Google Challenges Mejores prácticas receptivas con Resizer
Desde el advenimiento del diseño web receptivo, los empresarios, diseñadores, aficionados, nuevas empresas de creación de prototipos y aplicaciones de diseño han lanzado herramientas que nos permiten obtener una vista previa de nuestros diseños en diferentes puntos de interrupción.
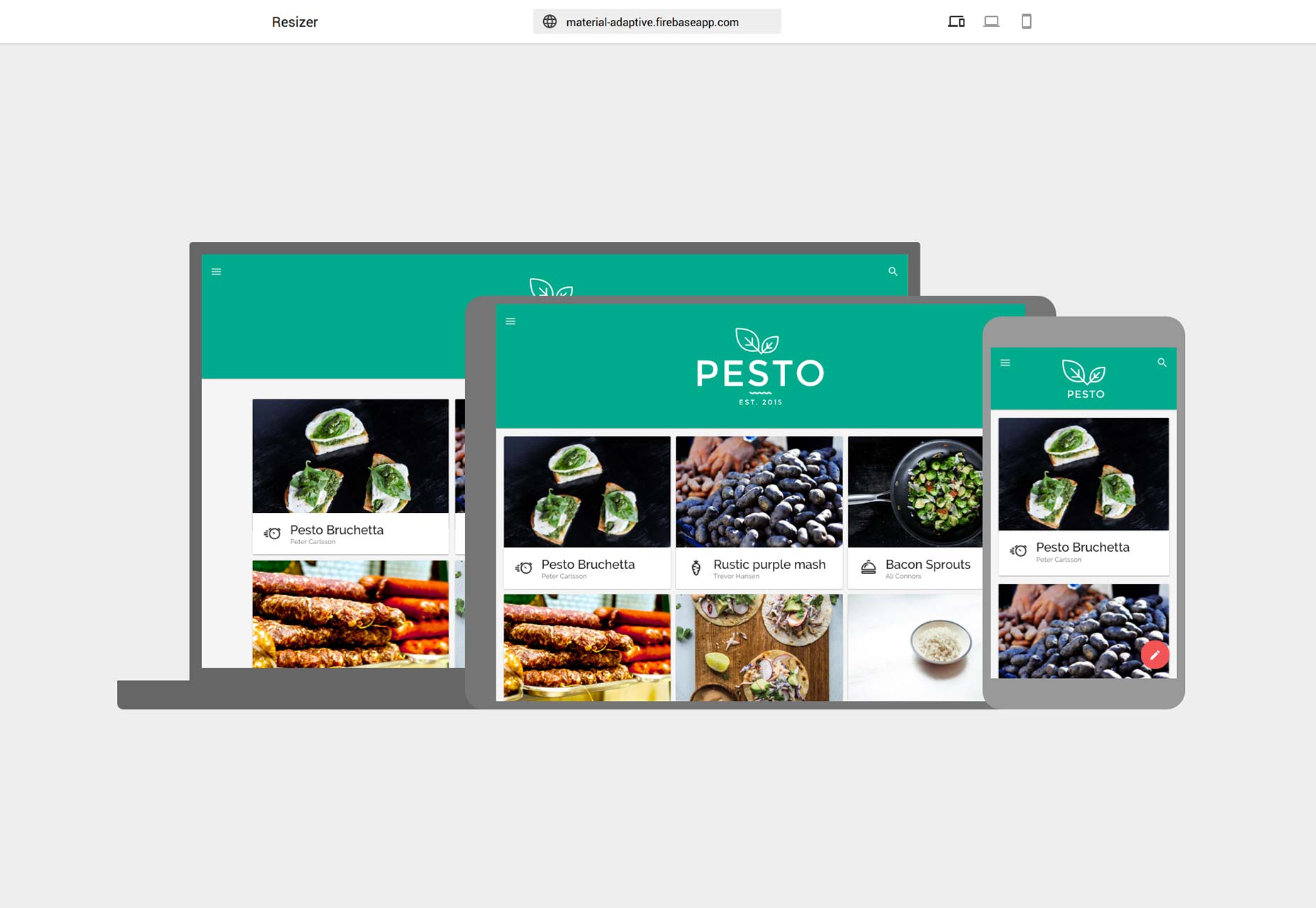
Lo último en arrojar su sombrero al ring es Google con su nuevo Resizer proyecto, diseñado para permitir a los diseñadores obtener una vista previa de los sitios receptivos en diferentes puntos de interrupción.
La importancia de que Google ingrese al mercado con una solución es que a través de su gran tamaño, Google tiene un enorme peso dentro de la comunidad de diseño. Ya sea que Google Fonts domine el servicio de fuentes (un reciente {$lang_domain} la encuesta mostró que el 70% de nuestros lectores dependen principalmente de Google Fonts), o la suplantación de Flat Design by Material Design, todo lo que Google dice sobre el diseño web se toma con frecuencia como "mejor práctica".
