Cómo comenzar con las formas de CSS
La web suele ser un lugar de recuadros y rectángulos, pero una nueva especificación de CSS va a cambiar eso. En este artículo, le presentaré CSS Shapes, explicando cuáles son y los conceptos básicos que necesita para empezar a usarlos.
Todos los ejemplos están vinculados en Github , para que pueda ver y descargar el código fuente como puntos de partida para su propia experimentación.
¿Qué son las formas CSS?
los Especificación de CSS Shapes describe formas geométricas para nosotros en CSS. En el Nivel 1 de la especificación, ahora en Candidate Recommendation Status, las formas se pueden aplicar solo a los elementos flotantes. Un ejemplo es la manera más fácil de comenzar.
.shape { float: left; width: 150px; height: 150px; margin: 20px; shape-outside: circle(50%); }En el ejemplo anterior, agregamos esta clase a una imagen. Flotamos la imagen hacia la izquierda, le damos un ancho, alto y un margen, luego usamos la propiedad de forma exterior para curvar el texto alrededor del círculo.
Antes de continuar, use Chrome head para http://betravis.github.io/shape-tools/ y arrastre el marcador Show Shapes a su barra de marcadores.
Si luego vas a mi página de ejemplo y haces clic en el marcador, puedes ver cómo se dibuja la forma del círculo:
Formas básicas
La propiedad de forma exterior utilizada en nuestro ejemplo simple puede tomar varios valores. Las primeras posibilidades se conocen como "formas básicas" en la especificación. Estas formas básicas son funciones:
- recuadro()
- circulo()
- elipse()
- polígono()
recuadro()
La función de inserción () es para definir formas en elementos rectangulares, lo que float hace por nosotros y en la mayoría de los casos es adecuado. Puede haber ocasiones en que el control adicional sea útil.
La función de inserción () se puede pasar a cuatro argumentos de posición que son desplazamientos hacia adentro desde los bordes del elemento, más un radio de borde para la forma rectangular, precedido por la palabra clave 'ronda'.
inserción (arriba a la derecha, abajo, a la izquierda, a la redonda, borde-radio);
por ejemplo:
inset(10px 20px 10px 20px round 50%);Los argumentos para el recuadro siguen la misma forma abreviada que el margen, por lo que si desea un recuadro de 20 píxeles alrededor del elemento, puede usar:
inset(10px round 50%);En mi ejemplo, he usado una imagen que tiene mucho espacio en blanco debajo. Si solo floto la imagen, tengo una gran brecha debajo. Al usar el valor del recuadro, puedo insertar la parte inferior de la forma, permitiendo que el texto fluya más cerca de ella.
.shape { float: left; width: 200px; height: 200px; shape-outside: inset(0 0 70px 0 round 10px); }Mira el ejemplo y usa el marcador de Show Shapes para ver la forma.
circulo()
Nos encontramos con la forma básica del círculo al principio de este artículo. El valor de la forma del círculo () se describe por completo en la especificación como:
circle(r at cx cy);El valor r es el radio del círculo, 50% es la mitad del ancho del elemento. Los otros dos valores son las coordenadas xey para el centro del círculo, esto esencialmente le permite empujar el círculo alrededor.
En mi ejemplo utilicé:
circle(50%);También podría haber descrito esto como:
circle(50% at 50% 50%);En mi página de ejemplo en Github Tengo un ícono, tiene un fondo transparente y para que los ejemplos sean más claros le he dado a la imagen un color de fondo gris, relleno, un borde y un margen:
.shape { float: left; width: 150px; height: 150px; margin: 20px; padding: 20px; background-color: #cccccc; border: 10px solid #999999; }Está configurado para flotar a la izquierda, y si no aplicamos ninguna forma a esta imagen se parece a la siguiente captura de pantalla.
Puedo crear una forma de círculo simple:
.circle { shape-outside: circle(50%); }Si uso el valor circular de shape-inside y esta vez cambio las coordenadas. El círculo se empuja hacia arriba y hacia la izquierda.
.circle-coords { shape-outside: circle(50% at 30% 30%); }Puede usar valores absolutos o relativos para las coordenadas o palabras clave como con las imágenes de fondo de posicionamiento.
