Creando Experiencias WebVR con A-Frame
WebVR es una forma increíble de crear experiencias inmersivas de Realidad Virtual 3D en el navegador. Es una especificación experimental de Javascript API y tiene muchos patrocinadores y personas que la impulsan hacia adelante, con Mozilla siendo una gran parte de eso.
Con la explosión de auriculares VR llegando al mercado y más en el horizonte, ahora es un buen momento para experimentar y ver qué cosas increíbles puedes crear en WebVR.
La web abierta se está convirtiendo en un hervidero de Experiencias de realidad virtual , incluyendo juegos de otro mundo , aplicaciones de pintura y experiencias inmersivas . A medida que la tecnología WebVR madura y los equipos de realidad virtual se vuelven más accesibles, quién sabe qué otras experiencias pueden crear las personas.
¿Qué es A-Frame?
Bueno, como mencioné, Mozilla es una gran fuerza motriz en WebVR en este momento y ayudaron a crear Un cuadro , un marco web para construir experiencias de realidad virtual. Desde entonces se ha convertido en uno de los proyectos de código abierto más grandes y emocionantes, y está creciendo y evolucionando rápidamente.
A-Frame es uno de los frameworks más simples con los que he tenido el placer de trabajar, sin embargo, las cosas que puedes crear son increíbles. Es fácil de poner en marcha, fácil de entender y, sin embargo, extremadamente poderoso.
En las propias palabras de A-Frame:
A-Frame está basado en la parte superior de HTML, lo que facilita el inicio. Pero A-Frame no es solo un gráfico de escena 3D o un lenguaje de marcado; el núcleo es un poderoso marco de componente de entidad que proporciona una estructura declarativa, extensible y composable para three.js .
¿Por qué debería hacer contenido WebVR?
Vamos a aclarar una cosa: WebVR y A-Frame todavía no se pueden usar en todas partes. Esta tecnología se está moviendo rápido, pero todavía es bastante experimental. Además, WebVR no va a reemplazar la forma en que construimos sitios web en este momento (al menos no por un tiempo). Predigo vistas 2D con monitores normales y las pantallas seguirán siendo la forma dominante en la que consumimos contenido durante mucho tiempo.
Así que creo que la razón principal para crear contenido WebVR es por diversión. Es una tecnología nueva y emocionante y podemos hacer cosas realmente geniales con ella. Algunos de esos proyectos podrían convertirse en proyectos de clientes, un museo podría contratarlo para crear una visita virtual para ellos, o un juego podría despegar y podría obtener dinero por ello. Pero en general, deberíamos divertirnos y crear cosas interesantes con WebVR y A-Frame.
Hagamos algo
En mi opinión, la mejor manera de entusiasmarse con un marco como A-Frame es romper y construir algo. Vamos a construir una Galería de Arte de Realidad Virtual bastante simple mientras le presentamos algunas de las funciones principales de A-Frame.
Empezando
Lo primero es lo primero, necesitaremos un servidor local. Si ya tienes una forma de hacerlo, genial. Si no, recomiendo configurar un servidor de nodos con servidor http .
Ok, cuando tienes un servidor local en ejecución, vamos a sumergirnos en A-Frame.
Comenzaremos con un documento HTML básico llamado index.html y cargaremos la biblioteca A-Frame en el encabezado del documento. A-Frame debería cargarse en el encabezado para que esté listo antes de que se carguen los elementos personalizados que vamos a agregar.
Ahora que tenemos A-Frame cargado, preparemos el documento HTML para una escena A-Frame. A-Frame se basa en la parte superior de HTML y utiliza elementos personalizados para abstraer gran parte de la complejidad.
Pongamos un
Esto es todo el trabajo estructural hecho. ¿Yo se, verdad? Súper simple. Todavía no tenemos ningún objeto en la escena, así que solo será una pantalla en blanco, pero podemos agregar rápidamente los objetos de ejemplo del tutorial A-Frame.
Guau. Ok, tal vez no del todo impresionante ya que solo son algunas formas, pero bueno, en algunas líneas tenemos algunos objetos 3D que se cargan en WebVR.
