Creando su primer gráfico de JavaScript interactivo
Los datos nos rodean, y su visualización ya se ha convertido en una parte esencial de nuestras vidas. Los diagramas, las infografías, los mapas y los tableros tienen una gran demanda en la actualidad porque nos presentan información de una manera que se puede interpretar fácilmente.
Lo bueno es que la creación de gráficos no requiere grandes habilidades o conocimientos especiales de los desarrolladores web, diseñadores o cualquier otra persona. En este artículo, le mostraremos los conceptos básicos y explicaremos cómo manejar la visualización interactiva de datos usando JavaScript y HTML5, con facilidad.
Comenzaremos por crear un gráfico de barras de una sola serie para que pueda comprender los conceptos básicos. Luego, le mostraremos una forma rápida de crear gráficos de barras de varias series y apilados. Los gráficos de barras son una forma popular de presentar datos en estos días, y la lógica de desarrollo utilizada se puede traducir fácilmente a otros tipos de gráficos.
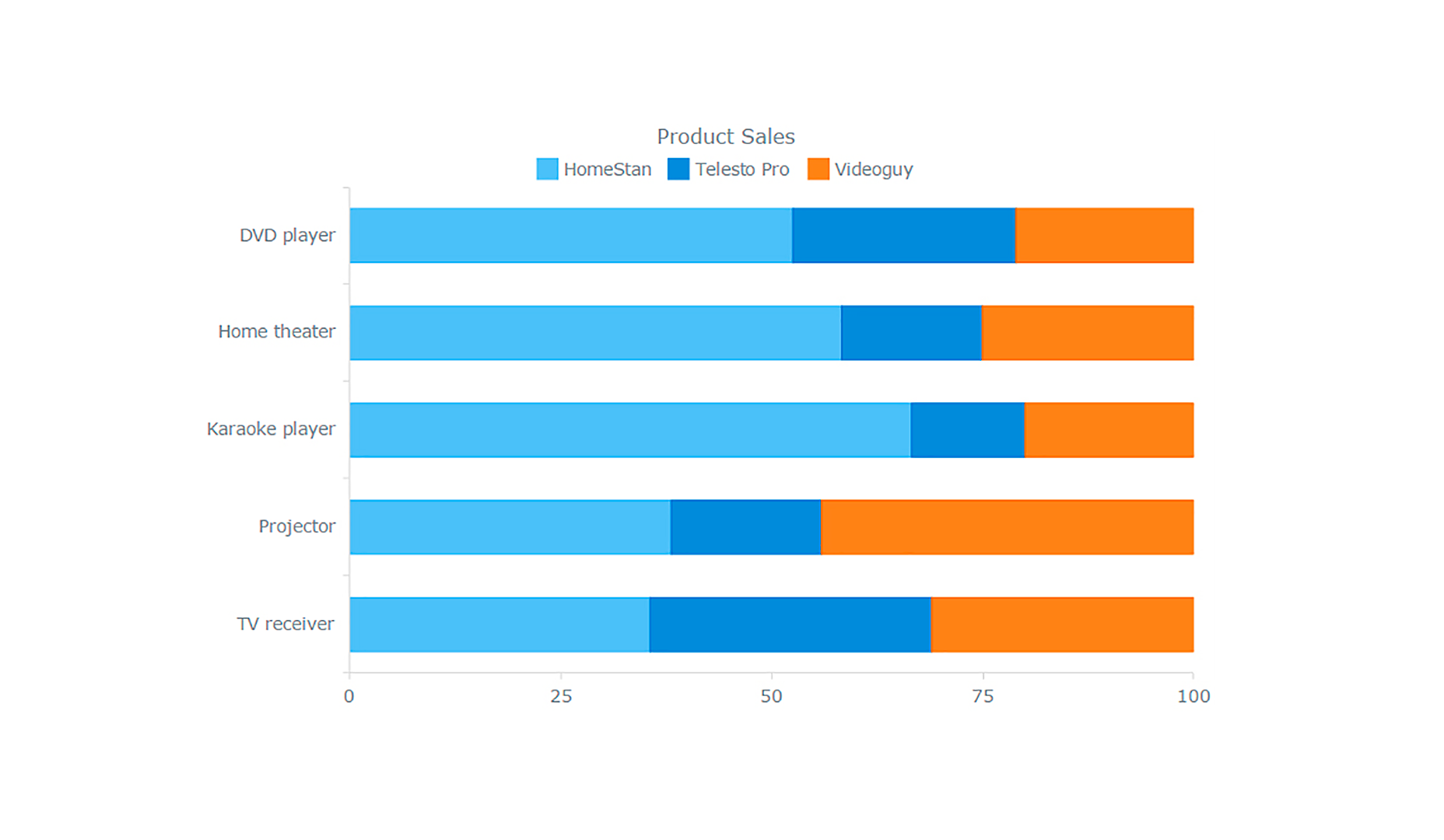
El cuadro final será este gráfico de barras 100% apiladas:
Vea la pluma Final (título). Gráfico de barras 100% apiladas personalizado por Ruslan ( @ruslankorsar ) en CodePen .
