Más de 75 tipos de sitios controlados
Cuando hablamos de los elementos visuales de un sitio web, generalmente nos referimos a las imágenes: fotos, ilustraciones, íconos, posiblemente la interfaz de usuario. Lo que tendemos a olvidar es que el texto también es visual. Es, después de todo, la representación visual de la palabra hablada. Y el texto, al igual que las imágenes, puede ser hermoso o feo, intrigante o aburrido, llamativo o insulso, en apariencia.
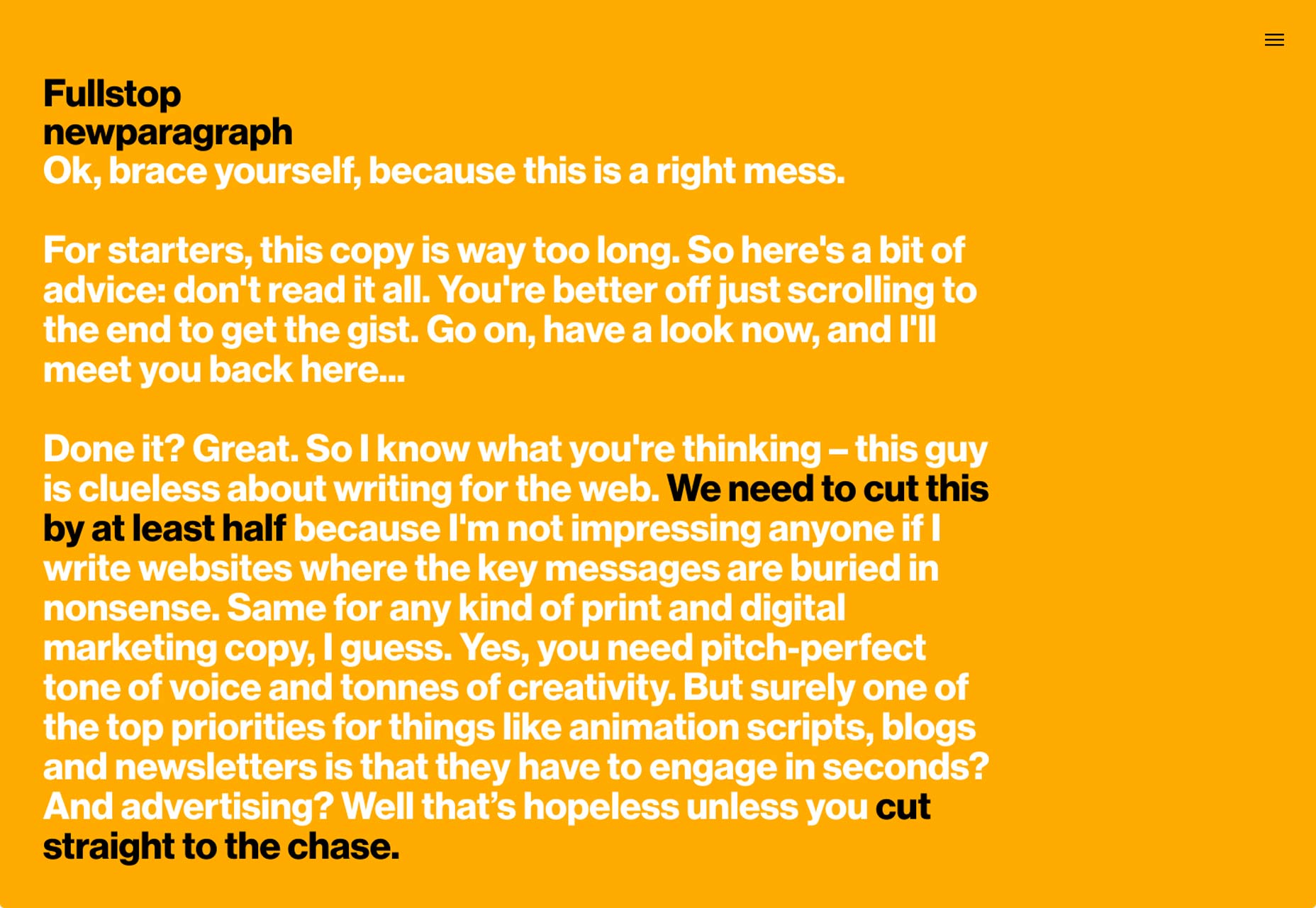
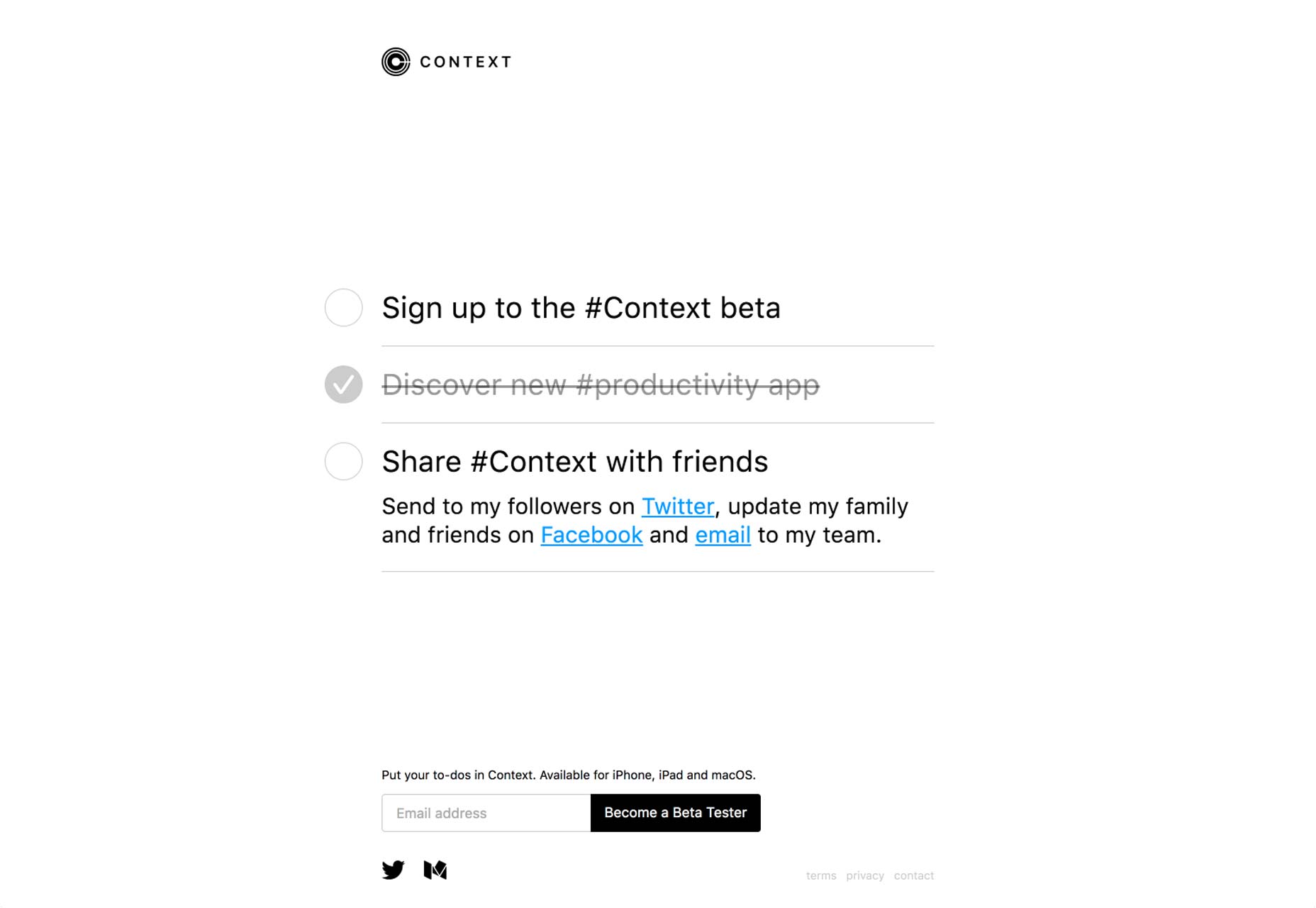
