Creación de sitios web Flash con Wix
Hay algunas desventajas definidas para construir sitios web con Flash (la clave es la falta de soporte para Flash en iOS), pero todavía hay muchos sitios que están basados en Flash, y es poco probable que esto cambie pronto.
Y a veces vas a tener clientes que tienen un sitio web Flash en punto muerto.
Pero, ¿y si no sabes cómo usar Flash? ¿Pasas horas tratando de adaptar una plantilla, aprendiendo sobre la marcha? ¿O hay un mejor camino?
Wix es una gran opción para cualquiera que quiera crear un sitio web Flash sin tener que aprender Flash.
A diferencia de muchos creadores de sitios web, te permite personalizar prácticamente todos los aspectos de los sitios que creas, ya sea que comiences desde cero o construyas tu sitio a partir de una plantilla.
Dos opciones
Wix le da dos opciones para crear su sitio web: puede comenzar desde cero, lo que básicamente le proporciona un lienzo en blanco; o puedes personalizar una de sus plantillas.
Actualmente hay más de 300 plantillas disponibles en una amplia variedad de categorías: comercio electrónico, negocios, consultoría, bienes raíces, fotografía, estilo de vida, niños, personal y más.
Se ofrecen muchas plantillas geniales, pero también hay muchas plantillas muy mal diseñadas. Querrá verlos de cerca antes de decidirse por uno.
Dada la cantidad de plantillas ofrecidas, seguramente querrá buscar una plantilla que se pueda adaptar a sus necesidades, en lugar de comenzar desde cero.
Hace que el proceso de diseño sea mucho más rápido y elimina gran parte del trabajo de preparación de la creación de su diseño. Y, como puede cambiar literalmente todos los aspectos de una plantilla, aún ofrece un control creativo completo.
Construyendo desde una plantilla
Echemos un vistazo al proceso de construcción de un sitio web Wix con una de sus plantillas. Asegúrese de no solo ver la plantilla, sino también obtener una vista previa del editor para asegurarse de que esté configurada correctamente y todo esté funcionando antes de comenzar a realizar personalizaciones.
Es posible arreglar las cosas si no funcionan, pero querrá saber si es necesario antes de comenzar.
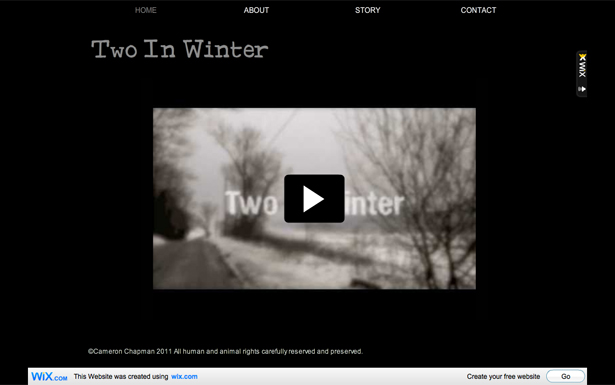
Comenzaremos con el Fotógrafos Utopia modelo. Es una plantilla simple, pero se puede adaptar fácilmente a prácticamente cualquier sitio donde las imágenes y / o videos tengan un papel destacado. Para este artículo, construiremos un sitio para exhibir un avance de la película para una película independiente.
Los sitios de películas casi siempre usan Flash, al menos hasta cierto punto, por lo que tiene sentido que, si está diseñando un sitio de película, puede usar Wix.

La interfaz Wix es bastante simple y se explica por sí misma.
