Cómo acelerar los tiempos de carga de su sitio web
¿Desea que su sitio web se cargue a toda velocidad? Este artículo le enseñará a hacer que su sitio web cargue más rápido de lo que alguna vez pensó posible.
Para comprender por qué es importante tener un sitio web rápido, consulte estas estadísticas: el usuario promedio de un teléfono inteligente abandonará un sitio web si no carga en 3 segundos; Google ahora considera que la velocidad de la página es una consideración importante para las clasificaciones de los motores de búsqueda; El 75% de los usuarios de Internet estuvieron de acuerdo en que no regresarían a un sitio web si no se cargaba en 4 segundos.
Tener un sitio web rápido es extremadamente crucial para mantenerse vivo en la era moderna del diseño web. Simplemente ya no hay sitio para sitios web lentos.
Comprender los tiempos de carga del sitio web
El tiempo de carga de un sitio web se correlaciona directamente con la demanda que se realiza en el servidor para cargar el sitio web. Cuantas más solicitudes HTTP se realicen al servidor y más tiempo tomen los elementos para renderizar, más lento será el sitio web.
Ejemplos de solicitudes HTTP son:
- cargar hojas de estilo CSS;
- cargando guiones;
- carga de imágenes;
- cargando HTML.
Otro factor que influye en el tiempo de carga de un sitio web es el tamaño de los archivos e imágenes individuales. Las imágenes grandes y de alta resolución pueden tardar 10 veces más en cargarse que las imágenes normales y los archivos innecesariamente grandes pueden ralentizar drásticamente la representación de la página.
El objetivo de hacer que un sitio web sea rápido es hacer que el sitio web sea más eficiente. Podemos hacer esto mediante una serie de ajustes en la codificación, las imágenes y el diseño de nuestro sitio web.
Velocidad de la página de seguimiento
Podemos rastrear nuestros puntajes de velocidad de página a través de Estadísticas de velocidad de página de Google para búsqueda y Yahoo YSlow . Google también tiene un plugin de velocidad de página que funciona muy bien con Firefox cuando Firebug esta instalado.
Sitio web de muestra
Tomemos un sitio web que está en desarrollo y úselo como un ejemplo para este tutorial. Su puntaje inicial de Page Page con Google es 48 de 100. Se ejecuta en la plataforma de SO Commerce.
Puntuación de velocidad de página inicial: 48 de 100
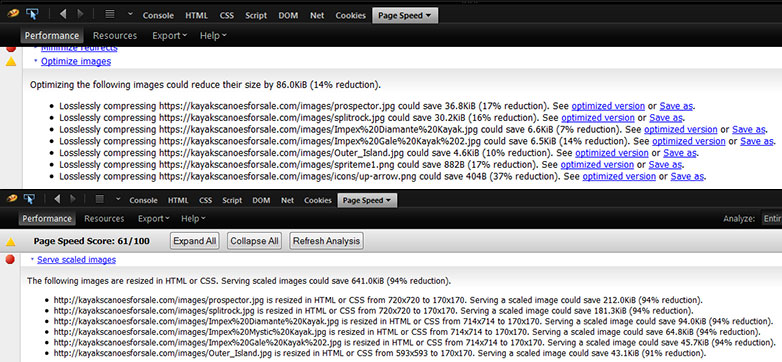
Paso 1: comprimir imágenes
El paso número uno es comprimir todas las imágenes para obtener calidad basada en la web. Podemos hacer esto utilizando el compresor de imagen predeterminado integrado en el plugin de velocidad de página de Google. Guarde la versión comprimida de la imagen en su carpeta local en su computadora y vuelva a cargar la imagen en lugar de la imagen descomprimida.
Puntuación actualizada: 61 de 100
Paso 2: escalar imágenes
Después de comprimir imágenes, debemos modificar nuestras imágenes para que se escalen correctamente para el sitio web. Esto evita el retraso del servidor necesario para cambiar el tamaño de las imágenes. Puede escalar imágenes en Photoshop ajustándolas a las mismas dimensiones de píxel que tendrán en su código HTML.