Hoy hay muchas bibliotecas de gráficos JavaScript ; algunos de ellos son absolutamente gratis, como D3 y Gráficos de Google mientras que otros requieren pagos para uso comercial. En mi opinión, el más completo y robusto de ellos son amCharts , AnyChart y Highcharts .
Para este tutorial, he decidido usar AnyChart . Sin embargo, el proceso es muy similar para cada biblioteca, especialmente si está haciendo algo simple. AnyChart tiene una amplia documentación y Referencia de API así como una gran variedad de tipos de gráficos admitidos y demos en el código de juegos , por lo que es una buena opción para principiantes.
Para su conveniencia, todos los ejemplos representados en el tutorial están disponibles en esta colección en CodePen y puede explorarse allí o exportarse a archivos ZIP con archivos de demostración CSS / HTML / JavaScript.
JS Charting en 3 sencillos pasos
El proceso de hacer un gráfico básico de JavaScript para su sitio web o aplicación consta de los siguientes tres pasos:
- Prepare sus datos;
- Conecta la biblioteca;
- Escribe un código simple
1. Preparación de datos
Así como un gran barco quiere aguas profundas, un simple gráfico quiere datos simples. Por supuesto, si tiene grandes cantidades de datos o su estructura no es obvia, debe prepararla primero.
Al construir la mayoría de los tipos de gráficos populares solo necesitamos los campos X e Y. Sin embargo, los gráficos de barras pueden ser aún más simples porque a menudo ocurre que solo se usa el campo Y, y un índice o número de elemento se toma como X. Ese es el caso cuando usamos una matriz de datos JavaScript, por ejemplo:
// 5 data points = 5 categories for a single seriesvar data = [19, 24, 30, 34, 42];// Y is these values; X is item numbers [0,1,2,3,4,5]Si usa JSON / XML para transferir datos, sus datos podrían verse de la siguiente manera.
[{'x': 'Product A','value': 19},{'x': 'Product B','value': 24}...]En general, hay muchas maneras de trabajar con datos, y los desarrolladores de software de visualización generalmente describen todos o muchos de ellos en documentos. Con eso en mente, recomiendo comprobar el sección relevante de la documentación de su biblioteca de gráficos.
2. Obtener una biblioteca de gráficos
La biblioteca que usas es obviamente un ingrediente vital aquí. Si vas a usar gráficos localmente, debería ser razonable descargar el paquete binario y manténgalo cerca.
