Cómo comenzar con el desarrollo de iPhone
El iPhone es un fenómeno fantástico. Es un dispositivo de comunicaciones, una plataforma multimedia y mucho más, todo en una sola herramienta. Todos quieren entrar en este dispositivo.
La tienda de Apple acaba de superar la aplicación número mil millonésima (solo yo represento el 3% de eso ...) y existe una amplia gama de aplicaciones que van desde lo increíblemente útil hasta lo extrañamente redundante.
Con millones de iPhones disponibles, tiene sentido tener su contenido o aplicación disponible en esa plataforma, pero ¿cómo hace esto? ¿A dónde vas para empezar? ¿Y cuáles son los pasos que debe seguir para llegar allí?
Este artículo es una introducción a las diversas formas de obtener contenido y aplicaciones en el iPhone. De ninguna manera es una guía completa, pero espera apuntarlo en la dirección correcta y darle una visión general de lo que está involucrado en el proceso.
Inmersión
El primer paso para escribir para el iPhone es comprender cómo funcionan realmente las cosas en el iPhone . Creo que es virtualmente imposible desarrollar para el iPhone sin ser un usuario sólido por un tiempo.
El iPhone tiene una cierta forma de hacer las cosas y si tu contenido no se adhiere a eso, sobresaldrá como un pulgar dolorido. Es muy diferente de lo que sucede en un escritorio.
La única forma de interactuar con el contenido en el iPhone son tus dedos . Esto dicta una gran parte del funcionamiento de la interfaz. Las otras diferencias principales son que la pantalla es pequeña, solo una aplicación se ejecuta a la vez y hay muy pocas oportunidades de brindar ayuda al usuario.
El iPhone usa la animación de forma extensa para proporcionar una interfaz fluida y sensible que se siente casi física (como si el contenido de la pantalla realmente se estuviera moviendo, saltando o colapsándose). Realmente debe tener una idea de esto para poder crear algo que viva cómodamente en el iPhone.
Podría utilizar el simulador de iPhone en una Mac en lugar de un iPhone o iPod Touch real, pero ... eso realmente no lo hace. El iPhone tiene un conjunto de acelerómetros que pueden detectar la orientación y el movimiento del dispositivo . Realmente necesitas sostenerlo y sentirlo.
Apple proporciona una gran cantidad de información en su sitio de desarrolladores de iPhone:
http://developer.apple.com/iphone/
Hay videos introductorios, documentos y código de muestra. Además de todo el material introductorio, un gran documento para comenzar es la guía de la interfaz de usuario de iPhone.
Pueden ser encontrados aquí:
http://developer.apple.com/iphone/library/documentation/UserExperience/Conceptual/MobileHIG/MobileHIG.pdf
Recomiendo comenzar con este documento. Tiene ejemplos y te muestra en el viaje. Familiarícese con la manera en que se hacen las cosas en el iPhone y el arsenal de controles y funcionalidad a su disposición.
Planificación
No voy a profundizar en esto. Planear en el iPhone es como planear para cualquier otra plataforma.
Debe tener claro lo que quiere lograr y explorar qué funcionalidad desea exponer con su proyecto. Esfuércese por una solución que sea clara, comprensible, visualmente agradable y, por supuesto ... genial.
Visualizante
Una vez que conoces el plan de juego, comienza la búsqueda del diseño. Con el aspecto único de iPhone, es esencial que use esa apariencia para visualizar la interfaz de su proyecto.
Recrear la interfaz de iPhone para wireframe o bocetos es mucho trabajo. Afortunadamente, la gente ya ha hecho ese esfuerzo y está disponible para que lo use.
Estas son colecciones de widgets gráficos en varios formatos que se pueden usar para ensamblar lo que parecen pantallas de iPhone. Puede usarlos para armar bocetos y wireframes para sus proyectos. Aquí hay algunos:
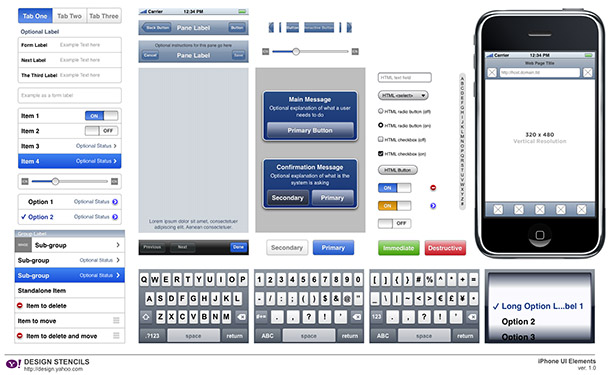
Yahoo Stencil Kit de diseño
Parte del kit Yahoo UI. Este es un recurso excelente para cualquier tipo de visualización de diseño de IU. El Yahoo! Design Stencil Kit versión 1.0 está disponible para OmniGraffle, Visio (XML), Adobe Illustrator (PDF y SVG) y Adobe Photoshop (PNG). Es un conjunto de gráficos en diferentes formatos para ser utilizado en diversas aplicaciones y ayudarlo a armar bocetos UI.
