Cómo diseñar Checkout UX Like a Pro
La experiencia de pago es posiblemente el aspecto más importante de su tienda en línea. Cualquier inconveniente y el cliente podrían distraerse, decepcionarse o dejar de lado a su empresa (que paga su salario) de sus valiosos ingresos. Necesita ser perfecto. Como diseñador de experiencia del usuario, es su trabajo garantizar que la experiencia de pago sea perfecta y efectiva. Sin errores.
En este artículo, me gustaría analizar el diseño de pago y varios principios que hacen que la mejor experiencia de compra sea el pago. Lo sé. Cuando escuche "diseño de pago", probablemente salte de alegría ...
... pero es donde la goma se encuentra con el camino cuando se trata de hacer dinero en línea. Sin un pago, no se les paga. Entonces será mejor que sea bueno.
Para responder a esta pregunta sobre cuál es la mejor experiencia de pago, busqué a tres diseñadores veteranos de UX en las principales marcas de comercio electrónico: ThinkGeek, Shopify y REI. Estas empresas ven millones y millones de dólares y los usuarios pasan a través de sus "carriles" de pago diariamente. Las tres personas fueron:
- Matt Chwat , Director de Experiencia del Usuario en Pensar friki . Matt ha estado en ThinkGeek, la tienda en línea número 1 más grande (y nerdiest) de Internet, durante nueve años. Es tanto un desarrollador de front-end como diseñador de UX.
- Kevin Clark , Design Lead at Shopify . Kevin Clark es el líder de diseño en el equipo de diseño de experiencia de compra de Shopify en Montreal. Él supervisa al equipo responsable de la experiencia de pago en la plataforma de comercio electrónico. En cuanto un usuario hace clic en el ícono de