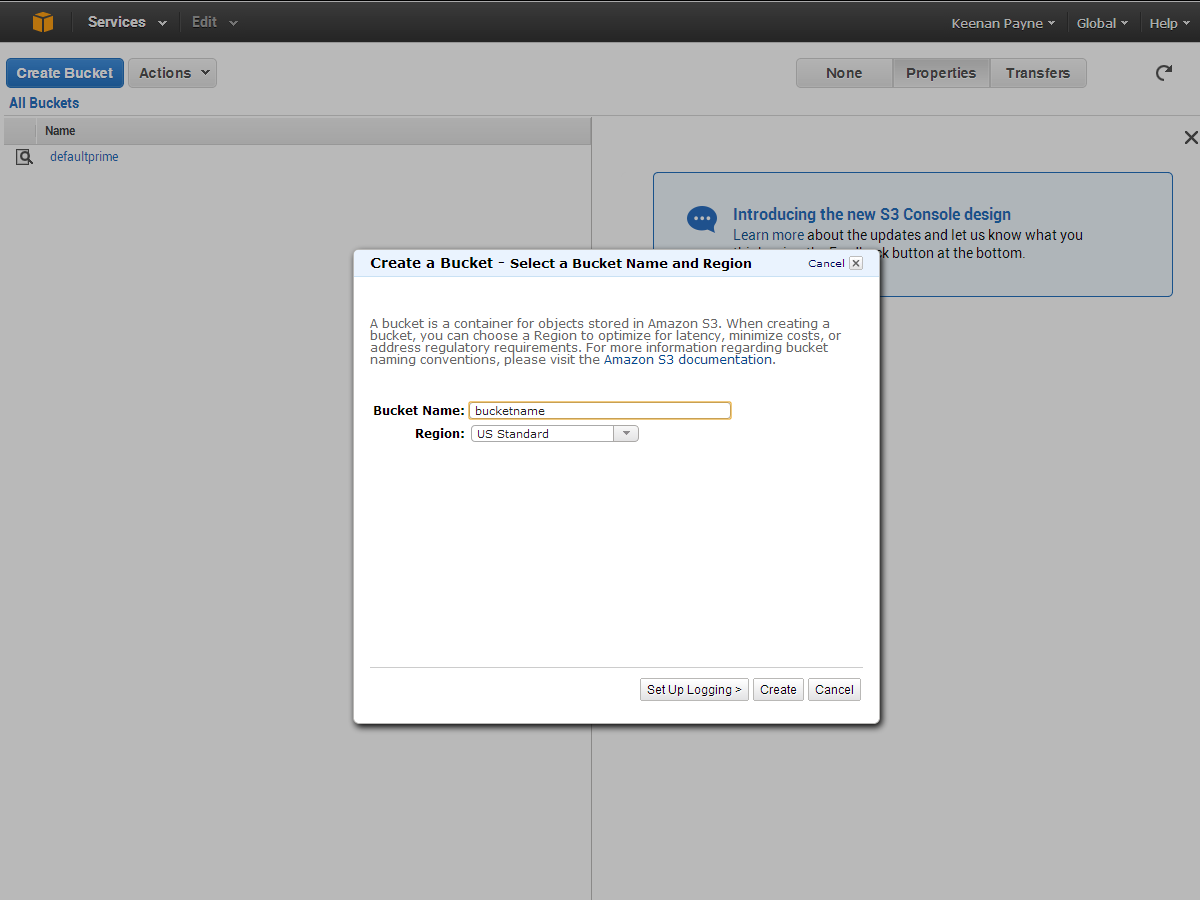
La interfaz de usuario es bastante mínima y en realidad es muy fácil trabajar con ella. Primero vamos a hacer clic en "Crear Cubo" para crear el cubo para nuestro sitio de WordPress. Un cubo es efectivamente un contenedor para todos sus archivos. Todo lo que hace es identificar para qué sitio web almacenamos los archivos y luego los guarda. Puedes asignarle el nombre que desees a tu cubo, pero es probable que tu sitio web o nombre de proyecto tenga más sentido.
