Cómo presentar capturas de pantalla de su trabajo
Cuando se trata de presentar capturas de pantalla de su trabajo, la opción más obvia sería usar una captura de pantalla directa. Hoy, sin embargo, vamos a ver algunos métodos alternativos y discutir cómo podrían hacer que sus capturas de pantalla sean un poco más interesantes.
No solo eso, sino que también te ofreceremos algunos útiles y recursos útiles para ayudarte a presentar tus maquetas como quieras.
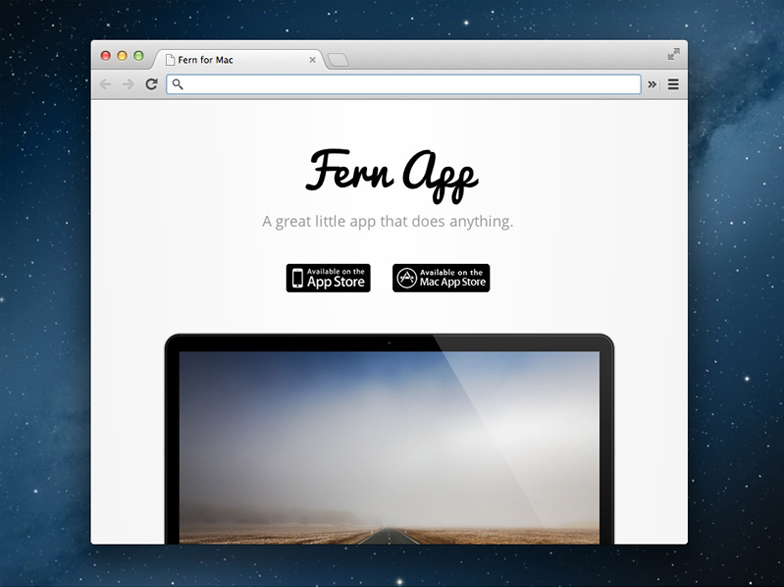
Maqueta de la ventana del navegador
Si desea dar a su captura de pantalla estándar algo extra, hay muchos recursos disponibles que le permiten exhibir sus diseños en una ventana de navegador de maquetas.

Adecuado para: sitios web y aplicaciones web
Útiles y recursos útiles:
- Kit de UI de Chrome (gratis)
- Mini ventana del navegador Mac (gratis)
- Minimal Browser Window Chrome (Gratis)
- Navegador Chrome PSD (Gratis)
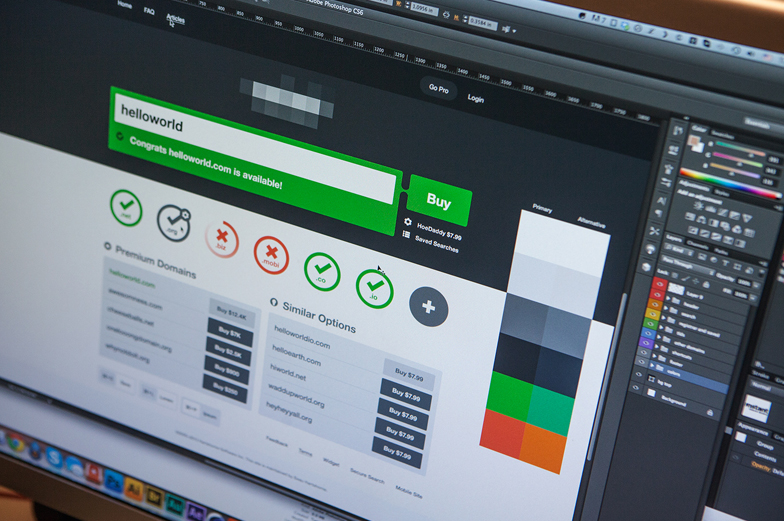
Monitorear foto en pantalla / maqueta
Otra forma de presentar sus capturas de pantalla, que se ha vuelto particularmente popular entre la comunidad Dribbble, es utilizar fotografías en ángulo del monitor que muestra su trabajo. También puede lograr este efecto utilizando maquetas o acciones de Photoshop que imiten el efecto de un monitor fotografiado, en cuyo caso no tendrá que preocuparse por cosas como la iluminación, los reflejos o el enfoque.

Adecuado para: sitios web, aplicaciones web y aplicaciones de escritorio
Útiles y recursos útiles:
Foto del dispositivo / maqueta
Hay una creciente selección de maquetas de dispositivos disponibles en línea que le permiten exhibir sus diseños en una variedad de dispositivos como teléfonos móviles, tabletas, computadoras portátiles y computadoras de escritorio. Los recursos más completos proporcionan maquetas desde una variedad de ángulos diferentes.

Adecuado para: sitios web, aplicaciones web, aplicaciones de escritorio y aplicaciones móviles
Útiles y recursos útiles:
- maquetas de iPhone 5 (gratis)
- Responsive Design Mockup Pack (Gratis)
- Maqueta Nokia Lumia 920 (Gratis)
- iPhone con plantillas de mano ($ 5)
- Mockup de la aplicación Android ($ 8)
- Maqueta para tableta con la aplicación Android ($ 6)
- Maquetas de dispositivos de Windows y Android ($ 7)
¿Cómo presentas habitualmente tus capturas de pantalla? ¿Utiliza un método diferente de los anteriores? Háganos saber en los comentarios.