Pruebas del navegador: un árbol genealógico
Una tarea lleva a los profesionales de la web a la distracción más que a cualquier otra: probar si su diseño funciona igual de bien en una multitud de navegadores y en diferentes dispositivos.
La lista de navegadores y plataformas para verificar se sigue alargando, y como diseñadores, nuestros ánimos se vuelven proporcionalmente más cortos; IE6 probablemente aparecerá en pesadillas en los próximos años.
Sin embargo, hacer nuestro trabajo en una gama cada vez mayor de situaciones es cada vez más importante.
Este artículo destaca los problemas más comunes que surgen cuando se prueba con "los sospechosos habituales" y explica por qué un cambio en las tácticas puede ser pronto necesario. Toda su perspectiva sobre las pruebas de compatibilidad podría cambiar.
Los cinco fantásticos
Durante las guerras de los navegadores, los diseñadores tuvieron que sufrir las constantes disputas entre Internet Explorer y su rival (algunas cosas nunca cambian). El punto de inflexión se produjo cuando los navegadores más nuevos se comprometieron a soportar estándares web, lo que erosionó gradualmente el dominio de Internet Explorer del mercado de los navegadores.
Los tiempos están cambiando. La creciente relevancia de los dispositivos de navegación móvil y los nuevos motores de renderizado ha llevado a un deseo entre los diseñadores de frenar la necesidad de probar en todos los dispositivos imaginables.
Los diseñadores ahora recurren a jugar un juego de números, generalmente probando su trabajo en los cinco o seis buscadores más comunes, y luego reclaman cobertura del resto. Si bien esto parece una solución fácil, presenta algunos problemas, porque a diferencia de la impresión, un tamaño ciertamente no sirve para todos.
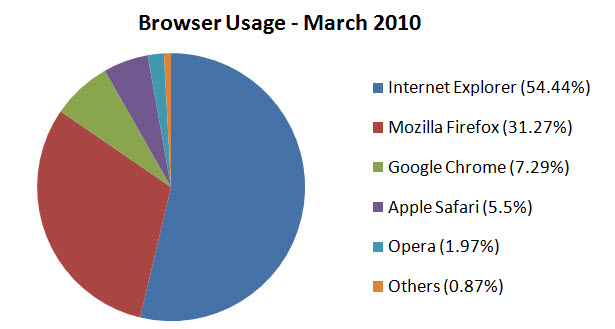
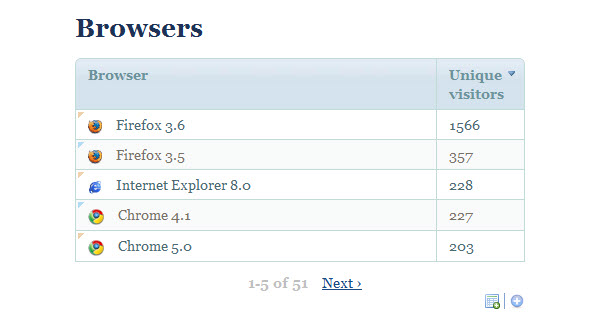
Aunque el mercado está dominado por cinco navegadores, los diseñadores no deben ignorar el segmento naranja "Otros". Los visitantes en otros navegadores aún necesitan ser acomodados.
La clave para presentar con precisión el hermoso diseño de su sitio web al usuario final es el motor de renderizado. Podría suponerse que si probara un sitio web en el navegador más popular para cada uno de los motores de renderizado Trident, Gecko, Commit y Presto, entonces podría ignorar con seguridad otros dispositivos que comparten los mismos motores porque habría cubierto a la gran mayoría de los usuarios. .
En general, estoy de acuerdo en que las pruebas solo en estos navegadores detectarían cualquier problema que sea visible para el usuario, pero las pruebas en una amplia gama de navegadores, dispositivos y sistemas tienen sus ventajas. Vale la pena examinar los posibles problemas y decidir si se requieren más pruebas para brindar a los visitantes la mejor experiencia posible.

Trident (Internet Explorer), Gecko (Firefox), Webkit (Chrome y Safari) y Presto (Opera).
Más allá del punto de ruptura
Un problema obvio en estos días es la dependencia del dispositivo (o complemento), que afecta a los navegadores no solo en el nivel del navegador sino también en el nivel de representación. Los fieles de Apple seguramente están al tanto de los problemas de iPhone e iPad con Flash, y debido a que Adobe y Apple comenzaron a abuchearse entre sí, todavía estamos escuchando sobre eso.
