Diseñando un formulario receptivo, 20 soluciones inspiradoras
Con tantos teléfonos móviles, tabletas y otros dispositivos nuevos que salen todos los días, los diseñadores deben estar preparados para hacer que las funciones comunes sean fáciles de hacer en estos dispositivos. El enfoque habitual para esto es el diseño receptivo. Sin embargo, lo que algunos de nosotros todavía estamos tratando de descubrir es cómo usar un diseño receptivo para otras cosas además de ver.
Los formularios son uno de los elementos más comunes en la Web; sin ellos, la conversación solo va en una dirección. Los formularios se usan para comprar, contactar y mucho más. Es vital que los formularios que produce sean igualmente funcionales en toda la gama de dispositivos, desde teléfonos inteligentes hasta computadoras de escritorio. Dominar el arte de hacer que estos tipos de funcionalidades sean pequeñas pero fáciles de usar puede ser una tarea.
Hoy, hemos encontrado algunos sitios web receptivos que hacen un gran trabajo manteniendo sus formularios intactos y útiles no solo en el escritorio, sino también en el móvil.
Fundición temática
Empanadas Emporium
Samuel Mealing
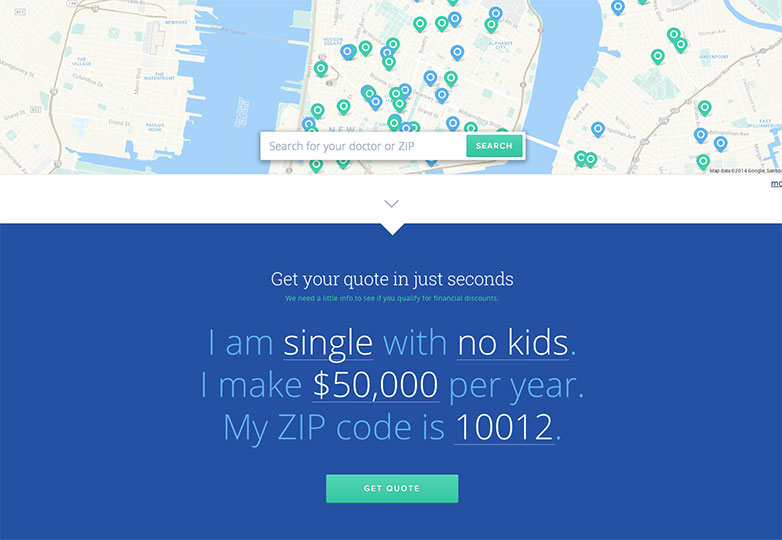
Impresionante NYC
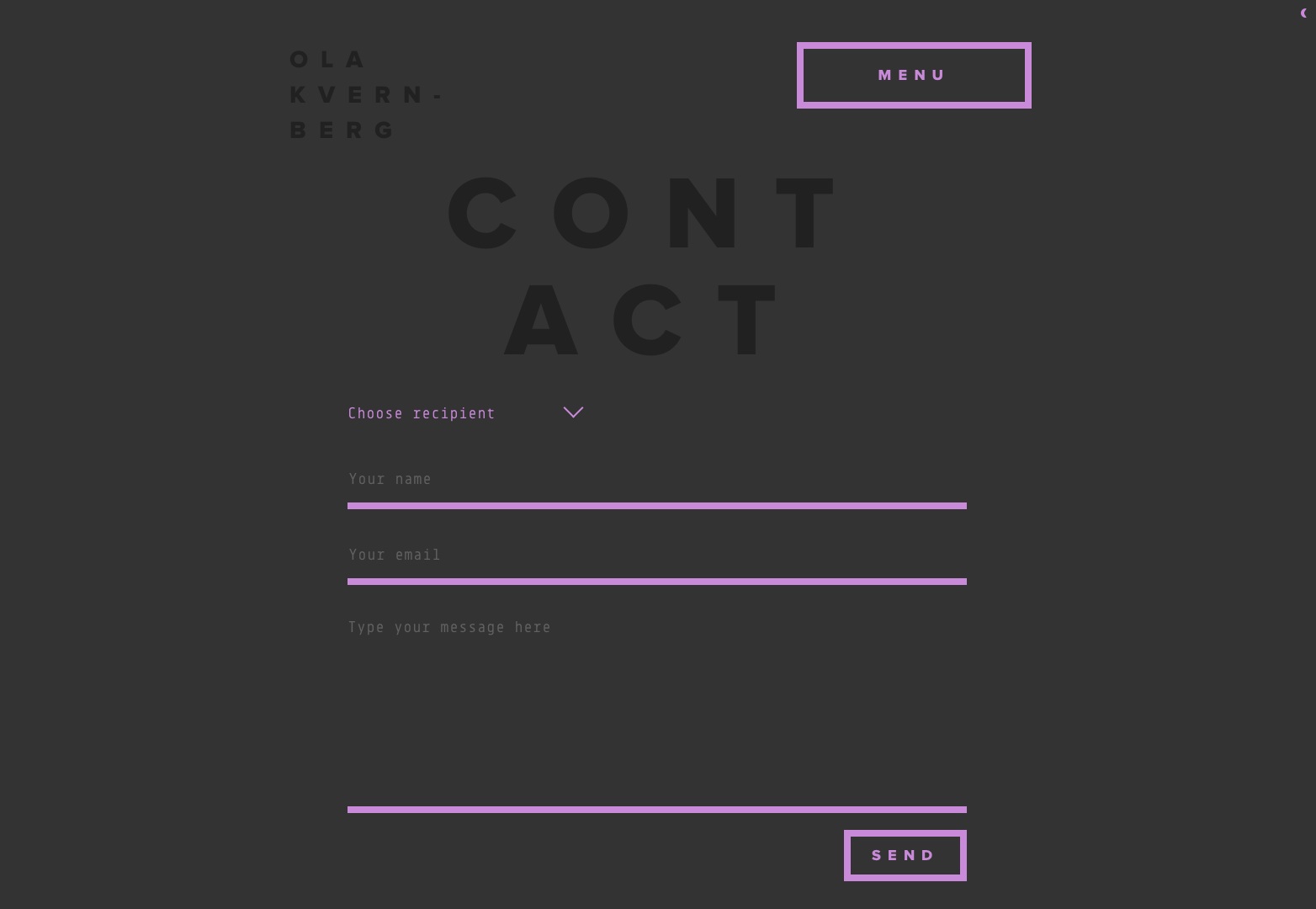
Ola Kvernberg
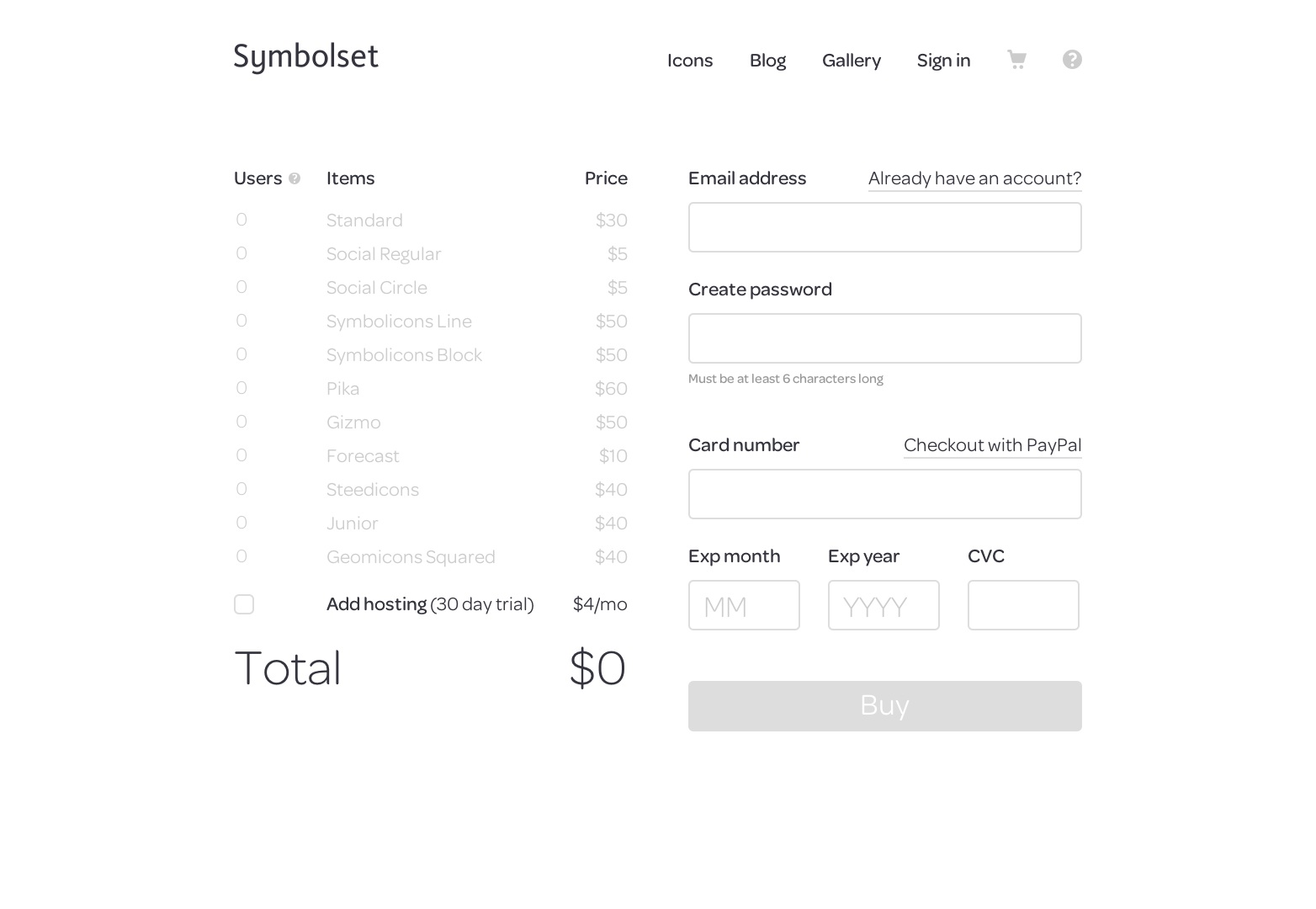
Symbolset
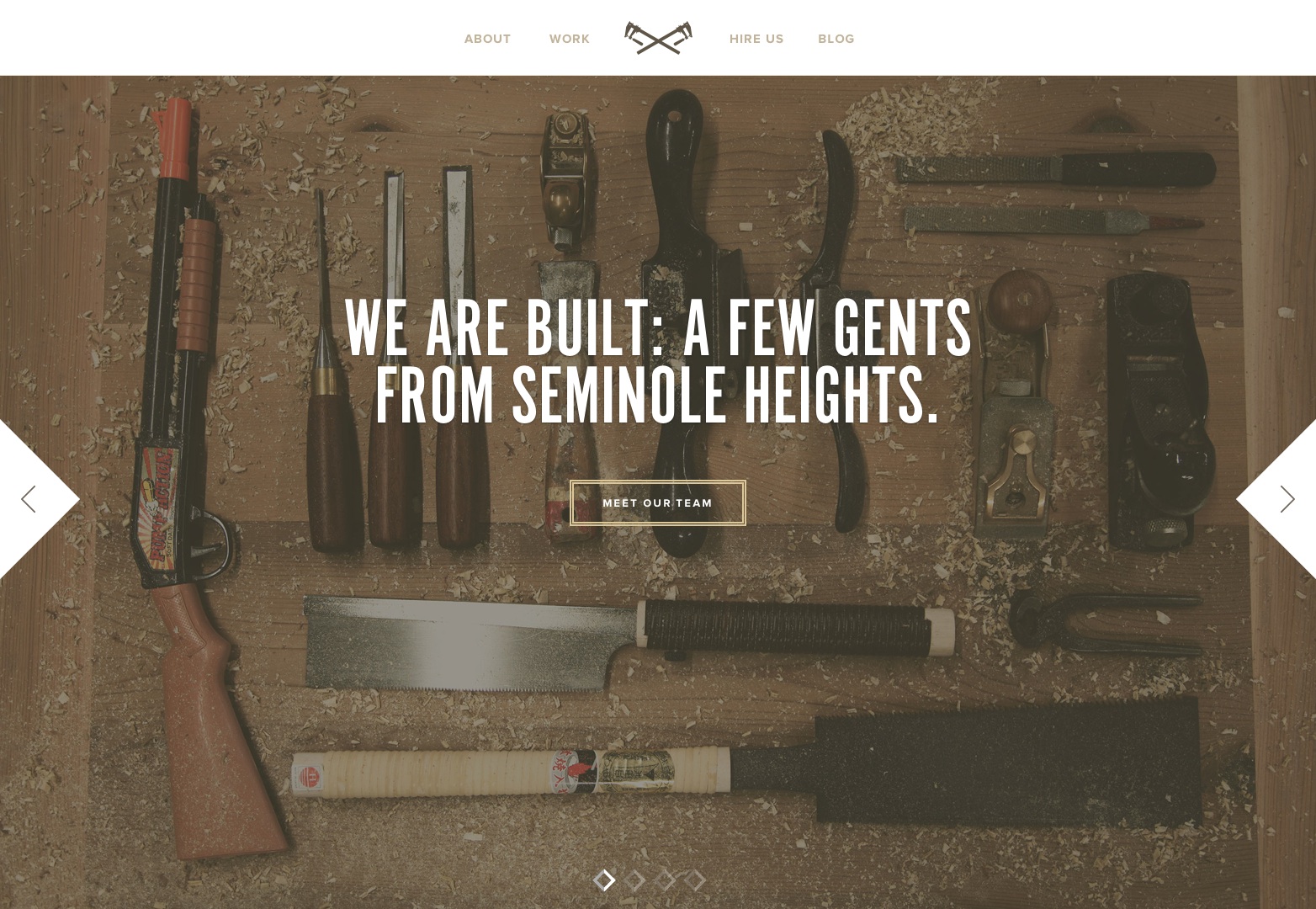
Cosas construidas
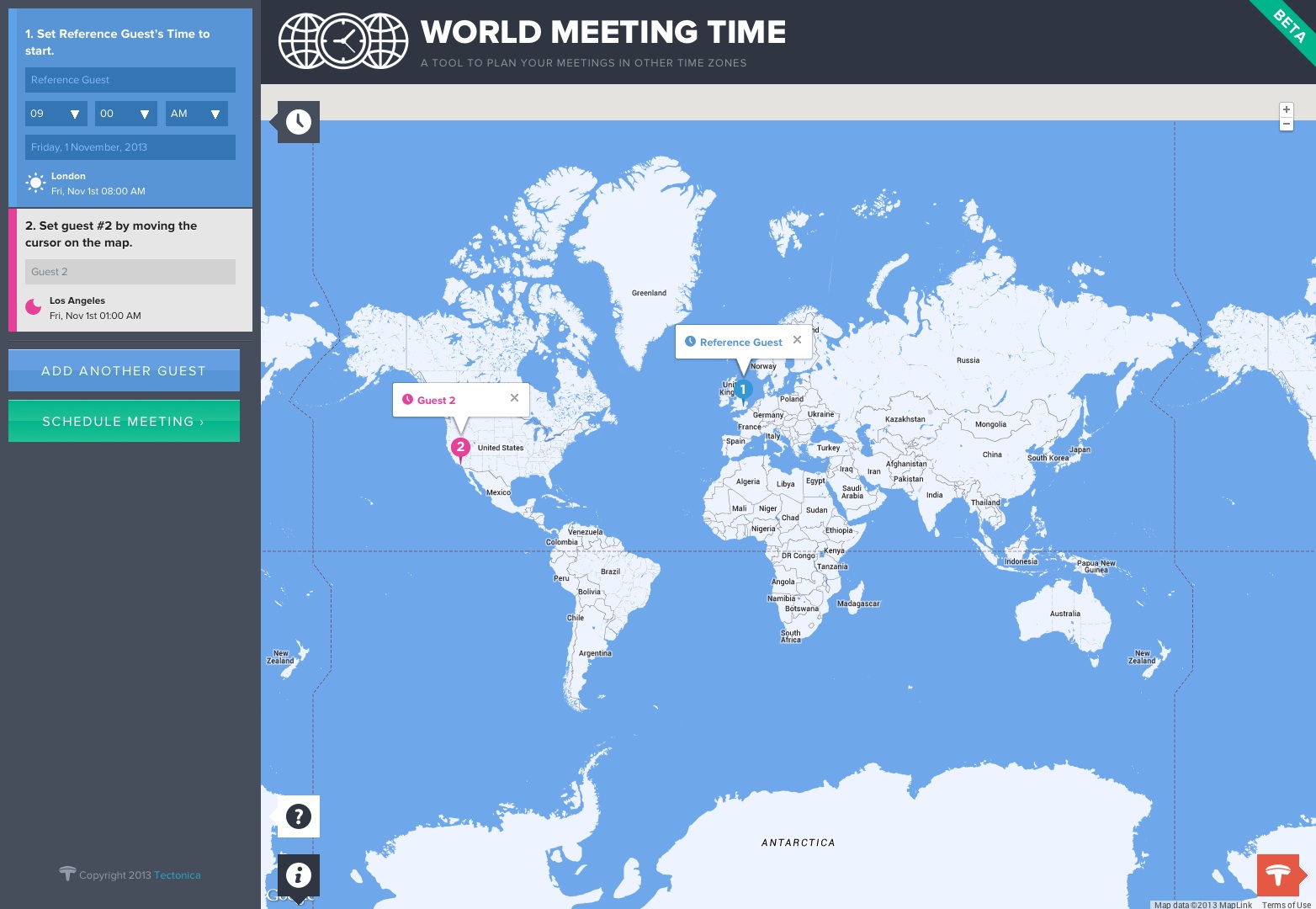
Hora de la reunión mundial
Oscar
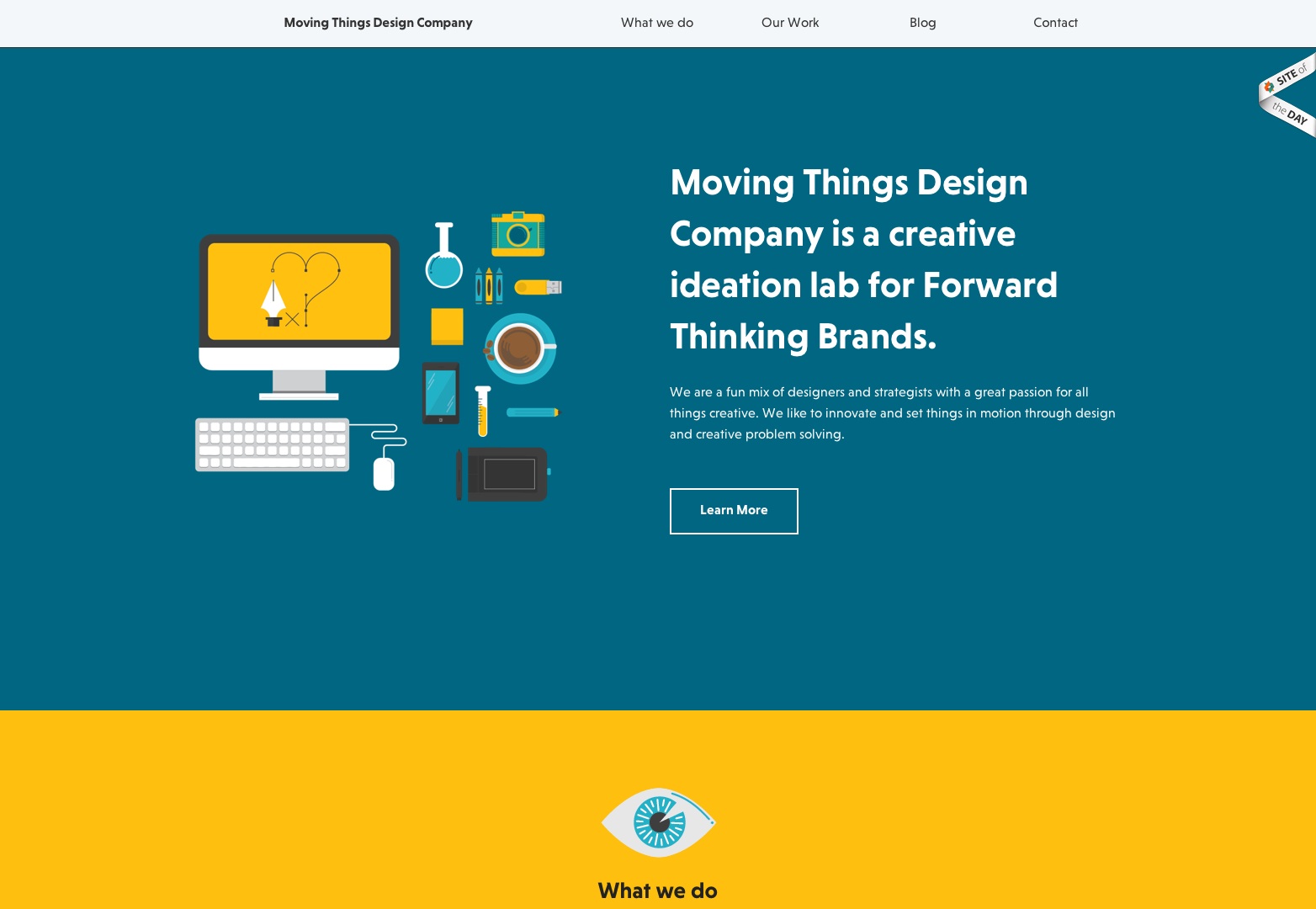
Cosas en movimiento