Sin embargo, si necesita gráficos para una aplicación web o una página en un sitio web, entonces CDN puede ser una mejor opción. Cargará los archivos del servidor más cercano a su cliente, proporcionándole una carga de página más rápida y un mejor rendimiento.
3. Escribir un código HTML / JavaScript simple
Cuando nuestros datos y la biblioteca estén listos, podemos comenzar a escribir el código para dibujar nuestro gráfico.
a) Primero, necesitamos crear un contenedor de gráfico en la página. La mejor manera es usar un
b) Después de eso, incluyamos nuestros datos:
var data = [{x: 'DVD player', y: 19},{x: 'Home theater system', y: 24},{x: 'Karaoke player', y: 30},{x: 'Projector', y: 34},{x: 'TV receiver', y: 42}];c) Luego, especificamos qué tipo de gráfico queremos llamando a la función de constructor relevante:
var chart = anychart.bar();d) Para hacer las cosas más claras para los espectadores, quiero darle un título al gráfico:
chart.title('Product Sales');e) Ahora, creemos una serie:
chart.addSeries(data);// or we can specify a simple dataset within the method:chart.addSeries([19, 24, 30, 34, 42]);f) Nuestro cuadro debe colocarse en un contenedor, por lo que estamos especificando el que acabamos de crear:
chart.container('container');g) Todo parece estar bien, entonces podemos dibujar nuestro cuadro ahora:
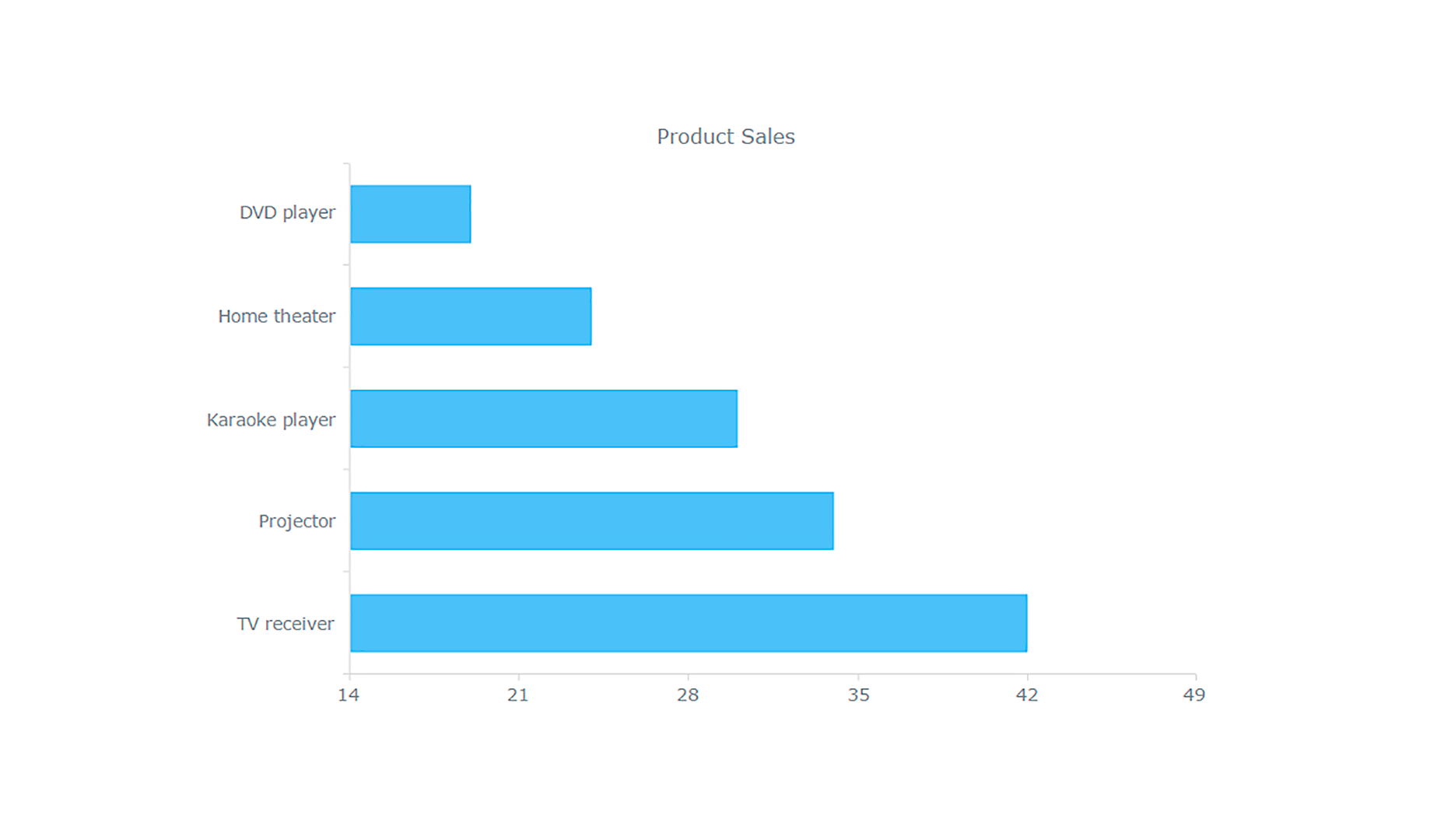
chart.draw();Así es como se ve el resultado:

El siguiente es el código completo para su conveniencia:
Parece bastante sencillo, ¿no? Y ahora podemos comparar cómodamente las ventas totales por categoría.
Creación de gráficos de barras multiedades y apiladas
Ahora que hemos aprendido los conceptos básicos de la creación de gráficos con JavaScript, podemos proceder a crear un gráfico un poco más complejo que muestre más información. Como mencioné anteriormente, le mostraré una manera fácil de hacer un gráfico de barras de varias series y luego una apilada.
Básicamente, los procedimientos son bastante similares. Como siempre, todo comienza con datos.
Datos de una tabla
En el contexto del gráfico de barras anterior, tuvimos una variable (la serie de datos de ventas del producto) y varias categorías (tipos de productos). Para mostrar adicionalmente la composición de cada valor, que es la esencia de los gráficos de barras apiladas, necesitamos datos más detallados.
Para esto, podemos usar datos que ya se muestran en la página. Por ejemplo, si ya tiene una tabla HTML, puede construir fácilmente un gráfico basado en ella. Si usa AnyChart's Módulo adaptador de datos todo lo que necesita es especificar esa tabla como fuente de datos.
