Diseño de aplicaciones versus diseño web: lo que los diseñadores se pueden enseñar unos a otros
A menudo consideramos el diseño de aplicaciones y el diseño de sitios web como dos campos diferentes, si están relacionados.
Las líneas se difuminan un poco con las aplicaciones web (que son, técnicamente, aplicaciones y sitios web), pero todavía intentamos dividirlas en compartimentos. Incluso los diseñadores que trabajan en ambos tipos de diseños a menudo los ven como cosas separadas.
Pero hay muchas lecciones que los diseñadores de aplicaciones y los diseñadores web pueden enseñar entre sí.
Cada tipo de diseño ha surgido para tener sus propias fortalezas y debilidades, a menudo complementarias a las fortalezas y debilidades del otro campo.
A continuación hay seis lecciones que la aplicación y los diseñadores web pueden enseñar entre sí.
1. Evita el deslizamiento de características
Los diseñadores de aplicaciones saben que las características adicionales pueden convertirse rápidamente en su peor enemigo. Mantener su aplicación ajustada y esbelta, con solo las características necesarias y útiles, es la clave del éxito. Si observa las aplicaciones más populares en prácticamente cualquier tienda de aplicaciones de plataforma, verá que la mayoría tiene un enfoque limitado con solo las características que más necesita.
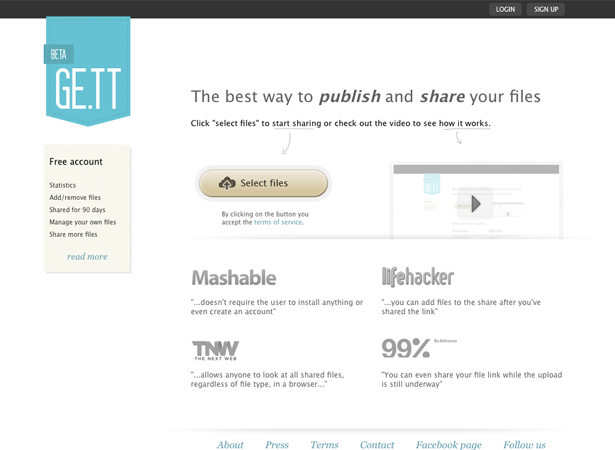
Ge.tt es un gran ejemplo de una aplicación web que ha evitado el deslizamiento de características. Le permite compartir y publicar rápidamente sus archivos en línea. Todas las características que incluye están directamente relacionadas con ese propósito central.
Este tipo de enfoque estrecho es importante para las aplicaciones, ya que a menudo están limitadas por problemas de espacio y de usabilidad. Si alguien está usando una aplicación en su teléfono, la usabilidad puede ser mucho más desafiante. Cuantas más funciones desordene su pantalla, más difícil será la aplicación para usar. Si bien algunas aplicaciones han descubierto maneras de crear aplicaciones con muchas funciones sin desorden, definitivamente es una propuesta mucho más desafiante.
Los diseñadores web, por otro lado, a menudo intentan meter tantas características como les sea posible en un sitio web. Su punto de vista es que cuantas más características, más útil será su sitio. Y aunque los sitios web no necesariamente se enfrentan a los mismos desafíos de desorden que las aplicaciones de pantalla pequeña, eso no necesariamente significa un alcance mayor y más características van a agregar valor al usuario.
A eso se reduce: valor. Si las características que está agregando de manera honesta le brindan más valor a su usuario final, entonces es importante encontrar la manera de incorporarlas a su experiencia de usuario existente y vale la pena el desafío. Pero no agregue características por el solo hecho de agregar funciones.
2. Necesita crear algo único y fresco
Los desarrolladores de aplicaciones saben que crear algo diferente de las aplicaciones actualmente disponibles es uno de los elementos más importantes para crear una aplicación popular y exitosa. Necesitan algo único y fresco si quieren destacarse en el mercado. Solo agregar una característica o dos sobre lo que ofrece la competencia no es suficiente.
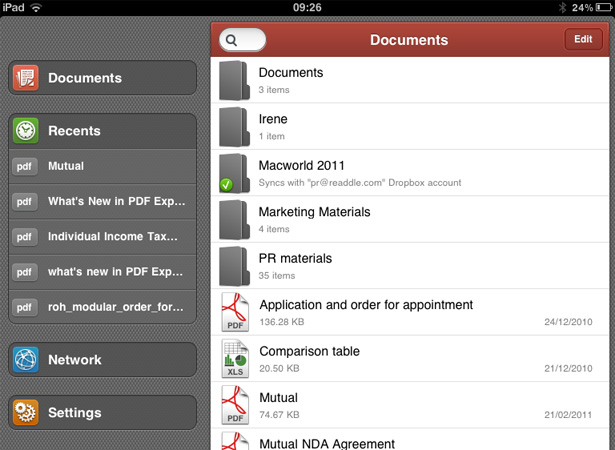
PDF Expert es un excelente ejemplo de una aplicación con un diseño nuevo y una funcionalidad única.
