FoxyComplete - Búsqueda avanzada de autocompletar con imágenes
Hoy voy a compartir una funcionalidad moderna que he estado implementando en mis proyectos desde hace un tiempo.
Lo llamo "Completo de Foxy" y lo que hace es obtener resultados de búsqueda cliqueables junto con imágenes que se eliminan automáticamente del contenido del resultado o de un archivo especificado. Es fácil de implementar y una vez hecho, fácil de ajustar.
La aplicación de esta funcionalidad depende exclusivamente de las preferencias del diseñador y del desarrollador, pero su impacto en la experiencia del usuario lo convierte en una excelente opción para agregar en el diseño moderno y proyectos de desarrollo.
Las unidades de negocio en las que he utilizado personalmente esta funcionalidad son e-commerce, diseños corporativos, fotografía, entretenimiento y proyectos futuros que exigen una función de búsqueda exhaustiva.
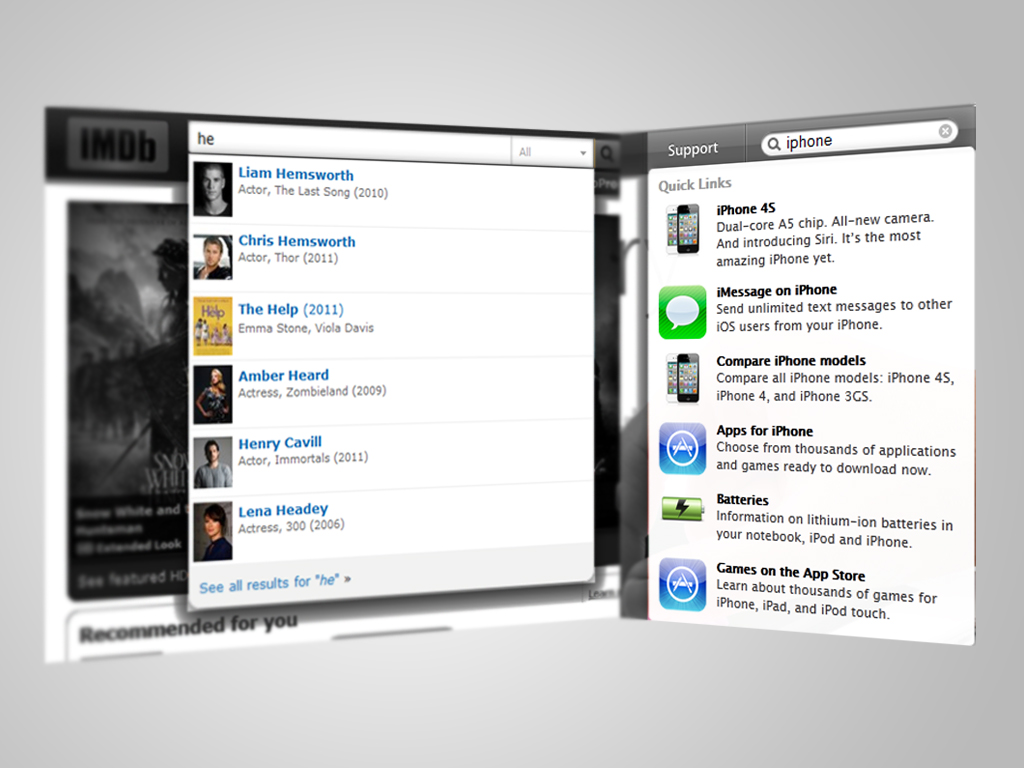
Estoy bastante seguro de que todos ustedes han visitado el IMDb y manzana sitios web y probaron sus funciones de búsqueda. De lo contrario, a continuación se muestra una vista previa de cómo se ve la funcionalidad de búsqueda avanzada.
Todos sabemos que se puede hacer, pero luego la pregunta es: "¿Por qué no se hace generalmente en todos esos sitios web bellamente diseñados?". Bueno, ¡creo que es probablemente una falta de una solución rápida y abierta para todos!
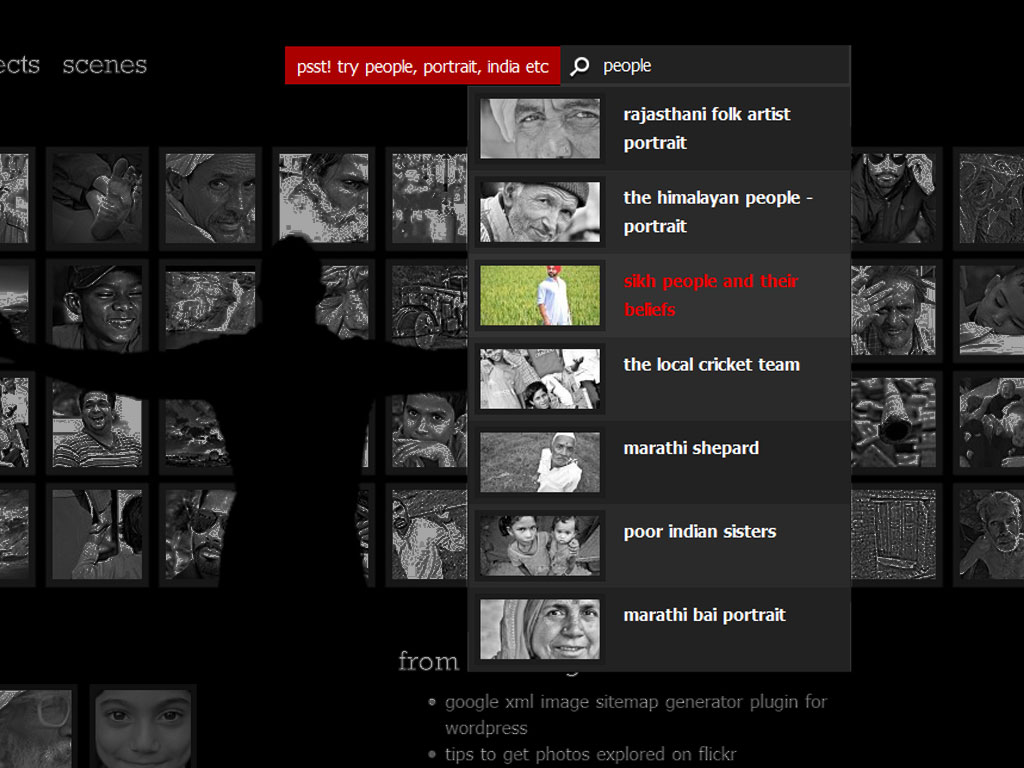
Cuando implementé la misma búsqueda de Autocompletar con imágenes en mi Blog de fotografía que diseñé hace un tiempo, seguramente fue complicado de lograr, pero al final salió genial. Los visitantes de mi blog realmente disfrutan de buscar en mi galería de imágenes y al instante obtener una vista previa de lo que van a ver a continuación.
A continuación se muestra cómo se ve la función de búsqueda en mi blog .
En este tutorial voy a cubrir los puntos mencionados a continuación
- Una breve descripción de la secuencia de comandos
- FoxyComplete como complemento de WordPress (local / dinámico)
- Implementando FoxyComplete como una búsqueda de Youtube con imágenes
- Mejorando la seguridad
Para los diseñadores de WordPress , es pan comido y para los desarrolladores de WordPress / PHP : es una gran oportunidad para explorar sus numerosas funcionalidades y aplicaciones que tiene para ofrecer. Para una implementación avanzada, los requisitos serían el conocimiento básico de WordPress, PHP, HTML, jQuery y CSS.
Una breve descripción de la secuencia de comandos
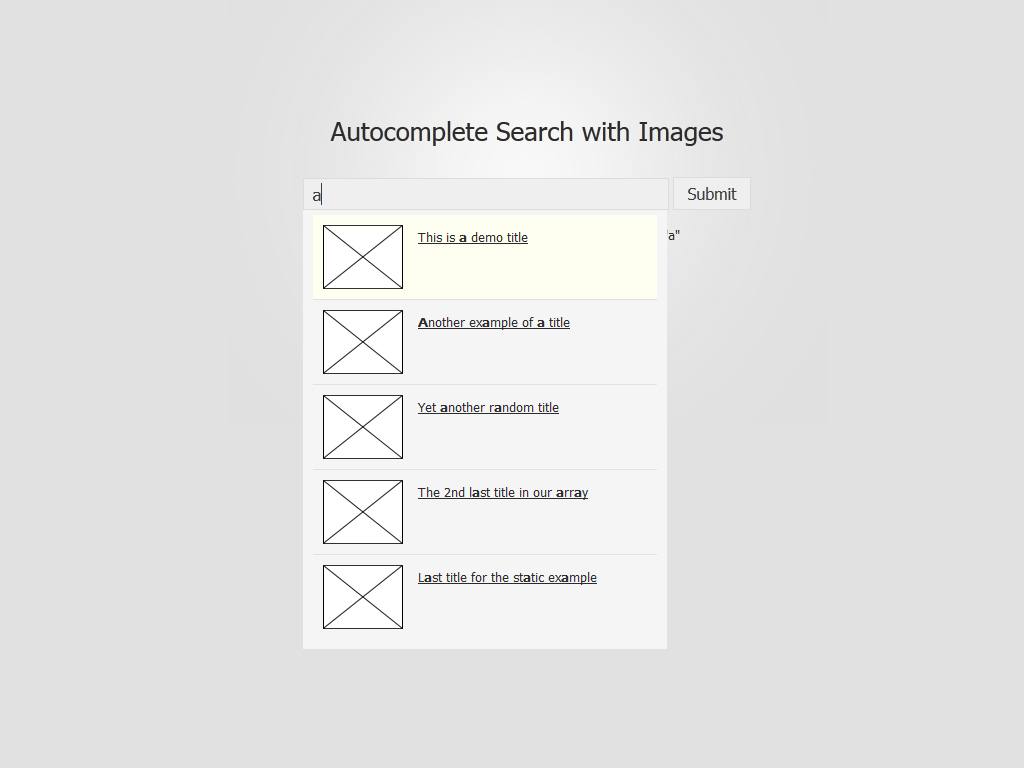
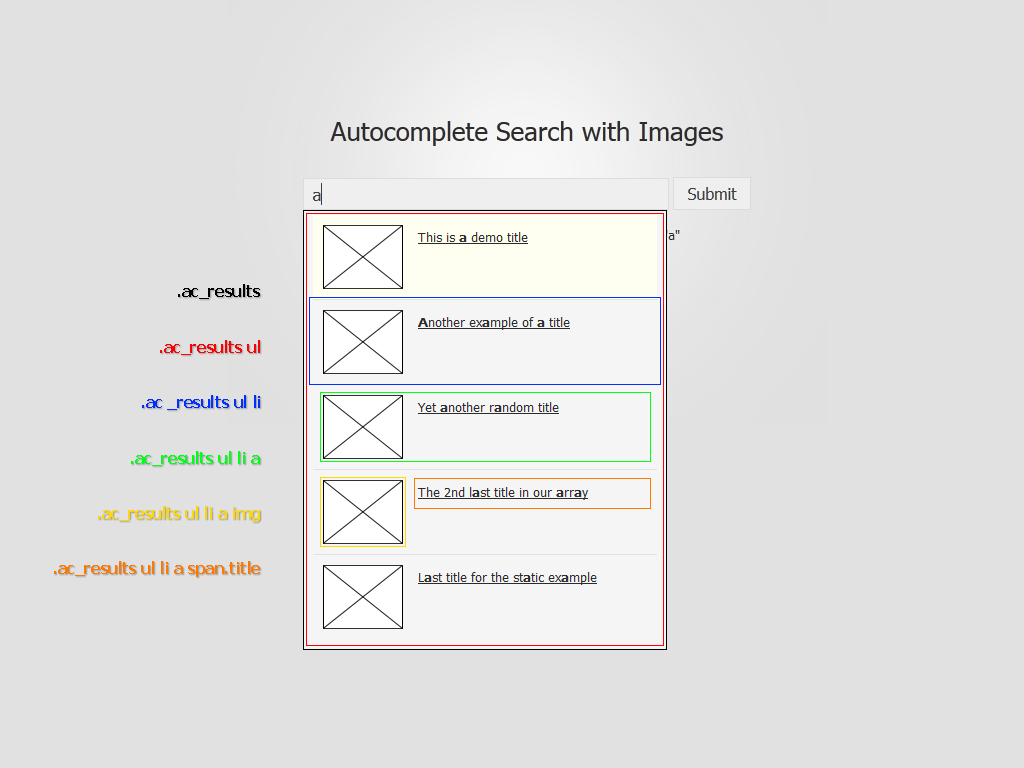
Primero, demos un vistazo rápido a lo que vamos a crear en este tutorial. Por favor, haga clic en la imagen de abajo para obtener demostración básica .
Tenga en cuenta que mantengo este tutorial en un nivel muy básico para asegurarme de que todos lo comprendan y que cualquiera pueda diseñarlo o modificarlo de acuerdo con sus requisitos. La funcionalidad que he creado está inspirada en Complemento de autocompletado de jQuery por Jorn Zaefferer.
El ejemplo rápido anterior autocompleta el título del resultado, pero también podemos ajustarlo para redirigirlo a una URL al seleccionar (hecho en la siguiente sección). El ID del campo de búsqueda se mantiene como "s", que es el valor predeterminado utilizado para el campo de búsqueda de WordPress (sería beneficioso a medida que continuamos este concepto para desarrollar un complemento de WordPress).
Diseñar los resultados es fácil: está hecho de una estructura limpia que es fácil de diseñar de acuerdo con su diseño.
.ac_results -> .ac_results ul -> .ac_results ul li -> .ac_results ul li a -> .ac_results ul li a img y .ac_results ul li a span

Este ejemplo básico utiliza una fuente de datos estáticos que es un archivo JavaScript simple en el que hemos declarado una matriz en formato JSON. Toda nuestra funcionalidad es analizar el conjunto y mostrar los resultados.
No te preocupes, es solo una matriz con básicos pares clave y valor y nada más que eso. Nuestras claves son el enlace permanente para llevarnos a la página de resultados, a la imagen para previsualizar y al título en el que tenemos que buscar la cadena. He conservado una imagen predeterminada y un título de ejemplo para esta demostración básica.
Ejemplo de estructura de matriz
[{“KEY 1”: “VALUE”, “KEY 2”: “VALUE”, “KEY 3”: “VALUE” },{“KEY 1”: “VALUE”, “KEY 2”: “VALUE”, “KEY 3”: “VALUE” },{“KEY 1”: “VALUE”, “KEY 2”: “VALUE”, “KEY 3”: “VALUE” }… Repeat as much as you want to]La funcionalidad de JavaScript es fácil. Simplemente analizamos la matriz JSON resultante en jQuery, formateamos los resultados de acuerdo con nuestros requisitos y pasamos la visualización.
Sugerencia para los desarrolladores: en caso de que desee cambiar la forma en que se muestran los resultados, eche un vistazo a la función format () en el script foxycomplete.js. Es una función de JavaScript que toma una matriz como entrada y devuelve HTML formateado que contiene los elementos de la matriz. Bastante básico para entender, pero si buscas cambiarlo, ¡hazlo aquí!
FoxyComplete como plugin de WordPress (local / dinámico)
Haga clic en la imagen a continuación para descargar el complemento de WordPress como archivo .zip.
Para los diseñadores
Espero que recuerdes que dije que se suponía que era un pedazo de pastel para los diseñadores, ¡aquí está! FoxyComplete como plugin de WordPress Plug-and-Play eso funciona directamente de la caja: solo se requiere una configuración simple para la implementación básica. Todo lo que tiene que hacer es descargarlo, instalarlo y jugar mientras lo diseña.
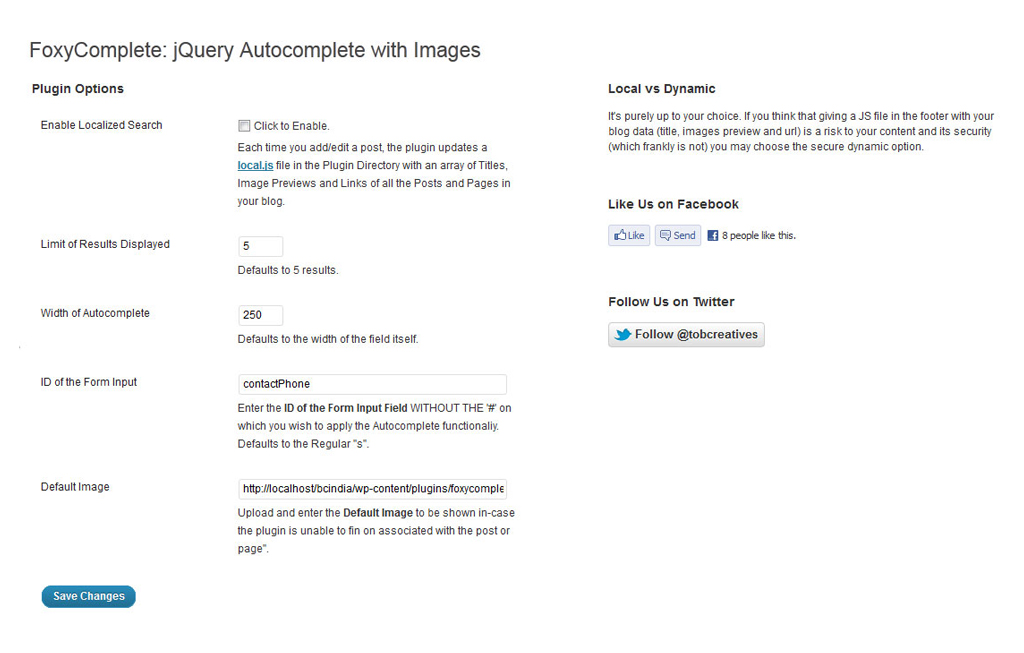
Las opciones del complemento son las siguientes:
Habilitar la búsqueda local: después de navegar por algunos sitios web, descubrí que su opción de búsqueda era increíblemente rápida, incluso con una gran base de datos, por ejemplo, IMDB. Lo primero que llamó la atención fueron sus servidores rápidos avanzados, pero ¿qué pasa con los usuarios habituales que tienen hosting compartido y diversas cantidades de datos? Es por eso que hice de la búsqueda local una opción prioritaria. Simplemente carga un archivo JavaScript en el pie de página de su instalación de WordPress que contiene una matriz para todas sus publicaciones y páginas junto con sus URL y, si las encuentra, las vistas previas de las imágenes. El complemento se establece de manera predeterminada en la búsqueda dinámica, aunque puede cambiarlo en cualquier momento a la búsqueda local.
Límite: uno seguro necesitaría un control sobre el límite de los resultados mostrados. Ayuda a mantener la consistencia con el diseño y permite a los usuarios obtener solo los resultados más relevantes. Por defecto tiene cinco resultados relevantes principales.
Ancho de Autocompletar: Originalmente siempre se mantuvo igual al ancho de la entrada, pero luego me di cuenta de que no estábamos buscando en un cuadro de búsqueda de estilo de Google. Todavía está predeterminado para el ancho del elemento de entrada, pero puede cambiarlo en cualquier momento.
ID de la entrada: como es un complemento de WordPress, di preferencia a "#s" como una opción predeterminada que se puede cambiar a lo que quieras. Simplemente ingrese la ID (sin el '#') de su elemento de entrada deseado y ya está listo.
Imagen predeterminada: a veces el complemento puede no encontrar una imagen relevante y para eso he incluido una imagen de demostración, pero también tiene control sobre eso: simplemente reemplácela con su propia imagen de muestra en el directorio del complemento.
La Búsqueda dinámica busca contenido relevante de manera inteligente y suministra una matriz JSON dinámica a la funcionalidad de inmediato. Primero, recopila todas las publicaciones y páginas de la instalación de WordPress que están publicadas y son públicas. Luego busca las imágenes en 3 pasos desde el contenido como:
- Subidas de medios
- Campo personalizado "miniatura"
- Imágenes en el contenido de la publicación
Una vez que tiene todos los datos, combina el título y el contenido respectivo de cada publicación / página y busca el elemento consultado para una experiencia de búsqueda completa. Una vez encontrado, digamos X cantidad de elementos: empuja esas X a una matriz JSON, que se devuelve a la funcionalidad de JavaScript.
Funcionalidad dinámica vs local
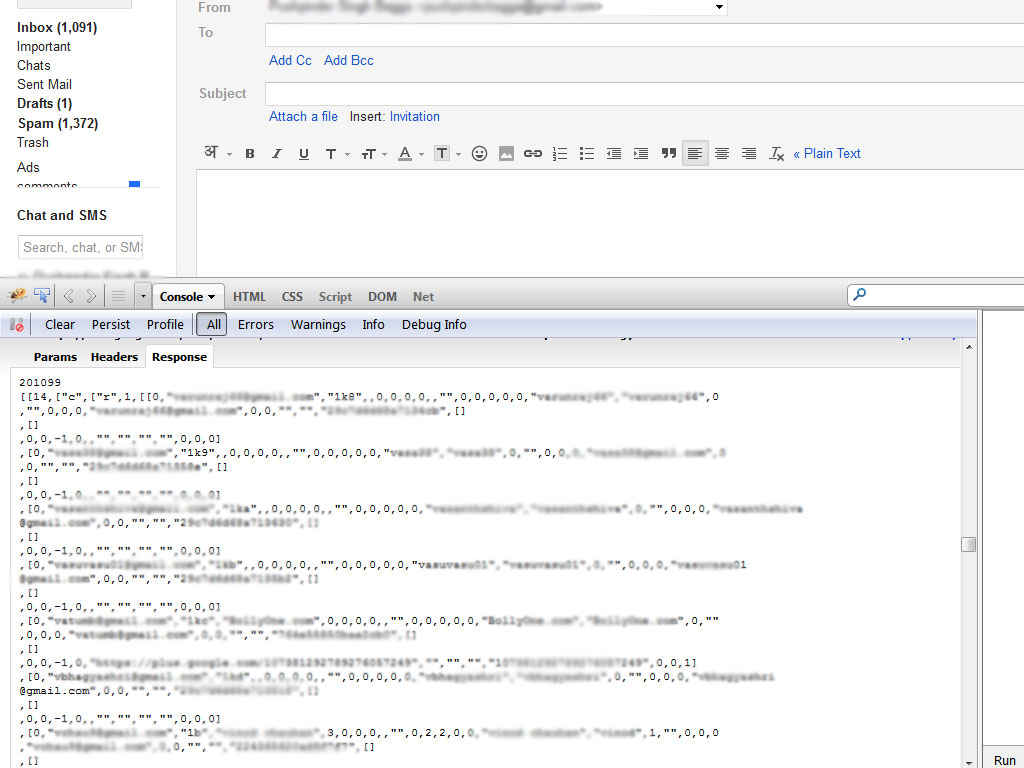
Este es un tema crítico y estoy abierto para una discusión en la sección de comentarios. Personalmente, siento que no hay daño al proporcionarles una fuente local si mejora la experiencia en muchos aspectos. Otro motivo por el que implementé la búsqueda local fue porque incluso encontré que Google lo estaba implementando en Gmail.

Una vez que el usuario inicia sesión, Gmail envía una solicitud a su servidor y obtiene todas las direcciones de correo electrónico y nombres o alias de todos sus contactos en el pie de página, que luego se utilizan para los campos de autocompletar Para, CC, BCC y Etiquetas. ¿Qué dices, legítimo?