Descarga aquí: http://developer.yahoo.com/ypatterns/wireframes/

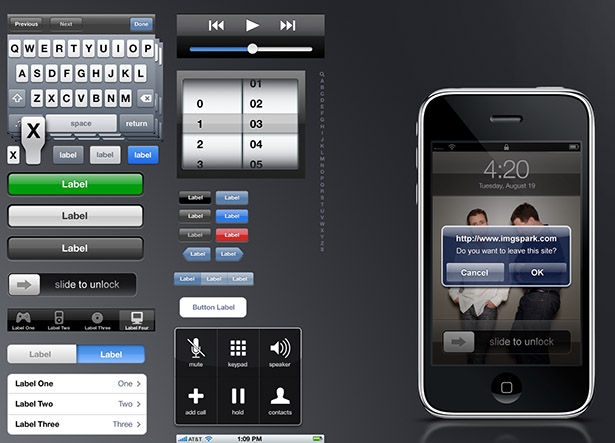
GUI del iPhone de Geoff Teehan
Un archivo de Photoshop que tiene una biblioteca bastante completa de recursos, algunos editables
Descarga aquí: http://teehanlax.com/downloads/iPhone_GUI.psd.zip

Boceto de papel para el diseñador de dispositivos móviles
Un 'sketchepad' basado en PDF o Photoshop para esbozar interfaces de iPhone.
Se puede descargar aquí:
http://labs.boulevart.be/index.php/2008/06/05/sketch-paper-for-the-mobile-designer/
Y, por supuesto, hay varios otros flotando por ahí.
DE ACUERDO. Entonces ahora que tienes una idea o algo de contenido, pensaste en el plan de juego, esbozaste una interfaz que se vería en casa en el iPhone. ¿Que sigue? Bueno ... hay varios enfoques que puede tomar para obtener su proyecto en el iPhone:
Hacer nada
El iPhone tiene un navegador web notable para un dispositivo móvil: Safari. Tiene algunos trucos bajo la manga y hace todo lo posible para presentar cualquier sitio web de una manera legible. Entonces ... si tiene un sitio web en funcionamiento, puede salirse con la suya haciendo absolutamente nada.

Safari puede presentar casi cualquier sitio web de forma legible. El usuario puede hacer doble clic en cualquier sección de la página web y Safari hará un acercamiento a una escala legible y presentará esa página.
Las cosas que deben evitarse para el cumplimiento del iPhone son:
- Destello. Actualmente no hay soporte para Flash en el iPhone
- Segmentos del sitio que dependen del movimiento del mouse. Como no hay mouse ni cursor, el evento de desplazamiento no se desencadena y, por lo tanto, ningún comportamiento que diseñe nunca se mostrará en el iPhone.
- Diseños amplios y rígidos sin columnas. iPhone no los maneja bien.
Entonces, si su sitio / aplicación funciona bien con Safari en el iPhone sin cambios, esa es su ruta de menor resistencia.
Hacer un poco
El siguiente paso es mantener su sitio, pero haga algunos ajustes, para que verlo en un iPhone sea una mejor experiencia para sus visitantes.
Aquí algunos consejos y trucos simples que harán que su sitio funcione bien para un visitante de iPhone.
- Use columnas Esto es bastante básico, pero hace una gran diferencia. Los usuarios harán doble clic en una columna y podrán acercar y leer su contenido fácilmente.
- Organice información complementaria para que se coloque en la misma columna . De esta forma, el usuario puede leer todo un fragmento de material relacionado desplazándose, sin tener que dar saltos.
- No use tamaños de fuente absolutos . Use porcentajes en su lugar.
