Cómo aprovechar el poder de una foto bien recortada
Como diseñador de sitios web, siempre me ha fascinado el diseño (de cualquier tipo) que "funciona" y por qué.
Últimamente, me he vuelto particularmente agradecido con el poder de la fotografía para anclar un diseño visualmente atractivo que cuenta la historia correcta, desencadena las emociones deseadas, involucra al espectador y mejora el contenido (ya sea dividiéndolo o llamándolo). .
Esta apreciación recientemente renovada por las fotos realmente echó raíces en Venecia en el otoño pasado.
Venecia: descrita como la "ciudad más bella construida por el hombre"
¡Siempre había escuchado sobre Venecia! ¡Y tenía expectativas que te contaba! Expectativas de una ciudad pintoresca, bella y romántica construida sobre el agua, completamente diferente a cualquier cosa que haya visto alguna vez.
¿Pero en la realidad? ... Venecia es una especie de basurero.
Está maltratado, desmoronado y descuidado. Cuando lo ves como un todo, ves un montón de paisajes dispares mezclados. No significa ser, pero Venecia está pobremente vestida con harapos y harapos.
Pero ... Cuando miras a Venecia en pedacitos, cuando dejas que tu ojo "recorte" el entorno y te centres en un área finita, es una experiencia muy diferente. Hay tantos detalles para deleitar el ojo. Especialmente el ojo de un diseñador que se inspira en todo lo que encuentra su mirada.
Después de darme cuenta de esto, pude cambiar mi enfoque de "todo" a los detalles y viceversa y apreciar TODO. Venecia realmente es una ciudad hermosa.
El punto clave aquí es que hay un gran poder en el cultivo de cosas , por lo que lo que queda es más fuerte.

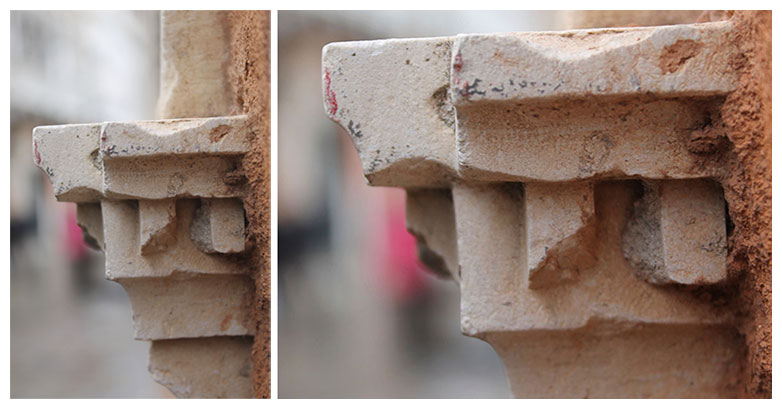
Imagen de Venecia, antes de recortar (izquierda) y después de recortar (derecha).

Uno de mis "detalles" favoritos de Venecia. La foto de la izquierda es la imagen sin procesar de la cámara. Aquí, hice el recorte con la cámara haciendo un acercamiento a este detalle. A la derecha, se recorta la misma imagen.
Foto cultivos que funcionan
En el resto de este artículo, compartiré algunos de mis cultivos fotográficos favoritos de proyectos recientes en los que he trabajado.
Algunos son proyectos personales. Algunos son trabajos profesionales a través de Gravity Switch (la agencia de marketing y diseño web donde soy cofundador). Pero todos cuentan una historia.
Fitness Fusion
Fitness Fusion es un gimnasio de nicho de estudio conocido por la formación grupal intensa, creativa y divertida y por el entrenamiento personal de 1-1. Al rediseñar su sitio, vertí más de 600 fotos en busca de imágenes que funcionaran en un formato extremadamente horizontal, no un formato poco común para una imagen de banner web, pero siempre es un desafío.