carrito, ingresa al dominio del equipo de Kevin. Todo, desde recibos de correo electrónico, interacciones comerciante-cliente, a la página de estado de pedidos en vivo: si está comprando algo en un sitio de Shopify, son extraños, Kevin y su equipo participaron.
- Catherine Ho , Senior UX Designer en REI . Anteriormente en Intuit, Catherine estuvo con REI durante dos años en Seattle. Le encanta UX porque se centra en las personas y es tanto técnica como creativa. Su rol en REI es híbrido entre investigación y diseño. Sus proyectos han incluido dispositivos en la tienda, como un iPod touch para el sistema POS, aplicaciones de iOS y membresía y cuentas, específicamente rediseñando las experiencias de inicio de sesión y lista de deseos.
A lo largo de mis conversaciones con ellos, noté 5 principios comunes para recordar al diseñar las cajas sin costuras.
1. Los tres estándares de oro de Shopify en la experiencia de pago: fácil de entender, simple y rápido
En 2016, Kevin Clark y su equipo fueron responsables de rediseñar la experiencia de pago para todos los sitios de Shopify. Eso es casi medio millon víveres. Como topógrafo en el espacio de comercio electrónico, las expectativas eran altas.
Trabajando en estrecha colaboración con el equipo de Themes, Kevin y su equipo se centraron en la estandarización de una experiencia de pago de Shopify universal. Es lo mismo en todos los temas de Shopify.
Los usuarios deben sentirse seguros y cómodos cuando se trata de dinero. La experiencia de pago debe ser consistente y familiar en todas las tiendas en línea.
-Kevin Clark, Shopify
Más allá del sentido fundamental de seguridad, la experiencia de compra de Shopify debe ser fácil de entender, simple y rápida.
La mejor manera de diseñar algo tan transaccional y basado en procesos como el pago es probar todo.
Por ejemplo, para probar una suposición sobre cuántos pasos deberían darse en la experiencia de pago, él y su equipo realizaron una prueba comparando experiencias de una página, dos páginas y tres páginas, cada una con la misma información.
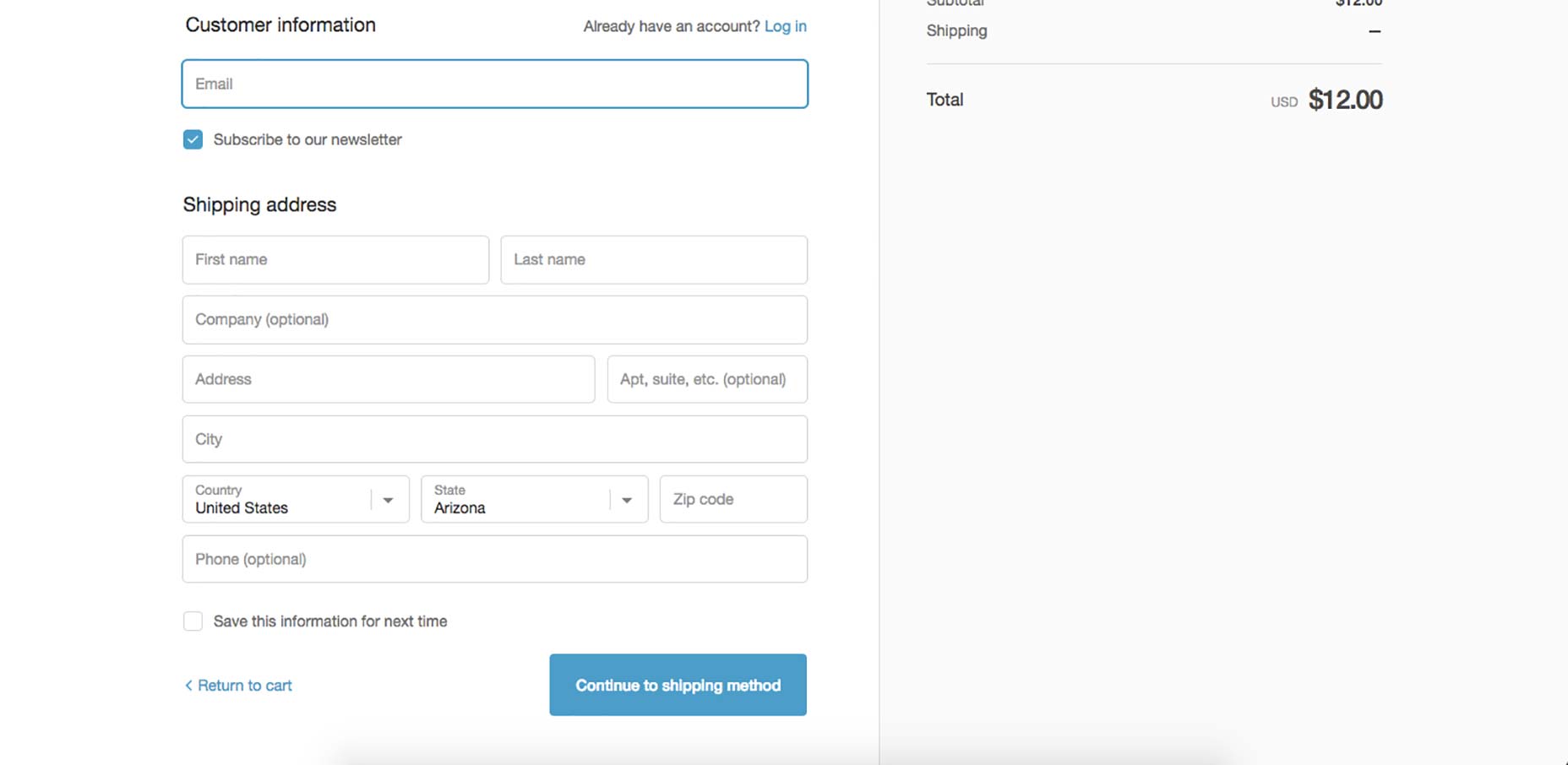
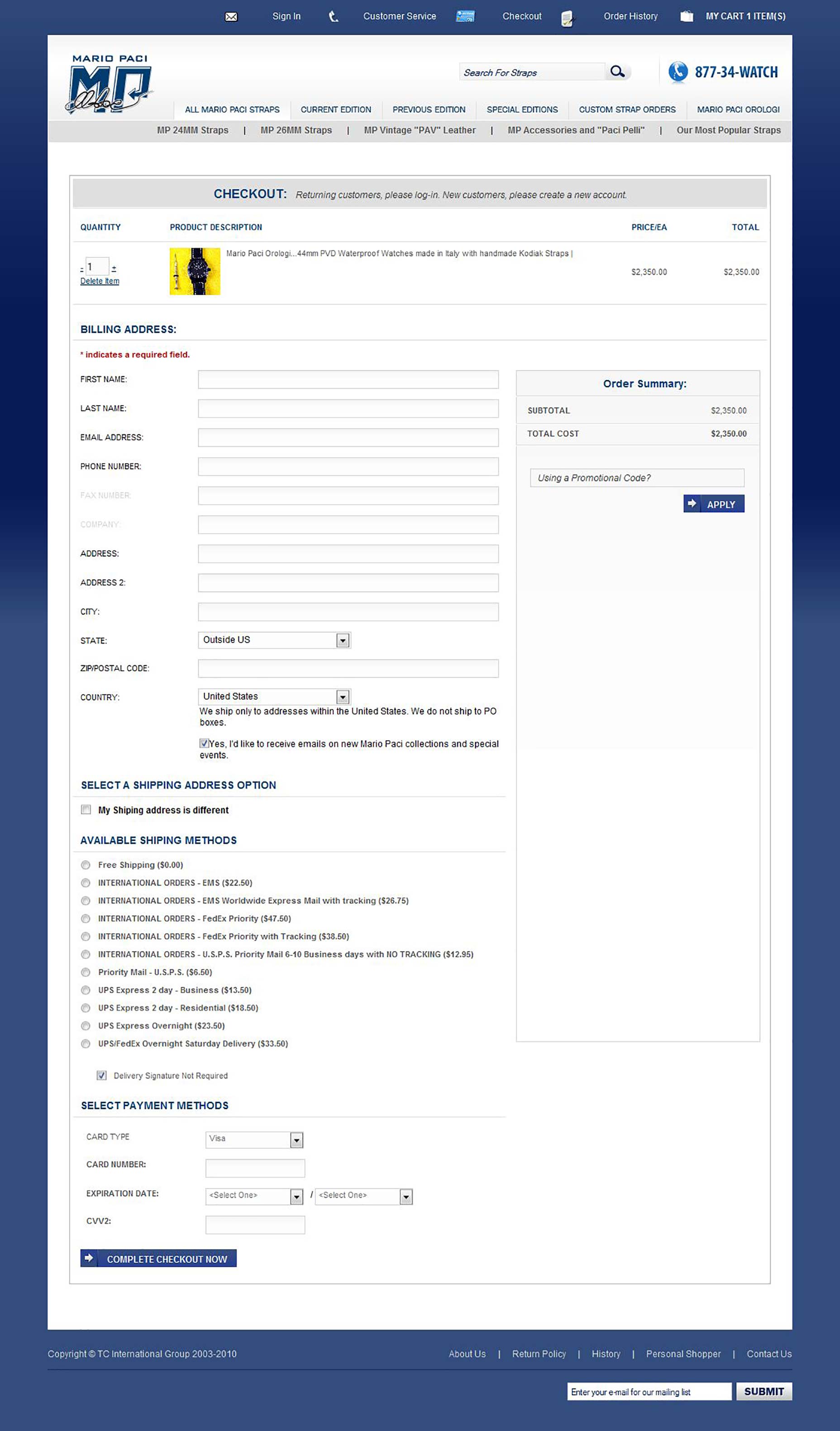
Ejemplo de pago de una sola página:

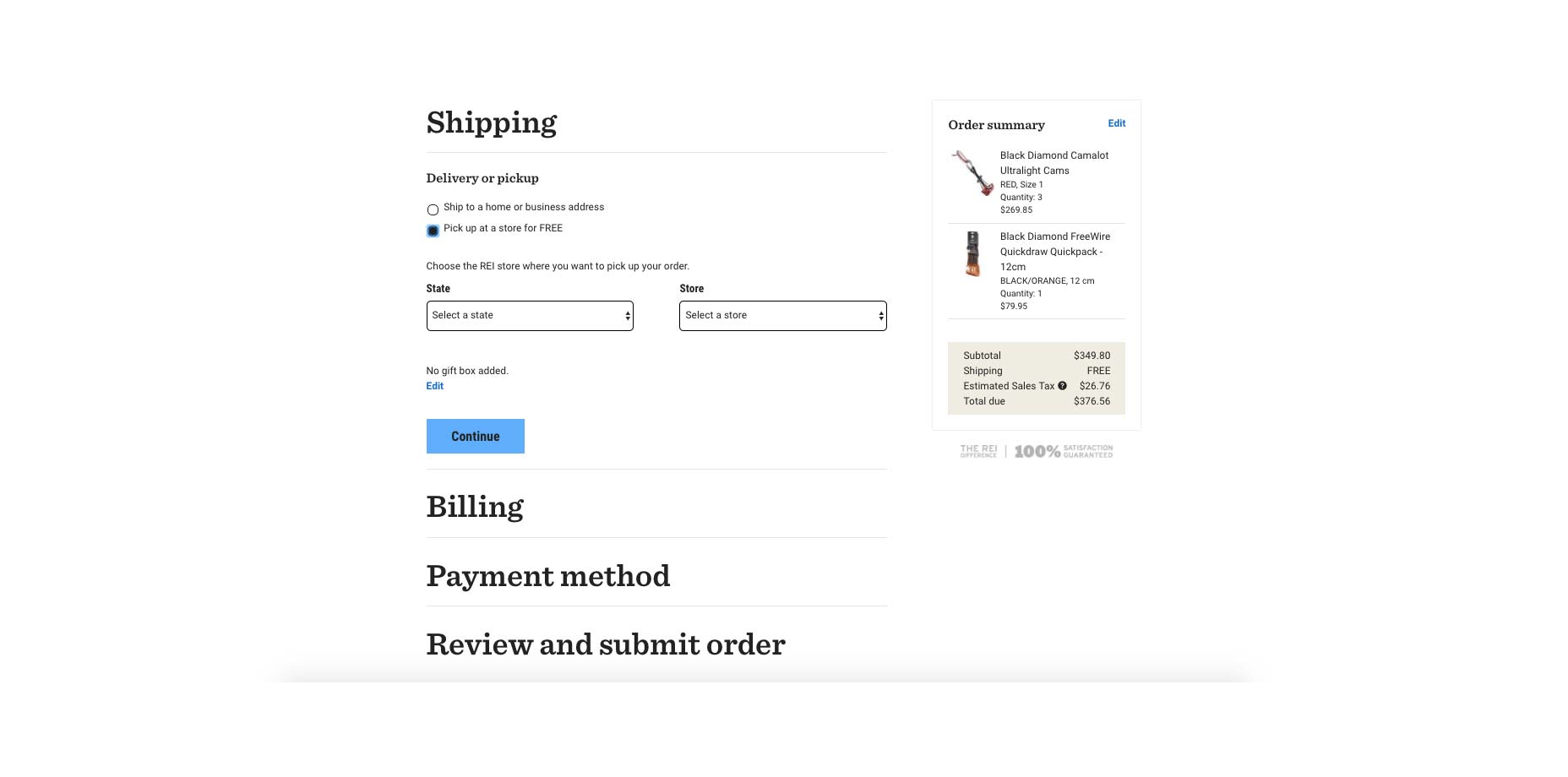
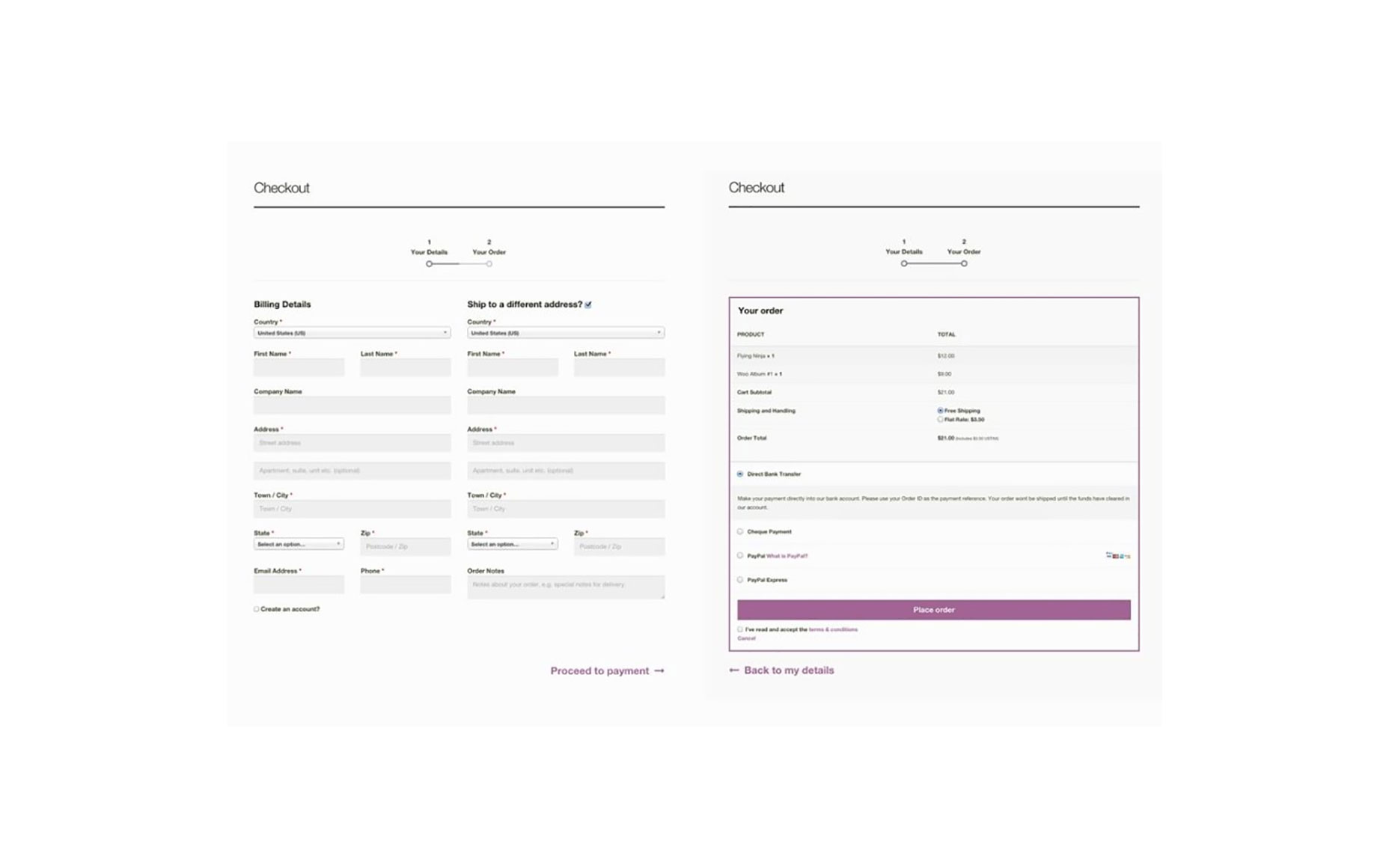
Ejemplo de pago de dos páginas:

Los resultados mostraron que una página se sentía abrumadora para el usuario porque presentaba demasiada información en una página, dos páginas dividían los pasos de manera torpe y tres páginas parecían simples y fáciles.
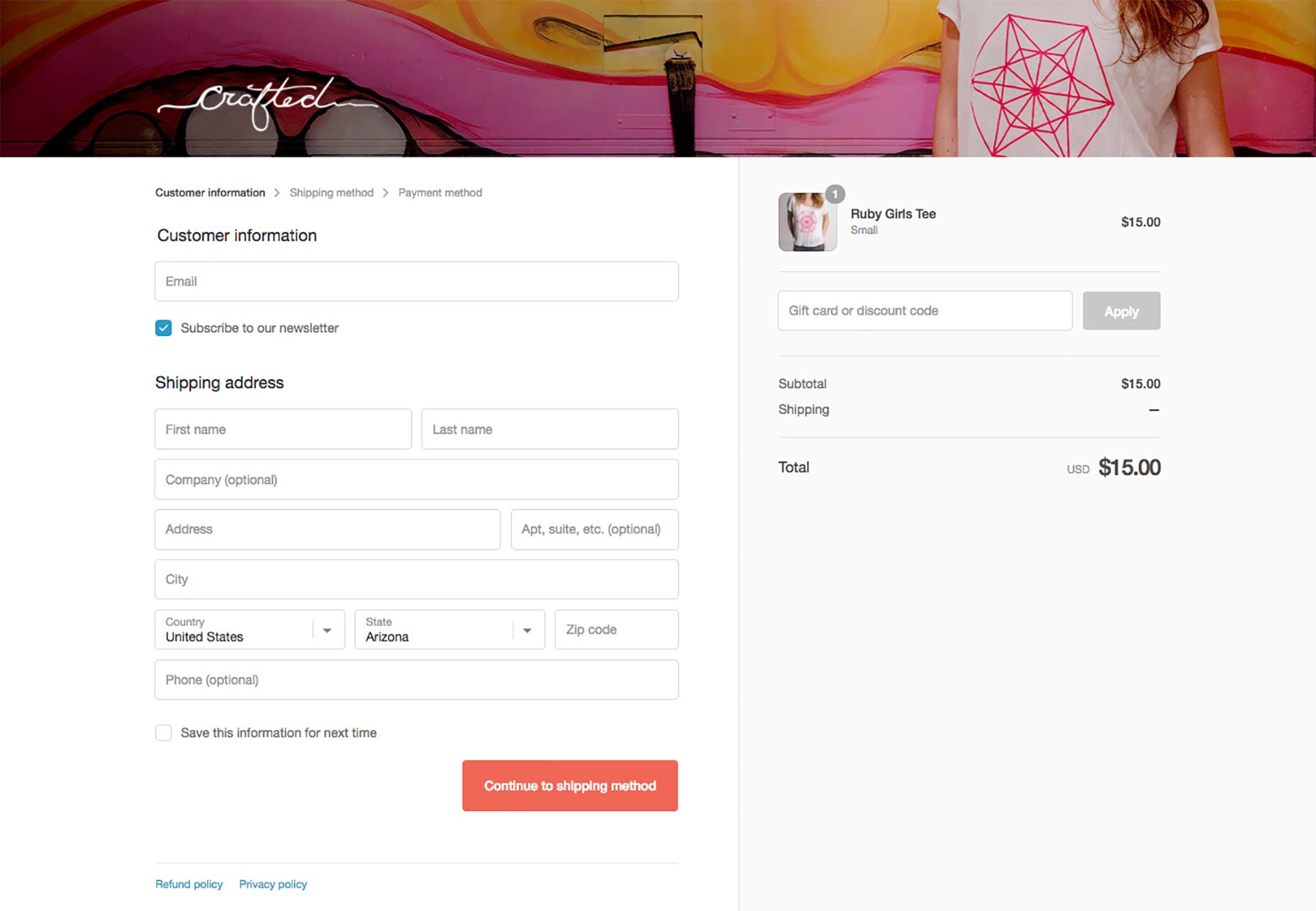
Los tres pasos son información del cliente, método de envío y pago:

Aprendimos que al agrupar información relevante en fragmentos y ponerla en un orden lógico, permites que el usuario se concentre en una tarea a la vez. Sin embargo, hay un límite. No desea ir demasiado lejos, como tener una experiencia de pago de diez pasos.
-Kevin Clark, Shopify
Estos tres pasos están escritos en piedra en todos los sitios. Pero aparte de eso, a los propietarios de tiendas se les permite un puñado de personalizaciones para que coincida con su marca.
Observamos miles y miles de tiendas y determinamos que podemos replicar el diseño de casi todas las tiendas dándole al usuario cinco opciones de personalización predeterminadas: fuentes, colores de acento, colores de botones, imagen de encabezado y el logotipo.