1) Obtener el adaptador de datos:
2) Prepare los datos de la tabla:
var tableData = anychart.data.parseHtmlTable('#tableWithData');3) Cree un cuadro y especifique la fuente de datos:
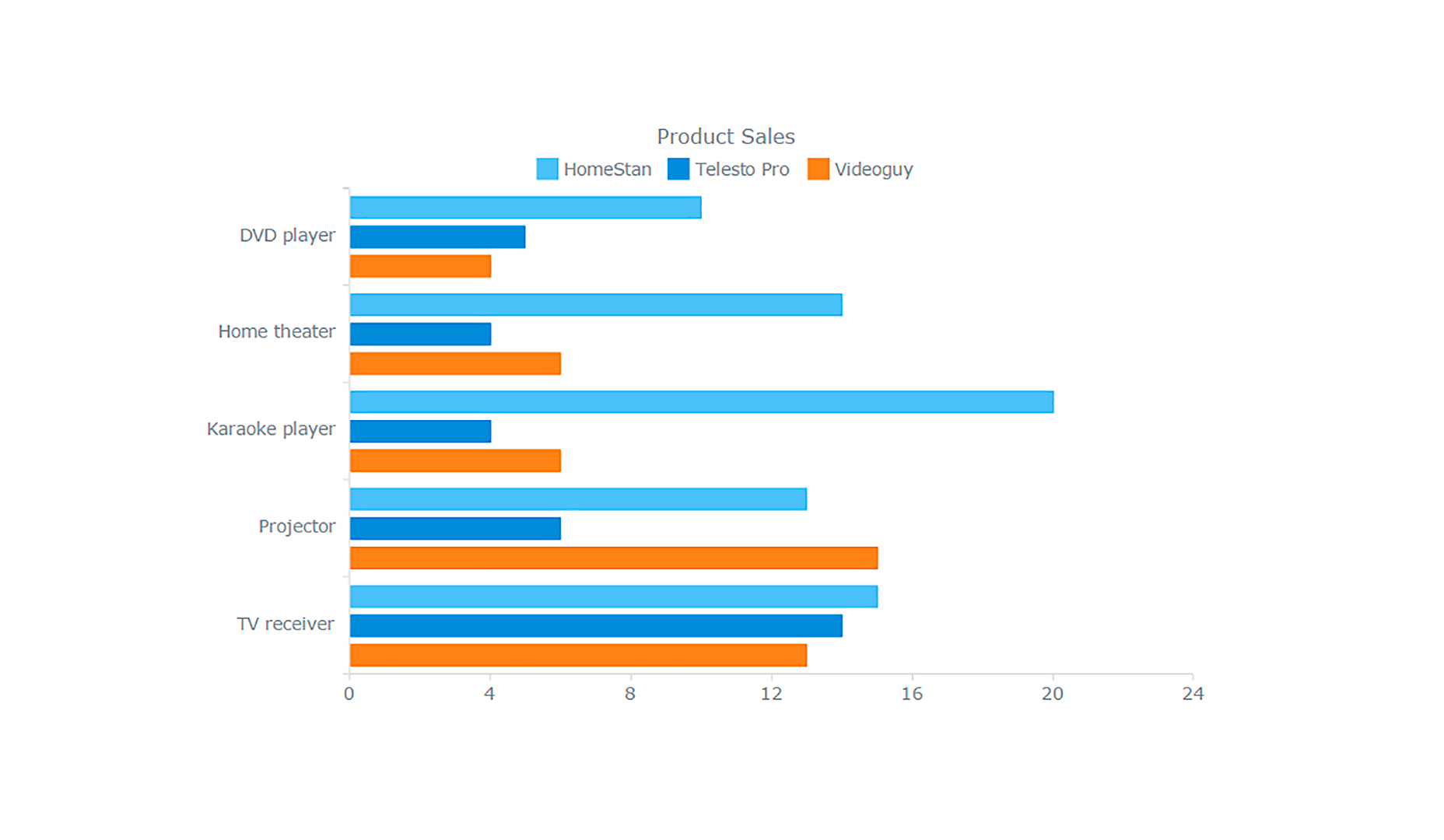
var chart = anychart.bar();chart.data(tableData);El resultado inmediato es un gráfico de barras de varias series que nos permite, por ejemplo, comparar rápidamente el rendimiento de cada producto dentro de cada categoría.

