CSS que te puede entusiasmar en 2015
CSS es un lenguaje en constante evolución, y cuando comienza el nuevo año es un buen momento para echar un vistazo a algunas de las características emergentes con las que podemos comenzar a experimentar.
En este artículo veré algunos módulos más nuevos y funciones de CSS individuales que están ganando compatibilidad con el navegador. No todas estas son características que podrá usar en producción inmediatamente, y algunas solo están disponibles detrás de indicadores experimentales. Sin embargo, encontrarás muchas cosas con las que puedes comenzar a jugar, incluso si solo durante una etapa de desarrollo de prototipos.
Selectores de CSS nivel 4
La especificación de los selectores de nivel 3 está bien implementada en los navegadores y nos trajo selectores útiles como nth-child. Selectores Nivel 4 nos brinda aún más formas de orientar el contenido con CSS.
La pseudoclase de negación: no
El selector de pseudoclases de negación : no aparece en el nivel 3, pero obtiene una actualización en el nivel 4. En el nivel 3 puede pasar un selector para decir que no desea aplicar el CSS a este elemento. Para hacer que todo el texto, excepto el texto con una clase de introducción, sea negrita, puede usar la siguiente regla.
p:not(.intro) { font-weight: normal; }En el nivel 4 de la especificación, puede pasar una lista de selectores separados por comas.
p:not(.intro, blockquote) { font-weight: normal; }La pseudoclase relacional: tiene
Esta pseudo-clase toma una lista de selectores como argumento e igualará si alguno de esos selectores concuerda con un elemento. Es más fácil de ver con un ejemplo, en este ejemplo cualquier elemento que contenga una imagen tendrá el borde negro aplicado:
a:has( > img ) { border: 1px solid #000; }En este segundo ejemplo, estoy combinando : has with : not y seleccionando solo li elementos que no contienen un elemento de párrafo:
li:not(:has(p)) { padding-bottom: 1em; }Las coincidencias, cualquier pseudoclase: coincidencias
Esta pseudo-clase significa que podemos aplicar reglas a grupos de selectores, por ejemplo:
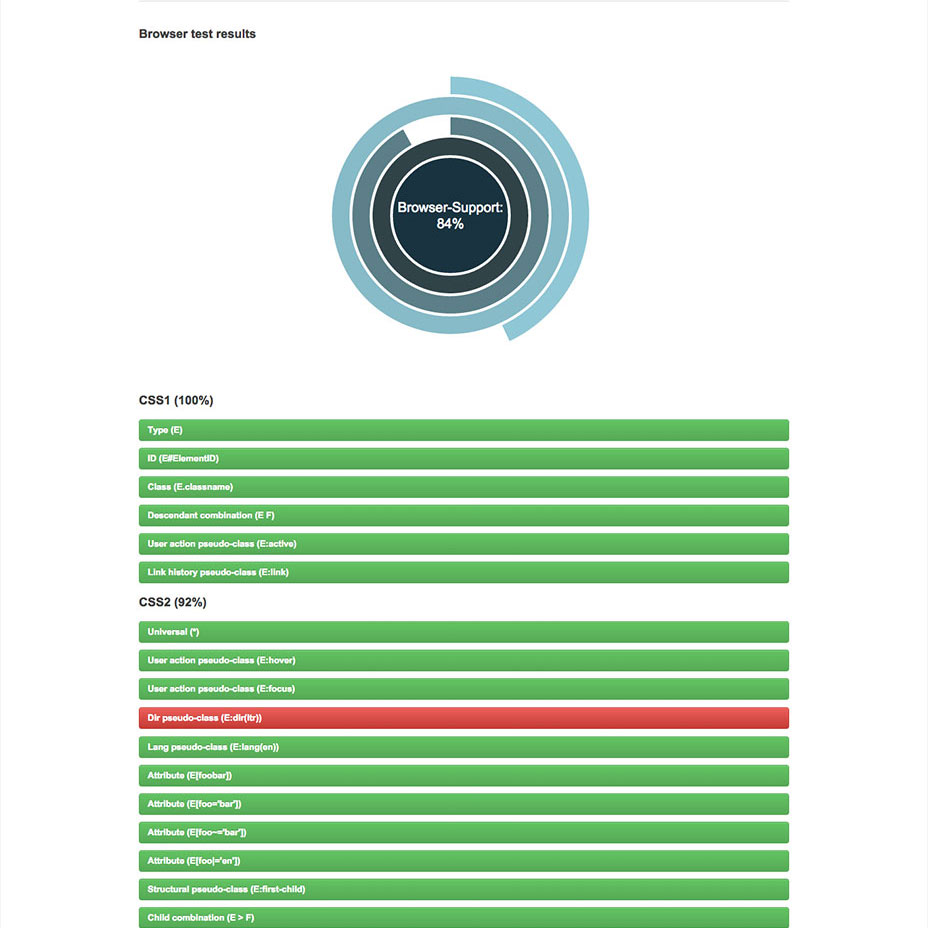
p:matches(.alert, .error, .warn) { color: red; }Para probar su navegador en busca de soporte para estos y otros selectores avanzados, puede usar la prueba css4-selectors.com. Ese sitio también es un gran recurso para obtener más información sobre los próximos selectores.
