Cómo diseñar una aplicación web exitosa Tutorial
Todos hemos interactuado con un tutorial de aplicación en algún momento u otro. Diablos, algunos de nosotros los diseñamos.
Pero cuando eche un vistazo a la literatura de diseño que hay, notará que hay muy poco que se ocupe específicamente de los recorridos de la aplicación. Son un aspecto tan importante de la experiencia general de una aplicación porque, después de todo, son la primera interacción que un usuario tiene con una aplicación (si el tutorial está presente).
En esta publicación, he reunido algunos consejos para ti al observar las aplicaciones actuales para ver qué hacen con los tutoriales de sus aplicaciones y lo que podemos aprender de ellas.
¿Tu aplicación debe tener un tutorial?
Quería comenzar esta publicación señalando que hay algunas aplicaciones que deberían tener tutoriales pero no, y algunas aplicaciones que las tienen pero no deberían.
El objetivo de un tutorial es proporcionar información sobre lo que puede hacer su aplicación. Si su aplicación es lo suficientemente simple o se explica por sí misma, puede que no necesite un tutorial, en cuyo caso ahorre tiempo para algo más vital.
Pero, si su aplicación tiene una funcionalidad oculta, un tutorial es un excelente lugar para hacer una demostración, para que los usuarios no se pierdan.
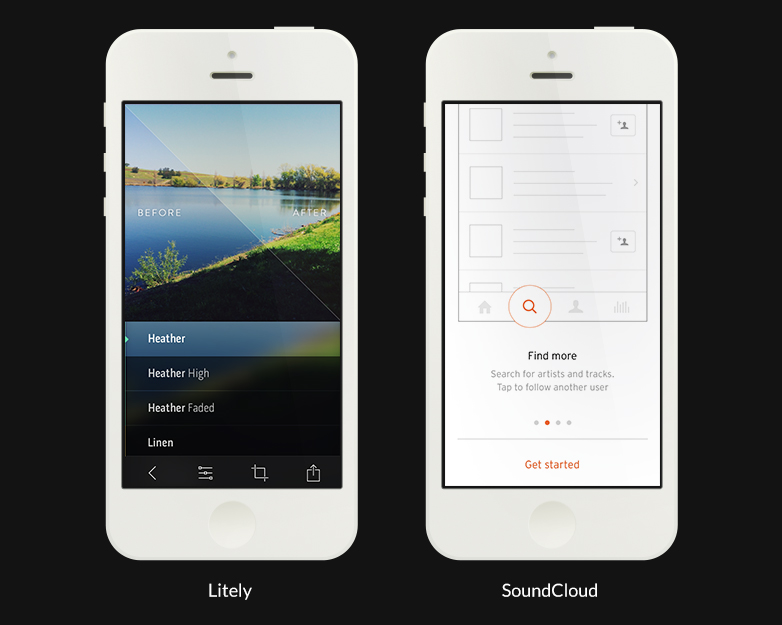
Tome a Litely por ejemplo. Litely es una aplicación de edición de fotos y tiene un montón de gestos ocultos que pueden mejorar la experiencia de la aplicación en general. Te permite ver la imagen, antes de agregar filtros, simplemente con la cinta con dos dedos. Instagram también te permite hacer esto, pero usa solo un dedo. Nadie conoce esta funcionalidad porque Litely no te cuenta al respecto; si descubres esta funcionalidad en Litely, lo haces por accidente.
Por otro lado, tenemos una aplicación como SoundCloud, que tiene un tutorial precioso al comienzo de la experiencia de la aplicación. Sin embargo, una de las pantallas le explica algo muy obvio: cómo seguir a otro usuario y qué esperar del ícono de búsqueda. Te recomendamos que encuentres un usuario de la aplicación que no entienda el icono de la lupa, así que cuando se trata de esta pantalla específica de SoundCloud, hay poco que ganar al perder el tiempo de un usuario. El tutorial habría sido igual de exitoso sin él.