Por lo tanto, es una causa válida de preocupación cuando Google defiende un enfoque que es contrario a los estándares establecidos.
La especificación de diseño de materiales de Google ya ofrece orientación alrededor de puntos de interrupción:
Para una experiencia de usuario óptima, las interfaces de usuario de diseño de materiales deben adaptar diseños para los siguientes anchos de punto de interrupción: 480, 600, 840, 960, 1280, 1440 y 1600 dp.
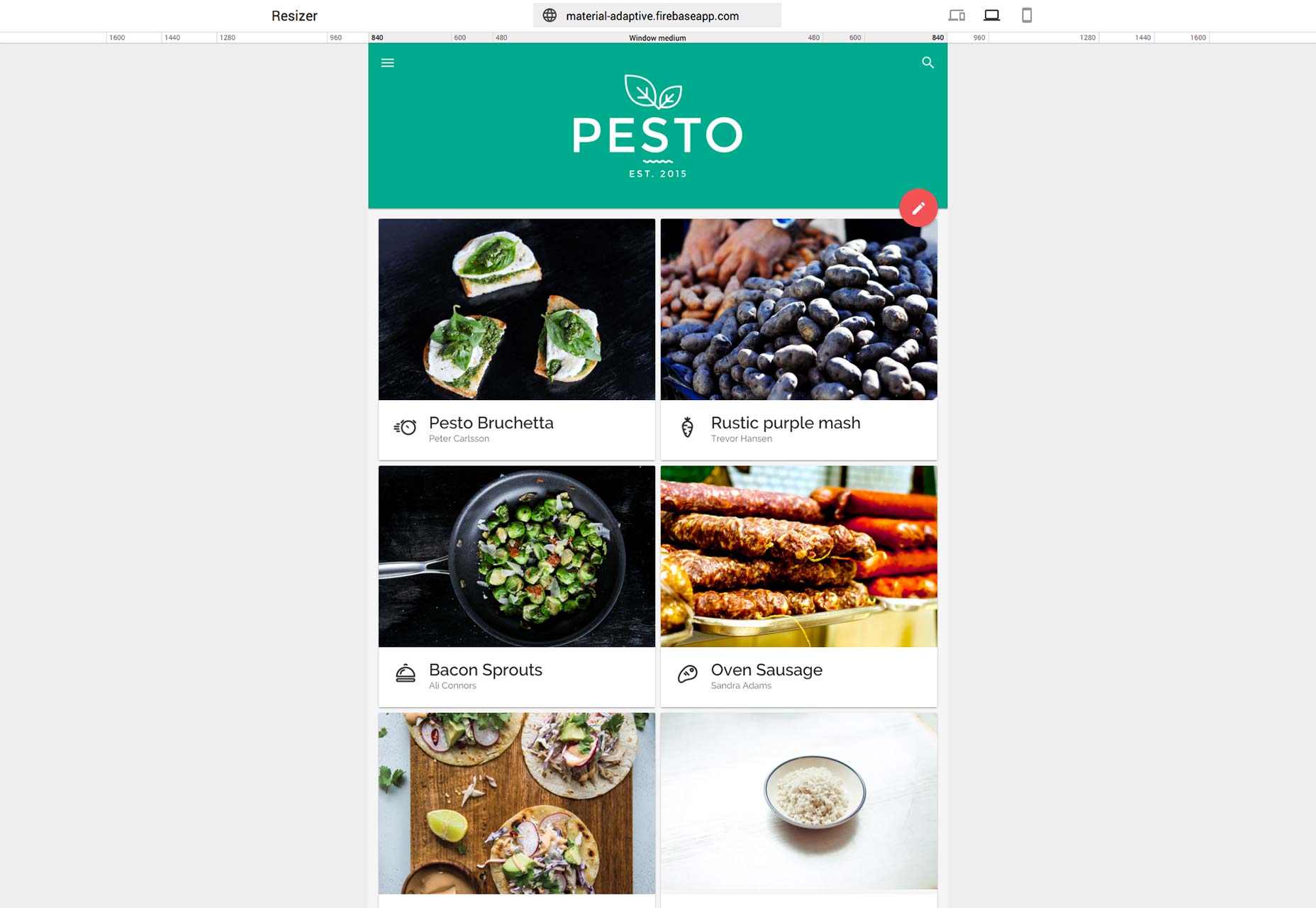
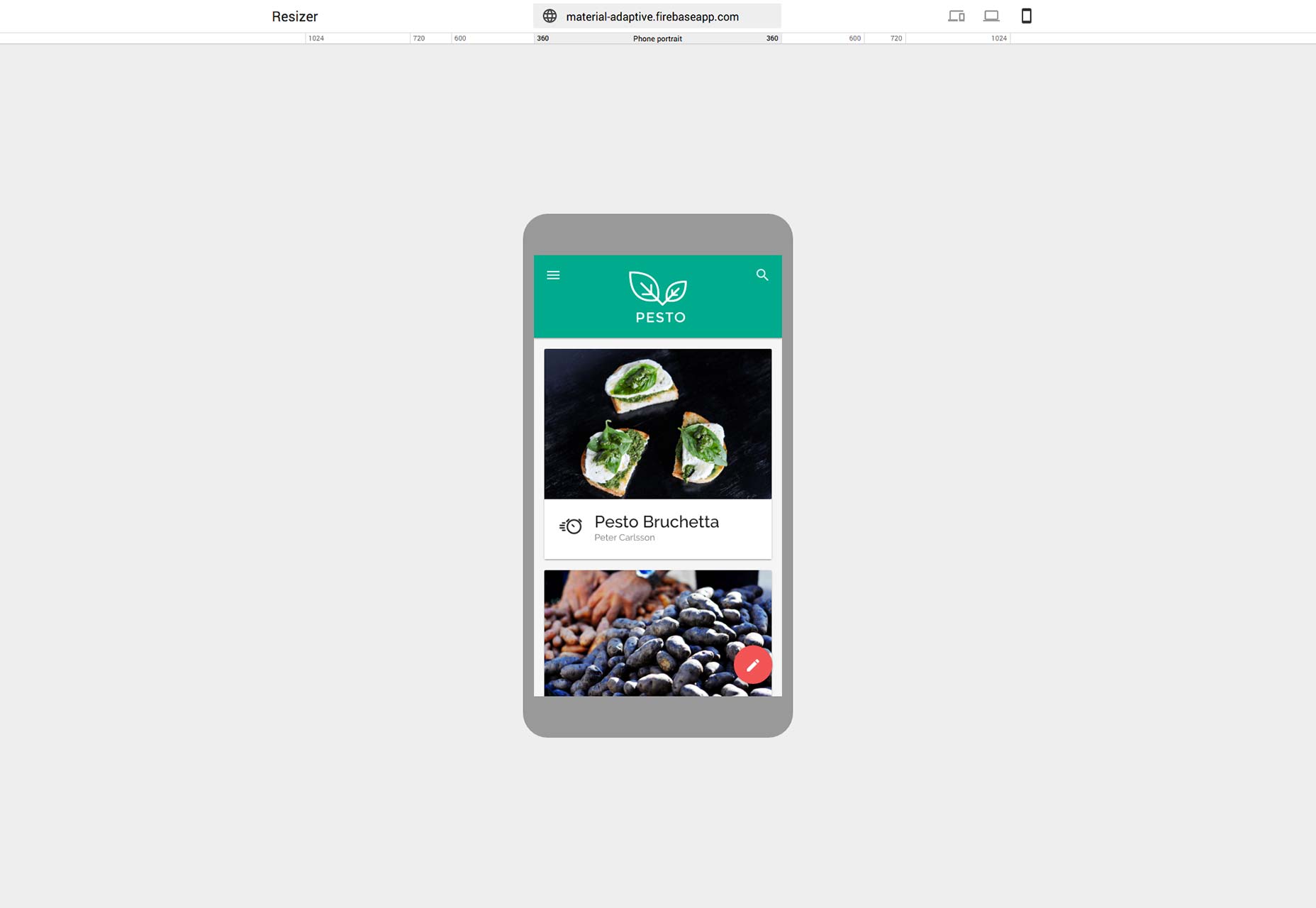
Resizer sigue el mismo principio: ofrece vistas previas de portátiles y dispositivos móviles en puntos de interrupción establecidos. Las pantallas del ordenador portátil (o de escritorio) pueden tener 480 px, 600 px, 840 px, 960 px, 1280 px, 1440 px o 1600 px de ancho. Las pantallas móviles pueden tener 360 px, 600 px, 720 px o 1024 px de ancho.
Si bien esta es una buena sección transversal del tamaño, aunque no se acerca mucho a la gama completa de dispositivos Android, hay un error fundamental en el enfoque: un buen diseño receptivo utiliza puntos de corte de contenido, no puntos de corte de ventanas; no debería importar qué tamaño Samsung tenga en su próximo teléfono, lo que importa es qué tamaño tiene su contenido.
La mayoría de las aplicaciones de diseño de sitios (la última de Adobe Muse, por ejemplo) permiten puntos de interrupción personalizados, lo que garantiza que las consultas de los medios se escriban para su contenido, no como un dispositivo hipotético.
Resizer está específicamente diseñado para probar (algunos de) puntos críticos de material gráfico de Material Design. El peligro radica en que Resizer, con el respaldo de Google, perpetuará el mito de los sitios receptivos como una serie de tamaños de visualización, en lugar de un contenido fluido que no respete el dispositivo.