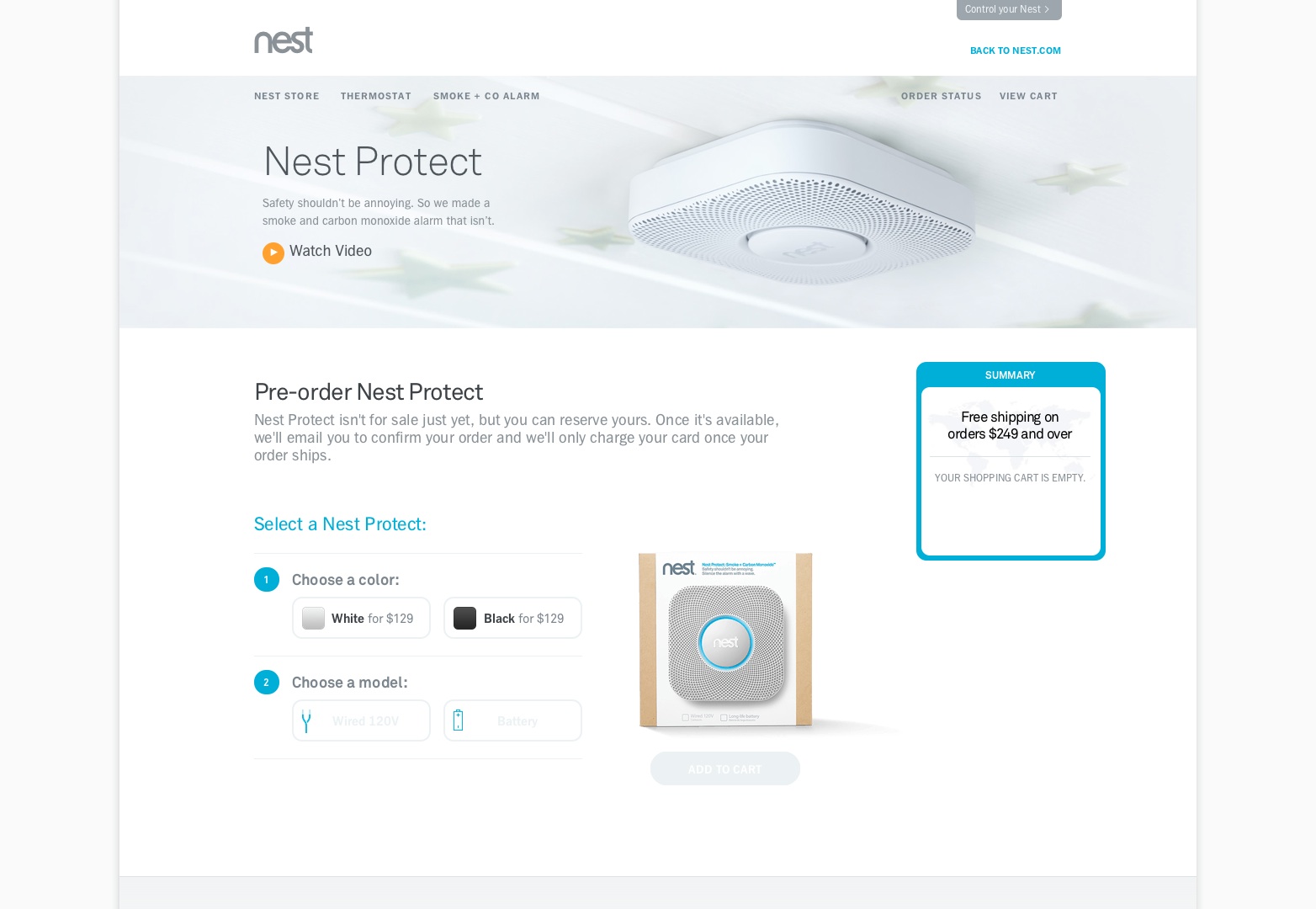
Nido
Marshmellow amarillo
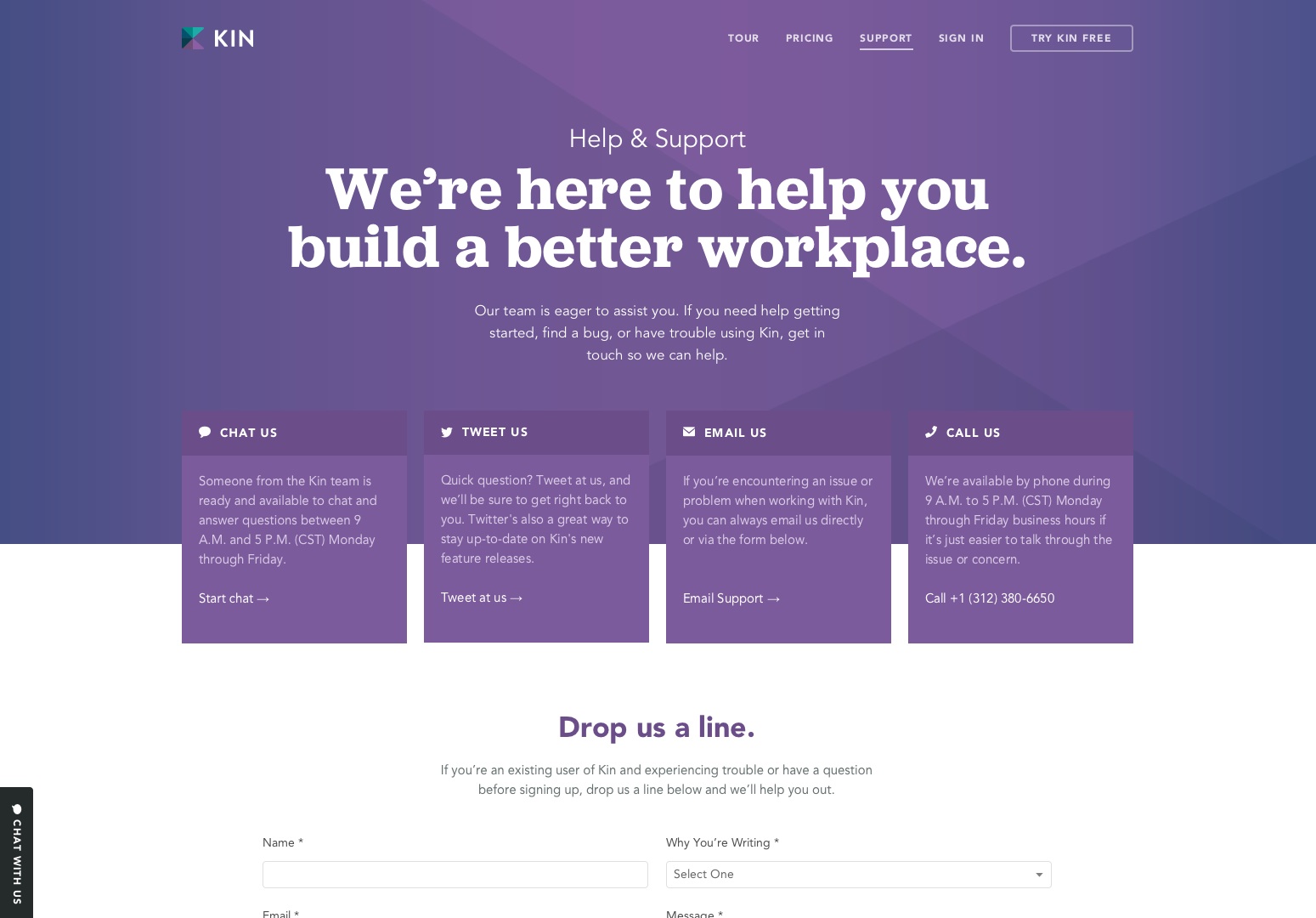
Parentesco
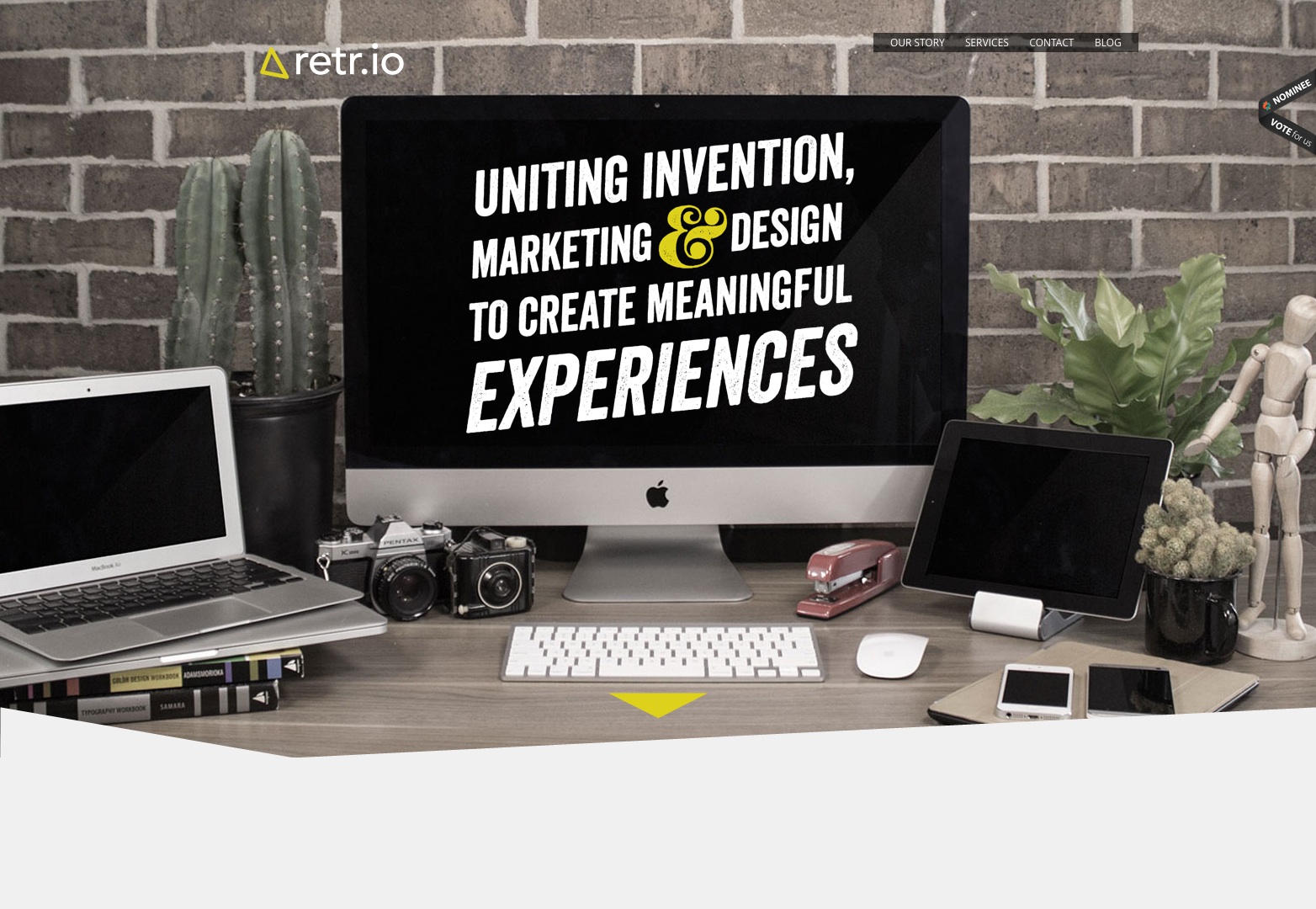
Retr.io
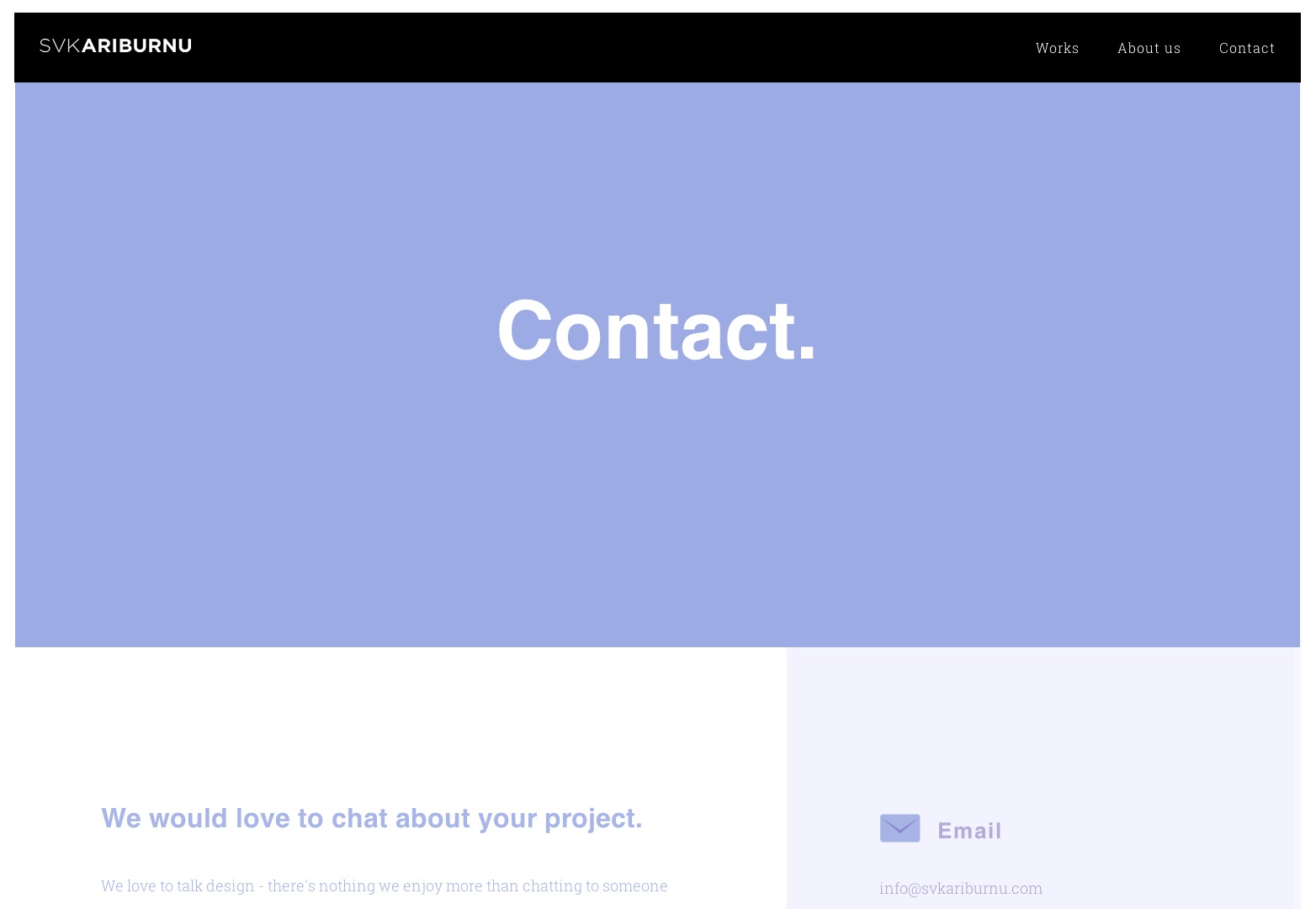
Svkariburnu
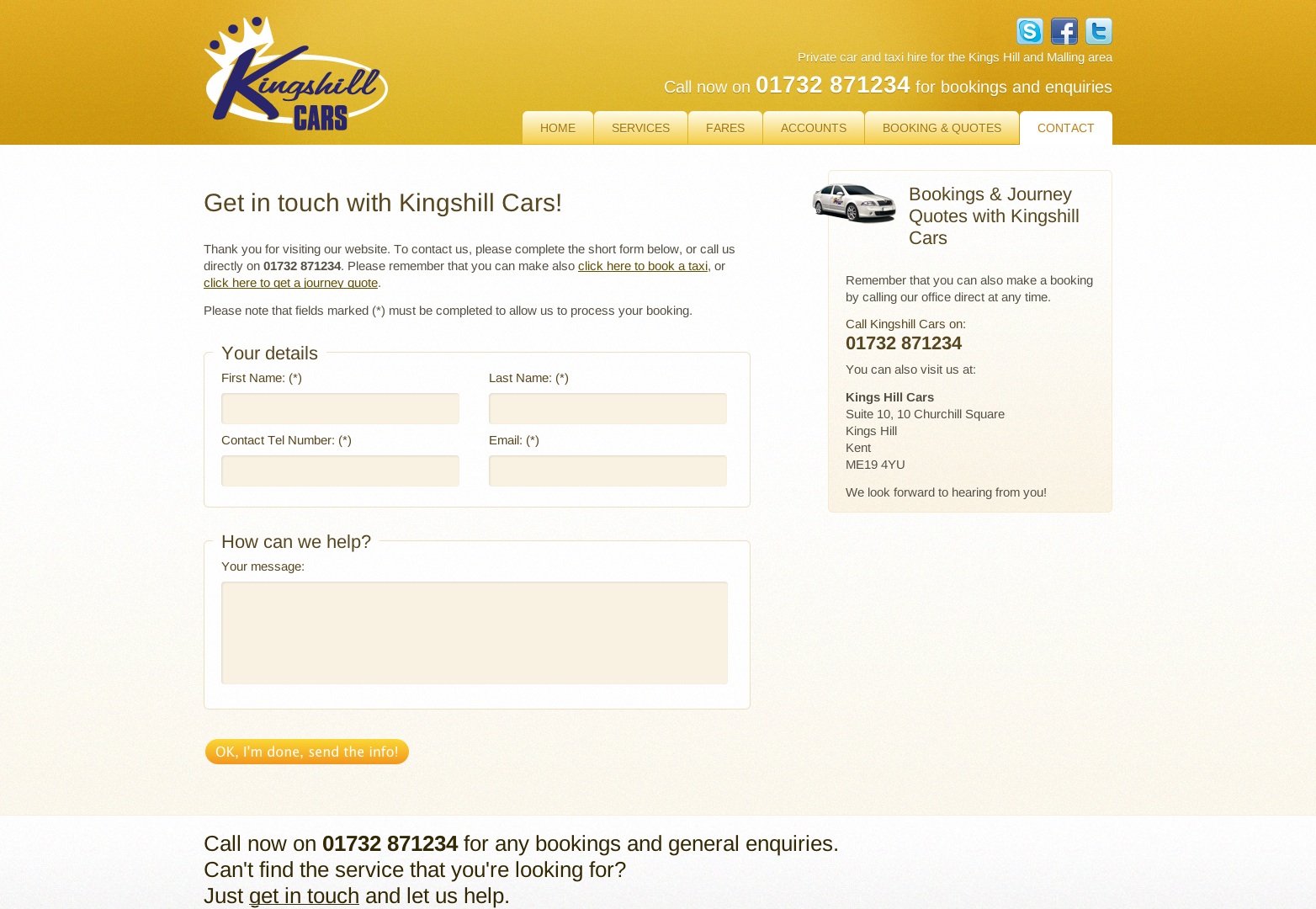
