Mejores prácticas de CSS3 para diseñadores
Si usted es principalmente un diseñador y recientemente comenzó a aprender CSS, probablemente haya comenzado a incorporar algunas de las nuevas características de CSS que se han agregado al lenguaje en CSS3 .
Pero si no tiene mucha experiencia con CSS, entonces probablemente esté tratando de descubrir cuál es la mejor manera de manejar algunos de los desafíos que surgen del uso de prefijos de múltiples proveedores, tratando con versiones anteriores de Internet Explorer, y otros dilemas específicos de CSS3.
En este artículo, trataré de cubrir algunas de las cosas importantes para recordar al tratar con estos problemas. Tenga en cuenta que aquí nada es inamovible, pero estas deberían ser solo pautas que lo ayuden a escribir un código más eficaz, fácil de mantener y a prueba de futuro.
Conozca sus tablas de soporte
Probablemente no tenga que memorizar qué funciones funcionan en qué navegadores. En la mayoría de los casos, las características de CSS3 no funcionarán en todos los navegadores en uso. Y en algunos casos, incluso las versiones más recientes de los navegadores no tienen soporte completo.
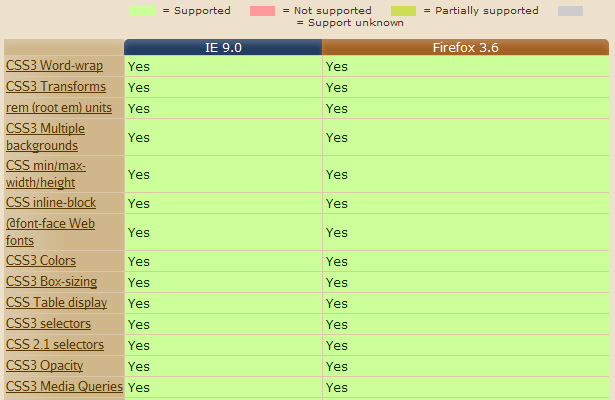
Entonces, lo primero que debes hacer es entender dónde falta el apoyo. El recurso principal que debes usar es el Cuando puedo usar ... sitio, que incluye gráficos para CSS3, HTML5 y mucho más. Incluso puede hacer comparaciones lado a lado con diferentes navegadores, como se muestra en la captura de pantalla a continuación que compara el soporte de CSS3 en Firefox 3.6 vs. IE9 :
Aunque ¿ Cuándo puedo usar ... es probablemente la única fuente de gráficos de soporte que necesitará, aquí hay algunas otras opciones a considerar:
- Carta de clic de CSS3
- Compatibilidad con contenido CSS y navegadores
- Compatibilidad con CSS e Internet Explorer
- Comparación de los motores de diseño (CSS)
Pero sepa que aunque una característica de CSS puede figurar en alguna parte como "compatible", eso no significa que no contenga errores o incoherencias. Así que prueba a fondo.
No abusar de los polyfills
Debido a la presión del cliente o de la agencia, o simplemente por el hecho de que desea que todo se vea y funcione de la misma manera en todas partes, es posible que sienta la tentación de utilizar los muchos Polyfills de CSS .
Pero muchos de estos scripts pueden reducir la velocidad de sus páginas considerablemente, especialmente si usa más de uno. Existen muchos estudios y fuentes que muestran la importancia de la velocidad de un sitio web, por lo que cualquier relleno debe considerarse cuidadosamente y teniendo en cuenta los mejores intereses generales de su sitio o aplicación.
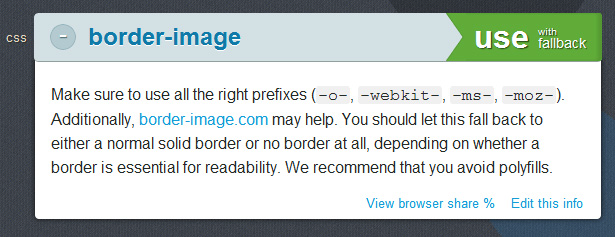
Para ayudarte a decidir qué rellenar y qué permitir que se reduzca a una experiencia menor, utiliza HTML5 por favor sitio. Como se muestra en la siguiente captura de pantalla de ejemplo, HTML5 Por lo general, recomendamos evitar los rellenos múltiples para ciertas funciones:
Prueba cómo se degradan las características
Si está evitando una gran cantidad de polyfills, entonces naturalmente tendrá que permitir que muchas características de CSS3 se degraden a una experiencia más primitiva en navegadores antiguos (generalmente IE6-8). Pero no asuma que esto sucederá automáticamente.
En muchos casos (por ejemplo, cuando se usan fondos múltiples), tendrá que declarar una propiedad sobrescrita por la característica CSS3, pero eso seguirá apareciendo en los navegadores más antiguos.
Por ejemplo, para fondos múltiples, puede hacer esto:
.element {background: url(images/fallback.jpg) no-repeat;background: url(images/example.png) center center no-repeat,url(images/example-2.png) top left repeat;}Observe la imagen de fondo única declarada antes de la línea de imágenes de fondo múltiples. Los navegadores no compatibles mostrarán la imagen individual, pero ignorarán la segunda línea. Los navegadores compatibles leerán ambas líneas, pero la segunda línea será sobrescrita por el segundo.
Algunas otras características de CSS3 que podrían beneficiarse de este tipo de respaldo son los colores RGBA, los colores HSLA y los degradados.
Para ayudarlo a ver cómo la función CSS3 se degrada en los navegadores más antiguos, puede usar un marcador llamado deCSS3 .
