Cómo hacer que sus formularios de contacto sean aptos para dispositivos móviles
Dado el aumento en el uso de la web móvil año tras año, ahora hay un mayor enfoque en hacer que los sitios web sean más receptivos, adaptables y fáciles de usar para los visitantes en pantallas pequeñas. Un área clave que a menudo se pasa por alto y que fácilmente podría llevar a un montón de frustración es la forma de contacto. Ya sea que un usuario inicie sesión en un sitio web, sea parte de un proceso de inscripción o en las etapas finales de completar un pedido en línea, una buena usabilidad y una experiencia de alta calidad en el móvil son la clave para un resultado exitoso.
Muchas prácticas sencillas de HTML y CSS harán que sus formularios de contacto sean más fáciles de usar y elegantes para los visitantes en dispositivos móviles.
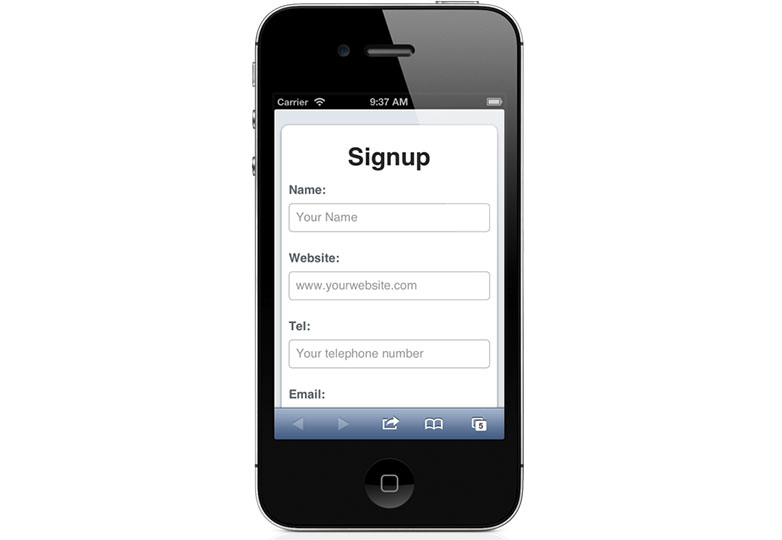
Entradas de forma de estilo para un control táctil más sencillo
La aplicación de estilo CSS táctil para formar elementos hará que las entradas, los botones y los controles sean una experiencia mucho más agradable para los usuarios de pantallas táctiles.
Los campos de entrada de formulario se beneficiarán de áreas táctiles grandes:

input[type=text], input[type=url], input[type=email], input[type=password], input[type=tel] {-webkit-apariencia: ninguno; -moz-apariencia: ninguno; pantalla: bloque; margen: 0; ancho: 100%; altura: 40px; altura de la línea: 40px; tamaño de letra: 17px; borde: 1px sólido #bbb;}