Configuración de una distribución CloudFront
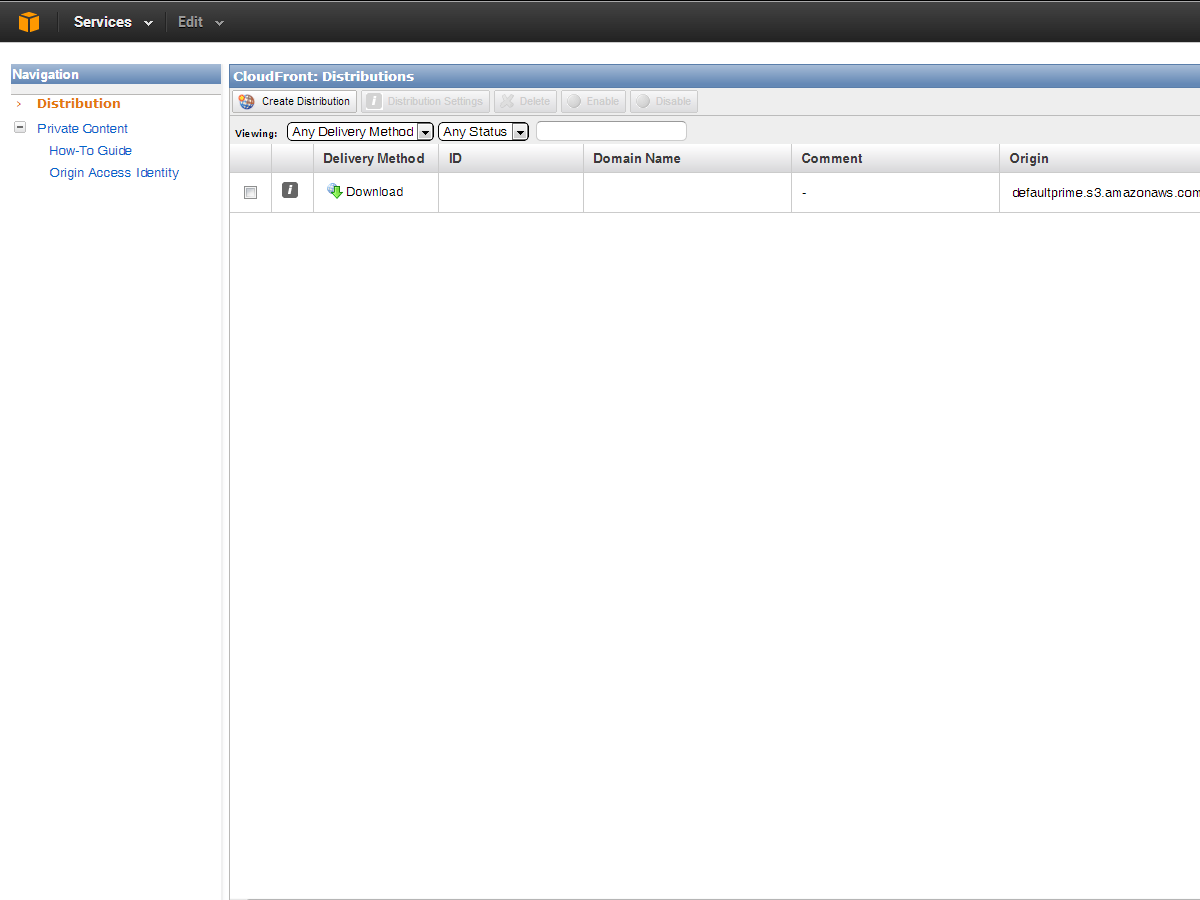
Ahora, permaneceremos en AWS Console, pero naveguemos al área de CloudFront haciendo clic en "Servicios" en la parte superior de navegación.
Ahora, todo lo que tenemos que hacer es hacer clic en el botón "Crear distribución" y, a partir de las dos opciones, seleccionar "Descargar", ya que usará el depósito S3 que creamos previamente. Haga clic en "Continuar" y puede seleccionar el "Nombre de dominio de origen", que será nuestro Cubo S3. Ahora haga clic en "Crear distribución". Debería ver que la distribución aparece en nuestro panel de CloudFront. Una vez que la columna Estado dice "Implementado" y el estado dice "Habilitado", su sitio web se está moviendo de Amazon S3 a CloudFront CDN.
