Errores e inconsistencias de CSS en Firefox 3.x
No hay muchos artículos que cubran incompatibilidades o diferencias de CSS solo en Firefox , y por una buena razón.
Firefox siempre ha hecho un excelente trabajo al admitir CSS y JavaScript de una manera compatible con los estándares sin demasiados errores incómodos.
Sin embargo, hay algunas propiedades y selectores de CSS que no son compatibles con una o más de las versiones publicadas desde la versión 3.0, que trataré aquí.
Este artículo cubrirá errores, inconsistencias y falta de soporte . Por lo tanto, si tiene problemas con una propiedad o selector de CSS en Firefox y no aparece en la lista aquí, entonces probablemente tendrá que replantearse su diseño y reconsiderar cuál podría ser el culpable.
Dado que Firefox 2 es virtualmente inexistente , No consideraré esa versión específicamente, pero esta información generalmente se aplicará a esa versión de manera predeterminada.
Y debería tener en cuenta que el material para esta publicación fue tomado principalmente del recién actualizado SitePoint Referencia CSS , que es la mejor y más completa referencia de CSS disponible en cualquier lugar.
El error de desbordamiento del esquema
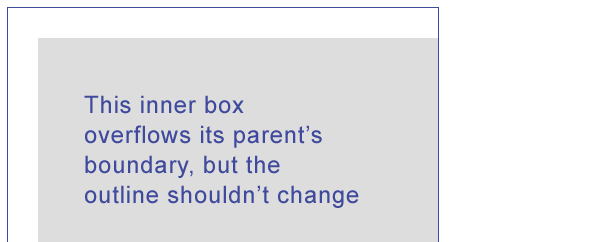
En Firefox 3.x, cuando un elemento se desborda del borde de un padre que tiene el outline conjunto de propiedades, el contorno se estirará para adaptarse al elemento que lo contiene, como se muestra en la captura de pantalla a continuación:

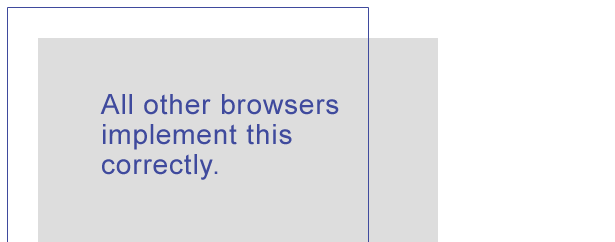
La implementación correcta se muestra en la siguiente captura de pantalla tomada desde Chrome:

Como se muestra arriba, el esquema debe abarcar el elemento que se está delineando, y no debe verse afectado por elementos desbordados. Para asegurarse de que no haya confusión, tenga en cuenta que esto es un error en la implementación de la outline propiedad, no el border propiedad.
Referencia: Referencia de SitePoint CSS: propiedad de esquema
Tablas con bordes colapsados
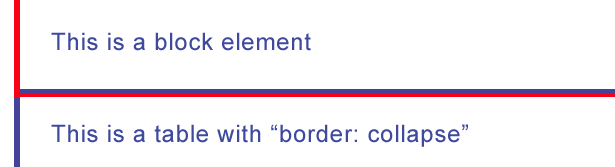
En Firefox, cuando una tabla tiene sus bordes establecidos en collapse utilizando el border-collapse propiedad, los márgenes superior e izquierdo de la tabla en relación con los elementos cercanos están a 1 píxel de descuento. Esto se muestra en una captura de pantalla ampliada en la imagen siguiente, que muestra el borde inferior de un elemento de nivel de bloque (rojo) que toca el borde superior de una tabla contraída (azul):

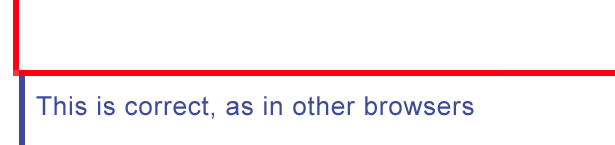
Aquí está la implementación correcta de este par de propiedad / valor, como se muestra en Chrome:

Como se muestra arriba, debido a que los bordes están "plegados", y debido a que la tabla no es un elemento de bloque, debe haber un ligero desplazamiento en el margen izquierdo, y el margen superior debe ser uniforme con el borde inferior del elemento encima.
Referencia: Referencia de SitePoint CSS: propiedad de colapso de borde
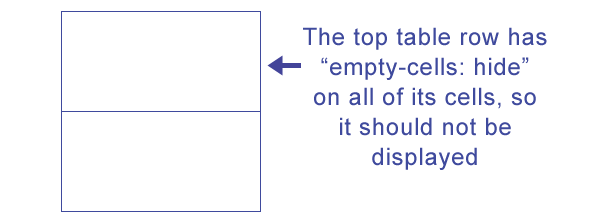
Celdas vacías en filas de tabla
Este es un valor de propiedad que no se implementa correctamente en ningún navegador, incluido Firefox. Cuando una fila de la tabla no tiene contenido visible y todas sus celdas tienen su empty-cells propiedad configurada para hide , toda la fila debería comportarse como si estuviera configurada en "display: none", sin bordes ni fondos visibles.
Ningún navegador maneja esto correctamente, por lo que la fila de la tabla sigue siendo visible, como se muestra en la imagen a continuación.

