Diseñando para más de veinte millones de usuarios: WordPress 3.0
WordPress 3.0 es, sin duda, una de las actualizaciones más interesantes de la plataforma en mucho tiempo.
Además de las cosas que todos los usuarios notarán, como menús personalizados, fondos personalizados y un nuevo tema predeterminado, también hay adiciones masivas a la base de códigos, como la capacidad de ejecutar múltiples sitios desde una sola instalación y tipos de publicaciones personalizadas.
Estas cosas ponen a WordPress al día como un CMS extremadamente poderoso y una plataforma de publicación.
Desde enero de este año me he involucrado con la comunidad central de WordPress para contribuir de nuevo a su desarrollo continuo y hoy me gustaría contarles un poco sobre cómo funciona.
Involucrarse en la comunidad
WordPress siempre ha tenido una sólida comunidad de desarrollo y, de hecho, los desarrolladores han tenido reuniones y recursos regulares para organizarse durante años.
El problema es que no soy desarrollador. Puedo hacer un poco de PHP aquí y allá y soy muy útil cuando se trata de tematizar WordPress pero ciertamente no es en lo que me especializo. Afortunadamente, recientemente se inició un grupo de trabajo OpenSource para la interfaz de usuario (interfaz de usuario) de WordPress, que es encabezado por Jane Wells: la cabeza de todo lo relacionado con UX (Experiencia de usuario).
Tan pronto como me involucré con el grupo de IU, me di cuenta de que el nivel de mi trabajo iba a ser bastante alto. La historia de las personas involucradas en la interfaz de usuario de WordPress es básicamente quién es quién de los diseñadores más grandes del mundo, desde Jason Santa Maria a HappyCog Studios (Zeldman).

Diseñando para más de veinte millones de usuarios
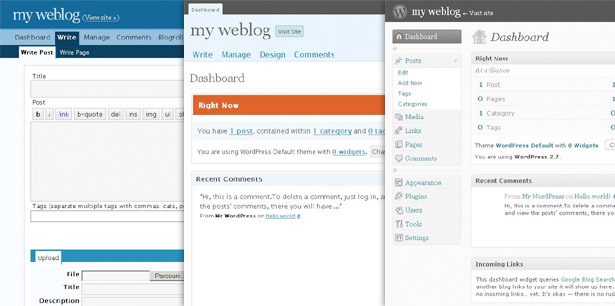
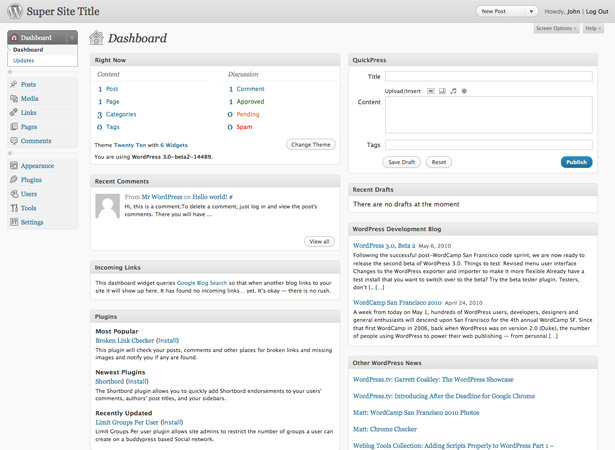
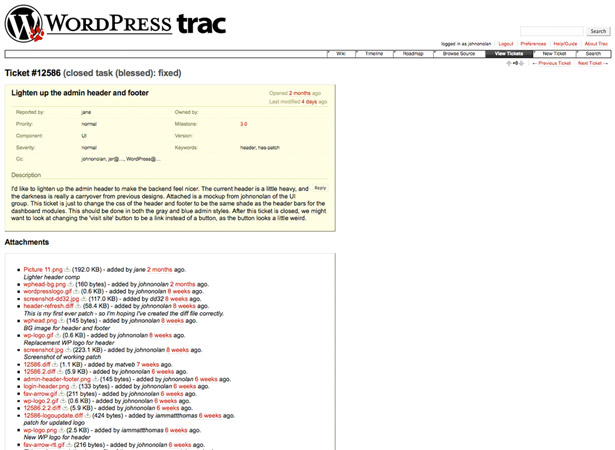
El primer proyecto que abordé para el grupo de UI fue uno para actualizar el encabezado y el pie de página del sistema administrativo de WordPress; desalentador para decir lo menos. Es un cambio en WordPress 3.0 que (por desgracia) no se menciona con mucha frecuencia, pero es la cosa más importante que la mayoría de los usuarios notarán cuando se actualicen.
El fundador de WordPress, Matt Mullenweg , mencionado en su discurso en el conferencia anual de WordPress en San Francisco Recientemente, se estima que un 8,5% de todos los sitios en Internet se ejecutan en WordPress. Con aproximadamente 246 millones de sitios web en internet en total (diciembre de 2009), más de 20 millones de personas (y más si consideramos que muchas instalaciones de WordPress tienen más de un usuario administrador) verán el nuevo diseño de encabezado de administrador; suponiendo que actualicen a la última versión. Eso me asusta mucho.
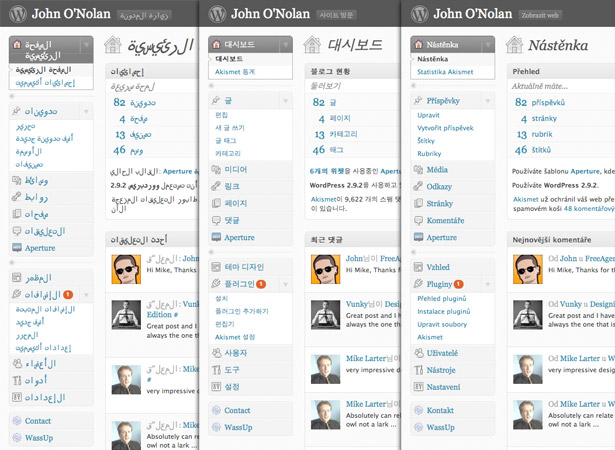
Diseñar para WordPress no es como diseñar para un cliente. Con tantos usuarios, hay consideraciones que normalmente nunca soñarías. Por ejemplo, como regla general al diseñar cualquier cosa con texto: el elemento debe ser lo suficientemente flexible como para expandirse al doble de su ancho normal. ¿Por qué? Porque WordPress se traduce a aproximadamente 70 idiomas diferentes ¡y no todas las palabras tienen la misma longitud cuando se traducen!
Por supuesto, cuando se trata de idiomas, el ancho del texto no es el único problema; algunos están escritos de derecha a izquierda. Probablemente no sabía que WordPress tiene un conjunto completo de imágenes e hojas de estilo RTL (de derecha a izquierda). Incluso a algo tan simple como un menú desplegable se le debe dar más cuidado y atención porque los gráficos utilizados también tendrán que funcionar cuando se reflejen horizontalmente con los controles en el lado opuesto.

