Crea un Candy Bar realista en Illustrator
Las representaciones realistas se pueden hacer fácilmente en Adobe Illustrator.
Con las formas vectoriales, los objetos pueden conservarse y editarse infinitamente, lo que es una gran ventaja sobre los objetos ráster.
Algunos ajustes simples del menú Efectos y una comprensión de la representación básica de objetos pueden crear un acabado audaz e impactante.
En este tutorial, creado exclusivamente para WDD por Wendy Ding, ella te guiará paso a paso a través de las etapas requeridas para crear una barra de caramelo realista utilizando Illustrator.
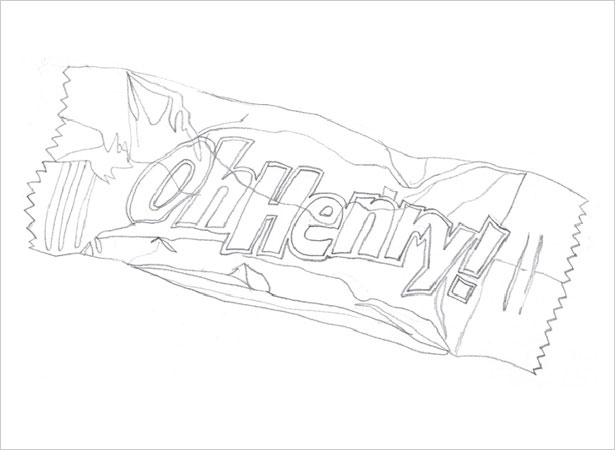
1. Boceto
Comience dibujando la forma general completa con guías lineales, que se usarán para mostrar cómo definir las formas vectoriales que dibujaremos en la parte superior. Define la forma principal, las arrugas, los reflejos y las áreas sombreadas. Ayuda utilizar una barra de caramelo real o una imagen de uno como referencia.

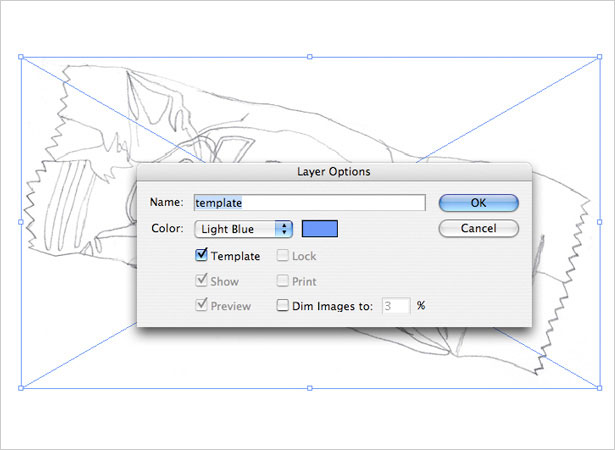
2. Importar a Illustrator
Escanee el boceto en Photoshop y ajuste Imagen> Ajustar> Brillo / Contraste hasta que las líneas sean claramente visibles. Abra Illustrator e importe el boceto usando Archivo> Colocar.
En el panel Capas, haga doble clic en la capa de boceto para abrir la ventana emergente de opciones de capa y verificar Plantilla. A los fines del rastreo, el boceto se puede atenuar para que sea menos visible si se prefiere.

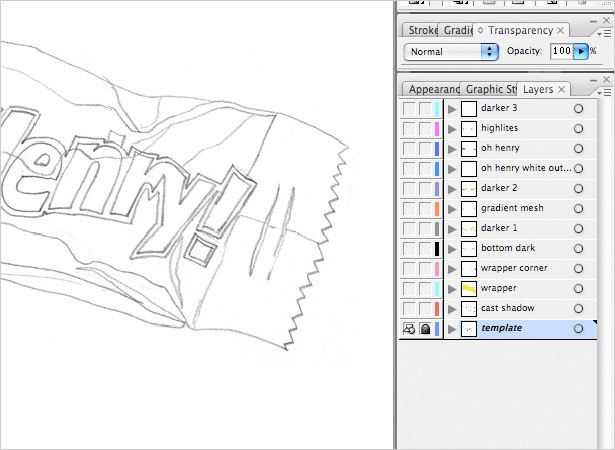
3. Orden de apilamiento
Es crucial en los archivos vectoriales tener un orden de apilamiento lógico de las capas. Todos los elementos funcionan juntos acumulativamente, así que asegúrese de organizar los elementos por separado.
Por ejemplo, el contenedor principal, los resaltados, las sombras y el texto tienen su propia capa respectiva. También ayuda a nombrar las capas de forma adecuada.