Presta atención al diseño
Es difícil crear un tutorial si no ha creado la aplicación, por lo que los recorridos a menudo se crean al final. Esto frecuentemente conduce a muchas inconsistencias.
Si vas a tener un tutorial, asegúrate de que el diseño sea tan sólido como el resto de tu aplicación. Un tutorial atractivo es importante porque, de hecho, es lo primero que verán los usuarios. Es fundamental que el tutorial se implemente en el estilo de su marca para que no confunda a los usuarios.
Aproveche los gráficos y las animaciones
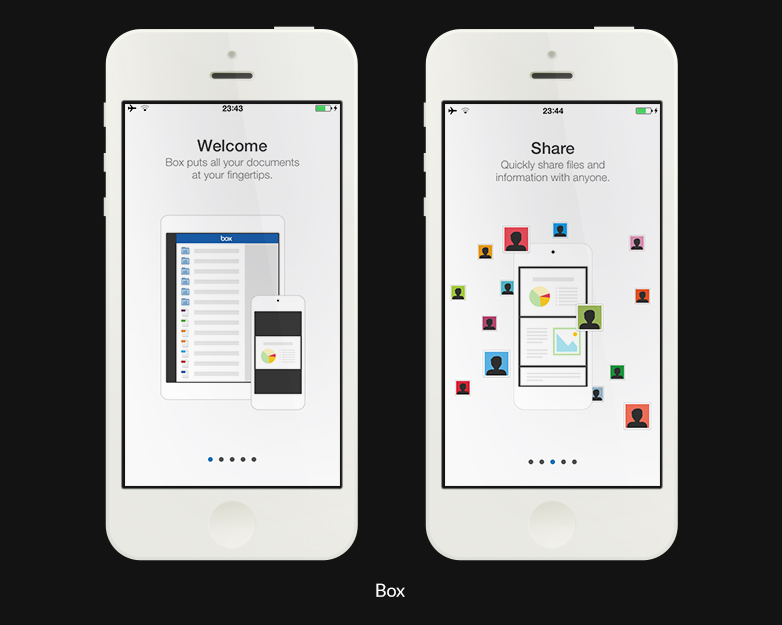
Los tutoriales son mucho más atractivos cuando usan excelentes imágenes o imágenes. Mejor aún, los tutoriales que usan animaciones son excelentes para captar la atención de los usuarios. El mejor ejemplo de esto es Caja. Box es una aplicación de almacenamiento de archivos basada en la nube; Cuando utilizas por primera vez su aplicación, tienen un tutorial rápido donde te muestran cómo la aplicación es versátil y admite muchos formatos de archivo diferentes en varios dispositivos.

Mejor aún, el tutorial utiliza un único archivo y lo anima a medida que el archivo salta de una diapositiva a otra. La experiencia es muy agradable porque es inteligente y se ve muy bien pensada. El diseño visual del tutorial también es bueno ya que las diapositivas / páginas tienen un diseño limpio.
