Actualizaciones de Adobe Release Dreamweaver CC
Dreamweaver ha sido durante mucho tiempo una bestia curiosa, amada y aborrecida en igual medida. Para muchos es el mejor editor WYSIWYG disponible, para otros es solo un WYSIWYG.
La mayoría de los desarrolladores tienen un encaprichamiento pasajero con Dreamweaver antes de echar un vistazo al código fuente y darse cuenta de que podrían hacer un mejor trabajo ellos mismos.
La tarea de revitalizar Dreamweaver es entonces, no es poca cosa. ¿Cómo se puede sacudir una reputación de código obsoleto y torpe mientras se mantiene al día con los desarrollos de la industria como el diseño receptivo?
El potencial de Dreamweaver nunca ha estado en duda y su valor parece aumentar cada vez que se lanza una nueva versión. La calamidad ha llegado un par de meses después de que la industria de la web cambiara los estándares, como cuando dejamos de usar tablas y comenzamos con diseños CSS puros, por ejemplo, superando el calendario de lanzamientos de Dreamweaver; siempre envejeció mal y en unos meses se sintió como desarrollar con una herramienta varias versiones antiguas.
Cue Adobe Creative Cloud: de repente no tenemos que esperar 18 meses para que una aplicación se actualice y Dreamweaver está empezando a parecer mucho menos polvoriento. La gran base de fans de Dreamweaver ha estado esperando con ansiedad para ver si aparecen las actualizaciones regulares prometidas, y hasta ahora las señales parecen prometedoras: el programa de lanzamiento acelerado de CC significa que Dreamweaver CC, lanzado en junio, recibió su primera actualización importante esta semana.

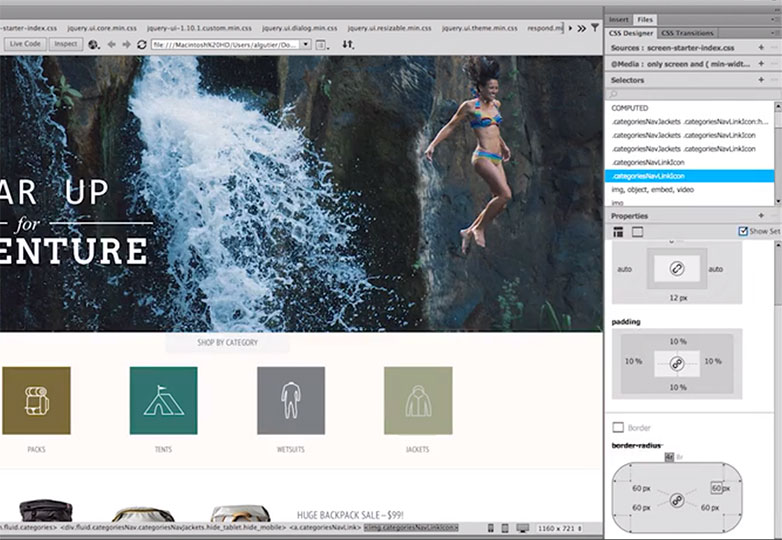
En vivo resaltando en Dreamweaver CC.
Adobe ha reconocido la hinchazón en la aplicación que ha cortado las versiones anteriores y ha comenzado a eliminar partes redundantes de la aplicación: 10 paneles, 14 cuadros de diálogo y nada menos que 62 elementos de menú han llegado a su fin hasta el momento. La esperanza es que la interfaz de usuario simplificada mejore el flujo de trabajo.
Se presentó la vista en vivo modernizada que proporciona un motor de renderizado integrado con el mismo rendimiento y compatibilidad con HTML5 y CSS3 que el navegador Chrome de Google, lo que significa que puede probar sus diseños sin tener que abandonar la aplicación; un gran ahorro de tiempo.
Hay una nueva función de resaltado en vivo que le permite inspeccionar elementos en tiempo real. Esta es una gran ayuda para cualquier desarrollador que alguna vez haya tenido que buscar el código poco comentado de otra persona en busca de un selector apropiado.
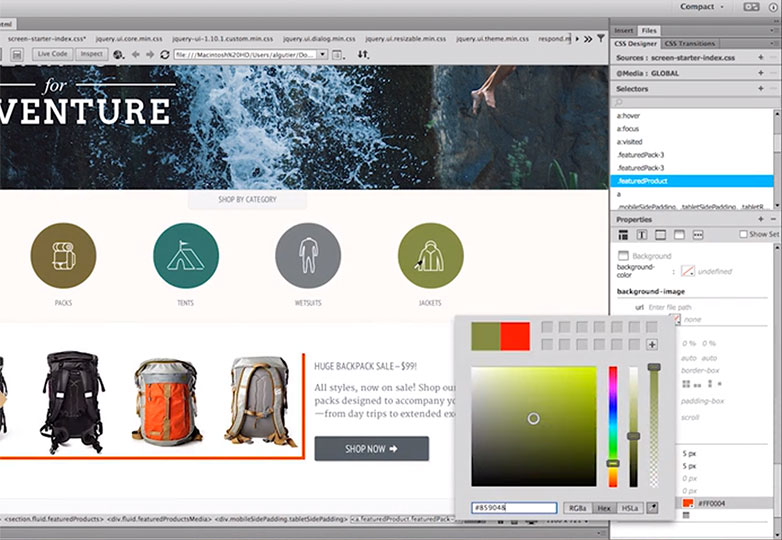
Se ha presentado un nuevo panel de color similar al empleado en la gama de productos Edge, que incluye un cuentagotas útil para tomar muestras de colores de su diseño.

El nuevo panel de color en Dreamweaver CC.
Los accesos directos del espacio de trabajo y del teclado ahora se pueden sincronizar a través de la nube, por lo que si está acostumbrado a un diseño, puede llevarlo con usted a cualquiera de las estaciones de trabajo que use.
Las mejoras adicionales incluyen una vista de código mejorada, aplicación de selector de un clic, soporte para PHP 5.4 y la biblioteca jQuery se ha actualizado a la versión 1.8.3.
Adobe promete que la modernización de Dreamweaver será un proceso continuo y que el cronograma de lanzamiento de Creative Cloud bien podría haber salvado a Dreamweaver CC de la papelera, así como haber comenzado a destacar el valor del nuevo modelo de suscripción de Adobe.
¿Eres fanático de Dreamweaver? ¿Qué características espera que Adobe funcione en el próximo? Háganos saber en los comentarios.