El proceso de diseño
El diseño de OpenSource es un poco diferente del desarrollo de OpenSource. Cuando se trata de contribuir con código, no hay mucho que sea subjetivo, sin embargo, con el diseño, muchas cosas pueden reducirse a una opinión personal. Por esta razón, Jane Wells guía el trabajo del grupo de UI y tiene la aprobación final de las decisiones de diseño.
Si crees que es difícil tener en cuenta todos los matices de la interfaz de usuario, definitivamente no quieres el trabajo de Jane. Ella tiene que evaluar cada decisión en relación con WordPress en su conjunto, sus valores y sus planes para el futuro. Ella tiene que gestionar las solicitudes de las personas en la parte superior, lo que no siempre se traduce en lo que las personas de abajo quieren escuchar. Ella hace un trabajo increíble de organizar todo, definitivamente no envidio su carga de trabajo.

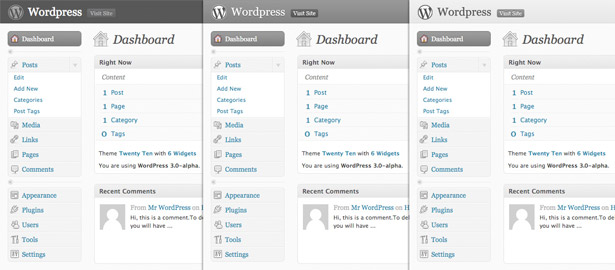
Jane configuró el resumen para el nuevo encabezado y pie de página, que era para iluminarlos para promover el acceso (texto oscuro sobre un fondo claro) y para alejarse del gris muy oscuro que ha estado en WordPress durante mucho tiempo. Se presentaron un par de maquetas y luego, tras una discusión en las reuniones del grupo de UI, se eligió una versión para implementar.

El proceso de desarrollo
Una vez que el diseño haya sido finalizado, podría haber retrocedido con bastante facilidad en este punto y dejar que uno de los desarrolladores lo implemente ... pero ¿dónde estaría la diversión? Aprender cómo codificar WordPress fue otra experiencia realmente interesante, nada como lo que haya hecho antes.
La edición de los archivos básicos de WordPress CSS es, francamente, petrificante. Suprimir una sola clase en un archivo CSS podría, hipotéticamente, romper cualquier cantidad de complementos y temas para millones de usuarios, no puede simplemente codificar cómo cree que debería ser y seguir adelante.
La estructura del CSS también es bastante diferente de lo normal. Hay archivos CSS que controlan el diseño del núcleo y los archivos CSS que controlan la 'máscara' del administrador (que es modificable). Para agregar un borde de 1 píxel al encabezado y al pie de página, el borde en sí debía definirse en el archivo core css, pero el color del borde debía definirse en el archivo css 'skin'. Con este tipo de estructura de código, cualquier complemento o desarrollador de temas puede anular estos estilos si así lo desean.

Todo cambia, hagámoslo de forma diferente
Otra diferencia al trabajar en un proyecto OpenSource es que todo está en constante desarrollo, nada se termina. Una vez que se completó el nuevo encabezado y pie de página del administrador, se revisaron cuatro o cinco veces más. De hecho, hace solo unos días tomamos la decisión de transferirlos al uso de degradados CSS3 con un color sólido de respaldo.
Esto es frustrante a veces porque puedes terminar sintiéndote como si pusieras mucho trabajo que termina por no usarse (ni siquiera puedo decirte cuánto tiempo gasté en los gráficos originales para esos degradados) pero finalmente me lleva a un mejor resultado, que es lo que todos queremos.
¿Quieres diseñar para WordPress?
Poder decir que he diseñado algo para una plataforma tan masiva me da una sensación real de logro, pero no olvides que cualquiera puede contribuir al grupo de UI de WordPress. Si está interesado en hacer contribuciones de UI a la próxima versión de WordPress, diríjase a http://make.wordpress.org/ui para ver las discusiones actuales y los horarios de las reuniones.

En este momento se trata de un grupo bastante pequeño pero centrado, animo a todos a participar y dar forma al futuro de WordPress. Lo mejor de OpenSource es que si no le gusta algo, puede contribuir a hacerlo mejor.
Finalmente, si desea ver WordPress 3.0 antes de que se lance, puede recoger una copia del versión beta pública de WordPress.org .