Transiciones CSS 101
A pesar de las expectativas de cambio y movimiento de la gente en la pantalla, CSS y HTML tienen pocos controles que le permitan diseñar interactividad, y los que existen son binarios.
Un enlace es de un color u otro. Un campo de texto es de un tamaño u otro. Una foto es transparente u opaca. No hay intermedios entre un estado y otro. Sin transiciones
Esto ha llevado a que la mayoría de las páginas web se sientan abruptas, con elementos que cambian y cambian desvergonzadamente.
Sí, podemos usar DHTML y aprovechar la biblioteca jQuery para las transiciones, pero esto requiere una gran cantidad de código para algo que debería ser muy simple.
Lo que necesitamos es una manera rápida y fácil de agregar transiciones simples a la página y en este artículo encontrará información útil sobre las transiciones CSS y cómo usarlas.
Hace unos meses, metí el pie en la boca sugiriendo que los diseñadores deberían comenzar a usar las nuevas técnicas de CSS 3 que les permite hacer un poco del estilo básico que han estado suplicando. El único problema: ninguno de ellos funcionaba en Internet Explorer. No, ni siquiera IE8.
Algunos lectores consideraron imprudente sugerir técnicas que alrededor del 75% de las audiencias no podrían ver.
A esos lectores les digo, 'Esperen sus sombreros' , porque les presentaré otra propiedad de CSS nueva que les permite agregar transiciones a cualquier elemento con solo un par de líneas de código.
Las transiciones CSS ahora se están introduciendo en CSS Nivel 3, pero ya se han agregado como una extensión de Webkit. En este momento, eso significa que solo funcionan en navegadores basados en Webkit, incluidos Apple Safari y Google Chrome.
De dónde vienen las transiciones CSS
Las transiciones han sido parte de Webkit por un tiempo y son la base de muchas de las cosas geniales que la interfaz de usuario de Safari puede hacer que otros navegadores no pueden.
Pero el W3C CSS Workgroup se resistió a agregar transiciones a sus especificaciones oficiales, algunos miembros argumentan que las transiciones no son propiedades de estilo y que se manejarían mejor con un lenguaje de scripting.
Pero muchos diseñadores y desarrolladores, incluyéndome a mí mismo, argumentaron que estos son estilos de hecho, solo estilos dinámicos , en lugar de los estilos estáticos tradicionales a los que muchos de nosotros estamos acostumbrados.
Afortunadamente, el argumento para los estilos dinámicos celebró el día. En marzo pasado, los representantes de Apple y Mozilla comenzaron a agregar Módulo de transición de CSS a la especificación de nivel 3 de CSS , siguiendo de cerca el modelo de lo que Apple ya había agregado a Webkit.
Una breve nota sobre las mejoras de diseño
Antes de continuar, permítanme enfatizar un punto: nunca confíe en los estilos para la funcionalidad del sitio web si los estilos no son compatibles con el navegador (es decir, están disponibles en todos los navegadores comunes).
Una vez más para aquellos que se lo perdieron: nunca confíe en los estilos para la funcionalidad del sitio web si los estilos no son compatibles con el navegador .
Dicho esto, puede usar estilos, como transiciones, como mejoras de diseño para mejorar la experiencia del usuario, sin sacrificar la usabilidad para aquellos que no pueden verlos. Esto está bien siempre y cuando usted pueda vivir sin las transiciones y los usuarios aún puedan completar sus tareas.
Primero, algunas ideas de transición
Las transiciones CSS no reemplazarán todos los usos de DHTML, pero aquí hay algunas maneras de mejorar su diseño en navegadores que admiten transiciones, sin arruinarlo para el resto de su audiencia.
Deberá ver esta página en Apple Safari 3+ o Google Chrome para ver estas transiciones funcionan Ambos navegadores están disponibles en los sabores de Mac y PC.
Roll-Overs
El uso más obvio para las transiciones es resaltar elementos (ya sean enlaces, tablas, campos de formulario, botones u otra cosa) cuando el mouse del usuario pasa sobre ellos. Las transiciones son una excelente manera de darle a la página un aspecto más suave.
Ejemplo 1
Menús desplegables
Los menús puros de CSS son fáciles de lograr, y las transiciones le permiten dar menús deslizables y resaltar los efectos.