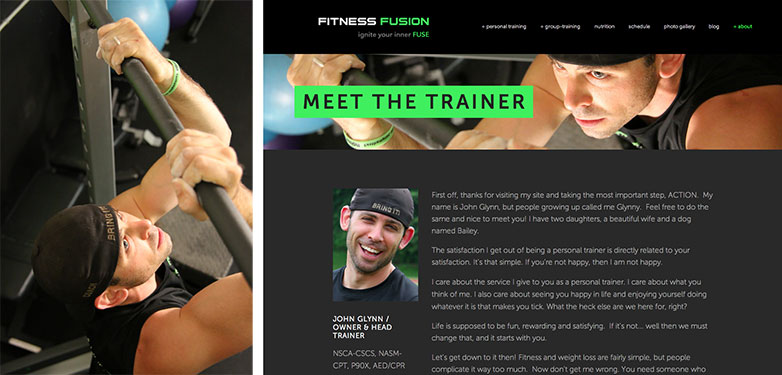
A primera vista, la imagen de la izquierda parece un candidato poco probable. Pero cuando se gira 90 grados en sentido contrario a las agujas del reloj, se gira horizontalmente y con la palabra "coach" (ahora hacia atrás) en el casquillo, es una poderosa imagen de pancarta. ¡Perfecto para la página "Meet the Trainer"!
El cultivo anterior funciona debido a:
- la cálida iluminación;
- las salpicaduras de color;
- la mirada genuina, enfocada y accesible a los ojos.
Junto con la foto sonriente del contenido del cuerpo de la página, los sentimientos generales transmitidos son de cercanía, experiencia, trabajo duro, una actitud realista y divertida.

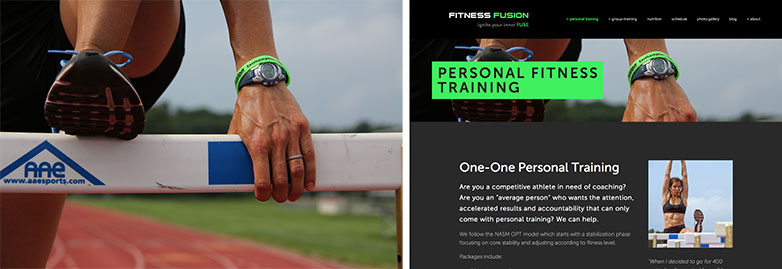
Aquí hay otra de mis cosechas favoritas de imágenes de banner de este proyecto. Al eliminar partes de la imagen original (recortándola), obtenemos una experiencia visual más dinámica, íntima e interesante: una imagen genial que muestra el trabajo duro, la dedicación y el sudor. El toque sutil de la marca del gimnasio en la pulsera era una ventaja accidental.
Escuela de agricultura de Stockbridge
La Escuela de Agricultura de Stockbridge en UMass Amherst es conocida como la mejor escuela de su tipo en el país. Tiene diversos programas que atraen a diferentes tipos de estudiantes (por ejemplo, el posible interesado en la gestión del césped es muy diferente de la persona interesada en la agricultura y la alimentación sostenible o la administración equina, entre otros).
El desafío fue encontrar una foto de la página de inicio que:
- se sintió apropiado para una escuela de agricultura;
- era una imagen fuerte para atraer al espectador;
- no alienó a ningún prospecto potencial con ningún programa potencial; ¡No hagas daño!
En el aspecto técnico, necesitábamos una foto que funcionara como un "cultivo flotante" (es decir, el cultivo cambia a medida que se redimensiona la ventana y siempre tenía que verse bien).
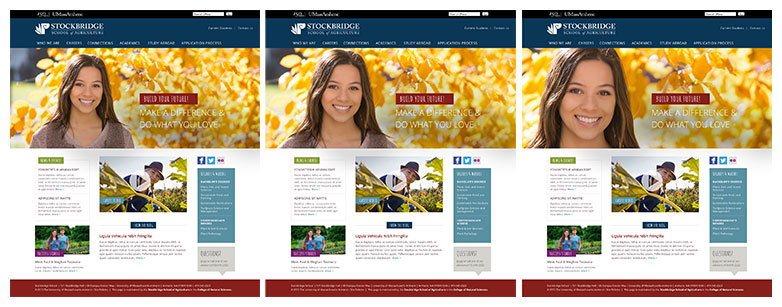
Hicimos una sesión de fotos específica solo para capturar la imagen de la página de inicio. Tenemos muchas buenas fotos. Lo reducimos a estos 7:

Luego escogimos este para ir con:

Jugamos con el nivel de zoom del recorte en PhotoShop, para confirmar que la foto es fuerte como un cultivo flotante. Aquí hay algunas exploraciones:

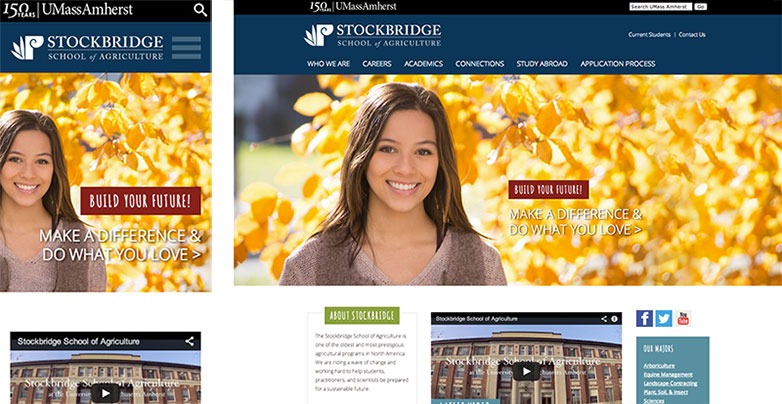
Así es como se ve en el móvil y en el escritorio, respectivamente:

Intercambio de información Pioneer Valley - PVIX
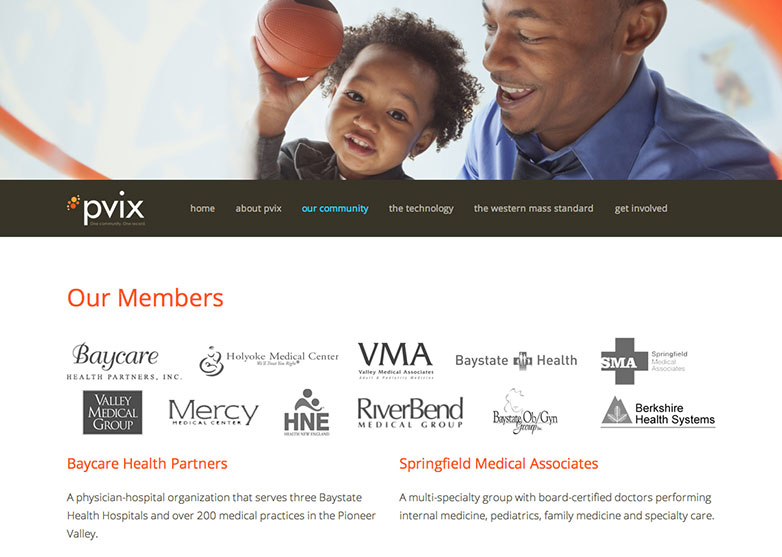
Aquí hay una imagen de stock que se utilizó para un sitio web en la industria de la salud ... tratando de mostrar el trabajo en equipo, la familia, la positividad, la energía, el optimismo:

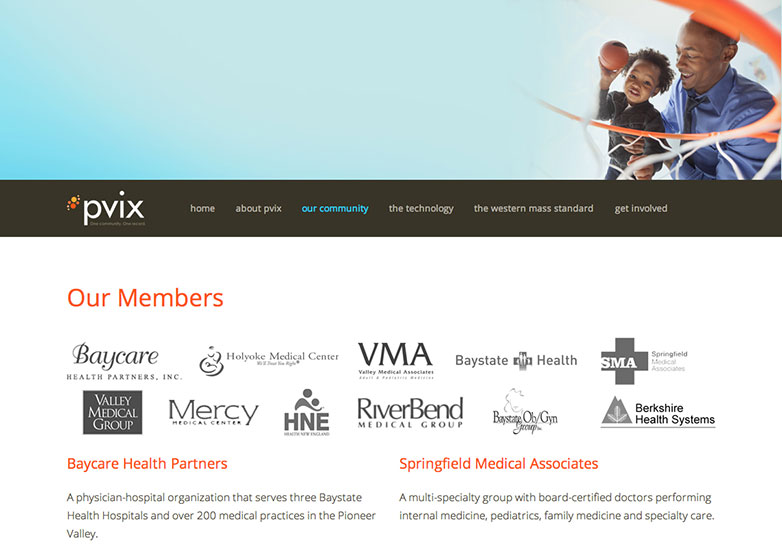
Aquí hay un tratamiento de imagen que probé, pero no me gustó. Pierdes demasiado contexto ampliado en esto:

Como alternativa (que tampoco me gustó). Bajé todo el camino para que pudieras ver toda la foto. Para que el ancho funcione bien, agregué un espacio azul a la izquierda:

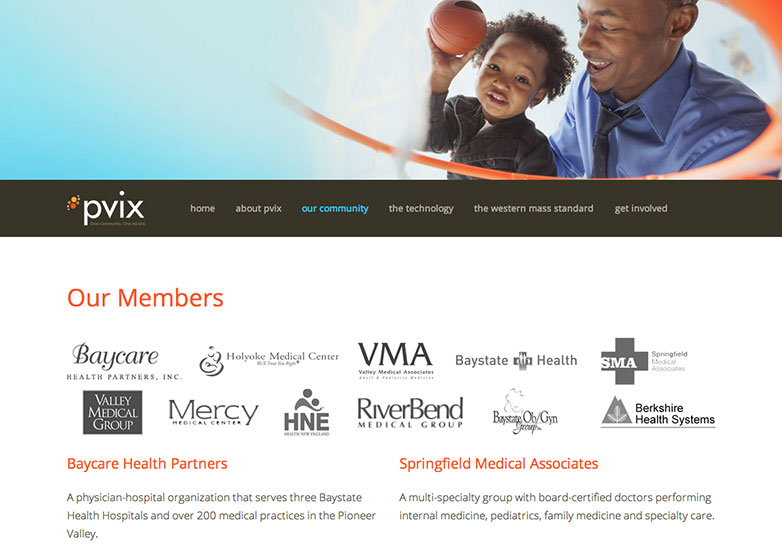
Un medio feliz (recortando parte de la imagen) funciona mejor:

Publicación de blog de crianza
Estaba buscando una imagen de mi hijo para ser la "imagen del cartel" en uno de mis publicaciones de blog.
Encontré esta imagen. Me encanta la expresión en la cara de mi hijo. Pero él es tan pequeño en la imagen y no aprecias ese detalle:

Así es como lo recorté. Funciona mucho mejor:

Entendiéndolo
Todos hemos escuchado el dicho: "Una imagen vale más que 1.000 palabras". Pero, ¿cómo diseñamos nuestras imágenes para que transmitan las 1000 palabras que queremos?
Hacerlo bien requiere:
Buenas fotos crudas: si puede, contrate a un fotógrafo profesional para que pueda obtener fotos y composiciones que se vean bien y que estén personalizadas para su propósito. Si no puede contratar a un profesional, hay muchas opciones de fotografía de stock: algunas son buenas, otras no tanto. Lo mejor es tener a alguien en quien confíe para que tenga un "ojo para ello" que se encargue del trabajo de captura de fotografías.
Buena post-producción: corrección de color, limpieza y recorte. Yo lo llamo las tres C's.
Buena ubicación de fotos: incorpore fotos en el diseño en el lugar correcto, junto al contenido correcto, en la página correcta, y luego ayudarán a contar la historia correcta. Ubicación, ubicación, ubicación
¿Cómo seleccionas imágenes para tus diseños? ¿Cómo se elige qué partes de las imágenes se van a recortar? Háganos saber en los comentarios.