Estilos de diseño comunes utilizados en la obra de arte del álbum
Ya sea que estemos en iTunes o en Spotify, navegando por las tiendas (tanto en línea como fuera) o mirando anuncios en televisión o en revistas, es seguro decir que admirar la portada del álbum es parte de la vida cotidiana de muchos de nosotros.
Mientras exista la música, la industria del diseño de álbumes prosperará, independientemente de cómo escuchemos música.
En esta publicación, veremos más de 70 ejemplos de excelentes ilustraciones de álbumes.
Los estilos se pueden categorizar como: pintado, abstracto / experimental, fotográfico, retro / vintage, minimalista e ilustrado.
Dispersos a través de este artículo, varios mini-tutoriales le enseñarán cómo crear ciertos efectos.
Cubiertas pintadas
Créalo o no, se pinta un alto porcentaje de la portada del álbum, utilizando medios analógicos y digitales. Los siguientes ejemplos se han seleccionado cuidadosamente para demostrar cuántos álbumes se basan en esta técnica tradicional.
Ejemplos
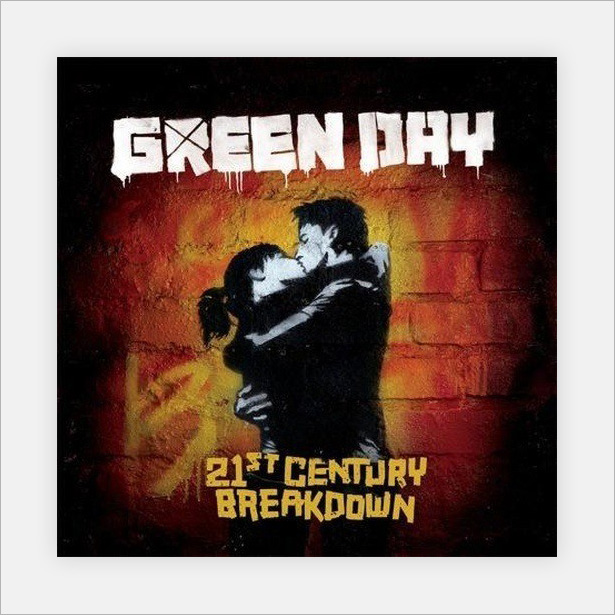
Green Day: 21st Century Breakdown

Esta pieza digital se ve como un graffiti de estarcido. No sabemos si la galería de símbolos es una fotografía o una ilustración digital.
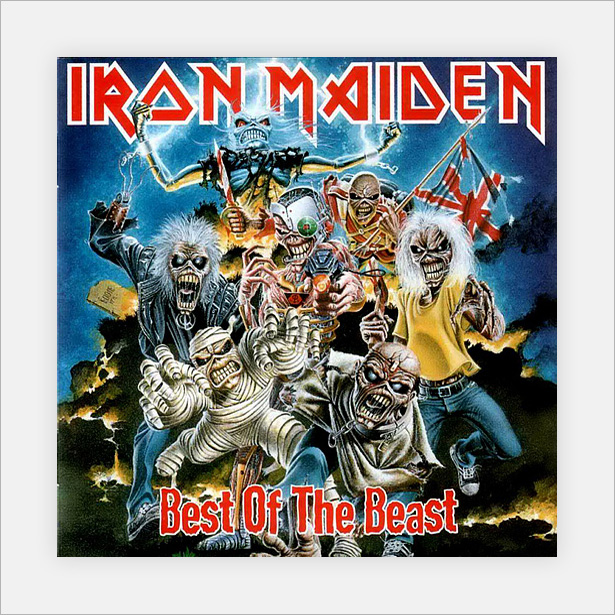
Iron Maiden: Best of the Beast

Iron Maiden es bien conocido por sus portadas de álbumes detallados. La obra de arte en este ejemplo se creó utilizando varios medios, incluida la pintura.
Black Light Burns: Melodía cruel

Una obra de arte realmente fantástica que funciona muy bien como portada de un álbum. La profundidad de los reflejos y las sombras hace que esta pintura se destaque del resto, incluso aquellos que usan la última tecnología y la "más grande".
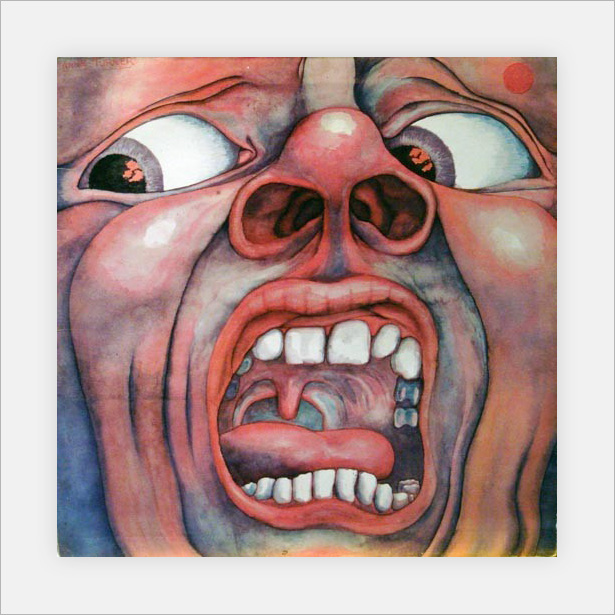
King Crimson : en la corte del rey carmesí

Esta portada es bastante inquietante, y demuestra que tal emoción puede producirse utilizando los medios tradicionales.
Circa Survive: Juturna

Esta es una obra de arte fantástica. La pieza fue pintada en un ángulo que arroja toda proporción, haciéndonos mirar dos veces (o más).
Ladyhawke

La portada del álbum homónimo de Ladyhawke se produjo utilizando pinturas de acuarela. La acuarela ha sido una gran tendencia reciente en los diseños de carteles de películas y sitios web. Esta portada demuestra que también funciona con la carátula del álbum.
Circa Survive: en Letting Go

Una pieza pintada de alta calidad que incorpora retoques digitales en el marco y la tipografía. ¡Una gran representación de técnicas de diferentes épocas!
Iron Maiden: En algún lugar del tiempo

Aquí hay otra portada de Iron Maiden que tiene un aspecto futurista impresionante. ¡La calidad y el detalle son increíbles!
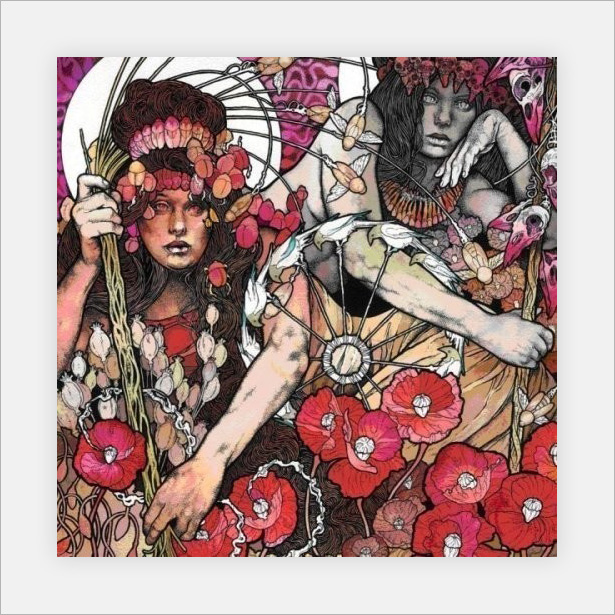
Baronesa: el álbum rojo

Este es uno de mis favoritos personales en esta categoría. Varios medios se combinan para producir una hermosa y llamativa cubierta.
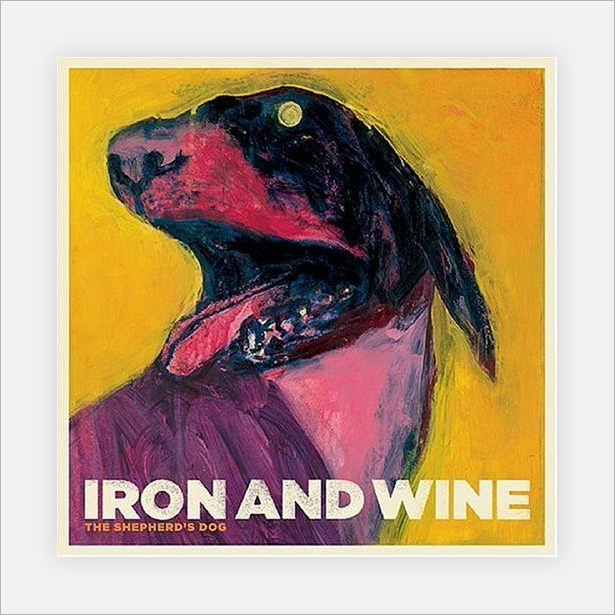
Hierro y vino: el perro pastor

Iron and Wine es muy conocida por su portada tradicionalmente pintada. No solo está pintado su álbum "The Shepherd's Dog", sino también todos sus singles.
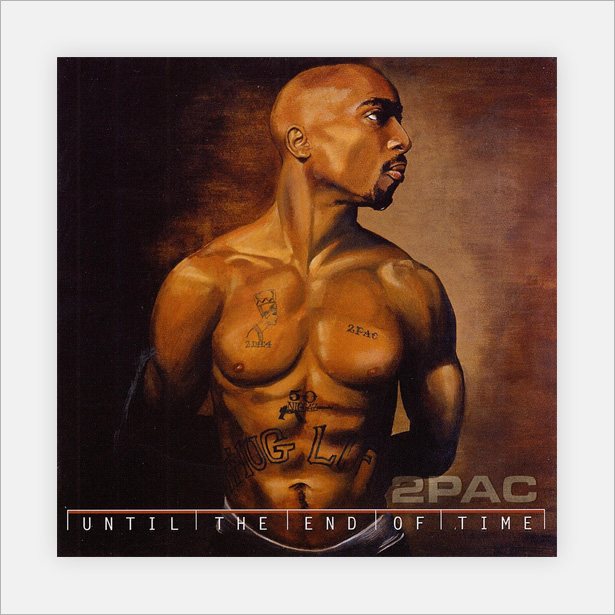
2Pac: hasta el final del tiempo

Esta portada del álbum 2Pac es un retrato hábilmente pintado que funciona muy bien como portada de un álbum. Está rematado con tipografía digital y líneas finas como píxeles.
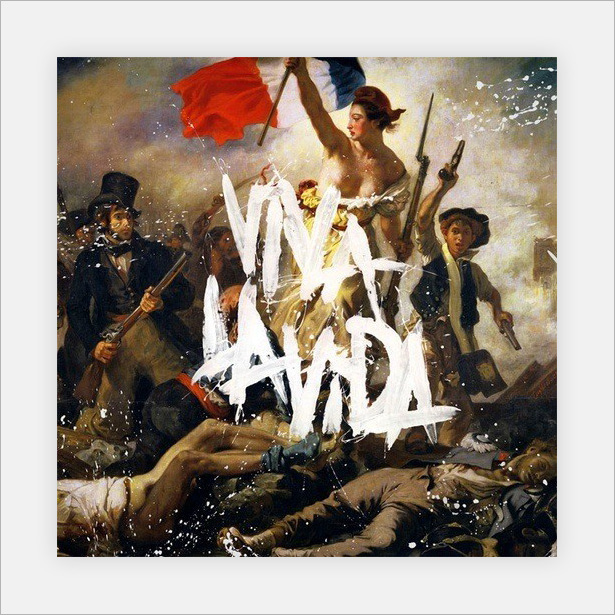
Coldplay: Viva La Vida

Una portada de álbum maravillosa y bastante conocida. El título está manchado con pintura. Esta es una de las portadas de solo álbum en esta muestra que no tiene entrada digital en absoluto.
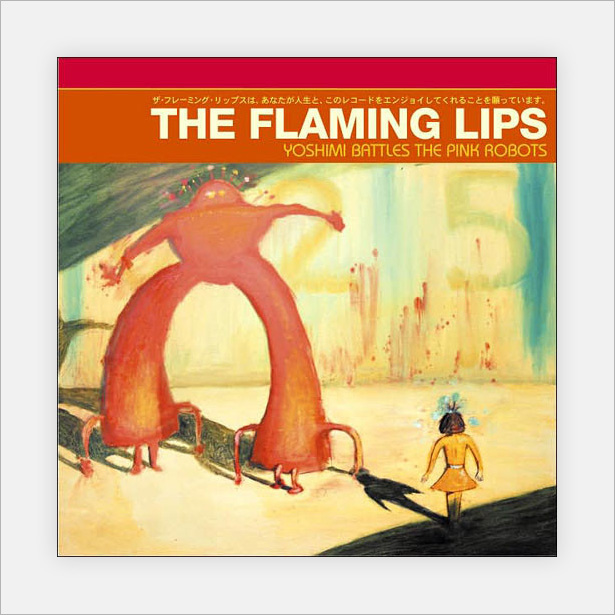
The Flaming Lips: Yoshimi lucha contra los robots de color rosa

Una gran portada que utiliza técnicas simples pintadas para realmente dejar volar la imaginación del espectador. Y se conecta muy bien con el título del álbum.
Cubiertas abstractas y experimentales
Muchas de estas cubiertas son para bandas alternativas y música no lírica, incluidas orquestas y bandas instrumentales. A continuación hay una selección de diseños abstractos y experimentales, ¡algunos de los cuales nos llevan a la década de 1950!
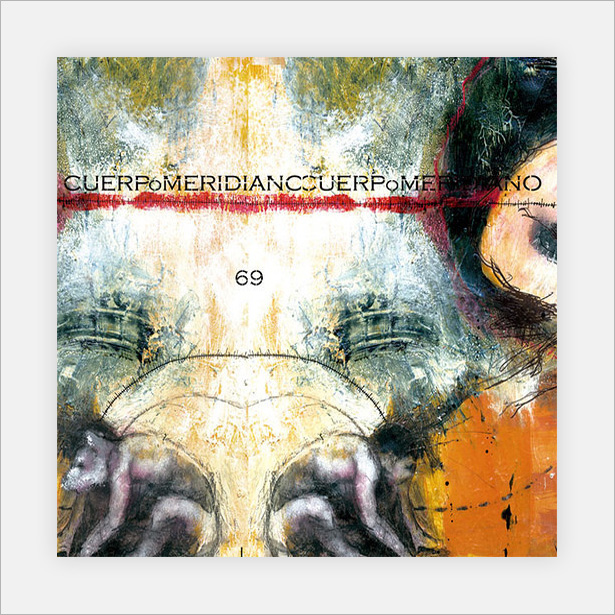
Cuerpo Meridian: 69

Esta pieza abstracta combina elementos analógicos y digitales para producir una portada interesante y ligeramente extraña.
Jerry Goodman: Ariel

Una gran pieza de carátula del álbum que tiene una excelente sensación retro, con un alto nivel de ruido y textura sutil.
Toad the Wet Sprocket: Bobina

Otra cubierta extraña y ligeramente psicodélica. Los muchos tonos de azul le dan una apariencia espeluznante.
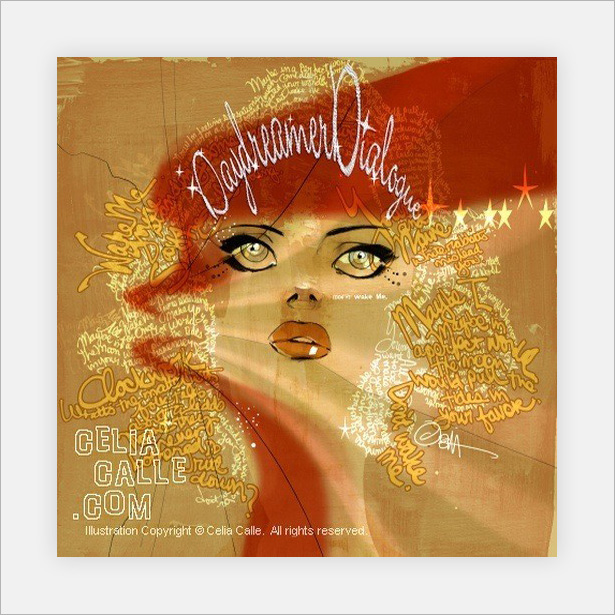
Celia Calle: Diálogo

Aquí se usa una interesante combinación de color, tipografía y textura para crear una imagen de retrato. Sin solo uno de estos elementos, el diseño se derrumbaría.
Ferrante y Teicher: Pianos gemelos dinámicos

Esta portada (y las siguientes tres) podrían ser fácilmente consideradas abstractas o mínimas. Diría que es abstracto porque las formas y líneas aquí se asocian comúnmente con ese género.
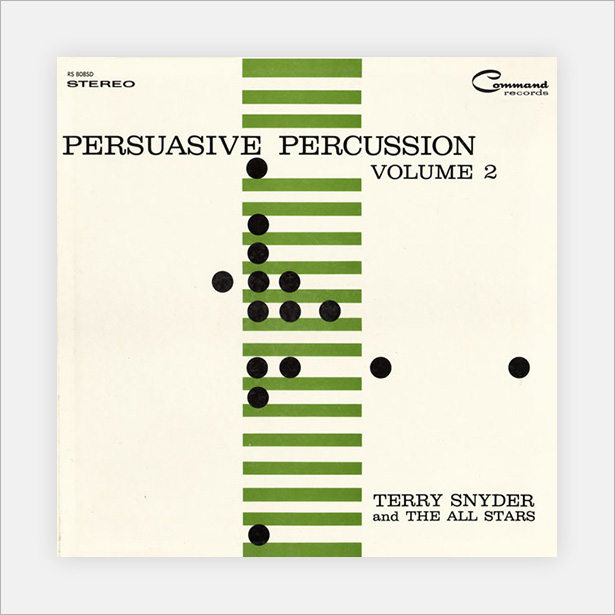
Terry Snyder y los All Stars: Persuasive Percussion Volume 2