Coches Kingshill
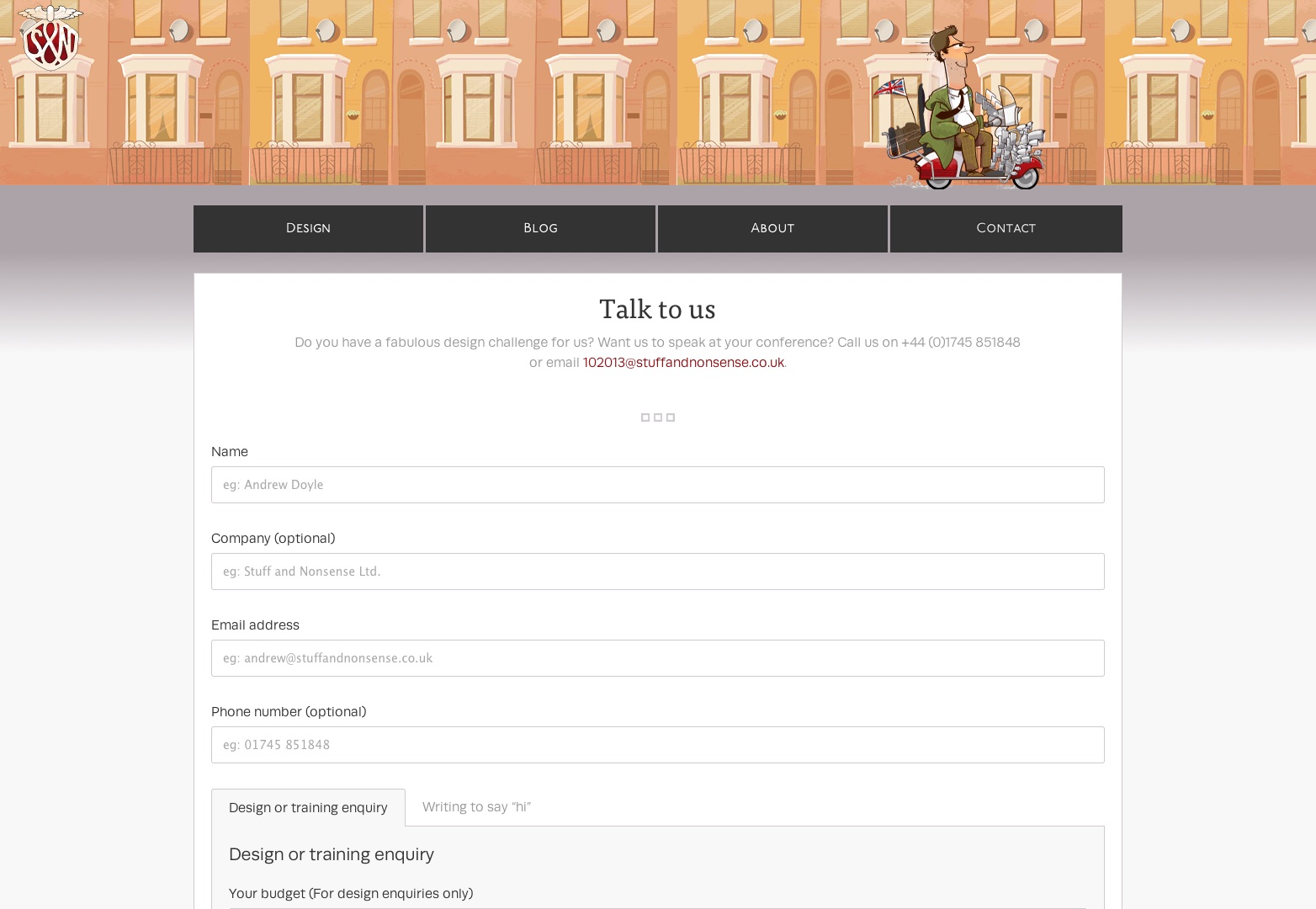
Cosas y tonterías
Humaan
Ony
Cafe Evoke
¿Cómo prefieres diseñar formas receptivas? ¿Hay otros elementos más difíciles de responder? Háganos saber sus pensamientos en los comentarios.