Pero con las personalizaciones, Kevin recomienda no exagerar:
No le dé tanta soga a los usuarios que se ahorquen.
Por el contrario, debe haber controles establecidos para proteger una experiencia básica que sea consistente, familiar y segura. Un ejemplo de esto es que el sistema Shopify sabe qué colores usar y no usar en función de un algoritmo de contraste (es decir, texto claro sobre fondo oscuro) y se ajusta para la legibilidad.
El sistema de pago que Kevin y su equipo crearon sentaron las bases para el trabajo futuro que se construirá encima de él. Es un sistema basado en componentes, por lo que se pueden agregar nuevos componentes, como campos y elementos de botón, y las funciones se pueden modificar o agregar, sin revisar todo el sistema.
2. El objetivo final: "sin fricción"
El padre de Windows e Internet Explorer, la antigua leyenda de Microsoft Steven Sinofsky actualmente asesora a compañías como Product Hunt, Box, y forma parte del directorio de Andreessen Horowitz. Es un diseñador de corazón y un maestro en el desarrollo de productos. En su publicación Diseño de producto sin fricción , señaló la diferencia entre el minimalismo y el diseño sin fricción.
Escribió que, si bien el diseño minimalista reduce el área de superficie de una experiencia, el diseño sin fricción consiste en reducir la energía requerida por una experiencia. Esto es especialmente importante en el diseño de pago.
Él da 6 principios de diseño sin fricción:
- Decidir sobre un valor predeterminado en lugar de opciones
- Crear una ruta a una característica o tarea
- Ofrecer personalización en lugar de personalización
- Quédese con los cambios que haga
- Construye características, no futzers
- Adivina correctamente todo el tiempo
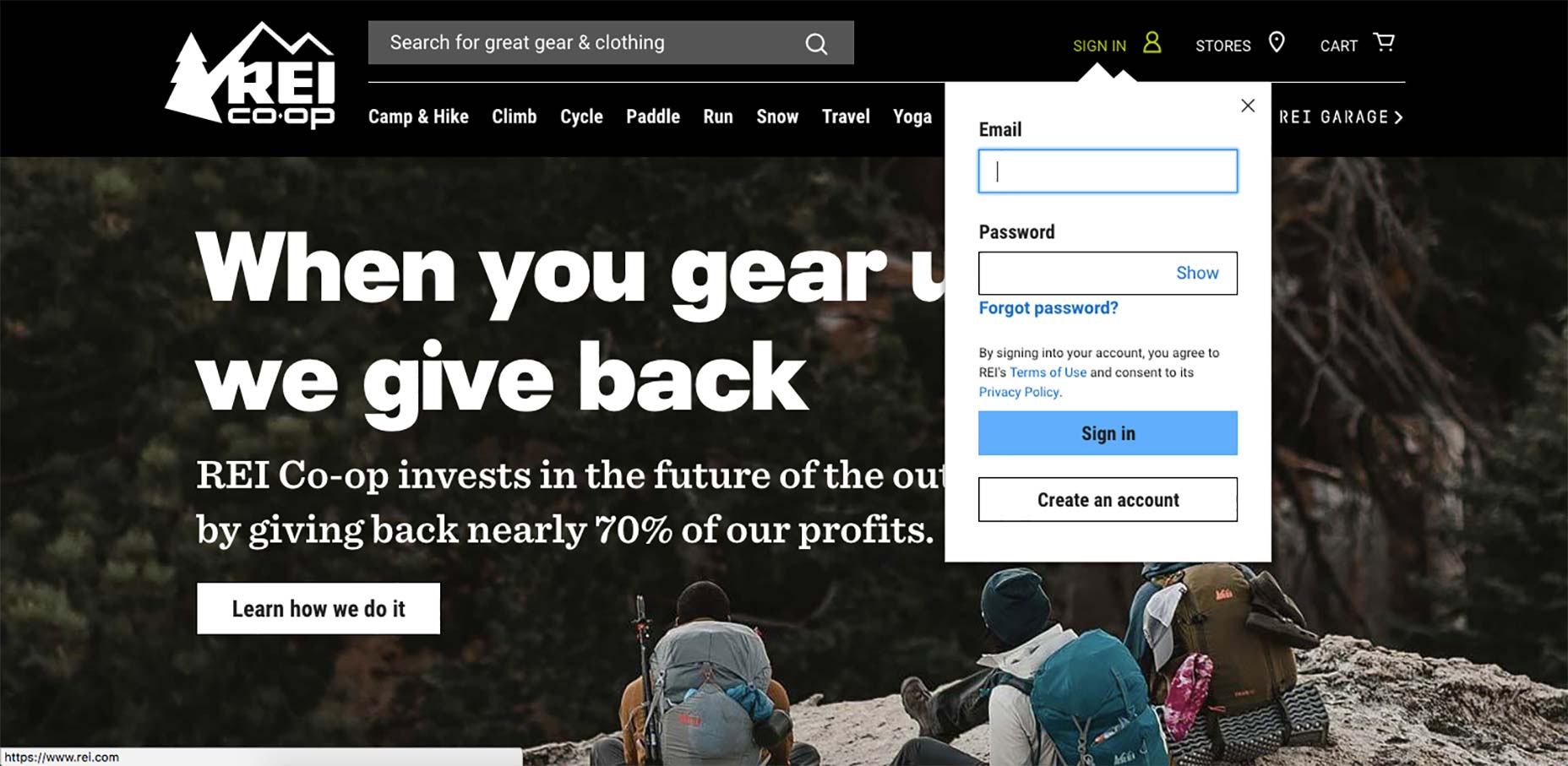
En REI, Catherine implementó recientemente un ejemplo de diseño sin fricción en un proyecto. Su equipo descubrió que cuando un cliente está listo para agregar un artículo a su carrito, el inicio de sesión envía al cliente a una nueva página web, rompiendo así la experiencia de compra. Para solucionarlo, A / B probó un widget de inicio de sesión que abrió un menú desplegable de inicio de sesión, manteniendo la experiencia en la página en lugar de enviar al comprador a una nueva página de inicio de sesión.

El análisis de datos no mostró diferencias en el tráfico ni en las bajadas, por lo que lo mantuvieron. Los visitantes pueden registrarse y continuar comprando desde la misma página sin perder su sentido de lugar. Este es un ejemplo del principio # 2 de Sinofsky: Crear una ruta a una función o tarea. En lugar de crear una bifurcación en el camino para iniciar sesión o seguir comprando, la ruta del usuario es unilateral.
Vale la pena mencionar el principio # 5 de Sinofsky también: características de construcción, no futzers. ¿Qué diablos es un "futzer"?
Un futzer es la palabra "futzing" (que probablemente te parezca más familiar) hábilmente disfrazada de sustantivo. Es una cosa que causa el violín sin sentido y el tiempo perdido.
Aquí es donde los diseñadores se tropiezan. ¿Cómo se determina la diferencia entre una función y un futzer? Como alude Sinofsky, se requiere un delicado equilibrio entre darle al usuario lo que quiere pero no tanto que lo abrume.
Una buena forma de ilustrar esto es ver las principales razones por las cuales los compradores abandonan sus carritos de compra. Me gustaría destacar dos estudios de abandono de carritos y obtener información de ambos.
En el primer estudio (2013), la compañía de procesamiento de pagos Worldpay encuestó por qué las personas dejaron sus carritos de compras en línea sin pagar.
Seis de las razones dadas están relacionadas con este equilibrio entre las características y los futzers. Echale un vistazo:
- "Navegación en el sitio web demasiado complicada" ... Demasiados futzers.
- "El proceso tardaba demasiado" ... Demasiados futzers.
- "Verificaciones de seguridad de pago excesivas" ... Demasiados futzers.
- "Preocupaciones sobre la seguridad del pago" ... No hay suficientes características.
- "Las opciones de entrega no eran adecuadas" ... No hay suficientes funciones.
- "Precio presentado en moneda extranjera" ... No hay suficientes características.
En otras palabras, las empresas están perdiendo ingresos porque los compradores se van cuando hay demasiados futzers y no tienen suficientes características.
en un estudio similar realizado en 2016 por Baymard Institute, los investigadores de usabilidad encontraron que el 27% de los compradores en línea de EE. UU. abandonaron sus carritos únicamente debido a un "proceso de compra demasiado largo / complicado". "
La base de datos de referencia de Baymard reveló que el flujo de pago promedio de los EE. UU. Contiene 23,48 elementos de formulario que se muestran a los usuarios de forma predeterminada. Sin embargo, los resultados del estudio demostraron que es posible reducir la duración promedio de pago en un 20-60%.
Las pruebas de usabilidad moderadas 1: 1 cualitativas y la investigación de seguimiento ocular del estudio de comprobación mostraron que un flujo de salida ideal puede reducirse a tan solo 12 elementos de formulario (7 campos de formulario, 2 casillas de verificación, 2 menús desplegables y 1 botón de selección interfaz).
¿Cuántos elementos de formulario tiene su pago? Algo más de 12 puede indicar la presencia de futzers en su flujo de pago. ¿Cómo se reduce la cantidad de elementos de formulario? Las pruebas únicas son la respuesta definitiva, pero, por ahora, los próximos pasos serán suficientes.
3. Mantenimiento de datos
Aquí hay una pregunta que debe hacerle a sus diseñadores de cajas: ¿cómo está aprovechando los datos durante todo el proceso de pago?
Matt en ThinkGeek cree que las mejores experiencias de pago recopilan solo los datos necesarios y luego mantienen esa información hasta el final de la transacción:
Esto es especialmente importante para los titulares de cuentas. No vuelva a solicitar el correo electrónico y complete el nombre cuando ya lo tenga.
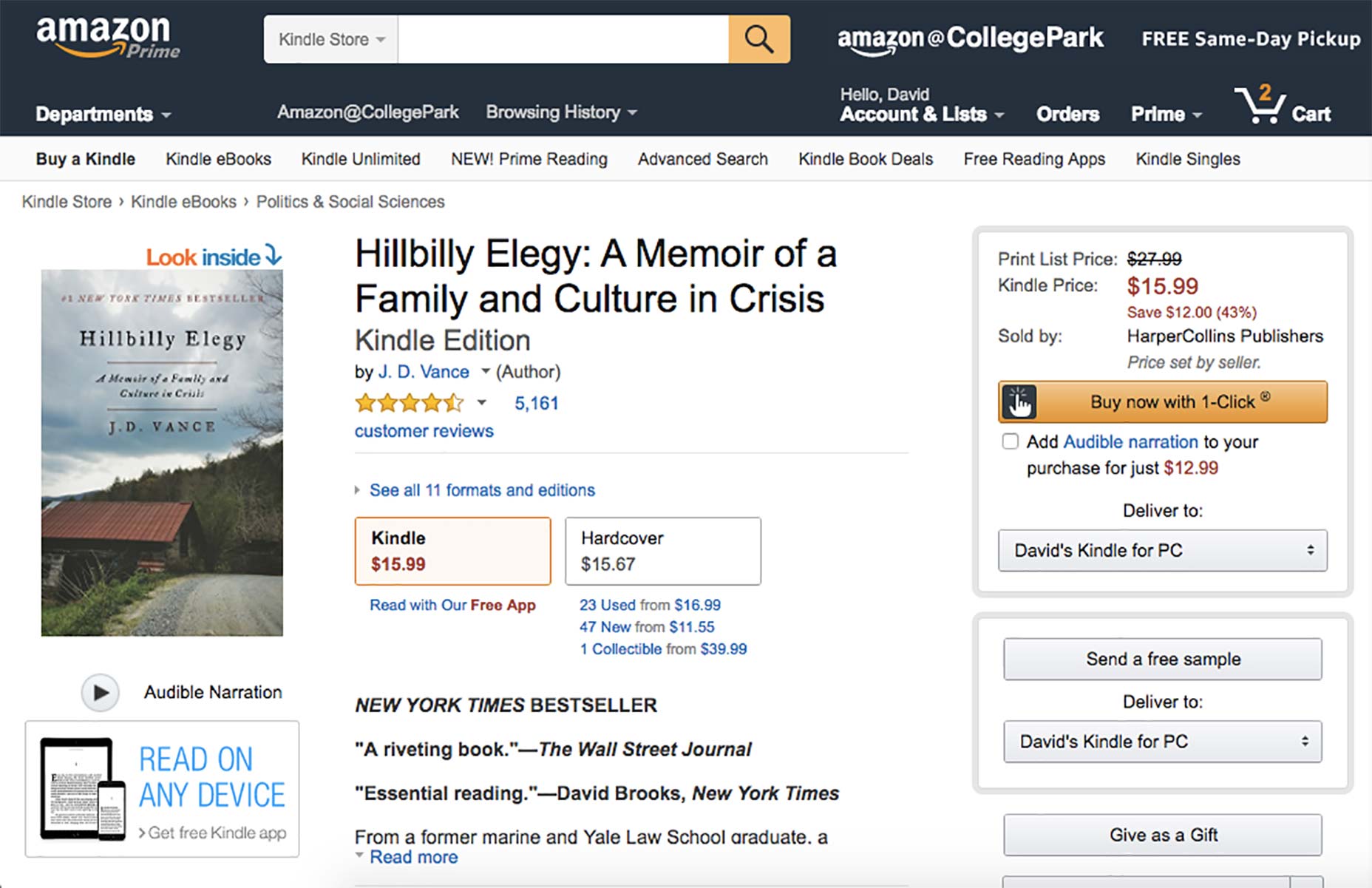
Si su base de datos tiene información sobre un cliente, úselo para reducir la cantidad de campos que debe completar. La característica de compra One-Click de Amazon es un excelente ejemplo de esto.
Al conocer los datos del cliente, puede "adivinar" correctamente el modo de envío preferido, la dirección y los detalles de pago del usuario sin ningún esfuerzo adicional por parte del usuario. Con un pago con un clic y una venta, no hay oportunidades para los puntos clave.
Shopify mantiene los datos con "puntos de control". Es decir, si un usuario procede a través del envío pero se retira durante el pago, los datos recopilados se mantienen y el usuario puede retomar su viaje justo donde lo dejó.
4. Diseño indulgente
El hilo común final entre las tres marcas fue la idea de "perdonar el diseño", donde el objetivo del diseñador es evitar cualquier error en el proceso de pago. En lugar de ser estrictos con los errores, los grandes registros permiten a los usuarios salirse con la suya, a falta de una palabra mejor, perezosos.
A continuación hay tres ejemplos de "diseño indulgente" en el flujo de caja: 1) agregar tarjetas de regalo y descuentos, 2) desactivar el botón "Enviar" y 3) ingresar números de teléfono.