Modos de mezcla de CSS
Si está familiarizado con Blend Modes en Photoshop, entonces podría interesarle Especificación de composición y fusión. Esta especificación nos permitirá aplicar modos de mezcla a fondos y a cualquier elemento HTML allí mismo en el navegador.
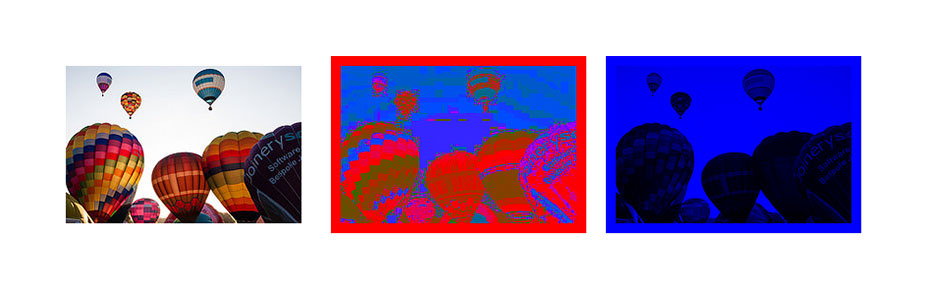
En el siguiente CSS, tengo un cuadro que contiene una imagen de fondo. Al agregar un color de fondo y luego configurar background-blend-mode para hue y multiplicar, puedo aplicar efectos interesantes a las imágenes.
.box {background-image: url(balloons.jpg);}.box2 {background-color: red;background-blend-mode: hue;}.box3 {background-color: blue;background-blend-mode: multiply;}Usando background-blend-mode
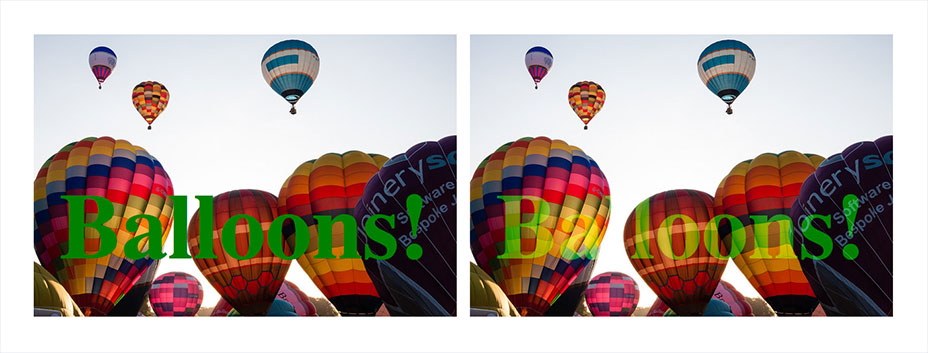
La propiedad mix-blend-mode le permite mezclar texto en la parte superior de una imagen. En el ejemplo siguiente, tengo un h1 y luego un .box2 . Configuré mix-blend-mode: screen.