Usando W3 Total Cache y configurando S3
Ahora que hemos creado nuestro cubo, tenemos que configurar nuestro sitio de WordPress para comunicarnos con S3 y comenzar a cargar todos nuestros archivos. Vamos a utilizar un popular plugin de WordPress llamado Caché total W3 ya que el plugin no solo tiene funciones para trabajar fácilmente con S3 (y cualquier CDN), hace un gran trabajo para acelerar su sitio web utilizando las mejores técnicas de almacenamiento en caché: describir el lado de caché de W3 Total Cache está fuera del alcance de este artículo, pero puedes encontrar un gran tutorial aquí.
Una vez que tengamos el complemento instalado y activado, vamos a navegar a la Configuración general dentro de las opciones del complemento. Una vez allí, desplácese hacia abajo hasta que vea las opciones para CDN. Asegúrese de marcar Habilitar y Tipo de CDN, desplácese hacia abajo hasta Amazon CloudFront debajo de Origin Pull / Mirror y haga clic en "Guardar configuración".
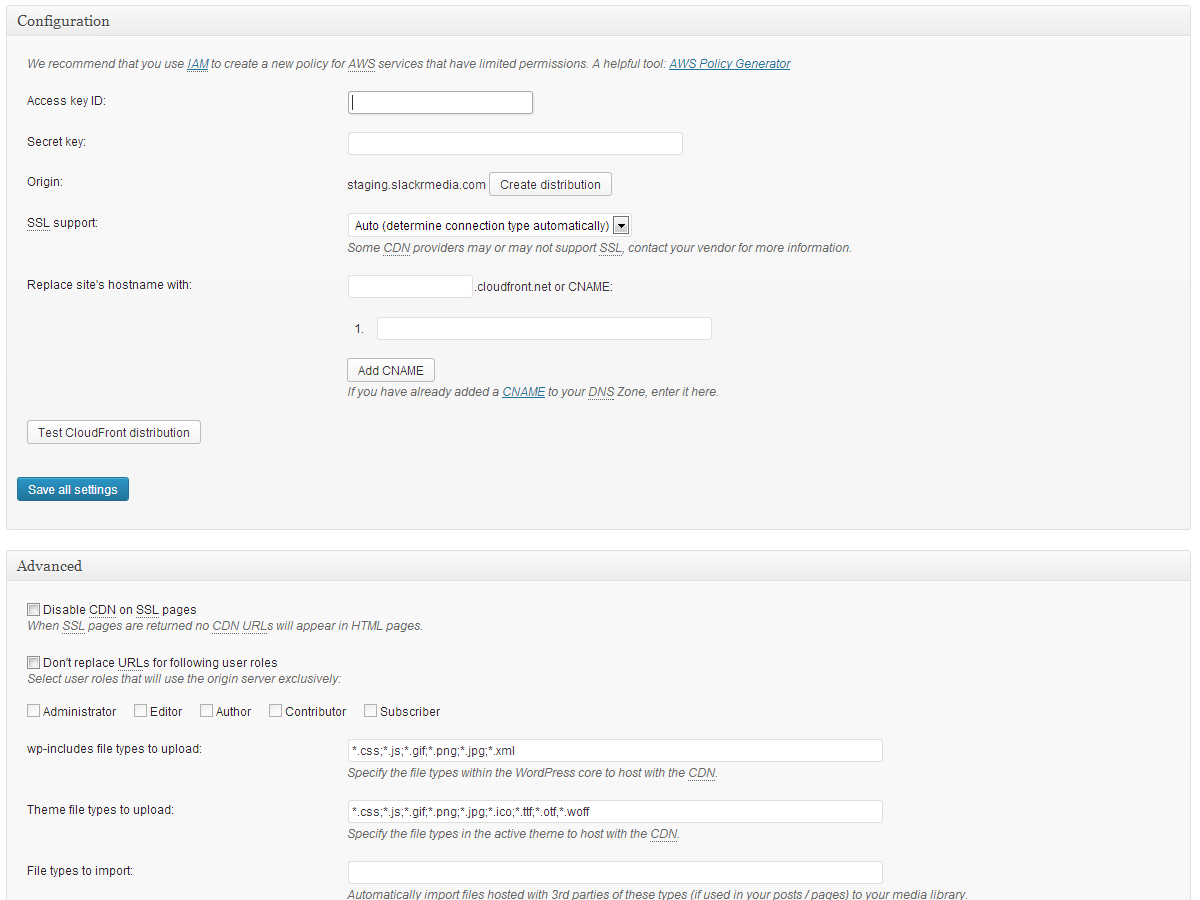
Una vez que hemos configurado CloudFront como nuestro CDN, ahora podemos navegar a la página CDN dentro de las opciones del complemento. Ignore las opciones generales en la parte superior y desplácese hacia abajo hasta Configuración. Aquí vamos a ingresar nuestro ID de clave de acceso, clave secreta, y decirle al plugin en qué depósito de S3 queremos almacenar nuestros archivos. Para encontrar su clave de acceso y clave secreta, simplemente haga clic en su nombre cuando inicie sesión en la consola de AWS. y haga clic en "Credenciales de seguridad" para recibir la información necesaria. Una vez que tenga esa información, sus depósitos deberían aparecer automáticamente, así que asegúrese de seleccionar la correcta que desea usar. No se meta con soporte SSL o CNAME por ahora, solo haga clic en el botón "Probar carga S3". Después de aproximadamente un minuto, debe recibir un mensaje que diga "Prueba aprobada". Si no lo hace, puede tener una de sus claves mal. Una vez que haya pasado la prueba guarde su configuración y ahora comenzaremos a trabajar con la configuración general en la misma página.