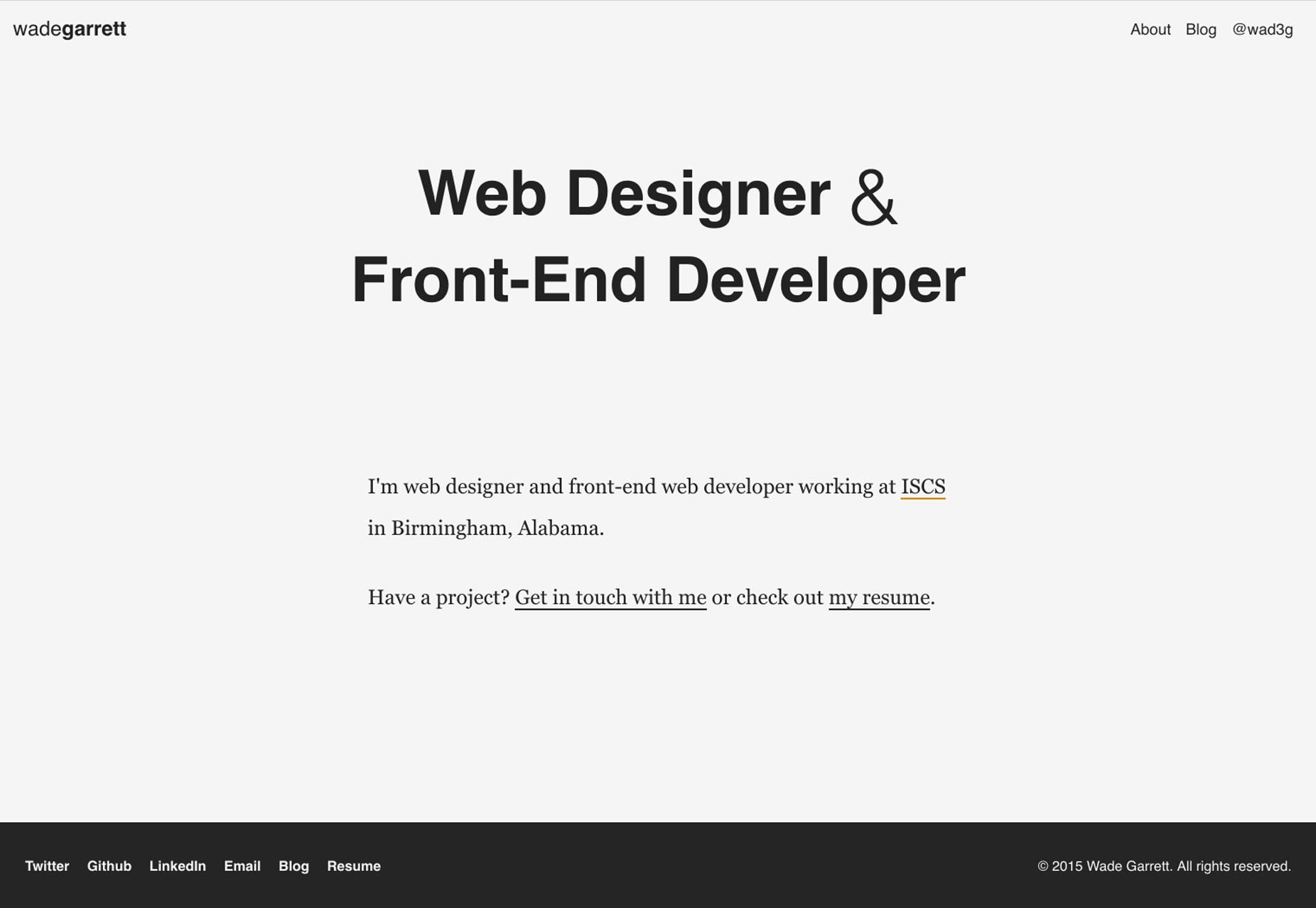
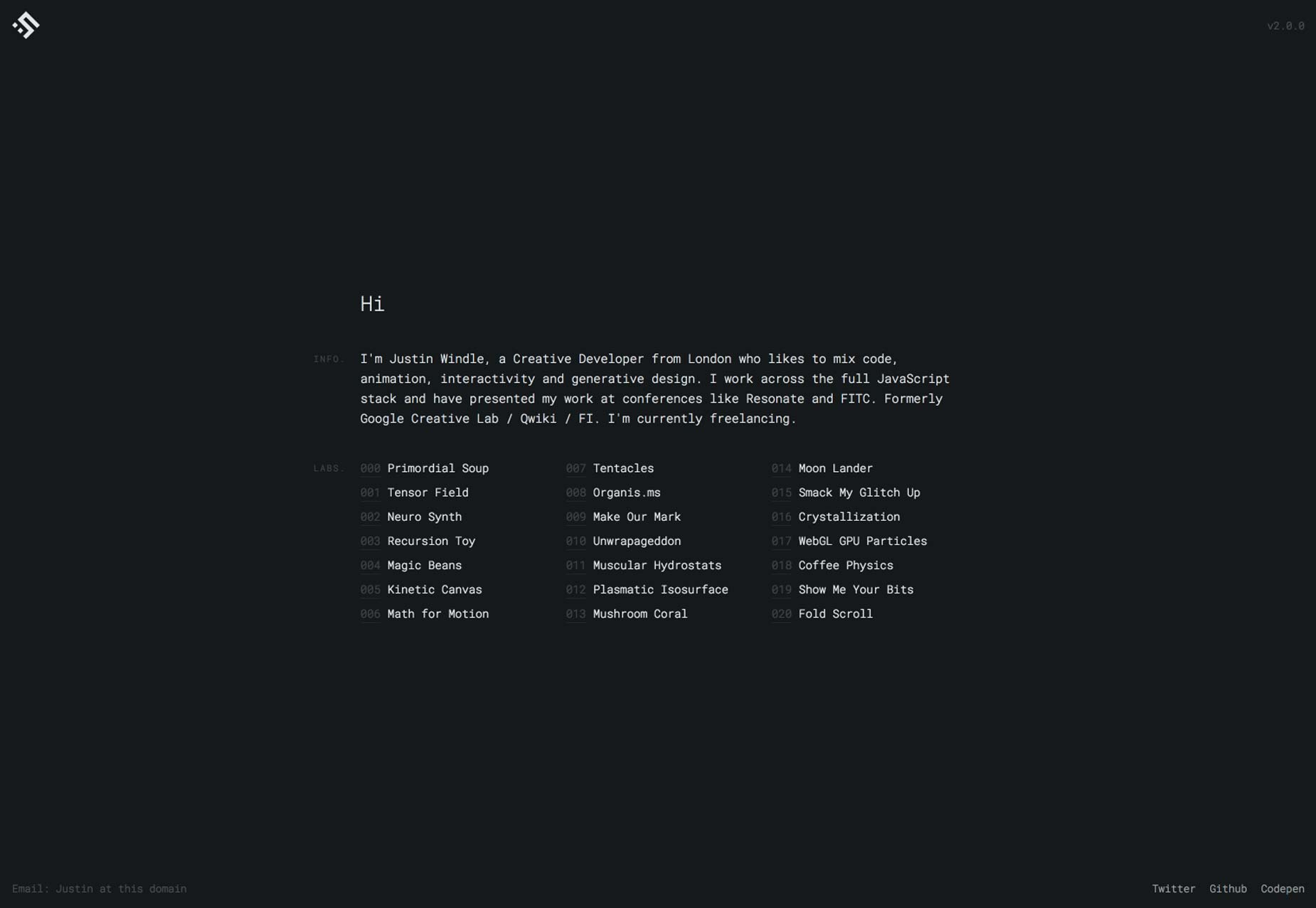
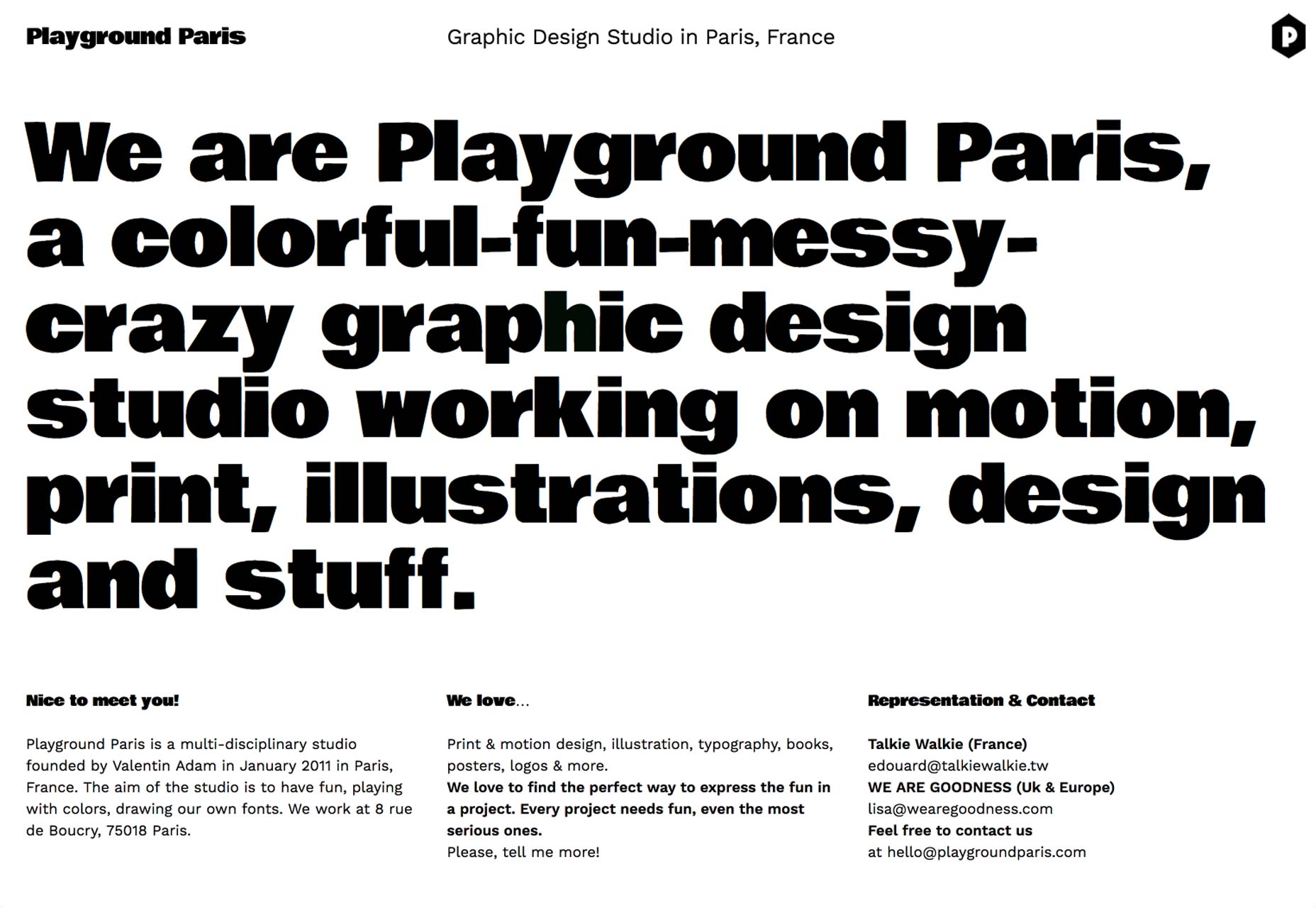
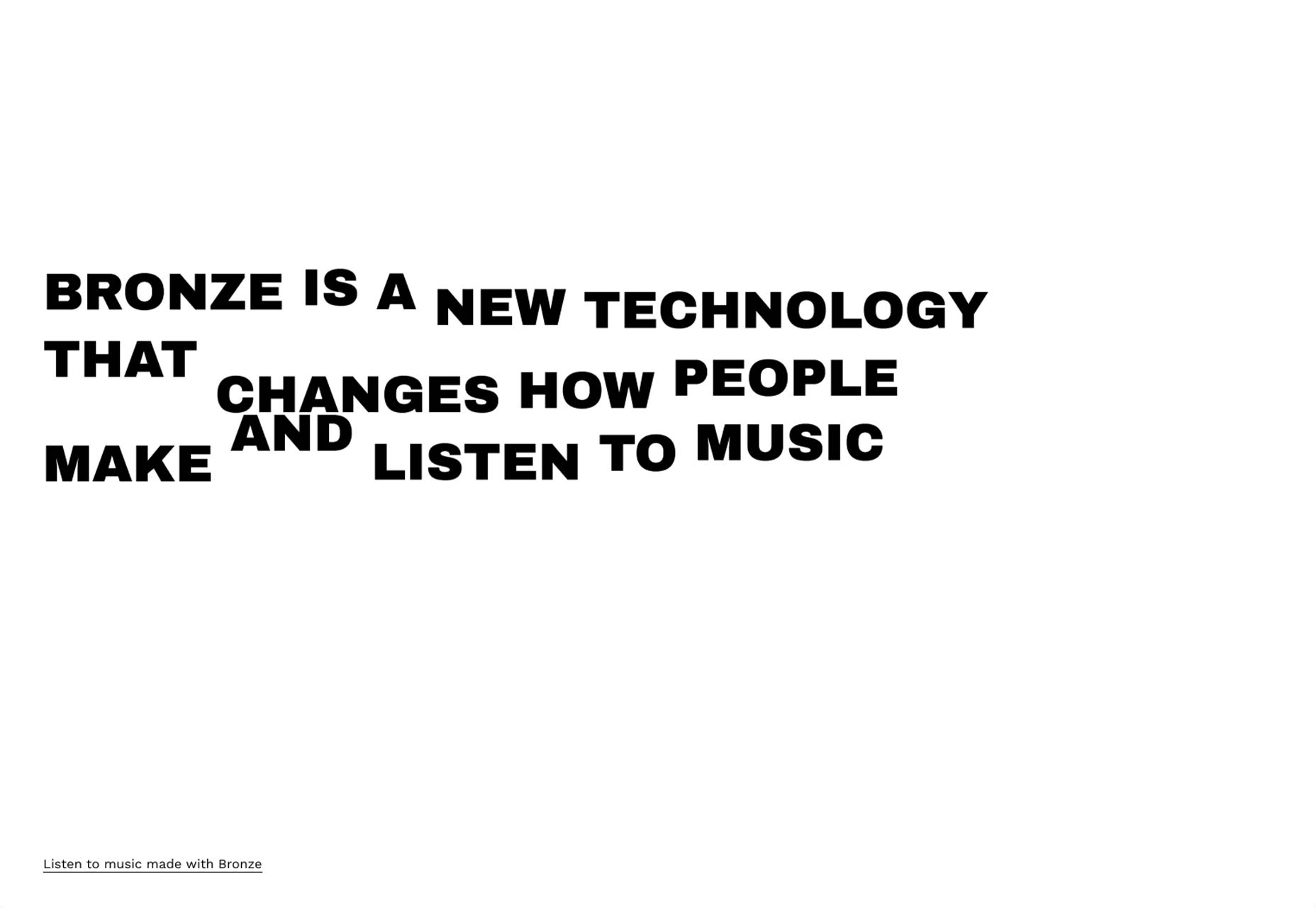
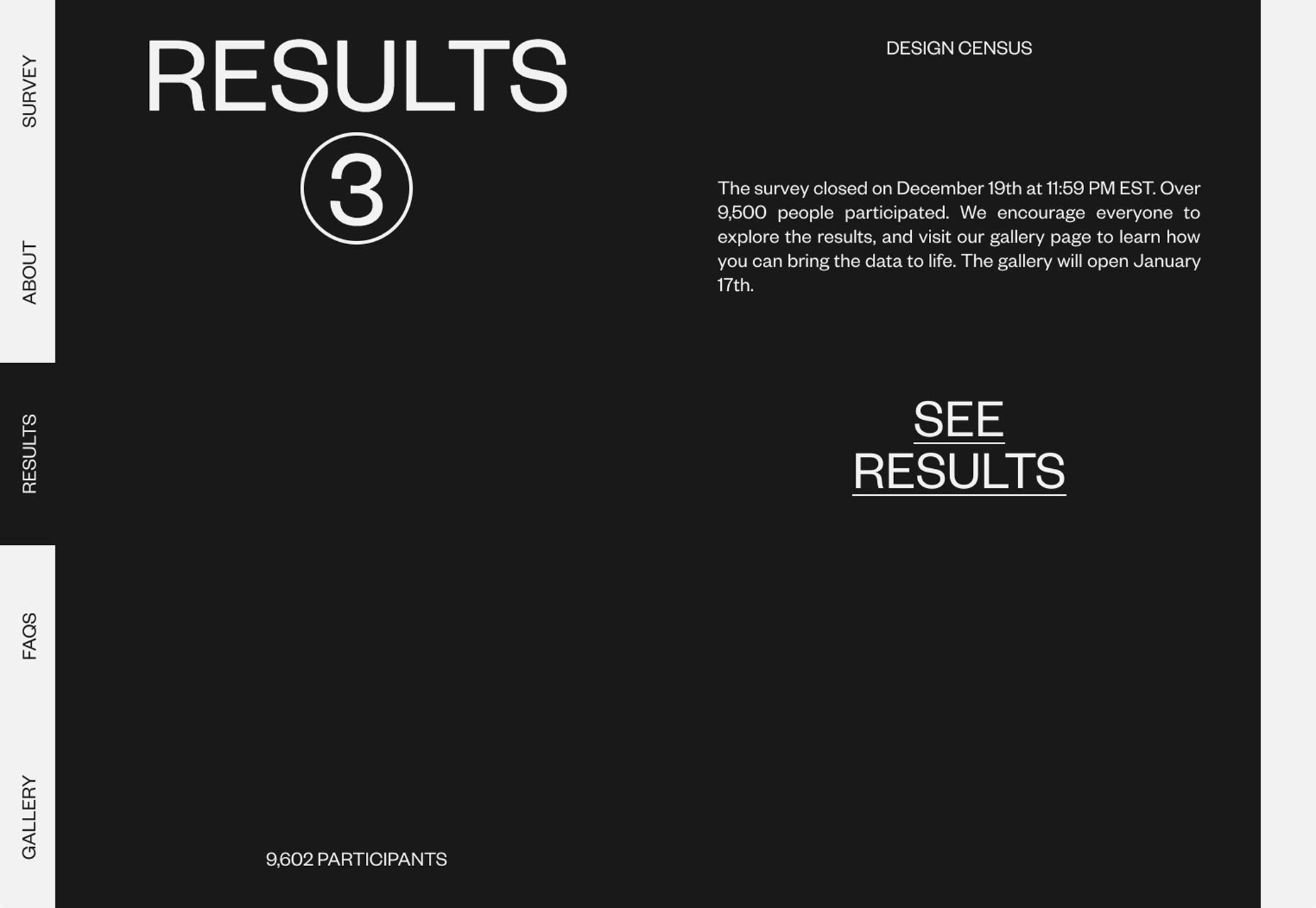
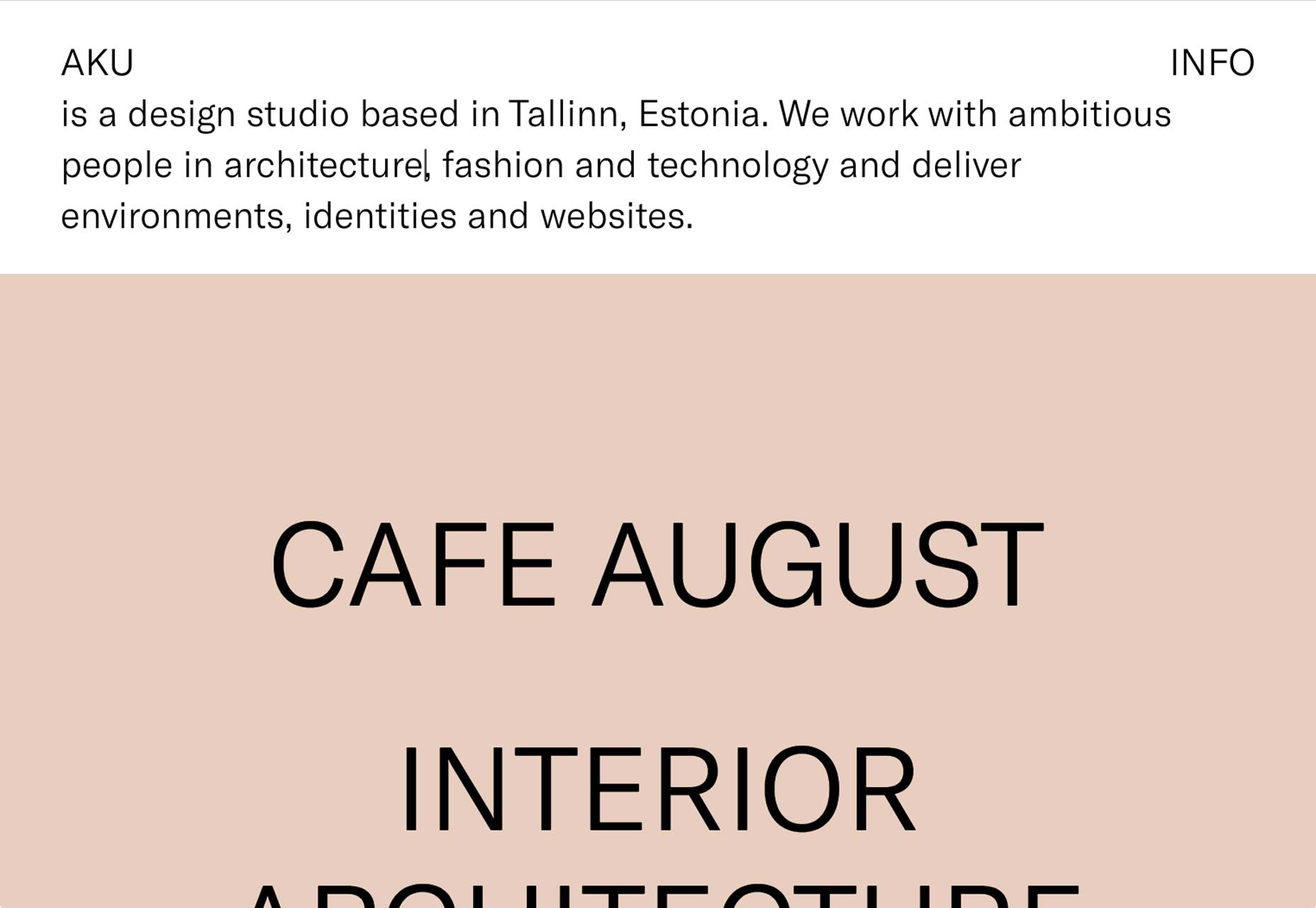
