Creando su primer tema infantil de WordPress
Si solo desea crear un tema ligeramente personalizado o algo completamente único, la creación de un tema secundario de WordPress puede acelerar en gran medida el proceso de desarrollo.
Los temas secundarios le permiten comenzar con los conceptos básicos de un tema existente, para que no tenga que reinventar la rueda. Puede elegir un tema que tenga la funcionalidad y el diseño básico que necesita, pero luego personalizar todo al respecto como lo haría con el diseño de un tema desde cero.
Para este tutorial, crearemos un tema secundario basado en el último tema predeterminado de WordPress, Twenty Eleven. También utilizaremos algunos complementos prácticos y otros trucos para facilitar aún más la creación de un tema secundario.
Necesitarás conocimientos básicos de HTML y CSS, pero la buena noticia es que para un tema básico para niños, ¡no necesitas saber ningún PHP! El tema creado es muy básico, pero te dará los elementos básicos que necesitas para comenzar a crear tus propios temas, ¡incluso si nunca antes has creado un tema de WordPress!
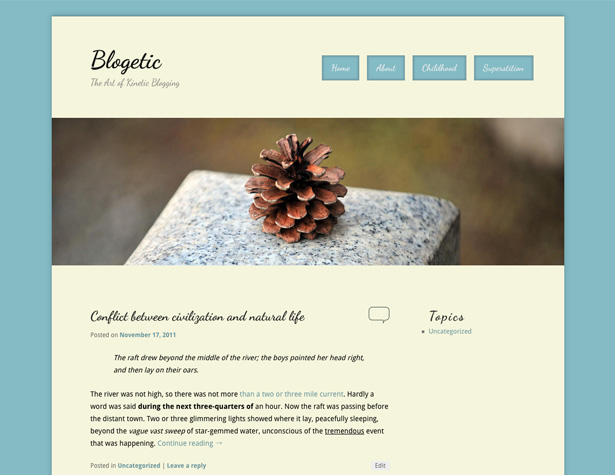
El tema que crearemos
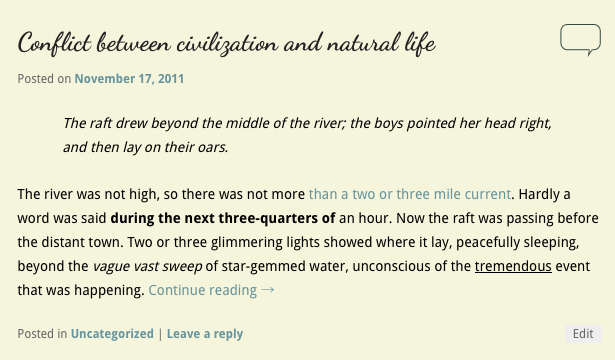
Aquí hay una breve mirada al tema final que crearemos:
Una palabra sobre los temas para padres
Probablemente, el paso más importante para crear un tema secundario es seleccionar el tema principal. Para este tutorial, como ya se mencionó, usaremos Twenty Eleven. Las razones para esto incluyen el hecho de que es fácilmente accesible, gratuito, probablemente ya esté instalado en cualquier instalación de WP actualizada, y está bien codificado.
Este último es lo más importante a considerar al elegir el tema principal: asegúrese de que esté bien codificado. La razón principal de esto es que si el tema principal está bien codificado, será infinitamente más fácil crear un tema secundario que esté bien codificado, ya que no tendrá que emplear hacks para que las cosas funcionen.
Cada vez que desee realizar personalizaciones a un tema, es mejor utilizar un tema secundario en lugar de editar el tema principal directamente. De esta forma, si se emite una actualización para el tema original, su tema no se romperá. Y si tanto el tema principal como el tema están codificados correctamente, es probable que no note ninguna diferencia en el tema actualizado en el front-end de su sitio.
Tema infantil con un clic
La forma más rápida y sencilla de comenzar con un tema secundario es usar Tema infantil con un clic enchufar. Simplemente instálelo, active el tema principal en el que desea que se base su tema secundario (si aún no está activo) y haga clic en "Tema para niños" en Apariencia en el panel de instrumentos de WP.