A continuación, comenzaremos a hacer nuestra galería de arte de realidad virtual.
Descargando nuestros activos
Para que no olvidemos, borre todo el contenido de su escena, de modo que ahora su archivo debería verse así:
Ahora tenemos un borrón y cuenta nueva vamos a buscar un modelo 3D para usar.
Hay varios lugares en línea donde podemos descargar modelos, y usted puede encontrar casi todo si está dispuesto a pagar por ellos. Obtendremos un modelo de la galería de Google Blocks.
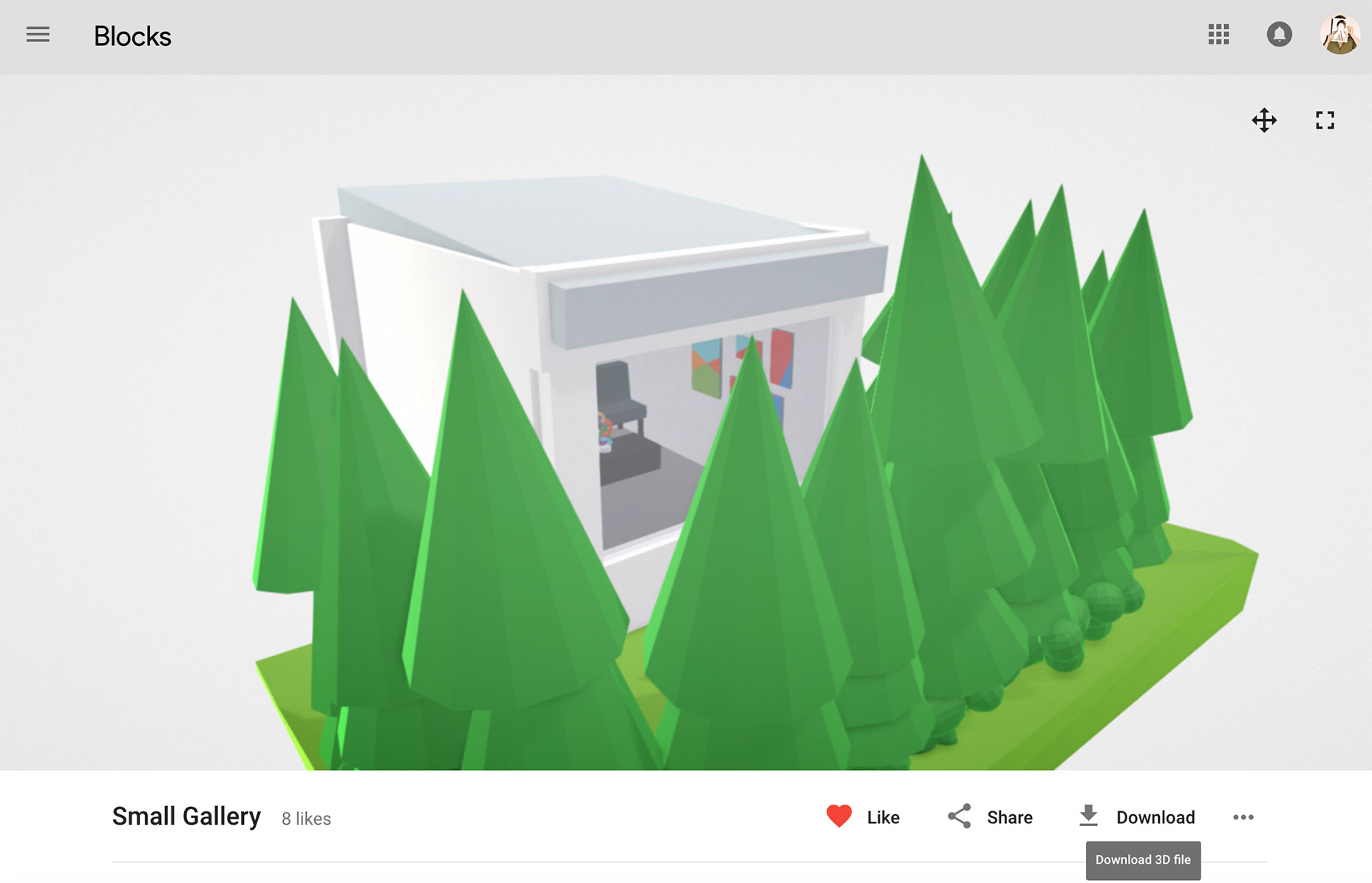
Bloques de Google es una aplicación para crear modelos 3D en realidad virtual, que es increíble por sí misma. La galería es donde la gente comparte sus creaciones y desde donde descargaremos el modelo de "Pequeña Galería".