Si bien Flash realmente maneja la representación general del contenido por sí solo, la prueba solo en los navegadores más populares no necesariamente mostrará problemas con ella. Si bien las tecnologías convencionales (tanto abiertas como cerradas) están en riesgo de exclusión, expandir su base de prueba puede ser crítico.
Flash rinde fuera del navegador, pero no todos los navegadores web pueden hacer uso de la tecnología.
Otro problema es las versiones de los motores de renderizado. Si bien contar con el último y mejor navegador es clave para aprovechar las nuevas tecnologías, el uso continuado de versiones anteriores (especialmente las diversas versiones demoníacas de Internet Explorer) requiere que nos limitemos no solo a las últimas compilaciones de un procesador sino también a a aquellos que todavía pueden funcionar en entornos donde la actualización del software sería inadecuada o imposible.
Incluso en el modo de compatibilidad, las pruebas en los navegadores actuales no tienen en cuenta las versiones anteriores de los navegadores que usan versiones anteriores de los motores de procesamiento.
Internet Explorer 6.0 usa una versión más antigua y más buggier del motor de renderizado de escritorio Trident.
Los problemas de representación también pueden ocurrir si existen diferencias entre el dispositivo y la plataforma que se utiliza. Ni que decir tiene que probar su sitio web en una variedad de teléfonos móviles y surfistas de bolsillo puede llevarlo al borde de la locura, sobre todo teniendo en cuenta lo diferente que puede parecer todo.
Diseñar para una pantalla tan pequeña puede ser toda una tarea, especialmente porque las convenciones para dispositivos móviles aún están en su infancia. Pero este problema también se aplica a las plataformas de escritorio. No es raro ver surgir problemas menores de renderizado entre las versiones de Windows y Mac de Firefox, por ejemplo, un pensamiento preocupante.
A List Apart le importa tanto el aspecto de las diferencias que tiene un diseño separado para dispositivos móviles.
Otro componente clave que puede diferir de un navegador a otro es el motor de JavaScript. En los primeros días, la única pregunta sobre JavaScript era si usarlo.
Actualmente, los navegadores con el mismo motor de representación visual a menudo tienen diferentes motores de JavaScript (Chrome y Safari son un ejemplo perfecto). Usar múltiples navegadores para comparar la capacidad de su sitio web para representar esos suntuosos scripts de jQuery es de igual importancia, especialmente si su diseño tiene mucha interactividad funcional.
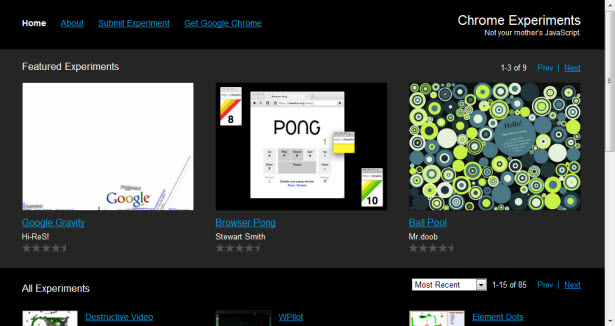
Chrome Experiments muestra el rendimiento del rendimiento del navegador de Google.
Y finalmente, un tema que hace que algunas personas lo animen y otras gimen: ¡la accesibilidad! En opinión de muchas personas, la accesibilidad y la forma en que un navegador representa un sitio web no están relacionadas. Pero vale la pena señalar que cuando la gente visita su sitio web, su software de accesibilidad puede forzarlos a usar un navegador en particular, uno que admita el lector de pantalla de la computadora o su dispositivo de accesibilidad.
En tales casos, los navegadores minoritarios pueden pasarse por alto por completo. Recuerde que su diseño también debería funcionar para estas personas cuyas necesidades a menudo se olvidan.
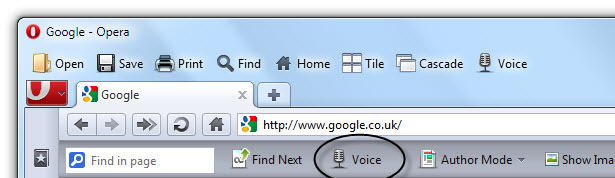
Es posible que Opera tenga una pequeña participación en el mercado, pero sus opciones de voz pueden salvarle la vida a las personas con necesidades especiales.
La cura a largo plazo
Teniendo en cuenta todas las necesidades de accesibilidad, diferentes motores de JavaScript, problemas multiplataforma, diferencias de visualización, dependencias tecnológicas como Flash y la revolución móvil, uno podría excusarse por resentirse por la cantidad de pruebas que se necesitan. Aún así, eche un vistazo a las necesidades de su público objetivo para ver si expandir su flujo de trabajo de prueba actual arrojaría resultados a largo plazo.