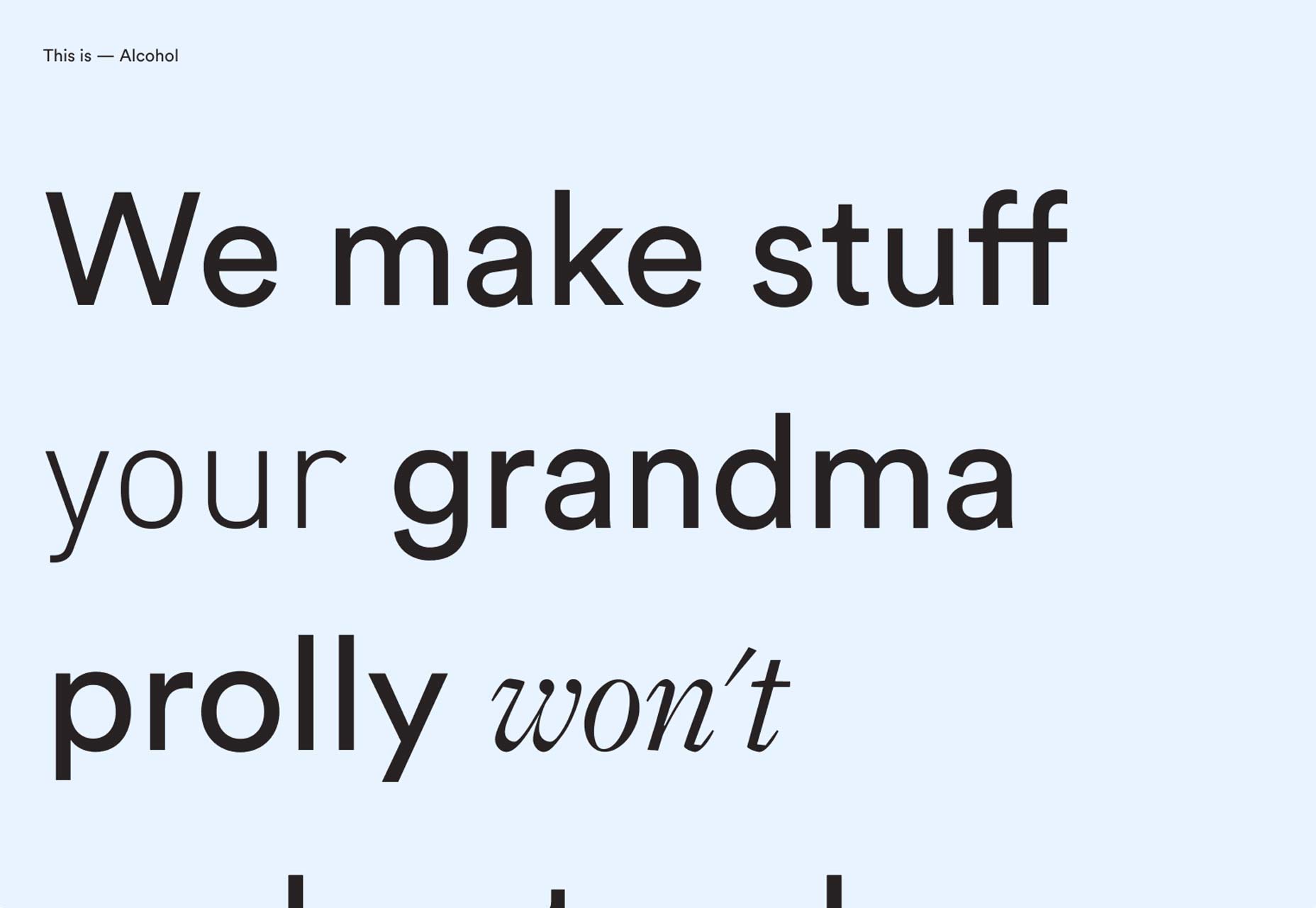
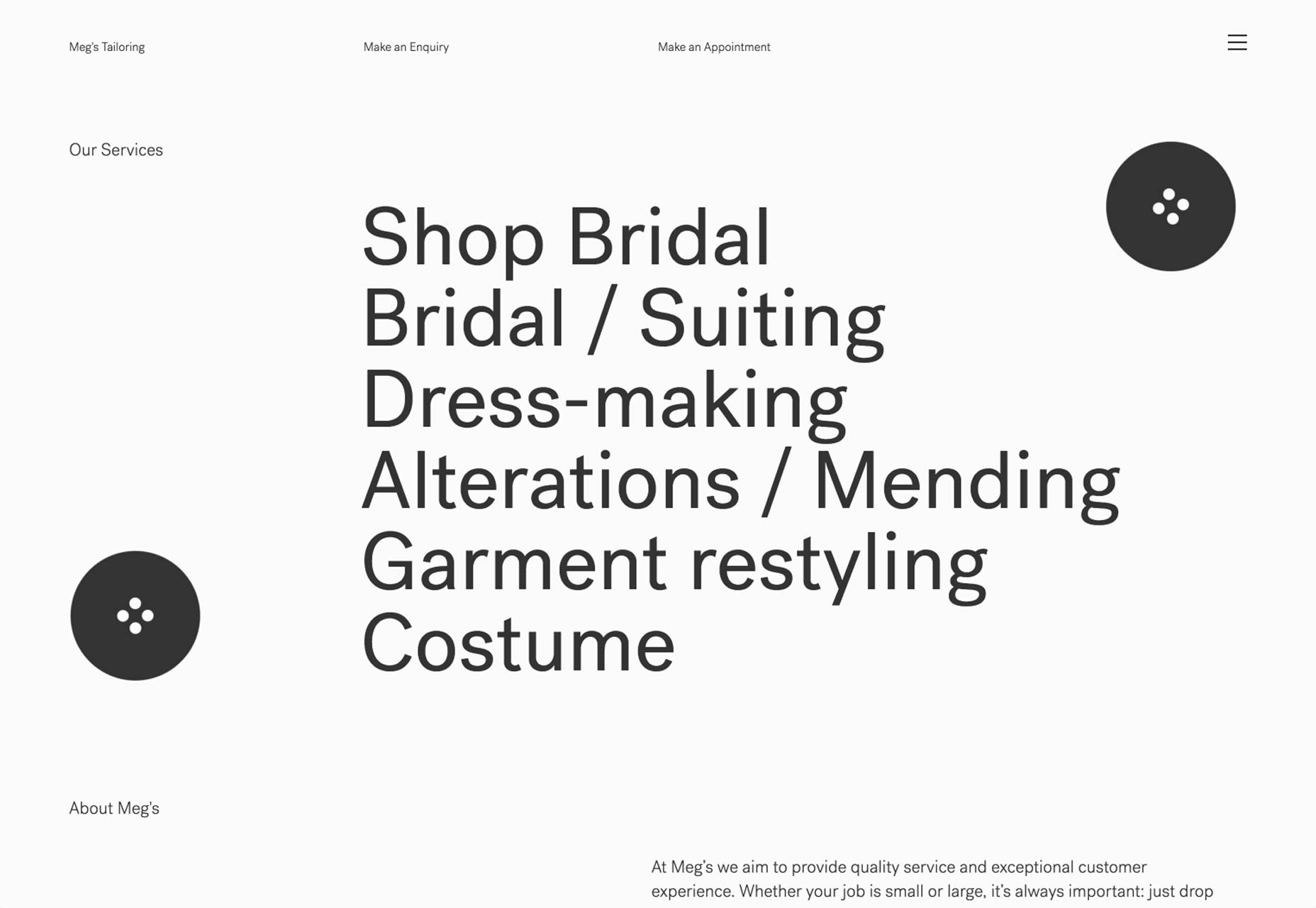
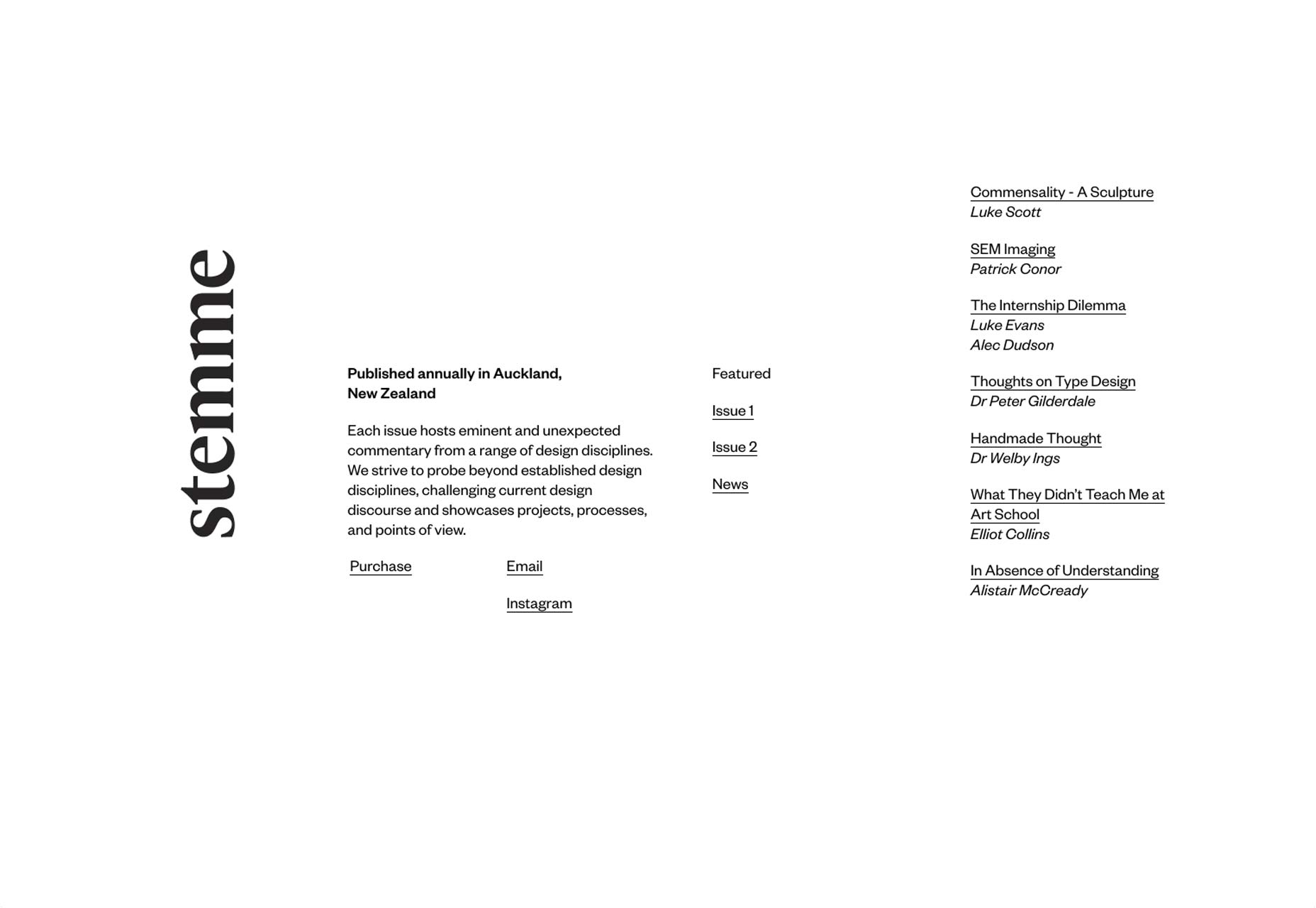
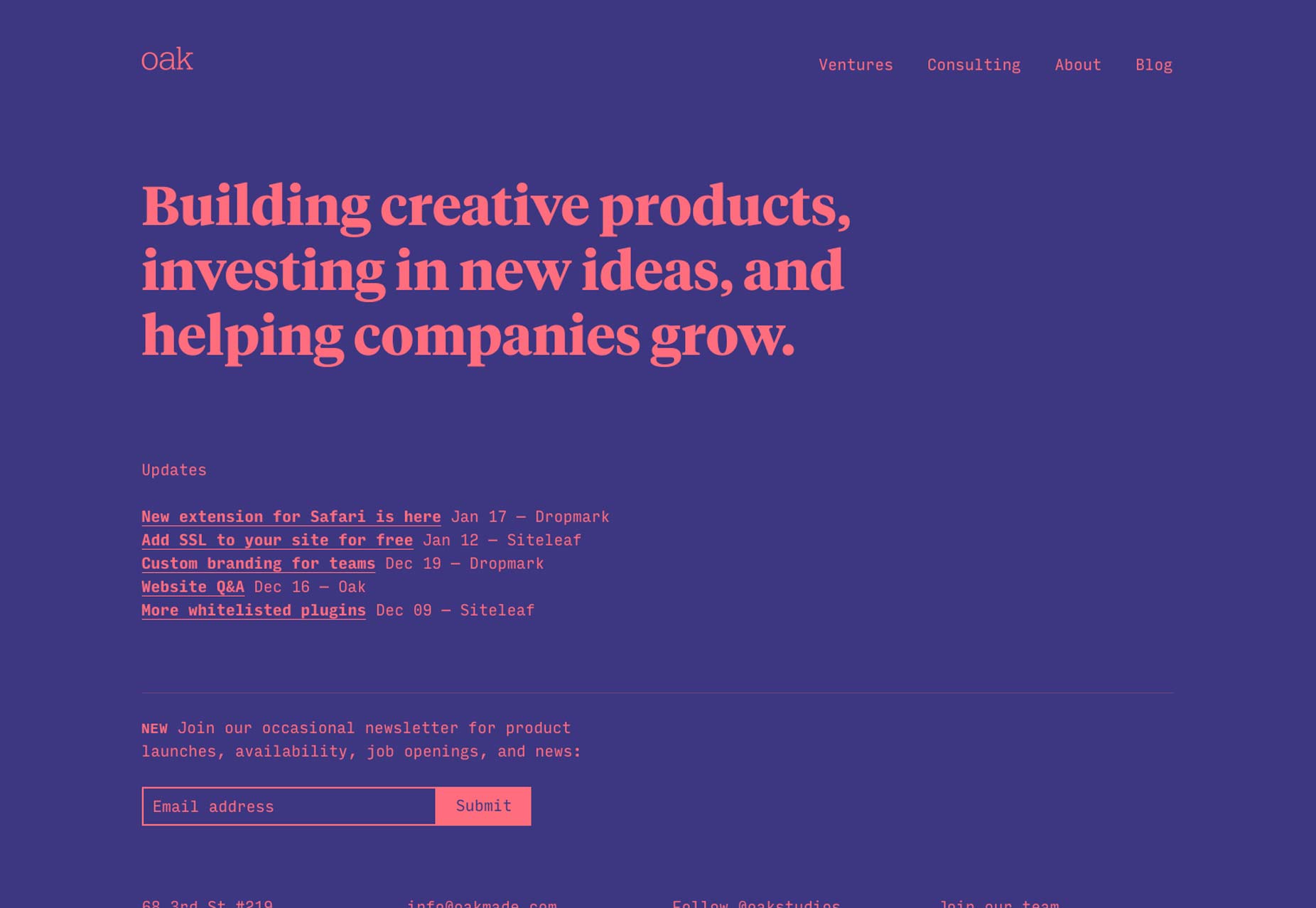
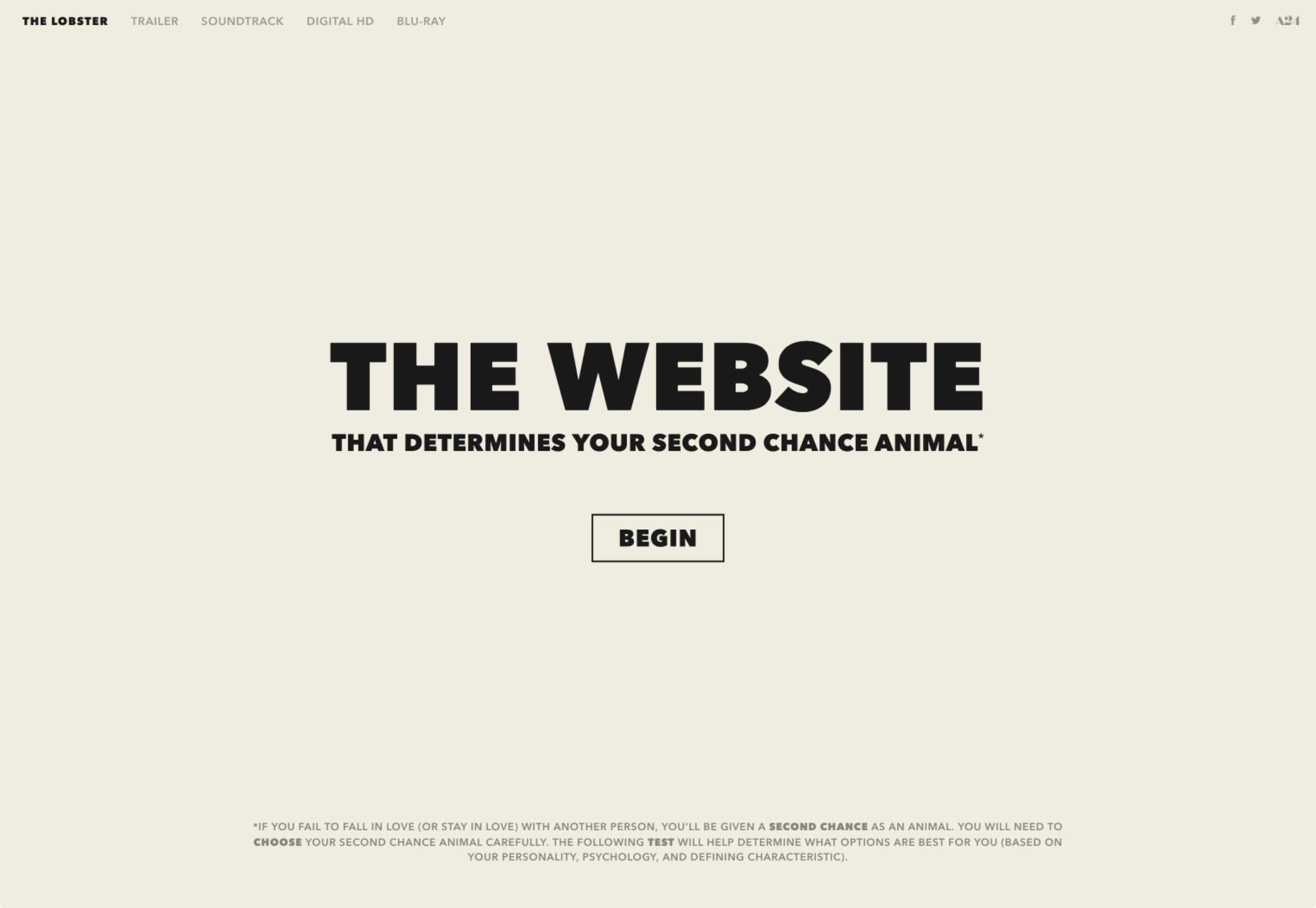
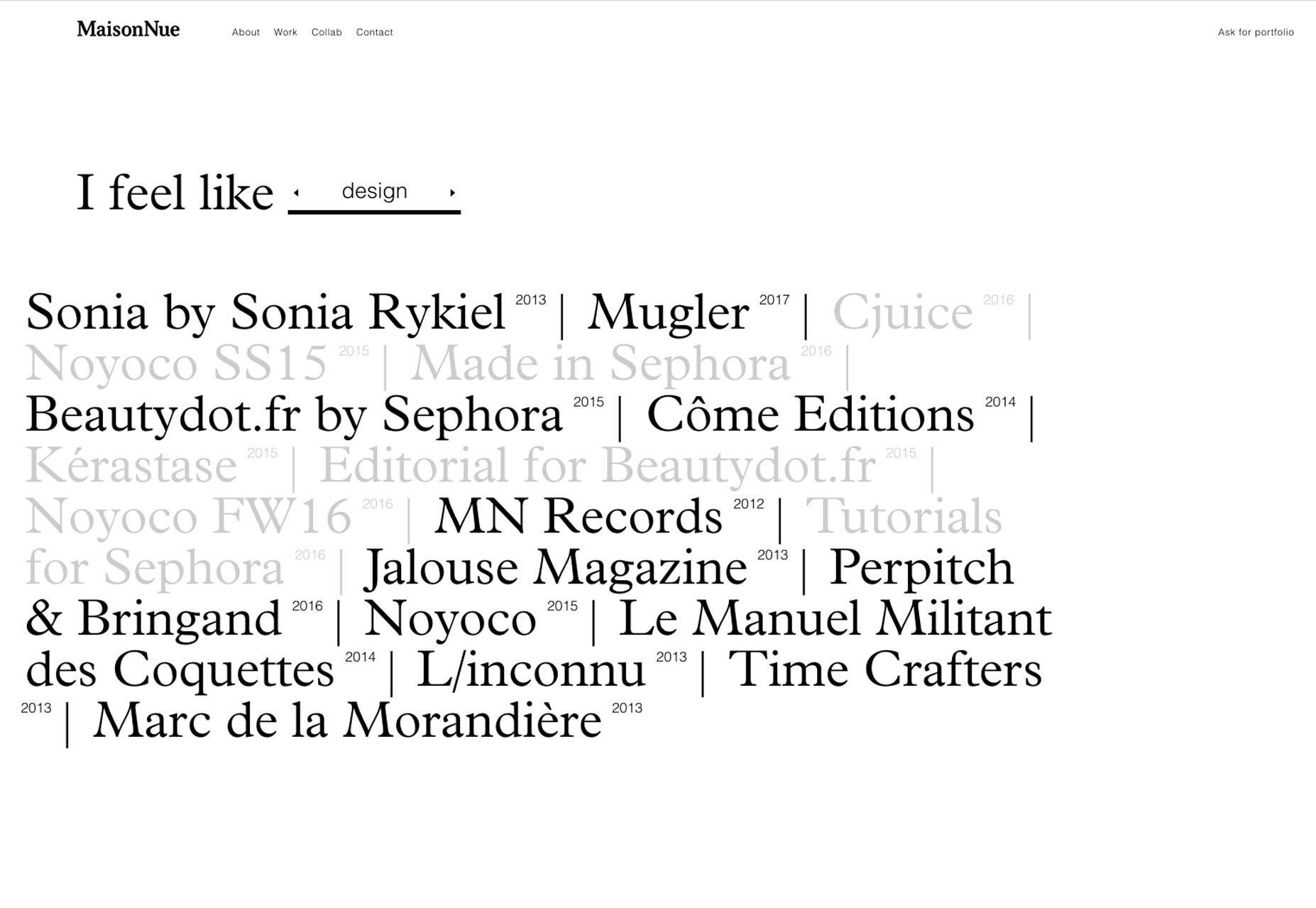
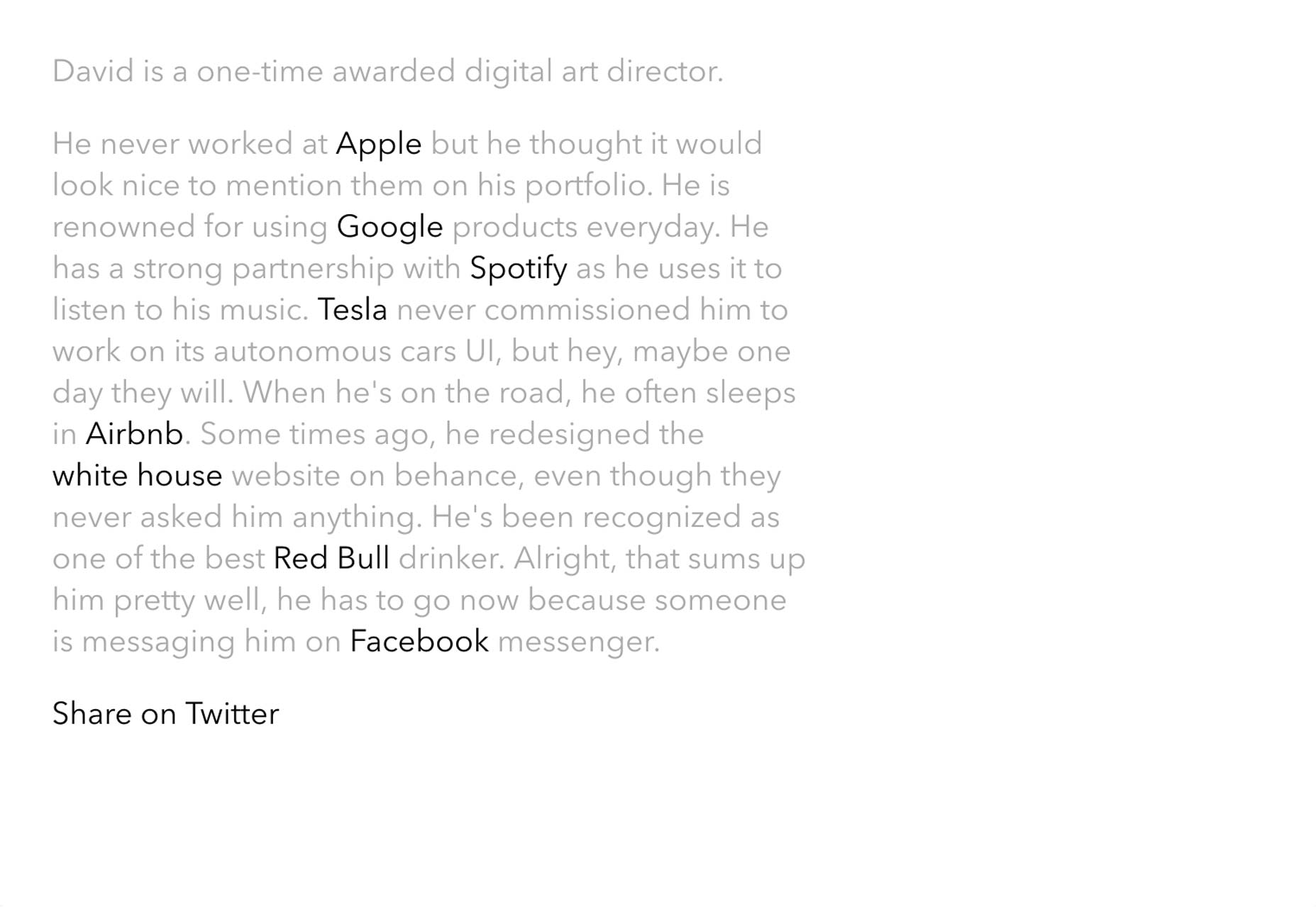