Dirígete a la Página de Bloques de Google para este modelo y haga clic en descargar. Esto descargará una carpeta con dos archivos dentro; un model.obj y un materials.mtl . Coloque estos dos archivos dentro de una carpeta llamada "galería" y coloque esta carpeta al lado de su archivo index.html . Necesitaremos estos dos archivos para representar el modelo correctamente y los agregaremos a A-Frame.

Su proyecto debería verse así:
index.htmlgallery/model.objgallery/materials.mtlCrear un espacio de la galería VR
Ahora cargaremos el modelo que descargamos en nuestro proyecto. A-Frame viene con un built-in sistema de gestión de activos , que precarga y almacena en caché nuestros activos. Esta es una gran característica que abstrae un paso realmente importante y hace que nuestras vidas sean mucho más fáciles.
Carguemos nuestro objeto y nuestro material en el cargador de activos:
los
Ahora podemos agregar este objeto a la escena usando el elemento entidad. El elemento entidad es uno de los elementos centrales en A-Frame y probablemente lo uses bastante. Como lo estamos usando como un marcador de posición para nuestro objeto, necesitamos cargar el objeto y el material en él.
Si actualiza su página, debería ver el modelo en el centro de la pantalla. El posicionamiento probablemente estará apagado, pero deberías poder mirar alrededor. Arreglemos el posicionamiento ahora agregando un elemento de cámara manualmente y posicionándolo.
Como puede ver, el elemento de la cámara es en realidad un componente de cámara conectado a un elemento de entidad y podemos agregar la capacidad de mirar alrededor con el componente de controles de aspecto.
Ahora tenemos el elemento de la cámara agregado, vamos a posicionarlo. El posicionamiento toma tres valores, una X, Y y Z y comenzaremos estableciendo un valor por defecto de 0 en cada uno de estos.