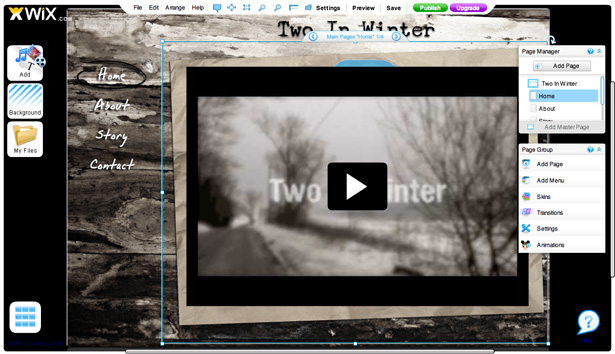
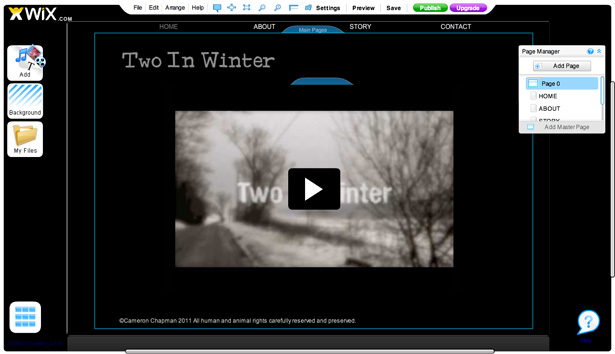
Comenzamos eliminando la mayor parte del contenido de la página de inicio e incrustando nuestro video de tráiler. Queremos que este sea el foco principal de la página de inicio. Simplemente haga clic en cada elemento y luego use el ícono de la papelera para eliminarlo (o simplemente presione eliminar en su teclado).
Luego, vaya al botón "Agregar" en el lado izquierdo de la pantalla, seleccione el video y luego elija la fuente. Puede usar videos de YouTube, Metacafe o 5 Min, y puede personalizar el reproductor. Puede cambiar el tamaño del elemento una vez que tenga el video incrustado en el sitio.

Entonces podemos seguir adelante para agregar contenido en cada una de las siguientes páginas. Eliminé la página "Ubicación" (ya que no es aplicable aquí). Para hacerlo, simplemente haga clic en la página en el Administrador de páginas, y luego desplace el cursor sobre la flecha para mostrar un menú desplegable. También puede cambiar el nombre o reorganizar las páginas aquí.
Para agregar contenido, use el botón "Agregar" a la izquierda. Para editar contenido, simplemente haga clic en el elemento que desea cambiar, y un menú para editar ese contenido aparecerá a la derecha. Si se trata de un elemento de texto, puede hacer doble clic para cambiar el texto o, después de haber seleccionado el cuadro de texto, hacer clic en "editar" en la información sobre herramientas que aparece.

Un problema con el que me encontré con esta plantilla fue que no pude cambiar la fuente en los cuadros de texto que ya estaban allí para nada más que Arial o Times New Roman. La única solución que pude encontrar fue eliminar los cuadros de texto y agregar nuevos (copié el contenido antes de eliminarlos y luego lo pegué en el nuevo cuadro de texto).
Si desea agregar una página completamente nueva, haga clic en "Agregar página" en el Administrador de páginas. Asigne un nombre a su página y luego use las opciones Subir o Bajar para ubicarla correctamente en su navegación. No es mucho más fácil.
Por supuesto, también puede cambiar las transiciones, animaciones y otras configuraciones, pero las guardaremos para la siguiente sección, donde crearemos un sitio desde cero.
Algunos ejemplos de plantillas geniales
Wix ofrece un montón de plantillas que puede personalizar si prefiere no comenzar desde cero, todas disponibles desde su página Crear .