Cambiar el tipo de serie
Todos los detalles necesarios, incluidos los datos, ya están especificados. Ahora podemos cambiar el tipo de serie y obtener un gráfico de barras apiladas de ese multiverso convencional. No es difícil en absoluto, ya que solo necesita una línea de código para tener los valores apilados:
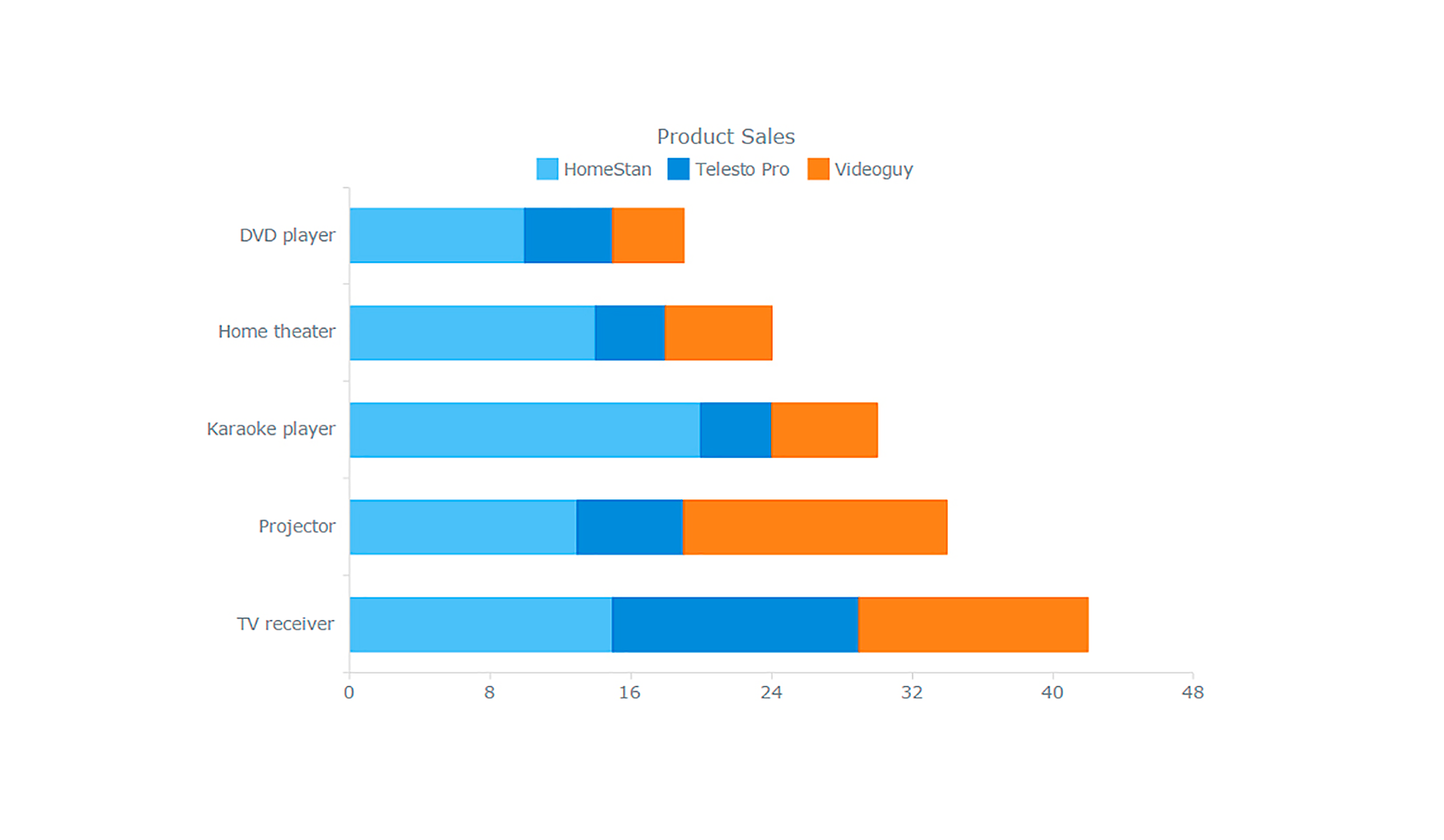
chart.yScale().stackMode('values');Voila!

Acabamos de crear un gráfico de barras apiladas sobre la marcha sin cambiar realmente la configuración de esa serie múltiple. Como resultado, no solo estamos listos ahora para comparar las ventas totales por categoría como con el gráfico de barras de una sola serie desde el comienzo del artículo, sino que también podemos identificar qué producto responsable de hacer una categoría total más pequeña o más grande que otras .
Como acordamos de antemano que nuestro objetivo final es un gráfico de barras 100% apiladas, cambiemos el modo para obtenerlo:
chart.yScale().stackMode('percent');
Es un gráfico de barras 100% apiladas, que le permite resaltar las relaciones de una parte a la otra y evaluar la contribución de cada producto al total de la categoría.
Personalización de diseño
El diseño es muy importante en la visualización de datos, para atraer la atención, mejorar la claridad y mantener la integridad visual dentro de su proyecto web. Con ayuda de esta biblioteca de gráficos, la personalización es bastante simple.