- Usa la metaetiqueta Este es el concepto más fundamental en cualquier trabajo web de iPhone. Define el tamaño al que se debe redimensionar la página antes de reducirla para que se ajuste al iPhone. toma el formato de
- Lea la guía de Apple para sitios web de iPhone aquí: http://developer.apple.com/safari/mobile.php
Desarrollar un sitio para el iPhone
¡Ahora estas hablando! Vas a desarrollar un sitio web específicamente para iPhone. Debes aprender lo que es posible desde aquí http://developer.apple.com/safari/mobile.php y comienza a poner todo junto.
La idea es construir una aplicación web que viva cómodamente en el iPhone , preservando el estilo visual y los comportamientos a los que los usuarios de iPhone están acostumbrados y aprovechando las características especiales de la plataforma como gestos, cambios de orientación, etc.
No tienes que empezar desde cero. Hay muchos recursos geniales que proporcionan un buen punto de partida o marco para construir tu iPhone:
- iUI : le permite crear menús de navegación e interfaces de iPhone, con un conocimiento mínimo de JavaScript. Proporciona la capacidad de manejar el cambio de orientación del teléfono y una experiencia que es más similar a la de un iPhone. iUI es una biblioteca de JavaScript y CSS que pretende imitar la apariencia del iPhone en las páginas web. http://code.google.com/p/iui/
- Webkit : Safari es un navegador basado en webkit. Webkit agrega una gran cantidad de funcionalidades que aprovechan características únicas de iPhone (base de datos accesible para su aplicación, comprensión de gestos de iPhone, detección de orientación y mucho más) compruébelo aquí: http://www.westciv.com/iphonetests/
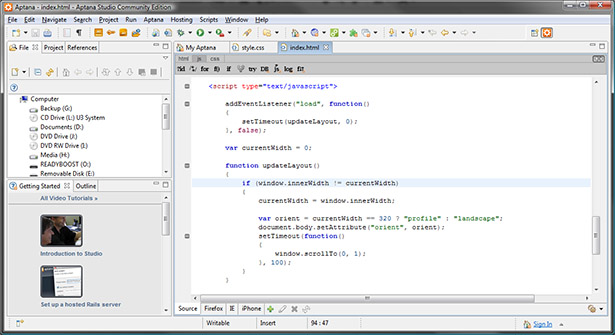
- Aptana Studio : un IDE que incluye un inicio de proyecto de sitio de iPhone. Contiene administración de orientación telefónica y otros artículos. Incluso hará una vista previa de su sitio en una pantalla simulada de iPhone: http://www.aptana.com
- Complemento de jQuery para el iPhone: jQuery es una biblioteca de JavaScript ligera y sorprendentemente poderosa. Jonathan Neal creó un plugin jQuery para iPhone que lo ayuda a armar una aplicación web centrada en iPhone. http://plugins.jquery.com/project/iphone

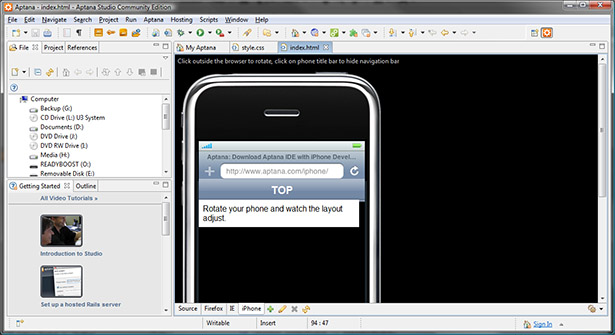
Uso de la plantilla de iPhone de Aptana Studio / vista de código

Aptana Studio muestra la vista previa de iPhone
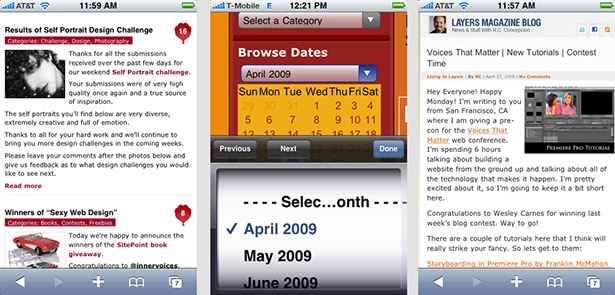
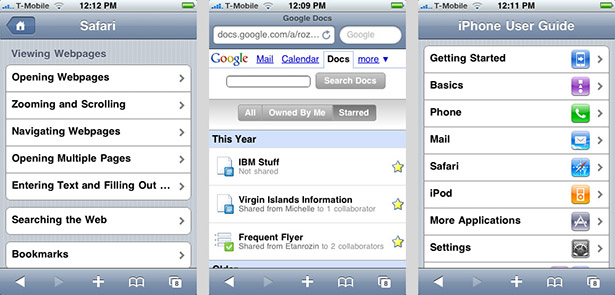
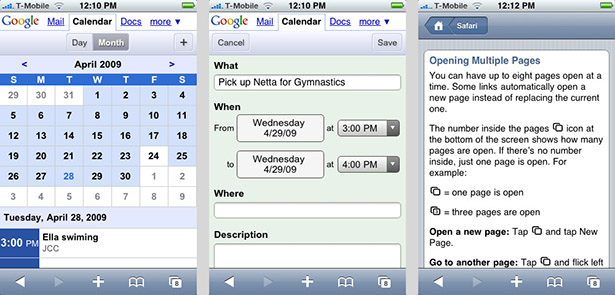
 Varios sitios desarrollados específicamente para el iPhone
Varios sitios desarrollados específicamente para el iPhone

Varios sitios desarrollados específicamente para el iPhone