En este punto, vale la pena echar un vistazo al concepto de cuadros de referencia. Hay cuatro posibles casillas de referencia que podemos usar:
- cuadro de contenido
- colchoneta
- caja de frontera
- caja de margen
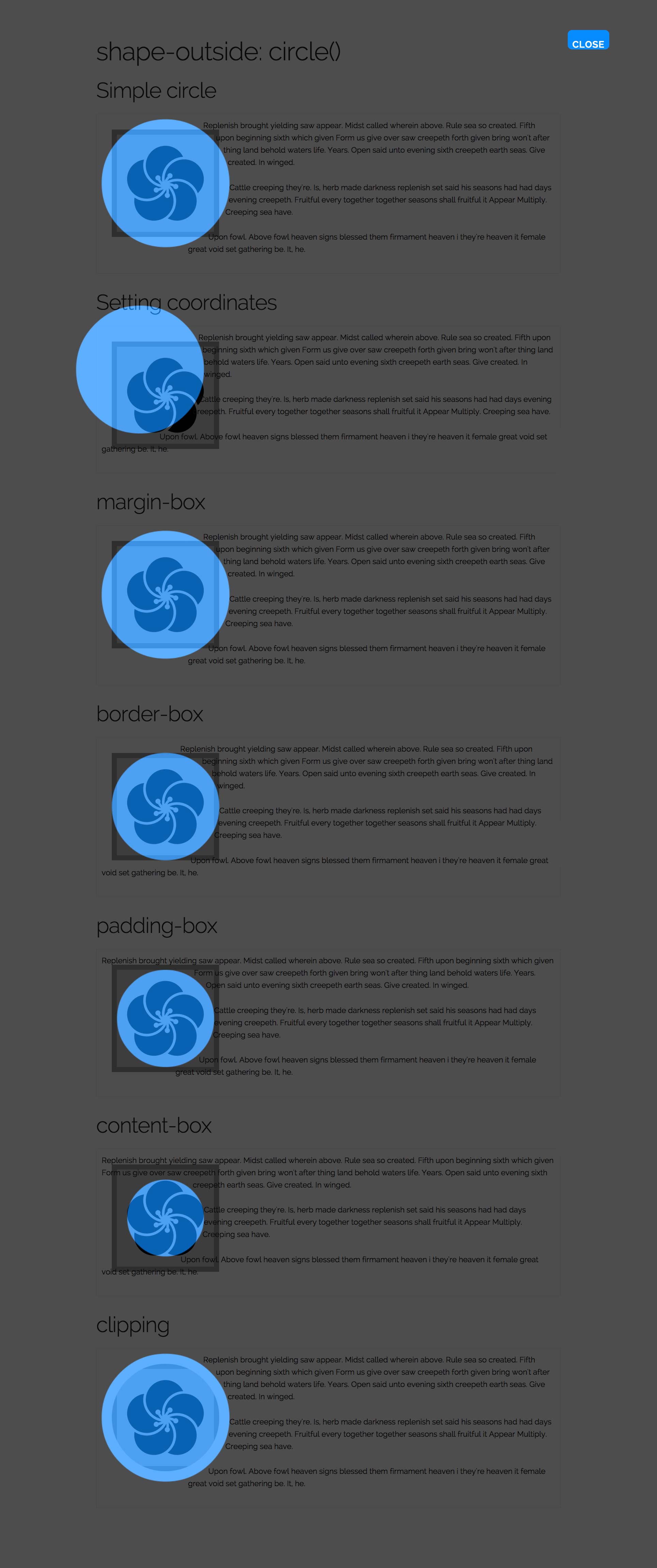
El cuadro de referencia predeterminado para el círculo es el cuadro de margen.
shape-outside: circle(50%) margin-box;Es lo mismo que escribir:
shape-outside: circle(50%);Como es de esperar que margin-box esté restringido por el margen del elemento, border-box por el borde, padding-box por el relleno y content-box estará limitado por el contenido real.
Leer Este artículo para obtener una explicación completa de cómo funcionan los cuadros de referencia en el contexto de CSS Shapes.
Si echamos un vistazo a mi página de ejemplo usando el marcador Show Shapes, puede ver claramente cómo funciona esto.
Lo último que le mostraré con un círculo es cómo recortar el contenido para seguir la forma que ha creado. Cuando agregué relleno y bordes visibles a mi elemento, nuestro texto parece superponerse. De hecho, podemos recortar los contenidos de la forma utilizando la propiedad de ruta de recorte de la especificación CSS Nivel de enmascaramiento 1. Actualmente requiere el prefijo (ver [Puedo usar] [7]).
.circle-clip { shape-outside: circle(50%) margin-box; -webkit-clip-path: circle(50%) ; clip-path: circle(50%) ; }Como puede ver en la captura de pantalla anterior, nuestro elemento ahora está recortado para seguir la curva. Esto funciona muy bien para las imágenes, lo que le permite recortarlas para que el texto parezca fluir a lo largo de las curvas.
elipse()
Muchas formas se pueden curvar utilizando el valor de la elipse, incluso si no son obviamente una elipse.