Agregar texto
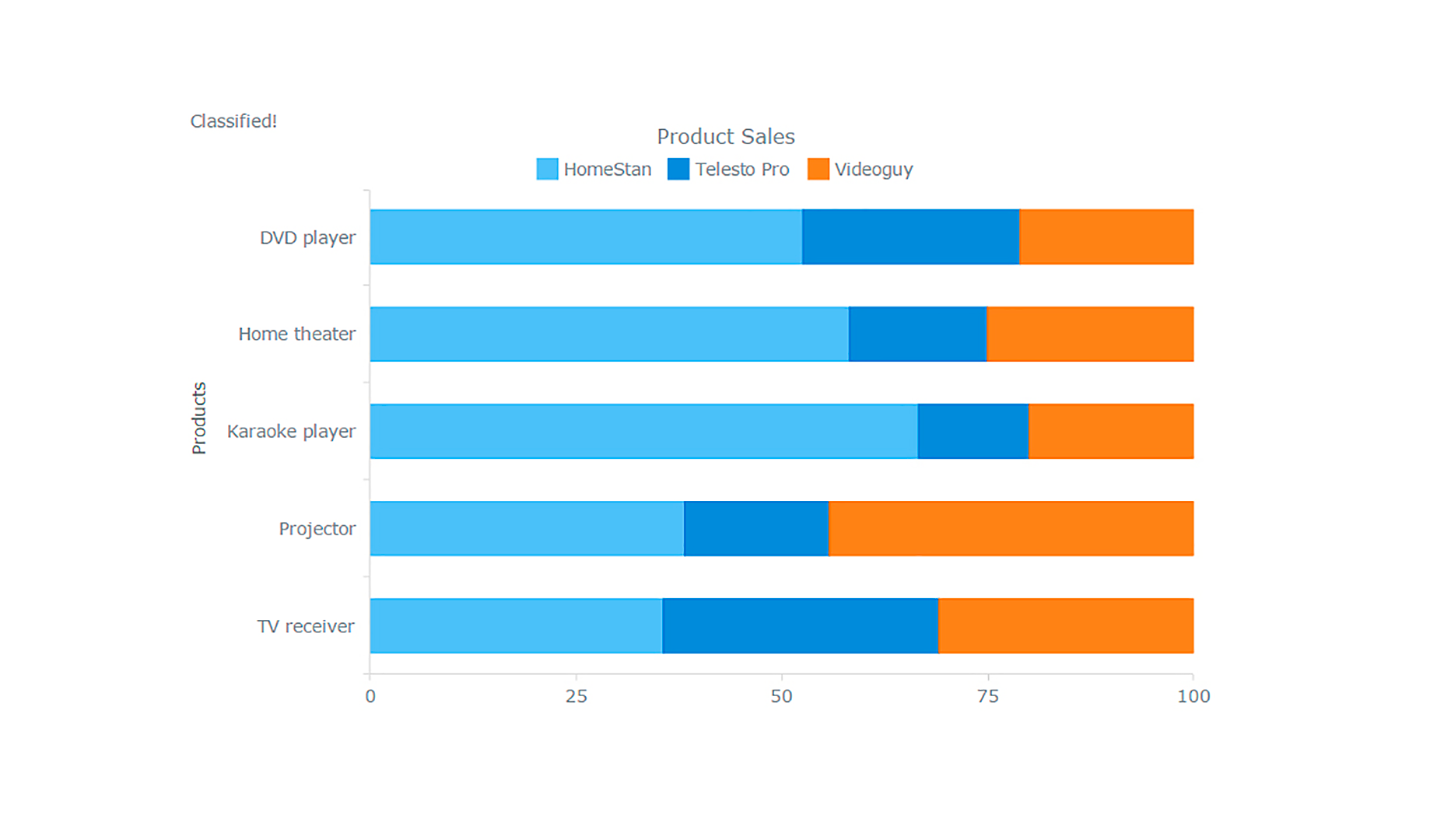
Para mayor claridad, puede proporcionar su visualización con textos adicionales. Por ejemplo, le daré un título al eje vertical y agregaré una etiqueta de gráfico temporalmente:
chart.xAxis().title('Products');chart.label({text: 'Classified!'});
Configuraciones de color
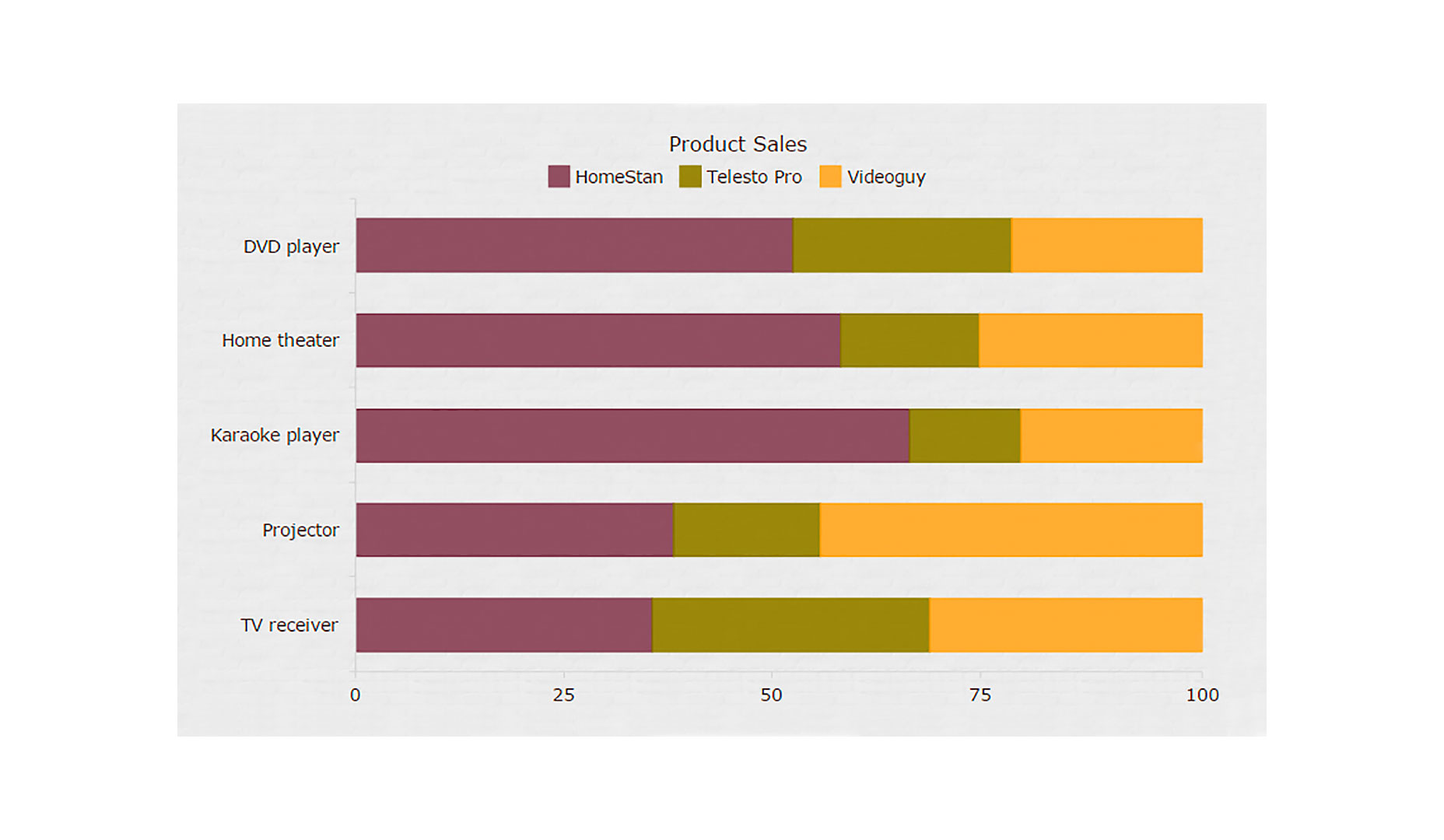
Puede agregar color a través de una paleta ( chart.palette () ) y cambiar la configuración de fondo ( chart.background () ), entre otras cosas. O puede usar un tema:
Entonces debemos especificarlo en la configuración del gráfico:
anychart.theme(anychart.themes.wines);
Interactividad de gráficos
Hacer un gráfico de JavaScript al menos un poco interactivo no es un gran problema.
Probablemente el enfoque más básico consiste en habilitar el estado de vuelo estacionario en puntos de datos, hacer que cambien de color o agregar o modificar marcadores. El estado de selección determina cómo se ve cada punto después de hacer clic.
Se incluye de forma predeterminada algunos elementos de navegación simple e interactividad basada en selección, por lo que en este momento no vamos a agregar nada al ejemplo anterior. Regrese para explorar la interactividad básica, si lo desea.