A partir de ahí, ingrese un nombre para su nuevo tema secundario, una breve descripción y su nombre, y haga clic en "Crear niño". Eso es todo al respecto. Una palabra o advertencia: recibí un mensaje de error después de hacer clic en "Crear hijo", pero el tema secundario se creó sin ningún problema.
Alternativamente, puede crear un tema secundario desde cero. Para hacerlo, abra su editor de texto o de código de elección e ingrese la siguiente información (esto es teniendo en cuenta que usará el tema principal de Twenty Eleven):
/*Theme Name: Your Child Theme's NameDescription: Your theme's description.Author: Your Name HereTemplate: twentyeleven(optional values you can add: Theme URI, Author URI, Version)*/@import url("../twentyeleven/style.css");La parte "Plantilla" es lo que hace que este sea un tema secundario en lugar de un tema regular, así que asegúrese de identificar correctamente el padre del tema.
Establecer opciones de tema
Antes de comenzar a personalizar el CSS de su nuevo tema infantil, asegúrese de consultar las opciones del tema y realizar algunas personalizaciones allí. Es mejor realizar cambios dentro del marco existente del tema si esa es una opción, ya que facilita la administración del código de su tema.
Para esta personalización, seleccioné un diseño de contenido a la izquierda con una sola barra lateral y dejé el esquema de colores y el color del enlace predeterminado (por ahora). También dejé el fondo en blanco, el encabezado con una de las imágenes predeterminadas y el color del texto del encabezado en negro.
Nota: Si desea deshabilitar la selección de color en las opciones de tema, agregue !important a las especificaciones de color en su CSS.
Conceptos básicos para editar su tema
Si va al editor de temas de WordPress, verá una hoja de estilo en blanco en su mayor parte para su nuevo tema secundario. La primera línea de su nuevo archivo CSS (después de la información del tema secundario) está importando la hoja de estilo del tema principal. Esto es vital, y debe permanecer en la parte superior de la hoja o la hoja de estilo principal se invalidará y no se importará.
Una cosa que quizás desee hacer en este momento es instalar un mejor complemento de editor de código para la edición de temas. La sintaxis codificada por colores hace que sea significativamente más fácil codificar directamente en WP, y será especialmente útil para aquellos que están acostumbrados a la sintaxis coloreada con editores externos. Mi elección personal es Editor de código avanzado .
También querrá algún tipo de editor de texto para configurar nuestro archivo functions.php, preferiblemente uno con resaltado de sintaxis.
Encontrar el código para cambiar
Esta puede ser una de las partes más frustrantes del desarrollo del tema infantil: encontrar qué partes del código deben editarse y cuáles no. El objetivo de un tema secundario es facilitar la creación y el mantenimiento del tema. Para ese fin, queremos crear el código más pequeño posible.
Para hacer esto mucho más fácil, querrás hacer es instalar un plugin como Firebug . Esto le permitirá hacer clic en una parte del diseño de su página y ver el div y clases de CSS. También puede probar el código para ver qué funciona, y luego copiarlo y pegarlo en el CSS de su tema. Descubrí que mantener el tema de tu programa de usuario abierto en una pestaña junto a otra pestaña del panel de WP donde estás editando archivos es la forma más eficiente de editar tu código.
Los basicos
Comencemos definiendo cosas como el color de fondo del cuerpo, la tipografía y otros elementos básicos que nos darán las bases para nuestro tema infantil. Este código configura todo en el encabezado, a excepción de mover nuestro menú de navegación. Vamos a dividirlo en unos pocos pasos diferentes.
Este primer bloque de código nos da toda nuestra tipografía básica (vamos a incluir "Droid Sans" y "Dancing Script" de Google Web Fonts, más sobre eso en la sección de functions.php )
body, input, textarea, p {color: #000000;font-family: 'Droid Sans', sans-serif;}p {font-size: 14px;line-height: 24px;}h1, h2, h3, h4, h5, h6 {font-family: 'Dancing Script', cursive;}La siguiente sección configura el fondo de contenido principal y sombra .