Una portada de álbum realmente genial. Solo tres colores y dos formas crean una obra de arte abstracta mínima pero interesante.
Lew Davies y su orquesta: dos pianos y veinte voces

Además de verse bien, esta portada es inteligente: en el lado izquierdo hay líneas negras, que representan los dos pianos, y a la derecha hay 20 círculos, que representan las 20 voces.
Sizzling Strings, Castanets, Percussion

Otra pieza abstracta mínima, y mi favorita de las últimas cuatro. Esto combina líneas de diferentes pesos y círculos con un gran esquema de color mínimo para realmente captar la atención de los espectadores.
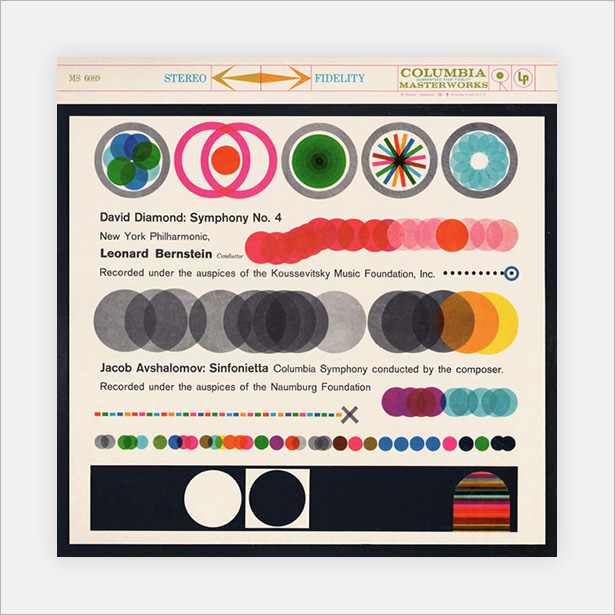
David Diamond: Sinfonía n.º 4

Otra portada vintage, que combina muchos tonos diferentes, algo que se logra fácilmente en Photoshop y que cubriremos en el mini tutorial justo debajo.
Muse: La resistencia

Es muy probable que haya visto esta portada antes, no solo porque es para un álbum de mayor venta, sino porque atrajo mucha atención en la industria del diseño. ¡Puedes ver por qué!
Mini-Tutorial: fusión de formas simples en Photoshop
La combinación de formas y objetos en Photoshop puede ser una técnica increíblemente útil para la manipulación de imágenes, la ilustración y el diseño web. Simplemente cambiando el modo de fusión, puede crear resultados realmente interesantes y atractivos en cuestión de segundos. ¡Este mini-tutorial te muestra cómo!
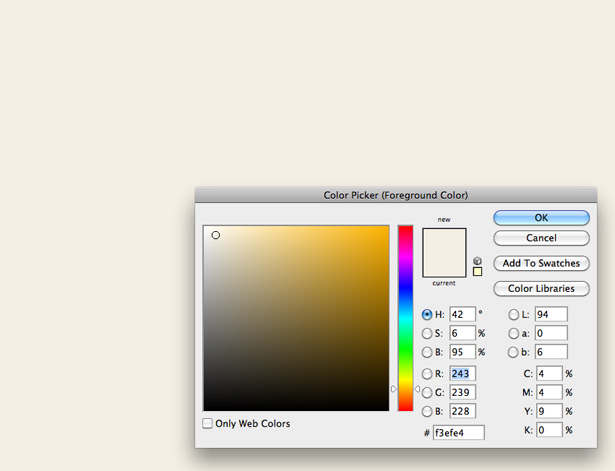
Abra un nuevo documento de Photoshop con un tamaño de lienzo de 1000 x 1000 píxeles. Llena tu capa de fondo con un color beige claro / marrón; Usé # F3EFE4.

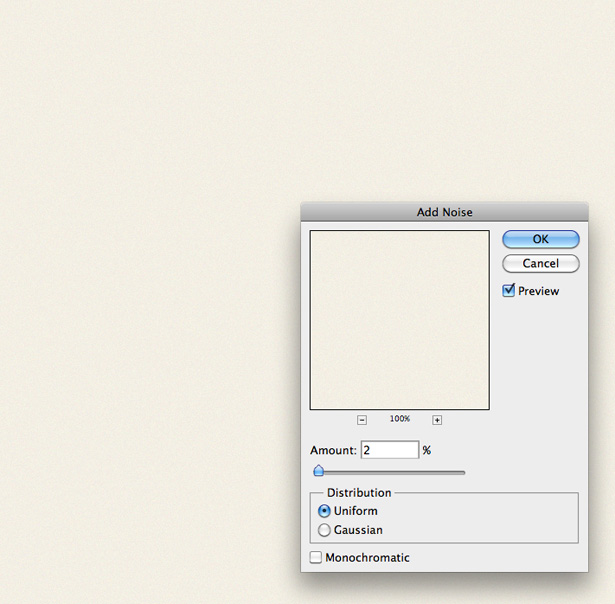
Vaya a Filtro → Ruido → Agregar ruido. Agregue 2% de ruido uniforme y haga clic en "Aceptar".

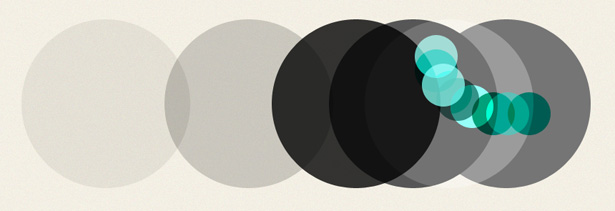
Seleccione la herramienta Forma elíptica. Mientras mantiene presionada la tecla Mayús para mantener la forma en proporción, dibuje un círculo. Cambia el color de la máscara a un gris medio u oscuro.

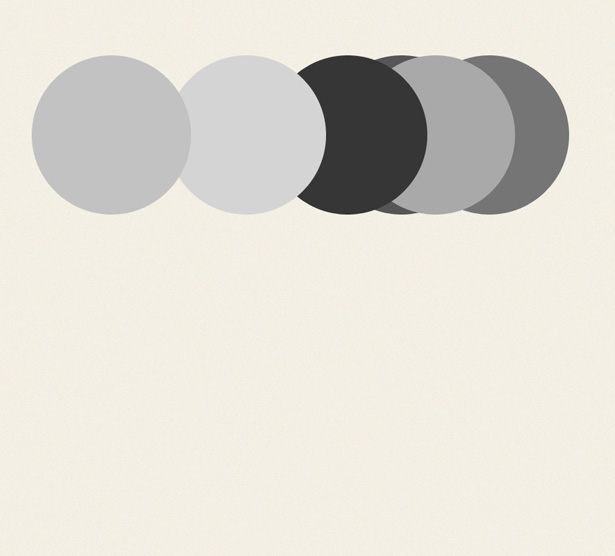
Duplique la capa varias veces y coloque las capas en diferentes ubicaciones a lo largo de la misma línea horizontal; Usé las teclas del cursor para empujar los círculos. Cambia el color de todos los círculos a diferentes grises. Asegúrese de que no haya dos capas del mismo tono que se toquen entre sí.

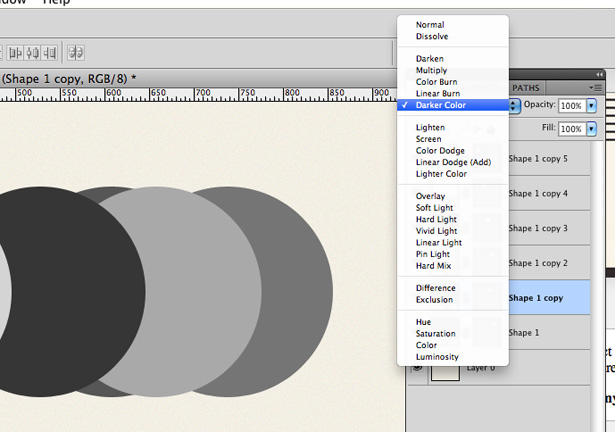
Seleccione una de las capas de su círculo y, en el panel Capas, haga clic en el menú desplegable Modo de fusión. Desplácese por los diferentes modos de fusión para ver lo que hace cada uno. Un pequeño consejo: utilice las teclas Shift y + y - para desplazarse por los modos de fusión : esto probablemente le ahorrará semanas de vida si utiliza Photoshop a diario. Puede hacer esto solo con la herramienta Mover seleccionada.

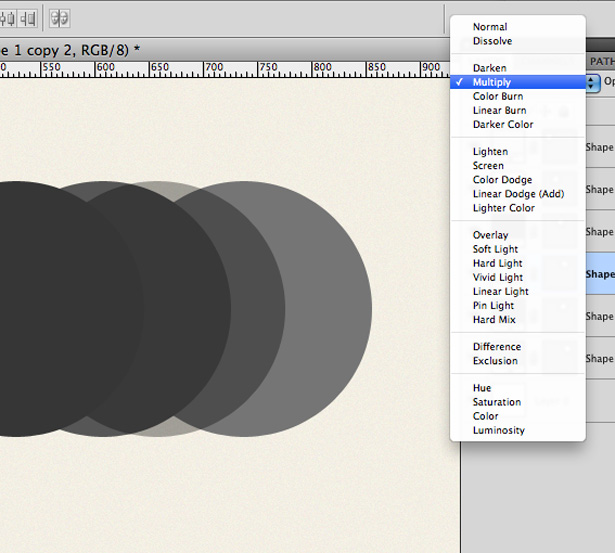
Seleccione otra de las capas del círculo y cambie el Modo de fusión:

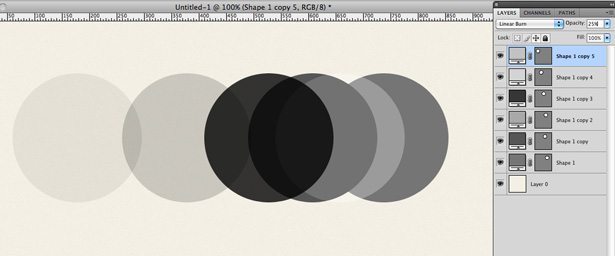
Haz esto en todos los círculos. También puede cambiar la opacidad de las capas.

Seleccione la herramienta Forma elíptica nuevamente y dibuje una nueva forma. Llénalo con un tono verde / azul. Duplícalo varias veces y colócalo uno encima del otro:

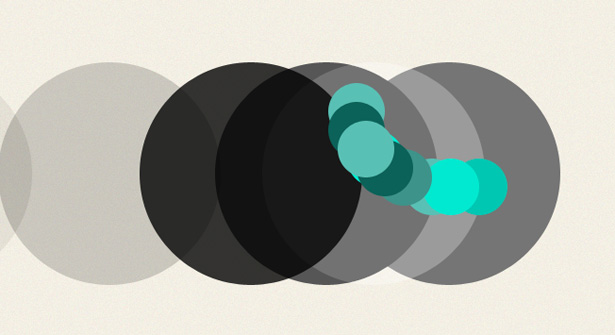
Cambie los modos de fusión y la opacidad de todas las capas del círculo.

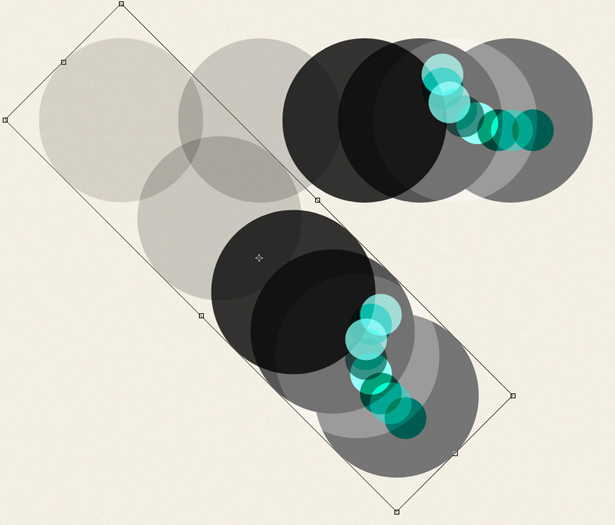
Haga una selección de todas sus capas (Seleccione → Todas las Capas), y vaya a Editar → Transformar → Transformación libre. Mientras mantiene presionada la tecla Mayús, gire su selección en 45 ° haciendo clic y arrastrando alrededor del punto de anclaje de la esquina.

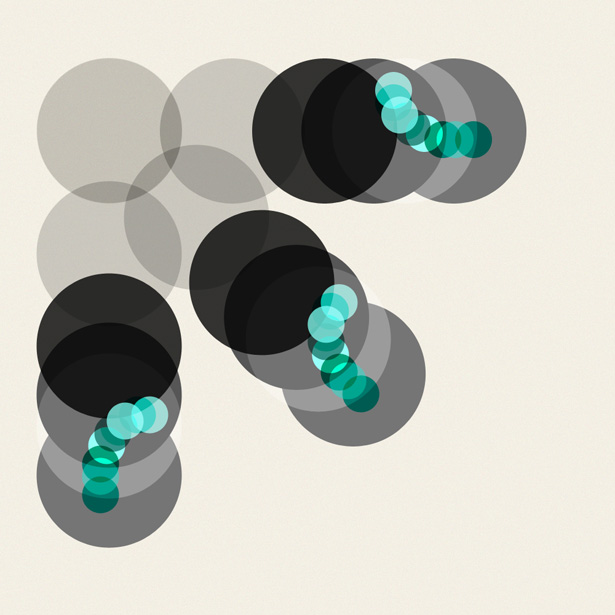
Repita el paso anterior. ¡Al jugar con formas simples, puedes crear ilustraciones realmente interesantes en minutos!

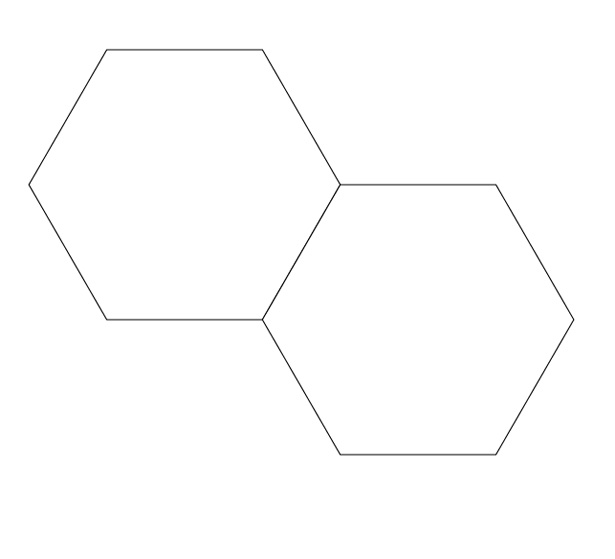
Mini-Tutorial: creación de un patrón de colores rápido en Illustrator
A muchas personas se les impide crear sus propios patrones y terminan usando patrones de stock de la web. Aunque nada está mal con esto (siempre y cuando el patrón se publique bajo una licencia de Creative Commons), crear sus propios patrones de vez en cuando tampoco hace daño. Este breve mini-tutorial te enseña a crear un patrón de polígono en cuestión de minutos.
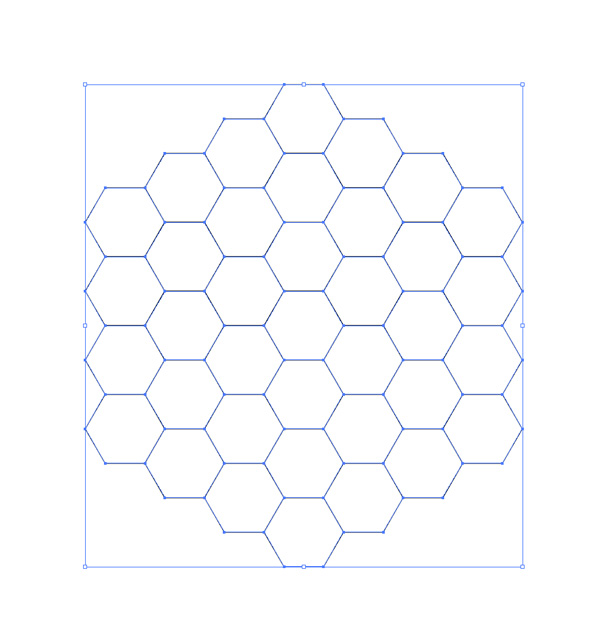
Abra un nuevo documento de Illustrator con un tamaño de lienzo de 1000 x 1000 píxeles. Seleccione la herramienta Polígono desde el panel Herramientas y, mientras mantiene presionada la tecla Mayús, dibuje su forma. Mi configuración de color actual es #FFFFFF para primer plano y # 000000 para trazo.

Haga clic en su forma y vaya a Editar → Copiar. Ahora vaya a Editar → Pegar en el lugar para duplicar su forma. Vuelva a colocarlo de manera que encaje contra la forma original.