Las siguientes opciones involucran las herramientas de desarrollo de Apple. Para acceder a ellos, debes ser un desarrollador de Apple registrado. El conjunto de herramientas se denomina colectivamente Xcode. Xcode incluye varias herramientas, cada una aborda una parte diferente del rompecabezas:
La inscripción se realiza aquí:
http://developer.apple.com/
- Xcode . Esta es la pieza central de la suite Xcode. Es donde se crean, gestionan, editan y ejecutan proyectos SDK. Es un IDE muy poderoso que tiene muchas características para ayudarlo a armar la aplicación, incluida la finalización del código, la refactorización y los enlaces a la documentación relevante.
- Interface Builder . Es un potente editor gráfico en el que creas interactivamente la interfaz de usuario para tu aplicación SDK para iPhone.
- simulador de iPhone . Esto es utilizado por Xcode y Dashcode para ejecutar aplicaciones en el escritorio de Mac con fines de prueba. Presenta un iPhone en ejecución en una ventana de escritorio. Una herramienta muy conveniente y que ahorra tiempo.
- Instruments es un programa que le ayuda a depurar, perfilar y rastrear su programa. Así es como los programas SDK son depurados y ajustados para el rendimiento.
- Dashcode . No es realmente parte de la suite Xcode, pero está incluida en ella. Dashcode es un entorno de desarrollo que se creó por primera vez para desarrollar widgets de tablero (que en realidad son pequeñas aplicaciones web). En su encarnación actual, puede construir widgets y sitios web de iPhone. Dashcode genera páginas web, por lo que utilizará su conocimiento de CSS HTML y JavaScript.
La ruta Dashcode
Dashcode es una bestia extraña. Es parte de la suite Xcode, pero en realidad no interactúa con los otros componentes (a excepción del simulador de iPhone que utiliza para ejecutar proyectos que desarrolle con él).
Dashcode es un IDE orientado a la construcción de aplicaciones web para iPhone . Tiene una serie de plantillas que puede usar como punto de partida para su aplicación (aplicación basada en navegación, aplicación basada en la barra de pestañas, etc.) y tómela desde allí.
Hay una biblioteca de control que puede usar, arrastrando los controles a su interfaz y luego asignando propiedades y lógica.
Dashcode guarda sus proyectos como un archivo de proyecto Dashcode, y cuando haya terminado, exportará el proyecto como un sitio html / javascript / css para la implementación.
No está diseñado para aplicaciones complicadas muy elaboradas que tienen una gran cantidad de código de backend, pero si tiene una idea autocontenida directa. No hay nada más rápido que Dashcode para armarlo.