Subiendo los archivos
Ahora que ya tenemos todo listo, es hora de llegar a la parte más emocionante. Vamos a comenzar a cargar nuestros archivos a Amazon S3 usando W3 Total Cache. En la configuración general de CDN, recomiendo comprobar las siguientes opciones y guardarlas:
- Archivos adjuntos de host
- Host wp-includes / archivos
- Archivos de tema de host
- Hospedaje de archivos personalizados
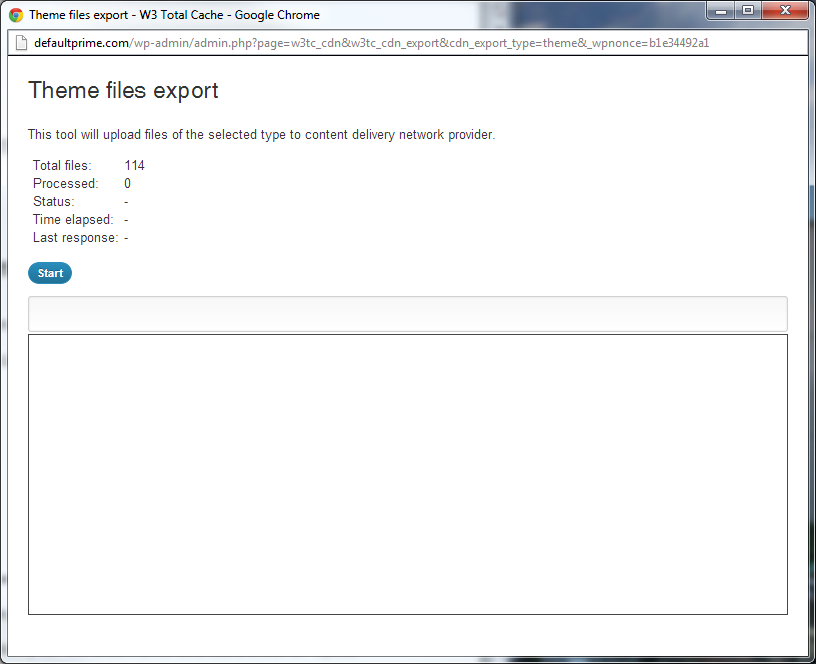
Esto alojará todos sus archivos adjuntos, temas y archivos centrales de WordPress en S3, por lo que casi todo su sitio se servirá desde Amazon S3. Vamos a ir en orden inverso ya que primero subiremos nuestros archivos de temas, luego nuestros archivos wp-includes y, por último, nuestros archivos adjuntos de host. Continúe y haga clic en "Cargar archivos de temas" y verá aparecer una ventana emergente.
Verá la cantidad total de archivos que tiene y puede hacer clic en Iniciar. Verá el progreso a medida que se cargan los archivos, y también identificará cualquier problema que pueda haber ocurrido en el proceso de carga. La carga suele ser bastante rápida y solo debe tomar uno o dos minutos, dependiendo de su conexión a Internet, para cargar los archivos de temas. A continuación, haremos lo mismo para nuestros archivos wp-includes y los subiremos a S3.