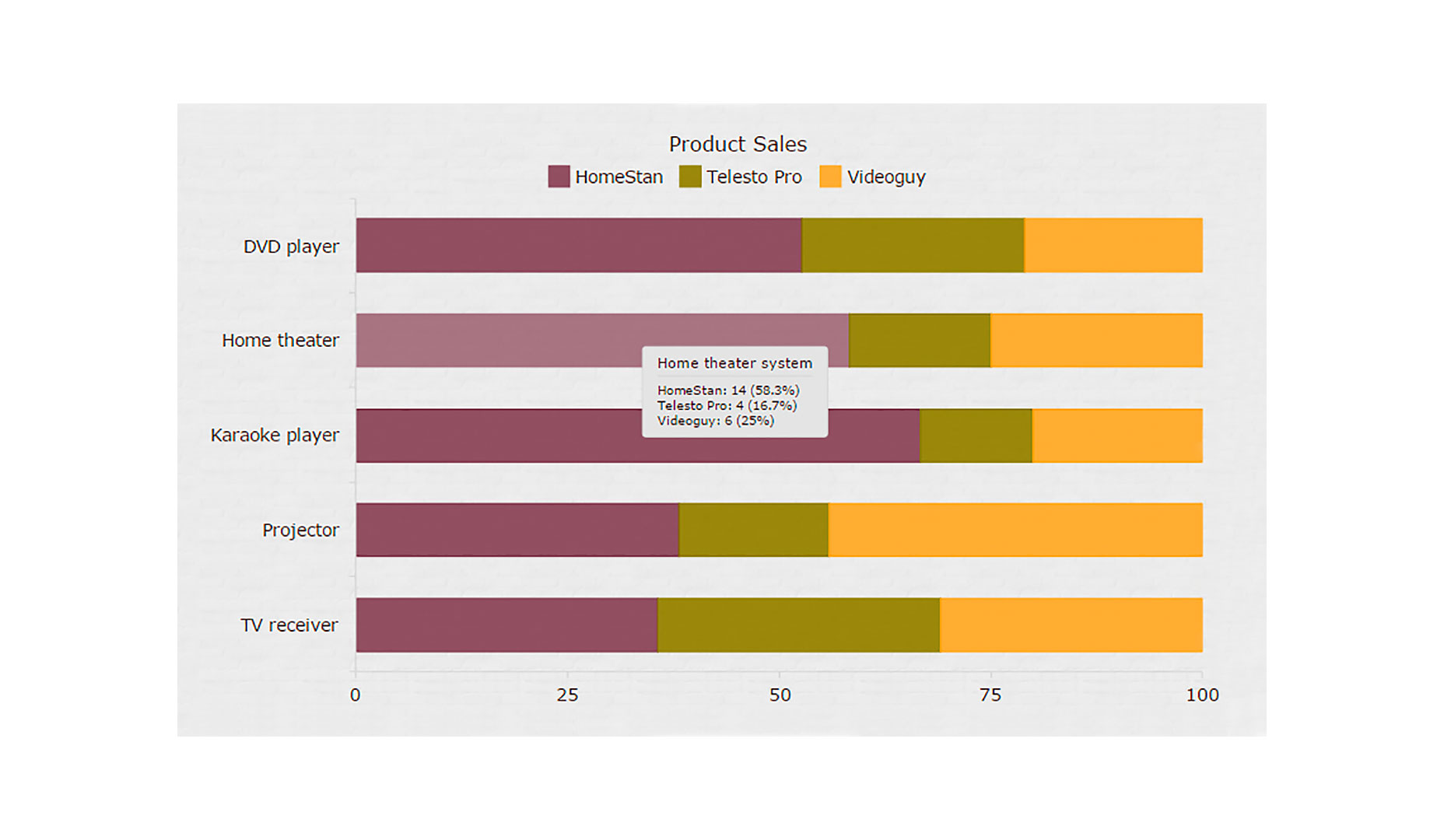
Vale la pena hablar sobre el elemento de información sobre herramientas, que puede flotar cuando se pasa por alto un punto. Siempre trato de hacer un buen uso de la información sobre herramientas haciendo que muestren información útil sobre a qué serie pertenece un punto, qué valor representa, y así sucesivamente. Puede sintonizar fácilmente su información sobre herramientas para mostrar cualquier cosa. Estamos presentando la información sobre herramientas y especificando qué mostrar en ella:
var tooltip = chart.tooltip();tooltip.displayMode('union');tooltip.textFormatter('{%SeriesName}: {%Value} ({%YPercentOfCategory}%)');Aquí está el resultado:

Este es solo un breve vistazo a las opciones de personalización, para entrar en detalles sería un artículo completo en sí mismo. Por ahora, te sugiero que leas el sección de interactividad de la documentación para más información.
Conclusión
Como puede ver, no es difícil crear gráficos interactivos con JavaScript. Además, puedes encontrar todos los ejemplos del tutorial en mi colección en CodePen y utilícelos fácilmente en su trabajo. Simplemente copie el código, cambie mis datos a los suyos, y ponga su proyecto en funcionamiento rápidamente.
Recuerde siempre consultar la documentación y / o la referencia de la API, así como prestar atención a las demostraciones de la biblioteca que está utilizando, como esta galería de AnyChart . Por lo general, no es complicado ver si hay algo cerca de lo que necesita, busque un ejemplo que se adapte mejor, haga algunas enmiendas simples y luego úselo de la manera que lo necesite.