Tómese su tiempo para comunicarse con sus visitantes. Tal vez podría ejecutar una encuesta preguntando en qué navegadores y dispositivos están, y luego examinar sus estadísticas para ver si han mencionado formas en que podría mejorar o expandir la interacción en su sitio web.
Es posible que necesite un diseño para dispositivos móviles o tal vez haya entusiasmo por una aplicación de iPhone, o simplemente puede obtener más informes de errores para navegadores minoritarios. Alentar los comentarios es primordial en el proceso evolutivo del diseño.
Los paquetes de estadísticas pueden dar una idea clara de qué dispositivos se han utilizado para visitar su sitio web.
Llegar a los clientes a una escala cada vez más amplia es algo que todo propietario de un sitio web debería considerar en el contexto de la usabilidad. La buena comunicación crea una conexión emocional con los visitantes; sienten que su interés está siendo validado y su tiempo bien empleado, y esto puede convertir los clics en clientes.
Mantenerse al tanto de las cosas en la etapa de prueba, entonces, va más allá de corregir los defectos visuales. Un campo de prueba más amplio podría generar nuevas funciones y formas únicas de navegar por el sitio web. Una recompensa podría ser un vínculo más profundo con los visitantes habituales y los fanáticos de su sitio web.
Enciendan sus motores
Cómo ampliaría el proceso de prueba está más allá del alcance de este artículo, pero la forma más sencilla de mejorar la apariencia de su sitio web y la experiencia del usuario es asegurarse de que todo se vea presentable en la pantalla.
A continuación se muestra una lista de una amplia gama de navegadores, tanto móviles como de escritorio, que pueden ayudarlo a ampliar su horizonte mientras prueba. Aunque algunos harán que su diseño sea el mismo, estos navegadores deberían ayudarlo a determinar la escala de las pruebas que deberá realizar.
Sin duda, se crearán más navegadores (y algunos ya pueden existir), así que considere el futuro también.

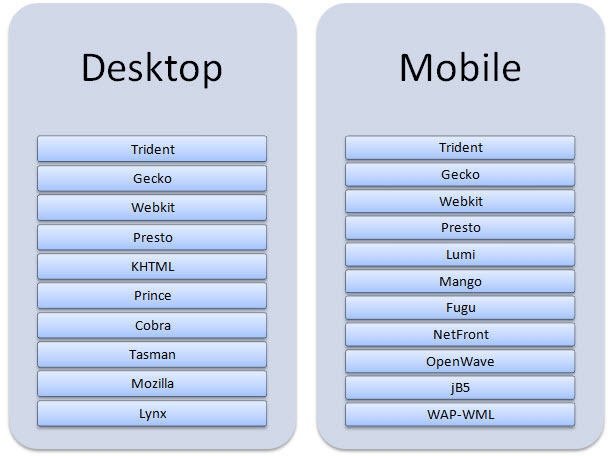
Tanto las plataformas de escritorio como las móviles tienen una amplia gama de motores de renderizado.
Aunque se incluyen navegadores construidos con Trident, Gecko, Webkit y Presto (junto con sus variantes anteriores Tasman, Mozilla y KHTML), otros motores de renderizado con una base de usuarios no se han incluido aquí debido a la gama muy limitada de dispositivos que los admiten.
Los dispositivos y navegadores con motores de representación únicos (de texto, visuales y móviles) que no se mencionan aquí pueden probarse individualmente y podrían aumentar la compatibilidad de su diseño.