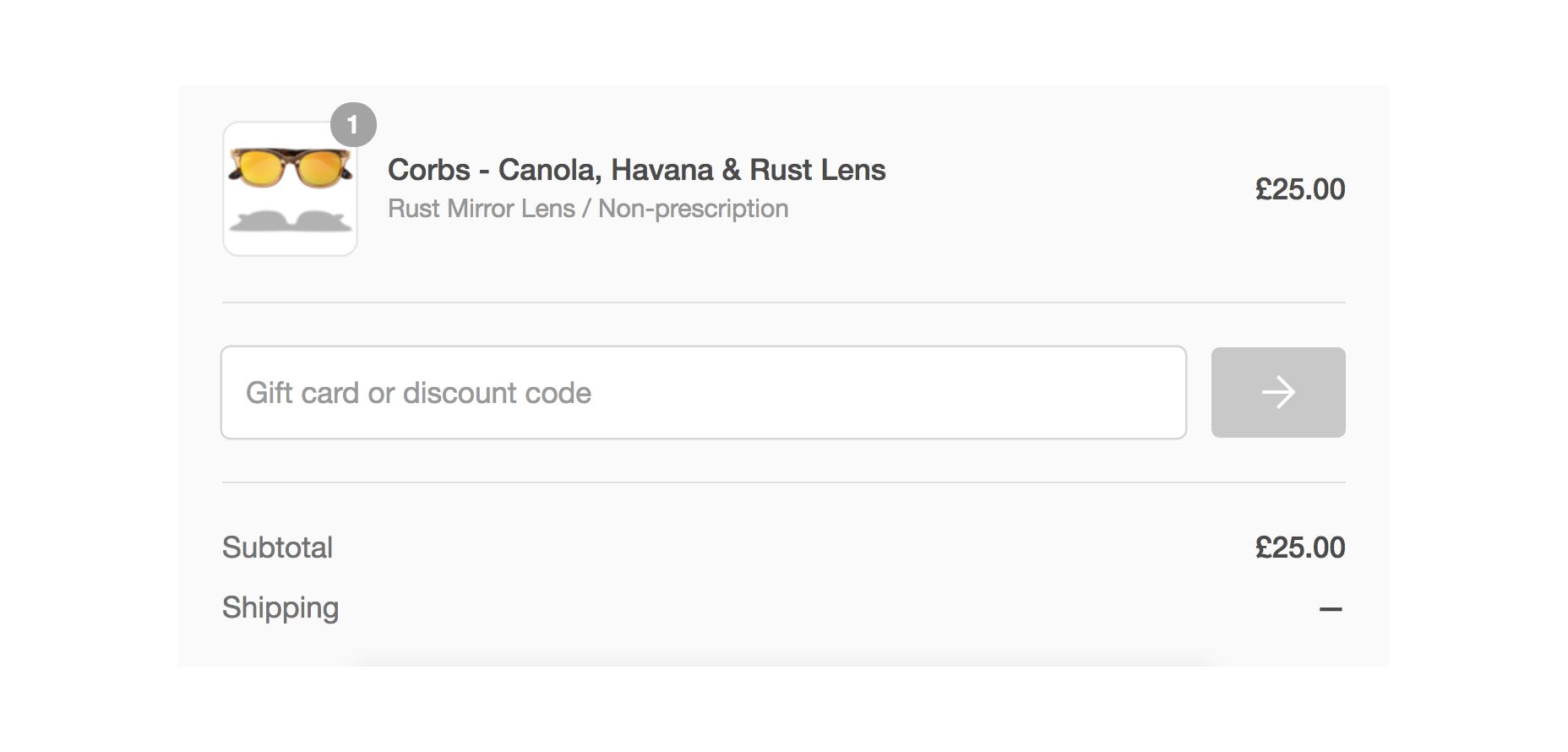
En el primer ejemplo, las tres marcas tienen tarjetas de regalo y descuentos, herramientas bien establecidas para cerrar ventas en línea. Pero, por lo general, no siempre está claro dónde ingresar los códigos o canjear las tarjetas.
De acuerdo con Kevin Clark:
Por lo general, son dos campos separados y las personas no coinciden todo el tiempo.
En Shopify, un esfuerzo significativo de ingeniería permitió a los usuarios pegar una tarjeta de regalo o un código de descuento en el mismo campo y el sistema lo ordenó de forma automática. Es imposible cometer un error.
En segundo lugar, a veces las tiendas inhabilitan o "apagan" el botón de enviar / continuar hasta que el usuario completa todos los campos obligatorios.
¿Deberías hacer esto? Es un acalorado debate en la comunidad de UX sobre si se debe dejar el botón de enviar / continuar habilitado, pero de acuerdo con el no oficial investigación de un usuario en Stack Exchange, alrededor del 5% o menos de una pequeña muestra de sitios web mantiene desactivado el botón Enviar / Continuar.
En Shopify, ThinkGeek y REI, el botón Enviar / Continuar siempre está habilitado, incluso con información faltante. ¿Por qué? Por tres razones:
- Evita la confusión del usuario. El botón "atenuado" le dice a un comprador que algo está mal, pero no indica exactamente dónde y envía al usuario a una búsqueda ciega del error. Un botón activo transmitiría capacidad de clics que luego daría como resultado un mensaje simple (a menudo en rojo) en el campo que necesita una entrada válida.
- Es accesible. En algunos casos (raro), un usuario puede tener Javascript deshabilitado en su navegador, lo que evitaría que el cambio de estado dinámico del botón se deshabilite a habilitado.
- Evita el error del desarrollador. Un caso de uso válido o entrada que debería haber activado el botón Enviar / Continuar podría haberse perdido (es decir, internacionalidad), atrapando al comprador sin opciones, pero para actualizar o salir.
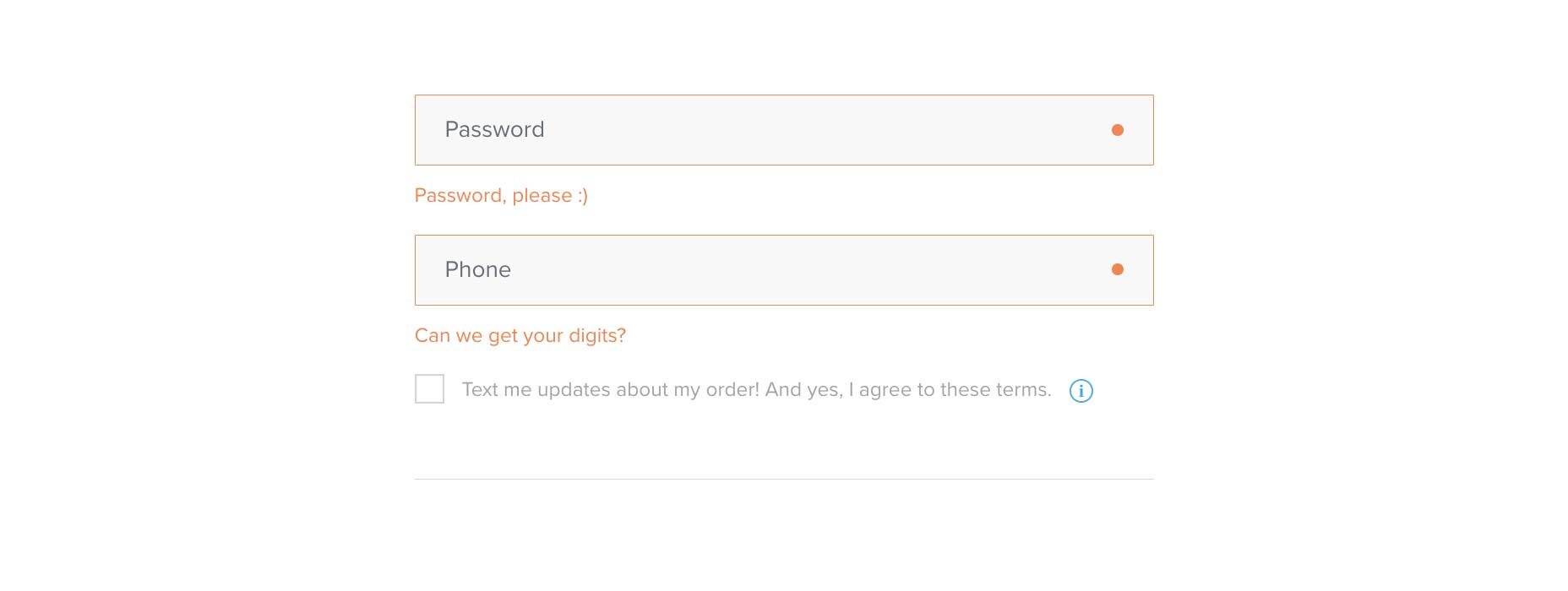
Warby Parker hace un gran trabajo al convertir lo que normalmente sería una molestia en una oportunidad para expresar inteligentemente la personalidad de una marca.