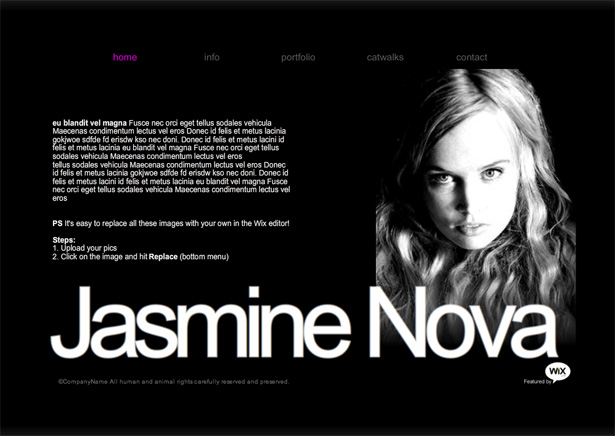
Mi cartera personal
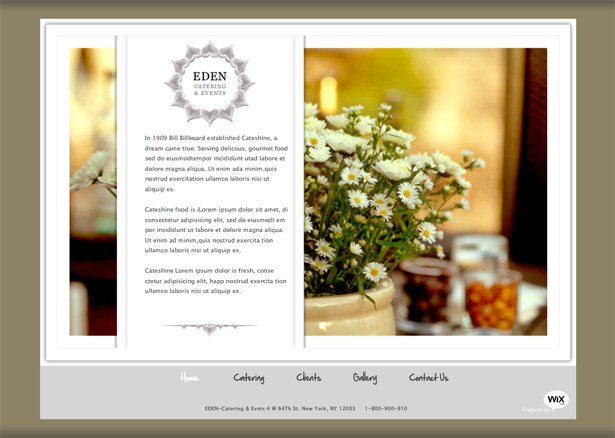
Sitio web de catering
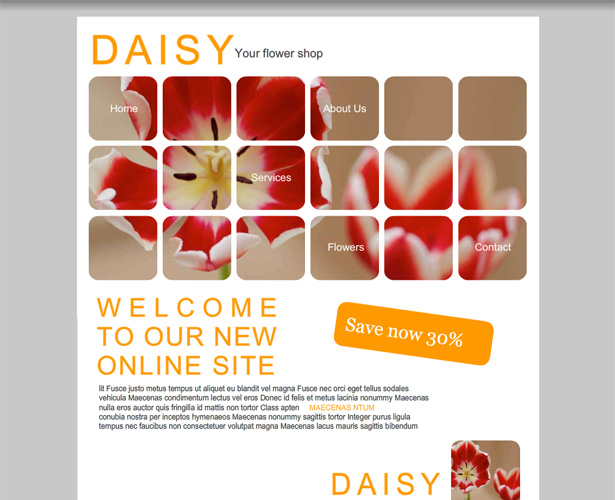
Mi tienda de flores
Portafolio de diseño
Artista Urbano
Centro de Yoga
Country Diner
Photo Planet
Construyendo desde cero
Crear un sitio web completamente desde cero en Wix no es mucho más complicado que crear uno basado en una plantilla.
Empieza con un lienzo en blanco en su mayoría, con un área de contenido principal (el tamaño predeterminado es de 1000 × 650 píxeles, aunque puede configurarlo para el tamaño que desee) y un fondo. Lo primero que debe hacer es configurar sus páginas maestras.
Para un sitio web pequeño, es probable que solo desee configurar una página maestra única. Los sitios más grandes, o los sitios donde desee secciones específicas, pueden beneficiarse de múltiples páginas maestras.

En su página maestra, querrá configurar el color de fondo para toda la página, y luego la imagen de fondo o el color para el área de contenido principal.
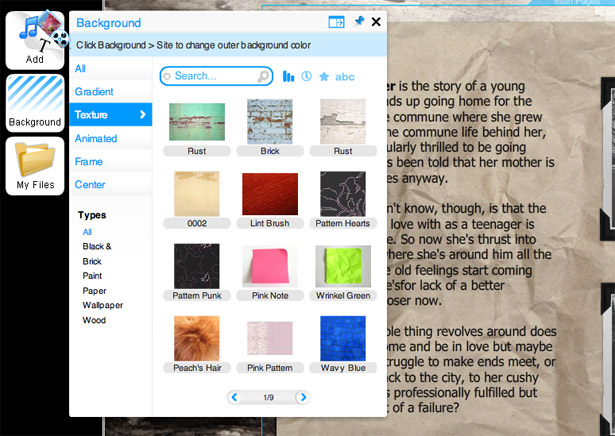
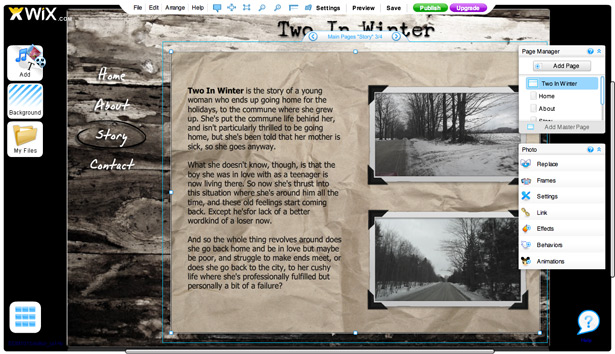
Para este sitio, elegí un patrón de vetas de madera para el contenido principal, con negro para el fondo general. También configuré mi título en la página maestra, para que aparezca en el mismo lugar en cada una de mis páginas adicionales.