#page {background: #f5f5dc;-moz-box-shadow: 0 0 10px #67949c;-webkit-box-shadow: 0 0 10px #67949c;box-shadow: 0 0 10px #67949c;}A continuación, haremos algunos ajustes en el título y la descripción de nuestro blog, además de cambiar el borde superior del encabezado y eliminar el formulario de búsqueda (que se reemplazará con nuestro menú de navegación en el siguiente paso).
#site-title a {font-size: 48px;font-weight: 700;line-height: 60px;}#branding {border-top: 2px solid #67949c;}#branding #searchform {display: none;}#site-description {font-size: 18px;margin: 0 270px 3em 0;}Esto nos da un encabezado que se ve así:
Mueva el menú de navegación principal
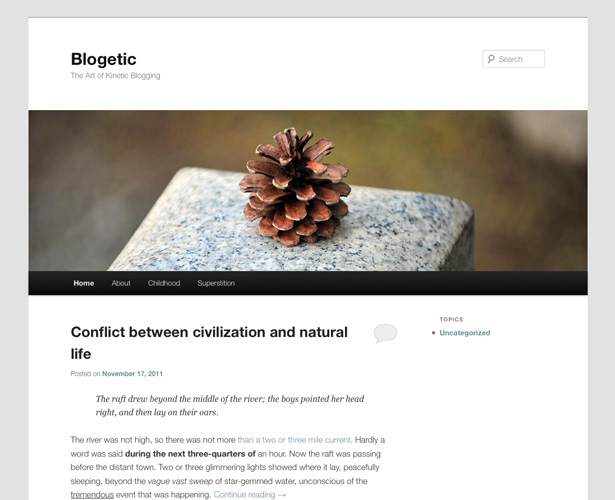
El siguiente cambio que queremos hacer es mover el menú de navegación de su posición predeterminada debajo de la imagen del encabezado a la esquina superior derecha, frente al título o logotipo del blog.
Este formato funciona mejor para sitios que solo tienen un número pequeño de páginas. Los sitios más grandes o los sitios con subpáginas necesitarán consideración adicional, y probablemente no funcionarán bien con este tipo de diseño.
Aquí está el código que necesitará:
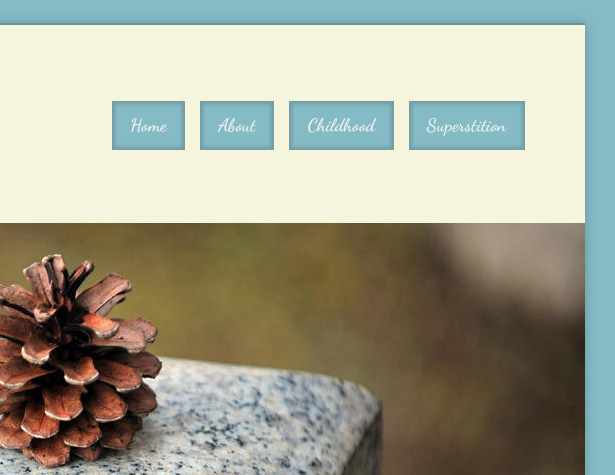
#access {clear: both;display: block;float: right;margin: 0 auto 6px;position: relative;top: -410px;width: 500px;background: none;box-shadow: none;}Su menú de navegación debería estar ahora encima de la imagen del encabezado, junto a su logotipo. A continuación, agregaremos algunos estilos a nuestra navegación y los convertiremos en botones en lugar de en una barra sólida. Aquí está el código para el estilo básico de la fuente:
#access a {font-family: 'Dancing Script', 'Helvetica Neue',Helvetica,Arial,sans-serif;font-size: 1.4em;font-weight: 700;padding: 0 1em;line-height: 2.666em;}Este es el formato básico para el botón detrás del texto, que incluye una bonita sombra interior:
#access li {background: #84bbc5;margin-right: 15px;-moz-box-shadow: inset 0 0 3px 3px #739ca3;-webkit-box-shadow: inset 0 0 3px 3px #739ca3;box-shadow: inset 0 0 3px 3px #739ca3;}Y aquí está el código para agregar una sombra paralela detrás de los botones cuando están sobrevolados (lo que en realidad da la impresión de un efecto de animación en uso):
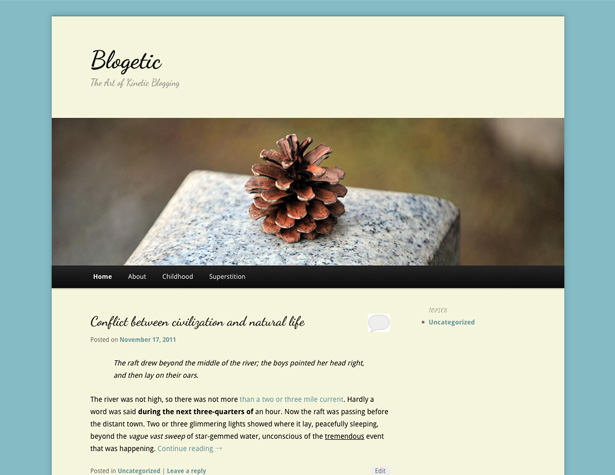
#access li:hover > a, #access a:focus {background: #84bbc5;color: #EEEEEE;-moz-box-shadow: 0 0 3px 3px #739ca3;-webkit-box-shadow: 0 0 3px 3px #739ca3;box-shadow: 0 0 3px 3px #739ca3;}Ahora su encabezado se verá así:
Estilo básico para su barra lateral