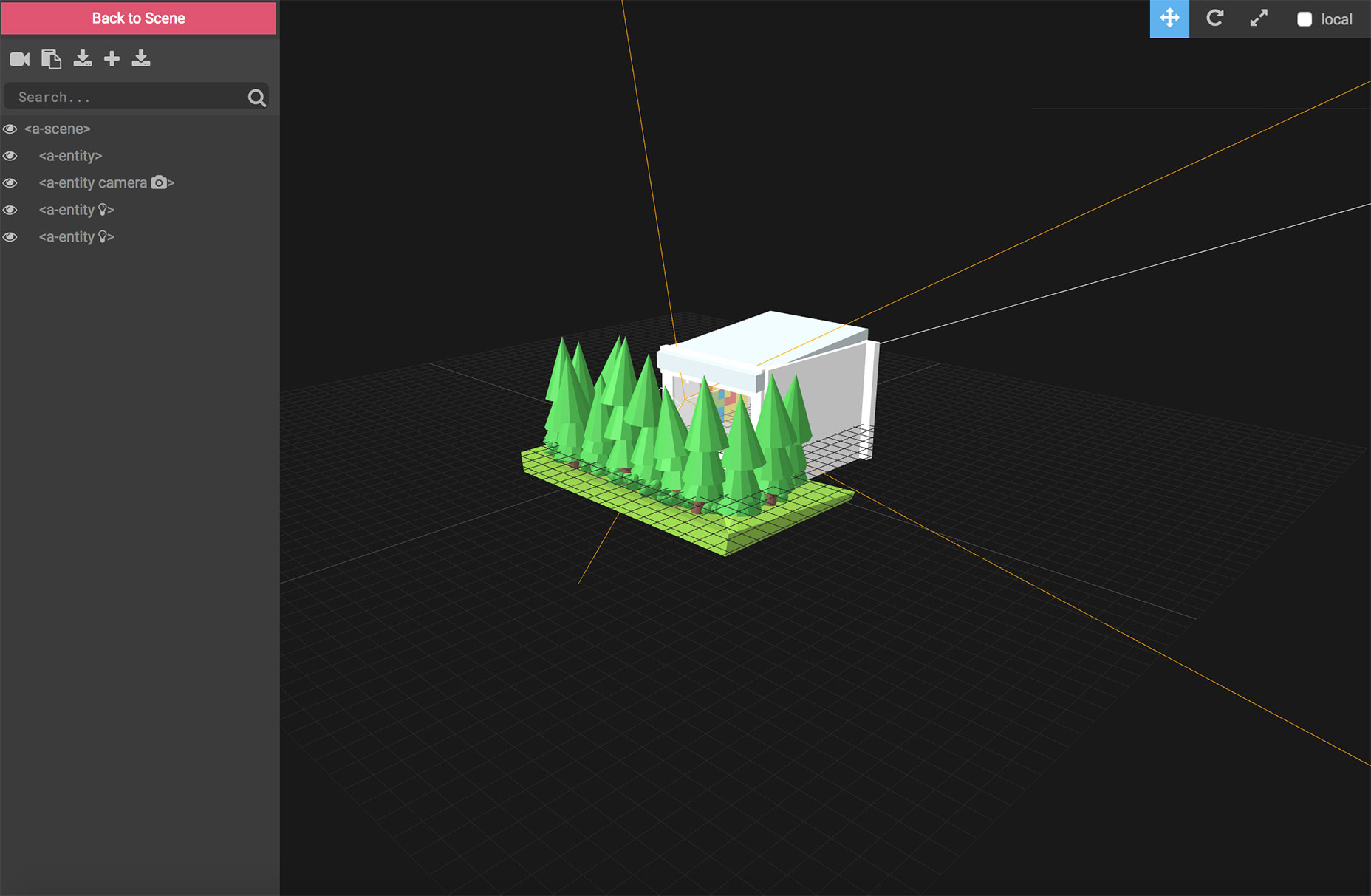
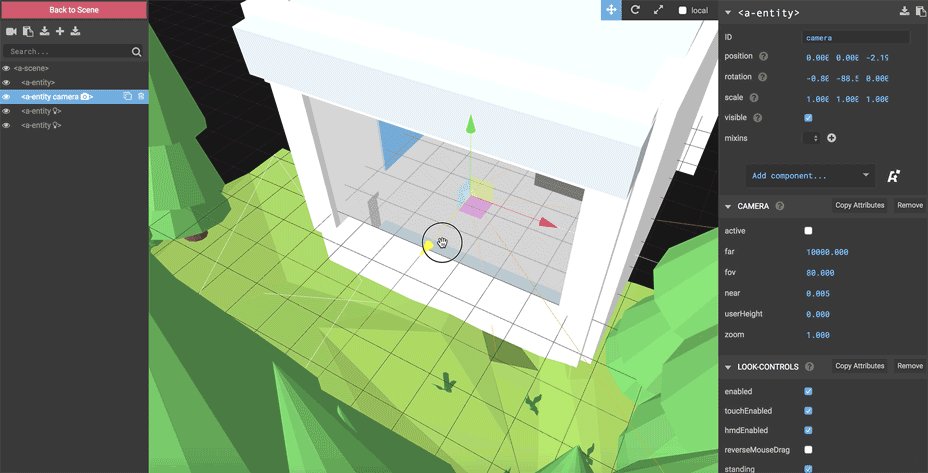
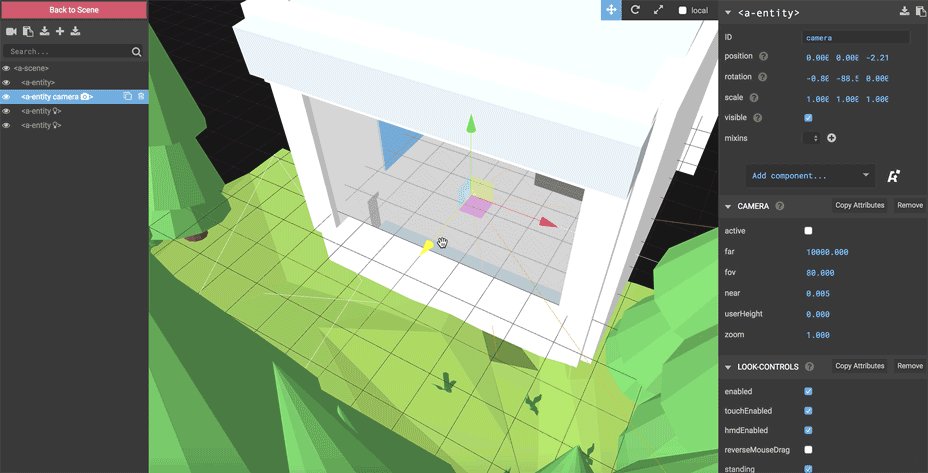
Como probablemente puedas decir enseguida, tratar de ubicar un valor X, Y y Z solo en el código será un poco complicado y es una receta para los dolores de cabeza. Afortunadamente, tenemos acceso a un impresionante inspector de cuadros A para ayudarlo a trabajar en sus experiencias de realidad virtual. Puede abrir el Inspector de marco A con

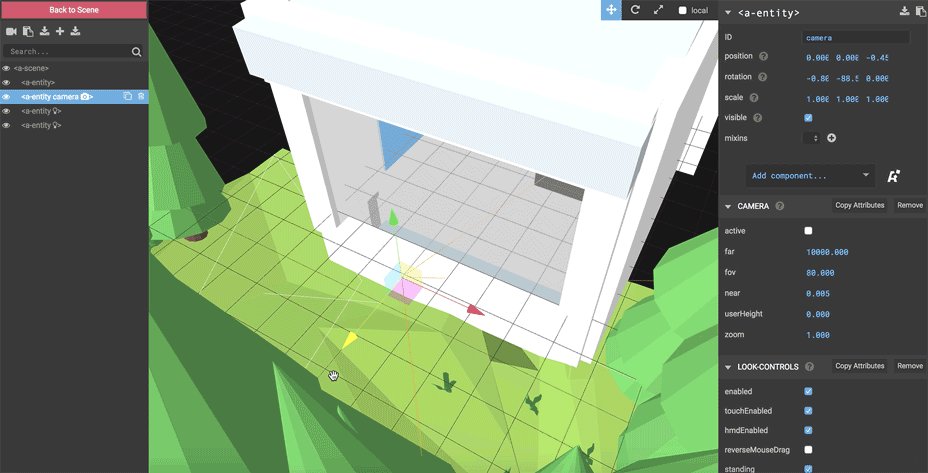
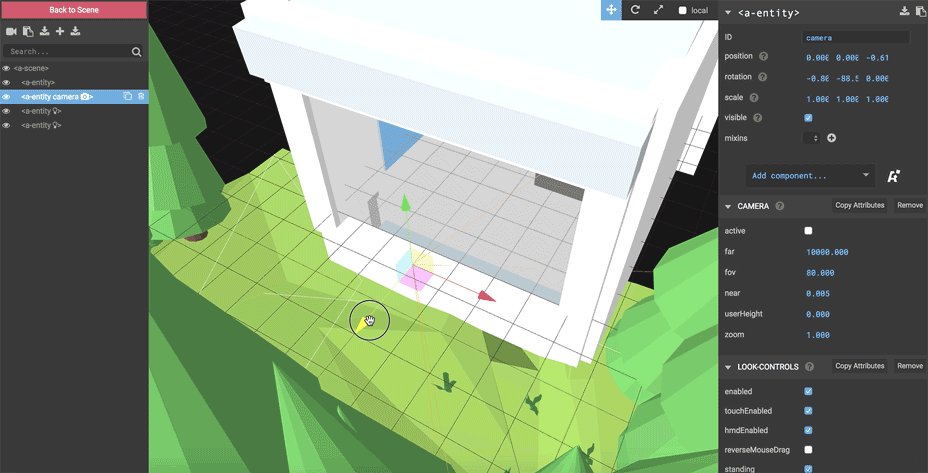
Podemos hacer clic en la cámara en la lista de la izquierda y encontrar la posición de la cámara con las flechas o las propiedades en el menú de la derecha. Juega con el inspector y mira qué puedes hacer con él. Puede aprender mucho cambiando las propiedades y experimentando, y es una de las mejores maneras de aprender sobre el posicionamiento en el espacio tridimensional.

