Cómo aprender más en 2014
Albert Einstein dijo una vez, "Cualquier tonto puede saber. El punto es entender. "Una cosa es estar al tanto de las novedades en el diseño web, y otra muy distinta estar en el medio de la realidad produciendo diseños utilizables que resuelven problemas.
Para mantenerse al día en esta industria, necesita una mayor sensación de curiosidad y un deseo de seguir aprendiendo.
Como diseñador centrado en el usuario, literalmente paso la mitad de mis días reuniéndome con partes interesadas, colegas y expertos en la materia. Encontrar suficiente tiempo de silencio solo para entregar lo que se espera de mí consume el resto de mi día. Pero esta es la carrera que elegí (podría argumentar que me eligió a mí): me gusta resolver problemas, amar el diseño y me cautiva la tecnología, así que no estoy seguro de haber tenido la oportunidad de ser honesto. Pero para cualquiera de nosotros, mantener actualizadas nuestras habilidades a medida que cambia la tecnología puede ser un desafío.
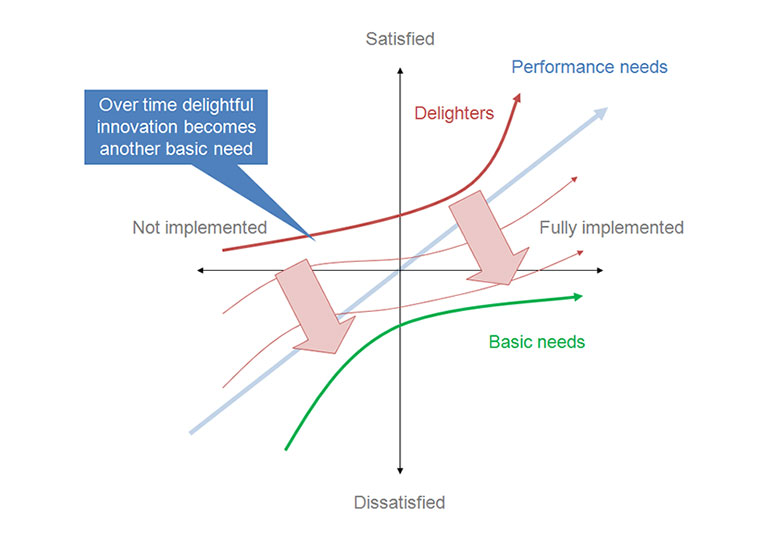
Como nos recuerda el modelo de Kano, las delicias de hoy se transforman rápidamente en las expectativas mínimas del mañana para los usuarios.

No es fácil mantenerse al día. Considera la vida familiar, con amigos, viendo el gran juego, o lo que sea que sea tu placer culpable en ese momento, y tienes un aluvión constante de fuerzas competidoras que compiten por lo que sea que "el tiempo de mí" permanezca. Y luego está esa otra cosa llamada sueño que nadie (todavía) descubrió cómo lograrlo.
Entonces, ¿cuál es tu arma secreta o no tan secreta? ¿Qué hay en tu arsenal de ir? ¿Cómo te mantienes al día? ¿Lee, mira videos, escucha podcasts, experimenta con el código o un poco de todo lo anterior?
Permítanme comenzar compartiendo lo que funcionó personalmente para mí y, a su vez, invitarlo a revelar a dónde se dirige cuando necesita estar al día.
Soy consciente de que hay muchos recursos que aún no he probado, como Adobe TV , Academia de Código , Tuts + , Código escolar , y otros. Así que no te ofendas si uno de tus favoritos no está en mi lista personal. Tengo la intención de eventualmente verificarlos, pero ya sabes lo que dicen sobre las buenas intenciones.
