Imágenes adaptativas: resolución del problema de la imagen receptiva
El diseño receptivo no es solo un cambio en el diseño o el uso de consultas de medios aquí y allá, es un estado mental y una acción que tiene un significado claro.
El diseño receptivo básicamente dice que nos preocupamos más por el contenido que en el pasado. De hecho, nos importa tanto que incluso optimizaremos el contenido para leerlo y verlo en dispositivos que aún no se han lanzado.
En esencia, estamos tratando de presentar la información lo más claramente posible y ser lo más eficiente posible, todo al mismo tiempo. Aquí hay un error común; primero, el diseño de dispositivos móviles significa que todo su sitio gira en torno al teléfono móvil. Eso no es del todo exacto. La tecnología móvil primero significa simplemente diseñar para la experiencia más simple primero, lo que a menudo nos lleva a recortar los gastos generales que estamos experimentando o podemos experimentar en el futuro.
En el mundo del diseño; Decisiones rápidas; sensibilidad; y contenido creativo, debemos estar atentos primero y más importante. Y estar atentos se reduce a saber cuándo tenemos un problema en nuestros diseños receptivos y cómo solucionarlo. Hoy, estamos haciendo exactamente eso.
Las imágenes receptivas han sido un tema difícil desde hace años, ya que normalmente ha habido más de una forma de pirateo para hacer que sus imágenes sean receptivas. Repasemos este tema desde cero, comenzando con cómo solíamos hacerlo.
El pasado
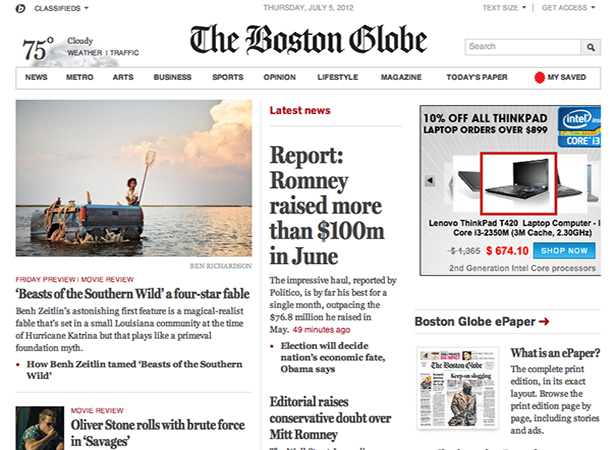
El sitio web del Boston Globe es un ejemplo clásico de diseño líquido.
Antes de ir más allá, tenemos que repasar cómo se comporta una página web para que podamos hablar sobre cómo funciona. Un resumen rápido: el HTML se carga de forma secuencial, los recursos se solicitan inmediatamente a medida que se encuentran, los scripts se ejecutan inmediatamente y luego todas las cookies se envían con solicitudes HTTP.
El proceso de solicitud / pull / fetch / etc. ha puesto un poco de limitación en lo creativo que podemos obtener con estas metodologías. Sin embargo, eso ciertamente no ha detenido a la gente en el pasado. Estas son algunas de las formas en que han sabido esto.
Reemplazar el atributo "src"
Podemos usar javascript para reescribir el atributo "src", de modo que extrae y reemplaza una imagen basada en el tamaño del navegador, que parece funcionar bien. Esto ha sido lo que mucha gente ha usado en el pasado. El problema con esto es que usa una solicitud HTTP doble. Primero, extrae la imagen original y luego la reemplaza con la imagen javascript. En esencia, estás haciendo más de lo que harías si no hicieras nada, aunque parece que funciona.
¿Hay soluciones para esto? ¡Hay, de hecho!
Hay un método que mucha gente usa donde colocamos una imagen gif 1px en el sitio en lugar de la imagen real, de modo que en lugar de buscar dos imágenes por el precio de dos, esencialmente obtienes dos por el precio de uno, pero eso no es posible. tampoco es ideal. En este caso, todavía está haciendo dos solicitudes HTTP.
Esto también significa que confía en Javascript para todas las imágenes. Eso es complicado, porque los operadores de telefonía móvil pueden interferir con javascript, cualquier cantidad de cosas puede romper javascript, y un sorprendente número de usuarios de sitios web lo desactivan deliberadamente.
Noscript
Otro método que ha ganado algo de popularidad es usar la etiqueta "noscript" para imágenes móviles y luego usar javascript para cambiarla por una imagen de mayor resolución. Esto pareció tomar a la comunidad por sorpresa hace un tiempo debido a la capacidad de cambiar de versiones móviles a versiones de alta resolución, y eso realmente coincidió con la gran interpretación errónea de 'primer móvil' que mencioné anteriormente. Esto no funciona en IE. Para una solución alternativa de Internet Explorer, deberá escribir lo siguiente:
![]()
Pero el problema con eso es que ahora no funciona en el popular navegador web Firefox. Entonces, lo que tenemos que hacer es:
Como puede ver, eso no es muy simple y ciertamente no es muy robusto. Realmente no hay una manera de hacerlo limpiamente o simplemente en absoluto. De hecho, muchas de las personas que trabajan en imágenes receptivas han estado tratando de resolver estos problemas desde hace años, y realmente no han llegado demasiado lejos con eso.
Por lo general, lo que han hecho es utilizar algún tipo de javascript para resolver el problema y aceptar la doble solicitud de HTTP como un mal necesario.
¿Solución del lado del servidor?
La solución típica del lado del servidor para esto es usar javascript para reemplazar el "src" con el HTML5 "-data-highsrc", y almacenar el tamaño del navegador en una cookie. Sin embargo, envía las mismas solicitudes HTTP múltiples que antes.
La razón por la que a las personas les gustó este método fue porque pensaban que era más seguro dado que almacenaban el tamaño del navegador en una cookie y sentían que había menos margen de error. En realidad, sin embargo, eso no es exacto. Aquí hay algunas razones por las que este método no es tan bueno como los otros métodos enumerados hasta ahora. Solo permite la obtención de imágenes grandes y pequeñas, no trata los cambios de orientación del dispositivo y se rompe de forma incorrecta porque ahora los navegadores obtienen previamente las imágenes. Además, una gran desventaja es que a veces las cookies no se configuran lo suficientemente rápido como para que el escritorio obtenga imágenes destinadas a teléfonos móviles.
Debido a todo esto, a saber, la falla de opciones adecuadas en el servidor y en el lado del cliente, necesitamos una nueva solución.
Y esto es justo donde el imágenes adaptativas método pasos adentro
El método de imágenes adaptativas
Las imágenes adaptativas son la verdadera solución a este enigma. Es literalmente tan fácil como arrastrar y soltar en su servidor y todo está hecho. Este método adaptativo utiliza un archivo htaccess, un archivo php y una sola línea de javascript, y eso es todo .
Simplemente arrastre el archivo htaccess y php a su directorio raíz y agregue el javascript al encabezado de su archivo de índice y estará completo. Nada más de lo que preocuparse. Ahora, ofrece una tonelada de personalización, pero entraremos en eso casi al final.
Por ahora, vayamos directamente al comienzo del Método Adaptativo.
Los objetivos
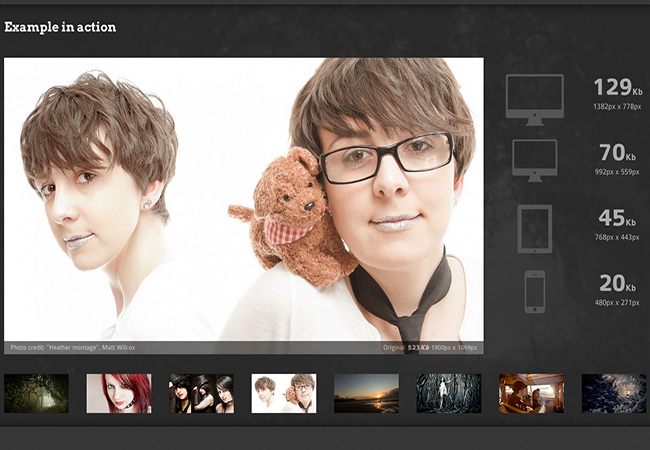
Primero, identifiquemos los objetivos del proyecto. El creador de imágenes adaptativas, Matthew Wilcox , ha identificado estos como sus objetivos para esta solución:
- Tiene que ser fácil de configurar y usar.
- Debe tener el menor mantenimiento posible.
- Tiene que trabajar con contenido existente, sin modificaciones de marcado o CMS personalizado.
- Debe permitir múltiples versiones.
- Debe trabajar con puntos de corte de diseño y no puntos de interrupción del dispositivo.
- Debe ser reemplazado fácilmente cuando llega una solución superior.
Y estos objetivos para este proyecto dependen de la suposición de que
![]()
las etiquetas en su sitio ya están usando la imagen de mayor resolución, lo que en mi opinión es una suposición razonable. Por lo general, ya tendremos las mejores imágenes en nuestro sitio, ya que conozco a muy pocos diseñadores web que pongan sus mejores imágenes en las versiones telefónicas y las peores en la web. Eso es bastante explicativo también.
Cómo funciona
Estamos a punto de sumergirnos en el código, pero antes hablemos de cómo funciona en un nivel superior. En pocas palabras, el javascript detecta las dimensiones de pantalla más grandes disponibles en ese dispositivo y las almacena en una cookie. El archivo .htaccess luego apunta ciertas solicitudes a adaptive-images.php, y luego basándose en esas reglas, el archivo PHP procesa algo. Dentro de ese procesamiento es donde ocurre la verdadera magia, y por supuesto, recomendaría que todos lean este archivo en PHP. Es el PHP mejor escrito que he visto en años . Definitivamente es una visita obligada.
Ahora vamos a desglosar los detalles de cómo funcionan estos archivos e interactuar entre ellos. Aquí discutiremos todo lo que obtienes al descargar el paquete desde el sitio de imágenes adaptables.
El código de javascript
El código de javascript que deberá copiar es este:
Y tiene que ir antes que cualquier otro javascript en la sección de tu cabeza . También vale la pena señalar que si desea aprovechar la pantalla retina en cualquiera de los productos Apple más recientes, puede utilizar la siguiente línea de JavaScript:
Como puede ver, esa última línea es muy similar y la única diferencia es que enviará imágenes de mayor resolución a dispositivos que lo permitan: tenga en cuenta que esto significará descargas más lentas para los usuarios de Retina, pero mejores imágenes, por supuesto.
Tenga en cuenta que esto todavía tiene que ser el primer javascript en la sección de su cabeza.
El archivo .htaccess
Un archivo .htaccess es simplemente una herramienta de administración de directorios glorificada, y si ya tiene un sitio web en el que está considerando usar imágenes adaptativas, es muy probable que ya tenga un archivo .htaccess, entonces lo que tendremos que hacer es agregar algunos contenidos . Simplemente ábralo (siempre se encuentra en el directorio raíz de su sitio) y agregue esto:
Options +FollowSymlinksRewriteEngine On# Adaptive-Images ----------------------------------------# Add any directories you wish to omit from the Adaptive-Images process on a new line, as follows:# RewriteCond %{REQUEST_URI} !some-directory# RewriteCond %{REQUEST_URI} !another-directoryRewriteCond %{REQUEST_URI} !assets# Send any GIF, JPG, or PNG request that IS NOT stored inside one of the above directories# to adaptive-images.php so we can select appropriately sized versionsRewriteRule .(?:jpe?g|gif|png)$ adaptive-images.php# END Adaptive-Images ---------------------------------------- Ahora, la parte interesante de esto es que realmente no necesita hacer ningún cambio.
Normalmente, los sitios querrán que todas sus imágenes sean receptivas y se comporten bien con todos los factores de forma, por lo que no es necesario que excluyas nada. Si lo desea o necesita, existe la opción, pero recuerde que desea ser receptivo y progresivo. El archivo .htaccess aquí es el perfecto para este proyecto, y sirve como una clave en todo este proceso, por lo que sin él, realmente no puede usar este método. Como resultado, debe asegurarse de no olvidar esto o agregarlo si no tiene uno.