Los diseñadores web no necesariamente han captado esta idea. Muchos de ellos toman las mismas cosas que hacen otros diseñadores, retocan un par de cosas para "hacerlo suyo" y lo llaman un día. Claro, superficialmente el sitio puede verse diferente, pero sigue siendo el mismo diseño genérico, las mismas características genéricas y la misma funcionalidad genérica. No hay nada diferente o excepcional.
Los diseñadores que quieren ser realmente exitosos deben pensar en formas de crear algo que sea realmente diferente de lo que ofrece la competencia. Piensa en nuevas ideas y nuevos enfoques para problemas comunes, en lugar de mirar lo que hace el otro tipo.
Aquí hay un ejercicio para ti: la próxima vez que tengas que superar un desafío de diseño, no busques cómo lo está haciendo otra persona. En lugar de eso, siéntese y haga una lluvia de ideas sobre cómo abordar el problema, sin importar lo estúpidos que parezcan. Solo después de tener esta lista, puedes ver cómo otros han resuelto el mismo desafío. Vea si sus soluciones son realmente mejores de lo que se le ocurrió. Combine algunas de sus ideas con algunas de sus ideas y vea lo que se le ocurre. Esto lo ayudará a pensar en sus propias soluciones únicas en lugar de simplemente seguir el status quo.
3. Utilice controles y patrones de GUI estándar
Aunque lo único es bueno, los mejores diseñadores de aplicaciones también saben que hay ciertos elementos estándar de GUI que se espera que hagan ciertas cosas. Se desvían de estos controles predefinidos bajo su propio riesgo. Las aplicaciones exitosas solo hacen las cosas de manera diferente cuando funcionan mejor que la GUI estándar (que a menudo no es la mayoría de las veces). Y la mayoría de ellos presentan instrucciones claras cuando se desvían.
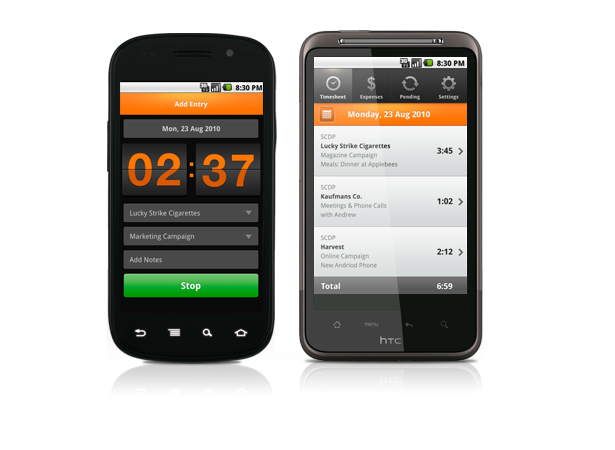
La aplicación Harvest usa patrones de GUI estándar al mismo tiempo que crea una interfaz personalizada. Es una aplicación fácil de usar y atractiva.
Los diseñadores web a veces se desvían de la norma en un esfuerzo por ser únicos y en el proceso hacen que sus sitios sean inutilizables. Las personas esperan ciertas cosas cuando visitan un sitio web: el texto subrayado es un enlace, como lo son los botones, la navegación es obvia y, por lo general, en la parte superior o lateral de la página y en construcciones comunes similares. Cuando cambia las cosas de la norma, es más probable que confunda a sus visitantes.
Piense en los patrones de diseño comunes para cualquier elemento dado y luego decida si desviarse de ese patrón realmente mejorará la experiencia del usuario en su sitio o simplemente lo hará "diferente". Si no va a mejorar el UX, olvídalo. Y si no es inmediatamente obvio cómo funciona algo, agrega algunas instrucciones en algún lugar de la página para que tus visitantes sepan qué hacer. La forma más rápida de perder un visitante es hacer que se sientan estúpidos.
4. Crea mensajes de error útiles
Esta lección puede ser en ambos sentidos. Algunos diseñadores de aplicaciones tienen mensajes de error fantásticamente útiles, al igual que algunos sitios web. Pero hay muchas aplicaciones que no tienen mensajes de error útiles, y muchos sitios web que son iguales.
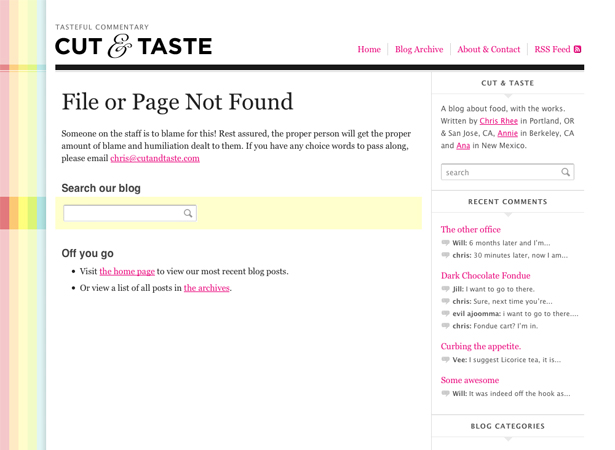
Incluso la simple adición de un cuadro de búsqueda y enlaces a la página de inicio y los archivos pueden hacer que una página 404 sea más útil.