Hazlo interactivo
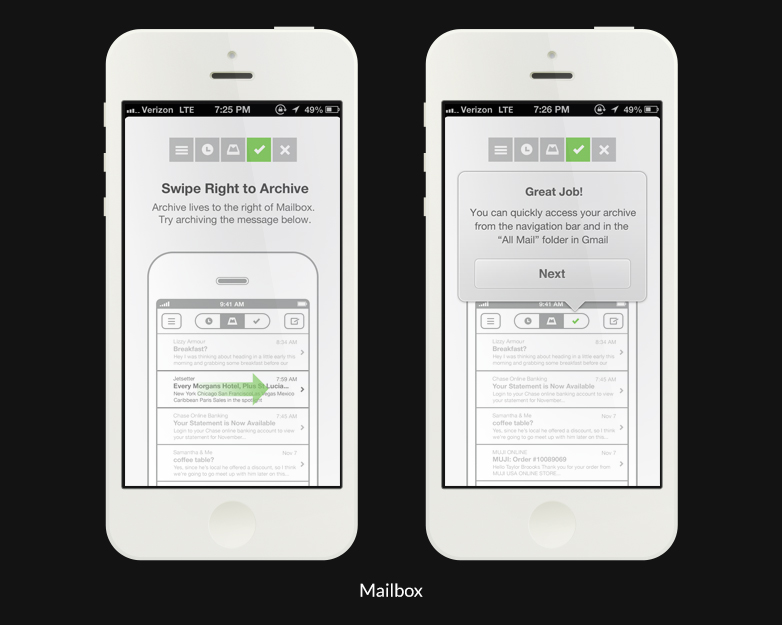
Como se supone que un tutorial debe informar a su usuario sobre el funcionamiento de su aplicación, le recomendamos que lo considere interactivo. La mejor manera de hacer que la gente vea la excelente funcionalidad de su aplicación es haciendo que la usen. La versión actual de Buzón, una aplicación cliente de correo electrónico, tiene un tutorial ingenioso que le informa sobre la funcionalidad oculta de ordenar el correo electrónico deslizándolo hacia la izquierda o hacia la derecha. Te dice que si deslizas el dedo hacia la derecha, el correo electrónico se archivará; a continuación, te obliga a hacerlo. Puede ser una decisión peligrosa hacer que los usuarios interactúen con su tutorial, pero en el caso de Mailbox la solicitud es simple, ¡todo lo que tiene que hacer el usuario es deslizarla! Es una idea brillante mostrar al usuario exactamente lo que pueden esperar de la aplicación.
Si se hace bien, un recorrido interactivo puede ser una forma divertida de entusiasmar a la gente sobre el uso de su producto.

Proporcione una manera fácil de omitir
Me entristece decir que a algunos usuarios no les importará su tutorial, sin importar qué tan bien parezca, cuán bien pensado o cuán informativo pueda ser.
Es una buena idea no bloquear el uso de la aplicación por parte de personas, y no desea que los usuarios que no están interesados en el tutorial lo completen. Una solución fácil es tener un botón de salto simple si dice literalmente "Omitir esto" o si es una gran X en la esquina superior derecha de la pantalla. Si usa un botón, tiene espacio para jugar con la copia; puede decir algo como "¡Tengo esto!" o un poco más audaz como "Lo tengo, permítame usarlo". Diviértase con ello y tal vez convenza a su usuario para que lo supere.
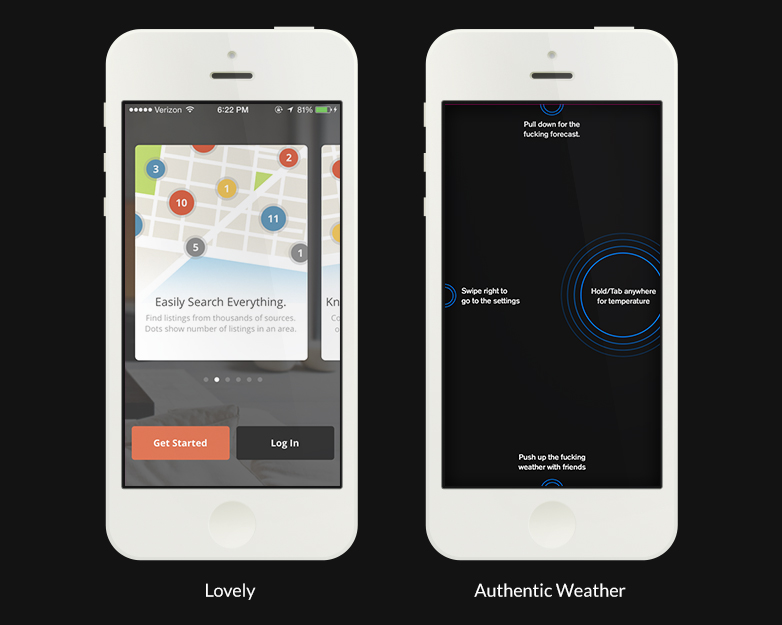
Encantador es una aplicación que hace esto bien. La primera vez que abre la aplicación hay un tutorial, pero siempre puede omitirlo presionando el botón naranja que dice "Comenzar". Siempre está ahí, desde el principio y no solo hacia el final.