.box {background-image: url(balloons-large.jpg);}.box h1 {font-size: 140px;color: green;}.box2 h1 {mix-blend-mode: screen;}Uso de mix-blend-mode
Los modos de mezcla CSS en realidad tienen un soporte sorprendentemente bueno en los navegadores modernos distintos de Internet Explorer, consulte la matriz de soporte para background-blend-mode , mix-blend-mode está disponible en Safari y Firefox, y detrás de la bandera de características experimentales en Opera y Chrome. Con un uso cuidadoso, este es exactamente el tipo de especificación con la que puede comenzar a jugar para mejorar sus diseños, siempre que la alternativa no deje las cosas ilegibles en navegadores no compatibles.
Si necesita un soporte más completo para navegadores antiguos y por lo tanto no cree que los modos de mezcla se puedan utilizar en la producción, no olvide que puede usarlos durante el desarrollo para evitar viajes a través de Photoshop. Una vez que haya finalizado las imágenes y los tratamientos, cree las imágenes de producción en un programa de gráficos, reemplazando los efectos de CSS.
Obtenga más información sobre cómo usar los modos de fusión con este artículo práctico sobre CSS Tricks , en los recursos en el sitio web de Adobe y en el Sitio web de Dev Opera.
La función calc ()
La función calc () es parte del Módulo de valores y unidades de CSS nivel 3. Significa que puedes hacer funciones matemáticas directamente dentro de tu CSS.
Se puede encontrar un uso simple de calc () si desea colocar una imagen de fondo desde la parte inferior derecha de un elemento. Posicionar un elemento 30px desde arriba a la izquierda es fácil, usarías:
.box {background-image: url(check.png);background-position: 30px 30px;}Sin embargo, no puede hacer eso desde la parte inferior derecha, cuando no conoce las dimensiones del contenedor. Las funciones de calc () significa que puede deducir nuestros 30 píxeles del 100% de ancho o alto:
.box {background-image: url(check.png);background-position: calc(100% - 30px) calc(100% - 30px);}El soporte del navegador para calc () es bueno en los navegadores modernos, aunque Puedo usar informa que usarlo como un valor de posición de fondo en IE9 da como resultado el bloqueo del navegador.
Función de trucos y cálculos de CSS es un artículo divertido sobre el uso de calc () para resolver un problema de CSS. Hay algunos casos de uso simple en CSS Tricks.
Variables CSS
Una poderosa característica de los preprocesadores de CSS, como Sass, es la capacidad de usar variables en nuestro CSS. En un nivel muy simple, podemos ahorrar mucho tiempo al declarar los colores y las fuentes utilizadas en nuestro diseño, y luego usar una variable al usar un color o fuente en particular. Si luego decidimos ajustar una fuente o la paleta de colores, solo necesitamos cambiar esos valores en un solo lugar.
Variables CSS, descritas en Propiedades personalizadas de CSS para el nivel 1 del módulo de variables en cascada, trae esta funcionalidad a CSS.
:root {--color-main: #333333;--color-alert: #ffecef;}.error { color: var(--color-alert); }Lamentablemente, el soporte del navegador para Variables CSS está limitado a Firefox en este momento.
Puedes ver más ejemplos y descubrir más en este artículo en la Red de Desarrolladores de Mozilla.
Exclusiones de CSS
Todos estamos familiarizados con las carrozas en CSS. El ejemplo más simple podría ser una imagen flotante para permitir que el texto fluya a su alrededor. Sin embargo, los flotantes son bastante limitados ya que el elemento flotante siempre sube a la parte superior, de modo que mientras podemos flotar una imagen y ajustar el texto a la derecha y debajo, no hay forma de colocar una imagen en el medio del documento y fluir el texto todo alrededor, o colóquelo en la parte inferior y deje que el texto fluya alrededor de la parte superior y lateral.