Actualmente solo funciona en Chrome y Safari, pero simplemente arrastre el enlace a la barra de marcadores y luego haga clic en el enlace de cualquier sitio que desee 'de-CSS3' y le mostrará el sitio con sombras de texto, esquinas redondeadas y otros cosas nuevas eliminadas Por supuesto, esto no reemplaza las pruebas reales del navegador, pero puede servir como una guía útil para un desarrollo más rápido antes de realizar su prueba final hacia el final del proyecto.
Otra herramienta para ayudar a lidiar con los retrocesos es la Modernizr Biblioteca de JavaScript Pero si las bibliotecas te intimidan, no lo seas. Modernizr no es difícil de tratar desde una perspectiva de CSS. Revisa este tutorial para una introducción sin dolor.
Tratar con los prefijos del vendedor
Una de las partes desordenadas de CSS3 es tener que lidiar con todos los prefijos de los diferentes proveedores. Mantener el código que usa todos los prefijos es tedioso y en algunos casos no los necesita todos. ¿Quién puede recordar cuándo incluir "-o-" o "-ms-" y cuándo no?
Bueno, como se mencionó, usar los cuadros de soporte ayudará. Pero aquí hay algunas otras sugerencias para ayudar a lidiar con los prefijos de los vendedores.
Use un preprocesador de CSS
Los preprocesadores están de moda en este momento. Pero los principiantes y diseñadores de CSS que no son desarrolladores o programadores hardcore pueden tener dificultades para lidiar con estas nuevas herramientas.
Entonces, aunque los preprocesadores ciertamente no son para todos, definitivamente vale la pena considerarlos, ya que pueden mejorar seriamente su tiempo de producción y mantenimiento.
Una discusión extensa de preprocesadores está más allá de este artículo, pero aquí hay algunos enlaces para que comiences:
Y si encuentras eso demasiado pesado, Chris Coyier de CSS-Tricks tiene algunos pensamientos sobre los preprocesadores eso podría ayudarte a obtener una visión general. Y aquí está una publicación en Nettuts + que cubre algunas de las características y beneficios de usar algunos de los preprocesadores de CSS más populares.
Sea consistente en su código
Si opta por no preprocesar su CSS utilizando una de las tecnologías antes mencionadas, entonces deberá lidiar con el mantenimiento de todos los prefijos de los proveedores. Así que asegúrese de elegir un estilo y un orden para los prefijos de su proveedor y atenerse a él. De esta forma, su código será más fácil de leer y mantener.
Por ejemplo, algunos desarrolladores de CSS colocan sus líneas de prefijo de proveedor en orden alfabético, y usan sangrado para que todos los valores se alineen de la siguiente manera:
.element {-moz-transition: background-color linear .8s;-ms-transition: background-color linear .8s;-o-transition: background-color linear .8s;-webkit-transition: background-color linear .8s;transition: background-color linear .8s;}Esa es solo una forma de hacerlo. Pero sea cual sea el método que elija, solo sea coherente en todo su código. Esto sería especialmente importante si trabaja en un equipo donde otros tienen que leer y / o mantener su código.
Por supuesto, no todas las características de CSS3 son fáciles de organizar (por ejemplo, el código para animaciones de fotogramas clave es mucho más complicado), pero para la mayoría de las características, usted debe poder tener un estilo consistente que facilite el desarrollo y el mantenimiento.
¿Qué pasa con la propiedad estándar?
Observará en el ejemplo de la sección anterior, que la última propiedad declarada después de las líneas del proveedor es la versión estándar de la propiedad. Si va a incluir la propiedad estándar, esta es definitivamente la forma en que debe hacerlo. Así que siempre inclúyelo último cuando lo agregas.
Esto es para garantizar que la implementación estándar sobrescriba la implementación del proveedor de la función. Pero hay una advertencia aquí.
Para algunas animaciones e interacciones complejas, es concebible que la implementación pueda cambiar tanto que cuando el navegador comience a admitir la propiedad estándar, podría tener efectos no deseados. Entonces, en algunos casos, sería mejor que omitiera la propiedad estándar por completo.
Escribí sobre este tema más a fondo en mi blog , así que échale un vistazo si quieres una discusión más completa sobre este tema.
Use Prefixr
Una de las formas más sencillas de lidiar con todas las rarezas de los proveedores de varios navegadores es utilizar una pequeña herramienta práctica llamada Prefijo . Con Prefixr, simplemente desarrolla su código como siempre, y puede usar un solo prefijo de proveedor (por ejemplo, solo "-moz-") para todo su CSS3. Luego, cuando hayas terminado de probar en ese único navegador y tengas todo funcionando de la manera que deseas, simplemente coloca tu código en Prefixr y generará todo el código de proveedor adicional para ti.
Prefixr también se puede integrar automáticamente con tu editor de texto e incluye soporte para código de animaciones de fotogramas largos. Como alternativa, también puede probar una herramienta que creé llamada Código de relleno de animación eso agrega el código de proveedor adicional para animaciones de fotogramas clave.
Prueba a fondo
La última sugerencia que daré aquí es probarla exhaustivamente en todos los navegadores que estás respaldando. Puede usar docenas de herramientas y bibliotecas para ayudarlo con su desarrollo de CSS3, pero nada puede reemplazar las pruebas exhaustivas en entornos de navegadores reales.
Y este consejo sería especialmente importante si se trata de una gran cantidad de respuestas relacionadas con el diseño de CSS3 (por ejemplo, consultas de medios), y el uso intensivo de las características tipográficas. Desea que su contenido sea utilizable y legible en todos los navegadores, incluso si las funciones de CSS3 no están disponibles.