¿Los menús de hamburguesas funcionan en sitios de escritorio?
Tenemos dispositivos móviles y sus diseñadores y desarrolladores para agradecerles por el menú de hamburguesas y su creciente popularidad. Ahora, sin embargo, cada vez más sitios de escritorio también están adoptando esta solución de diseño y navegación.
Debido a las pantallas más pequeñas de los dispositivos móviles, el espacio en la pantalla es muy importante. Los diseñadores tienen que priorizar qué opciones de diseño tienen prioridad sobre las demás. También tienen que ser inteligentes para aprovechar al máximo el espacio más pequeño. Un menú de hamburguesas solo muestra los títulos y selecciones de navegación cuando los usuarios hacen clic activamente en el símbolo. De lo contrario, se trata de un ícono discreto, casi invisible, que generalmente se encuentra en la parte superior izquierda o derecha de un sitio móvil o de escritorio.
Decir que este es el epítome del minimalismo es una subestimación. Dado que ofrece una funcionalidad suprema sin apartarse del camino, cada vez más diseñadores lo utilizan.
Minimalismo de la hamburguesa
Una de las tendencias de diseño más duraderas de los últimos años ha sido el minimalismo debido a su enfoque en la estética limpia, simple y fácil de navegar. No es de extrañar, entonces, que los menús de hamburguesas sean populares porque promueven el minimalismo en cualquier sitio, tanto en términos de diseño como de funciones.
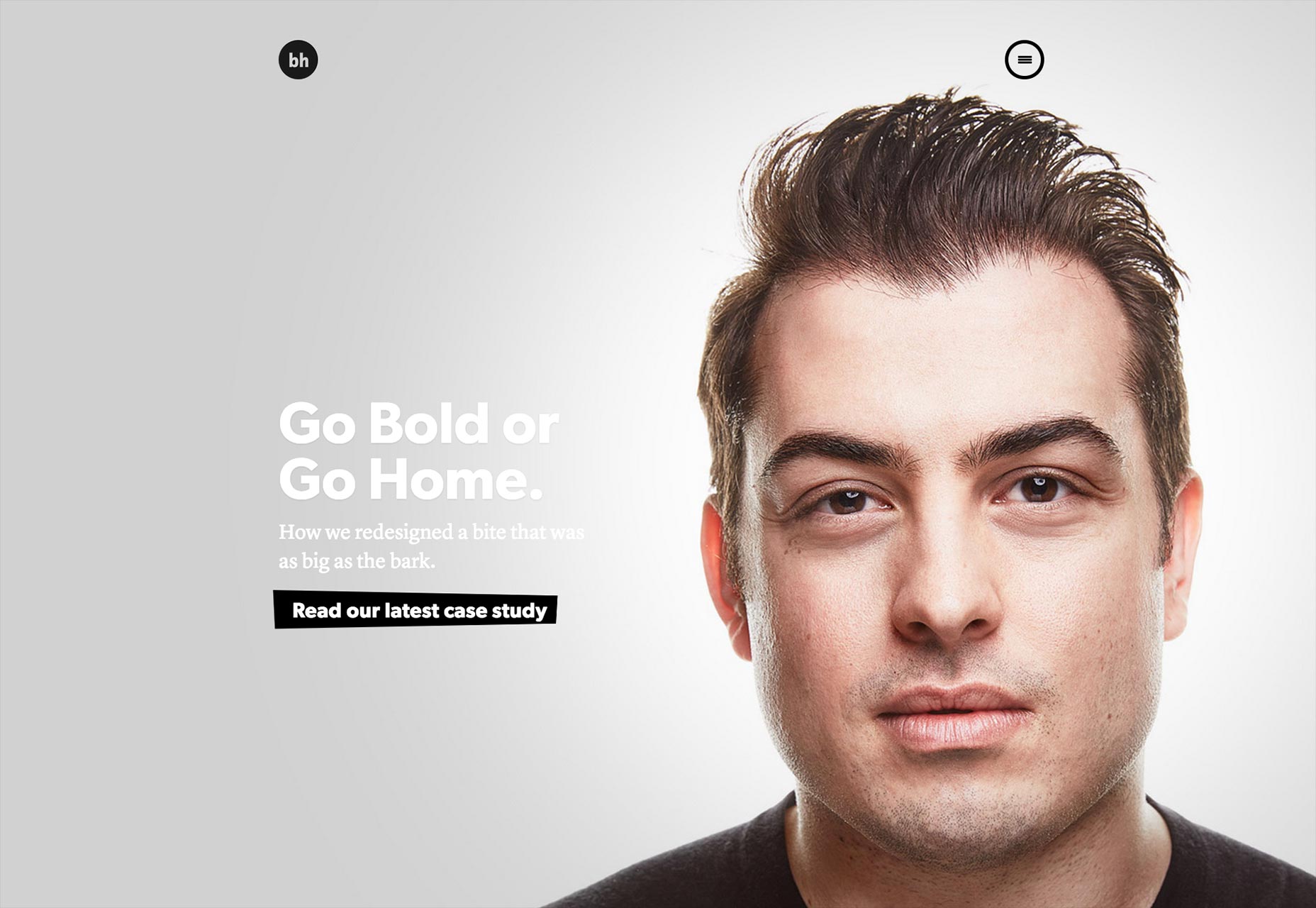