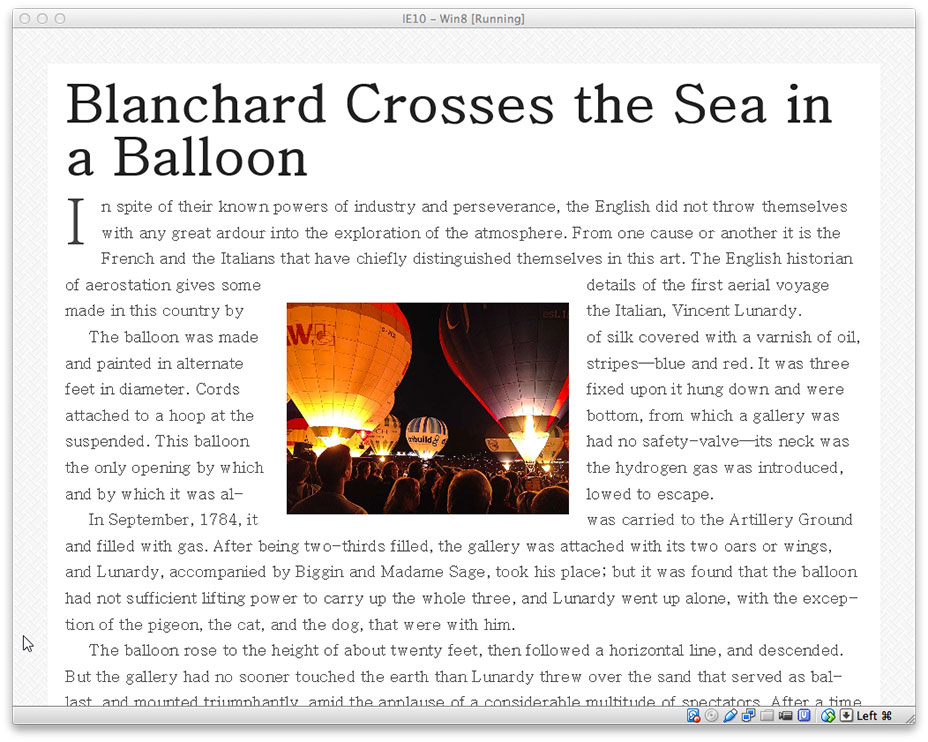
Exclusiones te permite envolver el texto en todos los lados de un objeto posicionado. No define un nuevo método de posicionamiento, por lo que se puede usar junto con otros métodos. En el siguiente ejemplo, estoy posicionando un elemento encima de un bloque de texto, y luego declaro ese elemento como una exclusión con el flujo de ajuste de propiedad con un valor de ambos, por lo que el texto respeta la posición del elemento y fluye alrededor eso.
.main {position:relative;}.exclusion {position: absolute;top: 14em;left: 14em;width: 320px;wrap-flow: both;}Exclusiones en Internet Explorer
Soporte de navegador para exclusiones y wrap-flow: ambos están actualmente limitados a IE10 +, que requiere un prefijo -ms. Tenga en cuenta que las Exclusiones hasta hace poco estaban vinculadas a la especificación de Formas de CSS que veo a continuación, por lo que parte de la información en línea las combina.
Formas de CSS
La especificación Exclusiones trata de envolver texto alrededor de objetos rectangulares. Shapes nos brinda la capacidad mucho más poderosa de ajustar el texto alrededor de objetos no rectangulares, como el flujo de texto alrededor de una curva.
Nivel 1 de la especificación CSS Shapes define una nueva propiedad forma-exterior. Esta propiedad se puede usar en un elemento flotante. En el siguiente ejemplo, estoy usando texto de forma exterior a curva alrededor de una imagen flotante.
.shape {width: 300px;float: left;shape-outside: circle(50%);}CSS Shapes nos permite curvar texto alrededor de la imagen del balón
Soporte de navegador para Shapes Nivel 1 incluye Chrome y Safari, lo que significa que puede comenzar a usarlo en hojas de estilo para dispositivos iOS. El nivel 2 de la especificación le permitirá dar forma al texto dentro de los elementos con la propiedad dentro de la forma , por lo que hay más por venir de esta característica.
Lea más sobre Shapes en este artículo de A List Apart por Sara Soueidan y los recursos acompañantes.