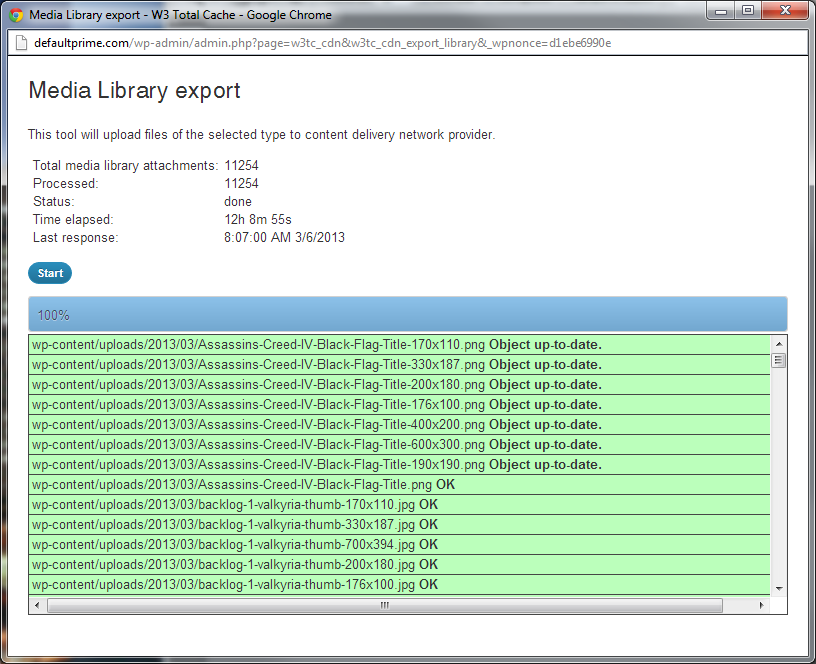
Elegí hacer los archivos adjuntos de host por última vez porque, personalmente, ese fue el proceso más largo de carga de todos mis archivos en Amazon S3. Tengo un blog grande, con más de 11,000 imágenes. Si desea reducir el tamaño de sus imágenes y, en consecuencia, el tiempo que le lleva subir a S3, le recomiendo que revise WP Smush.it plugin. Ahora puede continuar y cargar todos sus archivos adjuntos de imagen. Puede tomar un tiempo dependiendo de su conexión a Internet y el número de imágenes. Tuve que dejar funcionar el servicio durante medio día solo para cargar todas mis imágenes.
Felicidades, su sitio web ahora debe estar alojado en el servicio S3 de Amazon, y todas las imágenes en su sitio web deben extraerse de su distribución de Amazon CloudFront; puede verificar haciendo clic con el botón derecho en una imagen y verificando su URL de ubicación.
Configurando S3 y CloudFront usando WP Super Cache
Si eres más fanático de WP Super Cache, un plugin de caché alternativo para WordPress, estás de enhorabuena: configurar Amazon S3 y CloudFront es tan simple como usar el antiguo plugin.
Para comenzar, deberá instalar y activar el complemento. Usted activa el plugin simplemente marcando el botón de radio "Caching On" en la pestaña "Easy" de WP Super Cache Settings. Esto hará que el complemento WP Super Cache comience a funcionar.