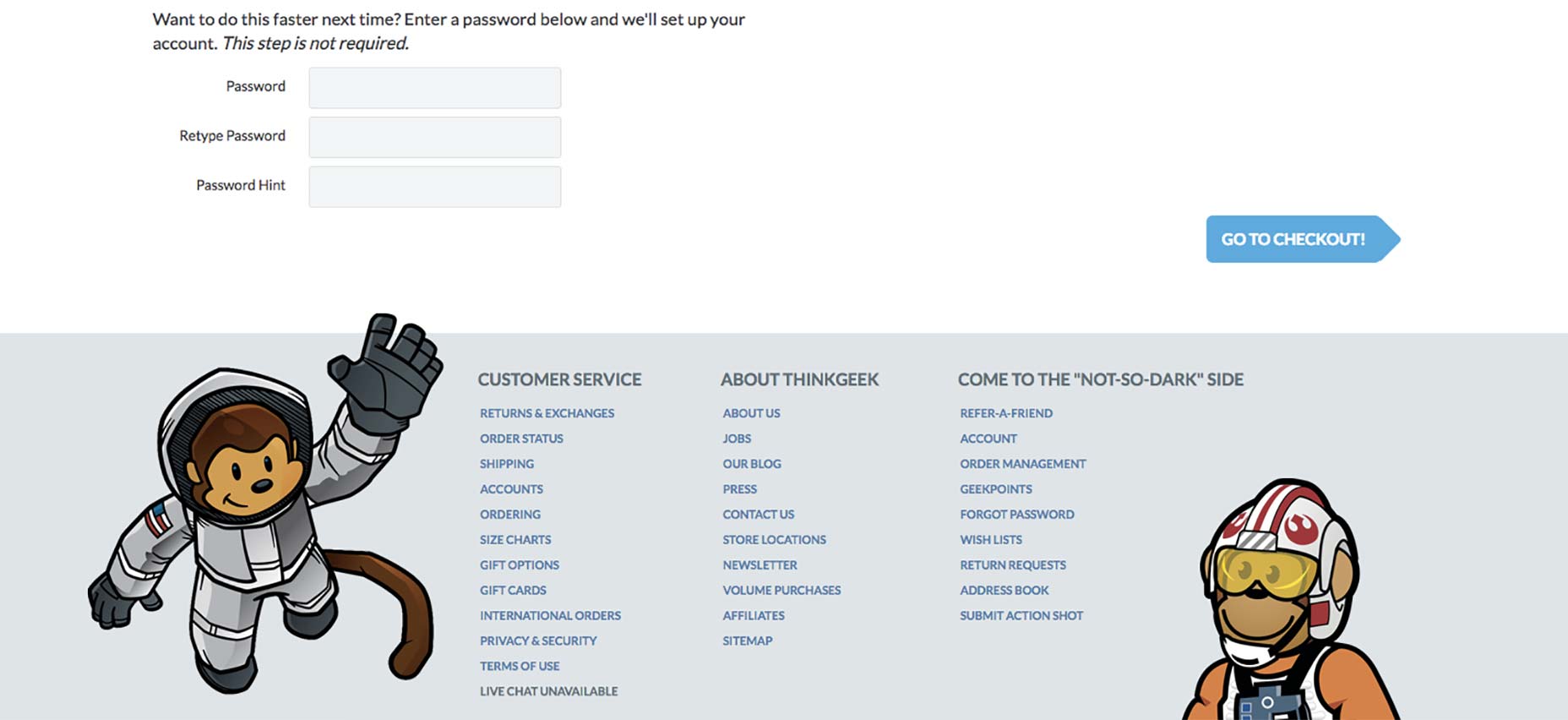
La página de pago de ThinkGeek mantiene un botón azul activo "Ir a pagar" incluso cuando los campos están vacíos.
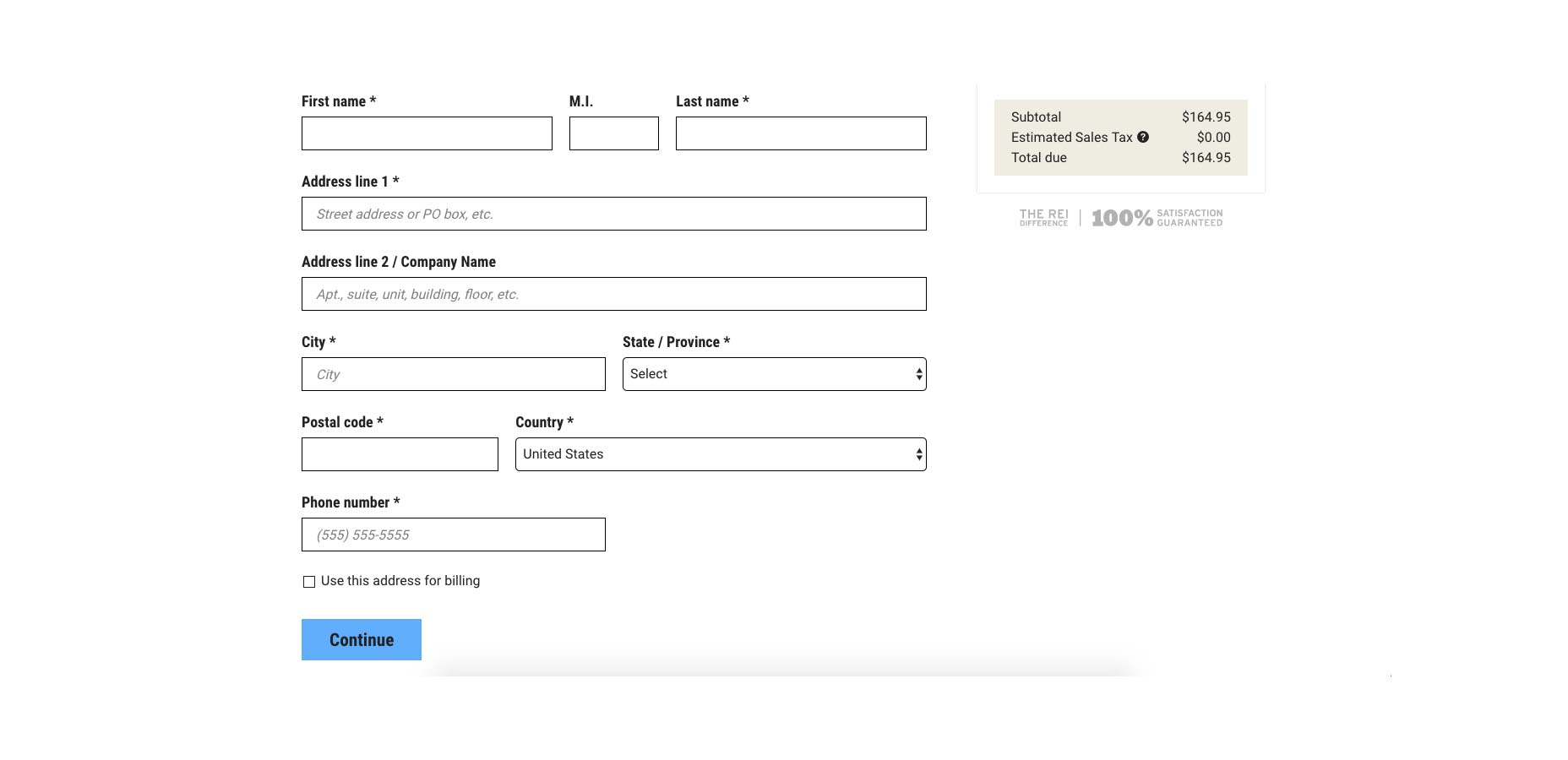
El botón azul "Continuar" está activo en la página de finalización de REI vacía.
Todas las tiendas de Shopify mantienen activo el botón azul "Continuar con el método de envío" en todo momento.
Por último, el tercer ejemplo de diseño indulgente es el número de teléfono. Un usuario publicó el siguiente problema en Intercambio de pila :
Actualmente, en mi sitio web los usuarios deben ingresar su número de teléfono en un formato muy específico (555-555-5555). Si olvida los guiones, se rompe. ¿Alguien tiene una buena sugerencia sobre cómo ser más flexible al permitir que los usuarios ingresen de la forma que elijan, pero permitiendo que el sistema valide si se trata de un número de teléfono real. ¿Cómo se manejan las extensiones telefónicas?
El diseño implacable requiere este formato específico (es decir, número de caracteres, guiones vs. períodos, espacios). El diseño indulgente permite a los usuarios ingresarlo como quieran y dejar que el sistema descubra cuál es el número.
Al permitir la máxima flexibilidad al escribir un número de teléfono, es menos probable que el usuario "cometa errores".
Otro usuario respondido con cómo solucionar esto, usando un diseño indulgente:
El mejor enfoque para la experiencia del usuario es permitir que el usuario escriba el número de teléfono utilizando el formato con el que se sienta más cómodo. No la rompa en campos separados, no fuerce una máscara, deje que se escriba de forma libre. Luego, después de que el usuario haya terminado de ingresar al campo (dejando el campo para enviar los datos), formatee el número en un formato estándar para sus propósitos.
Como está hablando de un sitio web, puede hacer el formato en el evento de desenfoque con el número de libfon de Google. http://code.google.com/p/libphonenumber/ proyecto. Esta herramienta maneja números de teléfono internacionales y una amplia variedad de formatos.
La razón por la cual este enfoque es mejor para la experiencia del usuario es que permite que el modelo mental del usuario permanezca inalterado y les permite decir "No me hagas pensar". El enmascaramiento y los campos separados imponen un modelo mental de números de teléfono a los usuarios y requiere más pensamiento
Similar al ejemplo de tarjetas de regalo, los números de teléfono deben aceptarse en cualquier formato para que los compradores puedan proceder "sin pensar" o preguntándose si son correctos.
El diseño indulgente le permite reducir el número de campos en su flujo de pago, lo que ayuda a eliminar la queja que 1 de cada 4 compradores expresaron en el estudio de usabilidad de pago de Baymard (proceso de pago demasiado largo / complicado).
5. Errores comunes de diseño de pago para evitar
Finalmente, los tres expertos en comercio electrónico mencionaron y advirtieron contra tres errores simples que han encontrado al diseñar las cajas:
Error n. ° 1: no incluya una revisión de orden. Póngase en la piel de un cliente que rellena tediosamente su información solo para dudar de que hayan pedido el artículo o la cantidad correctos. No ver la oportunidad de revisar su orden antes de la compra los llevará a la libertad bajo fianza y volver a empezar, o lo que es peor, darse por vencido. REI mantiene al comprador informado durante todo el proceso de pago con un cuadro flotante de "Resumen del pedido" y una oportunidad clara de revisar antes de realizar el pedido.
Además de mostrar el resumen de la orden a la derecha perpetuamente durante el proceso de compra, REI incorpora una revisión final junto con la realización del pedido.
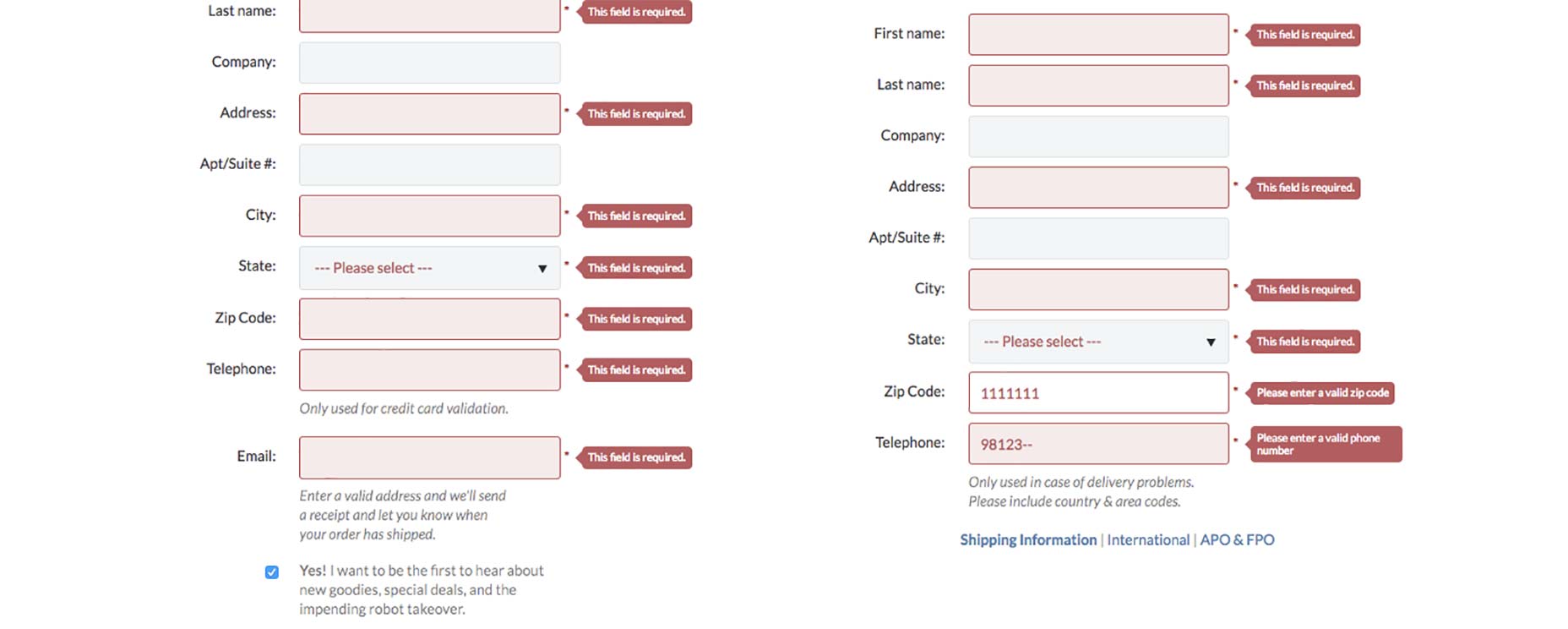
Error n. ° 2: Mensajes de error inútiles. Es fácil para un cliente ingresar información incorrectamente en los formularios de pago. En lugar de solo mostrar "No válido" o una copia no específica similar, use mensajes de error adaptables. Los mensajes de error de ThinkGeek se actualizan en vivo desde "Este campo es obligatorio" a "Ingrese un [espacio en blanco] válido" para mostrar al cliente dónde y por qué ocurre el error.
ThinkGeek adapta sus mensajes de error para indicar instrucciones más específicas.
Error n. ° 3: no apto para dispositivos móviles. Si está vendiendo en línea, esto es obvio. Por favor. Si tiene un proceso de pago en línea, no ponga a sus clientes en el dolor de acercarse y alejarse, hacer un recorrido panorámico y entrecerrar los ojos ante un proceso de pago que no responde.
Artículos para llevar y acción
Las salidas son parte de cada experiencia de comercio electrónico. Como último paso antes de comprar un producto, no quiere que nada salga mal. Me complació escuchar a Matt, Kevin y Catherine sobre los cinco principios que siguen para diseñar la ruta de compra en línea de sus clientes:
- Para obtener la mejor experiencia de pago, asegúrese de que su diseño de pago sea consistente, familiar y seguro. ¿Su pago da al usuario una sensación de familiaridad y seguridad?
- El objetivo final es la ausencia de fricción. Repase los 6 principios de Sinofsky y evalúe su experiencia de pago, prestando especial atención a los números 2 y 5. ¿Faltan algunas características o se pueden eliminar los futzers?
- A medida que su usuario realiza el proceso de compra, mantenga sus datos para hacerlo fácil e intuitivo. Pero recuerde, si no puede adivinar correctamente todas las veces, no adivine. ¿Qué datos tiene ya que puede usar para guardar las pulsaciones de teclas del usuario y agilizar el proceso de compra?
- Use un diseño indulgente para que los usuarios no sientan que han cometido un error. Vale la pena el esfuerzo adicional para construir en la funcionalidad de perdón cuando ve el aumento de las conversiones. ¿Tiene analíticas conectadas a su pago y envío? ¿Dónde está el mayor punto de abandono? ¿Cómo puedes eliminar este obstáculo?
- Evita errores simples. Incluso los mejores diseñadores no son invencibles para pasar por alto los detalles, especialmente cuando se trata de algo tan "aburrido" como el diseño de pago. Periódicamente, revise el proceso de pago de su sitio en modo incógnito en una computadora de escritorio, tableta y dispositivo móvil y pregúntese: "¿Podría ser más fácil? Más simple? ¿Más intuitivo?