Cómo comenzar con Sass
Hay un problema persistente con CSS; no admite variables. Cada vez que especifica un color, un bloque de texto o un borde de imagen, debe repetir el código hexadecimal. Cuando desee cambiar el color, debe hacerlo en cualquier lugar. Por supuesto, está la opción "reemplazar todo" en su editor de texto, pero la falta de soporte integrado para los estilos orientados a objetos es un gran inconveniente para CSS.
Numerosos proyectos han intentado resolver el problema, y uno de los más populares es Sass.
Para aquellos de ustedes que no están muy familiarizados con él, Sass es un preprocesador CSS que expande efectivamente las capacidades de CSS. Permite funciones de programación más avanzadas para ser utilizadas en sus hojas de estilo.
Este artículo lo guiará a través de los elementos básicos y lo ayudará con el trabajo de preparación requerido para configurar Sass, de modo que pueda usarlo en sus propios proyectos.
Características Sass
los Sitio web de Sass describe el lenguaje de la siguiente manera:
Sass es un metalenguaje en la parte superior de CSS que se utiliza para describir el estilo de un documento limpia y estructuralmente, con más poder que permite CSS plano. Sass ofrece una sintaxis más simple y elegante para CSS e implementa varias características que son útiles para crear hojas de estilo manejables.
Es posible que se pregunte exactamente por qué debería tomarse el tiempo para aprender este nuevo lenguaje para diseñar los diseños de su sitio web. La respuesta se encuentra a continuación en esta breve lista de características fantásticas que Sass lleva consigo y trae a la mesa. O más correctamente, a las hojas.
- Anidar una característica que le permite anidar selectores secundarios dentro del selector principal o anidar propiedades, ahorrándose así mucha repetición y dolor de cabeza.
- Variables Esta característica le permite establecer variables personalizadas preestablecidas (como colores y números) para usar a lo largo de su hoja de estilo, lo que hace que los cambios sean absolutamente sencillos.
- Las operaciones y funciones simplifican las matemáticas que tienden a venir con el estilo CSS, lo que le permite calcular fácilmente el tamaño y / o el color de un elemento en su hoja de estilo sin tener que calcularlos usted mismo correctamente.
- Mixins es una gran función de ahorro de tiempo y espacio que le permite reutilizar bloques enteros desde la hoja de estilos sin la molestia habitual de copiar y pegar el código.
- Argumentos Aquí es donde realmente brilla Sass, al implementar listas de variables a las que se les asigna un valor cada vez que se usa una mezcla, esta característica realmente puede extender el poder de sus mixins.
Con el poder combinado de estas características, Sass sube el listón en lo que respecta al diseño de su sitio web. Agregar una nueva capa de funcionalidad que definitivamente vale la pena investigar.
Después de todo, como diseñadores, siempre buscamos soluciones que amplíen la efectividad de nuestro trabajo. Y Sass también simplifica el proceso para nosotros. ¿Qué más podrías pedir?
Los contras
Naturalmente, no es todo al revés. Incluso dentro de su propia evolución desde Sass original a SCSS (Sassy CSS), parte del desorden innecesario que tanto le atraía -finalizando a los diseñadores desde el temido punto y coma faltante- se añadió para apaciguar a algunos miembros de la comunidad.
- No es el estándar que puede no ser importante para algunos, pero tiene peso con muchos en la comunidad que buscan soluciones que pueden implementar y administrar completamente, y con la falta de aceptación viene la falta de recursos dedicados.
- No necesariamente amigable con el equipo, que en realidad es un derrame de Sass que no es estándar y se usa ampliamente en la comunidad. Trabajar en un equipo donde todos tienen que poder acceder y manipular el código es problemático si estás usando Sass.
- Si su código no está limpio , se verá, lo que significa que si termina con un montón de problemas en el servidor, no espere que el resultado esté limpio y lo oculte (en este caso, la función de anidación puede funcionar en su contra si usa demasiada agrupación pesada cuando se traduce).