Seleccione las dos formas y repita el proceso.

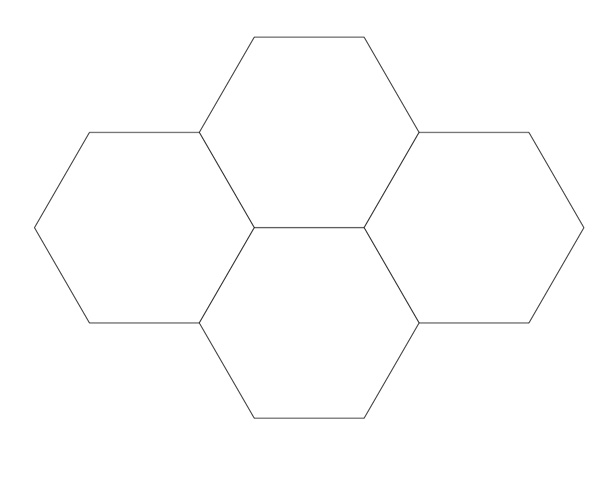
Sigue copiando y pegando las formas hasta que termines con algo así, asegurándote de que cada forma se alinee perfectamente:

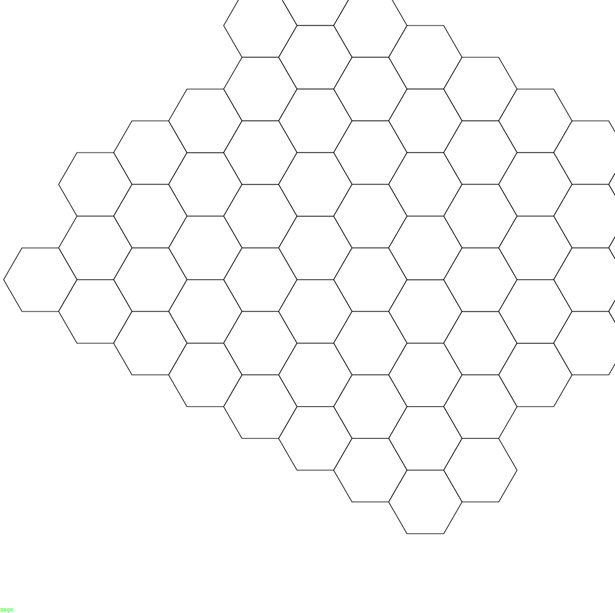
Eventualmente, deberías terminar con un lienzo completo lleno de polígonos.

Ahora elimine algunas de las formas hasta que se quede con una colección de polígonos en la forma de otro polígono.

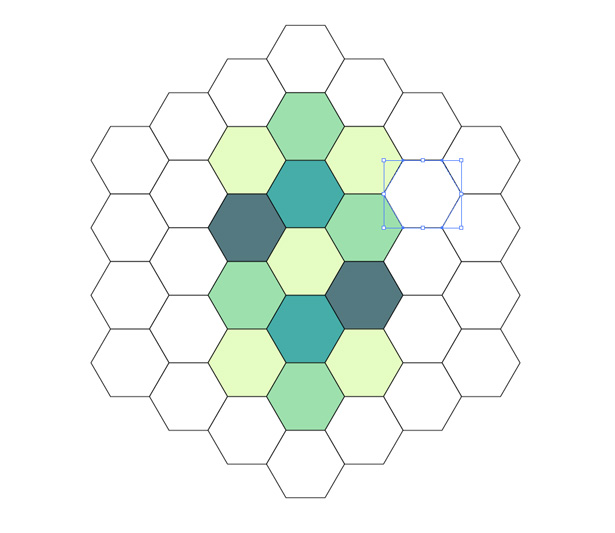
Comience a llenar las formas con colores. Puede obtener excelentes esquemas de color de COLOURLovers .

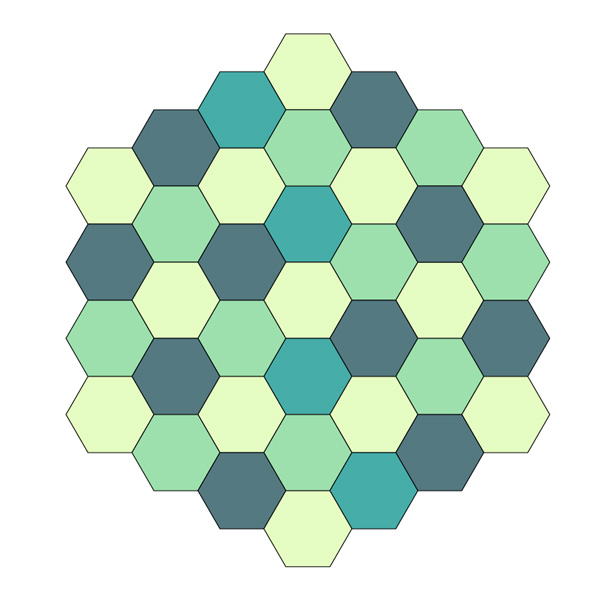
Con todos los polígonos llenos, deberías terminar con algo como lo siguiente. Mantenga el trazo negro aplicado a sus formas.

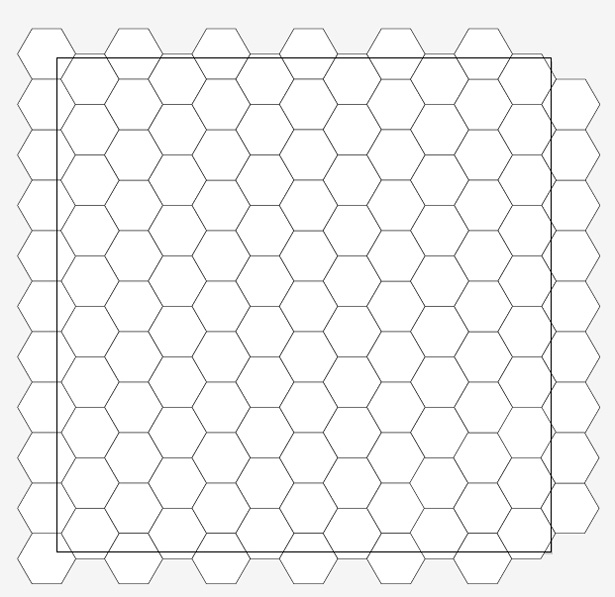
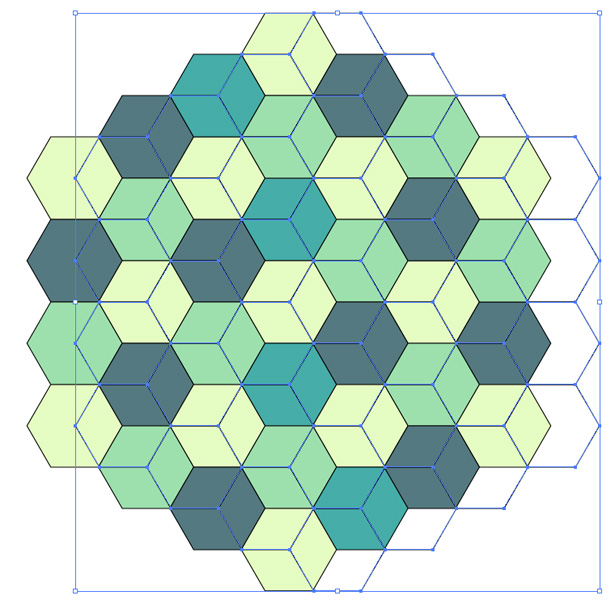
Seleccione todas las formas y vaya a Editar → Copiar y luego Editar → Pegar en el lugar. Con las formas aún seleccionadas, elimine el color de todas ellas, dejando el trazo negro. Empuja tu selección hacia la izquierda o hacia la derecha hasta que se alinee así:

Elimine cualquier exceso de líneas superpuestas. Seleccione todas sus formas y, mientras mantiene presionada la tecla Mayús, gire su patrón 90 ° hacia la izquierda. Deberías terminar con un patrón pequeño y agradable como el siguiente, que tardó solo unos minutos en crear:

Cubiertas basadas en fotografía
El arte del álbum fotográfico es posiblemente el estilo más común en la actualidad. Si las fotografías son de la banda o el artista o de una escena u objeto, tienden a funcionar bastante bien. A continuación se muestra una gran exhibición de carátulas basadas en fotografías, seguida de una selección de guías seleccionadas a mano, vitrinas y tutoriales completos sobre edición y manipulación de fotografías.
Diamantes fabulosos: 7 canciones

Esta portada es, si no es extraña, bastante inquietante. Pero llamó tu atención, ¿verdad? Personalmente creo que es genial, y funciona increíblemente bien como portada de un álbum.
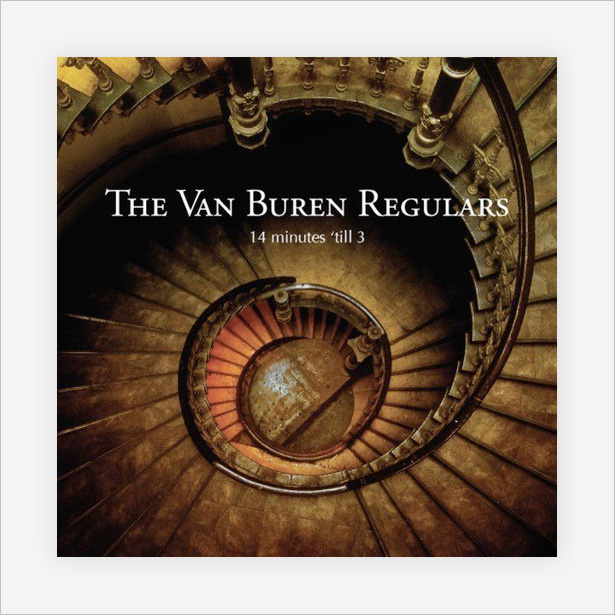
Regulares Van Buren: 14 minutos hasta la 3

Esta cubierta usa la altura para obtener una toma perfecta de una increible escalera de caracol vintage. No solo se ve excelente, sino que también da una sensación de tiempo que se ajusta perfectamente al título del álbum.
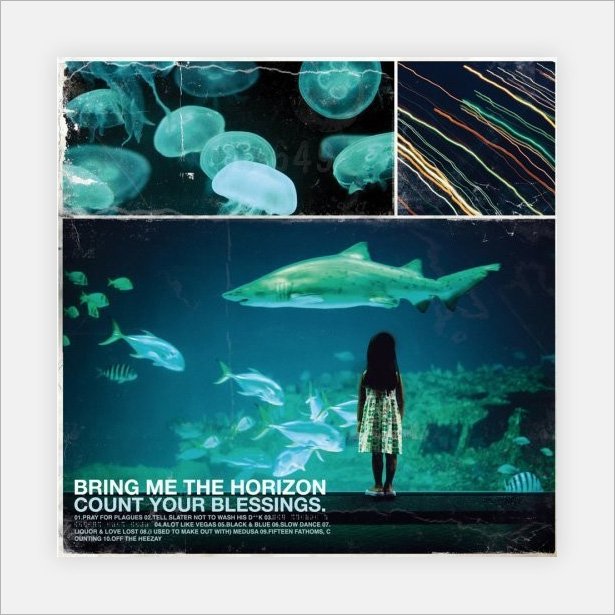
Tráeme el horizonte: cuente sus bendiciones

Bring Me the Horizon, para aquellos que no lo sepan, es una banda de metal hardcore, por lo que la textura y el ruido en este arte basado en fotografías es una gran opción. Las fotografías en sí mismas son cautivadoras, con hermosos colores que seguramente llamarán la atención.
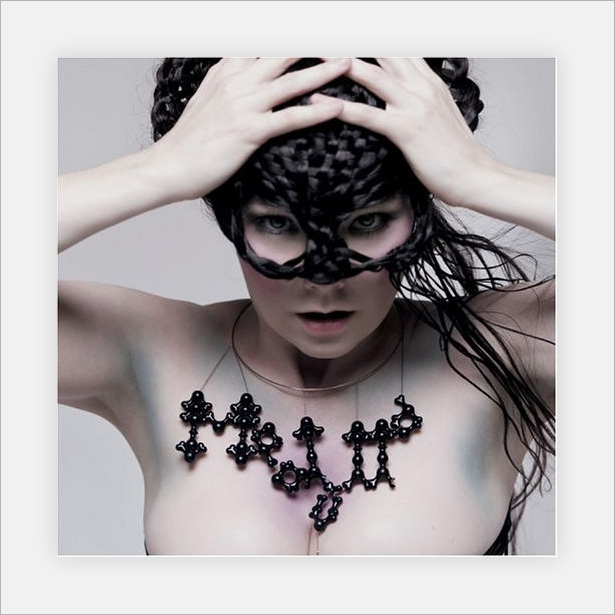
Bjork: Medulla

Todos los álbumes de Bjork son fotográficos, y también muy minimalistas, generalmente con una tipografía mínima, si es que tienen alguna. Las fotografías son siempre increíble, como esta, pero nunca bastante "perfectas": observe cómo la modelo (la propia Bjork) no está centrada realmente aquí. Esto se suma a la creatividad de la portada y la hace aún más interesante.
Massive Attack: Mezzanine

Mezzanine es otro que se encuentra en el límite de lo fotográfico y lo mínimo. Lo puse en esta categoría porque la fotografía constituye la mayor parte de la portada. Aunque es simplista, es muy interesante, especialmente con la textura del escarabajo.
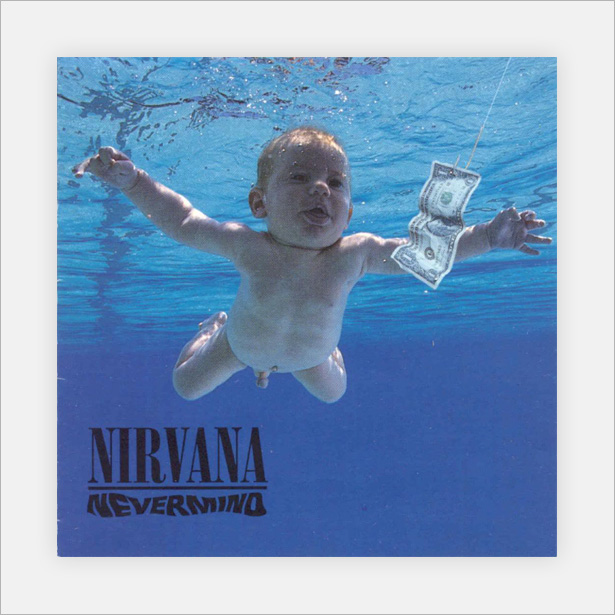
Nirvana: No importa

Una portada de álbum muy famosa por el gran Nirvana. La portada es tan popular que incluso hoy en día se puede comprar como carteles y alfombrillas de ratón (tanto en versiones censuradas como sin censura).
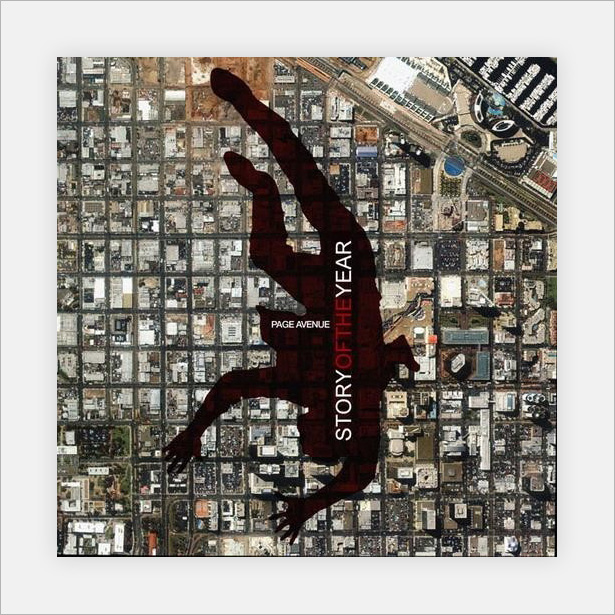
La historia del año: Page Avenue

Una portada realmente inteligente que utiliza una vista de pájaro de lo que parece un complejo industrial o suburbio. El nombre de la banda y el título del álbum se presentan en la silueta del hombre que cae.
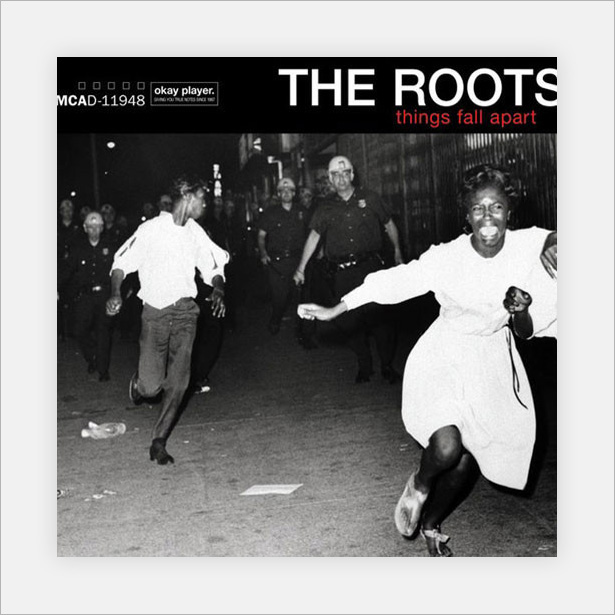
The Roots: Things Fall Apart