Agreguemos algunos estilos muy básicos para su barra lateral. Los cambios que estamos haciendo aquí son principalmente para hacer que las barras laterales coincidan con el diseño del resto del sitio. Aquí está el código:
.widget a {font-weight: 400;font-family: 'Droid Sans', sans-serif !important;}.widget-title {color: #282828;letter-spacing: 0.1em;line-height: 1.5em;text-transform: none;} los .widget-title ya está en una etiqueta H3, por lo que toma la fuente ya especificada allí.
Y así es como se ve eso:
Cambios en el formato de publicación
Primero queremos cambiar el relleno para la parte superior de las publicaciones, por lo que la primera publicación se alinea con la parte superior de la barra lateral.
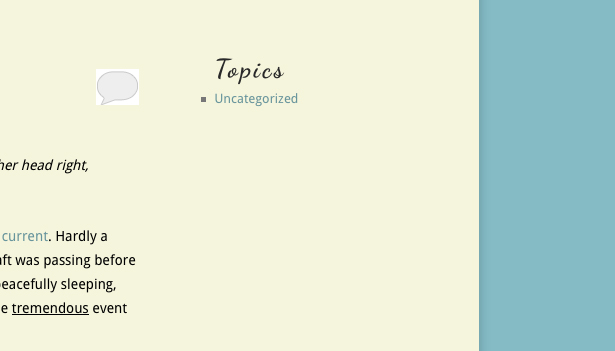
.entry-title {padding-top: 0px;}A continuación, cambiaremos el ícono de comentario que aparece junto al título de la publicación en la página de inicio. Este es simple: simplemente crea tu nuevo ícono (he creado versiones para versiones activas e inactivas) y luego súbelo usando el cargador de medios de WP. Tome la URL de cada uno e insértelos así:
.entry-header .comments-link a {background: url("https://blogetic.com/site/wp-content/uploads/2011/11/comment-link.png") no-repeat scroll 0 0;top: 0;}.entry-header .comments-link a:hover, .entry-header .comments-link a:focus, .entry-header .comments-link a:active {background: url("https://blogetic.com/site/wp-content/uploads/2011/11/comment-active.png") no-repeat scroll 0 0;background-color: #f5f5dc !important;} Deberás agregar el !important al background-color atributo para el estado de desplazamiento para anular el estilo realizado a los enlaces en cualquier parte del tema. La imagen de desplazamiento es una burbuja de texto relleno, mientras que el estado normal es solo un contorno. Este es el resultado:
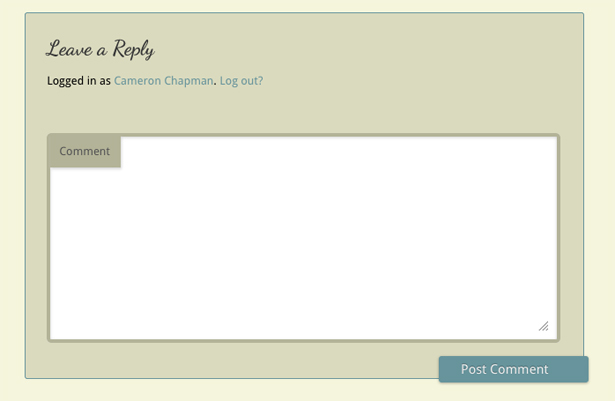
A continuación, trabajaremos en el diseño de comentarios. Esto es simple, ya que lo único que estamos haciendo es cambiar el esquema de colores. Aquí está el código:
#respond {background: none repeat scroll 0 0 #dadabe;border: 1px solid #67949c;}#respond input[type="text"], #respond textarea {background: none repeat scroll 0 0 #FFFFFF;border: 4px solid #b3b398;}#respond .comment-form-author label, #respond .comment-form-email label, #respond .comment-form-url label, #respond .comment-form-comment label {background: none repeat scroll 0 0 #b3b398;box-shadow: 1px 2px 2px rgba(204, 204, 204, 0.8);color: #555555;}#respond input#submit {background: none repeat scroll 0 0 #67949c;}Y aquí está el resultado final:
Insertar código en tu cabeza o en cualquier otro lugar de tu tema
Esta es probablemente la parte más técnica de la creación de un tema secundario, y solo es necesaria si desea hacer algo como agregar fuentes web de Google a su sitio. Eso es exactamente lo que haremos aquí. Esta es la única vez en la creación de su tema secundario que necesitará para trabajar con PHP, y si no necesita insertar nada en el encabezado de su tema o en otro lugar, no necesitará trabajar con PHP en absoluto.
Primero, crea un archivo functions.php en tu editor de texto o código de tu elección. El código básico que usará se verá más o menos así:
Para el tema secundario anterior, necesitábamos insertar código en nuestro encabezado para vincular las Fuentes web de Google apropiadas para que pudiéramos llamarlas a nuestro CSS. Así es como lo hacemos (puede obtener el link directamente desde Google con las fuentes que desee usar):
¡Ahora todas tus fuentes deberían funcionar correctamente! Y todas las funciones que se incluyeron en el tema principal original seguirán funcionando, también.
Descargue los archivos de tema
Si desea ver todo el código para el CSS y el archivo functions.php, puede descargarlos aquí . También se incluyen los iconos de burbujas de comentarios.
Conclusión
Crear un tema para niños es increíblemente simple en comparación con el diseño y la codificación de un tema desde cero. Con algunos conocimientos básicos de CSS y solo un poco de PHP, puedes crear básicamente cualquier clase de tema que desees. Los temas secundarios, en muchos casos, también se pueden usar comercialmente (siempre que el tema principal permita dicho uso) o se venden como temas de stock (solo recuerde informar a los compradores que el tema requiere un tema principal).
Asegúrese de que su código esté bien escrito, comentado y organizado. De esta forma, si su tema principal se actualiza, es poco probable que su tema hijo se rompa.
El tema secundario que hemos creado en este tutorial es muy, muy básico. Pero le da la información que necesita para comenzar a diseñar sus propios temas. Comience con un restyling básico para mojarse los pies, y luego comience a explorar las cosas que puede hacer con PHP en su archivo functions.php. Los temas secundarios, cuando se basan en un gran tema para padres, pueden ser tan poderosos como cualquier otro tema disponible. Para obtener más información sobre los temas secundarios, consulte el WordPress Codex .
¿Tiene más consejos para crear buenos temas para niños? Háganos saber en los comentarios!