Diseñador Brian Hoff entiende esto bien en su sitio. Tenga en cuenta el menú oculto cerca de la parte superior derecha de la página de inicio. Es limpio y simple desde el punto de vista del diseño, ya que se ubica allí discretamente hasta que el usuario decide que quiere continuar y hace clic para abrir las opciones de navegación. Sin embargo, desde el punto de vista de la función, también es un estudio de minimalismo, ya que todo lo que se necesita para interactuar es que el usuario pase el cursor por el icono y haga clic en él. Luego, aparece un menú flotante desde el lado derecho de la pantalla con solo unas pocas opciones de navegación. ¡Pan comido!
Por supuesto, esto también repercute en la experiencia del usuario, ya que cualquiera que intente navegar por el sitio de Brian disfrutará haciéndolo con este menú minimalista oculto que con un menú impetuoso y enorme, que distraería de la navegación fácil y abrumaría con demasiadas opciones. .
Foco de hamburguesa
El diseño web se trata de diseñar elementos y hacer hincapié en unos sobre otros en un intento de priorizar cómo los visitantes del sitio absorben la información. Es parte de cómo funciona la arquitectura de la información: si desea que los visitantes comprendan de qué se trata su sitio desde el momento en que lo observan, diseñará para llamar la atención sobre el eslogan o la propuesta de valor del sitio, al tiempo que reducirá la importancia de otros elementos.
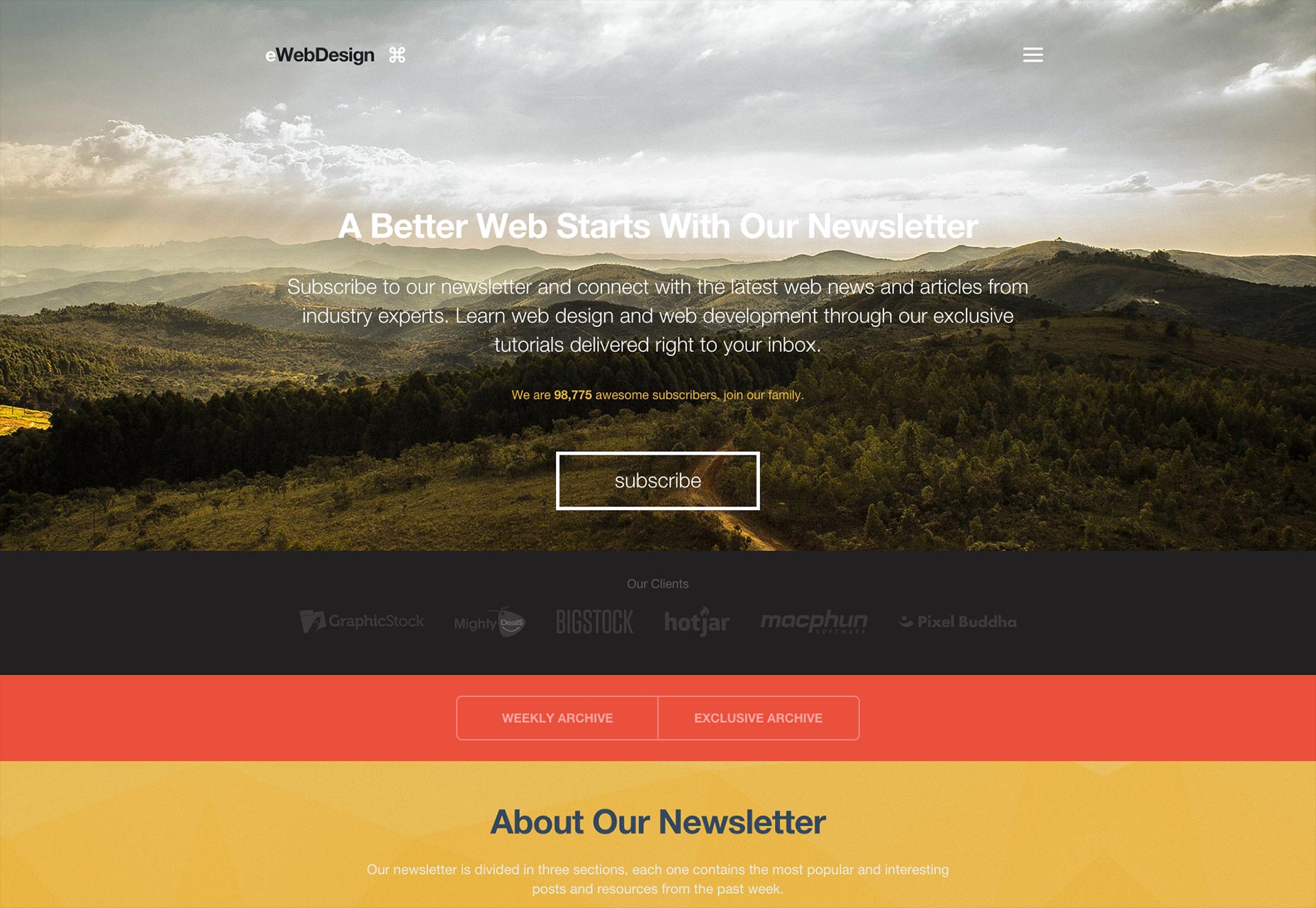
eWebDesign entiende esto y ha diseñado su sitio en consecuencia. Tenga en cuenta que el menú oculto es muy discreto en la parte superior derecha de la página de inicio. Ni siquiera es pegajoso, por lo que desplazarse hacia abajo lo hará desaparecer. Esta