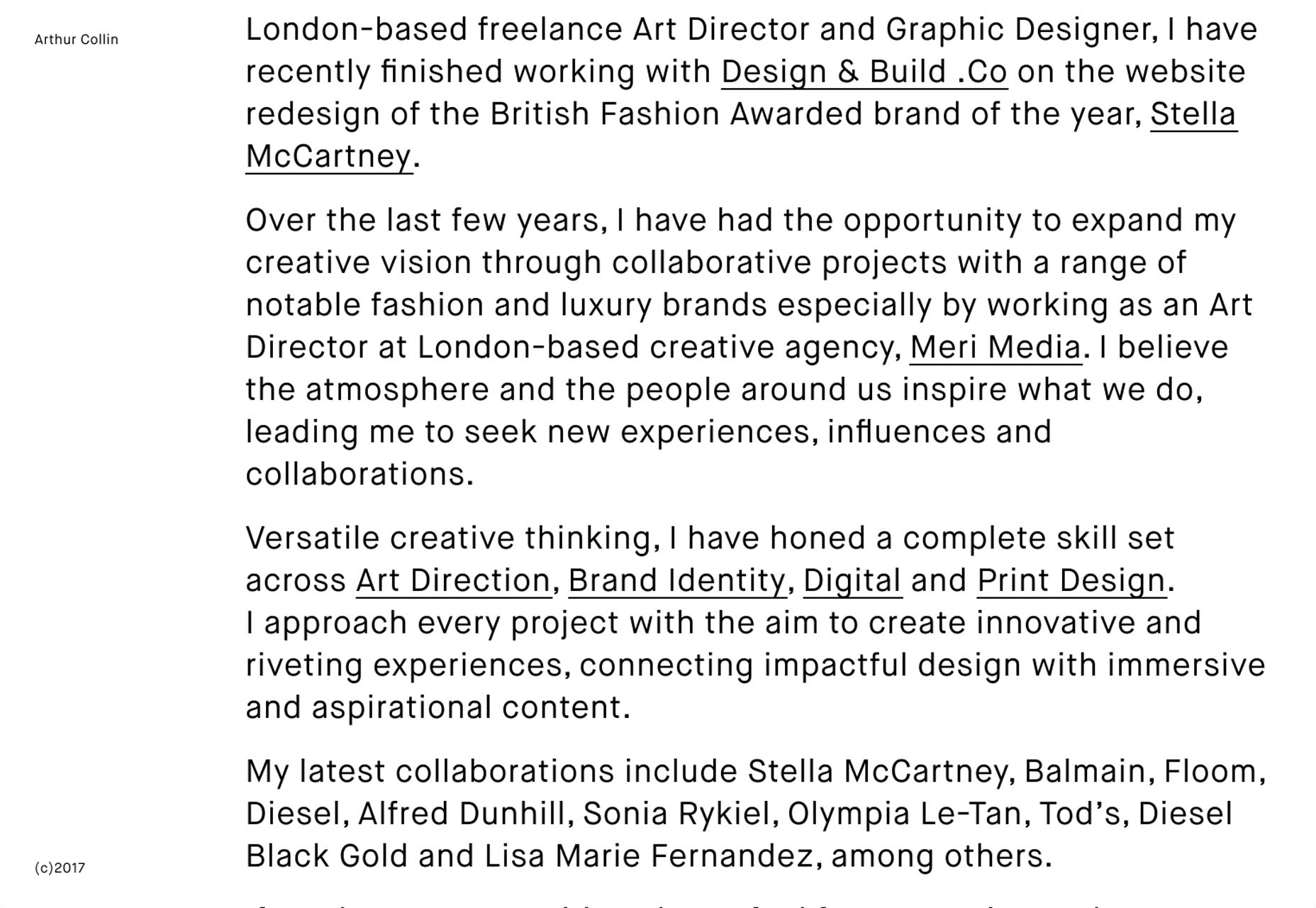
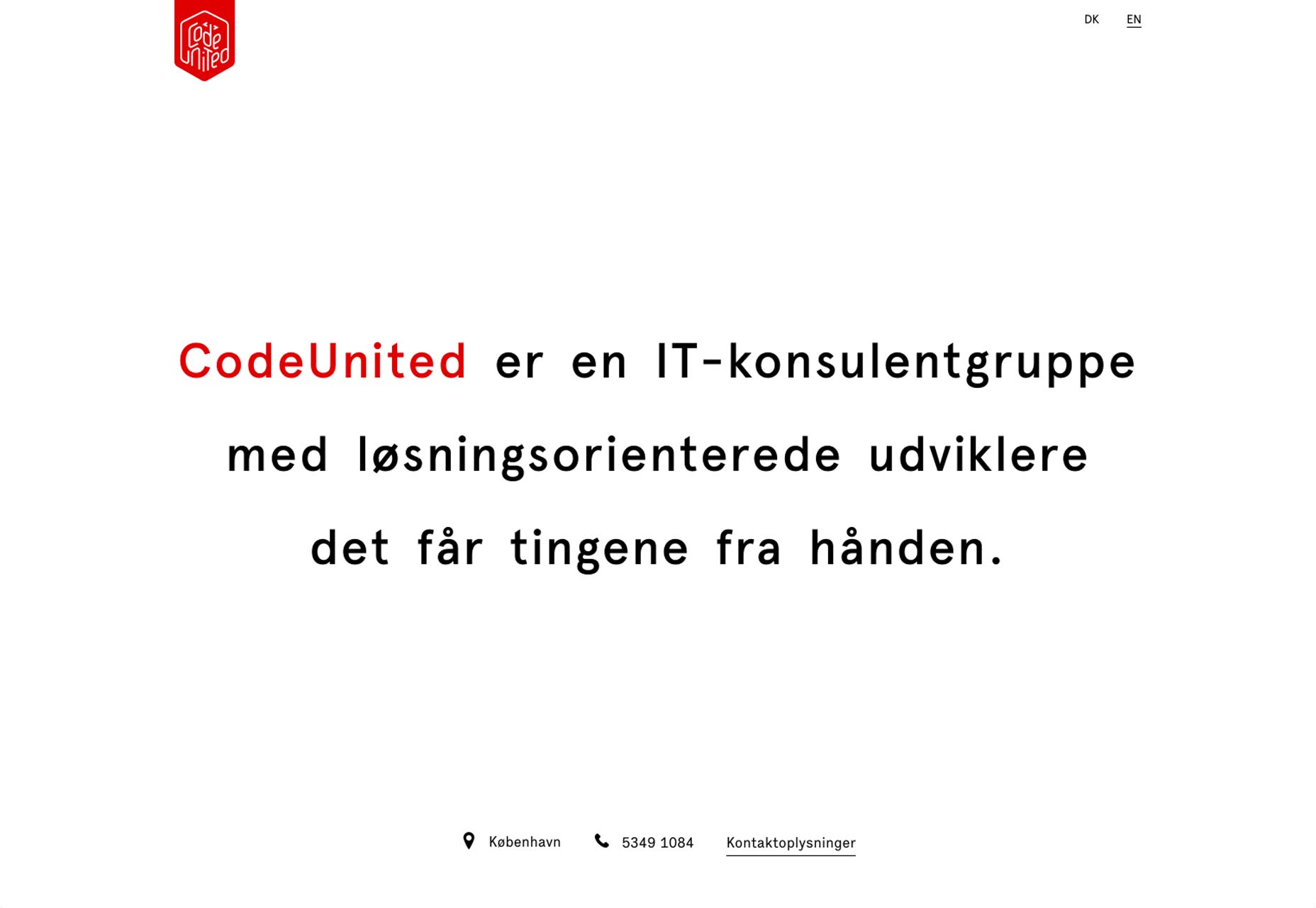
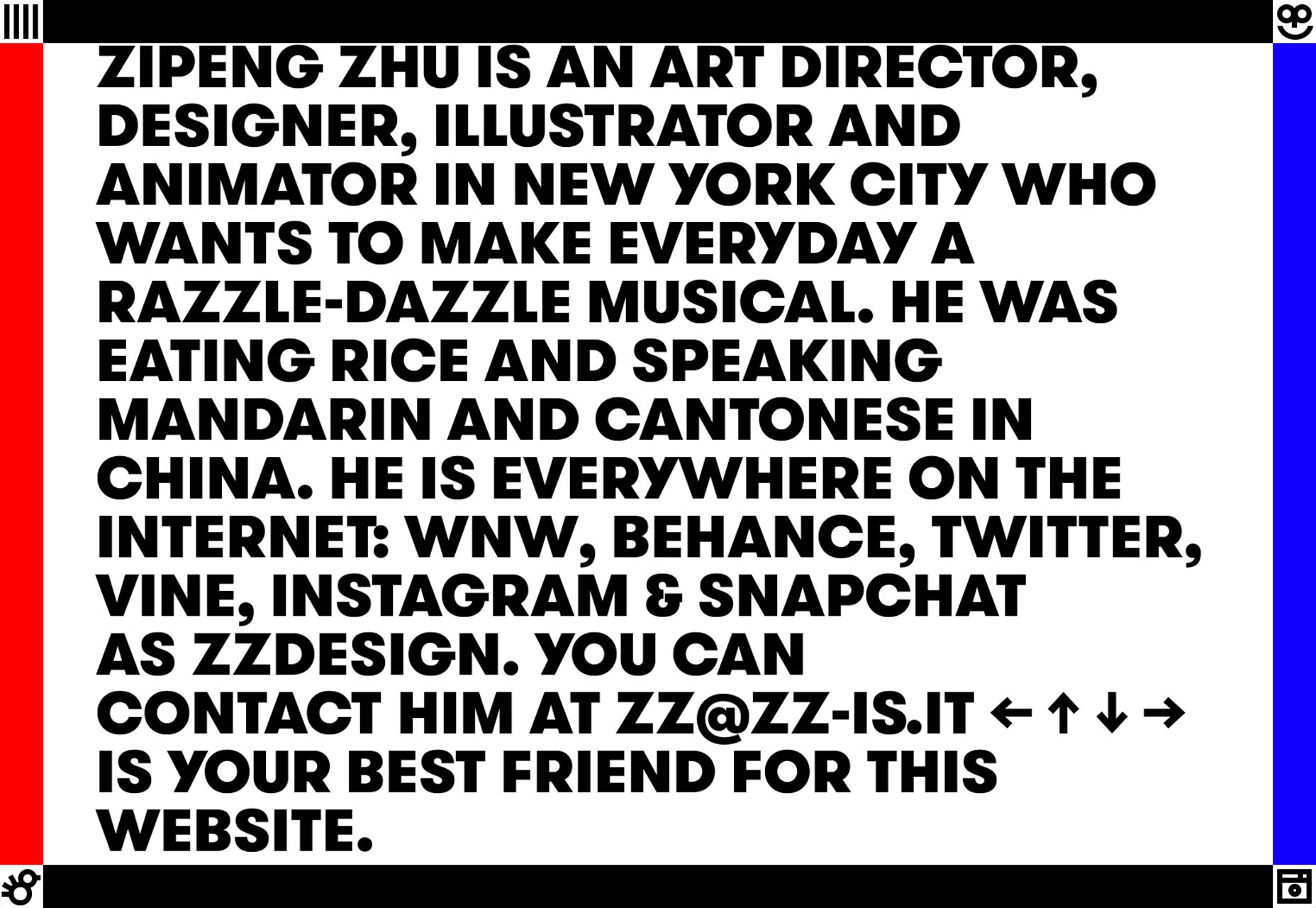
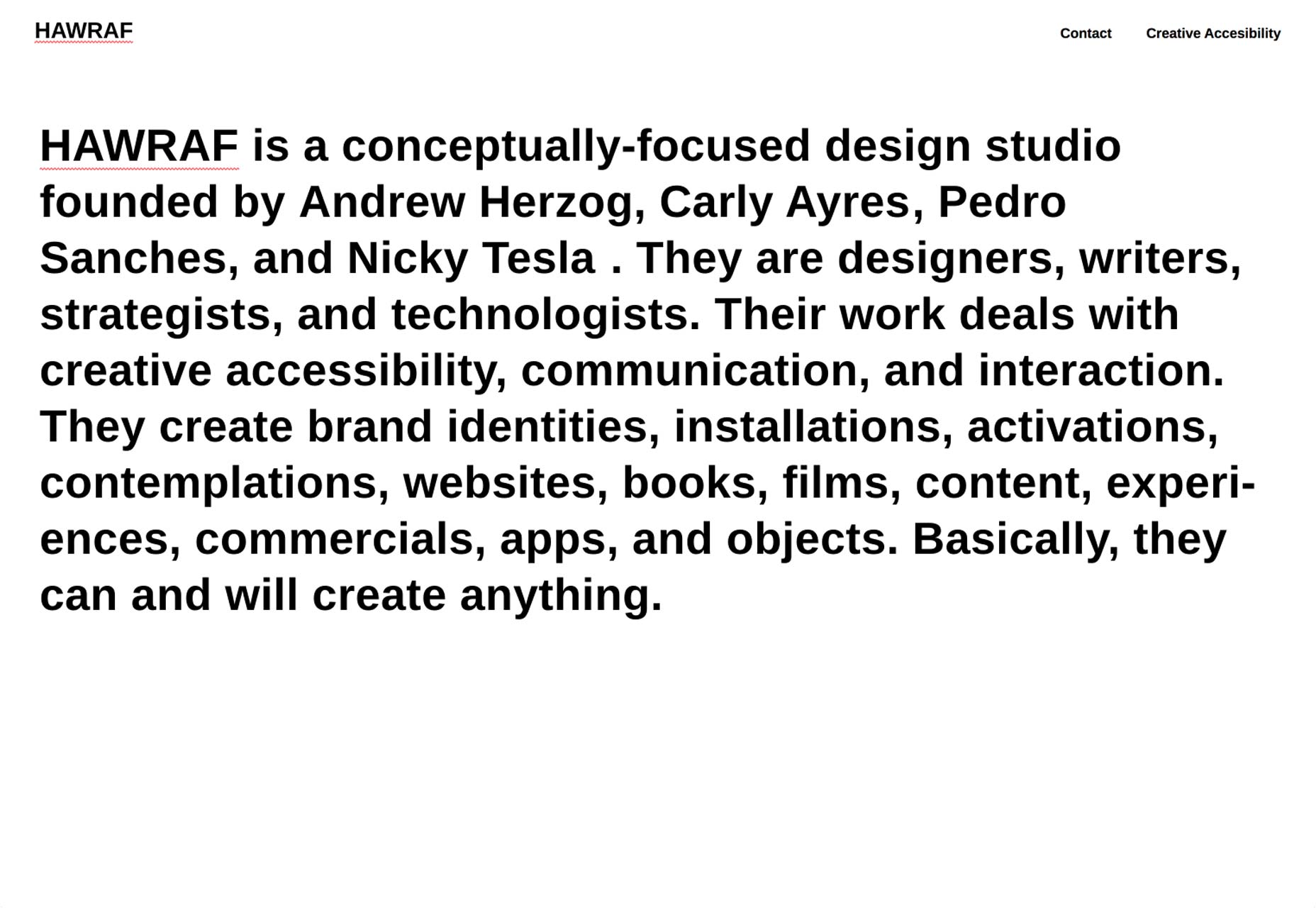
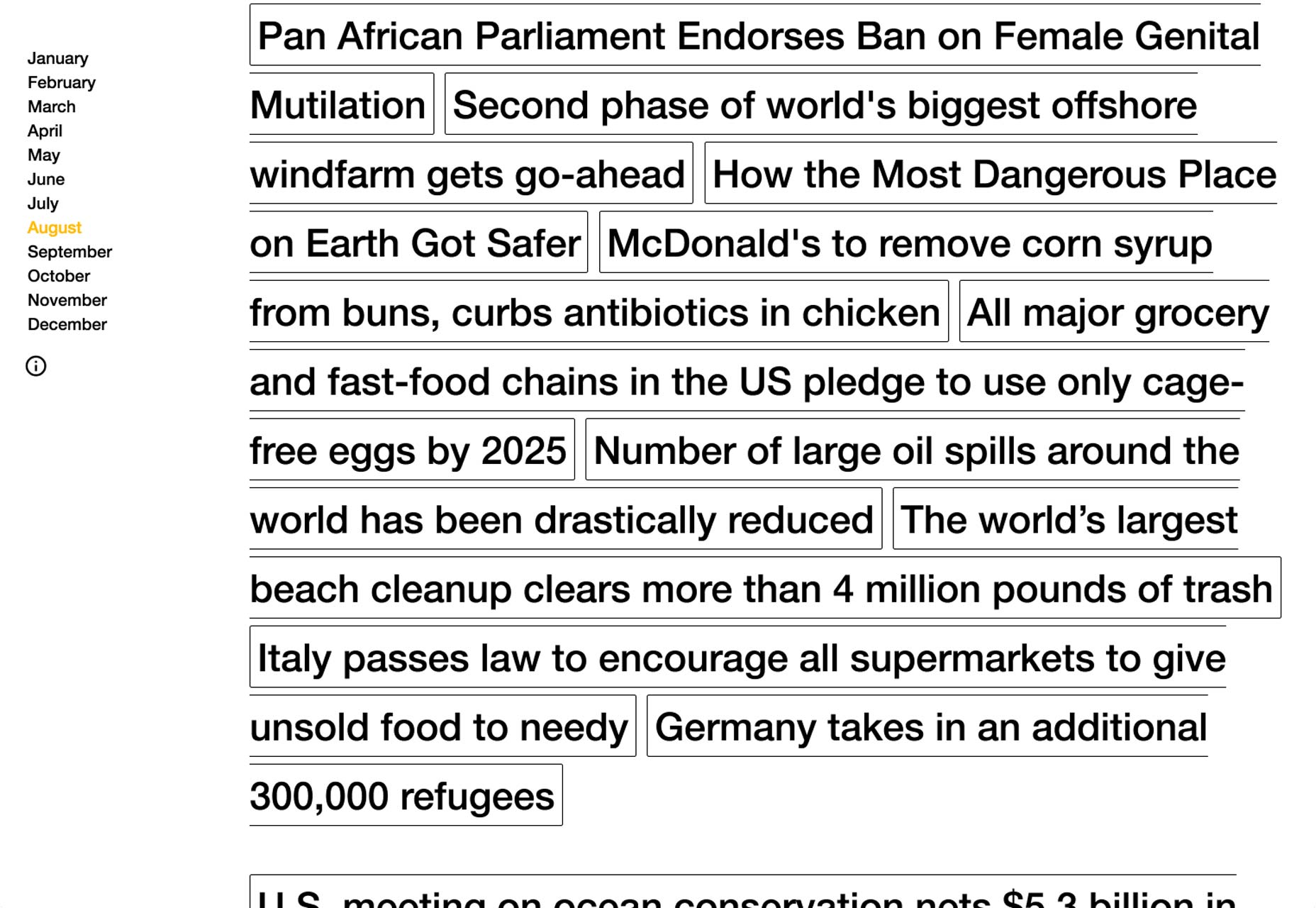
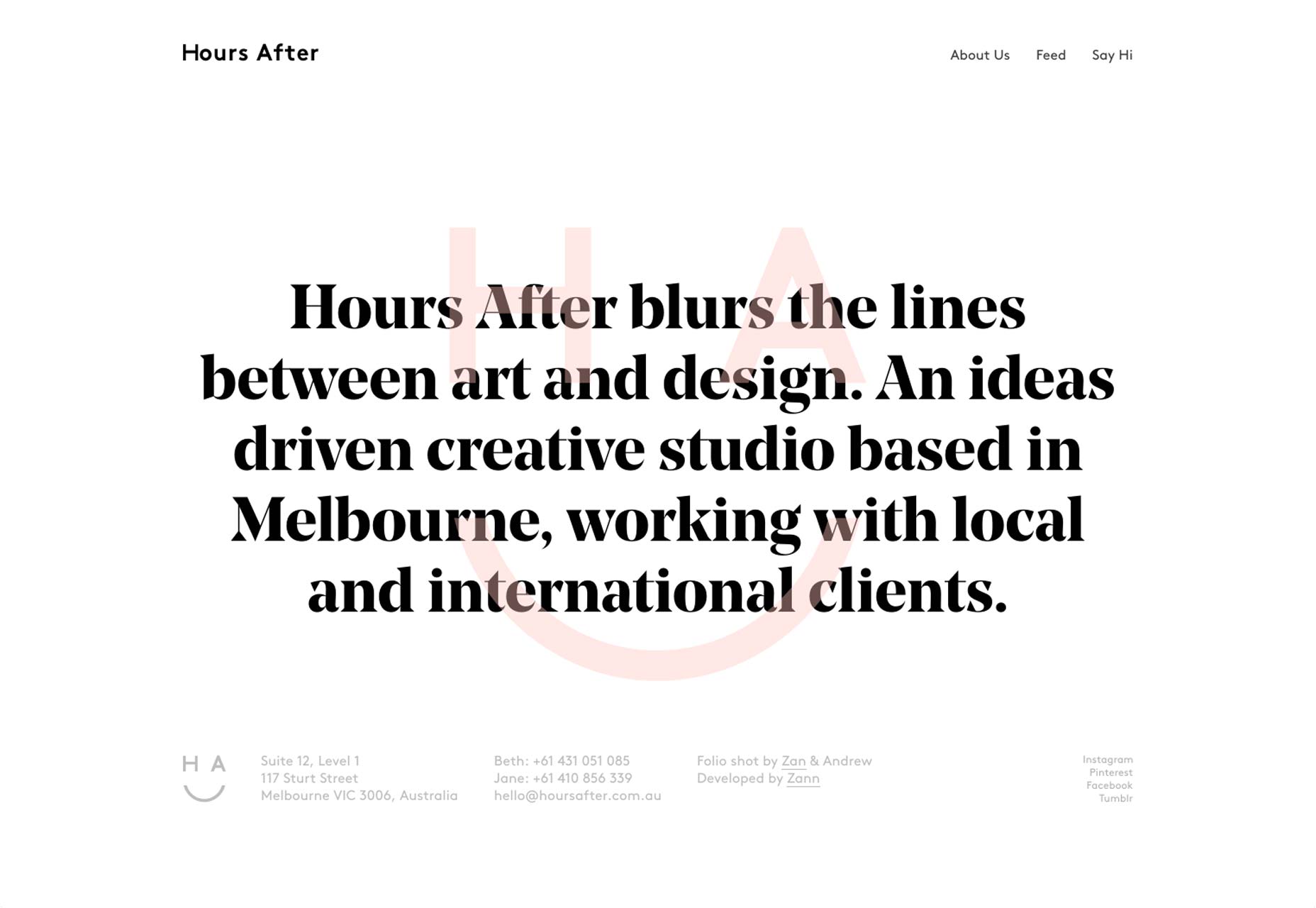