- No demasiado amigable para principiantes, debes estar familiarizado con la codificación de CSS para poder administrar Sass. Saltar directamente sin una comprensión rudimentaria de CSS solo generará problemas.
Ahora que las balanzas se han equilibrado, puede tomar una decisión más informada sobre si Sass es para usted o no. Si hemos despertado tu curiosidad, prepárate para ponerte Sassy.
Instalando Sass
Lo primero que debes saber sobre Sass es que vas a necesitar usar la línea de comando.
Los usuarios de Linux tienen la ventaja aquí, ya que es probable que estén íntimamente familiarizados con su línea de comandos. Los usuarios de Windows y OSX pueden no ser tan afortunados. Si necesita ayuda para comenzar, consulte la Guía de comandos de sistema de OSX o la Guía de símbolo del sistema de Windows
Antes de que pueda instalar y ejecutar Sass, deberá asegurarse de tener instalado Ruby. Windows tiende a no tener Ruby preinstalado, por lo que deberá instalar Ruby utilizando el instalador de Windows. Si usted es usuario de Linux, acceda a su línea de comando e instale Ruby y Ruby Gems. Si está ejecutando OSX, obtiene un descanso aquí ya que Ruby viene preinstalado.
Ahora que comprende su línea de comandos y tiene instalado Ruby, finalmente está listo para instalar Sass.
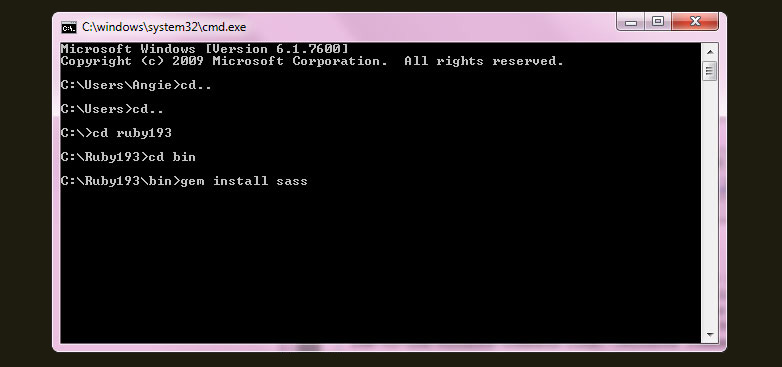
- Abra su línea de comando
- Navega a tu carpeta Ruby bin
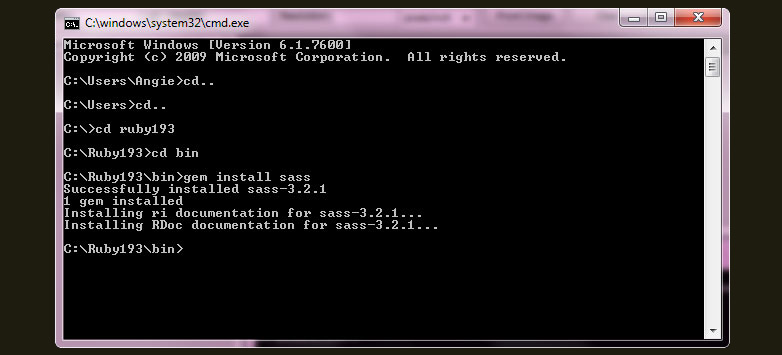
- Ingrese "gem install sass"

¡Eso es! Sass está instalado, ya estás listo.

Usando Sass
Ahora crearemos una hoja de estilo de muestra extremadamente simple que le dará una idea de cómo funciona Sass y cómo usarla.
Usando su editor de texto preferido, cree un archivo titulado "test.scss"
Ingrese solo un poco de estilo simple como:
.black {color: #000;}Para asegurarse de que Sass funciona como debe ser, abra su línea de comando y navegue a la carpeta que contiene su archivo de prueba. Ingrese "sass test.scss" y la salida debe ser lo que está en el archivo css.

Puede obtener el error 'sass' no se reconoce como un comando interno o externo ... Si esto sucede, probablemente necesite agregar una ruta a su archivo Ruby bin. Para hacerlo, vaya a su Panel de control> Sistema> Avanzado> Variables de entorno. Haga clic en agregar . El nombre de la variable será la ruta y el valor de la variable será la dirección de la carpeta de Ruby bin (c: Ruby ### bin)
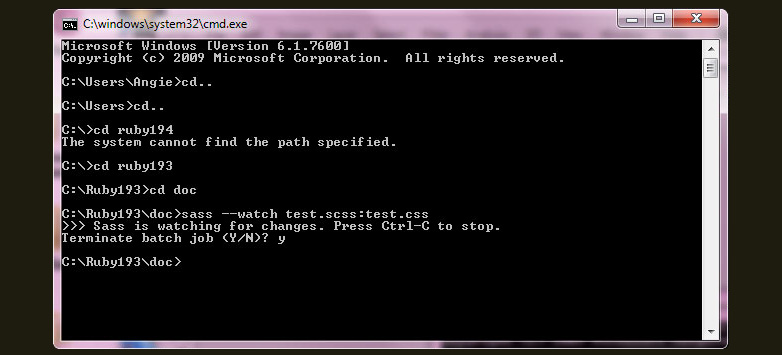
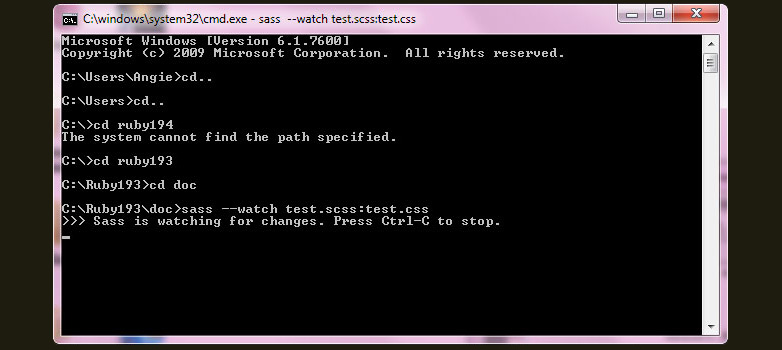
Traduzca el archivo Sass a un archivo CSS para que cuando cambie el archivo test.scss, test.css se actualice automáticamente. Haga esto ingresando lo siguiente en su línea de comando.
sass --watch test.scss:test.css
También puede ver carpetas enteras usando lo siguiente.
sass --watch stylesheets/sass:stylesheets/cssSintaxis
Original Sass utiliza la extensión .sass y ofrece un formato limpio y fácil de leer que no usa corchetes o puntos y comas y que, en cambio, es sensible al espacio en blanco. Esta fue la versión original de Sass y nunca se depreciará aunque Sass haya pasado a SCSS (que mantiene el aspecto tradicional de CSS, lo que fomenta una mejor anidación y es más reconocible y aceptado cuando se trabaja en equipo).
Original Sass se ve así:
.blackcolor: #000Como ya hemos visto, SCSS se ve así:
.black {color: #000;}No hay una respuesta correcta o incorrecta que deba usar. Ambos ofrecen sus ventajas y desventajas. Sugiero probar cada uno y ver cuál se siente adecuado para ti.
Conclusión
Al final, es innegable que Sass es una herramienta poderosa, y al igual que con todas las tecnologías florecientes, mientras más personas en la comunidad la exploren y la usen, es más probable que crezca y florezca.
¿Eres un usuario de Sass o SCSS? ¿Qué piensas de las posibilidades que ofrece Sass? Háganos saber en la sección de comentarios a continuación.
Imagen destacada y miniatura imagen optimizada a través de Shutterstock