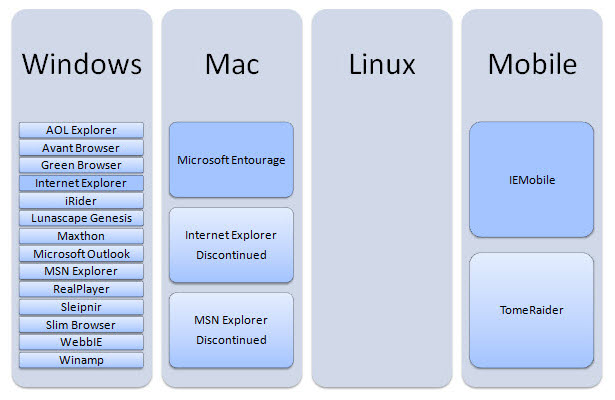
Recomiendo los navegadores destacados a continuación para cada plataforma. Con la excepción de Mac, que usa Tasman, todos ellos usan el motor de renderizado Trident:

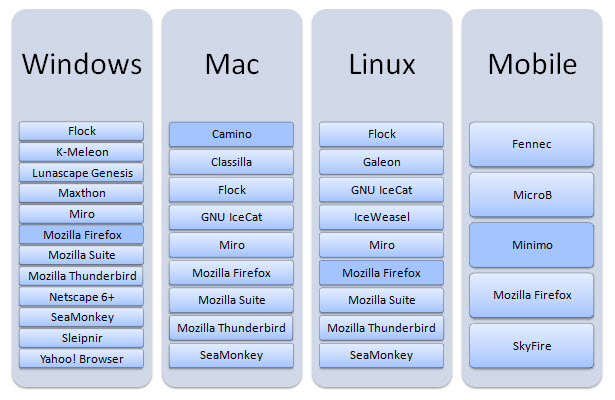
Todos estos usan el motor de renderizado de escritorio Gecko (anteriormente Mozilla):

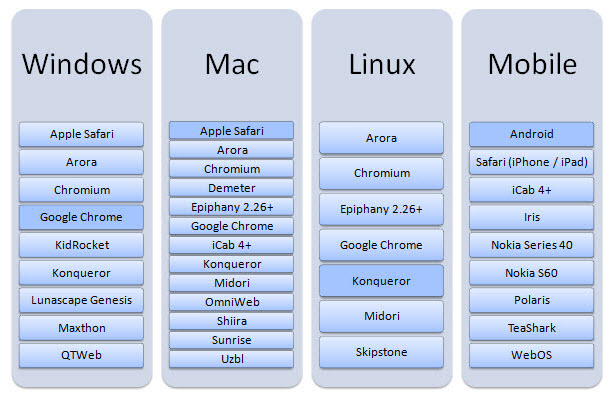
Todos estos usan el motor de renderizado Webkit (o el tenedor KHTML en el caso de Konqueror):

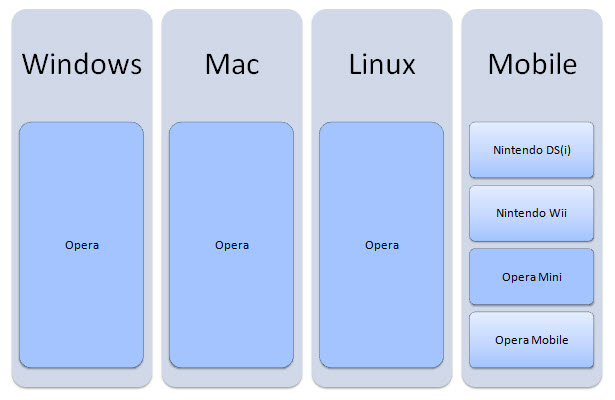
Como Presto es una plataforma propietaria, no sorprende que se limite a los proyectos de Opera:

Sobre el arcoiris
Tal vez su sitio web no contenga errores. Quizás se ve bien en cada situación. Pero si se considera la magnitud de los requisitos de compatibilidad en todas las plataformas, los cinco grandes ya no le dan una imagen precisa de los usuarios de la web en su conjunto.
Si solo quita una cosa de este artículo, entienda el valor de pasar más tiempo analizando las necesidades de sus visitantes, porque eso lo ayudará a reevaluar la fase de prueba para abarcar una gama más amplia de escenarios.
Dedique un tiempo extra a examinar los navegadores de cada motor de renderizado, y no se olvide de lo siguiente: otros sistemas operativos, que pueden tener diferencias; otros tipos de dispositivos (como teléfonos móviles), que podrían representarse de forma muy diferente; renderizadores JavaScript únicos, que tienen implicaciones para la velocidad; versiones anteriores de navegadores web; y, en general, el alcance más amplio que se necesita a medida que el código evoluciona y cambia la propia web.
Resumen
En un mundo donde la gente está dispuesta a invertir tiempo, esfuerzo y dinero en hacer que sus sitios web sean lo más amigables posible atendiendo a los motores de búsqueda y las redes sociales, asegurándose de que su diseño funcione (en lugar de enfocarse en la perfección del píxel, recuerde que la web no impresión) puede ser más valioso para los cientos o miles de personas que acceden a su sitio web de diferentes maneras.
Sin duda, podría significar la diferencia entre atraer clientes y frustrar a los visitantes "Hola y adiós".
Escrito exclusivamente para WDD por Alexander Dawson
¿Cómo evalúa sus diseños cuidadosamente diseñados para que funcionen de manera flexible? ¿Planea optimizar su flujo de trabajo de prueba para que sea menos restrictivo? ¿Podría su sitio web fomentar más comentarios de los visitantes sobre su diseño?