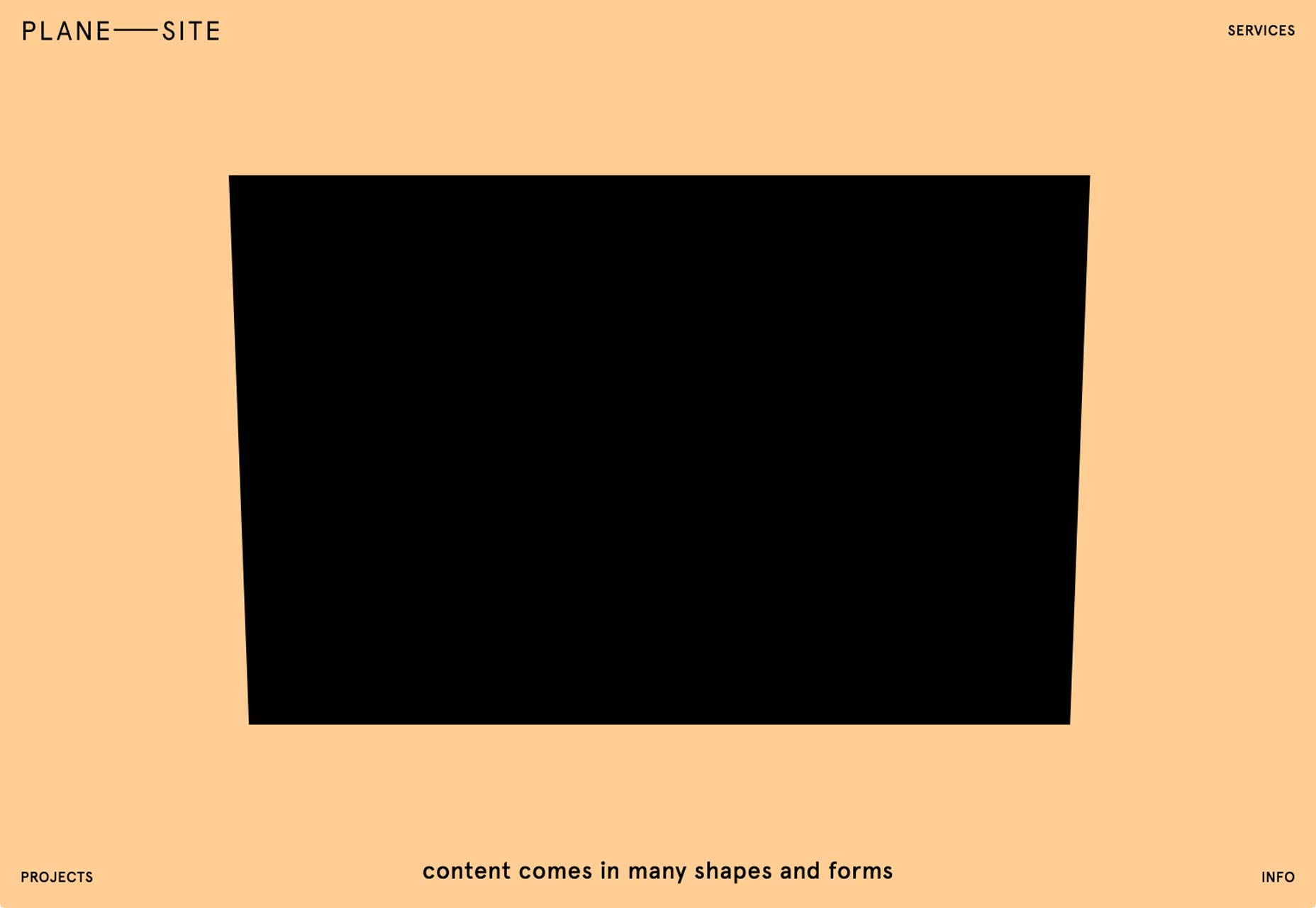
La mayoría de los sitios utilizan el texto puramente funcional. En otras palabras, aunque la tipografía sea transitable y el texto legible, está allí para ser leída; cualquier interés visual es recogido por las imágenes. Sin