presencia discreta del menú oculto significa que la atención del visitante se ve inmediatamente atraída por la propuesta de valor única del sitio, que es que los suscriptores de su blog reciben noticias de la web directamente de expertos de la industria. Esto también avanza sin problemas al botón de llamada a la acción de "suscribirse", justo debajo de la proposición.
Si el menú fue presentado tradicionalmente -en la forma de un menú de navegación horizontal arriba de esta proposición- ¡las posibilidades son que los visitantes se distraigan de inmediato por una miríada de cosas para hacer clic! Eso afectaría perjudicialmente la cantidad de personas que se registran en el sitio.
Solución creativa de problemas
Cada sitio que se construye se enfrenta a un gran problema desde el principio: ¿cómo planifica un diseñador las cosas para que el sitio sea funcional y aún estéticamente atractivo? Obtener la navegación desde el principio, tanto en términos de experiencia del usuario como de usabilidad, es la clave.
El menú de hamburguesas permite a los diseñadores creativos y prácticos encontrar soluciones de navegación que sirvan tanto a la función como a la belleza. A veces, la solución no es lo que uno realmente esperaría, y los visitantes tienden a dejarse llevar por un diseño de navegación que los deleita con algo que rara vez o nunca antes han visto.
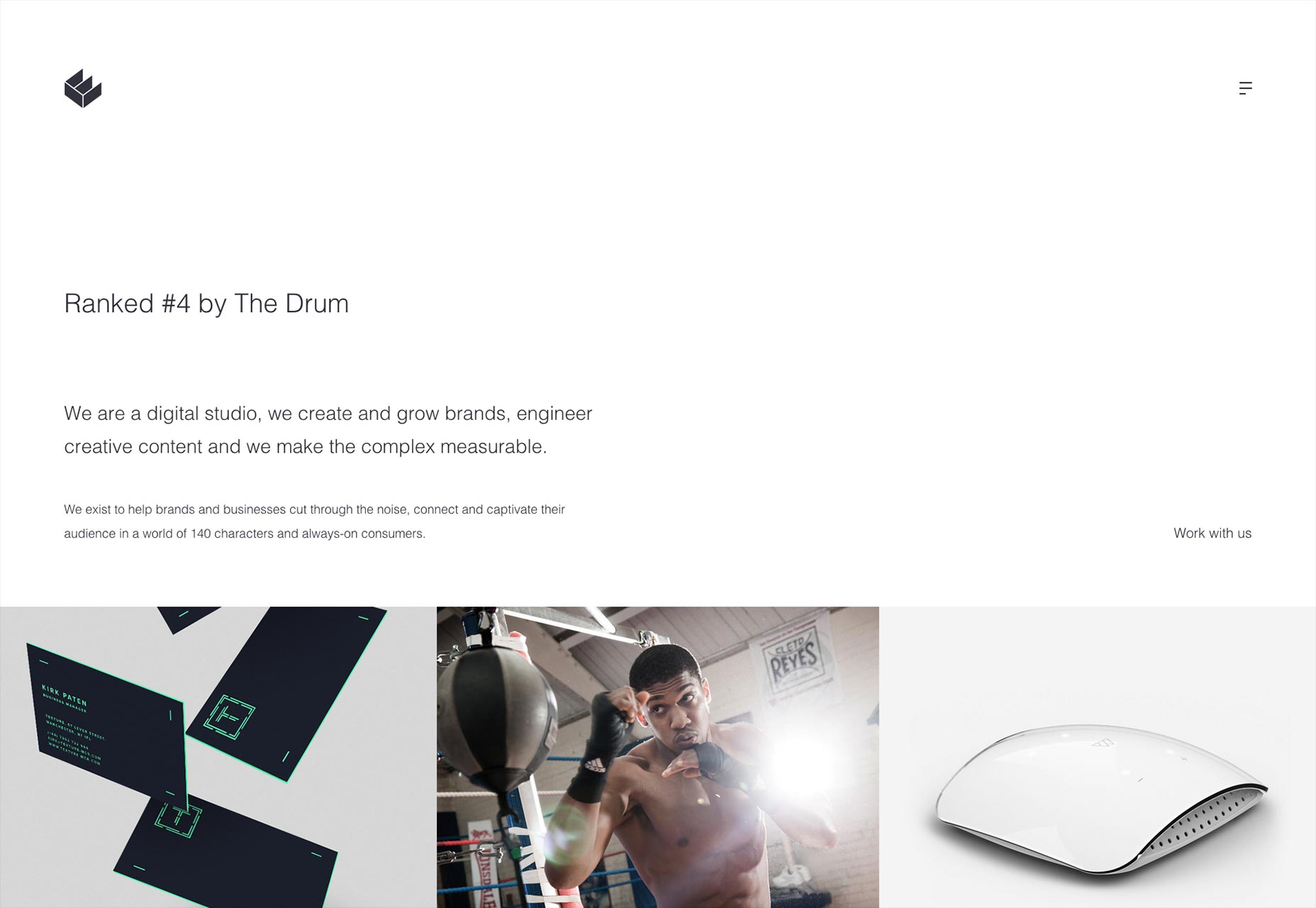