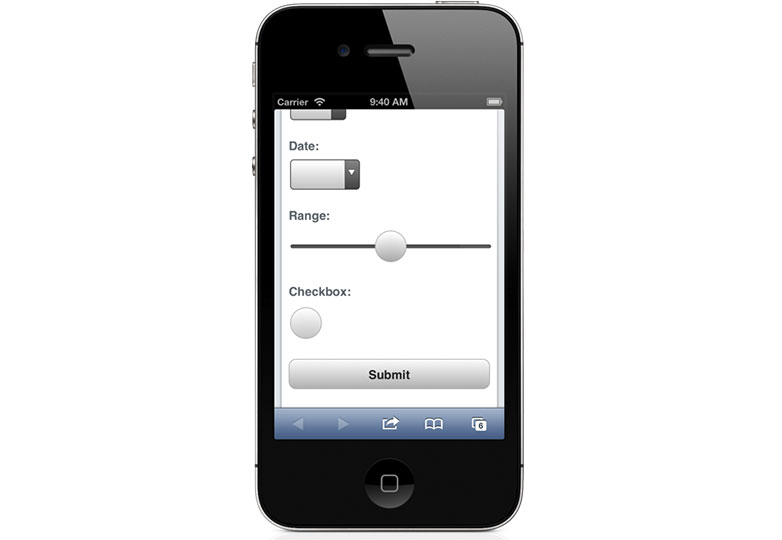
Otras formas de control de entrada también se beneficiarían fácilmente del estilo CSS personalizado:

Las casillas de verificación se benefician al hacerse más fácil de tocar:
input[type=checkbox] {width: 44px; height: 44px;-webkit-border-radius: 22px; -moz-border-radius: 22px; border-radius: 22px;border: 1px solid #bbb;}
Del mismo modo, los elementos del botón se pueden diseñar y recibir un tratamiento especial:
button[type=submit] {-webkit-appearance: none; -moz-appearance: none;display: block;margin: 1.5em 0;font-size: 1em; line-height: 2.5em;color: #333;font-weight: bold;height: 2.5em; width: 100%;background: #fdfdfd; background: -moz-linear-gradient(top, #fdfdfd 0%, #bebebe 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fdfdfd), color-stop(100%,#bebebe)); background: -webkit-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: -o-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: -ms-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: linear-gradient(to bottom, #fdfdfd 0%,#bebebe 100%);border: 1px solid #bbb;-webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;}
Incluso los tipos de entrada menos comunes, como los controles deslizantes de rango, se beneficiarían del estilo CSS adicional:
input[type=range] {width: 100%;}entrada [tipo = rango] :: - webkit-slider-thumb {-webkit-apariencia: ninguno; ancho: 44px; altura: 44px; fondo: #fdfdfd; fondo: -moz-linear-gradient (arriba, #fdfdfd 0%, #bebebe 100%); fondo: -webkit-gradient (lineal, izquierda arriba, izquierda abajo, color-stop (0%, # fdfdfd), color-stop (100%, # bebebe)); fondo: -webkit-linear-gradient (arriba, #fdfdfd 0%, # bebebe 100%); fondo: -o-lineal-gradiente (arriba, #fdfdfd 0%, # bebebe 100%); fondo: -ms-linear-gradient (arriba, #fdfdfd 0%, # bebebe 100%); fondo: gradiente lineal (abajo, #fdfdfd 0%, # bebebe 100%); borde: 1px sólido #bbb; -webkit-border-radius: 22px; -moz-border-radius: 22px; border-radius: 22px;}
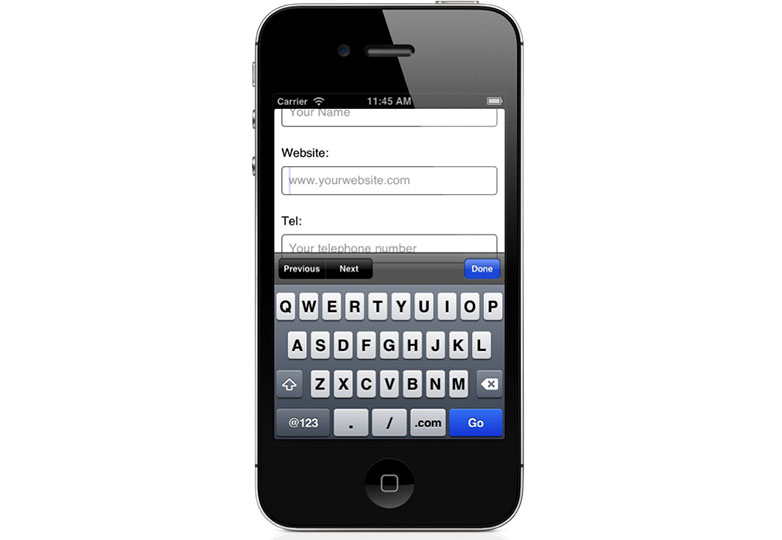
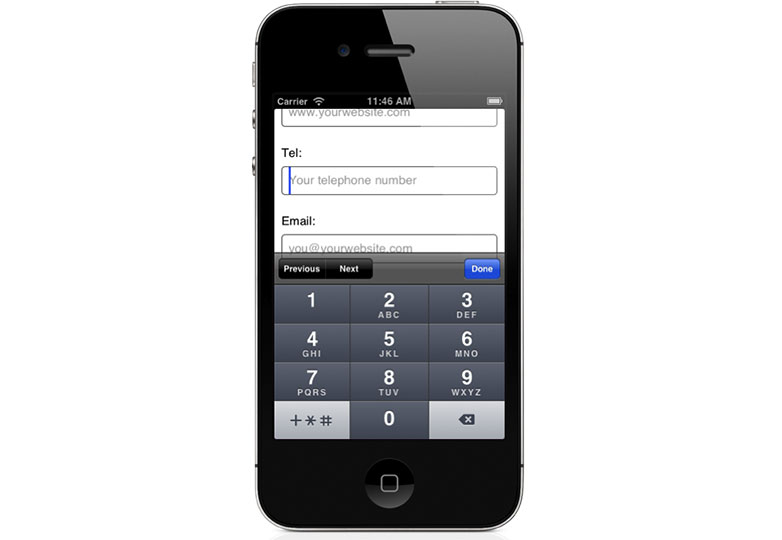
Utiliza tipos de entrada HTML5 para activar el teclado apropiado
HTML5 ofrece una gama de tipos de entrada para ayudar a la experiencia del usuario. Algunos navegadores web ahora ofrecen múltiples controles nativos, según el tipo de entrada seleccionado. Esto es especialmente útil para navegadores móviles, algunos de los cuales tienen diferentes teclados en pantalla para diferentes formas de datos.
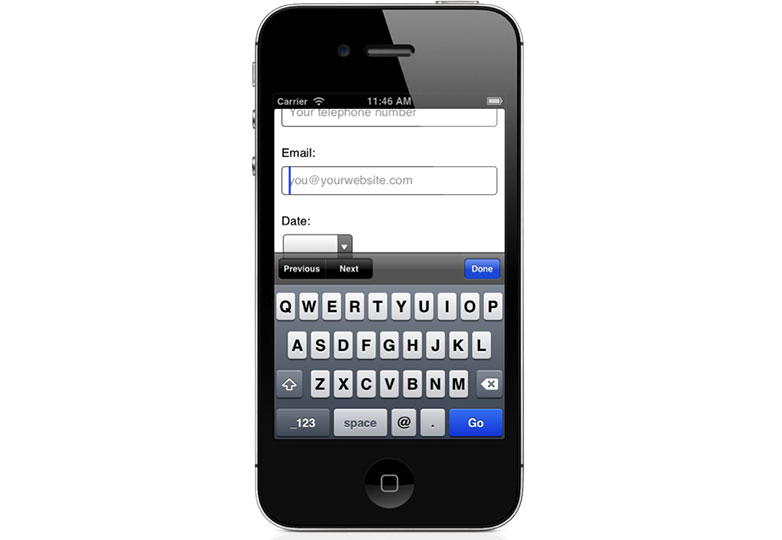
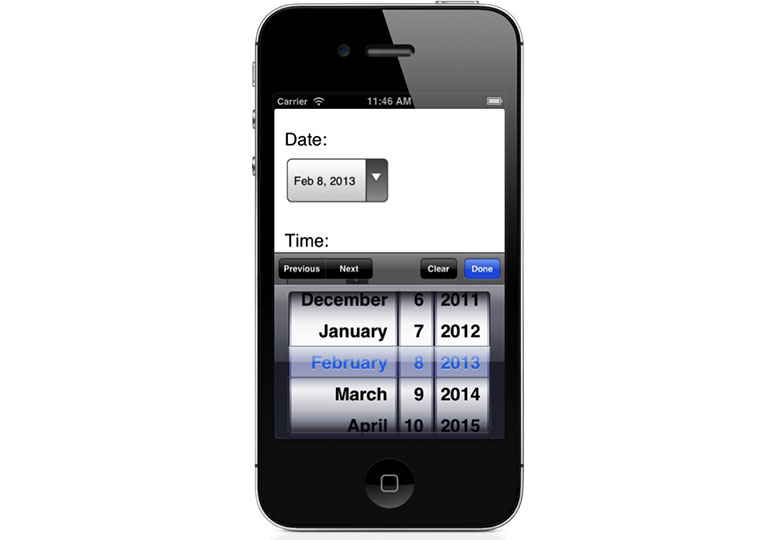
Así es como aparecen los diversos teclados suaves en el iPhone (iOS 6), dependiendo del tipo de entrada especificado:





Tenga en cuenta en estos ejemplos que también estamos especificando el texto de marcador de posición, utilizando el placeholder atributo. Esto nos permite mostrar al usuario un ejemplo del tipo de datos que se espera que ingresen en un campo en particular.