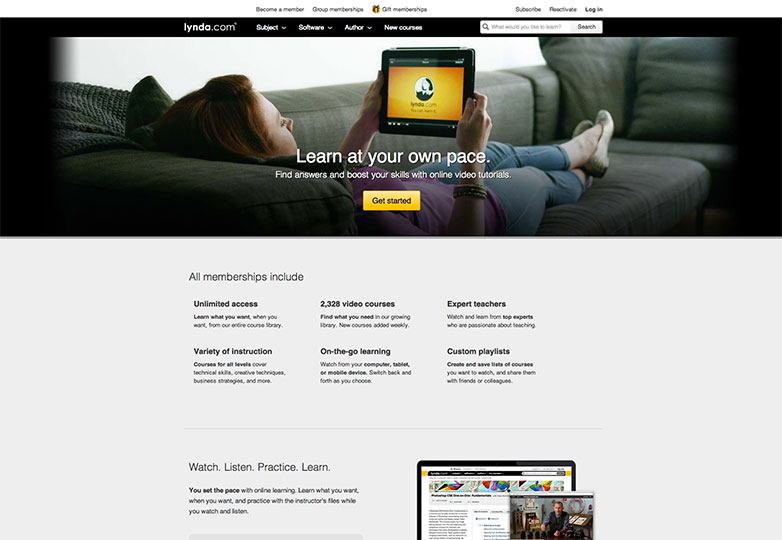
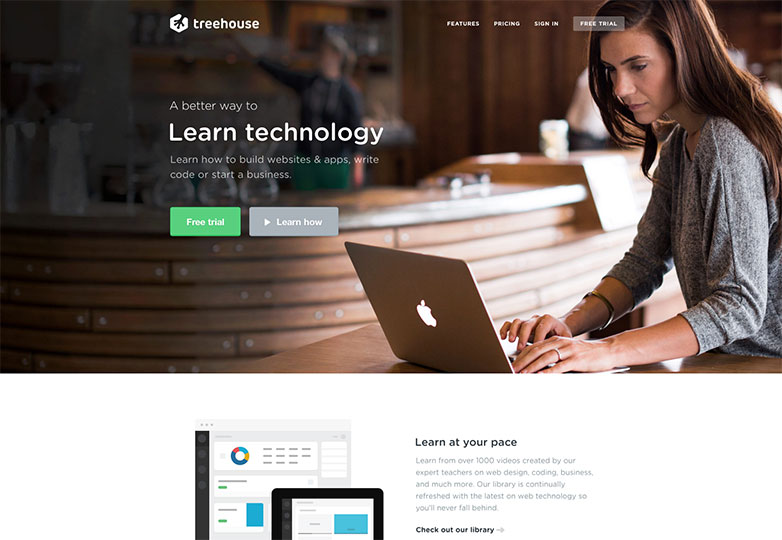
Dos de mis favoritos de toda la vida son lynda.com y teamtreehouse.com dependiendo de qué lado de mi cerebro estoy usando. Ambos ofrecen cursos de diseño y codificación, pero para mi dinero (o el dinero de mi empleador, ya que están pagando la factura), estoy recurriendo a lynda.com para mi cerebro derecho creativo y artístico, mientras me apoyo en Treehouse para mi cerebro izquierdo lado lógico analítico.
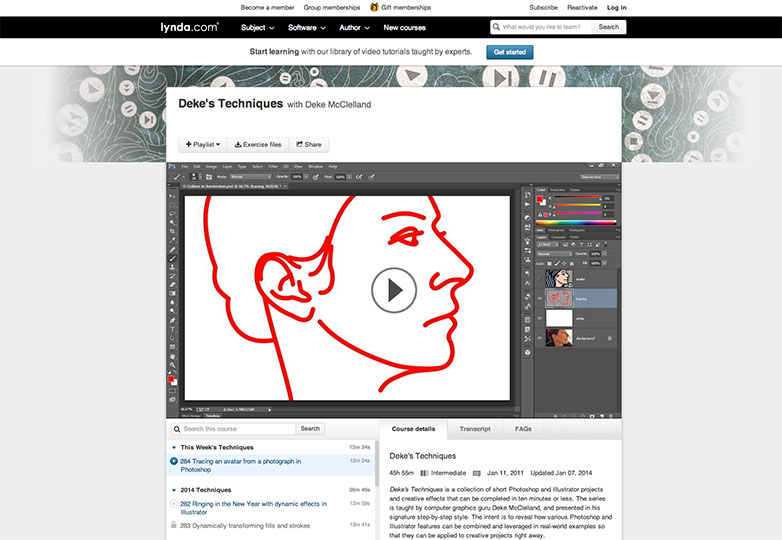
Uno de mis favoritos en lynda.com es Técnicas de Deke , una colección continua de proyectos de Photoshop e Illustrator que pueden completarse en diez minutos o menos. Pero también confío en lynda.com para cursos completos, como el de casi cuatro horas Entrenamiento esencial de Edge Animate , que lo lleva desde una visión general de la interfaz hasta la publicación. Del mismo modo, Luke Wroblewski de Mejores prácticas de diseño de formularios web realmente me abrió los ojos a por qué las formas son importantes y algunas técnicas inteligentes detrás del diseño de formas. También me he dirigido a lynda.com para obtener más tutoriales técnicos, como Entrenamiento esencial iOS SDK.