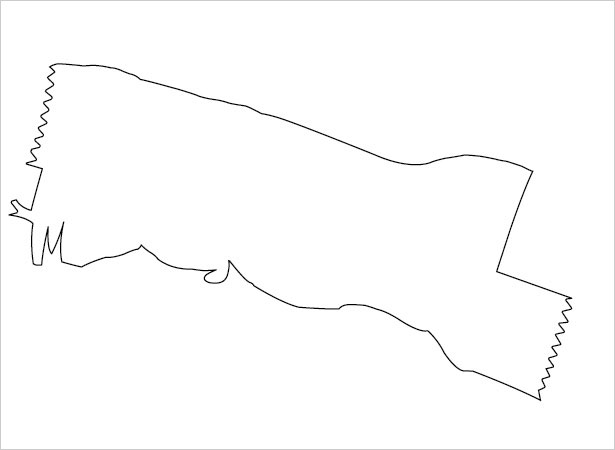
4. Técnica de rastreo
Una forma eficiente de trazar y colorear en Illustrator es crear primero la forma con la herramienta Pluma con un relleno blanco predeterminado y un trazo negro (o sin relleno, según sus preferencias).

Luego, cuando la forma esté finalizada, seleccione un color o degradado y aplíquelo.

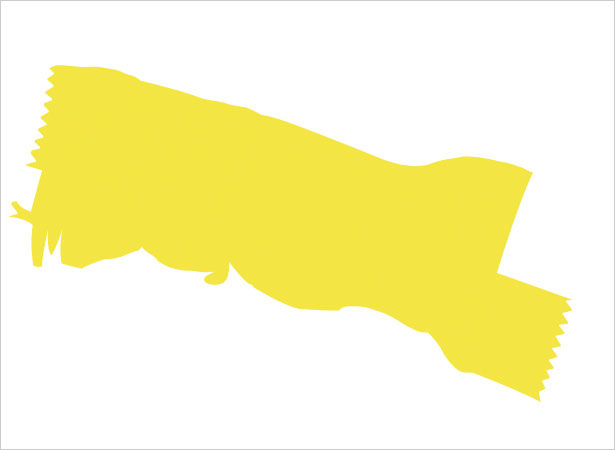
5. forma principal
Cree una nueva capa en la parte superior de la capa de la plantilla de boceto, a fin de utilizar la capa de la plantilla de boceto como guía. Rastree la forma del envoltorio principal con la herramienta Pluma, teniendo cuidado de agregar detalles como los extremos en zigzag.
Omita la parte inferior y la esquina superior derecha de la envoltura por ahora, ya que esto se tratará por separado. Rellena la forma con un degradado amarillo muy sutil de # F7EC94 a # F6E22C en un ángulo de -104.25.

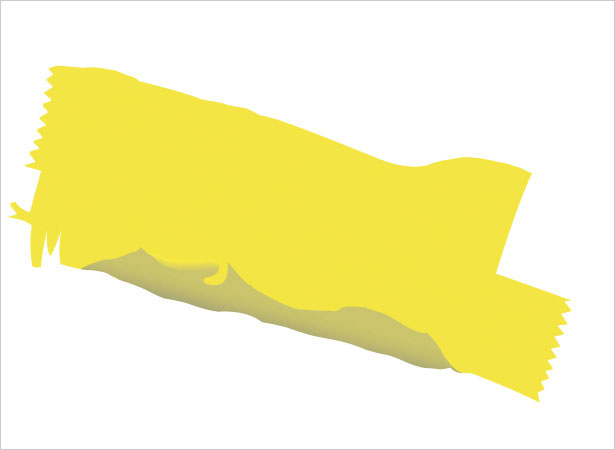
6. Parte inferior
En una nueva capa sobre la capa de envoltura principal, trace a lo largo del boceto para crear la parte inferior. Aplique un degradado de color tostado de # C8C26A a # A9A574 con un ángulo de -105.59.

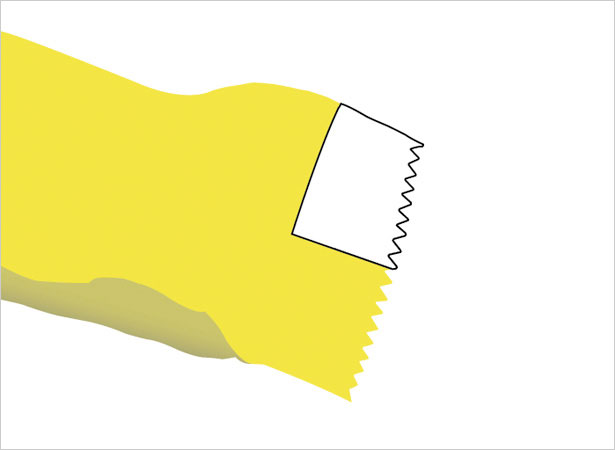
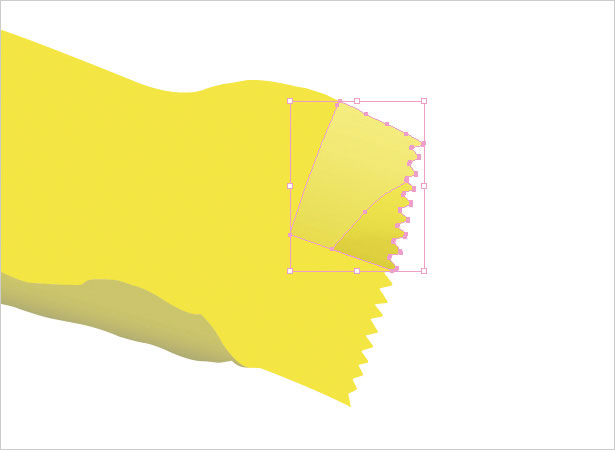
7. Esquina superior
Crea una nueva capa en la parte superior y traza la esquina superior derecha de la envoltura. Para hacer que la esquina superior parezca arrugada, dibuja un nuevo trazo negro sin relleno en la esquina inferior: esta será la línea divisoria.

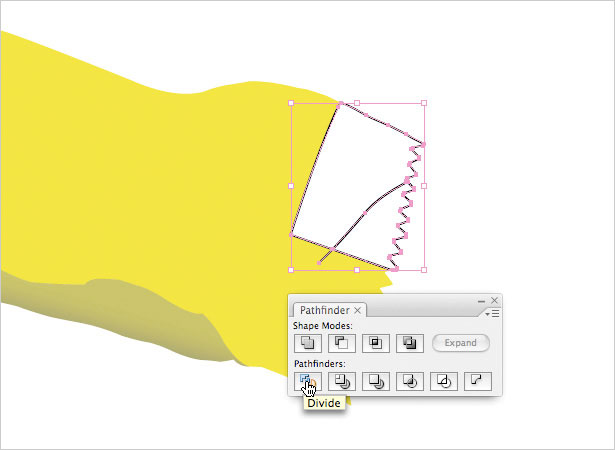
Con la forma de esquina y la línea negra seleccionada, haga clic en el botón Divide en el panel Pathfinder para separar las formas. Haga clic con el botón derecho (Ctrl + clic) y seleccione Desagrupar.

Ahora, aplique un gradiente de # FAEE8A a # E5D64B en un ángulo de -107.48 a la forma más grande, y # 5A530B a # F6E775 en un ángulo de 91.66 a la pieza más pequeña.
Por último, cambie la Opacidad de la pieza más pequeña en el panel Transparencia a 35% Color Burn.

8. Nombre de la barra de caramelo
En una nueva capa, trace la forma del nombre de la barra de caramelo. Intente trazar las letras ligeramente torcidas y arrugadas para que parezca más realista. Use el método Divide del último paso para crear letras huecas como "O" o "e", excepto que en lugar de una línea, use una forma como divisor.

Los colores se pueden configurar en varios degradados, siempre y cuando den a las letras el contorno apropiado del formulario debajo de ellos. Observe cómo esta aplicación da la ilusión de puntos destacados.

A continuación, crea una nueva capa debajo de la capa de nombre y traza un contorno ligeramente más grande alrededor de las letras con un relleno blanco y sin trazo.

9. Sombras principales
Para obtener los mejores resultados, use una barra de caramelo real o una imagen de uno como referencia, ya que esto facilita el trazado de las áreas sombreadas.
Una regla general con respecto a las sombras: para pliegues directos, las sombras son nítidas y oscuras; para pequeños pliegues, las sombras son más claras y borrosas. Además, las sombras pueden diferir en tamaño y forma: algunas son grandes y redondas, mientras que otras son pequeñas y lineales.
Use la herramienta Pluma para crear primero las diversas áreas sombreadas.

Con una combinación de experimentación y el uso de referencia real, establezca el color y el valor de cada sombra para que coincida con la cantidad que ve en los pliegues de la barra de caramelo de referencia. Los degradados también se pueden aplicar para obtener el aspecto correcto.
Hay dos formas de difuminar una forma: 1) selecciónela y haga clic en Efecto> Estilizar> Pluma. Con Vista previa activada, cambie la cantidad hasta que esté satisfecho. 2) Efecto> Desenfoque> Desenfoque gaussiano.
Otro consejo es jugar con Opacity para atenuar algunas sombras. Esto puede requerir algo de paciencia para obtener los resultados correctos.

10. malla de degradado
Para sombras difíciles, use la herramienta Malla de degradado del panel Herramientas. Con esto, la forma en que los degradados se doblan y se mueven puede ser personalizada, curvada y en ángulo.
Haga más gruesa la cuadrícula agregando puntos con la herramienta Pluma y quítelos seleccionando y borrando cada punto. Arrastre y coloque los puntos de anclaje con el Cursor de selección directa (A). Experimenta con él para producir un aspecto que se sienta bien.

11. Aspectos destacados
En general, las envolturas de barras de caramelo son brillantes y emiten un brillo. En una nueva capa con la herramienta Pluma, cree una forma grande que abarque el área resaltada principal. Crea algunas áreas más pequeñas para resaltar secundarias.

Cambie el relleno de los resaltados a blanco sin trazo. Ahora, similar a las sombras, experimente con Desenfoque y Opacidad para determinar el aspecto correcto.
Es importante atenuar los reflejos para que parezca un ligero lavado sobre los otros objetos en lugar de un parche blanco. Esto es lo que hace que los reflejos sean naturales y realistas.

12. Sombras 2
Ahora la parte superior necesita un poco más de sombra. En una nueva capa, cree formas con la herramienta Pluma similar al primer conjunto de sombras, pero de menor tamaño y menos en cantidad.
Estas sombras son diferentes porque no son las principales. También son más sutiles.

En lugar de colores más oscuros, aplique degradados de color marrón claro o marrón claro a amarillo pálido, que suavemente agregan toques de pliegues y pliegues.

13. Cast Shadow
La sombra proyectada cae en el lado opuesto de la fuente de luz, que en este caso está a lo largo de la parte inferior y el lado derecho de la envoltura.
En una nueva capa, debajo de todas las otras capas, trace primero a lo largo de la parte inferior del contenedor para crear la sombra inferior. Luego, trace a lo largo del lado derecho del contenedor la sombra correcta.
No lo trace con la misma forma exacta que el envoltorio, ya que se trata de una sombra, que debería verse diferente.

Seleccione ambas formas y muévalas para que se sientan ligeramente debajo y a la derecha de la envoltura. Ahora, configure el relleno en un degradado de 70% gris a 37% gris sin golpe.
Por último, agregue desenfoque gaussiano (Efecto> Desenfoque> Desenfoque gaussiano) a ambas formas: la forma inferior a 2.8 píxeles y la forma correcta a 1.6 píxeles. Este es el paso final para hacer que la barra de caramelo sea realista porque fundamenta el objeto.

Escrito exclusivamente para WDD por Wendy Ding .
Si siguió este tutorial, comparta sus resultados con nosotros publicando los enlaces a sus resultados a continuación ...