Hay otras opciones disponibles para ti. Lo que puede hacer simplemente es permitir que los usuarios pasen libremente por el tutorial. En el caso de Box, todo lo que un usuario tiene que hacer es borrar a la izquierda un par de veces para llegar hasta el final y usar la aplicación. No hay ningún truco implementado por la aplicación que te impida hacer eso.
Tiempo auténtico es otro ejemplo. Cuando descargas la aplicación, todo lo que obtienes es un simple recorrido por la página, que desaparece cuando lo tocas en cualquier lugar. El tutorial se completa y el usuario puede disfrutar de la aplicación. Si alguien se preocupa por leer lo que dice la pantalla, ¡genial! Si no, ahora están en la aplicación de todos modos.

Tutoriales e incorporación
A veces, los tutoriales incorporan abordo o no son en realidad tutoriales y el usuario tiene que crear una cuenta para usar la aplicación. Si esto es lo correcto o no es una discusión completamente diferente. Te señalaré este artículo, que explica por qué no quieres hacer eso: Dos razones para renunciar a las inscripciones y permitir que las personas usen su producto primero. Si está haciendo que las personas sigan un estricto registro desde el principio, considere estos dos escenarios.
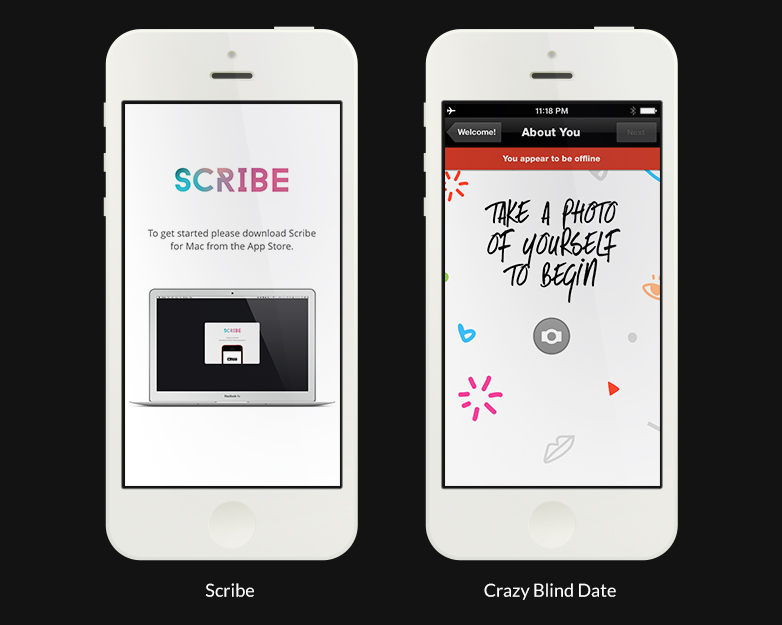
Escriba es una aplicación que te permite compartir información entre tu iPhone y tu Mac, como números de teléfono o imágenes. Para usar la aplicación, debes conectar los dos. Cuando abre la aplicación por primera vez, le da instrucciones específicas y claras sobre cómo proceder. Te dice exactamente qué hacer y si algo sale mal incluso proporciona soluciones. La aplicación hace todo lo posible para ayudar a los usuarios a completar la incorporación con facilidad.
Crazy Blind Date fue una aplicación de citas de OKCupid que encontró usuarios a ciegas, como su nombre indica. Para crear una cuenta, el usuario tenía que subir primero una foto. La experiencia de hacerlo podría ser terriblemente difícil. La copia era incorrecta, también se podía cargar una foto, pero no se podía subir una foto si el teléfono estaba fuera de línea, si no se tomaba una y el icono no era lo suficientemente prominente. Esta mala usabilidad es probablemente la razón por la que Crazy Blind Date ya no está disponible.

Imagen / miniatura destacada, usos maqueta de iPhone 5c por Ben Lee