Esta portada es la más cargada emocionalmente en este escaparate, con una toma de acción de alto contraste que captura un momento dramático, encajando bien en el título del álbum.
Cubiertas retro y vintage
Esta categoría muestra una selección de portadas que tienen un estilo retro y vintage, haciendo uso de diferentes técnicas de tipografía, textura / ruido e ilustraciones para producir excelentes resultados.
Supertramp: Desayuno en América

A primera vista, esto se ve como una camarera con un paisaje urbano en el fondo. Pero es más que eso: la ciudad se compone de artículos de cocina y comedor, como saleros y pimenteros. La sensación retro y, especialmente, el esquema de color funcionan increíblemente bien con el título del álbum, que inmediatamente hizo pensar en los comensales americanos retro.
thi
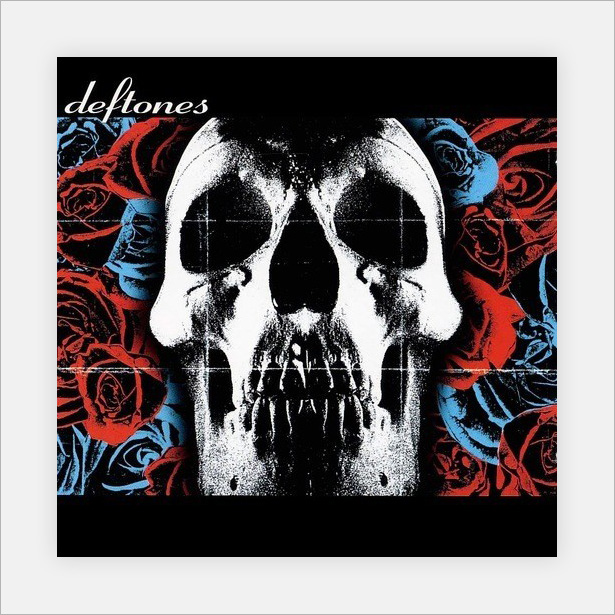
Deftones

Deftones utiliza un patrón floral bastante simple y un cráneo con altos niveles de umbral para producir abundantes texturas de pintura en aerosol. También se usa una textura de papel arrugado para dar a la portada una grilla, aumentando el interés visual.
Pixies: Doolittle

Esta portada de estilo vintage utiliza texturas de óxido (y muchos de ellos) con líneas fuertes y ruidosas y fotografías descoloridas para producir un resultado increíble. El arte es una especie de collage digital, que mezcla letras de sellos con fotografías, texturas y líneas digitales.
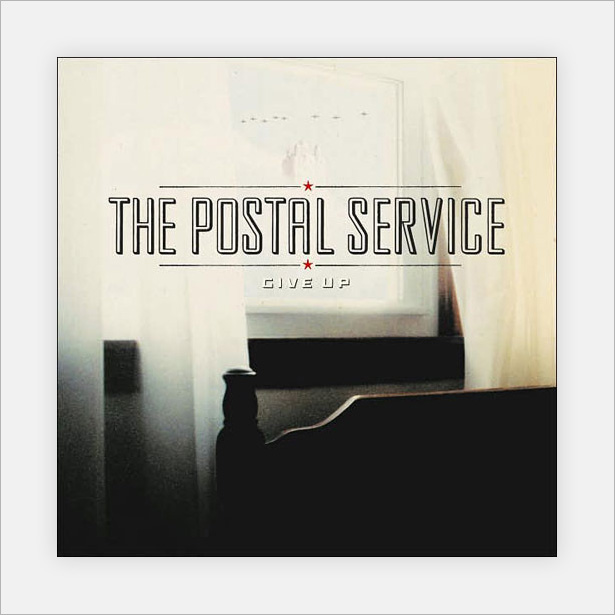
El servicio postal: renunciar

Este es uno de mis favoritos en el escaparate y se superpone no a dos sino a tres categorías: retro / vintage, minimalismo y fotográfico. Lo puse en esta categoría principalmente por la apariencia del texto, que es claramente el punto focal.
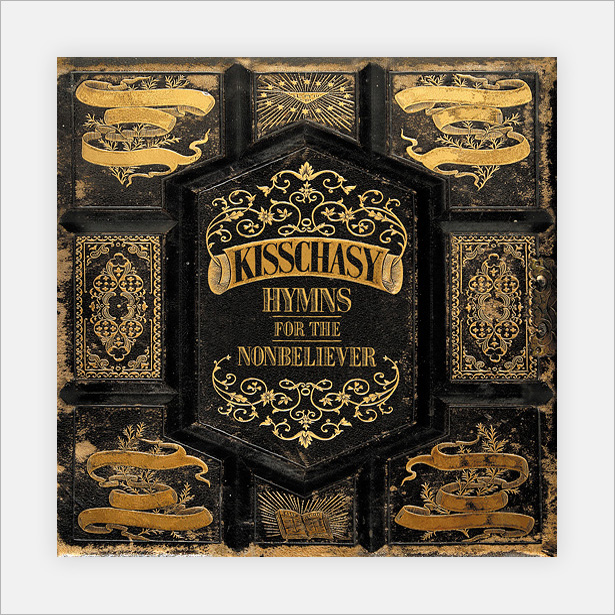
Kisschasy: Himnos para el no creyente

Una portada realmente bonita y bien texturizada basada en una portada de libro de aspecto vintage. El efecto de hoja de oro hace que la tipografía y los patrones detallados se destaquen.
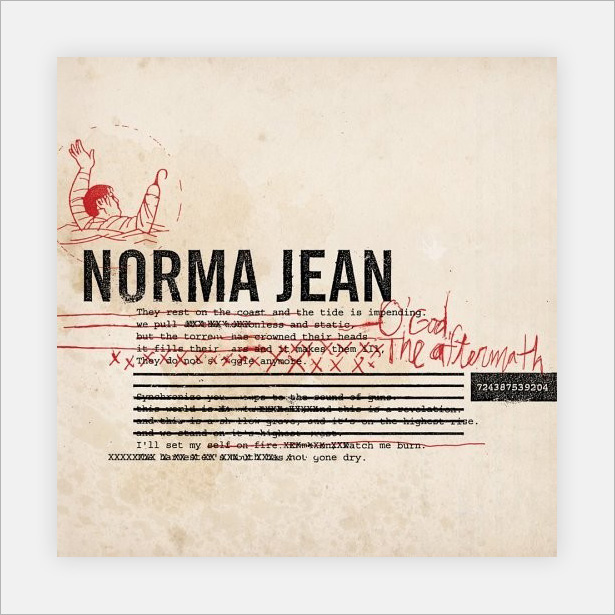
Norma Jean: Oh, Dios, las secuelas

Norma Jean, otra banda hardcore de metal, usa letras de estilo de guerra graffitied (tipografía de máquina de escribir) para hacer un diseño bastante impresionante. El tipo de letra manuscrita y el garabato terminan muy bien la pieza texturizada.
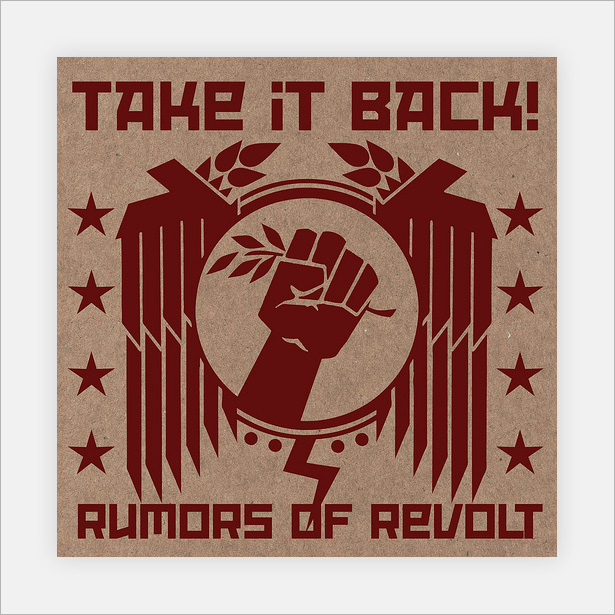
Retirarse: rumores de revuelta

Esta ilustración simple pero genial sobre un fondo de cartón texturado funciona muy bien. El color mínimo hace que la obra de arte sea única y lo ayuda a destacar entre la multitud.
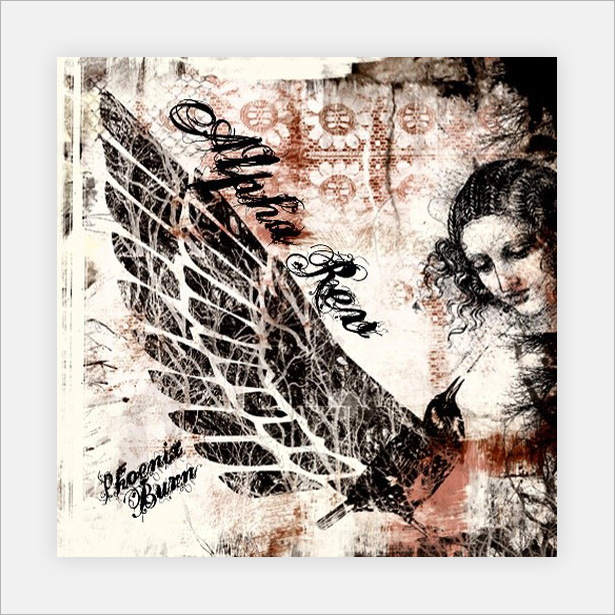
Alpha Rev: Lo mejor que he aprendido

Arte de álbum que es igualmente desordenado y bien compuesto. La gran cantidad de imágenes, texturas e ilustraciones hacen que esta pieza sea muy interesante.
Evanescence: la puerta abierta

Esta cubierta de Evanescence también es bastante conocida. La dimensión extraña, la excelente fotografía, los retoques y la elegante tipografía lo hacen nada menos que impresionante.
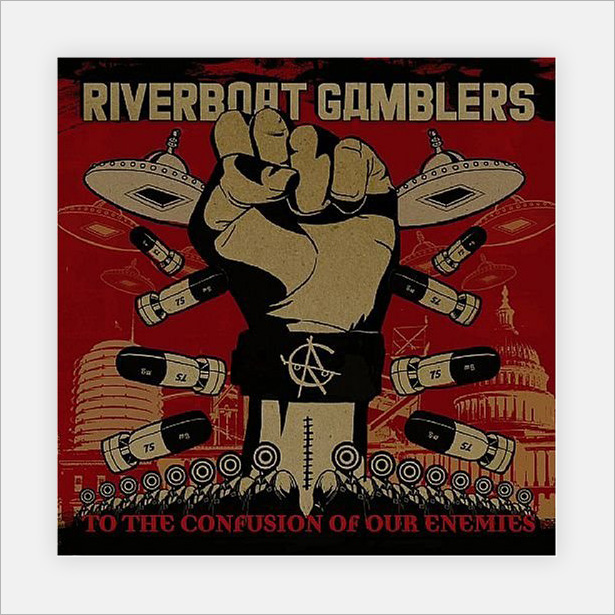
Jugadores de Riverboat: a la confusión de nuestros enemigos

El esquema de color limitado de esta cubierta con textura tiene tonos que eran comunes a principios y mediados del siglo XX. La ilustración en sí misma también es genial.
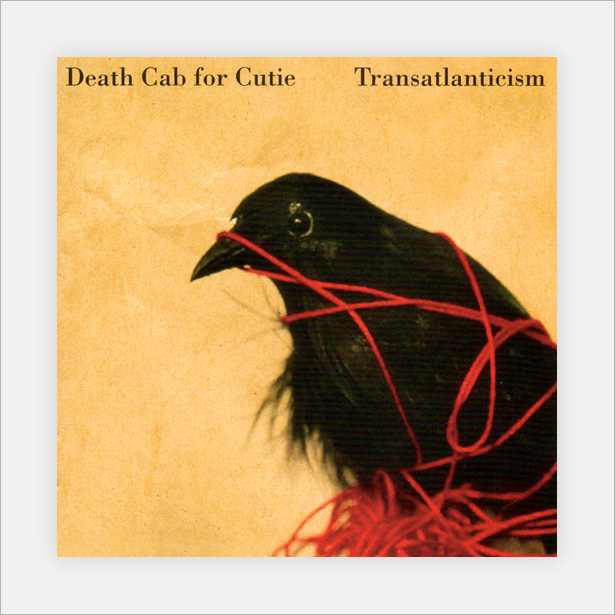
Death Cab for Cutie: transatlántica

Este bordea el minimalismo y retro / vintage. Está en esta categoría debido a la desgastada textura de papel y a la fotografía desgastada. Una cubierta simple pero potente.
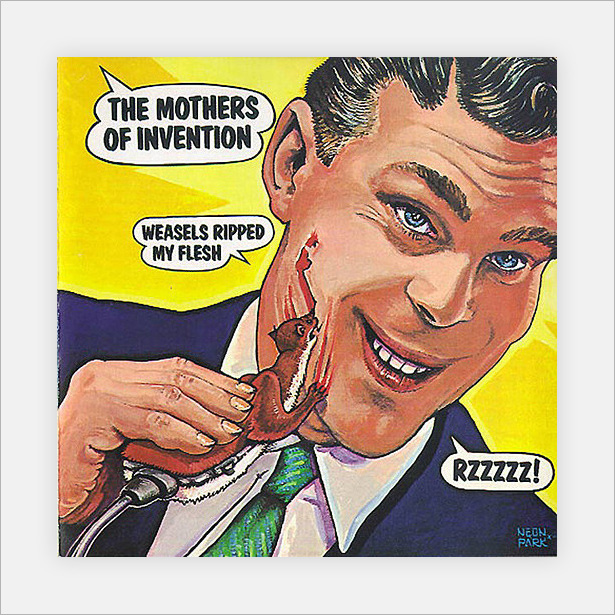
Las madres de la invención: Comadrejas rasgaron mi carne

Una portada de estilo vintage, que utiliza estilos y técnicas que datan de principios del siglo XX (años 1910, 20 y 30). El toque cómico (el enchufe en la comadreja) hace que sea un placer mirarlo.
Cubiertas minimalistas
El minimalismo es una de las tendencias más populares en el mundo del diseño moderno en la mayoría de los temas; diseño web, diseño gráfico, diseño de interfaz de usuario y la mayoría de los demás. Esta pequeña selección de portadas de álbumes utiliza un diseño minimalista en su beneficio para ayudar a vender su música y álbumes al público.
The Pet Shop Boys: Amor, etc.

Estos colores brillantes y alegres gritan "amor" y dan vida al patrón simple. Tenga en cuenta que no se tocan dos cuadros del mismo color.
Zinkplaat: Mooi Besoedeling

Este es otro de mis favoritos en el escaparate. El ruido sutil y la textura floral mínima añaden profundidad al mismo tiempo que mantienen las cosas mínimas.
Hard-Fi: Érase una vez en el oeste

Esta es una portada ingeniosa y bastante atrevida. La gran tipografía "No Cover Art" podría confundirse fácilmente con el título del álbum, pero no es así. Aparte de eso, una gran idea minimalista.
Joy Division: + -

¡Guauu! Esta carátula del álbum Joy Division está hecha exclusivamente de tinta salpicada o acuarela. Lo único digital es la tipografía en la esquina superior izquierda. Esto podría ir fácilmente en la categoría pintada, pero debido a que es tan simple, merece un lugar aquí.
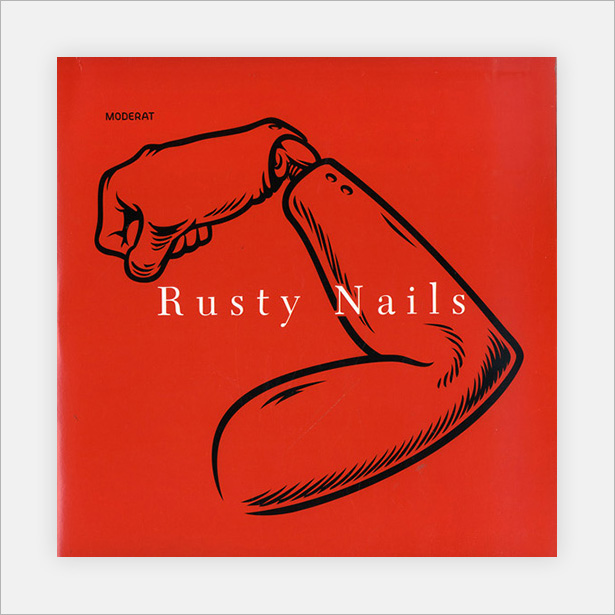
Moderat: Rusty Nails