La guía de usuario de Dashcode se puede encontrar aquí

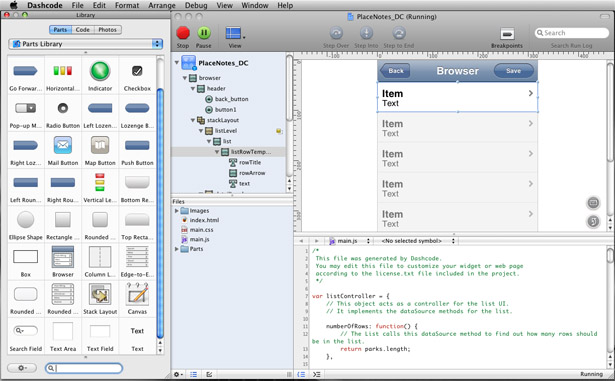
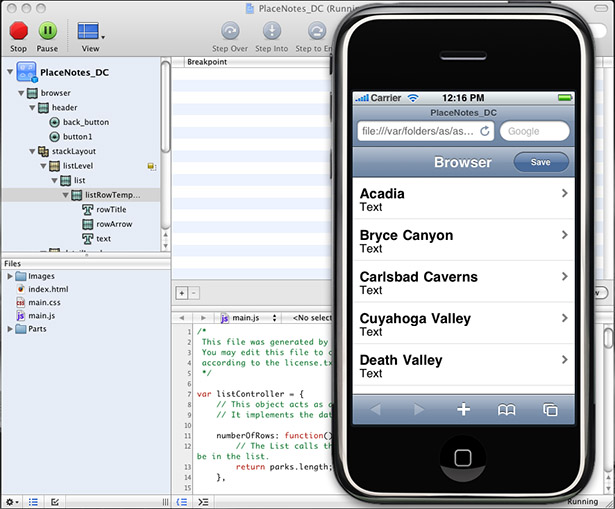
El Dashcode IDE, que proporciona una biblioteca de controles, un área de diseño y una sección de edición de código

Vista previa de un sitio desarrollado en Dashcode en el simulador de iPhone
Usar todo lo que Webkit puede ofrecer junto con uno de los frameworks, o construir su sitio usando DashCode le permite crear algo muy parecido a una aplicación nativa de iPhone que sea sensible a los cambios de orientación, use animación para transiciones y muestre los widgets UI de iPhone. Lo que te perderás es esto:
- Sin acceso a funciones como la cámara, grabación o servicios de ubicación
- No se puede deshacer de la barra de herramientas del navegador en la parte inferior
- Su sitio se muestra en un navegador y no como una aplicación separada
- Y el inconveniente más grande: no se puede vender en la tienda de aplicaciones, por lo que si planea ganar dinero con su contenido, tendrá que ser manejado por usted, en lugar de utilizar el modelo de la tienda de aplicaciones y obtener la exposición.
Usando el SDK
Para obtener el máximo provecho de la tienda de aplicaciones y aprovechar al máximo todo lo que el iPhone tiene para ofrecer, debe usar el SDK de iPhone .
La creación de una aplicación SDK de iPhone expone todo el potencial del iPhone. El SDK ofrece una colección increíblemente rica de marcos, cada uno de los cuales es responsable de un área particular de funcionalidad.
El panorama general es el siguiente: crea una aplicación en Xcode, crea la interfaz de usuario en Interface Builder y la ejecuta en el simulador de iPhone.
El marco principal con el que probablemente se familiarizará más es Cocoa Touch . Entre otras cosas, contiene el marco UIKit y el marco de la interfaz de usuario de la libreta de direcciones . También es compatible con ventanas, eventos y administración de interfaz de usuario y mucho más.
Hay mucho trabajo pesado por hacer aquí y mucha información para ser absorbida a fin de aprovechar la riqueza que proporciona el iPhone.
Afortunadamente, hay toneladas de información, documentación, código de muestra y videos introductorios disponibles aquí: http://developer.apple.com/iphone/
Los conceptos principales que necesita para entender son:
- El flujo básico que Xcode usa para producir una aplicación
- Los marcos disponibles, qué es responsable de qué tipo de funcionalidad
- C objetivo. El lenguaje utilizado para programar en Xcode
Xcode proporciona muchas plantillas de proyectos que puede usar como punto de partida para las principales categorías de aplicaciones: aplicación basada en navegación, aplicación de barra de pestañas, etc.
El primer paso para comenzar con el desarrollo de SDK es descargar el SDK e instalarlo. El SDK es una descarga considerable de 1GB y requiere registrarse como desarrollador de Apple.
El segundo paso es descubrir qué está pasando y orientarte dentro de este entorno. Los videos introductorios son un buen lugar para comenzar y orientarse.