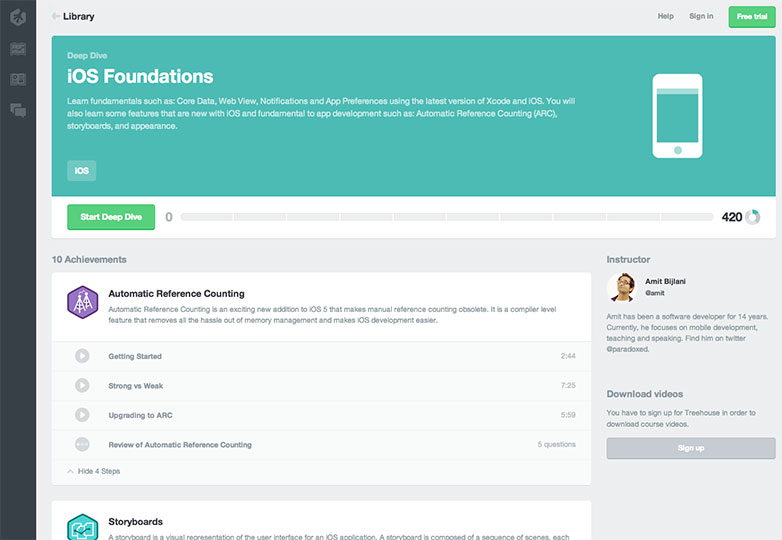
Como mencioné anteriormente, teamtreehouse.com es mi hogar cuando quiero ensuciar mis manos. A pesar de que, aún ofreciendo tutoriales en video de muy alta calidad como lynda.com, las presentaciones de Treehouse tienen una vibra mucho más peculiar en la forma en que interactúan con el espectador. A veces me parece que es demasiado para mi gusto, pero la calidad del contenido es en última instancia mi principal preocupación, lo cual es muy bueno. Por ejemplo, para contrastar su Fundaciones de iOS tutorial para el equivalente en lynda.com, lo que amo de Treehouse son los desafíos y cuestionarios del código. Lo que he encontrado, personalmente, es que tengo una tendencia a asentir mientras veo un tutorial, diciendo "sí, lo entiendo". Pero Treehouse presenta desafíos de código a lo largo de un tutorial que realmente ponen a prueba tus conocimientos, y generalmente es en ese punto con el tiempo me doy cuenta de que realmente no lo entendí como creía.
Treehouse también ha gamificado la experiencia de aprendizaje para los suscriptores. Usted gana distintivos a medida que completa varias tareas, tutoriales y aventuras donde puede ver cómo se encuentra entre sus compañeros. Por ejemplo, soy el número 2 en mi clasificación de grupo entre mis colegas en el trabajo. El hecho de que incluso sé que demuestra que el método detrás de su locura funciona en al menos uno de nosotros. También te permiten compartir tus logros a través de las redes sociales si te gusta el fanfarrón, algo que nunca antes me había dado cuenta, pero aparentemente lo estoy haciendo.
Para no quedarse atrás, Lynda ofrece certificados de finalización del curso que puede imprimir o incluso enviar por correo electrónico, aunque no estoy seguro de cuánto, si es que hay alguno, pesa con sus empleadores actuales o potenciales en contra de lo que lynda.com puede querer. creer.
En mi opinión, puedes tener todos los títulos o certificados o insignias que quieras, pero al final se trata de poder producir algo. Y eso es exactamente por lo que amo codepen.io . Codepen es un sandbox de front-end cuyo lema es "Demostración o no sucedió", donde las personas pueden ver y calificar sus demostraciones o incluso proporcionar comentarios.
Uso Codepen en múltiples frentes. En primer lugar, es una excelente fuente de inspiración HTML / CSS / JS. Hay un montón de impresionantes demos que te dejan pensando: nunca imaginé que eso fuera posible con CSS o HTML. ¿Cómo hicieron eso?
En segundo lugar, es una excelente forma de aplicar ingeniería inversa a algo que te gusta. Por supuesto, no es un sitio de tutorial, pero todo el código utilizado para cada demostración es interactivo donde puedes jugar literalmente con él y probar el trabajo de otras personas para aprender qué hace qué. O si lo prefiere, como GitHub, puede bifurcarlo y extender la demostración de otra persona en una nueva dirección.
Y por último, pero no menos importante, es una excelente forma de practicar. Ofrece toneladas de recursos que puede aprovechar, como preprocesadores de CSS como Sass, LESS y Stylus. Con el clic de una casilla de verificación también puede optar por escribir código sin prefijo o normalizar su CSS. ¿Tiene una hoja de estilo externa, un guión o incluso algo de otro "bolígrafo" al que le gustaría vincular? No es un problema. Si lo prefiere, escriba su código usando CoffeeScript o LiveScript. Incluso puede vincular a una biblioteca externa como jQuery, Zepto, MooTools, YUI y otros con solo hacer clic en un botón. ¿Todavía no encuentras el que quieres? Sin miedo, probablemente lo encuentres en el CDNJS biblioteca a la que Codepen le permite vincular externamente. Por lo que vale, veo Codepen como el santo grial de la experimentación front-end.
Veamos, tengo más videos tutoriales de los que puedo manejar, y tengo mi sandbox. ¿Qué más podría querer?
Bueno, uno de mis pasatiempos favoritos es leer revistas, y dos de mis favoritos de todos los tiempos son .NET Magazine y Web Designer, que ofrecen suscripciones al iPad. En cualquiera de las publicaciones, encontrarás increíbles entrevistas con gente increíblemente creativa y toneladas de increíbles tutoriales cada mes. Me emociono con cada nuevo lanzamiento por decir lo menos.

Añadir en Chris Coyier's CSS-Tricks y Luke Wroblewski's lukew.com , y yo diría que las 24 horas no son suficientes para adaptar todo esto, al menos no para mí.
Así que ahí lo tienes, mi repositorio de "pericia" a lo que acudo para educación, inspiración, experimentación y visión general de personas como tú en todo el mundo.
¿De dónde sacas tu conocimiento e inspiración? ¿Cómo planeas aumentar tu conocimiento en 2014? Háganos saber en los comentarios.
Imagen / miniatura destacada, imagen de aprendizaje a través de Shutterstock.