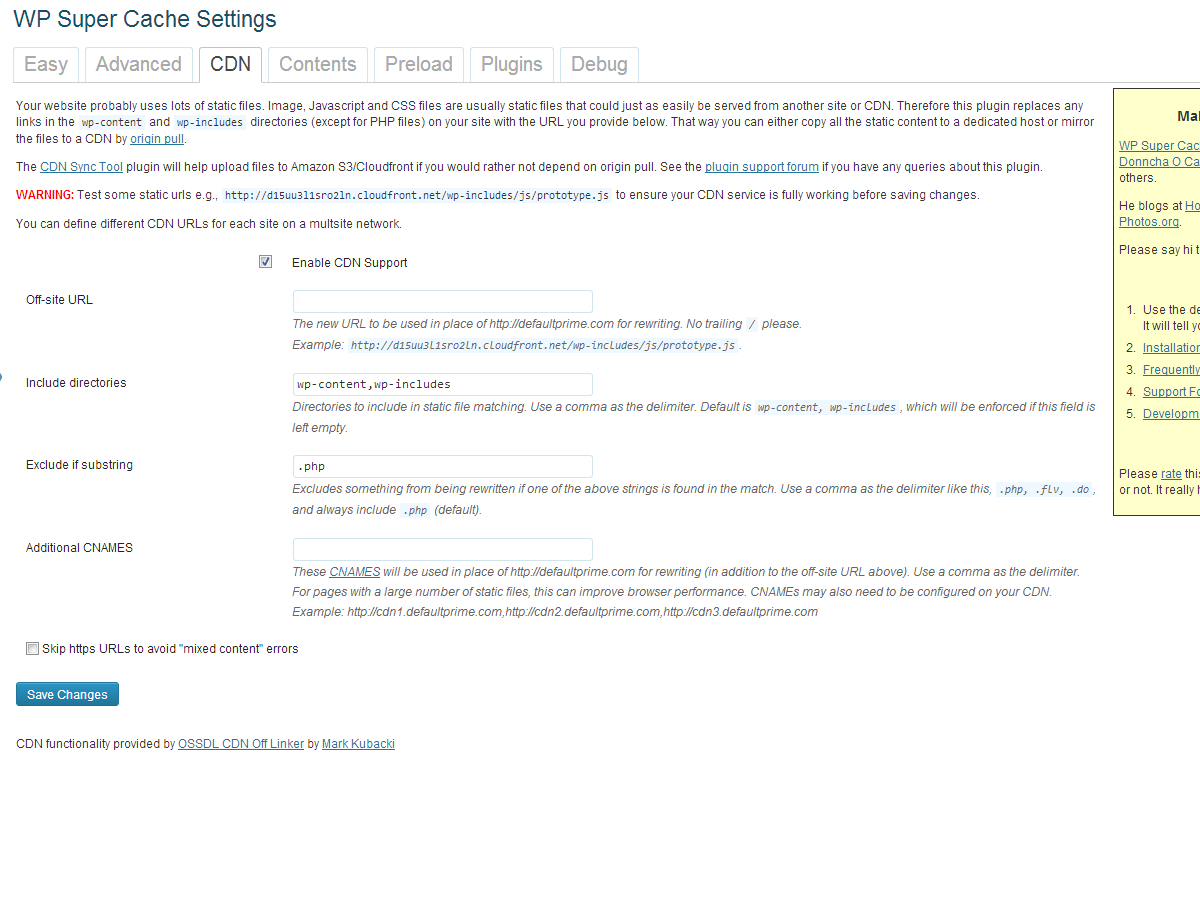
Luego, vaya a la pestaña CDN y asegúrese de que la opción "Habilitar compatibilidad con CDN" esté marcada, y luego ingresaremos en nuestra URL de CloudFront. Puede encontrar esta URL navegando a la consola de AWS y mirando la distribución que acaba de crear, y estará debajo de la columna "Nombre de dominio". Debería verse algo así como xxxxxxxxxx.cloudfront.net. No modifique ninguna otra configuración, solo haga clic en el botón "Guardar cambios".
Lamentablemente, el plugin WP Super Cache no incluye una forma de cargar automáticamente todos nuestros archivos de WordPress en nuestro bucket de Amazon S3. Esto significa que tendremos que instalar el Plugin CDN Sync Tool para WordPress. Instale el complemento como lo haría normalmente, luego navegue a la página de opciones.
Primero trabajaremos con la pestaña Opciones de CDN y completaremos nuestra información de Amazon S3. Asegúrese de que S3 esté seleccionado en el menú desplegable de CDN. A continuación, escriba su nombre de dominio de Amazon S3, por ejemplo nombre de dominio.s3.amazonaws.com, e ingrese su clave de acceso y clave secreta, que puede recuperar haciendo clic en su nombre cuando inicia sesión en AWS Console y luego haga clic en "Credenciales de seguridad". ", Y escriba el nombre del depósito que utilizó anteriormente en este tutorial. Haga clic en el botón "Guardar y probar cambios".