Ejemplo n. ° 2
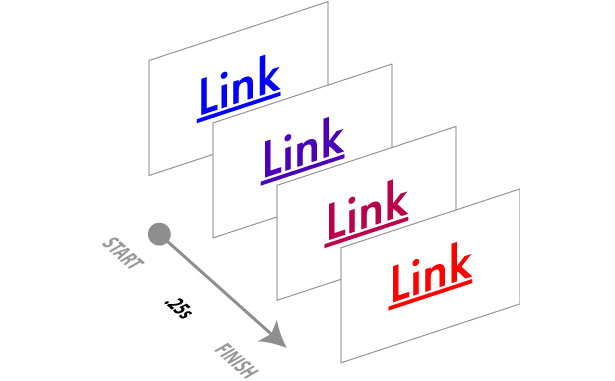
Animación
Puede mover un objeto entre dos puntos de la página y usar transiciones para animar su movimiento.
Ejemplo n. ° 3
Click & Hold!

Transiciones, Estados y Acciones
Pero espera un minuto allí, Tex. Antes de zambullirte en las transiciones, tenemos que entender los diversos estados a los que un elemento puede hacer la transición.
Los estados definen cómo un elemento en particular interactúa actualmente con el usuario o la página, y se especifican en CSS utilizando las pseudo-clases. Por ejemplo, cuando el usuario pasa el mouse sobre un elemento, ese elemento se diseñará con el hover pseudo-clase.
Pseudo clase dinámica | Elementos afectados | Descripción |
:enlazar | Solo enlaces | Enlaces no visitados |
:visitó | Solo enlaces | Enlaces visitados |
:flotar | Todos los elementos | Cursor del mouse sobre el elemento |
:activo | Todos los elementos | Elemento de clics del mouse |
:atención | Todos los elementos que pueden ser seleccionados | Elemento seleccionado |
Ninguna | Todos los elementos | Estado predeterminado de todos los elementos |
Las transiciones funcionan cambiando un estilo durante un período de tiempo entre diferentes estados de elementos. Por ejemplo, el valor de color del estado predeterminado de un elemento pasará por colores intermedios en el espectro antes de aparecer como el valor de color para el estado de desplazamiento.
Una transición simple
Consideremos una transición simple de un color a otro cuando el usuario pasa el mouse sobre un enlace. Al igual que cualquier otra propiedad de CSS, las transiciones se agregan directamente al selector al que se aplicará. La propiedad puede tomar uno de los siguientes cuatro valores.
Propiedad de CSS
La propiedad que se va a modificar (por ejemplo, color). Consulte la tabla a continuación para obtener una lista de todas las propiedades de CSS que se pueden transferir.
Duración
Cuánto durará la transición, generalmente en segundos (por ejemplo, .25s )
Función de sincronización
Le permite controlar cómo se cronometra la duración. En lugar de utilizar un conteo lineal simple, puede acelerar o ralentizar la transición o incluso especificar un tiempo o conteo (por ejemplo, linear ) Más sobre esto más adelante en el artículo.
Retrasar
Cuánto tiempo esperar entre la acción y el comienzo de la transición, generalmente expresado en segundos (por ejemplo, .1s ) Este valor puede omitirse si no desea un retraso.
Debido a que la propiedad de transición comenzó como una extensión de Webkit, tenemos que incluir tanto el transition y -webkit-transition propiedades para compatibilidad con versiones anteriores.
Primero agreguemos estas dos propiedades al :hover pseudo-clase:
[css]
a: hover {
color rojo;
-webkit-transition: color .25s lineal;
transición: color .25s lineal;
}
[/ css]
Ahora, cuando un enlace está sobrevolado, en lugar de pasar del azul al rojo, hará la transición durante un cuarto de segundo a través de los colores intermedios.

Por supuesto, también queremos volver a la transición al color del enlace predeterminado, así que agregaremos una transición al :link (y probablemente :visited ) pseudo-clases, con solo un breve retraso (una décima de segundo) antes de que se desvanezca:
[css]
a: enlace, a: visitado {
color azul;
-webkit-transition: color .25s lineal .1s;
transición: color .25s lineal .1s;
}
[/ css]
Agregar múltiples transiciones
Como una transición es una propiedad de CSS, si agrega varias instancias de la propiedad de transición en la misma regla, la última prevalecerá sobre las anteriores, en lugar de agregarlas. Por lo tanto, en la siguiente regla, la única transición sería el color de fondo:
[css]
a: hover {
color rojo;
color de fondo: rgb (235,235,185);
-webkit-transition: color .25s lineal;
transición: color .25s lineal;
transición: color de fondo .15s lineal .1;
}
[/ css]
Se agregan varias transiciones como una lista separada por comas en la misma definición de propiedad de transición:
[css]
a: hover {
color rojo;
color de fondo: rgb (235,235,185);
-webkit-transition: color .25s lineal, color de fondo .15s lineal .1s;
transición: color .25s lineal, color de fondo .15s lineal .1s;
}
[/ css]
Esto creará una transición de color y fondo de color.