Caso en cuestión: estudio digital Somos imperio , desde Manchester. Su sitio web se basa en gran medida en conceptos como espacio en blanco, imágenes enormes y limpieza, pero que solo araña la superficie. Cuando los usuarios hacen clic en el menú oculto -de nuevo, ubicado discretamente en la esquina superior derecha de la página de inicio- están encantados con una solución creativa para la navegación funcional.
Tan pronto como se haga clic en el menú de hamburguesas, no aparecerá ningún menú desplegable desde ningún lado. En cambio, toda la pantalla cambia al menú de navegación, que aparece solo en toda la pantalla; el cambio de color del blanco al rosa refuerza este cambio. Desde allí, los usuarios pueden encontrar exactamente lo que desean en el sitio.
Comunicación directa
El objetivo de cualquier sitio web es que los visitantes utilicen el sitio con facilidad y eficiencia desde el momento en que comienzan a explorarlo. Una de las formas más potentes de habilitar esto es a través de las posibilidades, que comunican a los visitantes qué significan varios elementos de un sitio y cómo se pueden usar.
El patrón de accesibilidad utiliza la familiaridad para informar a los visitantes de forma inmediata por qué se puede utilizar un icono, por ejemplo. Ergo, el patrón de flexibilidad le dice al visitante cómo pueden interactuar con un ícono para obtener el resultado deseado.
El menú de hamburguesas se ha convertido casi omnipresente en el móvil en los últimos años. Por lo tanto, es una apuesta segura que una gran cantidad de usuarios están familiarizados con ella: cómo se ve, cómo pueden usarla (al tocarla para abrir un menú) e incluso en qué parte de la pantalla se encuentra normalmente. Su presencia en cualquier sitio web permite la comunicación instantánea sobre cómo navegar dicho sitio.