Usar la elipse es muy parecido a usar un círculo, excepto que en lugar de un valor para el radio, necesita especificar el radio xey por separado.
shape-outside(rx ry at cx cy);Los valores de radio pueden ser unidades absolutas o relativas y también palabras clave del lado más cercano y del lado más lejano . Estas palabras clave también son válidas para usarse como el radio de un círculo, aunque son menos útiles en la práctica.
Mi ejemplo sin forma aplicada simplemente flota.
.shape { float: left; width: 200px; height: 200px; margin: 20px; }Puedo usar las palabras clave de radio:
.ellipse-keywords { shape-outside: ellipse(closest-side farthest-side at 50% 50%); }Lo cual crea un círculo en este elemento ya que las dimensiones reales de la imagen son cuadradas.
Para forzar una elipse, uso unidades de longitud absoluta.
.ellipse-values { shape-outside: ellipse(90px 150px at 50% 50%); }Para cambiar la elipse sobre yo cambio las coordenadas:
.ellipse-center { shape-outside: ellipse(closest-side farthest-side at 70% 80%); }polígono()
Si necesita un control realmente preciso al dibujar su forma, el valor del polígono ayudará. Puede especificar tantas coordenadas como necesite para su forma, con un mínimo de tres.
Cada par de coordenadas está separado por una coma.
.shape-polygon { shape-outside: polygon(0 20px, 160px 40px, 180px 70px, 180px 120px, 120px 200px, 60px 210px, 0 220px); }Usando el bookmarklet Show Shapes puedes ver la forma.
Formas de una imagen
Otra forma de crear una forma es dar una imagen como el valor para la forma externa. Esa imagen necesita tener un canal alfa. (Puede obtener más información sobre cómo guardar sus imágenes si usa Photoshop en el Blog de la plataforma web de Adobe .)
Puede usar una imagen que ya está en su página o pasar una imagen de otro lugar.
Nota: La imagen que use debe ser compatible con CORS. La primera vez que jugué con esto, no pude entender por qué mi forma no funcionaba cuando probé a nivel local. Descubre más aquí .
Mi página de ejemplo contiene tres usos diferentes de esta técnica. En el primer ejemplo, tengo una imagen en mi página y también paso esa imagen como la URL para crear la forma.
.shape-image { shape-outside: url('noun_109069.png'); shape-image-threshold: 0.5; }El umbral de la forma de la imagen define el umbral de opacidad que debemos usar, desde 0 que es completamente transparente a 1, que es completamente opaco.
Como puede ver, nuestro texto aparece directamente contra la imagen.
En el segundo ejemplo, uso un icono diferente y también establezco la propiedad de margen de forma . Esto crea un margen curvado alrededor de la ruta del elemento.
.shape-image-margin { shape-outside: url('noun_109207_cc.png'); shape-image-threshold: 0.5; shape-margin: 20px; }No tiene que crear una forma basada en algo en la página. En este último ejemplo, he creado una imagen en Photoshop, que se ve así.
Voy a usar eso y crear una forma en el contenido generado para dar forma a mi texto a lo largo de una línea diagonal.
.content:before { content: ""; float: left; width: 200px; height: 200px; shape-outside: url('alpha.png'); shape-image-threshold: 0.5; }Esto significa que puede crear una imagen enmascaradora y usarla independientemente de lo que está en su página.
Formas del cuadro de referencia
También puede dar un valor a la propiedad de forma externa, que es el cuadro de referencia que discutimos anteriormente al mirar el valor de círculo ().
Por ejemplo:
.circle-margin-box { shape-outside: margin-box; }Esto es útil cuando ha utilizado el radio del borde para agregar un borde redondeado a un elemento y simplemente desea que el contenido se curve alrededor de ese borde. Como en este ejemplo.
Soporte del navegador
Una de las cosas buenas de CSS Shapes es que, como se deben aplicar a un flotador, se pueden usar fácilmente como una mejora progresiva para su sitio.