Referencia: Referencia CSS de SitePoint: propiedad de celdas vacías
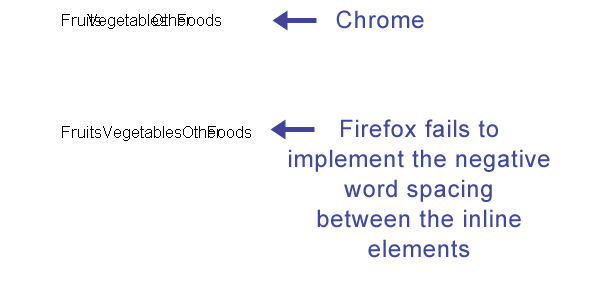
Espaciado de palabras en elementos en línea
En Firefox 3.x, un valor negativo en el word-spacing la propiedad se tratará como cero en elementos adyacentes en línea. El valor negativo debe hacer que los elementos en línea se superpongan entre sí, como sería el caso con el texto, pero esto no sucede. En cambio, los elementos tienen una separación de espacio en blanco cero sin superposición.
La imagen a continuación muestra las implementaciones correctas e incorrectas:

En los ejemplos que se muestran arriba, las tres palabras "Frutas", "Verduras" y "Otros alimentos" se envuelven individualmente en elementos, mientras que el párrafo que los envuelve tiene su word-spacing propiedad establecida en un valor negativo.
El segundo ejemplo (Firefox) no aplica el espaciado de palabra negativo, excepto entre las dos últimas palabras porque esas palabras no están envueltas individualmente por tramos sino que son elementos de texto natural.
Como punto secundario, este error ocurre de manera similar en IE8, pero no en versiones anteriores de IE.
Referencia: Referencia de CSS de SitePoint: propiedad de separación de palabras
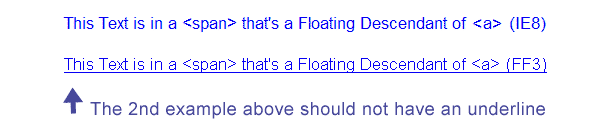
Decoración de texto en descendientes flotantes
Cuando un elemento tiene un valor de decoración de texto establecido, ese valor no debe ser heredado por descendientes flotantes. En Firefox 3.x, los descendientes flotantes reciben los mismos valores de decoración de texto que sus padres, aunque este no debería ser el caso.

En la imagen de arriba, la primera línea es una captura de pantalla de IE8, que muestra una elemento flotaba dentro de un ancla. El texto dentro del no tiene una decoración de texto visible, que es la forma correcta de mostrarlo. En Firefox (que se muestra en el segundo ejemplo), la decoración del texto se aplica incorrectamente al flotante .
Es posible que haya notado este error en Firefox al intentar eliminar la decoración de texto de las imágenes flotantes dentro de los anclajes.
Referencia: Referencia CSS de SitePoint: propiedad de decoración de texto
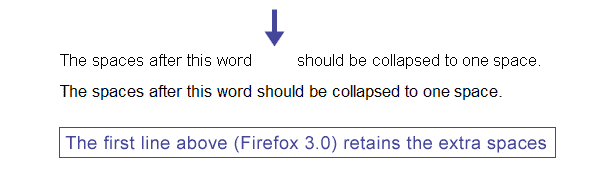
prelínea y preenvuelta para la propiedad de espacio en blanco en FF 3.0
Utilizando el white-space propiedad en Firefox 3.5, puede especificar si los caracteres de espacios múltiples deben colapsarse en un solo espacio o no. De forma predeterminada, los documentos HTML colapsarán varios espacios en un solo espacio. En algunos casos, puede aplicar white-space: pre para evitar que se derrumbe el espacio en blanco, que es similar al uso del Etiqueta HTML Posteriormente, es posible que desee eliminar esa configuración usando white-space: pre-line (para colapsar el espacio en blanco).
Firefox 3.0 no es compatible con este valor, por lo que se conservará el espacio en blanco. Firefox 3.5 colapsa el espacio correctamente. La imagen a continuación muestra ambos ejemplos:

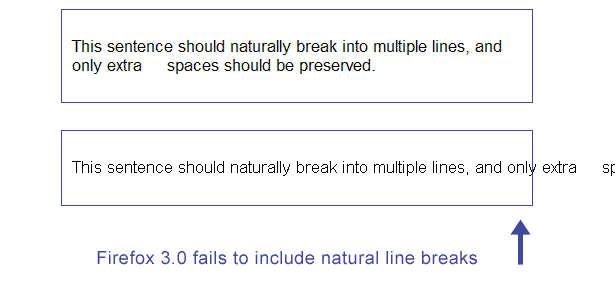
Del mismo modo, cuando un párrafo de texto está configurado para white-space: pre-wrap , esto debería preservar los espacios en blanco entre las palabras, pero naturalmente debe incluir saltos de línea. Firefox 3.0 no implementa esto correctamente, mientras que las versiones posteriores (y todos los demás navegadores) incluyen los saltos de línea naturales. Ambos ejemplos se muestran a continuación.

Tenga en cuenta que el elemento externo se da white-space: pre mientras que un interior está intentando anular la falta de saltos de línea usando pre-wrap . Por sí mismo, pre-wrap no tendría ningún efecto.
Firefox 3.x también trata algunos de los white-space valores diferentes de otros navegadores cuando esos valores se aplican a la