Comenzando con la aplicación gratuita de Vector Gravit
¡Cosas gratis! ¡Obtén tus cosas gratis aquí! Bueno, es un editor de vectores gratis, de todos modos. Nos gustan esos, ¿verdad? Para ser más específico, estoy hablando de Gravit . Como dije, es gratis, siempre lo será, y tiene algo para la mayoría de las personas. Además, tiene una versión para casi todos los sistemas operativos de escritorio (incluidos Linux y Chrome OS. Tiene una versión de navegador. Están llegando las versiones de Android y iPad. Incluso tiene una versión más simple para principiantes totales llamada Klex , que es un poco como Canva.
Lo hemos mencionado un par de veces aquí en WDD, pero nunca lo hemos examinado en profundidad. Bien versión 3.2 acaba de ser lanzado , entonces es hora de remediar eso. Aquí está, nuestra introducción al Diseñador Gravit:
Características estándar
Es un editor vectorial. Tiene tus herramientas para dibujar líneas de lápiz y lápiz. Tiene formas, símbolos y operaciones booleanas. Puede hacer documentos de varias páginas. Exporte sus imágenes a todos los formatos estándar, como PDF, SVG, JPEG, PNG, etc. Ah, y puede exportar a Sketch.
Ahora, la mayoría de los editores de vectores decentes admiten CMYK, pero Gravit afirma que:
El primer motor que admite completamente la representación CMYK en el navegador ...
Así que sí, puedes imprimir el trabajo en el navegador, si quieres.
Funciones sobresalientes
Es gratis. ¿Ya lo mencioné?
Almacenamiento gratuito en la nube: el almacenamiento en la nube es accesible desde las versiones web y de escritorio de la aplicación, por lo que es perfecto para los diseñadores de dispositivos móviles permanentes. Las únicas desventajas reales son que actualmente no parece haber una manera de compartir documentos en su esquina de la nube con otros. Ah, y cada sistema es vulnerable, así que si estás haciendo dibujos vectoriales clasificados, quizás solo los dejes en tu disco duro.
Efectos: Básicamente, capas de estilos y filtros básicos, pero para objetos individuales y grupos de objetos. No puede aplicar efectos a capas completas, por lo que se utilizan exclusivamente para la organización y la manipulación de objetos más fácil.
Presentaciones: puede tomar cualquier documento de varias páginas y reproducirlo como una presentación. Solo diseña tus páginas y listo.
Bibliotecas: no puedes crear tus propias bibliotecas de formas, pero viene con algunas integradas para facilitar las cosas a los principiantes. Hay iconos, emojis, algunas imágenes prediseñadas
Anclajes: los anclajes son una forma simple de crear gráficos receptivos. No trataría de diseñar todo el diseño de un sitio receptivo con ellos, pero si tiene que hacer gráficos para, por ejemplo, una variedad de canales de medios sociales, Gravit funcionará muy bien. Este es realmente el caso de uso previsto.
Interfaz
Bueno, no sería una introducción adecuada a menos que le demos una ventaja con la interfaz. La interfaz de usuario de Gravit no es demasiado complicada, pero el tiempo es dinero. Ah, y tenga en cuenta que puede cambiar su tema en el menú de configuración. En realidad soy parcial al tema "ligero".
