Cómo funciona Ajax
En la codificación JavaScript tradicional, si desea obtener información de una base de datos o un archivo en el servidor, o enviar información de usuario a un servidor, deberá crear un formulario HTML y datos GET o POST en el servidor. El usuario tendrá que hacer clic en el botón "Enviar" para enviar / obtener la información, esperar a que el servidor responda, y luego se cargará una nueva página con los resultados.
Debido a que el servidor devuelve una nueva página cada vez que el usuario envía una entrada, las aplicaciones web tradicionales pueden ejecutarse lentamente y tienden a ser menos fáciles de usar. Con AJAX, su JavaScript se comunica directamente con el servidor, a través del objeto JavaScript XMLHttpRequest.
Con una solicitud HTTP, una página web puede realizar una solicitud y obtener una respuesta de un servidor web, sin tener que volver a cargar la página. El usuario permanecerá en la misma página y no se dará cuenta de que los scripts solicitan páginas o envían datos a un servidor en segundo plano.
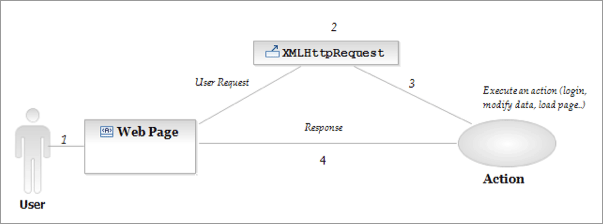
Esta imagen es una introducción simplificada sobre cómo funciona Ajax:
El usuario envía una solicitud que ejecuta una acción y la respuesta de la acción se muestra en una capa, identificada por una ID, sin volver a cargar la página completa. Por ejemplo, una capa con esta identificación:
En los siguientes pasos veremos cómo crear un XMLHttpRequest y recibir respuesta del servidor.
1. Crea XMLhttpRequest
Los diferentes navegadores usan diferentes métodos para crear el objeto XMLHttpRequest. Internet Explorer usa un ActiveXObject, mientras que otros navegadores usan el objeto JavaScript incorporado llamado XMLHttpRequest.
Para crear este objeto y tratar con diferentes navegadores, vamos a utilizar una declaración de "intentar y atrapar".
función ajaxFunction ()
{
var xmlHttp;
tratar
{
// Firefox, Opera 8.0+, Safari
xmlHttp = new XMLHttpRequest ();
}
atrapar (e)
{
// Explorador de Internet
tratar
{
xmlHttp = new ActiveXObject ("Msxml2.XMLHTTP");
}
atrapar (e)
{
tratar
{
xmlHttp = new ActiveXObject ("Microsoft.XMLHTTP");
}
atrapar (e)
{
alerta ("¡Tu navegador no es compatible con AJAX!");
falso retorno;
}
}
}
2. Solicitud de envío al servidor
Para enviar una solicitud al servidor, usamos el método open () y el método send ().
El método open () toma tres argumentos. El primer argumento define qué método usar al enviar la solicitud (GET o POST). El segundo argumento especifica la URL del script del lado del servidor. El tercer argumento especifica que la solicitud debe manejarse de forma asíncrona. El método send () envía la solicitud al servidor.
xmlHttp.open ("GET", "time.asp", verdadero);
xmlHttp.send (null);
3. Escritura de script del lado del servidor
El texto de respuesta almacenará los datos devueltos por el servidor. Aquí queremos enviar la hora actual. El código en "time.asp" se ve así:
<%
response.expires = -1
response.write (tiempo)
%>
4. Consumir la respuesta
Ahora necesitamos consumir la respuesta recibida y mostrarla al usuario.
xmlHttp.onreadystatechange = function ()
{
if (xmlHttp.readyState == 4)
{
document.myForm.time.value = xmlHttp.responseText;
}
}
xmlHttp.open ("GET", "time.asp", verdadero);
xmlHttp.send (null);
}
5. Completa el código
Ahora debemos decidir cuándo se debe ejecutar la función AJAX. Dejaremos que la función se ejecute "detrás de escena" cuando el usuario escriba algo en el campo de texto de nombre de usuario. El código completo se ve así: