Adobe Muse CC es receptivo
El mes pasado Adobe lanzó una actualización para Adobe Muse CC , una popular herramienta de diseño web visual que le permite crear sitios web sin código. Esta nueva y poderosa herramienta se incluye con Creative Cloud.
Como diseñador gráfico tradicional, Adobe Muse abre nuevas puertas que le permiten trabajar en una interfaz familiar, como Adobe InDesign, para crear sitios web. Una limitación de la aplicación anterior a esta actualización se bloqueaba en diseños de ancho fijo. Muse ha admitido el diseño adaptativo durante algún tiempo y ha agregado una función de sincronización de texto para una administración más sencilla en diseños alternativos, pero le faltaba el componente crítico del diseño receptivo. Ahora tiene una opción: puede decidir qué enfoque ( diseño receptivo o adaptativo ) es mejor para su proyecto específico.
Cómo funciona
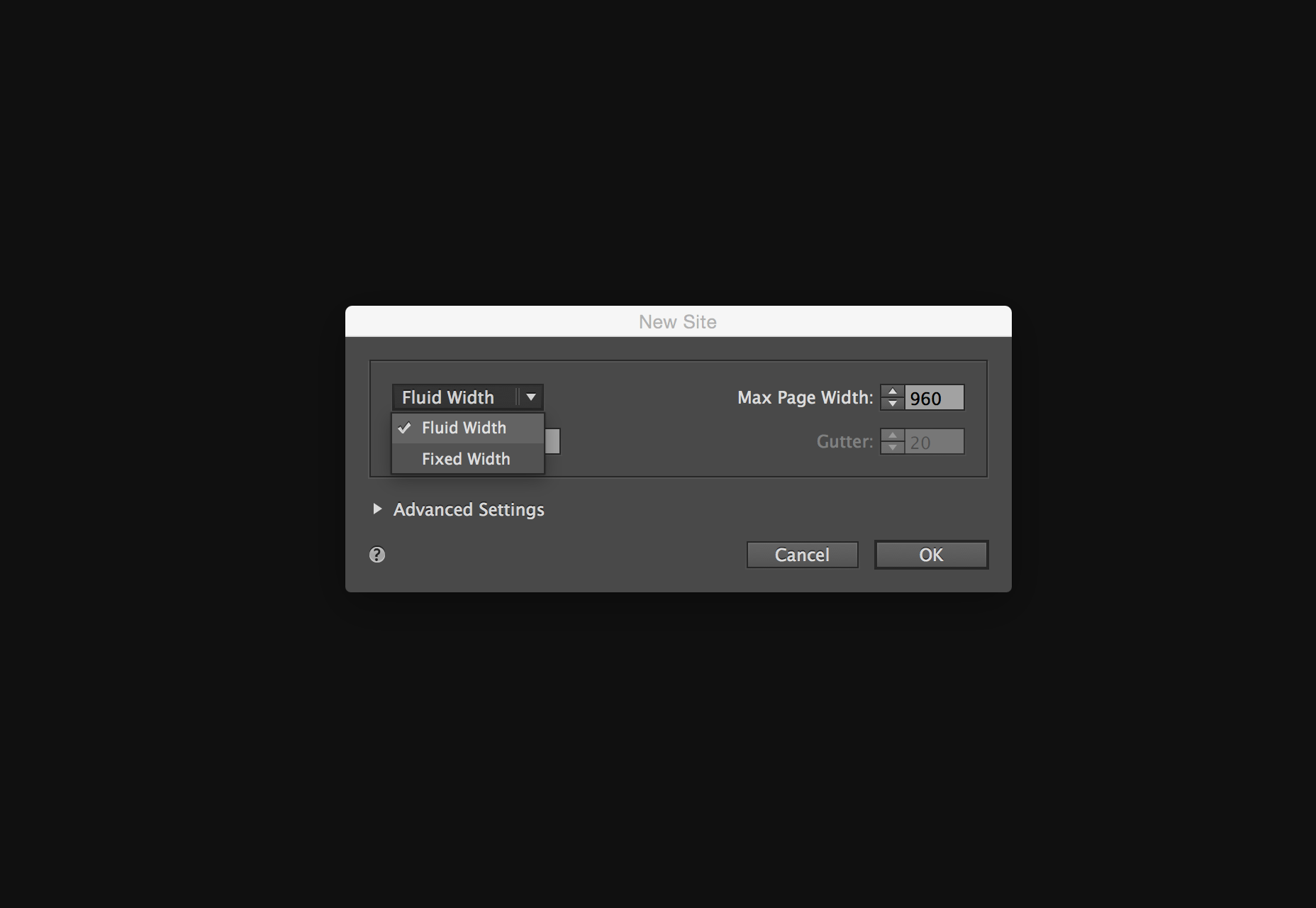
Al crear un nuevo sitio, la opción es frontal y central. Adobe rediseñó el cuadro de diálogo Nuevo sitio que le ofrece la opción de crear un diseño de ancho fijo o un diseño de ancho de fluido.

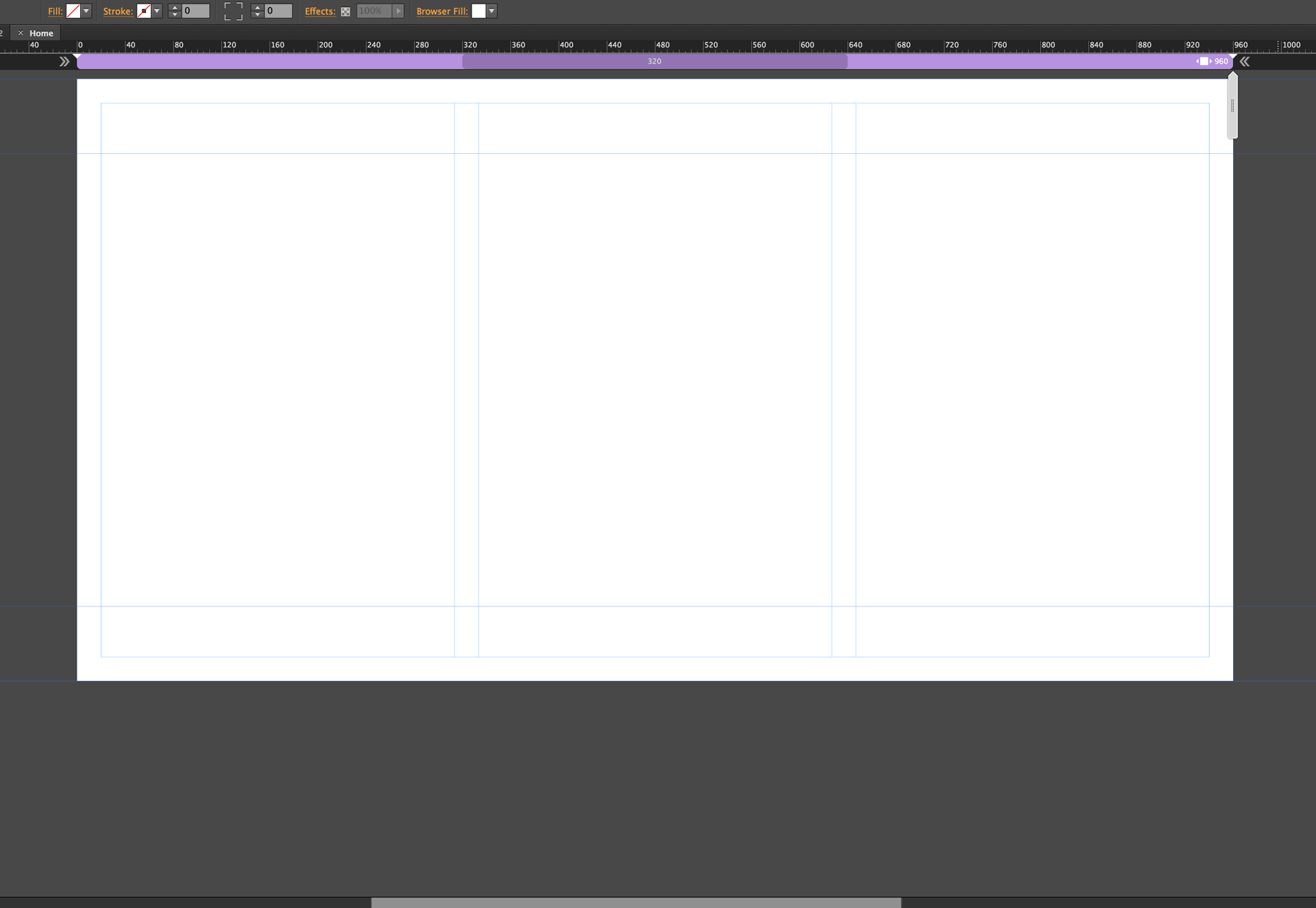
La elección obvia para un diseño receptivo es el ancho de fluido. Nada ha cambiado en el Modo Plan , pero una vez en el Modo Diseño, hay una nueva característica de interfaz específica para el diseño receptivo: la barra de punto de interrupción. Este flujo de trabajo es similar al que Adobe ofreció en Edge Reflow y, más recientemente, en Dreamweaver con sus características de Bootstrap.

Agregar puntos de interrupción
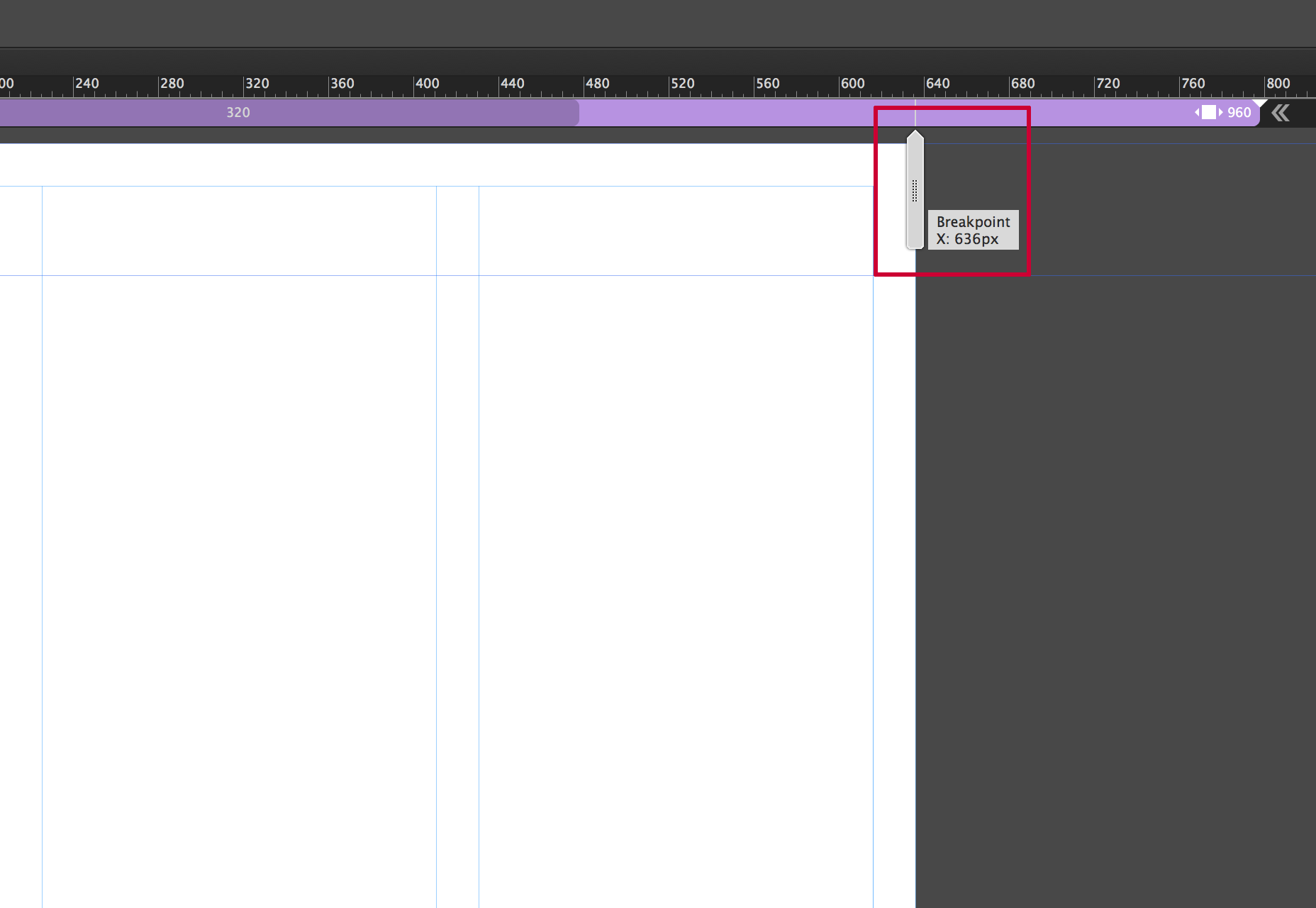
Agregar puntos de interrupción en Muse es simple e intuitivo. En el lado derecho, verá un depurador que le permite cambiar el tamaño del ancho de la página, simulando un cambio de tamaño del navegador.

La idea es agregar puntos de interrupción cuando su diseño "se rompa", lo que podría ser elementos superpuestos, demasiado pequeños o cualquiera que sea el caso. Lo ideal sería separar la idea de agregar puntos de corte para dispositivos específicos, y centrarse estrictamente en lo que requiere el diseño. Es realmente un acto de equilibrio; el principal soporte para el diseño receptivo es dar cabida a una amplia gama de tamaños de pantalla debido a la proliferación de dispositivos móviles. Aquí es donde reflexionar y hacer un poco de planificación puede recorrer un largo camino. Puede agregar tantos puntos de interrupción como sea necesario. Solo tenga en cuenta que cuanto más tenga, más tendrá que manejar.
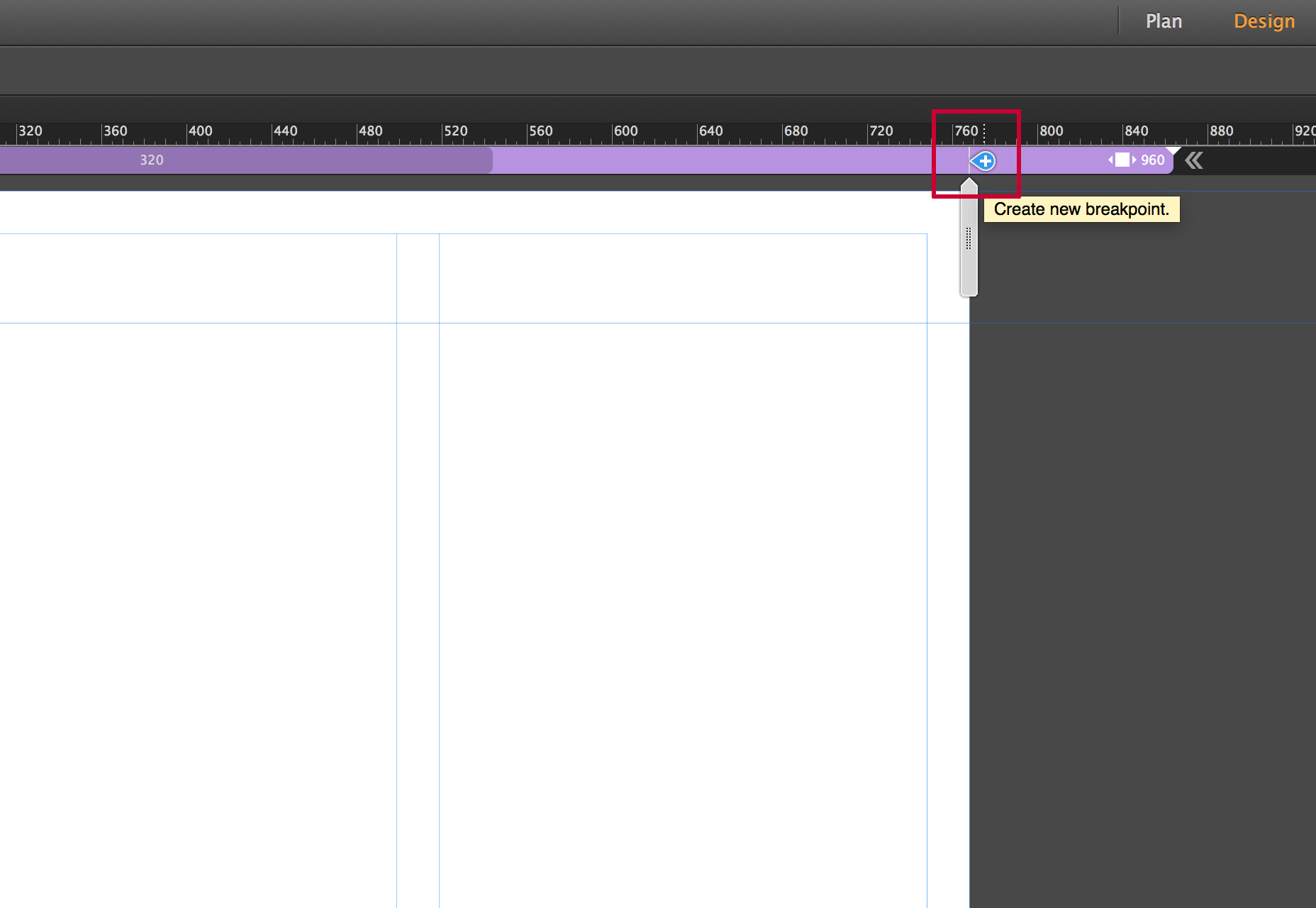
Para agregar un punto de interrupción, puede hacer clic en el pequeño signo más que aparece en la barra de punto de interrupción.

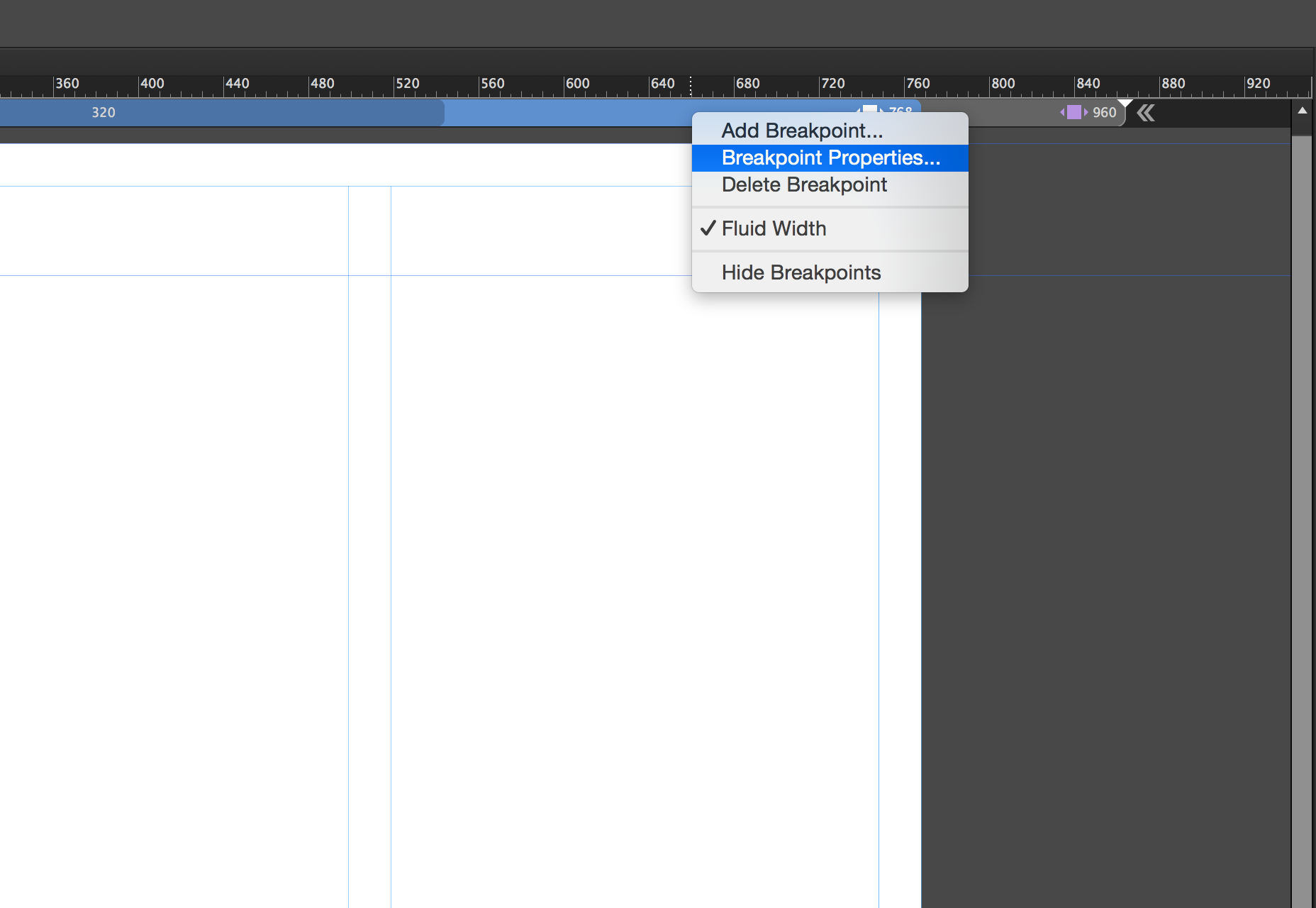
Una vez que agrega el punto de interrupción, la barra de punto de interrupción se codifica por colores. Puede administrar las propiedades de punto de interrupción haciendo clic derecho en la barra de punto de interrupción y eligiendo la opción de propiedades de punto de corte.

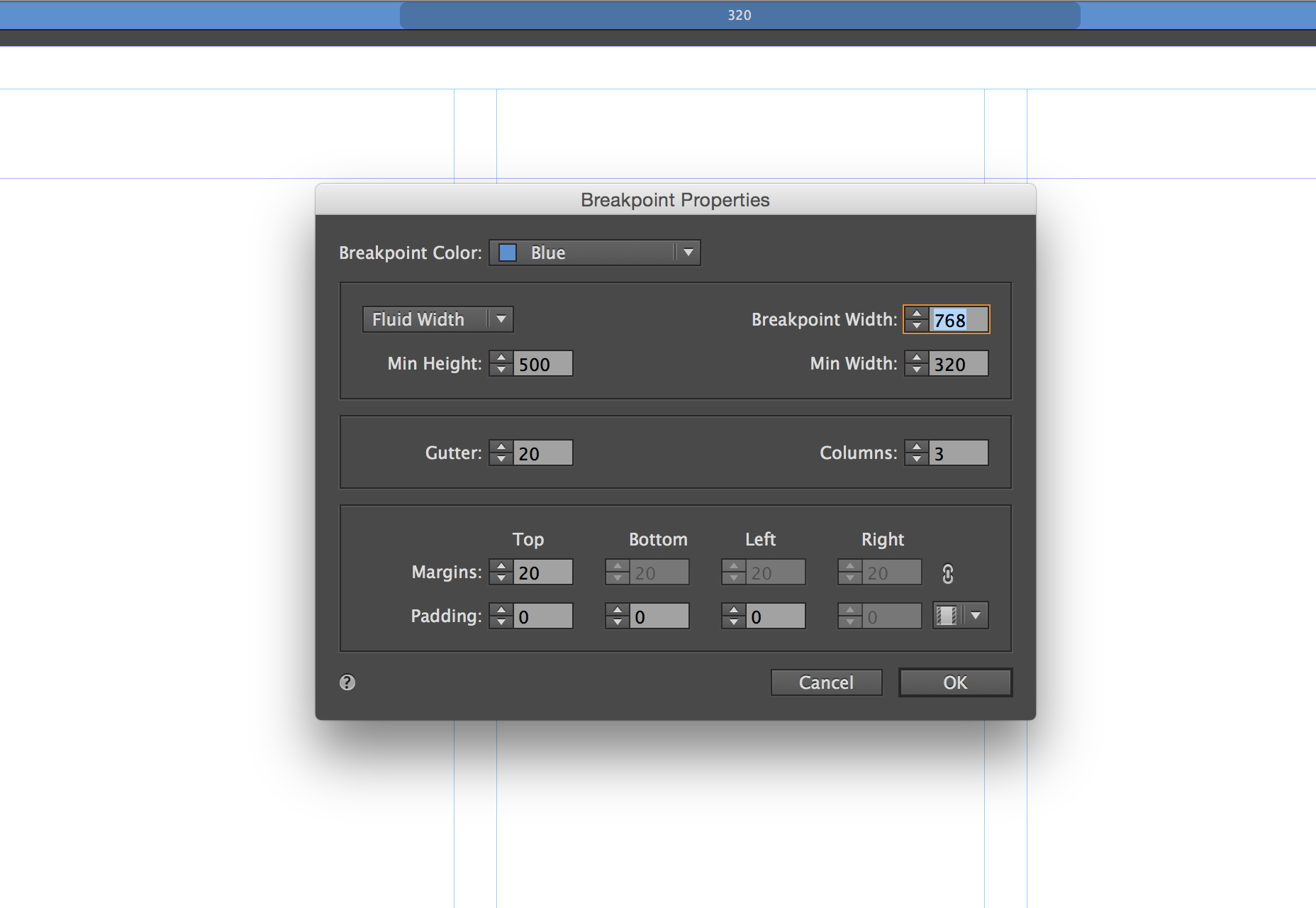
Esto abrirá el cuadro de diálogo de propiedades de punto de interrupción. Aquí puede controlar propiedades específicas, desde el color y / o la posición del punto de interrupción hasta agregar guías de columna para ese punto de corte. Todo en este cuadro de diálogo es específico del punto de interrupción actual y no tiene impacto en ningún otro punto de interrupción dentro de la página.

Puede navegar rápidamente entre puntos de interrupción haciendo clic en diferentes secciones dentro de él. En cada punto de interrupción, puede comenzar a reformatear el contenido para hacer un mejor uso del ancho del navegador.
Páginas maestras
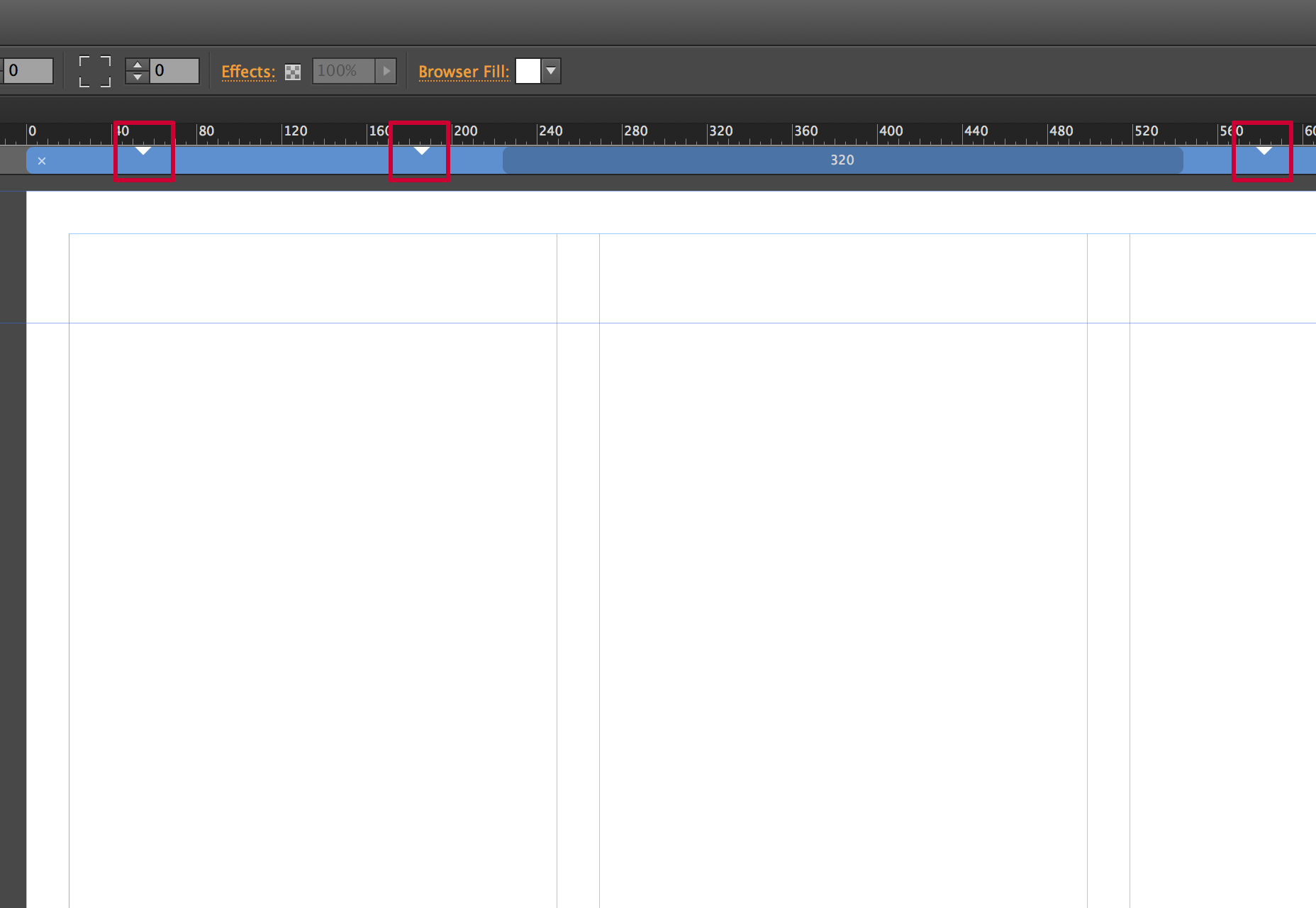
Las páginas maestras tienen sus propios puntos de interrupción, que responden independientemente de las páginas a las que se aplican. Esto le da un control específico sobre el contenido de la página maestra, generalmente un encabezado y pie de página.

Estos puntos de interrupción aparecen en la barra de punto de interrupción como triángulos pequeños, para indicar dónde están los puntos de interrupción en el maestro. Puede hacer clic en los triángulos para colocar rápidamente el depurador en esa ubicación.
Formateo de contenido en puntos de corte
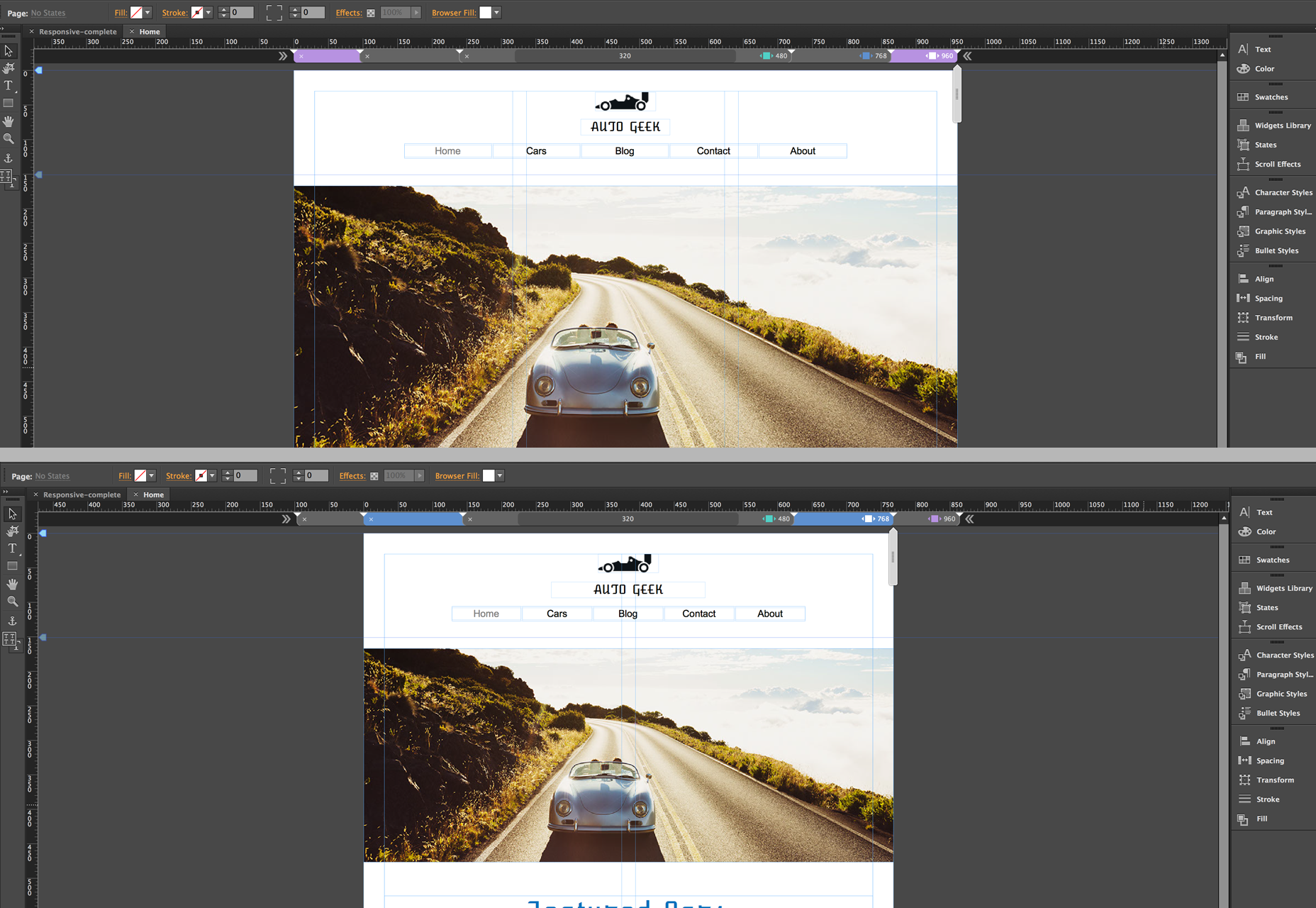
Cuando agrega un punto de interrupción, puede reabastecer el contenido de la forma que desee. Muchas veces adoptará un enfoque donde se apila contenido o se cambia el tamaño del contenido para que sea más grande, lo que facilita su visualización en pantallas más pequeñas. No es raro mostrar menos contenido. A medida que la pantalla se reduce, el contenido debe ser más específico. En el siguiente ejemplo, observará que pasé de un diseño de tres columnas para el punto de corte más grande a un diseño de dos columnas para un punto de interrupción más pequeño. Las imágenes y el texto se hacen más grandes, lo que facilita su visualización en una pantalla más pequeña.

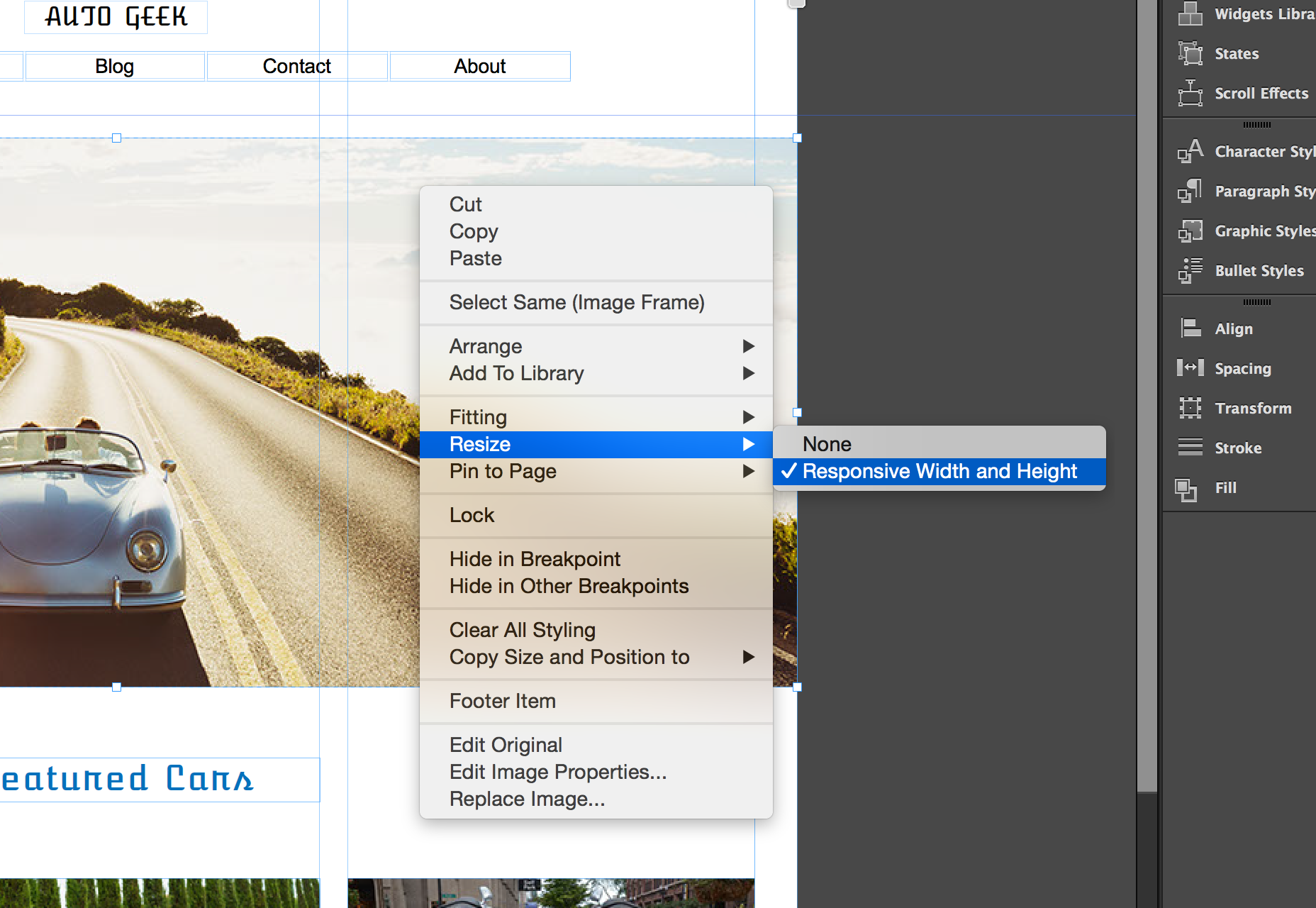
Hay un par de cosas importantes a tener en cuenta. En primer lugar, si desea que aparezca menos contenido, no debe eliminar el contenido no deseado en el punto de interrupción más pequeño. Debes recordar que esta es una página; Refluye para cambiar su diseño para varios tamaños de pantalla, pero sigue siendo un documento HTML. Así que eliminarlo en cualquier punto de corte dado lo elimina de la página. En su lugar, puede ocultar las capas para el contenido en un punto de interrupción específico, o hacer clic derecho en el elemento y elegir Ocultar en punto de interrupción. Esto hará que ese contenido sea invisible en el punto de interrupción seleccionado, pero no alterado en otros.
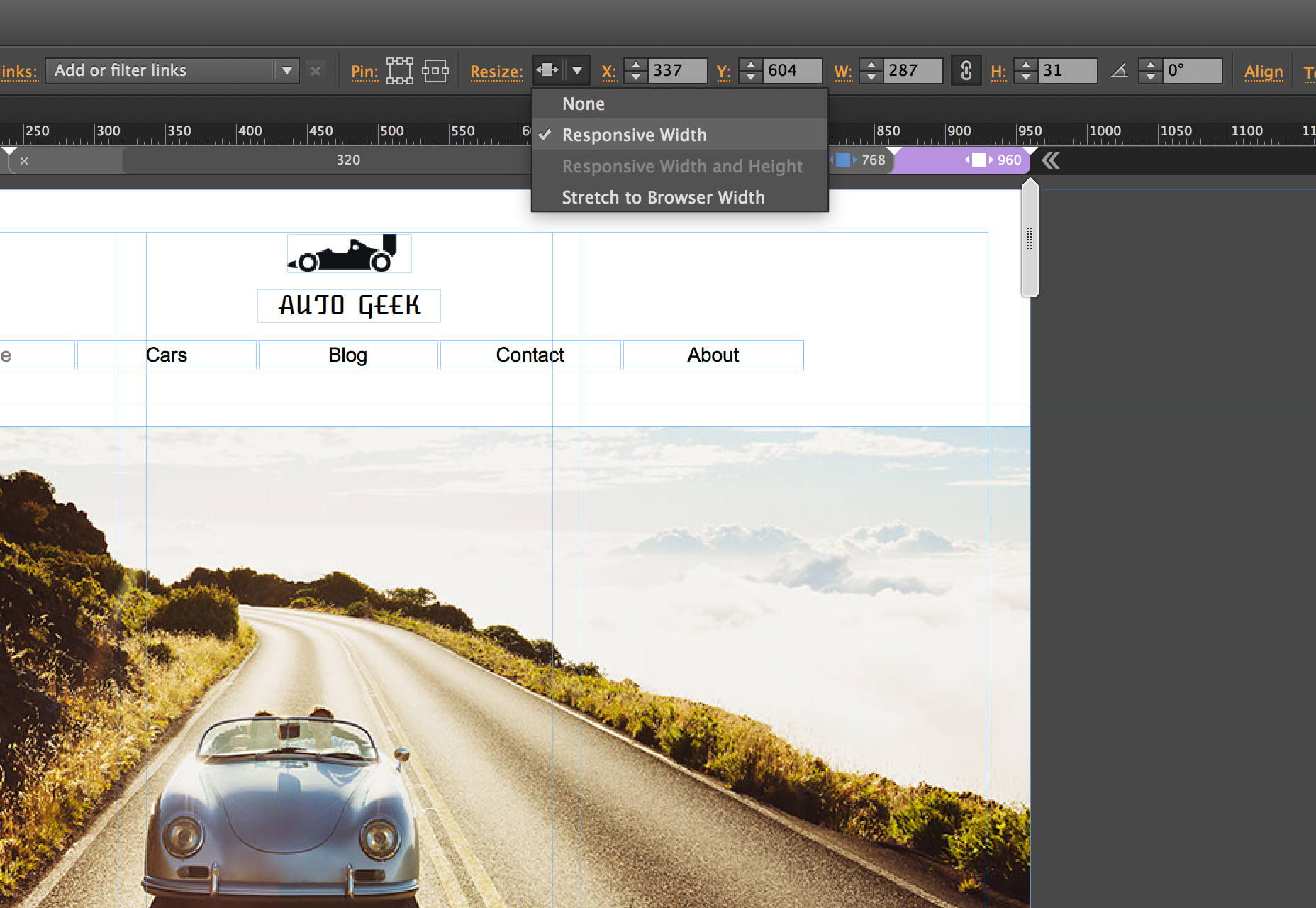
También es importante comprender cómo reajusta el contenido en Muse cuando se trabaja con este conjunto de características receptivas. Por defecto, los elementos que crees en Muse se escalarán en ancho. Los elementos colocados en el documento, como una imagen, por ejemplo, escalarán proporcionalmente el ancho y el alto. Puede controlar estas configuraciones en la barra de control cuando se selecciona un elemento.

Un comportamiento que puede encontrar es que los objetos "flotan" un poco cuando se cambia el tamaño de la ventana del navegador. En estas circunstancias, Adobe ha agregado una nueva opción llamada Ajustar página. Esto no debe confundirse con las opciones de fijación de navegador disponibles en versiones anteriores, que "fijarían" un elemento al navegador; si el usuario se desplaza hacia abajo en la página, el elemento fijado permanecerá bloqueado en su posición con el contenido desplazándose por debajo. La fijación de páginas es un poco diferente. El elemento que se fija con esta opción se desplazará con el navegador, pero si el elemento está ubicado en el centro de la página, independientemente del ancho del navegador, el elemento permanecerá bloqueado en el centro de la página, aunque siga escalando de tamaño cuando las propiedades de dimensionamiento se establecen como tales.
Migrar un sitio a receptivo
Si trabajó con Muse en el pasado y tiene un sitio de ancho fijo, es posible migrarlo a un diseño receptivo. Lo importante es cambiar las propiedades de tu sitio. Para hacer esto, seleccione Archivo> Propiedades del sitio para abrir el cuadro de diálogo Propiedades del sitio . Aquí puede cambiar el diseño de ancho fijo a ancho de fluido.
A continuación, debe cambiar los atributos de los elementos que desea que sean fluidos. Puede hacerlo eliminando los pines previamente establecidos. A continuación, debe hacer clic derecho sobre el objeto y seleccionar cambiar el tamaño. Esto le dará varias opciones de respuesta para seleccionar.

Conclusión
Hay pocas cosas que no están listas para el "horario de máxima audiencia" en Muse. Los efectos de desplazamiento aún no son compatibles. Lo que significa que si necesita usar este tipo de efectos, por el momento se encontrará con una solución adaptativa. Además, no todos los widgets son receptivos, aunque la gente de Adobe está trabajando en ello y espero que ambas limitaciones se eliminen con futuras actualizaciones.
La nueva característica de respuesta configurada en Adobe Muse CC es una adición bienvenida a una herramienta de diseño web visual ya poderosa. Ofrece a los diseñadores la capacidad de crear contenido receptivo visualmente y en un entorno que es intuitivo y familiar.