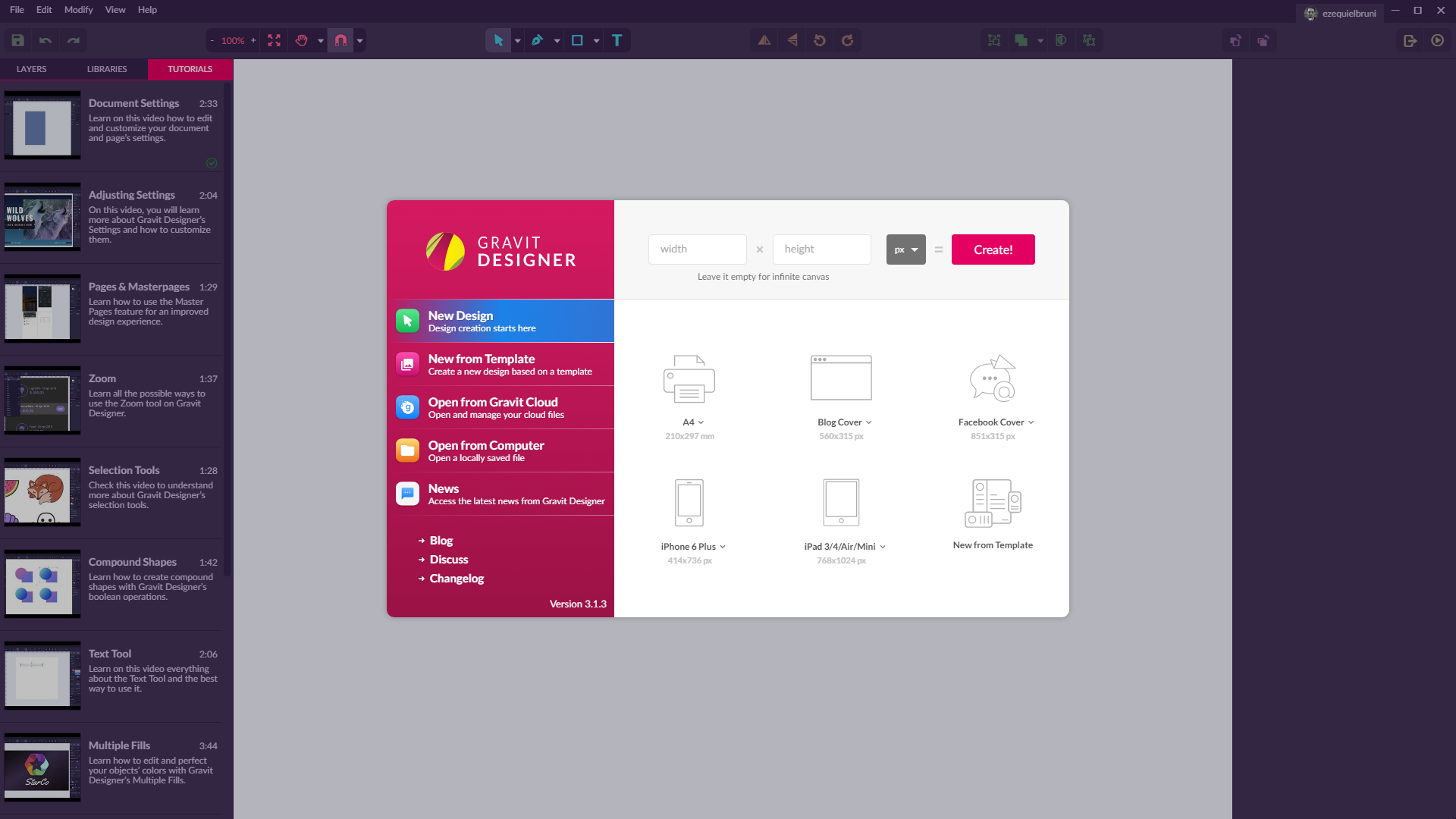
Al ejecutar la aplicación por primera vez, se te presentará una pantalla que se supone que te ayudará a comenzar rápido. Cabe señalar que hay una serie de plantillas gráficas para diversos usos, incluidos gráficos de sitios web, publicaciones en redes sociales, presentaciones, carteles y más.
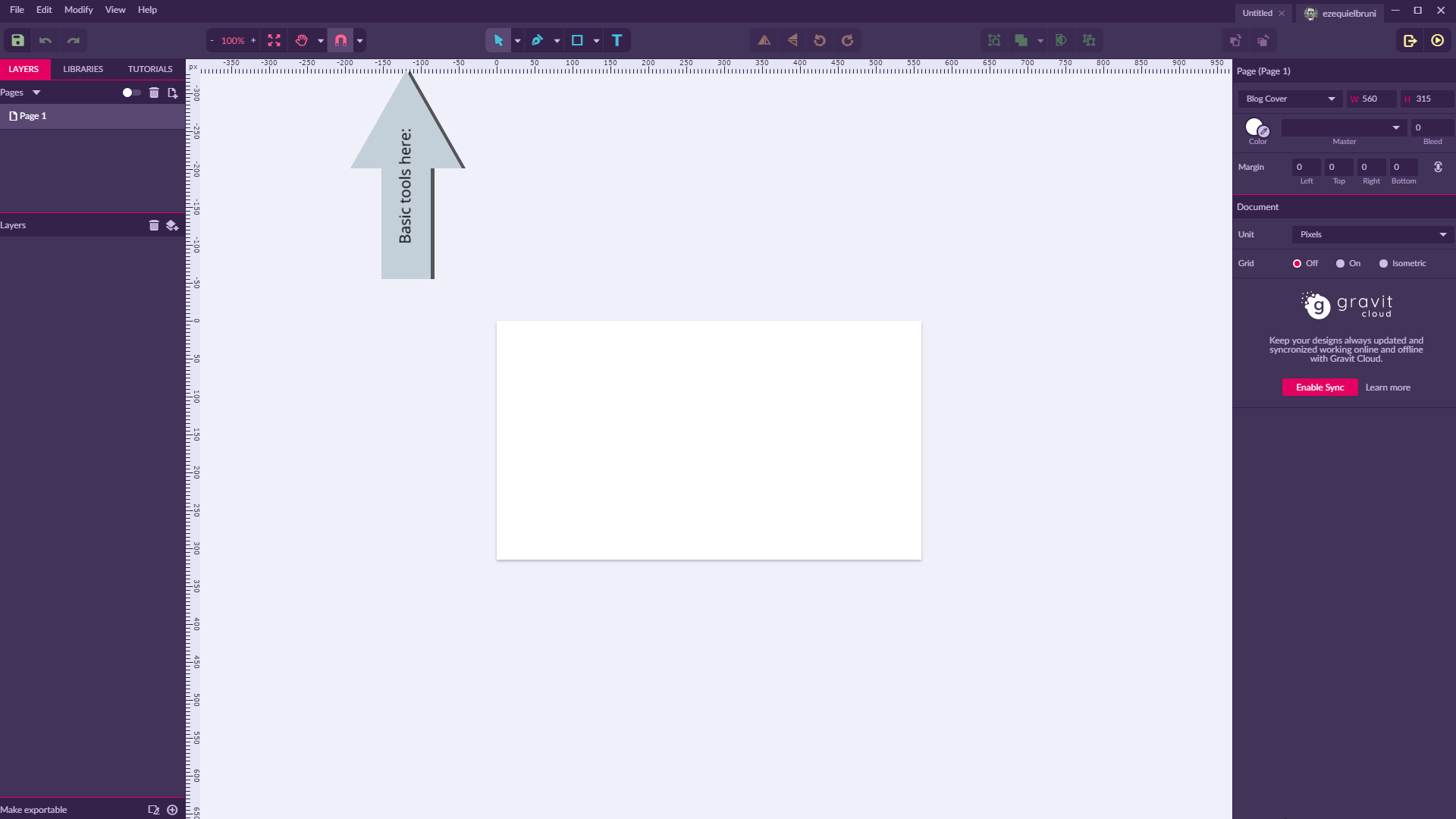
Las herramientas estándar están ubicadas en la barra de herramientas superior. Aquí es donde cambiará entre herramientas de selección, herramientas de dibujo, herramientas de forma, funciones de disposición de objetos y más. Es lo obvio. Se siente un poco vacío por ahora, cuando la ventana está en pantalla completa a 1080p, pero puede hacer mucho con las herramientas provistas. La barra lateral izquierda es donde puede administrar sus páginas y capas, acceder a las bibliotecas y algunos tutoriales útiles sobre las funciones básicas de la aplicación.
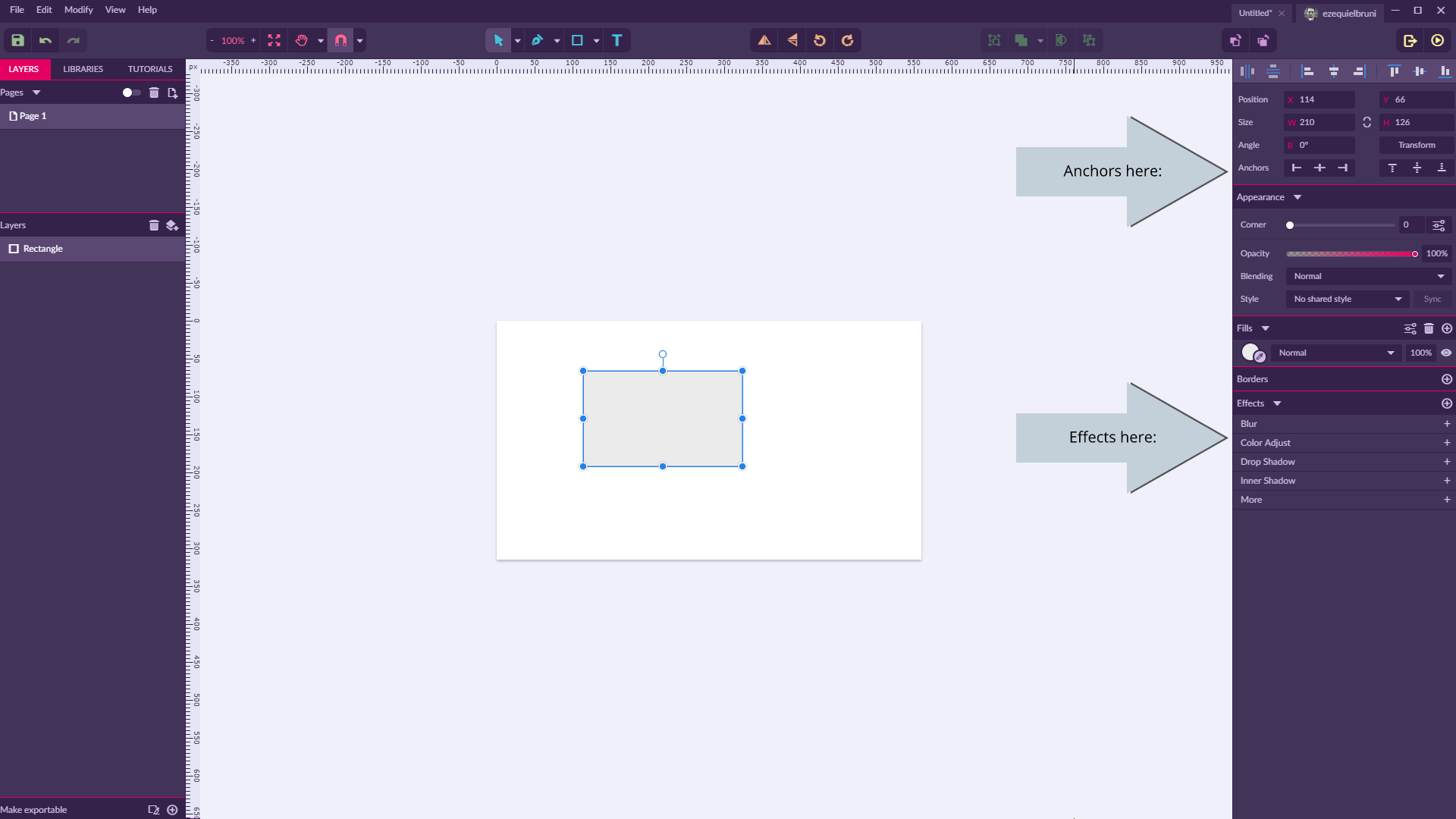
La barra lateral a la derecha es contextual. Dependiendo de qué herramienta y / u objeto seleccione, todo cambia. Aquí es donde ajustará la configuración, ingresará las mediciones precisas de píxeles para objetos y todo ese tipo de cosas.
La barra lateral contextual también es donde encontrará todos los efectos de objeto disponibles. Para empezar, solo verá opciones como Desenfocar, Ajuste de color, Sombra paralela y Sombra interior. Pero no te detengas allí; haga clic en la opción "Más". Hay bastantes filtros y efectos complejos y artísticos que se pueden encontrar.
También encontrarás las opciones de anclaje aquí. Como se mencionó anteriormente, estas opciones se pueden usar para "anclar" cualquier objeto relevante a su posición en la página, o en relación con un objeto principal.
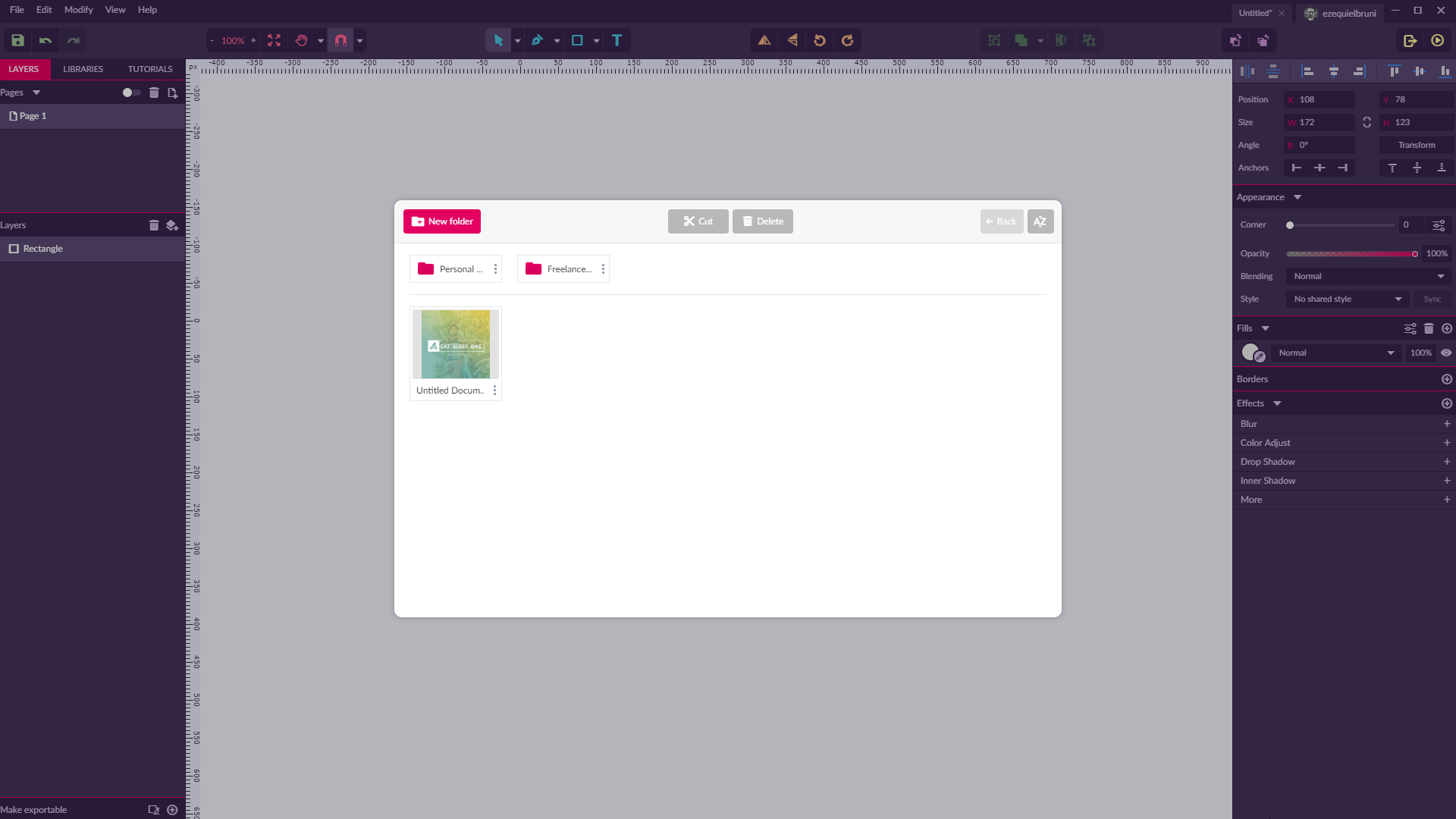
Usar la funcionalidad de la nube es bastante simple. Puede guardar archivos en la nube, abrirlos desde la nube y organizarlos con carpetas. Es bastante escueto por ahora, pero funciona. Para un solo usuario, funciona perfectamente bien.
Conclusión
Esta aplicación puede hacer absolutamente cosas increíbles en manos de un profesional; pero los ilustradores probablemente querrán seguir con la aplicación paga que estén usando. Puede hacer mucho, pero no puede hacer todo lo que Illustrator puede hacer para que su flujo de trabajo sea más fácil, por ejemplo.
Por otro lado, Gravit es una gran opción para principiantes y diseñadores web con necesidades de gráficos vectoriales limitados. ¿Solo necesitas batir una pancarta rápida? Esta aplicación te cubre con plantillas para que comiences, y suficiente funcionalidad compleja para que los diseñadores puedan flexionar sus músculos creativos. Además de eso, es ideal para cualquier persona que hace un montón de trabajo de diseño sobre la marcha.