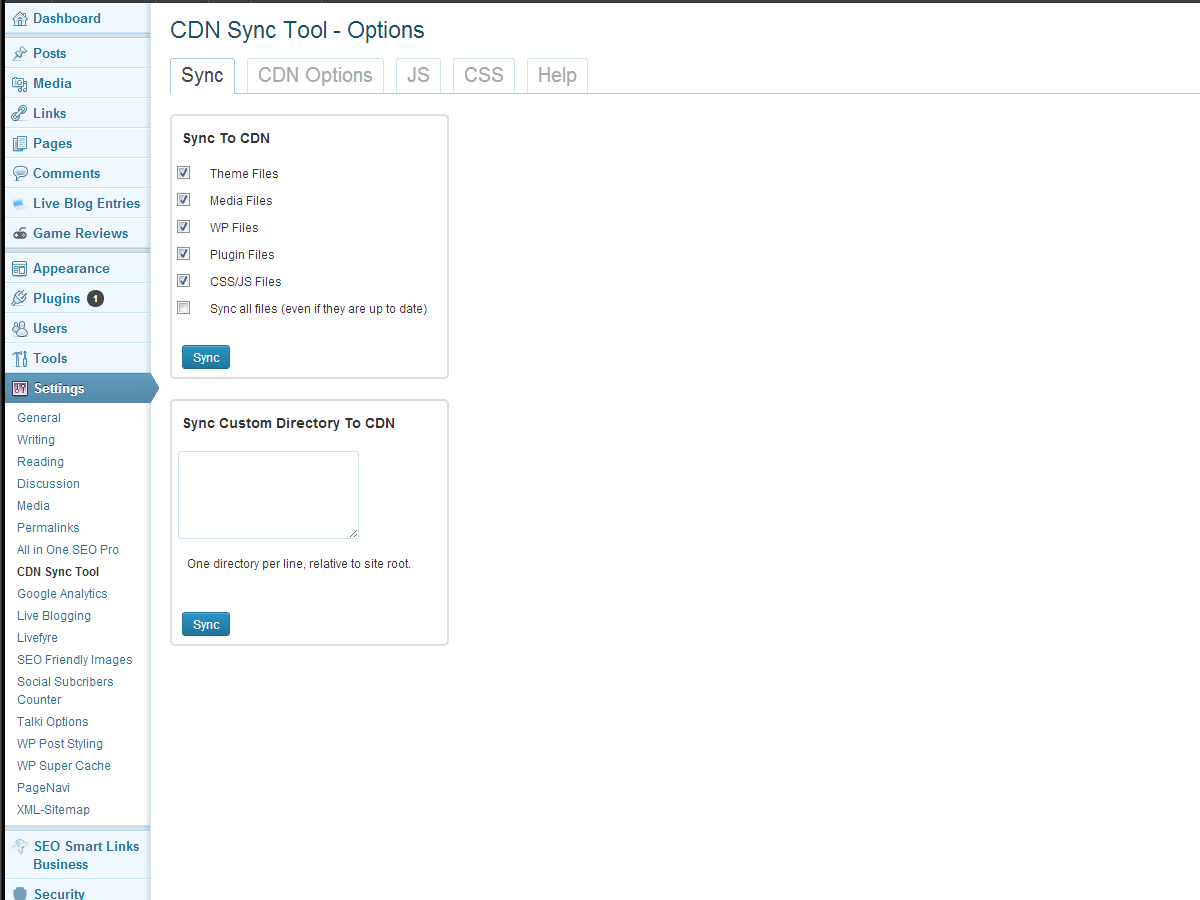
Navega a la pestaña Sincronización y selecciona los archivos que quieras subir al CDN. Haga clic en el botón "Sincronizar" y este proceso sucederá para usted.
Ahora todos sus archivos deben sincronizarse con su depósito de Amazon S3 y el complemento WP Super Cache debe servir todos sus archivos a través de CloudFront.
Terminando
Eso es. Su sitio web ahora debe alojar todos sus archivos del Servicio de almacenamiento simple de Amazon y distribuirlos a través de la red de entrega de contenido de CloudFront utilizando su plugin de caché de WordPress preferido. Si eres como yo y no deseas continuar alojando esos molestos archivos multimedia para guardar tu espacio de VPS, aquí hay un par de complementos que tal vez quieras consultar:
- http://wordpress.org/extend/plugins/wp2cloud-wordpress-to-cloud/
- http://wordpress.org/extend/plugins/amazon-s3-uploads/
Ambos complementos subirán archivos directamente a S3 y se asegurarán de que no residan en su propio servidor; asegúrese de leer la descripción de ambos para ver cómo funcionan.
¿Ha migrado su sitio a la nube? ¿Qué servicios eligió usar? Háganos saber en los comentarios.
Imagen / miniatura destacada, imagen de la nube a través de Shutterstock.