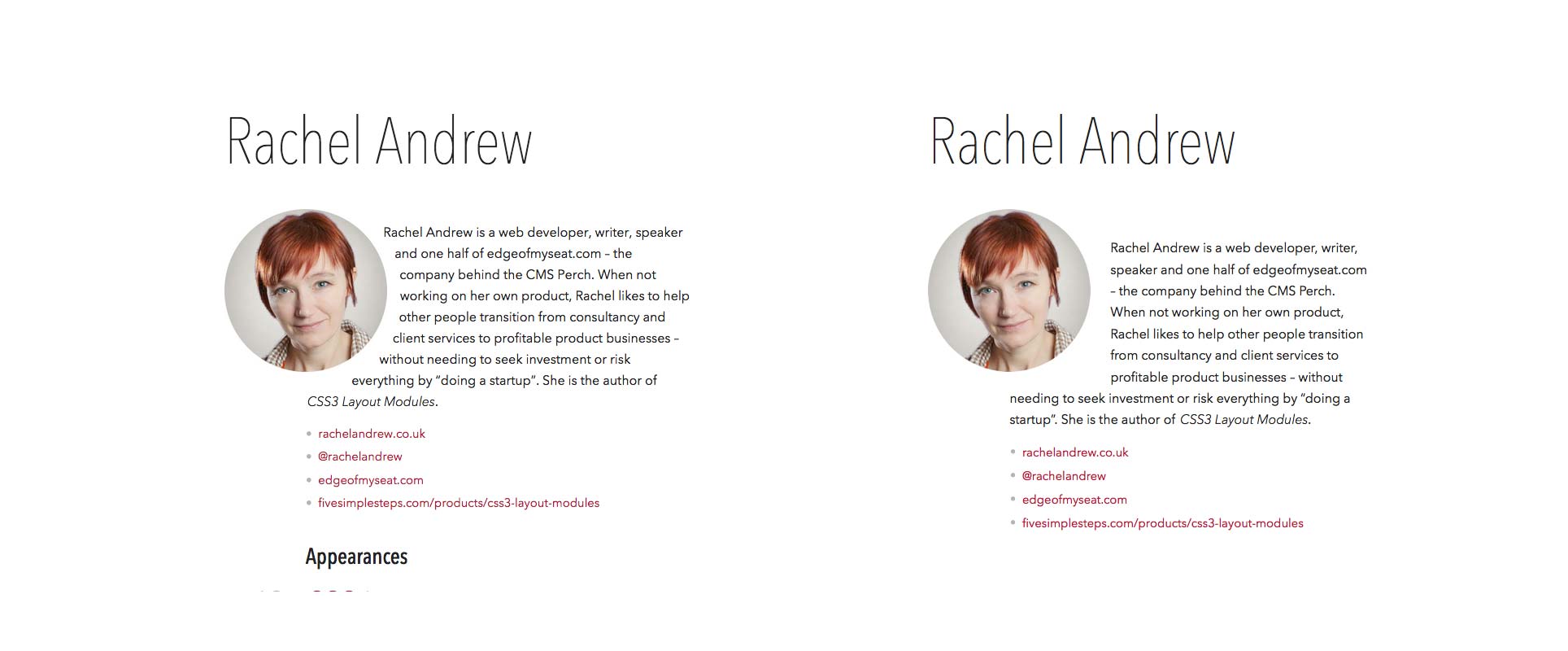
Los navegadores que no admiten Shapes mostrarán el flotador como es de esperar, con un recuadro cuadrado alrededor del elemento. Los navegadores compatibles con Shapes tendrán la forma que usted especificó. Puede ver un gran ejemplo de esto en el nuevo sitio para La Web por delante podcast En las páginas de podcast, las formas de CSS se utilizan para curvar el texto alrededor de una imagen circular del invitado.
Puedes ver cómo se ve en Chrome a la izquierda. Firefox (a la derecha) aún no admite Shapes y, por lo tanto, obtenemos el recuadro cuadrado alrededor de la imagen.
Un usuario de Firefox no sabría que se estaba perdiendo ese pequeño toque, y no daña la experiencia del sitio al no tenerlo, es muy agradable para los navegadores compatibles.
Puede ver la información de soporte del navegador completa y actualizada en Puedo usar sitio web. En el momento de escribir Safari requiere un prefijo -webkit en las propiedades de CSS Shapes. Mis ejemplos usan Lea Verou's Prefijo gratis guión.
Con Shapes Level 1 en Candidate Recommendation Status esperamos verlo pronto en todos los navegadores modernos. No hay ninguna razón para no comenzar a usarlo para agregar toques finales a sus diseños. Solo asegúrese de probar en un navegador sin soporte, especialmente si está superponiendo texto en imágenes donde la falta de soporte puede dificultar la lectura del contenido.
Si quiere probar y rellenar formas en navegadores no compatibles, el equipo de Adobe Web Platform ha creado un relleno sintético que está disponible en Github .
Recursos y lectura adicional
En este artículo, he detallado las principales cosas que podría necesitar para comenzar a usar formas de CSS en sus sitios hoy. Para obtener más información, incluida información sobre lo que viene en la especificación de nivel 2, consulte los siguientes recursos.
- La especificación de formas CSS
- Introducción a las formas de CSS en rocas HTML5
- CSS Shapes 101 en una lista aparte
- Por qué deberías estar entusiasmado con CSS Shapes
Iconos de El Proyecto Noun . Icono de Fox es por Laura Olivares, Icono de sofá por el Sr. Pixel.