¿Qué se puede Transicionar?
Casi cualquier propiedad de CSS que tenga un componente de color, longitud o posición, incluidas muchas de las nuevas propiedades de CSS 3, puede recibir una transición. Una excepción notable parece ser box-shadow.
Directamente de las especificaciones Transitions del W3C, aquí hay una lista de propiedades CSS a las que se les puede dar una transición, junto con los aspectos que se transforman. He resaltado algunas de las propiedades más útiles.
Propiedad CSS | Que cambios |
color de fondo | Color |
imagen de fondo | Solo gradientes |
posición de fondo | Porcentaje, longitud |
border-bottom-color | Color |
border-bottom-width | Longitud |
color del borde | Color |
border-left-color | Color |
border-left-width | Longitud |
borde-derecho-color | Color |
border-right-width | Longitud |
espacio entre los bordes | Longitud |
borde-top-color | Color |
borde superior ancho | Longitud |
ancho del borde | Longitud |
fondo | Longitud, porcentaje |
color | Color |
cultivo | Rectángulo |
tamaño de fuente | Longitud, porcentaje |
fuente-peso | Número |
cuadrícula-* | Varios |
altura | Longitud, porcentaje |
izquierda | Longitud, porcentaje |
espaciado de letras | Longitud |
altura de la línea | Número, longitud, porcentaje |
margen inferior | Longitud |
margen izquierdo | Longitud |
margen-derecho | Longitud |
margen superior | Longitud |
Altura máxima | Longitud, porcentaje |
anchura máxima | Longitud, porcentaje |
altura mínima | Longitud, porcentaje |
min-ancho | Longitud, porcentaje |
opacidad | Número |
esquema-color | Color |
contorno-desplazamiento | Entero |
ancho del perfil | Longitud |
fondo acolchado | Longitud |
relleno izquierdo | Longitud |
relleno-derecho | Longitud |
acolchado superior | Longitud |
derecho | Longitud, porcentaje |
guion de texto | Longitud, porcentaje |
sombra de texto | Sombra |
parte superior | Longitud, porcentaje |
vertical-alinear | Palabras clave, longitud, porcentaje |
visibilidad | Visibilidad |
anchura | Longitud, porcentaje |
espaciado de palabras | Longitud, porcentaje |
índice z | Entero |
enfocar | Número |
Tiempo de transición y retraso
Con las transiciones, puede variar la tasa de conteo, contar más lentamente al comienzo y acelerar más al final, o viceversa, o cualquier cosa intermedia. Las transiciones CSS vienen con cinco palabras clave para el tiempo de transición y le permiten especificar valores para su propia curva de tiempo.
Nombre | Cómo funciona |
cubic-bezier (x1, y1, x2, y2) | Los valores X e Y están entre 0 y 1 para definir la forma de una curva bezier utilizada para la función de temporización. |
lineal | Velocidad constante |
facilitar | Disminución gradual |
facilidad en | Acelerar |
Facilitarse | Ve más despacio |
facilidad de entrada | Acelera y luego reduce la velocidad |
Una transición universal?
Las transiciones se convertirán rápidamente en procedimientos operativos estándar para todos los sitios web, mejorando los comentarios de la interfaz del usuario.
Para agregar transiciones ubicuas en todo su sitio web, una opción es agregar una transición al selector universal, similar a un restablecimiento de CSS. Esto aplica una transición predeterminada a todos los elementos en la página, lo que le permite mantener una transición consistente:
[css]
*: link, *: visited, *: hover, *: active, *: focus {
-webkit-transition:
color .25s lineal,
color de fondo .25s lineal,
border-color .25s linear;
transición:
color .25s lineal,
color de fondo .25s lineal,
border-color .25s linear;
}
[/ css]
Un argumento en contra de una transición universal, y de hecho contra el uso del selector universal para restablecimientos de CSS en general, es que la aplicación de un estilo a cada elemento en la página puede ralentizar la representación de la página. Sin embargo, nunca encontré ninguna evidencia de que este sea el caso. Alguien sabe diferente?
Jason Cranford Teague es el autor de más de 13 libros sobre medios digitales, incluidos Hablando en Estilos: Los Fundamentos de CSS para Diseñadores Web . Para obtener más información sobre CSS y la tipografía web, consulte el nuevo libro de Jason, Tipografía web fluida . Sigue a Jason en Twitter: @jasonspeaking .