El archivo PHP
Todo lo que tienes que hacer con esto es arrastrarlo y soltarlo en tu directorio raíz, y se ocupará de todo lo demás. Hay una pequeña sección personalizable como puedes ver aquí:
/* CONFIG ------------------------------ */$resolutions = array(1382, 992, 768, 480); // the resolution break-points to use (screen widths, in pixels)$cache_path = "ai-cache"; // where to store the generated re-sized images. Specify from your document root!$jpg_quality = 80; // the quality of any generated JPGs on a scale of 0 to 100$sharpen = TRUE; // Shrinking images can blur details, perform a sharpen on re-scaled images?$watch_cache = TRUE; // check that the adapted image isn't stale (ensures updated source images are re-cached)$browser_cache = 60*60*24*7; // How long the BROWSER cache should last (seconds, minutes, hours, days. 7days by default)/* END CONFIG ------ Don't edit anything after this line unless you know what you're doing -------------- */Como dice sobre el resto del guión, si no sabes lo que estás haciendo, ¿por qué no lo dejas? En caso de que te guste jugar, vamos a arrojar algo de luz aquí.
$ resoluciones son los anchos de pantalla con los que trabajaremos. De forma predeterminada, almacenará una imagen de nuevo tamaño para pantallas grandes, pantallas normales, tabletas, teléfonos y teléfonos diminutos.
$ cache_path si no le gustan las imágenes en caché que se escriben en esa carpeta, puede colocarlo en otro lugar. Simplemente ingrese la ruta a la carpeta aquí y asegúrese de crearla en el servidor.
$ sharpen realizará un afilado sutil en las imágenes reescaladas. Por lo general, esto está bien, pero es posible que desee desactivarlo si su servidor está muy ocupado.
$ watch_cache si su servidor está muy ocupado puede ayudar a que el rendimiento cambie a FALSO. Sin embargo, significará que tendrá que borrar manualmente el directorio de caché si cambia un recurso.
Ahora que ya sabe todo sobre la personalización, puede ser curioso, ¿qué hace exactamente el archivo PHP? Bueno, caminemos paso a paso:
- Lee la cookie y ajusta el resultado en puntos de corte que coinciden con los puntos de corte de CSS
- Comprueba su propio directorio de caché para ver si existe una versión del archivo solicitado en ese tamaño de punto de interrupción.
- Si lo hace, compara las fechas en ese y el origen para asegurarse de que la versión del caché no esté obsoleta.
- Si no existe en caché; luego crea una imagen reescalada solo si la imagen de origen es más grande que el tamaño de punto de corte. Luego lo almacena en caché para uso futuro.
El archivo ai-cookie.php
También obtienes este archivo 'ai-cookie.php' en tu carpeta cuando descargas el paquete de imágenes adaptativas, pero esto realmente se puede eliminar ya que tiene que ver con un método alternativo para detectar el tamaño de pantalla de los usuarios. El creador de imágenes adaptativas recomienda que elimine esto e implemente el método estándar.
Y eso es todo por el contenido de ese paquete. Ahora, asegúrese de echar un vistazo a todos los archivos que está apareciendo en su sitio y verifique que esté utilizando las mejores prácticas con las consultas de los medios. Además, asegúrese de hacer preguntas si tiene alguna sobre este contenido o consultas de medios en general, ya que me encanta hablar de ese tipo de cosas. Ahora resumamos lo que tenemos aquí.
En resumen:
Sin duda es un sistema fascinante, y preveo que estará en uso en los años venideros. En primer lugar, ¿qué puedo personalizar exactamente con este sistema como un todo?
Con este sistema puedes:
- Establezca puntos de interrupción para que coincidan con su CSS.
- Especifique dónde desea la carpeta de caché.
- Establezca la calidad de los JPG generados.
- Establezca por cuánto tiempo los navegadores deberían almacenar en caché la imagen.
- Subtly sharpen imágenes generadas.
- Javascript alternativo para detectar dispositivos de alta DPI.
En el futuro, también me encantaría detectar el ancho de banda en un sistema, en lugar del tamaño del dispositivo o el ancho del navegador. Porque esa es la verdadera clave para decidir qué imagen enviar, pero a partir de ahora no hay forma factible de hacerlo.
Visitar adaptive-images.com para descargar los archivos a los que me he referido en este artículo.