Una ilustración negra súper minimalista sobre un fondo rojo brillante, una excelente manera de captar la atención. La tipografía blanca se destaca bien, y en general los elementos simples tiran de la cubierta juntos muy bien.
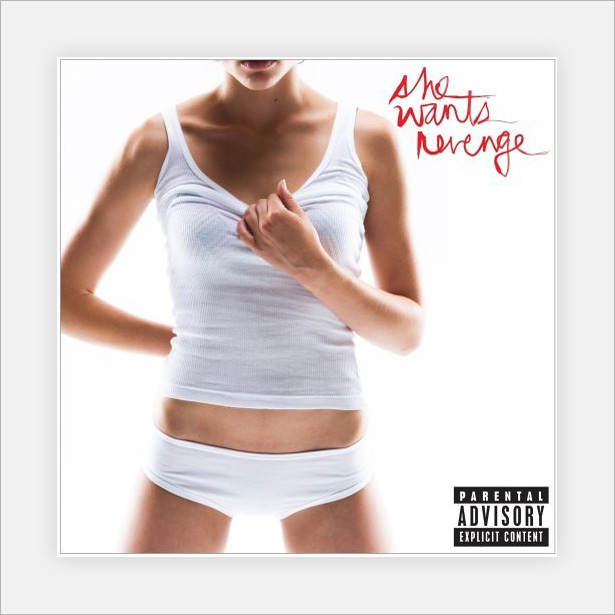
Los jugadores pícaros: Ella quiere venganza

Otra portada fotográfica, pero una mínima. Una modelo que viste ropa blanca sobre un fondo blanco: no es mucho más simple que eso. En general, el diseño funciona muy bien y realmente llama la atención.
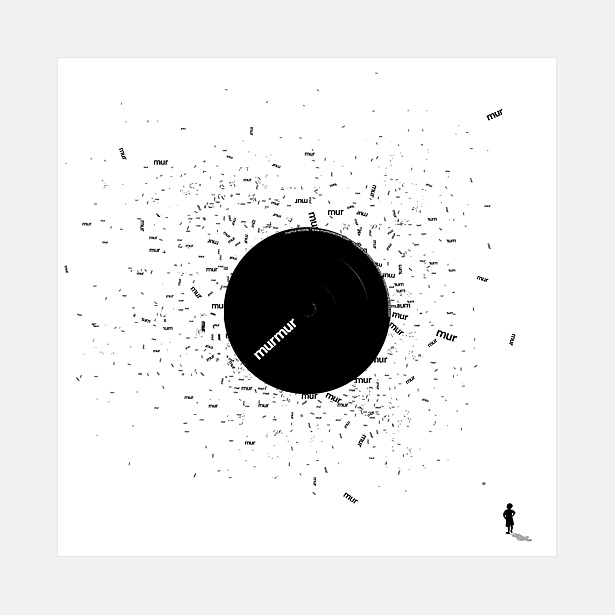
Murmur: algunas personas

Una cubierta tipográfica mínima con la palabra "mur" dispersa por la página, con los puntos focales en el centro y la esquina inferior derecha. Supongo que esta persona representa al titular "Algunas personas".
Pink Floyd: lado oscuro de la luna

Sin embargo, otra pieza bastante famosa de la carátula del álbum. Una simple ilustración de la luz que atraviesa un prisma y se descompone en sus colores espectrales constituyentes (que, por supuesto, son los colores del arco iris).
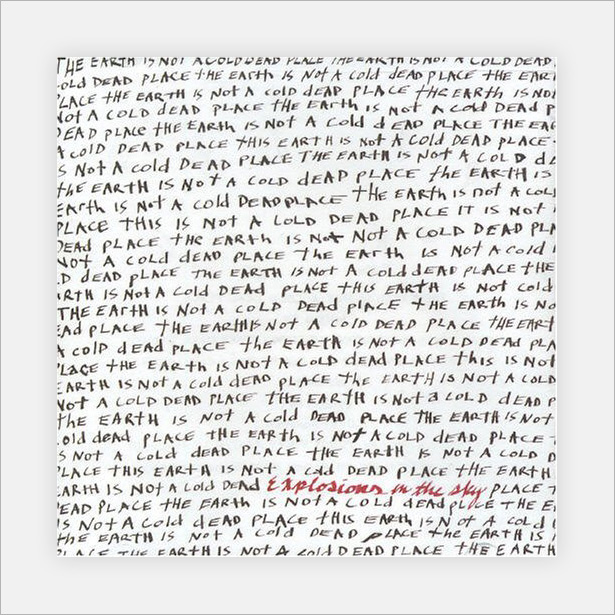
Explosiones en el cielo: la tierra no es un lugar frío y muerto

Una hermosa portada manuscrita basada puramente en tipografía. Las letras negras muestran el título del álbum una y otra vez, con el nombre del artista claramente en rojo debajo.
Superhotjoy: The Shindig Fantastico

Otro de mis favoritos: un simple emblema contra una tela de textura oscura.
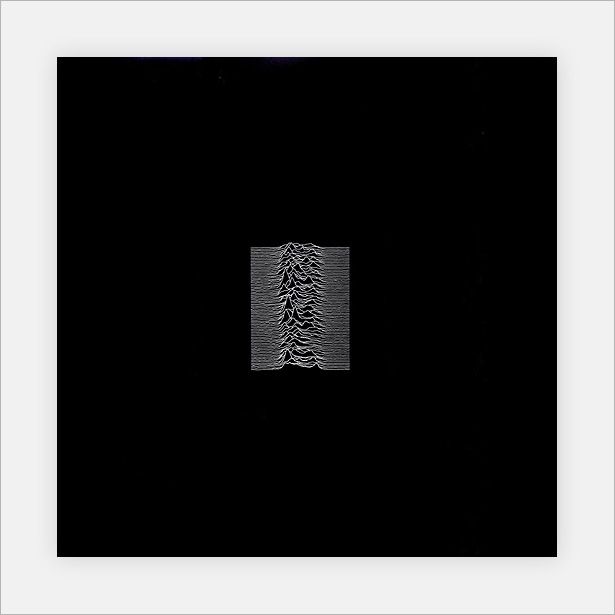
Joy Division: Placeres desconocidos

Otra portada del álbum de Joy Division, también bastante conocida. Este diseño fue tan popular que se usó en varios productos, e incluso se usó como un patrón en la parte inferior de un par de zapatillas.
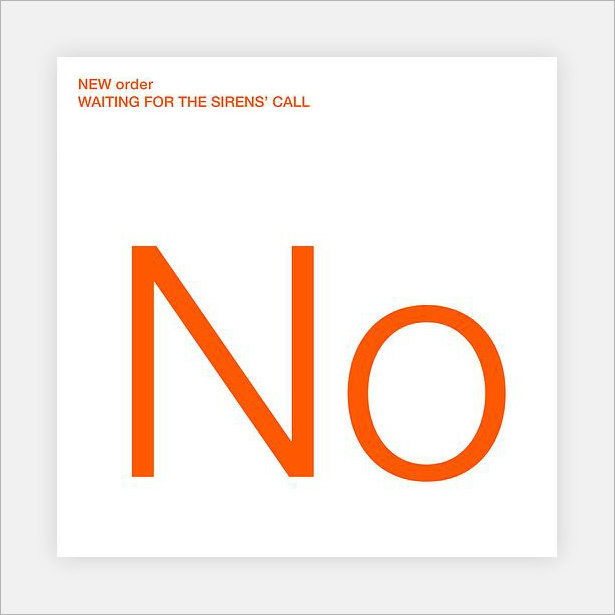
Nuevo orden: esperando la llamada de las sirenas

Posiblemente el diseño más simple aquí. La tipografía anaranjada clara contra el fondo blanco es todo lo que hay. Aunque es tan básico, funciona bien.
The Pet Shop Boys: Sí

Otro patrón simple de otro álbum de Pet Shop Boys. Esta vez, tenemos un patrón que forma una marca de verificación, que refleja el título.
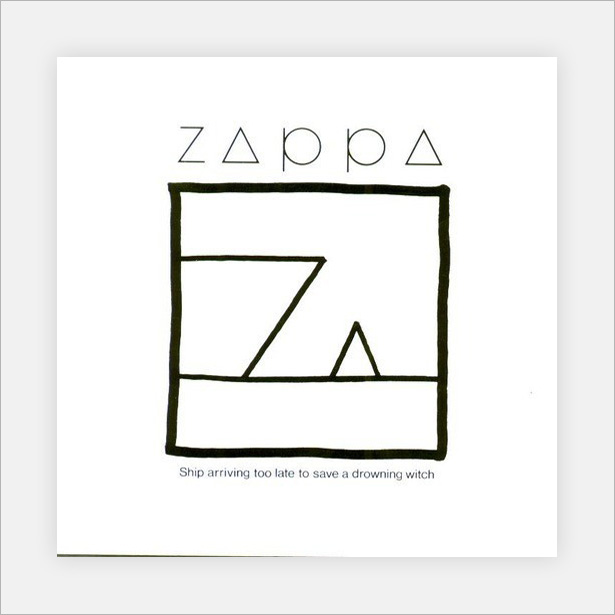
Zappa: Barco que llega demasiado tarde para salvar a una bruja ahogada

Me encanta el minimalismo de esta tapa; me recuerda una ilustración de tarjeta de regalo. Las formas simples son solo formas al principio, hasta que lee la línea "Barco que llega demasiado tarde para salvar a una bruja que se está ahogando", en cuyo punto las formas se convierten inmediatamente en un barco y una bruja. Extremadamente inteligente y fascinante de mirar.
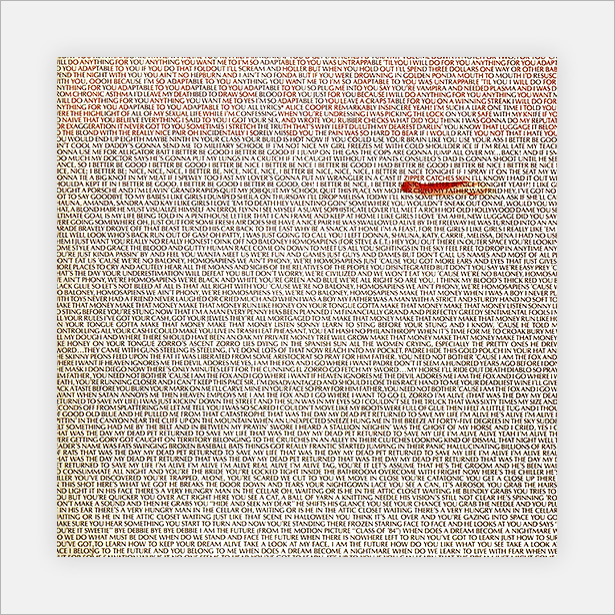
Alice Cooper: Cremallera atrapa la piel

Similar a la portada de Explosions in the Sky, aunque este álbum fue lanzado antes. La diferencia aquí es que la tipografía es digital, hay una mota roja, y el nombre del artista está sombreado en rojo (en la parte superior) en lugar de ser escrito.
Mini-Tutorial: diseño de una portada de álbum basada en un logotipo minimalista en Photoshop
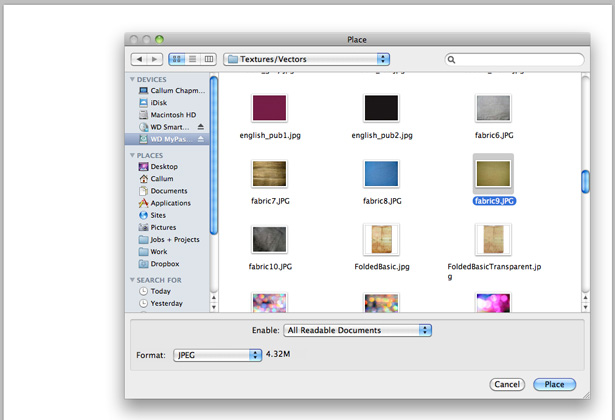
Para este mini-tutorial, necesitarás una textura de tela. Puede tomar su propia fotografía o descargar una. Abra un documento de Photoshop (el tamaño de mi lienzo es de 1000 x 1000 píxeles) y vaya a Archivo → Lugar. Selecciona tu textura Si usa la misma textura que yo, será fabric9.JPG

Con la textura de la tela insertada, descálgala y colócala en el lienzo.

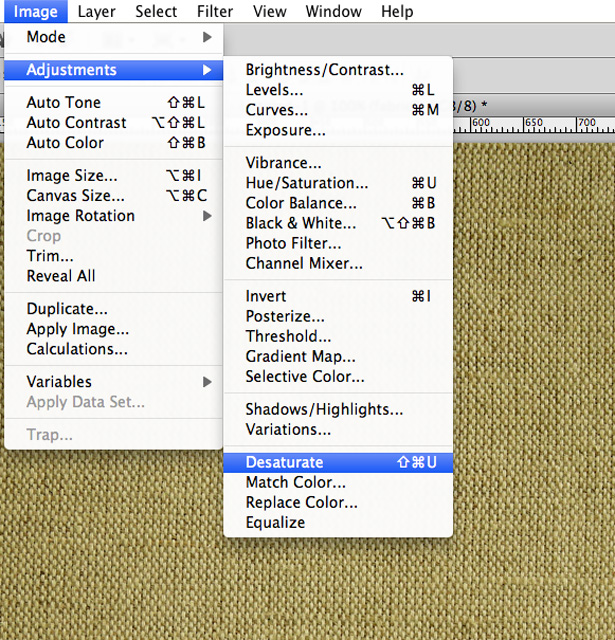
Lo primero que debe hacer es eliminar el color de la textura. La forma más rápida de hacerlo es presionando la combinación de teclas Shift + Comando + U, o yendo a Imagen → Ajustes → Desaturar.

Deberías terminar con algo como lo siguiente:

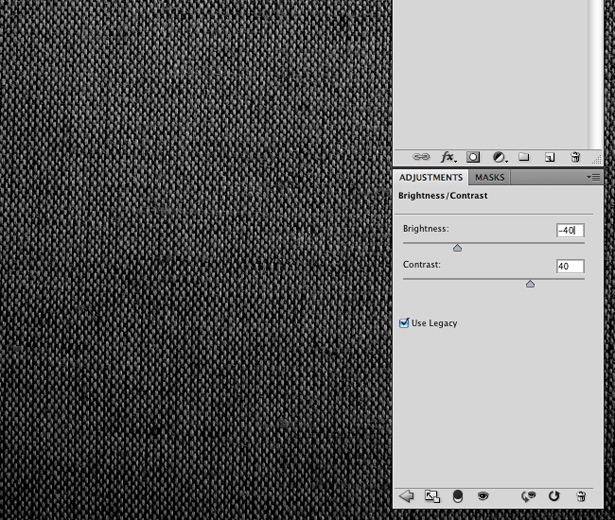
Vaya a Imagen → Ajustes → Brillo / Contraste. En el panel Ajustes, debería ver dos controles deslizantes, uno para el brillo y otro para el contraste. Establezca el nivel de brillo en -40 y el nivel de contraste en +40. Esto debería oscurecer la imagen un poco.

Crea una nueva capa encima de la capa de textura y llénala de negro.

Reduzca la opacidad de la capa negra a alrededor del 75%, oscureciendo aún más la imagen de la textura.

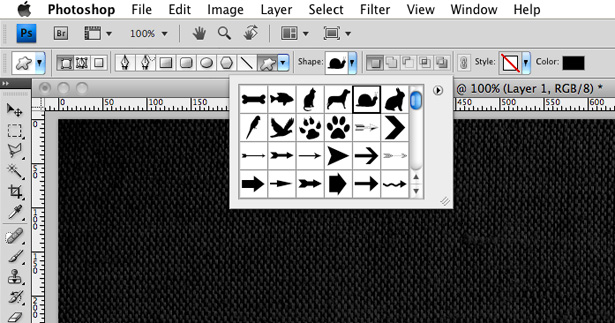
Para este tutorial, usaremos una forma incorporada de los ajustes preestablecidos de la herramienta Forma personalizada. Seleccione uno de los muchos animales disponibles. Elegí el caracol.