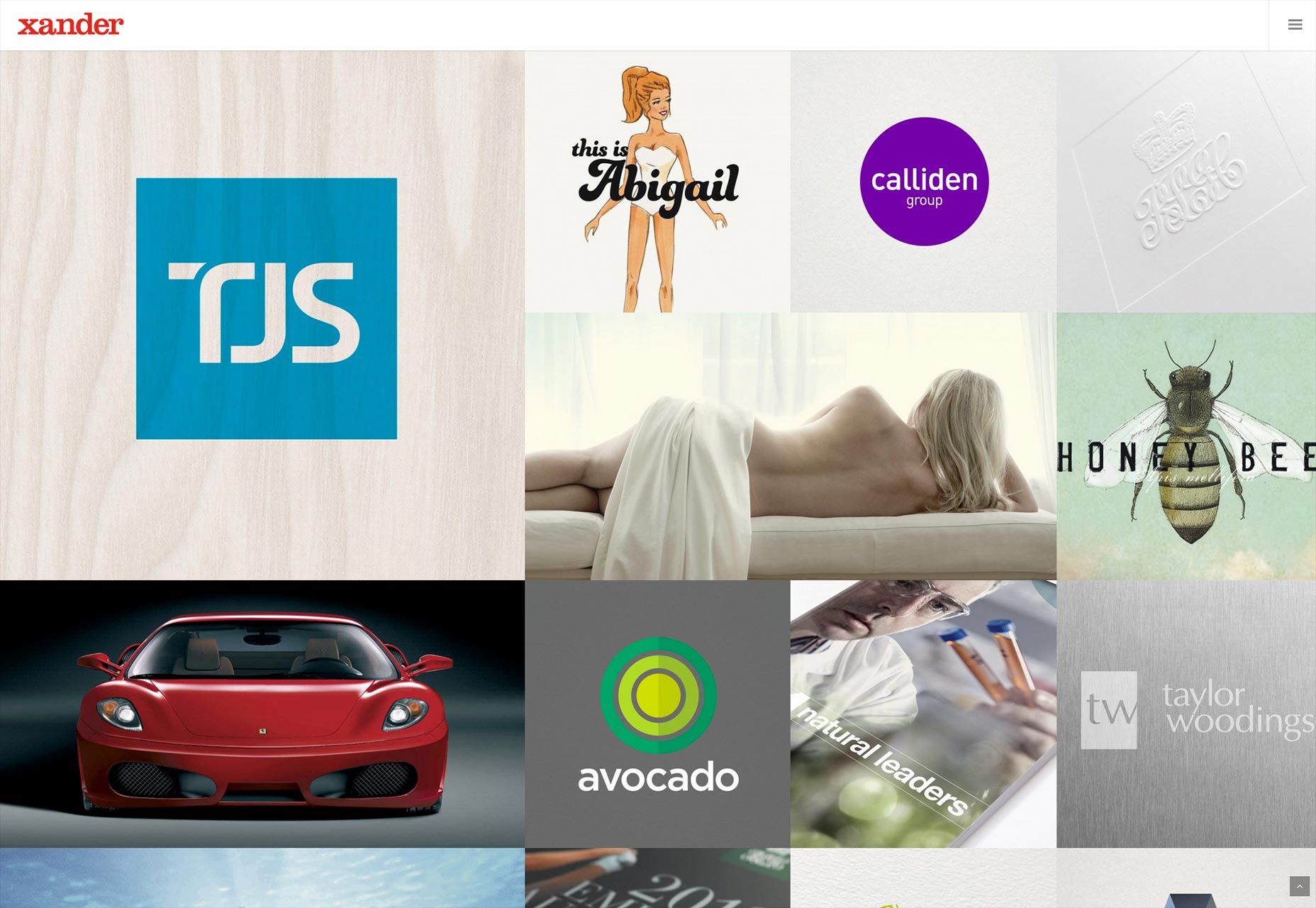
Agencia de publicidad digital Xander demuestra esto en su sitio web. Aunque la página de inicio es tan simple para ser casi extrema en su minimalismo -nótese la ausencia de algo, en realidad, que atrape la atención del usuario-, los usuarios pueden buscar inmediatamente el menú oculto y encontrarlo en la esquina superior derecha, una ubicación habitual . Esta obediencia del patrón elimina la confusión desde el punto de vista de los usuarios y les permite comenzar a encontrar lo que desean en el sitio de inmediato.
No es solo una moda
Incluso ahora, a pesar de la ubicuidad del menú hamburguesa, todavía atrae críticas de algunos círculos. Su amplia adopción en muchos sitios, tanto móviles como de escritorio, indica que hay una demanda para él, pero las dudas persisten.
En este punto, es más que obvio que el menú de hamburguesas es un accesorio permanente en muchas páginas de inicio, tanto pequeñas como grandes. Es más que una moda pasajera porque los diseñadores entienden que resuelve los problemas de navegación de manera eficiente, inteligente y fácil. Y eso es exactamente por lo que este enfoque del menú de navegación ahora está firmemente arraigado en nuestros hábitos de navegación web.