Diseñando para la receptividad
Diseñar para sitios web receptivos puede ser un poco desafiante al principio porque el proceso es muy diferente.
Como diseñadores, nos hemos acostumbrado a construir maquetas de píxeles perfectos como nuestros planos web. Pero el diseño receptivo toma un enfoque diferente.
El rol de un diseñador ya no es producir una maqueta y luego pasársela al desarrollador porque el diseño receptivo no es solo un proceso de dos pasos, es una serie de revisiones. La mayoría de los cuales están hechos en el navegador. Es un esfuerzo de colaboración entre el diseñador y el desarrollador, ya no son dos tareas separadas.
Aquí hay algunos consejos y un flujo de trabajo general para hacer que la transición del diseño de sitios estáticos al diseño de los receptivos sea un poco más fácil.
Conocer tus ventanas gráficas
Antes de comenzar cualquier proyecto, es importante determinar sus ventanas gráficas. Un enfoque típico sería construir un diseño para teléfonos inteligentes, uno para tabletas y ventanas pequeñas, una versión de escritorio más grande y quizás una segunda versión de escritorio para pantallas aún más grandes / más grandes, digamos 1200 o 1400 píxeles o más.
Planificar el futuro
El bosquejar puede ser tu mejor amigo. Tome una hoja de papel y haga 3-4 cajas para representar cada ventana gráfica. Tener todas sus ventanas gráficas en una página le ayuda a no enfocarse en ningún diseño más que en los demás. Cuando diseñe su diseño, primero tome el contenido más importante y agréguelo a cada una de las ventanas gráficas, bajando hacia las cosas menos importantes sobre la marcha.
Pronto se dará cuenta de que no todo el contenido puede caber en las ventanas pequeñas. Es mejor descubrirlo ahora mientras haces bocetos, en lugar de tratar de hacer cambios en un diseño terminado.
Sí, esos son mis garabatos reales. Es posible que no puedas distinguir qué es cada elemento, sino que son de un proyecto real. Hice el diseño y desarrollo, así que no tuve que dejarlo en claro para nadie más. El punto es que nada es más rápido que el lápiz y el papel para apuntar rápidamente ideas de diseño.
Wireframes y maquetas
La parte más importante de wireframing es hacer que el desarrollador asuma un rol activo. Él o ella debe saber de inmediato si su idea va a funcionar o no y puede dar sugerencias sobre cómo transmitir su visión sin tener que reinventar la rueda.
Con un diseño receptivo, ya no puede gastar el 90% del tiempo de diseño antes de que comience el desarrollo. Entonces las maquetas deben ser rápidas y rudas. Además, esté abierto a los cambios porque es probable que sus ideas originales no funcionen exactamente como se planeó.
El navegador
Debido a la gran cantidad de pruebas involucradas, el diseño receptivo se realiza mejor como un proceso de revisiones en el navegador. Tan pronto como se acuerde un diseño básico, es mejor comenzar el desarrollo de inmediato. Tener sus diseños visibles desde un navegador ayuda a prevenir muchos problemas de diseño.
Otra cosa a considerar como diseñador es qué elementos de su diseño pueden crearse solo con CSS. Muchos dispositivos de hoy en día pueden mostrar sombras paralelas, degradados, bordes, esquinas redondeadas y otros elementos de diseño creados con CSS. Los elementos solo de CSS son más fáciles de modificar, requieren menos tiempo de diseño para crear y no requieren imágenes o cortes de imagen para implementar. Por supuesto, si no está desarrollando el sitio usted mismo, deberá poder comunicar sus ideas de diseño con el desarrollador.
Tomándolo en Photoshop
Recomiendo usar uno .psd para todos los diseños. Aquí hay un ejemplo rápido usando 1200 píxeles como la ventana gráfica más grande. Así que comience con un nuevo .psd a 1200 píxeles de ancho por 2000 píxeles de alto. Las otras ventanas gráficas tendrán 480, 1020 y 768 píxeles de ancho.
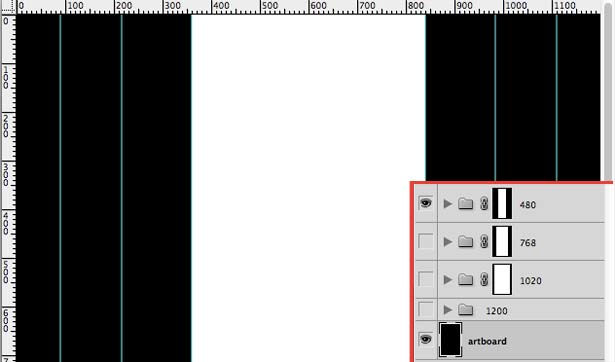
Para comenzar, desbloquee la capa de fondo y duplíquela para tantas ventanas gráficas como necesite más una. Complete la capa de fondo original en negro y deje el resto en blanco. Coloque cada capa de fondo blanco en una carpeta y asígnele un nombre para su ventana (ejemplo: "480").