Queremos terminar con una posición que centre la cámara en la sala y la levante ligeramente para que esté a la altura de la cabeza. También giraremos la cámara para que quede mirando hacia afuera desde la ventana al principio.
Agregar un mensaje de bienvenida
Para darle a la galería VR un toque más acogedor, agregaremos un mensaje de bienvenida con el componente de texto de A-Frame .
Agregar texto es tan simple como ingresar un valor en el componente de texto, sin embargo, hay muchos valores adicionales que también se pueden cambiar. Tenemos los atributos de posición y rotación como de costumbre, junto con algunas opciones de personalización de texto, como fuente, alineación y color. También tenemos uno llamado Side . En realidad, Side le dice a A-Frame qué lado del texto desea representar. Esto es útil si puede moverse por la escena y no quiere ver el texto invertido. Estamos contentos de tenerlo visible en ambos lados.
Así que tenemos el texto que aparece justo en frente de la ventana, pero todavía no me siento bienvenido. Agreguemos un poco de animación, de modo que llame la atención y haga que la escena sea más interesante.

Animar nuestro mensaje de bienvenida
A-Frame tiene un poderoso componente de animación que se puede conectar a otros componentes. Lo adjuntamos anidando dentro del elemento que queremos animar. Esta es una característica realmente poderosa y va mucho más allá de las animaciones. Podemos agrupar varios objetos de esta manera. Como ejemplo de cómo se podría usar esto, piense en una pantalla de inicio en un juego, o en la tierra en una órbita alrededor del sol con la luna siguiendo y girando alrededor de la tierra.
Vamos a mantenerlo simple en este tutorial y simplemente animar el texto. Debemos elegir una propiedad que deseemos animar y establecer como valor del atributo . Vamos a hacer que nuestro texto suba y baje para que podamos editar la posición. A continuación, debemos indicarle a la animación dónde está animando este componente: solo queremos que se mueva ligeramente hacia arriba, por lo que debemos copiar el valor de posición del componente principal y ajustar el valor Y. También podemos establecer suavizado, duraciones, si gira y cómo se repite. Vamos a hacer que nuestra animación rebote hacia arriba y hacia abajo haciendo bucles indefinidamente mientras alterna la dirección cada vez.
Ahí lo tenemos. Un agradable mensaje de bienvenida que rebota hacia arriba y hacia abajo.
Aquí está el código completo:
Terminando
Ahí lo tenemos, una galería de arte de realidad virtual en menos de 40 líneas. Has tenido una introducción a los activos de carga, utilizando el componente de entidad con objetos, la cámara, el texto y las animaciones. Con estas herramientas, los potenciales son ilimitados y divertidos.
WebVR todavía está en su infancia pero ya la gente está viendo el potencial de grandes cosas con él. Es una forma completamente diferente de experimentar el contenido y es un momento emocionante para involucrarse. A-Frame nos permite acceder a él de manera rápida y sencilla y lograr que las personas usen nuestras creaciones en tantos dispositivos como sea posible.