Puntuación actualizada: 72 de 100
Paso 3: utilizar el almacenamiento en caché del navegador
El almacenamiento en caché del navegador almacena las versiones en caché de los recursos estáticos. Esto acelera enormemente la velocidad de la página y reduce el retraso del servidor. Para habilitar el almacenamiento en caché, deseará agregar el siguiente código a su archivo .htaccess:
# BEGIN Expire headersExpiresActive OnExpiresDefault "access plus 1 seconds"ExpiresByType image/jpeg "access plus 2592000 seconds"ExpiresByType image/png "access plus 2592000 seconds"ExpiresByType image/gif "access plus 2592000 seconds"ExpiresByType text/css "access plus 604800 seconds"ExpiresByType text/javascript "access plus 604800 seconds"ExpiresByType application/javascript "access plus 604800 seconds"ExpiresByType text/html "access plus 2592000 seconds"# END Expire headersPuntuación actualizada: 78 de 100
Paso 4: combine imágenes en sprites de CSS
Las imágenes se pueden combinar en sprites de CSS para reducir el número de imágenes cargadas en una página determinada. Los sprites CSS son básicamente una imagen grande que se compone de varias imágenes más pequeñas. La combinación de 5 imágenes en un sprite de CSS es una manera rápida de acelerar un sitio web al permitir que un navegador cargue una imagen en lugar de 5 imágenes.
La forma más fácil de crear sprites CSS es usar Spriteme .

Asegúrese de realizar los cambios adecuados en su CSS después de crear un sprite de imagen. Además, preste atención a las instrucciones de instalación en el sitio web. Este programa se usa accediendo a un marcador a través de su navegador.
Puntuación actualizada: 82 de 100
Paso 5: aplazar el análisis de JavaScript
Javascript que se encuentra hacia la parte superior de un documento HTML puede bloquear la representación de la página, lo que ralentiza enormemente una página. Para diferir el análisis de Javascript, es mejor llamar a estos scripts al final de un documento HTML en lugar de al principio.
También puede posponer el análisis de Javascript utilizando el atributo defer. El atributo defer se utiliza en el código HTML para diferir el análisis del javascript hasta que se cargue la página. Por ejemplo:
Puntuación actualizada: 86 de 100
Paso 6: minimiza HTML, CSS y JavaScript
HTML, CSS y JavaScript pueden ser "minificados" o comprimidos para acelerar su tiempo de carga. Hay una serie de recursos en la web que minimizan este tipo de archivos, minificador es un excelente ejemplo.
Puntuación actualizada: 90 de 100
Otros ajustes y consideraciones
CDN
También puede considerar cargar recursos estáticos de su sitio web en un CDN o "Content Delivery Network". Una CDN es otra forma de reducir drásticamente el retraso del servidor al almacenar recursos estáticos en una red de servidores de carga rápida. Los usuarios notables de CDN incluyen ESPN y NBA.com.
Combinando archivos JavaScript y CSS
Cargar varios archivos JavaScript y CSS puede matar el tiempo de carga de un sitio web. Los sitios web personalizados basados en CMS que utilizan complementos y características de temas a menudo pueden tener 15 o más archivos JavaScript y tantas Hojas de Estilo en Cascada. Estos scripts y hojas de estilo se pueden combinar en un archivo grande cada uno. Hacer esto acelerará drásticamente el tiempo de carga de la página y hará que los visitantes de su sitio web estén encantados con los tiempos de carga rápida de su sitio web.
Desarrollo de sitios web móviles
Al construir aplicaciones para teléfonos inteligentes para usuarios de teléfonos inteligentes, es importante seguir las pautas de webmaster de Google para aplicaciones de teléfonos inteligentes. Si bien los sitios web para dispositivos móviles y la indexación de aplicaciones aún son un trabajo en progreso de Google, es importante prestar atención a los requisitos de Google para el desarrollo de teléfonos inteligentes. Espere cambios importantes en los próximos 5 años en la forma en que Google indexa los sitios web móviles y las aplicaciones móviles. No se sorprenda si la velocidad de la página es una consideración importante en la indexación de Google de las aplicaciones de sitios web móviles.
Conclusión
Al hacer varios ajustes para acelerar nuestro sitio web, ¡casi redujimos a la mitad el tiempo de carga de nuestro sitio web! Esto puede literalmente ser la diferencia entre la clasificación en la primera página de Google o la 5ª página. También puede ser la diferencia entre el aterrizaje de 200 clientes y la pérdida permanente del 75% de sus clientes debido a los lentos tiempos de carga de la página.
Tener un sitio web rápido es obligatorio para tener éxito en la web. Como regla general, es una buena idea mantener un puntaje de velocidad de página de 80 o superior en todas las páginas dentro de un sitio web.
¿Cuánto tiempo pasas mejorando la velocidad del sitio web? ¿Qué consejos compartirías? Háganos saber en los comentarios.
Imagen / miniatura destacada, imagen de velocidad a través de Shutterstock.