Diseño de cuadrícula CSS
Dejé mi favorito hasta el final. He sido un gran admirador de la especificación emergente de Grid Layout desde la implementación temprana en Internet Explorer 10. El diseño de cuadrícula CSS nos brinda una manera de crear estructuras de grillas apropiadas con CSS y posicionar nuestro diseño en esa grilla.
El diseño de la cuadrícula nos brinda un método para crear estructuras que no difieren del uso de tablas para el diseño. Sin embargo, al estar descritos en CSS y no en HTML, nos permiten crear diseños que pueden redefinirse utilizando consultas de medios y adaptarse a diferentes contextos. Nos permite separar adecuadamente el orden de los elementos en la fuente de su presentación visual. Como diseñador, esto significa que usted es libre de cambiar la ubicación de los elementos de la página como mejor sea para su diseño en diferentes puntos de interrupción y no necesita comprometer un documento estructurado de forma sensata para su diseño receptivo. A diferencia de un diseño basado en tablas HTML, puede colocar capas en la cuadrícula. Por lo tanto, un elemento puede superponerse a otro si es necesario.
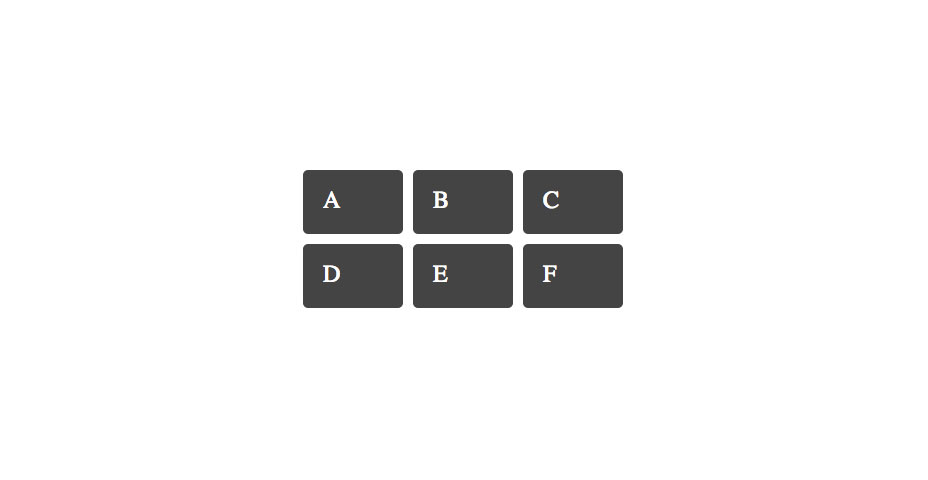
En el siguiente ejemplo, estamos declarando una cuadrícula en el elemento con una clase de .wrapper. Tiene tres columnas de 100 píxeles de ancho con canales de 10 px y tres filas. Colocamos las cajas dentro de la cuadrícula usando números de línea antes y después, arriba y debajo del área donde queremos que se muestre el elemento.
Grid Example ABCDEFEl ejemplo de cuadrícula en Chrome
Soporte del navegador para la última especificación de Grid se limita a Chrome con la bandera "características experimentales de la plataforma web" activada. Hay una implementación sólida de la versión inicial de la especificación en Internet Explorer 10 en adelante.
Obtenga más información sobre el diseño de cuadrícula en mi Cuadrícula por ejemplo sitio, donde puede ver varios ejemplos de cuadrícula que funcionan en Chrome, con características experimentales de la plataforma web habilitadas. También hablé el año pasado en CSS Conf EU on Grid y puedes ver ese video aquí.
¿Tiene una especificación emergente favorita no mencionada aquí?
Espero que hayan disfrutado de esta visita rápida sobre algunas de las funciones más interesantes e innovadoras de CSS. Use los recursos vinculados para obtener más información sobre las funciones que le parecieron más interesantes. Déjame saber en los comentarios si tienes una función CSS próxima favorita que crees que las personas deberían conocer, o recursos y ejemplos adicionales para cualquiera de las características que he descrito.
Imagen destacada, usos imagen del globo a través de Shutterstock.