Cómo crear una imagen vibrante usando Photoshop
En este tutorial, exploraremos cómo agregar más energía y dinamismo a una foto . Los efectos se pueden extender y usar en una multitud de fotos para crear una sensación de movimiento y vitalidad en una imagen estática.
El tutorial fue creado y escrito por el reconocido artista Mike Harrison (también conocido como destill) y este es su primer tutorial para un blog. Su trabajo ha aparecido en las revistas de Artes digitales y Photoshop avanzado.
OK, suficiente de una introducción, y sigue con el tutorial ...
Paso 1
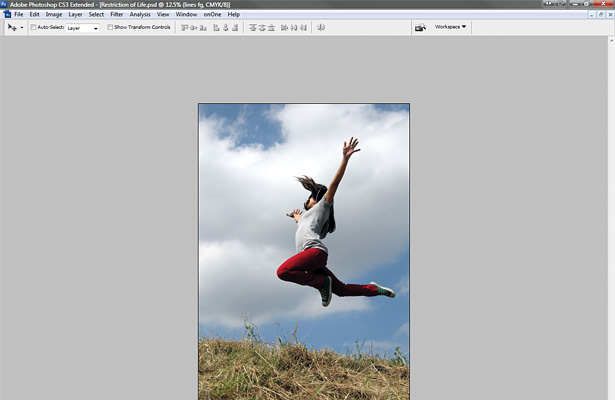
Comience eligiendo una imagen similar a la de alguien saltando en el aire ( imagen original ) Elija una imagen que crea que ya tiene mucha energía , incluso antes de haber agregado todo lo demás. Cree un nuevo documento en tamaño A3 con 300 ppp o, si prefiere algo más pequeño, vaya por A4 300 ppp.
Paso 2
Arrastre su imagen al nuevo documento y agarre la herramienta de pluma, cuidadosamente comience a agregar punto por punto hasta que haya dibujado todo el cuerpo de la niña. Presione A para seleccionar la herramienta de selección de ruta y haga clic con el botón derecho en la ruta> crear máscara vectorial . Esto nos dará una ventaja limpia y noquear el fondo, listo para que agreguemos el nuestro.
Paso 3
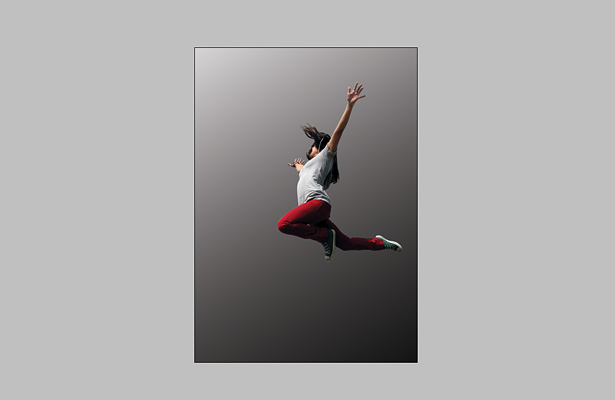
Con un fondo en blanco, creemos algo de profundidad instantánea en esta pieza agregando un degradado . Por lo tanto, seleccione la herramienta de degradado y manténgala de negro a blanco. Ahora arrastre desde la esquina inferior derecha a la esquina superior izquierda, pero arrastre sobre los bordes del lienzo para que oscile entre gris oscuro y gris claro.
Etapa 4
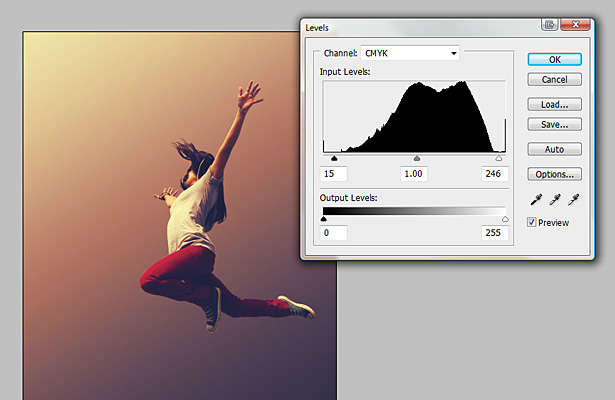
Ahora a veces me gusta obtener la paleta de colores y el tono ordenados temprano, y en el caso de esta pieza, hagamos eso. Lo que vamos a hacer es algo muy simple pero muy efectivo para crear el ambiente de la pieza. En el menú, vaya a Capa> Nueva capa de ajuste> Mapa de degradado . Ahora elija el degradado azul, rojo a amarillo preestablecido, pulse Aceptar y establezca la opacidad de estas capas en 40%. Se ve un poco desgastado, así que algo que siempre debes hacer es agregar un par más de capas de ajuste y para esta pieza agregaremos una para brillo / contraste, configurada a +8 para brillo y +28 para contraste, y una para niveles que estableceremos en 15, 1.00 y 246 para los 3 cuadros de entrada.
Paso 5
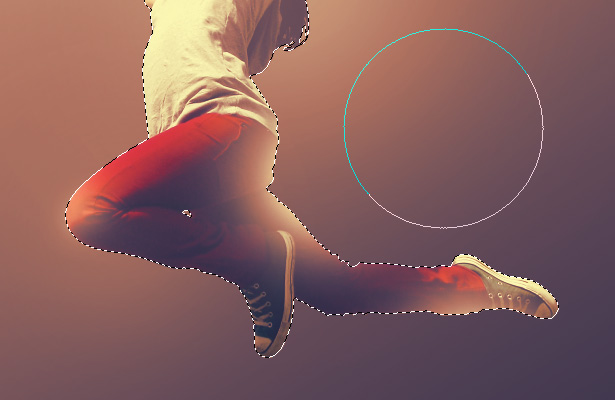
Démosle algo de pop a la chica y agreguemos algo de iluminación. Ctrl + clic en la capa de stock original para crear una selección alrededor de la chica, luego en una nueva capa, agarra la herramienta de pincel y usando diferentes tamaños y el flujo ajustado a alrededor del 24%, comienza a cepillar las áreas que creas que se verán bien con un poco de blanco luz sobre ellos. Luego baje la opacidad a alrededor del 15-35%.
Paso 6
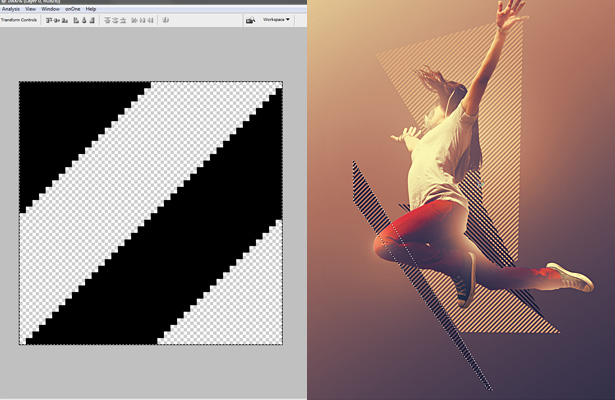
Dele a la pieza algo de energía instantánea agregando algunas franjas diagonales en forma de selecciones geométricas aleatorias llenas con un patrón. Cree un documento nuevo de 40 x 40 píxeles y cree una forma similar a la captura de pantalla de la izquierda que se encuentra debajo, haga que el fondo sea transparente, luego Ctrl + A y vaya a Editar> definir patrón . Ahora regrese a su documento principal y cree algunas selecciones geométricas aleatorias con la herramienta Lazo poligonal y Editar> Llenarlas con su patrón. Guárdelos en la dirección de la energía de su persona en la pieza y haga un poco de negro, un poco de blanco.
Paso 7
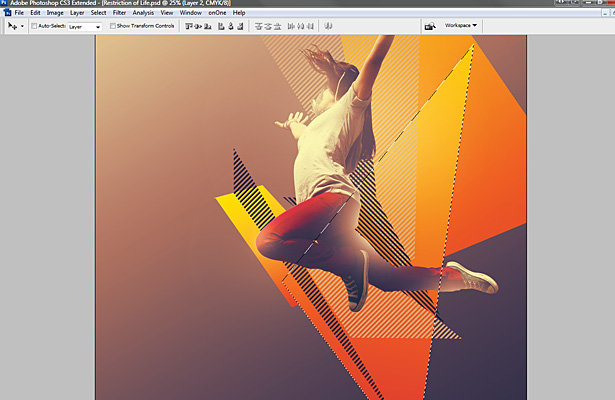
Es hora de agregar algunas grandes formas de colores brillantes para mover esta pieza. De nuevo con la herramienta de lazo poligonal, cree algunas formas geométricas de múltiples lados , y con la herramienta de degradado configurada de rojo a amarillo, complete sus selecciones y posición / transformación hasta que tenga una buena disposición. Colóquelos arriba o detrás de las formas diagonales a rayas, lo que sienta que se ve bien.
Paso 8
Ahora empiece a acodarlo agregando muchas formas más de varios tamaños por encima y detrás de la niña. Haz lo que hicimos en el último paso al usar la herramienta Lazo poligonal y crear formas nítidas. Llene algunos con un degradado de negro a blanco, otros con un amarillo a transparente o rojo a transparente, juegue con él hasta que haya rellenado la ilustración con una buena cantidad de formas.
Paso 9
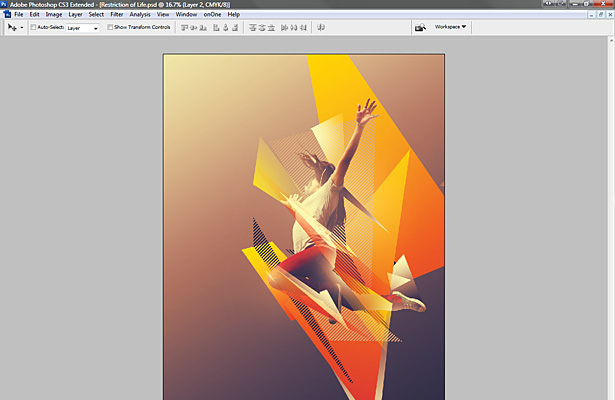
¿Luciendo bien? Ya me lo imaginaba. Ahora consigamos algunos detalles trabajados en esta pieza. Para hacer esto, permite crear algunos fragmentos para mejorar la energía de la pieza. Coge la herramienta de lazo poligonal de nuevo y crea una forma angular pequeña, mantén presionada la tecla Mayús y crea otra. Repita esto varias veces hasta que tenga un montón de formas. Luego llénelos con blanco / negro y posición. También podría usar la herramienta Pluma, pero en este caso la herramienta Lazo es mejor ya que las formas se sentirán más erráticas y no planificadas, que es lo que queremos.
Paso 10
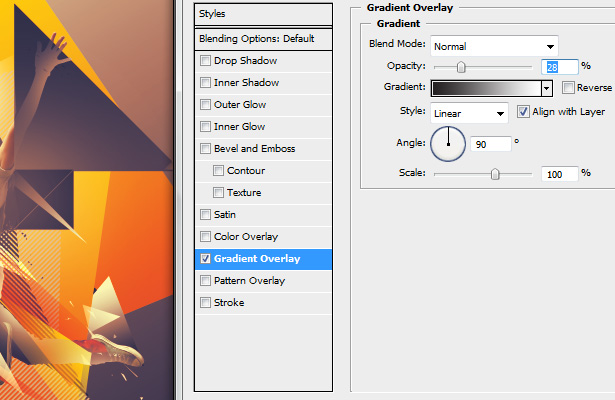
Es hora de desarrollar la pieza un poco más. Agarra la herramienta de lazo poligonal (una vez más) y crea algunas selecciones más, pero manténlas bastante cuadradas y no tan nítidas como para proporcionar algún contraste a las otras formas que creamos anteriormente. Rellene con negro y aplique una superposición de degradado con la configuración que se muestra en la captura de pantalla a continuación. Observe el efecto en el brazo de las chicas, ahora se muestra como una forma sólida debido a la iluminación que agregamos a ella en el paso 5. Coloque una forma detrás de esa capa para que se vea, también siéntase libre de crear este efecto con otro cuerpo partes de la chica.
Paso 11
Para obtener más energía, flujo y detalle, podemos agregar algunas líneas delgadas a la imagen , tanto sobre la parte superior de la mayoría de las capas como hacia la derecha. Así que agarra la herramienta de línea y ponla a 2 píxeles de ancho, en una nueva capa comienza a dibujar algunas líneas en la dirección del resto de las formas, sin embargo, no te vuelvas loco con ellas, mantenlas sutiles. Ahora haga que la herramienta de línea tenga 1 píxel de ancho y en otra capa nueva trace más líneas, casi como si las líneas se estuvieran fragmentando.