Los mensajes de error útiles le dicen al usuario algo más que el simple hecho de que ha habido un error. En el caso de una aplicación, un mensaje de error más útil podría ofrecer ideas sobre cómo evitar el error. En un sitio web, el mensaje de error puede brindar al visitante algunas alternativas o ideas sobre cómo superar el error. En cualquier caso, solo decir "ha habido un error" no hace más que frustrar a su usuario. Tómese el tiempo para elaborar mensajes de error que realmente mejoren la experiencia del usuario y tendrá usuarios más felices.
5. Cosas bonitas
Esto es algo que muchos diseñadores de aplicaciones podrían aprender de los diseñadores web. Ahora, concedido, hay un montón de aplicaciones bonitas y útiles por ahí. Pero también hay muchas aplicaciones que tienen excelentes características pero que son increíblemente feas y están mal diseñadas.
Los diseñadores de aplicaciones deben pensar en cómo pueden diseñar mejor la GUI de su aplicación, en lugar de simplemente usar el esquema de diseño predeterminado de la plataforma para la que están construyendo. Claro, los elementos integrados de la GUI no son terribles en algunos casos, pero también son bastante genéricos. No van a ayudar a que su aplicación se destaque entre los miles de otros en el mercado. Peor aún es la cantidad de aplicaciones que usan un diseño personalizado que en realidad es peor que la GUI de stock.
Awesome Note es una aplicación que definitivamente consigue que un diseño atractivo sea importante para una buena aplicación.
Considere las funciones de su aplicación y quiénes son sus usuarios, y luego piense en cómo puede usar el diseño para hacer que esas funciones sean más fáciles de usar y mejorar la percepción que sus usuarios tienen de la aplicación en sí. Digamos, por ejemplo, que estás creando una aplicación de cámara vintage. El uso de la GUI de stock no hace nada para reforzar la idea de que la aplicación de la cámara hace algo diferente a la aplicación de stock. Pero si agrega algunos toques vintage y elementos al diseño, está creando una experiencia que es más agradable para su usuario. Sienten que están usando una aplicación que es diferente, no solo la cámara estándar con algunas campanas y silbatos adicionales.
6. La escalabilidad es imprescindible
Esto es algo que los diseñadores web han bajado bastante bien. Sabemos que en cualquier momento, nuestro sitio web podría ver repentinamente una afluencia de tráfico y la necesidad de seguir siendo utilizable por un mayor número de personas. Todo lo que se necesita es un poco de contenido para volverse viral de repente, o incluso simplemente obtener uno o dos retweets o acciones de personas influyentes. Y hasta cierto punto, no es tan difícil para un sitio web estándar ser más escalable (en su mayor parte solo se trata de elegir un host que pueda proporcionar servidores que escalarán junto con su tráfico).
El otro problema con la escalabilidad es predecir cómo los usuarios usarán un sitio o servicio. Con la mayoría de los sitios web, esto no es un gran problema. Pero con las aplicaciones, la forma en que un usuario interactúa con la aplicación es primordial. Una pequeña cantidad de usuarios avanzados que realmente amplían las capacidades de la aplicación pueden causar problemas a otros usuarios o simplemente tener una mala experiencia.
Las aplicaciones pueden ser mucho más difíciles de escalar que los sitios web, según la infraestructura. Escalar simplemente por un aumento en el número de usuarios no es muy diferente de escalar un sitio web; es solo cuestión de ancho de banda y potencia de procesamiento. Donde la escalabilidad de la aplicación es más difícil se reduce a cómo los usuarios individuales terminan usando la aplicación.
Ha habido una discusión interesante en Google+ la semana pasada entre Robert Scoble y Kevin Rose. Scoble tiene problemas con el contenido duplicado ("ruido") que abarrota su feed, y dijo públicamente que Google+ debería crear algún tipo de sistema de filtrado para ayudar a eliminar todo este ruido. Rose argumenta que es solo porque Scoble es un usuario de "caso marginal" y que la mayoría de las personas no se toparán con los mismos problemas porque no siguen a miles de personas. La pregunta sigue siendo si una aplicación web como Google+ (o una aplicación para una plataforma móvil) se centra en la escalabilidad para los usuarios marginales, o simplemente se centra en los usuarios más "promedio". Es un debate que es poco probable que se resuelva en el corto plazo, pero es algo que los desarrolladores y diseñadores de aplicaciones (y sitios web) deben tener en cuenta y decidir cómo quieren manejar caso por caso.
Conclusión
Si usted es un diseñador web o un diseñador de aplicaciones, hay cosas que puede aprender sobre el buen diseño desde otras esferas del diseño. Mire más allá de su enfoque específico sobre cómo otros diseñadores, en otros campos, manejan problemas similares, y luego adapte esas ideas para que se ajusten a sus propios desafíos.
¿Qué piensas? ¿Qué otras lecciones pueden enseñar los diseñadores web y de aplicaciones entre sí? ¿Qué lecciones deben aprender ambos tipos de diseñadores y dónde pueden aprenderlos? Háganos saber en los comentarios!