Enlaces telefónicos de toque de llamada de estilo
Algunos navegadores móviles intentan detectar números de teléfono en las páginas web y convertirlos automáticamente en enlaces tappables. Este comportamiento es útil para los visitantes, pero desafortunadamente la autodetección no siempre es confiable, y los navegadores accidentalmente se enfocarán en dígitos que no son números de teléfono. Los enlaces también pueden ser difíciles de tocar, dependiendo del estilo que se les aplique.
Afortunadamente, este comportamiento de autodetección se puede desactivar en dispositivos con iOS y Android insertando el siguiente elemento en elemento de la página web:
Esto le permite especificar manualmente los enlaces telefónicos en sus páginas web, lo que le otorga un mayor control sobre dónde aparecen y cómo se ven:
Tel:a[href^='tel:']:link, a[href^='tel:']:visited {color: #333;font-weight: bold;text-decoration: underline;}a [href ^ = 'tel:']: hover, a [href ^ = 'tel:']: active {text-decoration: none;}
La única desventaja de este enfoque manual es que los visitantes de escritorio también podrán ver estos enlaces telefónicos, pero no podrán activarlos. Una forma de evitar esto es aplicar tel vincular el estilo solo a pequeñas ventanas gráficas, usando una consulta de medios CSS:
/* unstyled tel links as default */a[href^='tel:']:link, a[href^='tel:']:visited {color: #6f757c;font-weight: normal;text-decoration: none;} a [href ^ = 'tel:']: hover, a [href ^ = 'tel:']: active {color: # 6f757c; text-decoration: none;} / * estilo tel links para ventanas pequeñas * / @ pantalla multimedia y (ancho máximo: 600px) {a [href ^ = 'tel:']: enlace, a [href ^ = 'tel:']: visitado {color: # 333; font- weight: bold; text-decoration: underline;} a [href ^ = 'tel:']: hover, a [href ^ = 'tel:']: active {color: # 333; text-decoration: none;}}
Control de autocorrección y uso de mayúsculas
iOS en particular tiene la costumbre de autocorregir y capitalizar datos de entrada de formularios. Para algunos tipos de campo, esto es muy útil, pero para otros puede causar frustración rápidamente. Por ejemplo, los nombres de usuario a menudo mezclan letras y números. Afortunadamente, iOS le permite controlar este comportamiento utilizando el autocorrect y autocapitalize atributos:
Hay más opciones configurables para autocapitalize . También puedes establecer el valor en words , characters o sentences , pero piense cuidadosamente sobre dónde aplica estos atributos.
Una nota sobre el soporte del navegador
Si bien muchos de los ejemplos en este artículo destacan las características de iOS Safari, algunos de los consejos también se aplican a Android (según la versión del navegador), así como a otros navegadores móviles. Lo bueno de las características del formulario HTML5 es que mejoran progresivamente. Los navegadores que admitan una característica se aprovecharán de ella, mientras que los navegadores no compatibles generalmente la ignorarán.
¿Los sitios móviles requieren formularios optimizados para dispositivos móviles? ¿Qué otros consejos agregarías? Háganos saber en los comentarios.
Imagen / miniatura destacada, imagen de contacto a través de Shutterstock.