Arrastra la forma del caracol mientras mantienes presionada la tecla Mayús para mantenerla en proporción. Alinéelo al centro del documento yendo a Editar → Transformar → Transformación libre y luego cambiando la configuración del eje en la barra de herramientas. Si su lienzo tiene 1000 x 1000 píxeles, necesitará cambiar las figuras a 500 píxeles para que los ejes x e y centren la forma del caracol.
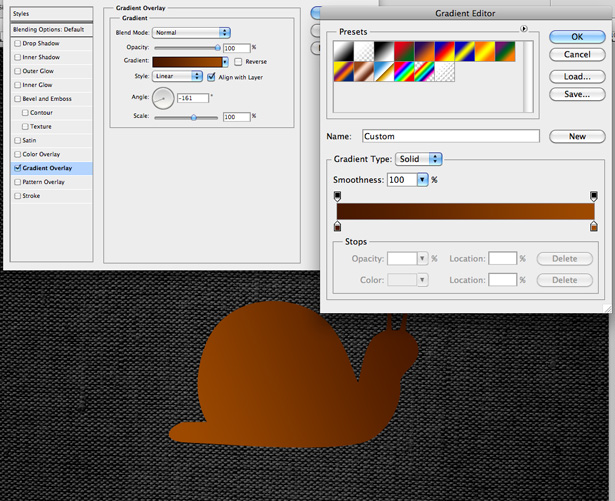
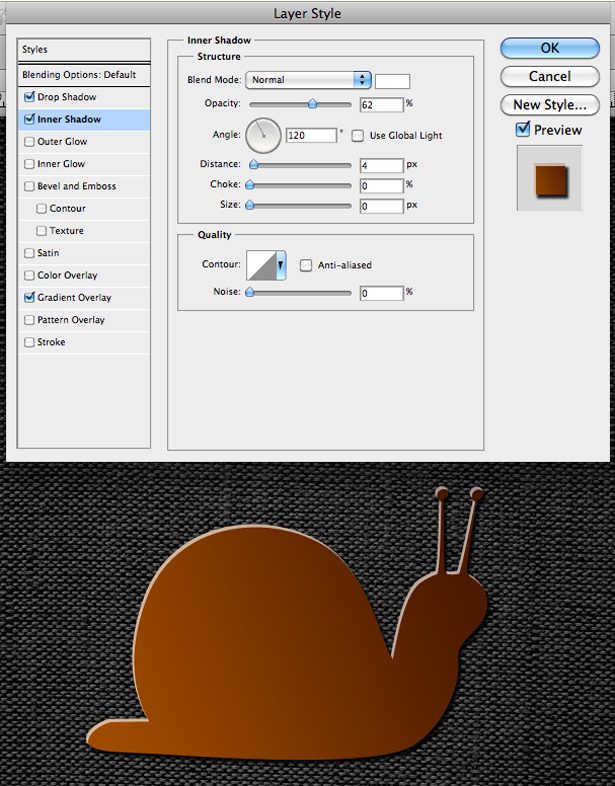
Haga clic derecho en la capa de caracol, y haga clic en Opciones de fusión. Aplica un degradado similar al siguiente:

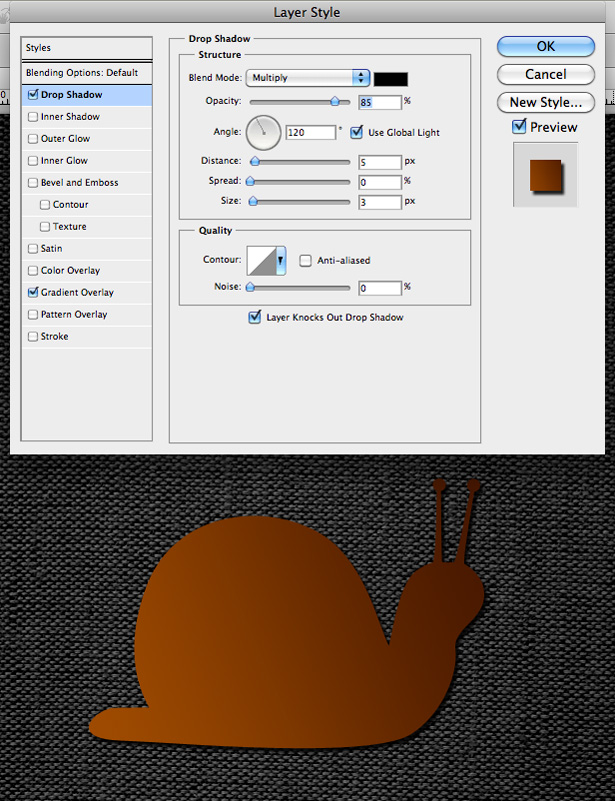
Ahora aplique una sombra paralela, usando la configuración a continuación:

Además, agrega una sombra interior blanca. Esto servirá como lo más destacado de nuestro caracol.

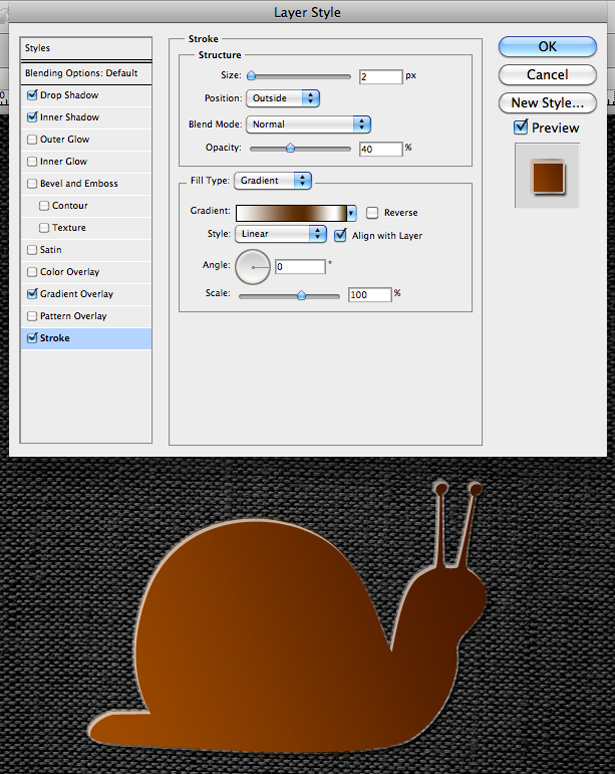
Agregue un trazo de gradiente de 2 píxeles en la parte exterior de la forma del caracol, con un 40% de opacidad.

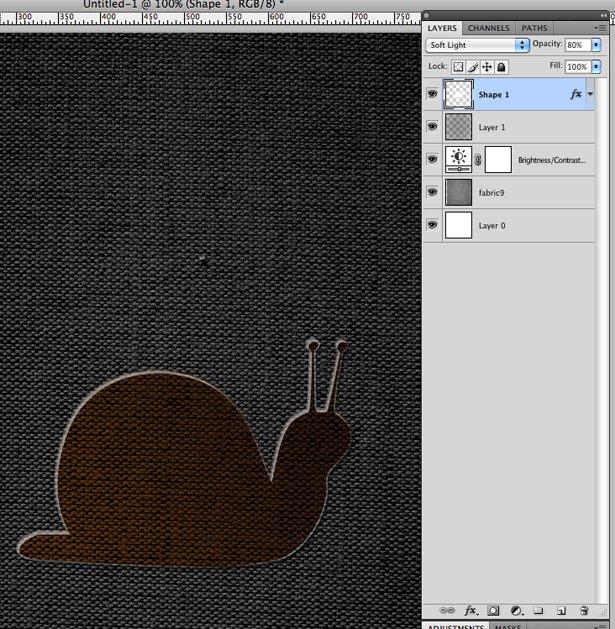
Después de hacer clic en "Aceptar", cambie el modo de fusión de la capa de forma a "Luz suave" y reduzca la opacidad a alrededor del 80%.

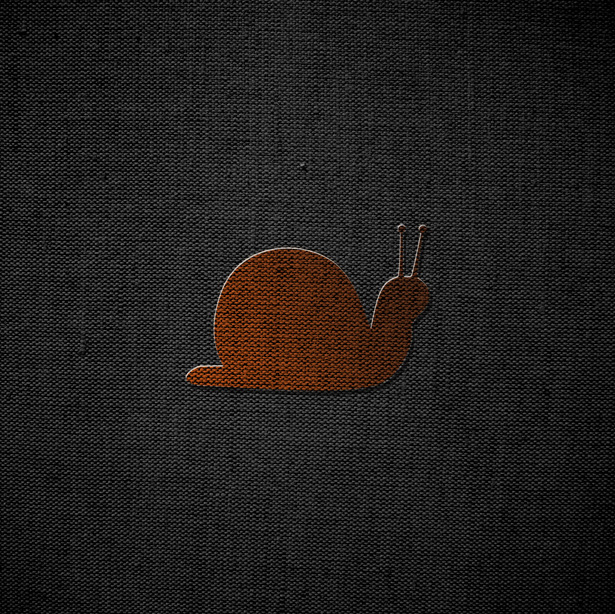
Habiendo hecho esto, decidí que quería aclarar el caracol un poco. Para hacer esto, simplemente escogí colores más brillantes para la Superposición de degradado del caracol en las opciones de Estilo de capa. También aumenté la opacidad de mi Inner Stroke. ¡Con eso, terminamos!
Obviamente, esto podría mejorarse mucho jugando con las diversas configuraciones durante más tiempo que nosotros. ¡Pero acabas de aprender qué ajustes necesitarás para hacerlo!

Cubiertas ilustradas
Las portadas de álbumes ilustrados se encuentran entre las portadas más visualmente potentes. La obra de arte en algunos de los ejemplos a continuación es hermosa. Solo puedes imaginar cuántas horas pasaron en algunos de ellos.
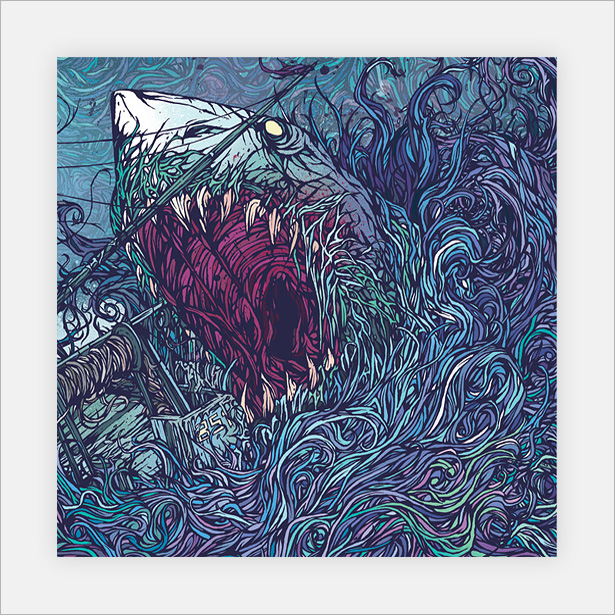
Horca: vientre del tiburón

La magnífica paleta de colores, finos detalles y trazos hacen de esta obra de arte un placer para mirar. Sin duda, una de las portadas más inspiradoras de este artículo completo.
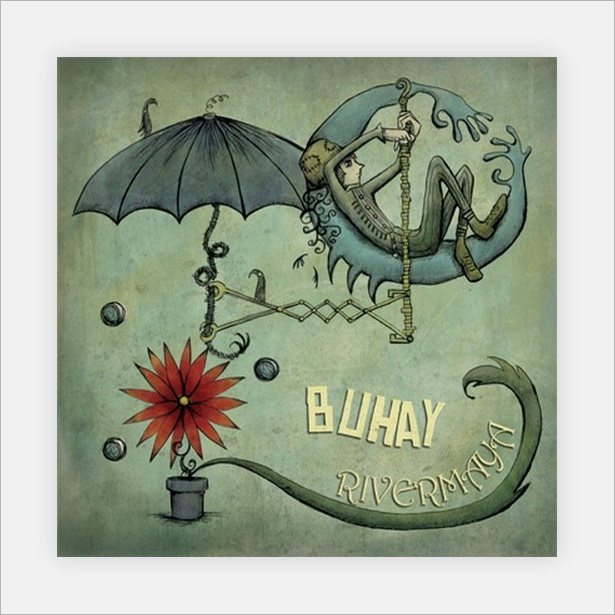
Rivermaya: Buhay

Esta encantadora ilustración dibujada a mano funciona magníficamente con la textura y el ruido. Las texturas oscuras producen las sombras, y las texturas ligeras producen los puntos culminantes: una gran técnica.
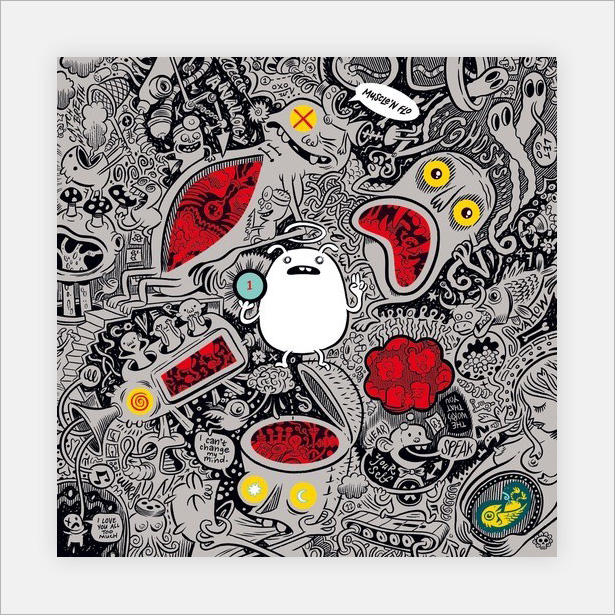
Muscle 'n Flo: amigo o enemigo

El rojo brillante, el amarillo y el blanco entre la ilustración gris y negra hacen que esta portada se destaque. Al ser tan repleto de personajes y escenas, es probable que el propietario vea esta portada una y otra vez.
KMFDM: Hau Ruck

Esta portada tiene solo una ilustración focal fuerte. El marcado esquema negro, blanco y rojo hace que este álbum suene fuerte.
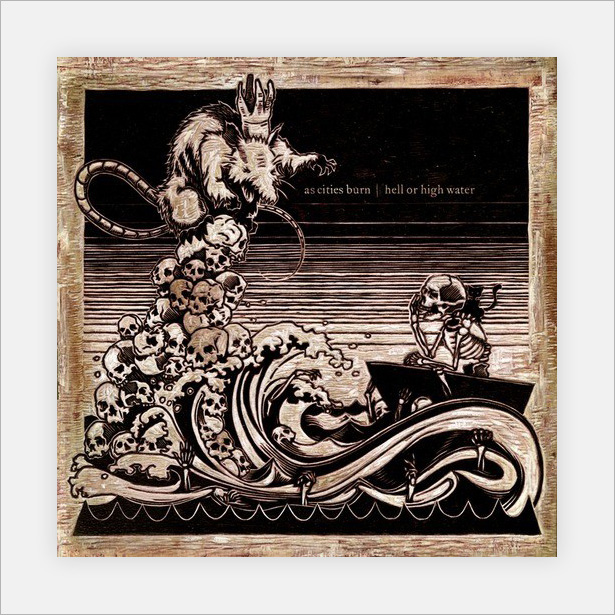
Como las ciudades se queman: infierno de las aguas altas

Una ilustración increíble con un gran uso de la textura. De hecho, es muy difícil saber si es digital o tallado a mano en madera. De cualquier manera, una portada cautivadora y memorable.
Matt Elliell: canciones aulladoras

La falta de blanco y otros colores hacen que esta cubierta se destaque entre todas las que tienen blanco. Los atrevidos diseños que corren por el costado y el extraño insecto sobredimensionado hacen que esta obra de arte sea realmente interesante.
Lemon Jelly: Lost Horizons

Una increíblemente simple pero impresionante ilustración compuesta de efectos 3D y degradados. Un placer para mirar.
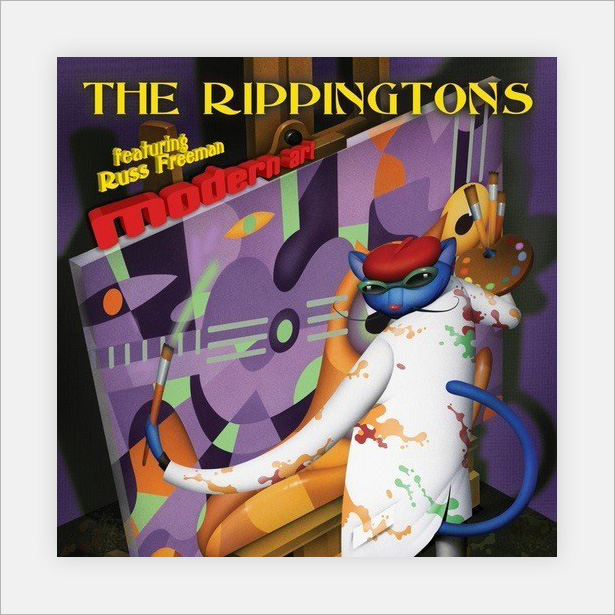
The Rippingtons: arte moderno

Esta portada abstracta usa color y gradientes para destacar entre la multitud.
Muse: origen de la simetría

Una de mis portadas de mis discos favoritos de todos los tiempos. Combina un esquema de color básico con simples ilustraciones dibujadas a mano.
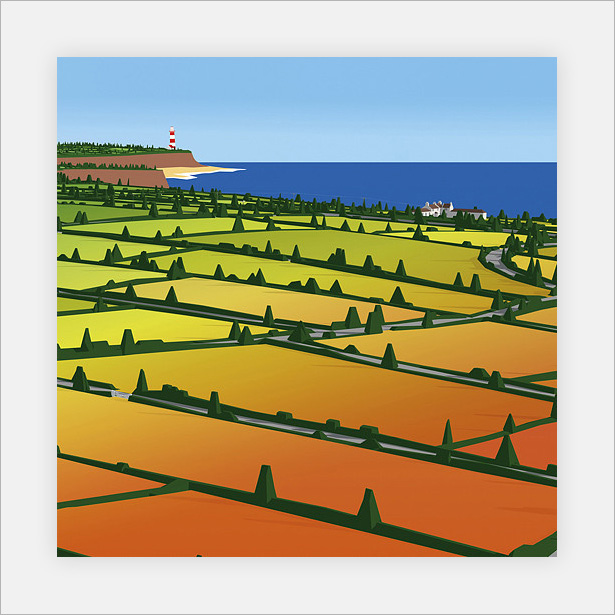
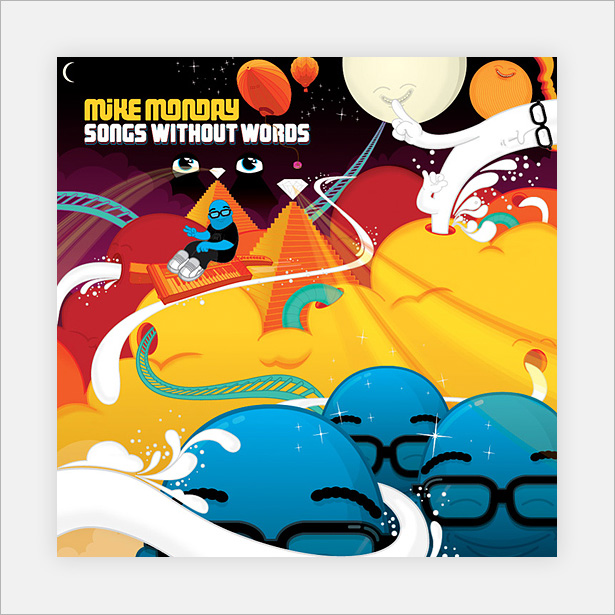
Mike Monday: canciones sin palabras