A continuación, configure cada ventana gráfica en .psd. Recuerde que solo necesita hacer esto una vez y simplemente reutilizar la plantilla para todos sus proyectos.
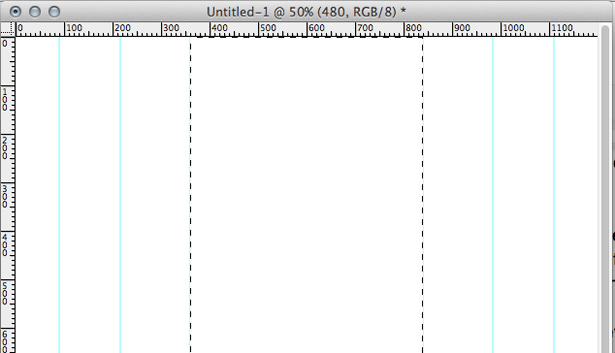
Primero agregue guías en los bordes de cada ventana gráfica. (Ver -> Nueva guía y seleccionar "Vertical"). Agregue guías a 90, 216, 360, 840 y 1110 píxeles.
A continuación, cree Máscaras de capa en cada carpeta, que formará los bordes de cada ventana gráfica. Utilice la herramienta Rectangular Marquee para seleccionar el área dentro de las dos guías centrales (480 píxeles).
Tener Snap marcado (Ver -> Ajustar) hace que esto sea mucho más fácil. Con la selección realizada y la carpeta correcta seleccionada en la Plataforma de capas, haga clic en el botón Agregar máscara de capa para aplicarla. Haga el mismo paso para los otros viewports.
Ahora, para ver una ventana gráfica dada, simplemente apague las otras carpetas. También incluí una foto de Layers Pallet si querías ver cómo se vería.
Maquetas
Si ya tiene un sitio aproximado desarrollado, tome una captura de pantalla en cada ventana gráfica y agréguelos a su .psd en la carpeta correcta.
En general, es más fácil comenzar con la ventana gráfica más pequeña y acceder a las más grandes en Photoshop. Así que perfeccione su diseño de 480 píxeles, luego duplique las capas y colóquelas en la carpeta de 768 píxeles.
No es necesario que sea perfecto para el píxel con ninguno de sus diseños. Tiendo a que una ventana parezca correcta, pero por lo demás solo cambio los elementos que son realmente diferentes en cada uno. No se preocupe si los márgenes de los bloques de texto son perfectos. Simplemente ignore el texto tanto como pueda porque Photoshop no puede representarlo de la manera en que aparecerá en el navegador, y la mayoría del diseño del texto se hará con CSS.
Comprende cómo cambia el contenido
Al pensar en el diseño, debe comprender cómo se alterará el diseño a medida que cambia de una ventana gráfica a otra. También debe considerar lo que sucede si un diseño es un poco más pequeño o más grande que la ventana gráfica que está diseñando.
Hay algunas opciones para permitir que su contenido se adapte a cada diseño. Cada elemento puede ser fijo, oculto, flotado (izquierdo o derecho), líquido, o puede escalar. Cualquier diseño receptivo dará una combinación de todos estos.
Los elementos flotantes se ven con mayor frecuencia en las áreas de contenido que se encuentran una al lado de la otra en diseños grandes, pero se amontonan unos encima de otros en ventanas pequeñas. A medida que la ventana gráfica comienza a hacerse más pequeña y cada elemento flota a la izquierda, los elementos del lado derecho comenzarán a apilarse debajo de los elementos del lado izquierdo.
El contenido líquido se adapta mejor a las ventanas gráficas cambiantes, pero puede volverse incómodo si se usa en grandes ventanas gráficas. El contenido líquido se usa generalmente para columnas de texto que se escalan lo más ancho que permita la ventana gráfica. Funcionan muy bien en ventanas pequeñas pero pueden ser demasiado anchas en las más grandes, por lo que puede ser mejor cambiarlas a las fijas.
Al igual que en el líquido, a los elementos de escala se les da un tamaño porcentual y una escala tan pequeña o amplia como lo permita la ventana gráfica. Estos son diferentes ya que pueden aplicarse a imágenes y tamaños de texto. A estos elementos se les da un ancho y / o alto de porcentaje y se ajustan a la ventana gráfica.