Agregue cualquier otro elemento que quiera que sea uniforme en todas las páginas aquí. Ahora, podrías pensar que también deberías configurar tu navegación en esta etapa, pero descubrí que eso realmente no funciona de la manera que podrías pensar.
Si tiene varias páginas maestras que sirven como secciones, configurará sus menús en este nivel para navegar entre cada sección. Pero si solo tiene una página maestra, su navegación no funcionará en este nivel. Lo que quiere hacer en cambio es agregar su navegación a una de las páginas reales que configuró.
Una vez que haya configurado su página maestra básica, vaya al Administrador de páginas y haga clic en "Agregar página". Nombra tu página como quieras que aparezca como en tu navegación. Agregue tantas páginas como necesite (aquí, hicimos "Inicio", "Acerca de", "Historia" y "Contacto", lo mismo que apareció en nuestro sitio de plantilla).
Verá un rectángulo de "Páginas principales" en su diseño una vez que tenga páginas agregadas en el Administrador de páginas. Vuelva a clasificar según el tamaño esto de modo que abarque completamente el contenido para cada página individual que usted ha creado. En este caso, llena la parte de la página que no utiliza el título o la navegación.
Para agregar un menú de navegación, haga clic en el botón "Agregar" y luego seleccione "Navegación". Podrá seleccionar entre varios menús de navegación prediseñados (todos los cuales son totalmente personalizables una vez que los agrega).
Aquí hemos elegido un menú de navegación vertical. El original era negro y azul, lo que realmente no funciona con nuestro esquema de colores. Así que haga clic en el menú, luego haga clic en "Color", ajuste el color, y luego "Dar formato al texto", y ajuste su configuración de texto.
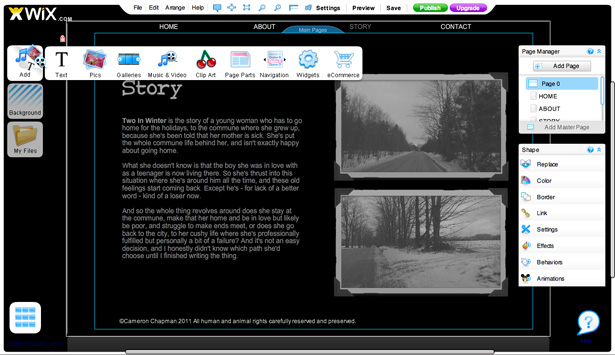
Luego, inserté una imagen (utilicé una imagen de stock de la galería Wix, de papel marrón, aunque también puedes elegir imágenes de Fotolia o subir la tuya). Eso se colocó en el cuadro Páginas principales, se rotó para establecerlo en un ángulo sesgado y luego se agregó el video en la parte superior. Puede aplicar tantos elementos como desee y reorganizarlos accediendo al menú "Organizar" en la parte superior.
Notarás que los colores están un poco deslavados, y las texturas de madera y papel no son tan vibrantes como aparecen en los menús. Para desaturar o ajustar los colores de sus imágenes, simplemente haga clic en el elemento y luego haga clic en "Efectos" en el menú de la derecha. Desde allí, puede seleccionar la opción "Ajustar color" y ajustar el contraste, el brillo, la saturación y el matiz.