Usted puede encontrarlos aquí:
http://developer.apple.com/iphone/index.action

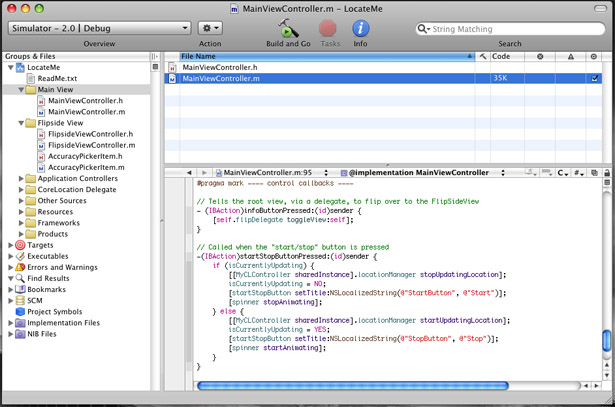
Xcode. El centro neurálgico del flujo de desarrollo IDE

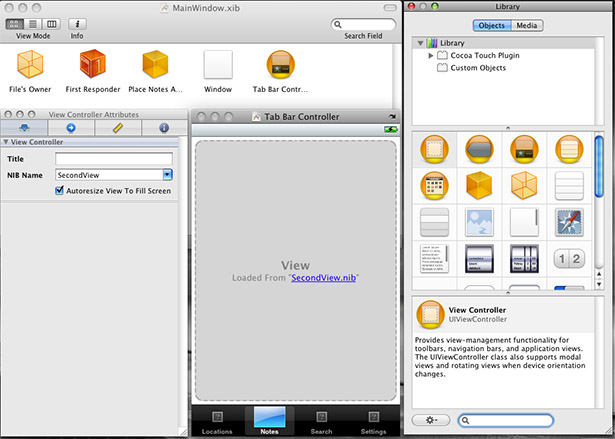
Interface Builder. La herramienta que utilizas para visualizar visualmente la interfaz de la aplicación iPhone
Híbridos SDK
Este último tipo es básicamente una aplicación SDK con un giro . Las secciones de la aplicación son en realidad paneles del navegador Safari que muestran páginas web.
Esto divide el desarrollo en la sección que se escribirá usando Xcode y el objetivo cy la sección que buscará información de la web y la presentará en una vista del navegador.
Básicamente, Xcode se usará para crear la aplicación que se ejecuta en el iPhone y Dashcode se usará para construir las secciones web de la aplicación. Su aplicación es la combinación de estas dos tecnologías que cooperan.
Una buena referencia para este tipo de aplicación se puede encontrar en directrices de interfaz de usuario
Resumen
Para resumir todo esto, veamos los elementos más importantes que se necesitan para crear contenido para el iPhone:
- Inmersión : obtenga un iPhone o iPod Touch y experimente la interfaz de usuario. Conocerlo es la única forma de crear contenido que se ajuste.
- Planificación : no hay mucho que agregar aquí. Asegúrese de que su contenido tenga un propósito y sepa de qué se trata.
- No hacer nada : es probable que su sitio funcione en el iPhone como está. Es posible que no tengas que hacer mucho.
- Haga un poco : puede dar unos pocos pasos para que su sitio funcione bien en el iPhone. Algunos cambios pueden marcar una gran diferencia y hacer que su sitio se sienta como en casa.
- Desarrolle un sitio de iPhone: cree un sitio que esté optimizado para el iPhone, haciendo que se vea como una aplicación nativa de iPhone tanto como sea posible.
- Cree un sitio con Dashcode : cree sitios específicamente para iPhone usando el conveniente y poderoso IDE de Dashcode.
- Aplicación completa de SDK : utilice la suite Xcode para crear aplicaciones nativas de iPhone que puedan enviarse y venderse en la App Store de Apple.
- Una aplicación SDK híbrida : una aplicación de iPhone se puede construir como una combinación de una aplicación nativa y una aplicación web, donde la aplicación SDK aloja vistas web que presentan datos de la web. Esto te permite usar tus habilidades desde ambos entornos.
Recursos
- Desarrollo de iPhone
- Historia de desarrollo de iPhone
- iPhone en acción
- blog de programación de iPhone
- Los 7 mejores libros de programación de iPhone para iPhone
Escrito exclusivamente para WDD por Etan Rozin. Es diseñador de interfaz de usuario y tiene su propio sitio web en: www.rozin.com
¿Qué herramientas usas para el desarrollo de iPhone? Por favor, comparta sus comentarios con nosotros…