Fixed es la forma más rígida de diseñar contenido. Si tiene un contenido que no desea que se escale o cambie de tamaño de alguna manera, se solucionará. Lo mejor que puedes hacer con los elementos fijos es diseñarlos para que quepan en la ventana gráfica más pequeña. Es mucho más fácil usar elementos pequeños en una ventana grande que tratar de ajustar un elemento enorme en una ventana pequeña.
Cuando desee eliminar un elemento o simplemente no tenga espacio para él, puede ocultarlo. Los elementos ocultos no serán vistos por el usuario, pero seguirán descargándose. Por lo tanto, si está utilizando imágenes grandes pero las oculta de los usuarios de dispositivos móviles, la página aún tardará la misma cantidad de tiempo para cargar si las imágenes son visibles o no.
Recuerde que puede y debe usar una combinación de todos estos en el mismo elemento. Eso significa que un cuadro de texto será fluido en una ventana gráfica, fijo y flotante a la izquierda en otra, y puede estar oculto en un tercero.
Los diseñadores no están siendo olvidados
Debido a que gran parte de un diseño se puede crear con CSS, puede parecer que su papel como diseñador ha disminuido. Realmente, tu rol ha cambiado. El diseño web durante mucho tiempo ha sido sobre el diseño de la interfaz sin tener en cuenta el contenido.
El diseño sigue siendo importante, pero el desarrollador puede hacer gran parte de él. El diseñador debe centrarse en asegurarse de que se cumplan los objetivos del sitio web. Dedique la mayor parte de su tiempo al fortalecimiento del proceso de conversión, enfatizando el contenido importante y haciéndolo más aceptable y digerible.
Para ser sincero, traté de buscar algunos buenos ejemplos de esto en un diseño receptivo, pero realmente no pude encontrar ningún buen ejemplo.
Elementos gráficos e imágenes
Hay algunas consideraciones especiales que hacer cuando se trata de imágenes en un diseño receptivo. El enfoque más seguro es hacer imágenes que se ajusten a la ventana gráfica más pequeña. De esta forma, mantendrá el tamaño del archivo bajo y tendrá imágenes que funcionarán en cada tamaño de ventana.
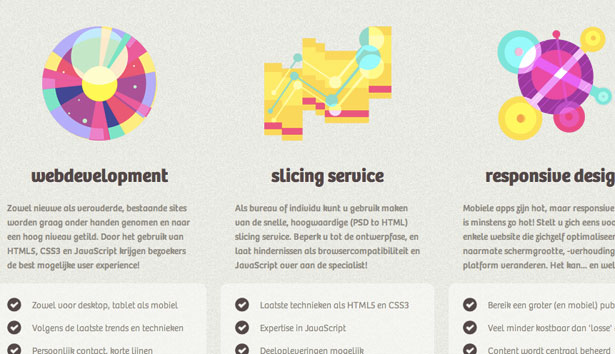
Aquí hay un ejemplo de imágenes que pueden mostrarse fácilmente en múltiples ventanas desde Orestis.nl .
Las imágenes de fondo grandes pueden ser particularmente problemáticas cuando se reducen para el uso de teléfonos inteligentes. Si planeas usarlos, asegúrate de hacerlo de una manera que mantenga el tamaño de los archivos y los tiempos de carga al mínimo.
Consistencia
Uno de los mayores problemas con el diseño receptivo es la falta de consistencia. Los usuarios pueden tener problemas para navegar por su sitio en una tableta cuando están acostumbrados a su diseño de escritorio.
Asegúrese de utilizar el mismo esquema de color en cada diseño y mantenga al menos un elemento consistente en todo. El logo es el elemento más fácil de transición a través de todos. Siempre haga que la navegación esté claramente marcada y sea fácil de encontrar. Si tiene que eliminar elementos de diseños de ventanas pequeñas, tenga otros métodos para llegar a ese contenido.
No reinventar la rueda
Cuando diseñas un sitio web estático, puedes tener mucha libertad, pero en el diseño receptivo hay más cosas para tener en cuenta. Use un método que funcione y dedique su tiempo a que se vea genial. Si las personas pueden hacer que las plantillas de correo electrónico se vean increíbles, puedes hacer lo mismo con un diseño receptivo, solo requiere un poco de creatividad.
¿Cuál cree que es la cosa más difícil de tener en cuenta al diseñar un sitio receptivo en lugar de separar los sitios móviles y estáticos? Háganos saber en los comentarios!