Para concluir el escaparate e inspirarnos para nuestro último mini-tutorial, tenemos esta preciosa portada ilustrada digital moderna. Utiliza las herramientas y técnicas más poderosas de Illustrator para hacer un buen uso de un esquema fuerte y colorido.
Mini-Tutorial: Creación de un diseño de personaje sencillo y elegante en Illustrator
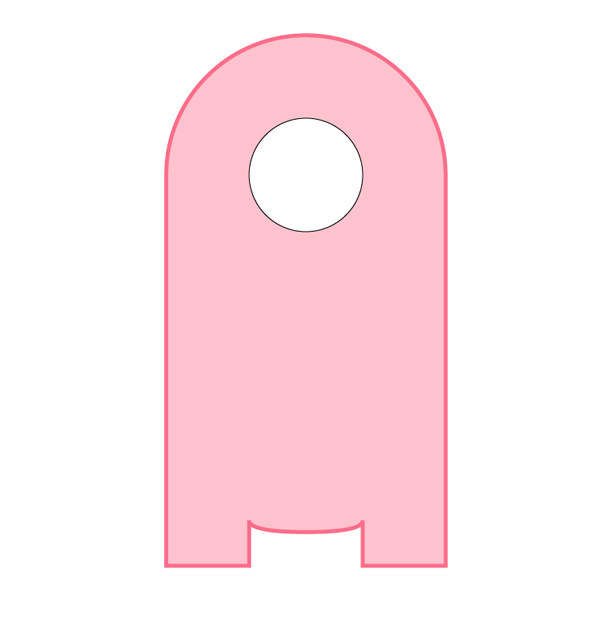
En este mini-tutorial, utilizaremos algunas de las herramientas más básicas pero más poderosas de Illustrator para crear una ilustración de personaje de monstruo simple.
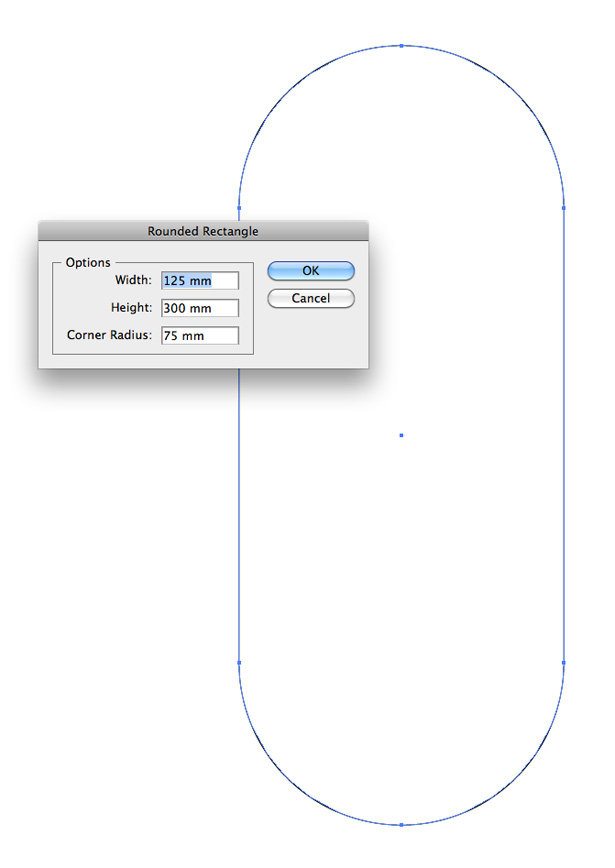
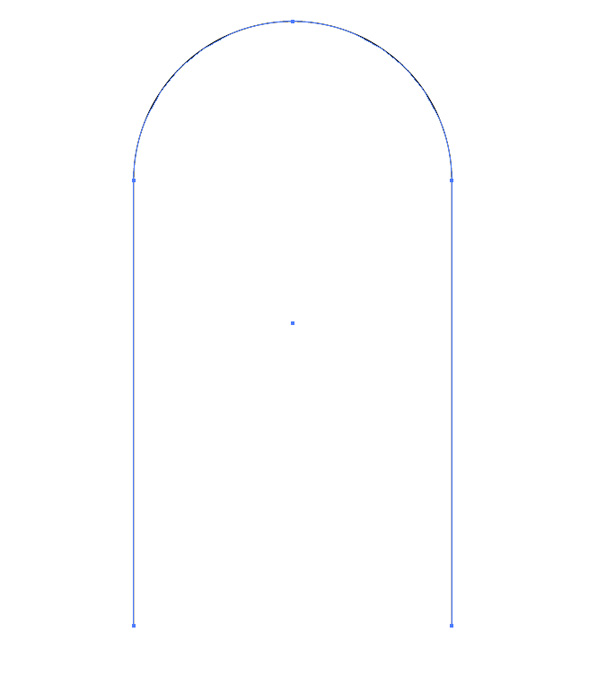
Abre Illustrator y selecciona la herramienta Rectángulo redondeado. Haga clic en cualquier parte del lienzo para que aparezca el cuadro Dimensiones. Inserte un ancho de 125 mm, una altura de 300 mm y un radio de esquina de 75 mm. Haga clic en "Aceptar". Esto debería crear la forma del tamaño perfecto para nuestro personaje.

Seleccione la herramienta Selección directa y haga doble clic en el punto de anclaje inferior de la forma. Presiona la tecla Eliminar. Esto debería eliminar las dos esquinas inferiores del rectángulo.

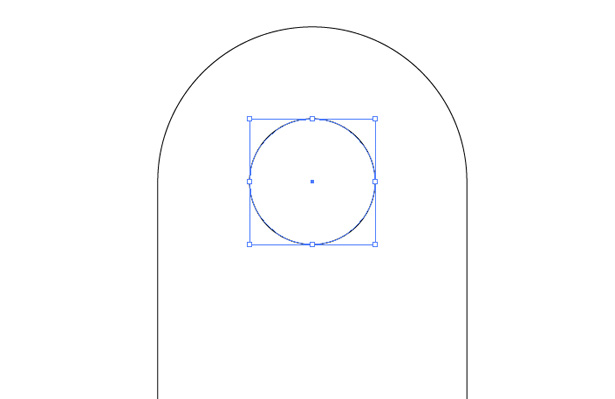
Seleccione la herramienta Elíptica y, mientras mantiene presionada la tecla Mayús para mantener la forma en proporción, dibuje su círculo. Alinealo al centro de la forma anterior.

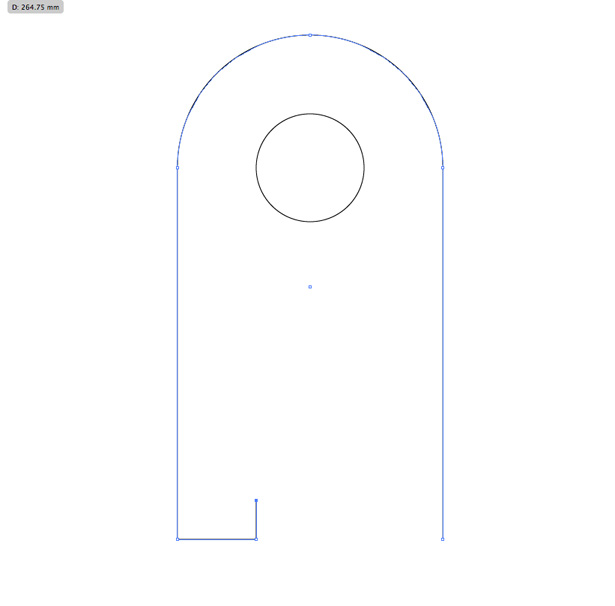
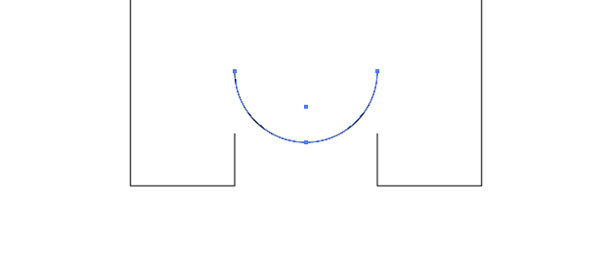
Tome la herramienta Pluma y haga clic en el punto de anclaje inferior izquierdo del rectángulo redondeado para continuar agregando a la ruta.
Mientras mantiene presionada la tecla Mayús para mantener las líneas perfectamente rectas, haga clic para crear una línea inferior. Alinéelo con el lado izquierdo del ojo del personaje, lo cual se hace más fácilmente activando las Guías inteligentes (Ver → Guías inteligentes). Haga clic nuevamente para crear un pie.

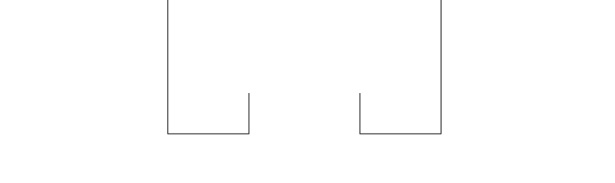
Haz lo mismo para el otro lado del cuerpo del personaje.

Crea otro círculo usando la herramienta elíptica. Seleccione la herramienta Selección directa y elimine la mitad superior de la forma.

Use la herramienta Selección directa para mover un poco los dos puntos de anclaje superiores, como se ve a continuación:

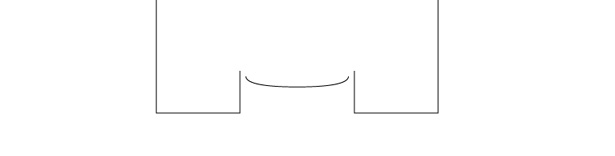
Estire la forma para que se ajuste entre las piernas del personaje y use la herramienta Pluma para unir las líneas.

Rellena el cuerpo principal del personaje con un color y dale un trazo con un tono más oscuro. Mi trazo está configurado a 6 píxeles.

Aplica el mismo golpe al ojo del personaje. Copie el círculo / ojo yendo a Editar → Copiar y luego a Editar → Pegar en el frente. Mientras mantienes presionadas Shift + Alt, reduce el tamaño del nuevo círculo. Llénalo con un gris oscuro o negro.

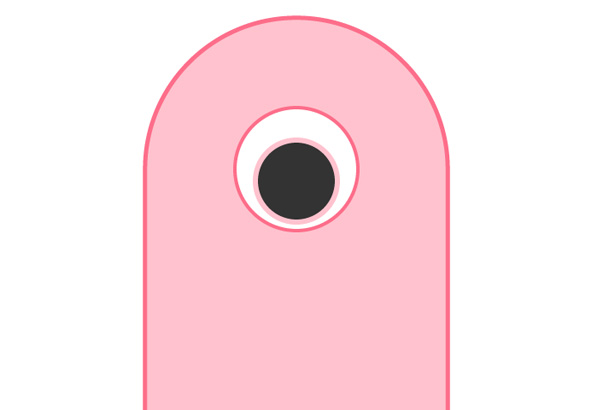
Cree dos círculos nuevos con la herramienta Elíptica, y llénelos de blanco, y elimine el trazo si se aplicó uno automáticamente. Colóquelos en el centro de la pupila del personaje, como se ve a continuación.

Con la herramienta Pluma, crea un pequeño triángulo blanco sin trazo. Colóquelo sobre la pupila del personaje.

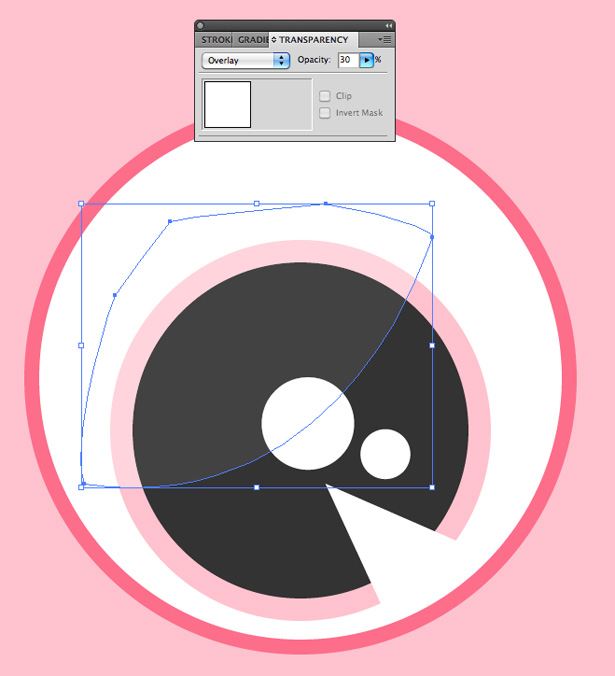
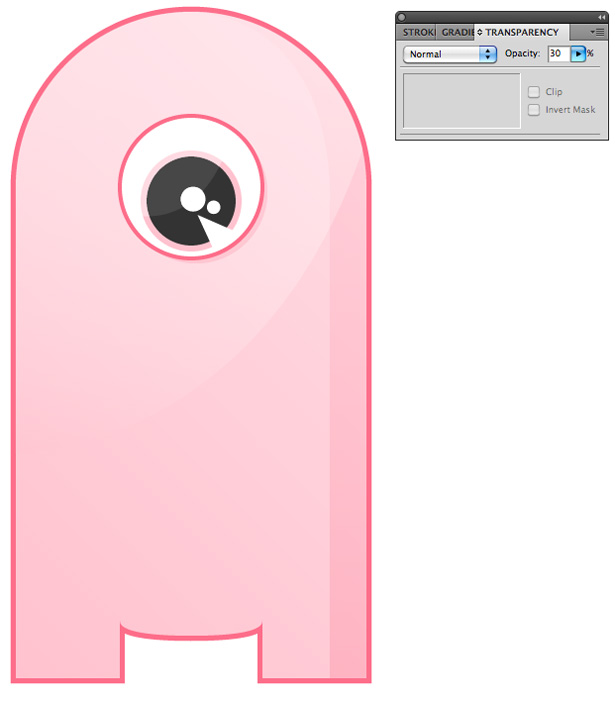
Ahora crea una forma redondeada como se ve a continuación. Asegúrate de que no cruce ninguno de los ojos externos.

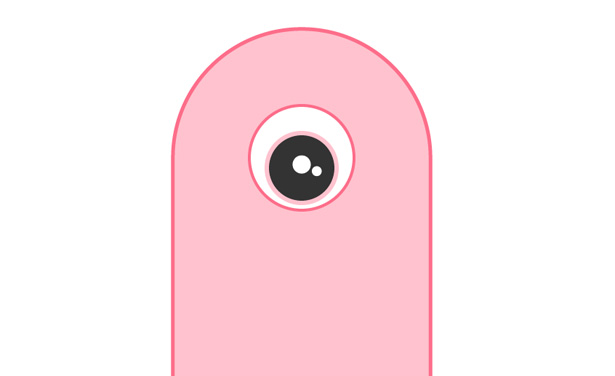
Cambie el modo de fusión de la capa a "Superposición" y la opacidad al 30% para crear un buen reflejo en el ojo.

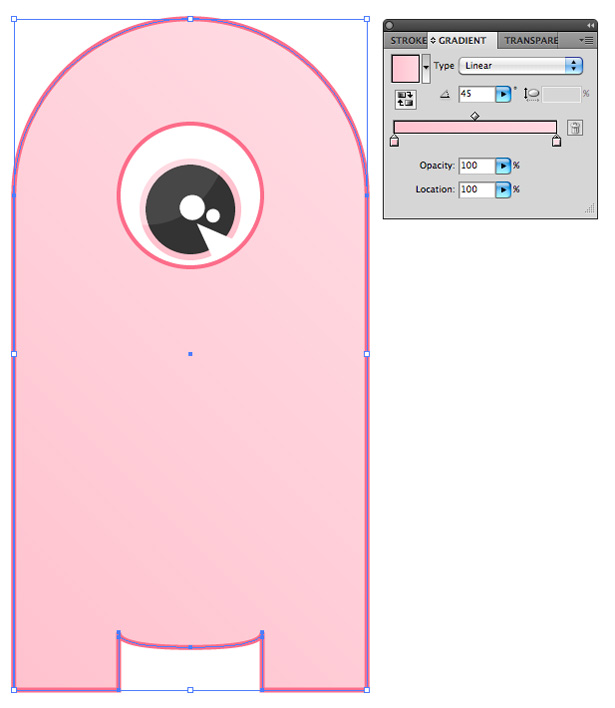
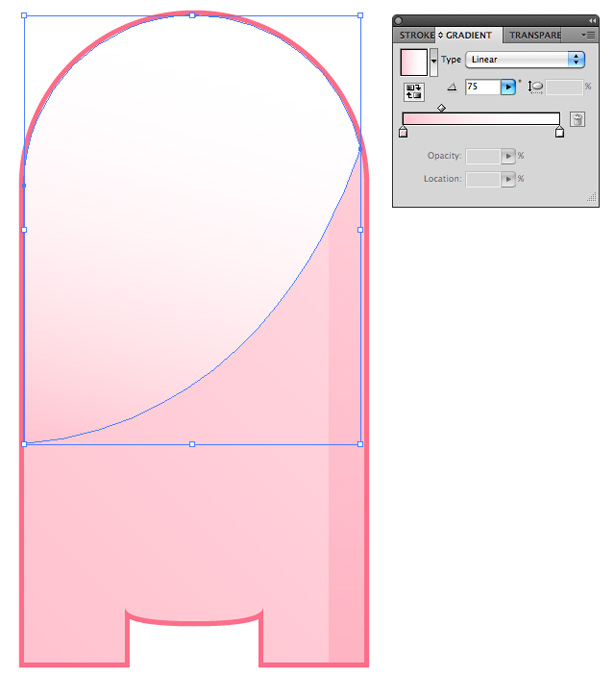
Vuelva a seleccionar el cuerpo principal del personaje y vaya a Ventana → Degradado para abrir el panel Degradado. Aplica un degradado a tu forma, usando el rosa original a la izquierda del degradado y yendo a un rosa ligeramente más claro a la derecha. Establezca el ángulo a 45 °.