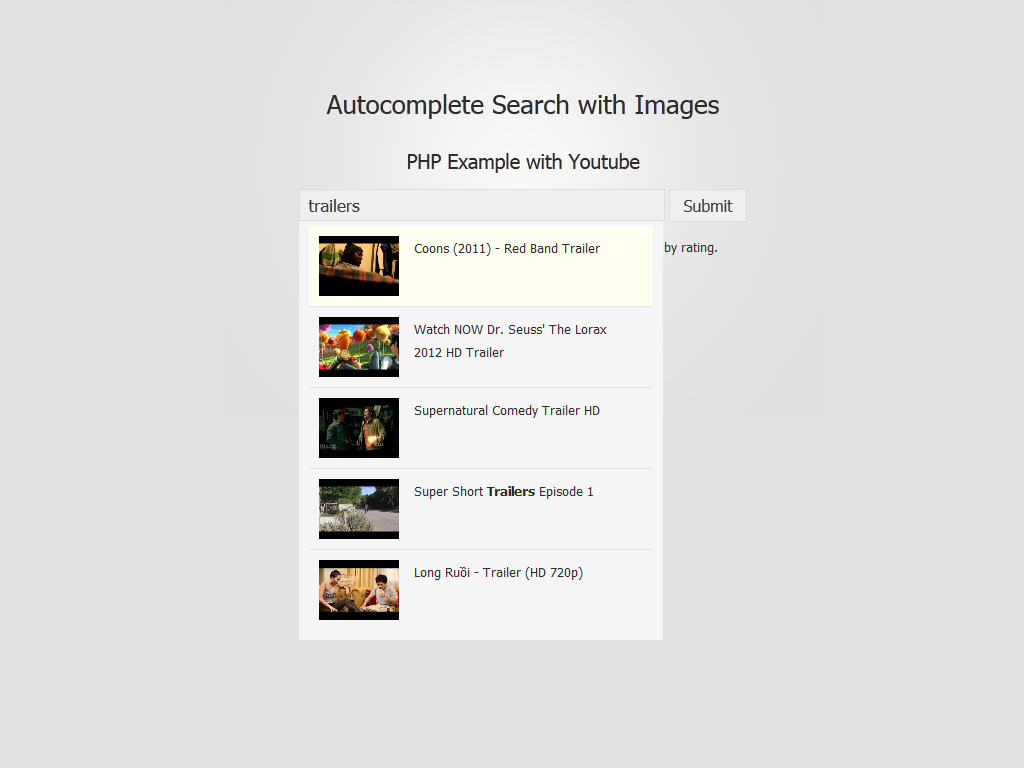
Implementando FoxyComplete como una búsqueda similar a YouTube con imágenes
Como se mencionó anteriormente, también hay mucha funcionalidad para los desarrolladores. Arriba es lo que hicimos usando los feeds de YouTube y luego los analizamos en PHP para dar los resultados requeridos en formato JSON. Puedes aprender sobre esos aquí . Haga clic en la imagen a continuación para obtener una demostración de la búsqueda completa de YouTube Foxy.
Otra funcionalidad que puede realizar es el motor de búsqueda de YouTube con la función de hacer clic en reproducción en modo modal o superposición. Por ejemplo, cuando busca un video y lo hace clic en los resultados de autocompletar, se abre un cuadro de diálogo modal o una superposición con el video, que se reproduce en su sitio web pero que proviene de YouTube. Bien, ¿verdad?
Mejorando la seguridad
Aunque el plugin de WordPress es seguro ya que utilicé WordPress Sustantivos , puede hacerse incluso seguro mediante el uso de constantes en la versión dinámica y el cifrado en el local.
Una medida de seguridad que utilizamos fue verificar una llamada Ajax y luego también buscar una llamada Ajax desde el mismo dominio que se muestra a continuación.
//define SAME_DOMAIN to true in the Header of your document.define('IS_AJAX', isset($_SERVER['HTTP_X_REQUESTED_WITH']) && strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest');define('DOING_AJAX', true);if(IS_AJAX && DOING_AJAX && SAME_DOMAIN){//your search logic}¡Esa es solo una de las numerosas formas de protegerlo!
Conclusión
Así que ese fue el FoxyComplete que podría ayudarlo mucho en sus proyectos de diseño y desarrollo en el futuro. Esta es la versión 1.0 y me aseguraré de seguir mejorando con sus valiosos comentarios y soporte.
Déjame saber lo que piensas en la sección de comentarios a continuación y ya que está alojado en un entorno que puedo editar fácil y regularmente, con tus súper sugerencias, hagámoslo un gran complemento gratuito con la mejor experiencia de usuario en ambos extremos.