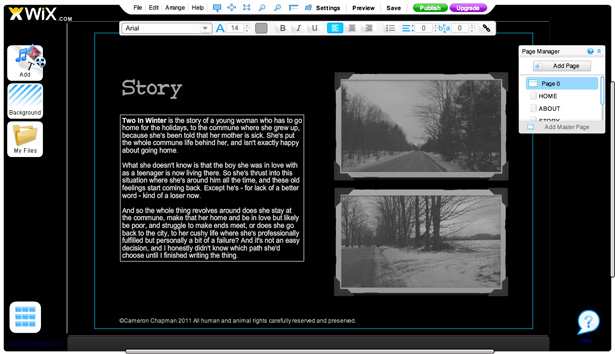
En páginas adicionales, configuré el mismo fondo de papel marrón, pero esta vez sin sesgo. Calcule y organice en una página, luego cópiela y péguelo en cada página adicional. Sin embargo, tendrás que colocarlo a mano. Consejo: Si no desea tomarse el tiempo para configurar las guías, puede colocarlas más o menos donde cree que pertenecen y luego alternar entre las páginas para ver si están colocadas correctamente. Haga micro ajustes hasta que no note la transición entre las páginas.
Las fotos y el texto se agregaron a cada página adicional. Puede agregar marcos alrededor de sus fotos seleccionando la foto y luego hacer clic en "Marcos" en el menú de la derecha. Hay bastantes marcos para elegir. También puede agregar efectos a sus fotos, al igual que lo hizo con las imágenes de fondo. Y puedes agregar animaciones y comportamientos.
Agregar un formulario de contacto es bastante fácil. Simplemente vaya a "Agregar" y luego haga clic en "Widgets". La opción de formulario de contacto se enumera allí, y hay algunas máscaras diferentes para elegir (y personalizar, por supuesto).
Finalmente, deseará agregar transiciones entre sus páginas. Para hacerlo, simplemente haga clic en cualquier página de su sitio y luego haga clic en Transiciones en el menú Grupo de páginas a la derecha. Las transiciones más comunes se enumeran allí. Elegí la transición borrosa porque es similar a la utilizada en el trailer.
Una vez que tenga todo arreglado y configurado de la manera que desee, simplemente haga clic en "Vista previa" en la parte superior para ver el sitio web de producción. Si está contento con él, puede hacer clic en "Publicar".
Ejemplos de sitios sin plantilla
Wix tiene una gran galería de sitios que no pertenecen a la plantilla y que puede consultar para obtener inspiración.
Amo a David A. Un sitio muy interesante que incluye una página de bienvenida para que los visitantes seleccionen un idioma.
Fotografía descalza . Un sitio bonito con contenido centrado y una apariencia estratificada.
FlyingDork.com . El sitio web de FlyingDork tiene una introducción animada, muestra un demo en la página de inicio y tiene una estructura de navegación interesante.
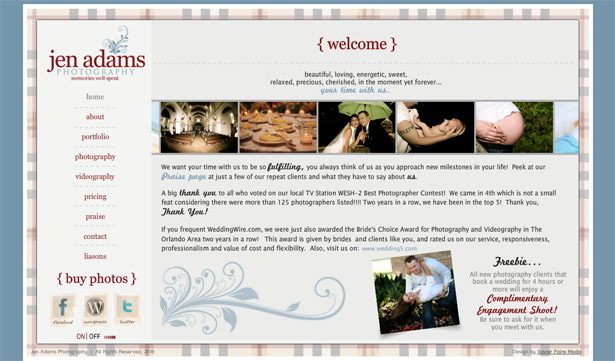
Fotografía de Jen Adams . Este es un diseño de sitio muy clásico, que es a la vez elegante y bien pensado.
Sproud . Sproud tiene una página de presentación interesante, y luego un sitio muy tradicional y de diseño limpio.
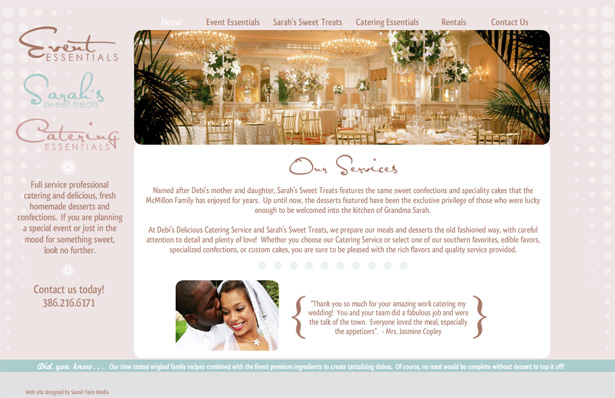
Fundamentos del evento . Otro diseño muy agradable y más tradicional, pero con muchos efectos de animación.
Belinda ES Este sitio es un poco sucio, pero al mismo tiempo muy suave y femenino. La navegación con pestañas vertical también es interesante.
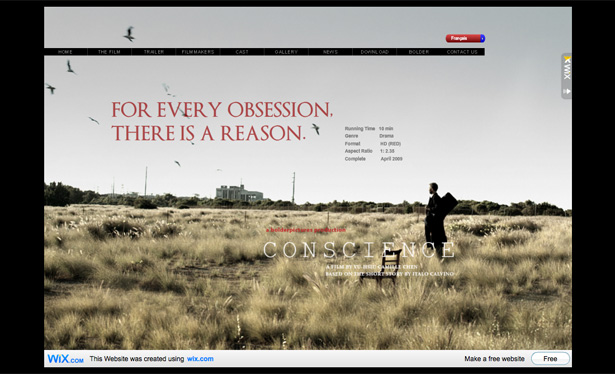
Conciencia La Película . Aquí hay otro sitio web de películas, esta vez para un corto dramático.
Widgets y otros diseños
Wix también te permite crear widgets, y el proceso es muy similar a crear un sitio web, simplemente simplificado.
Hay tres opciones diferentes para crear diseños que no sean de sitio: Widget (300 × 400 píxeles), Comment (400 × 300 píxeles) y Header (800 × 250 píxeles). Simplemente desplácese hacia la parte inferior de la página "Crear" para seleccionar. También hay una sección de plantilla "Widgets" que puedes explorar.
¿Quién debería usar Wix?
La mejor parte de Wix es lo increíblemente fácil que es usarlo una vez que esté familiarizado con la interfaz y las peculiaridades mínimas.
Ambos sitios creados para esta publicación se realizaron en aproximadamente una hora (un poco menos para el sitio de la plantilla, un poco más para el sitio desde cero). Eso incluye crear el diseño, crear el contenido, cargar imágenes, etc. Realmente simplifica y acelera el proceso de desarrollo.
Wix no requiere ningún conocimiento de Flash (ni de ningún otro lenguaje de programación), que también es ideal para mucha gente. Y para sitios pequeños, o portafolios, Wix es una excelente opción. El plan gratuito es adecuado para probarlo y probar las aguas.
Actualice a Premium y obtendrá su propio nombre de dominio, sin anuncios, ancho de banda ilimitado, almacenamiento adicional y más. Los planes premium comienzan en $ 4.95 / mes (aunque este plan todavía incluye anuncios y el logotipo de Wix) y suben a $ 24.90 / mes por su plan de comercio electrónico completo (aunque en este momento se descuentan todos los planes). También hay descuentos por pagar por año en lugar de mensual.
En este momento, no hay forma de ejecutar un blog con Wix, aunque siempre se puede vincular a un blog externo. Tampoco necesariamente va a ser genial para sitios muy grandes, o sitios de comercio electrónico con muchos productos.
Pero en general, Wix es una excelente opción de bajo costo si desea crear un sitio Flash sin tener que aprender Flash.
Escrito exclusivamente para WDD por Cameron Chapman . Tenga en cuenta que los enlaces a Wix contienen una ID de afiliado que puede usar para admitir WDD cuando se actualiza a una cuenta premium. Esto de ninguna manera ha influido en el contenido de este artículo y las opiniones expresadas en este artículo son solo del autor.
¿Alguna vez utilizó Wix en un entorno de producción? ¡Nos encantaría saber sus experiencias en los comentarios!