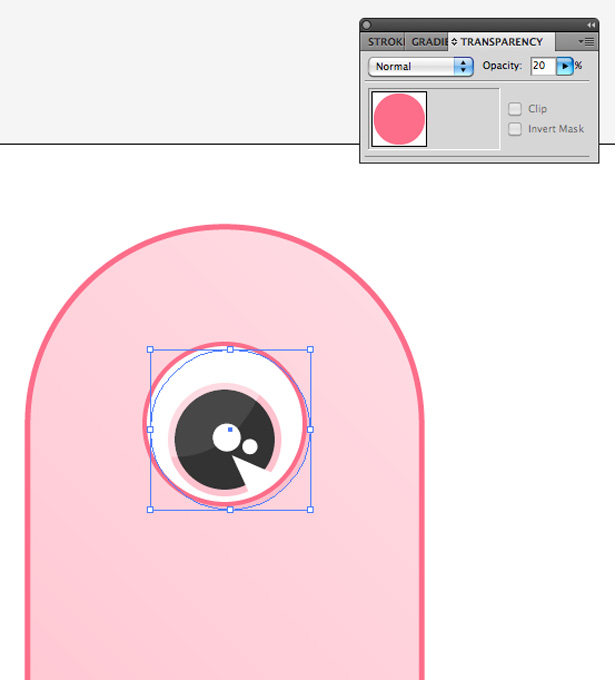
Seleccione la forma del ojo principal y duplíquelo una vez más. Elimine el trazo y ajuste el color al que ha estado utilizando para los trazos. Colóquelo detrás de la forma del ojo principal, y empuje hacia la derecha y hacia abajo algunos píxeles. Baje la opacidad de la capa al 20%. Esto creará una sombra simple pero efectiva.

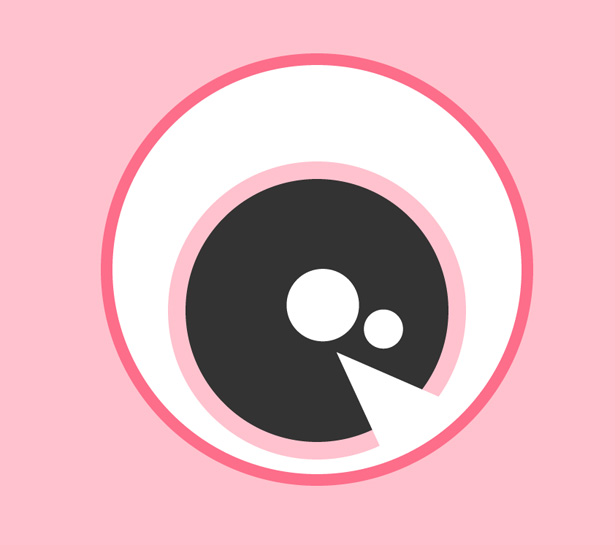
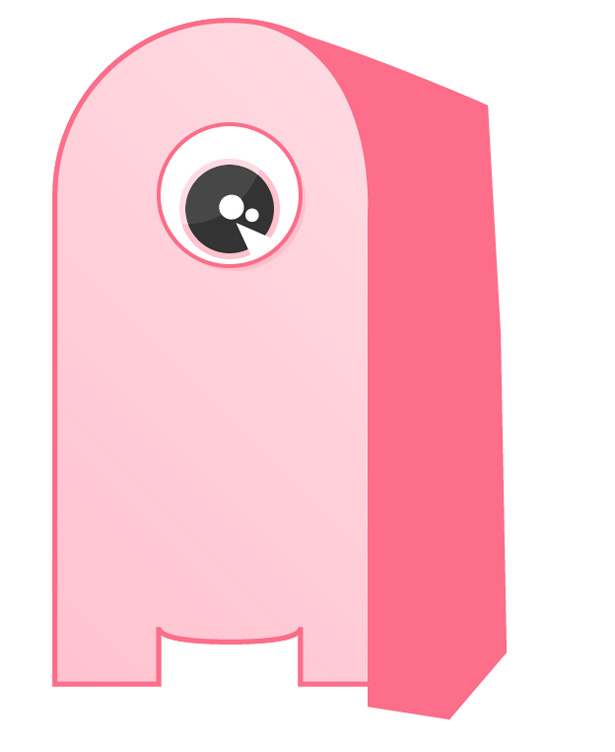
Crea una forma similar a la siguiente. No importa si no está ordenado fuera de la forma del cuerpo principal.

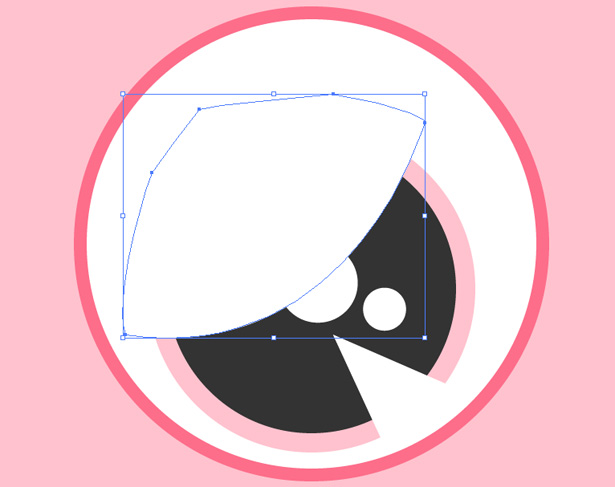
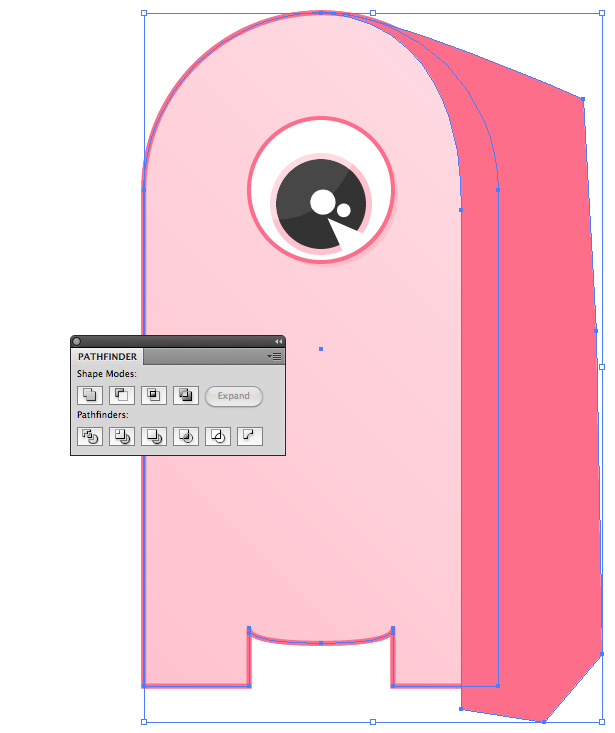
Seleccione la forma del cuerpo principal, y vaya a Editar → Copiar y luego Editar → Pegar al frente. Con la forma aún seleccionada, mantenga presionada la tecla Shift y seleccione su nueva forma (rosa oscuro) para seleccionar ambas a la vez. Abra el Panel Pathfinder (Ventana → Pathfinder) y seleccione la opción Intersecar para eliminar las áreas superpuestas.

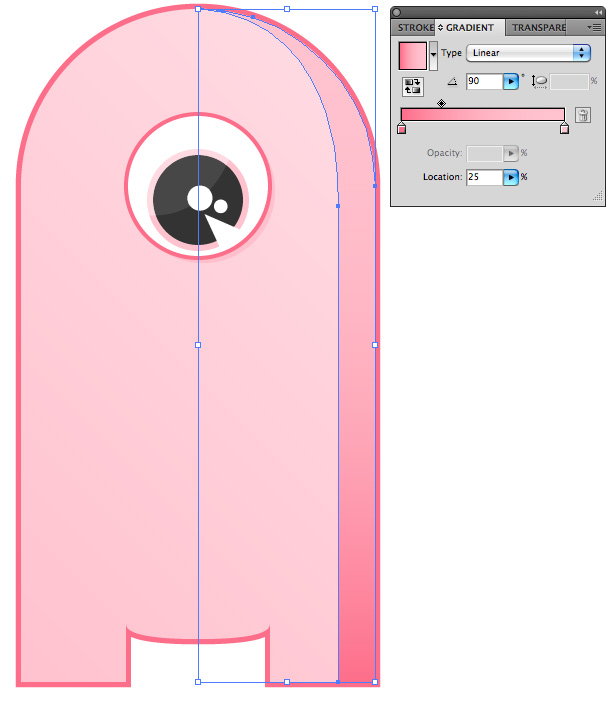
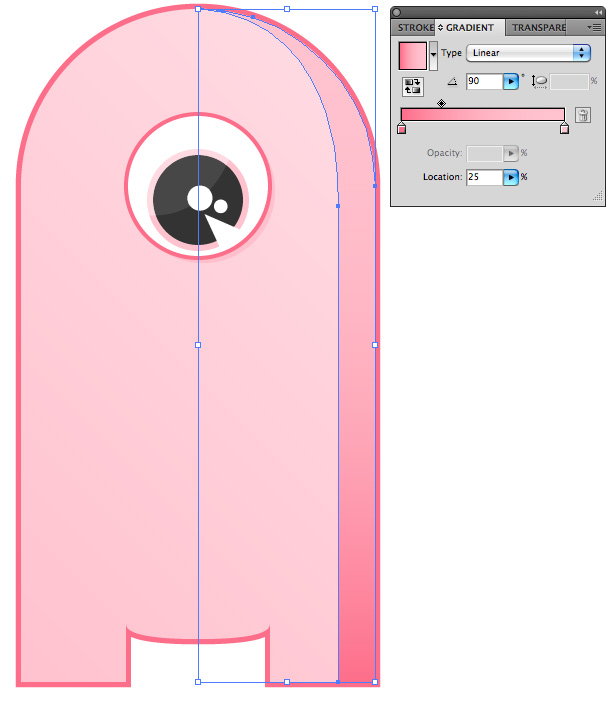
Aplica un degradado a la nueva forma, pasando del rosa oscuro (es decir, el color de tu trazo) al rosa claro (es decir, el color del cuerpo principal) en un ángulo de 90 °.

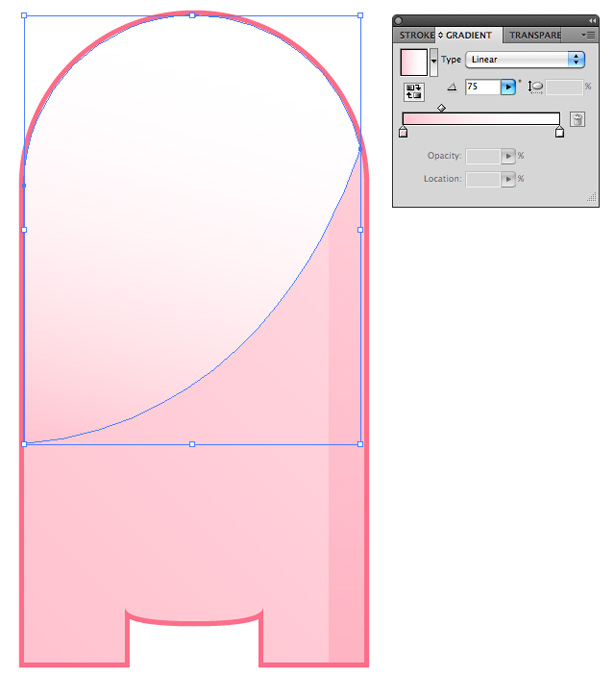
Baje la opacidad de la nueva forma hasta que se vea algo como a continuación. Crea una nueva forma y utiliza la misma técnica para eliminar las áreas superpuestas. Aplica un degradado, pasando de rosa claro a blanco.

Cambie la opacidad de esta forma a alrededor del 30%. Deberías terminar con algo similar a esto:
Aplica un degradado a la nueva forma, pasando del rosa oscuro (es decir, el color de tu trazo) al rosa claro (es decir, el color del cuerpo principal) en un ángulo de 90 °.

Baje la opacidad de la nueva forma hasta que se vea algo como a continuación. Crea una nueva forma y utiliza la misma técnica para eliminar las áreas superpuestas. Aplica un degradado, pasando de rosa claro a blanco.

Cambie la opacidad de esta forma a alrededor del 30%. Deberías terminar con algo similar a esto:

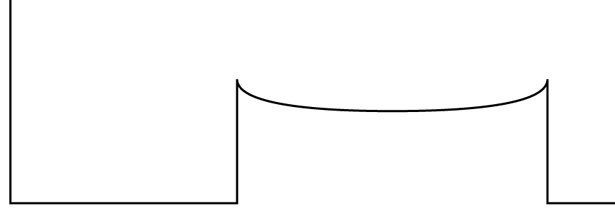
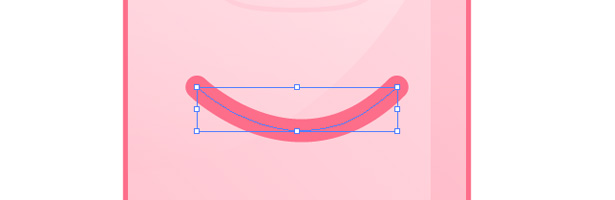
Usando la herramienta Pluma, crea una línea en forma de "semiluna". Aplica un trazo grueso para que se vea algo así:

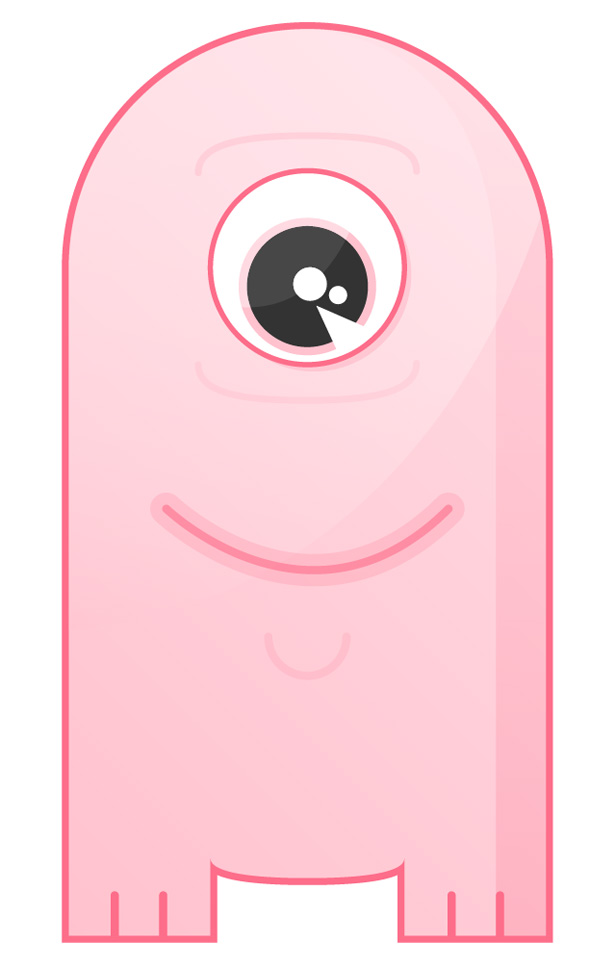
Después de reducir la opacidad de este trazo, cópielo y péguelo en el frente, y luego reduzca el ancho del trazo. Aumenta la opacidad de la forma para darle una sonrisa agradable al personaje. Repita este paso para cualquier otra línea del personaje, como las que están encima y debajo del ojo y las líneas de la barbilla y los pies. Con eso hecho, ¡hemos terminado!

Escrito exclusivamente para WDD por Callum Chapman, un diseñador e ilustración que cotiza como Circlebox Creative . Él también dirige The Blog de inspiración y Tienda Picmix
¿Qué estilos de diseño son tus favoritos y por qué? Comparte tus pensamientos a continuación!