Paso 12
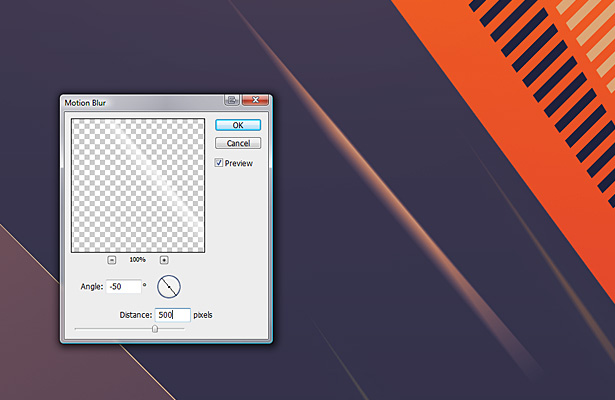
Para mejorar aún más la energía, creamos algunas rayas claras. Por lo tanto, cree formas más finas y nítidas y llénelas en blanco. Vaya a filtrar> desenfoque> desenfoque de movimiento y haga que el ángulo sea el mismo que el ángulo de su forma, con la distancia establecida bastante alta a alrededor de 4-500. Duplique y organice algunas formas y juegue con modos de opacidad y fusión para obtener más interés.
Paso 13
La imagen se ve muy bien pero no está del todo completa, necesita algunos toques finales. Por lo tanto, cree más partículas con la herramienta Pluma o Lazo y llénelas de blanco y colóquelas detrás de la mayoría de las capas. También cree formas más grandes con gradientes sutiles y modo de fusión superpuesta para obtener un aspecto agradable, colóquelas como desee para lograr un equilibrio agradable. He marcado donde agregué algunas formas adicionales para usar selecciones en la captura de pantalla a continuación.
Paso 14
Casi allí, y para hacer que las cosas sean un poco más dinámicas para algunas de las formas. Agarra la herramienta de pincel a un tamaño de alrededor de 900 con un flujo de alrededor del 15-20%. Cepíllese suavemente en las áreas para aligerarlo, aunque sea muy sutil ya que no quiere matarlo. Luego baje la opacidad para mezclarlo bien.
Paso 15
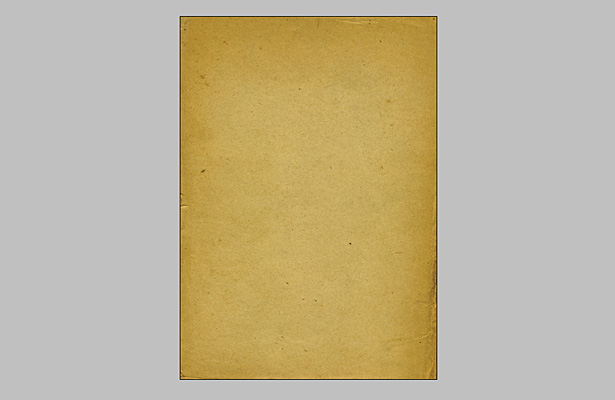
Para el toque final, puede que no seas fanático de las texturas, pero lo soy, y para esta pieza funcionará muy bien. Busque una textura de papel de alta resolución como la de la captura de pantalla y arrástrela por encima de todas las capas en su documento principal, amplíela para ajustarla si es necesario y configure el modo de fusión para quemar colores con una opacidad de alrededor del 40%. Esto hace que los colores realmente cobren vida y que la imagen sea más temperamental.
Paso 16
Así que allí estamos, verifique la imagen final a continuación. Con imágenes como esta, hay una ruta minimalista y una ruta más caótica donde podríamos haber seguido añadiendo más y más formas. Pero en este caso nos hemos conformado con algo en el medio con un equilibrio realmente bueno.
Escrito exclusivamente para WDD por Mike Harrison. Puedes ver más de su trabajo en su sitio web destill.net
No dejes que te deje de agregar más elementos, haz lo que sientas que se ve bien, solo no te pases de la raya. Espero que hayan disfrutado este tutorial. Compartan sus comentarios a continuación ...