embargo, hay algunos diseñadores bastante valientes que utilizan el tipo como contenido e interés visual, y han mantenido las imágenes al mínimo, o incluso eliminado por completo. Digo valiente porque es un enfoque difícil para estar "en lo cierto", ya que empuja a los usuarios fuera de su zona de confort y puede producir un aspecto austero y audaz.
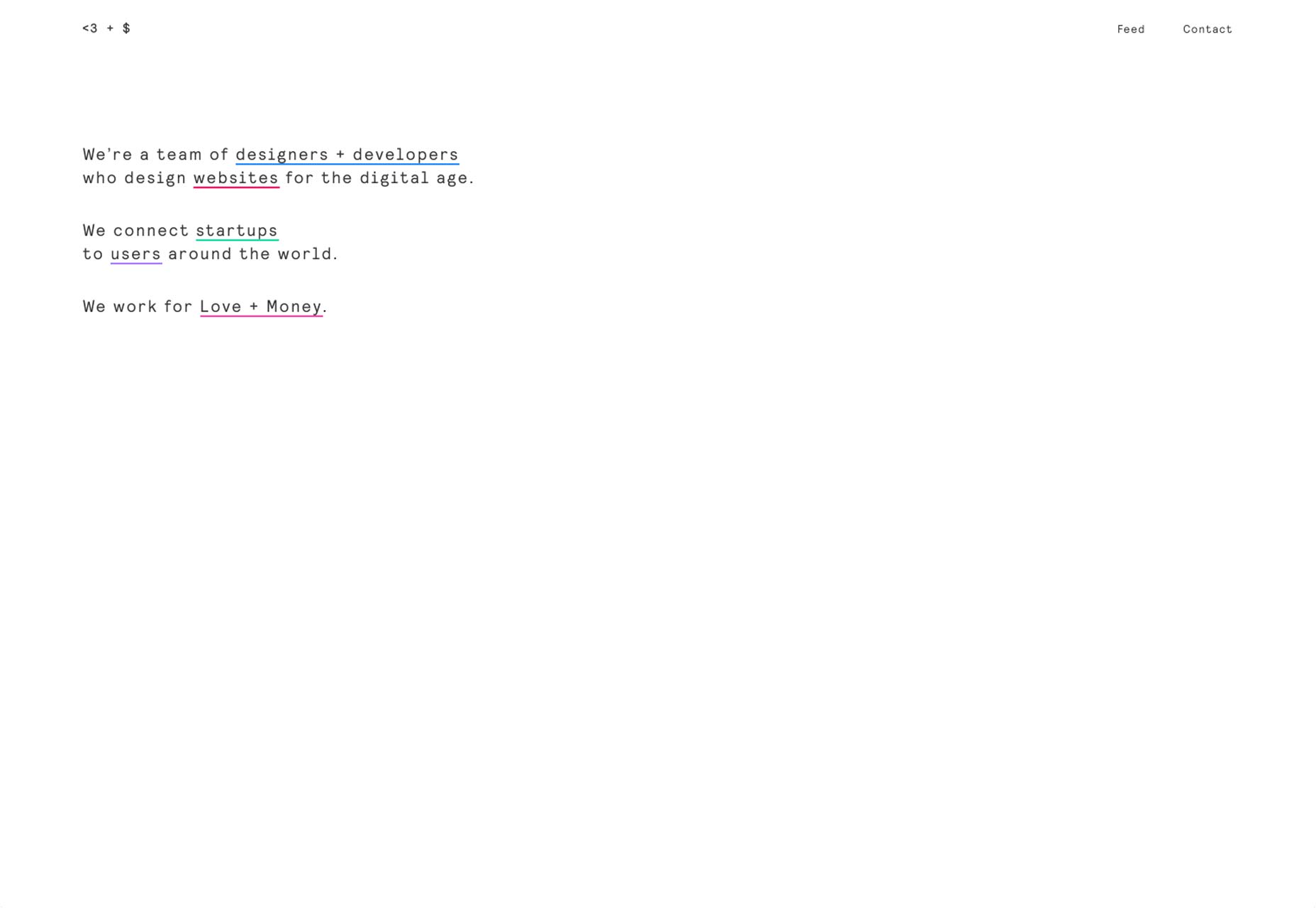
algunos, más bien valientes, los diseñadores usan el tipo como contenido e interés visual
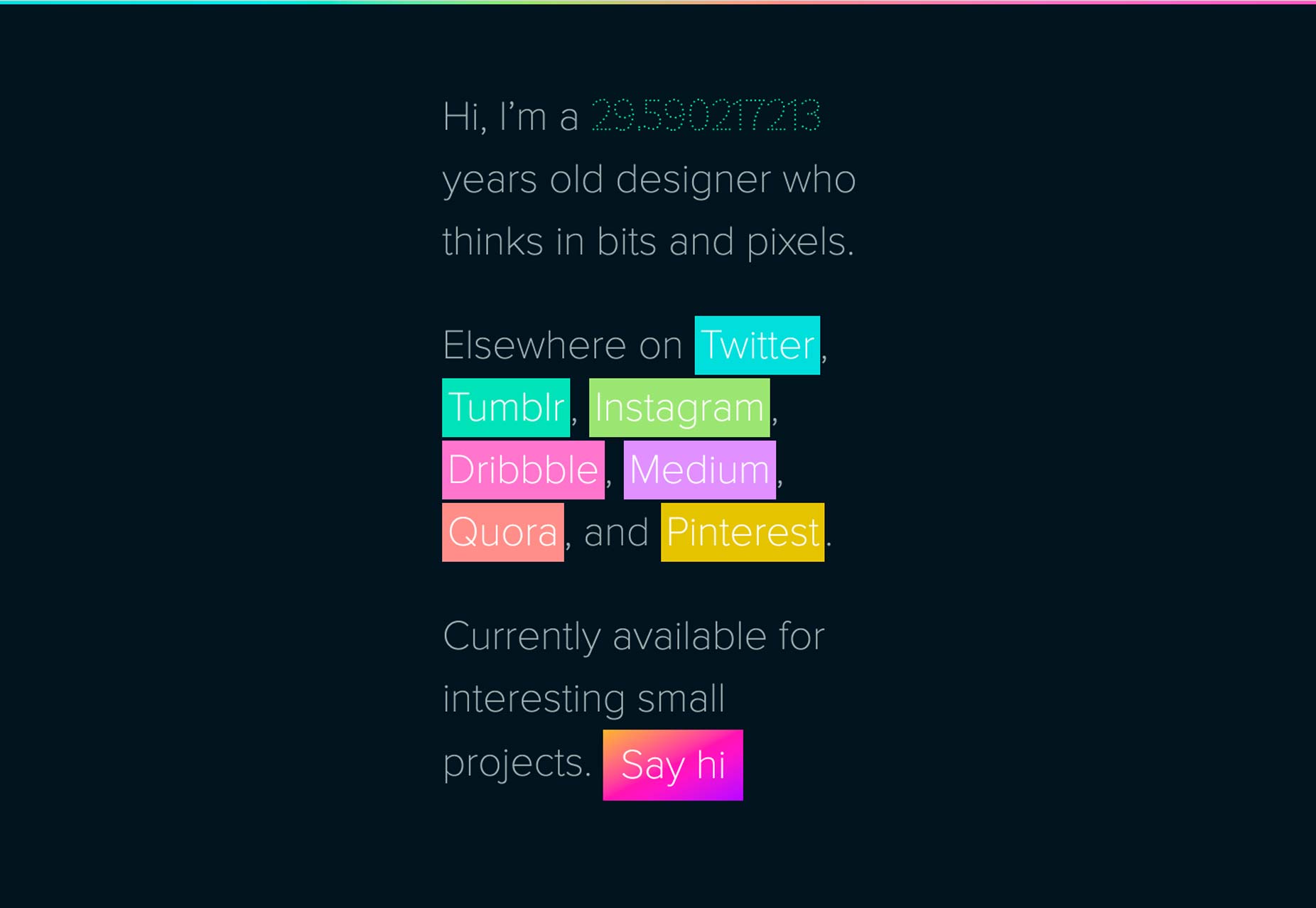
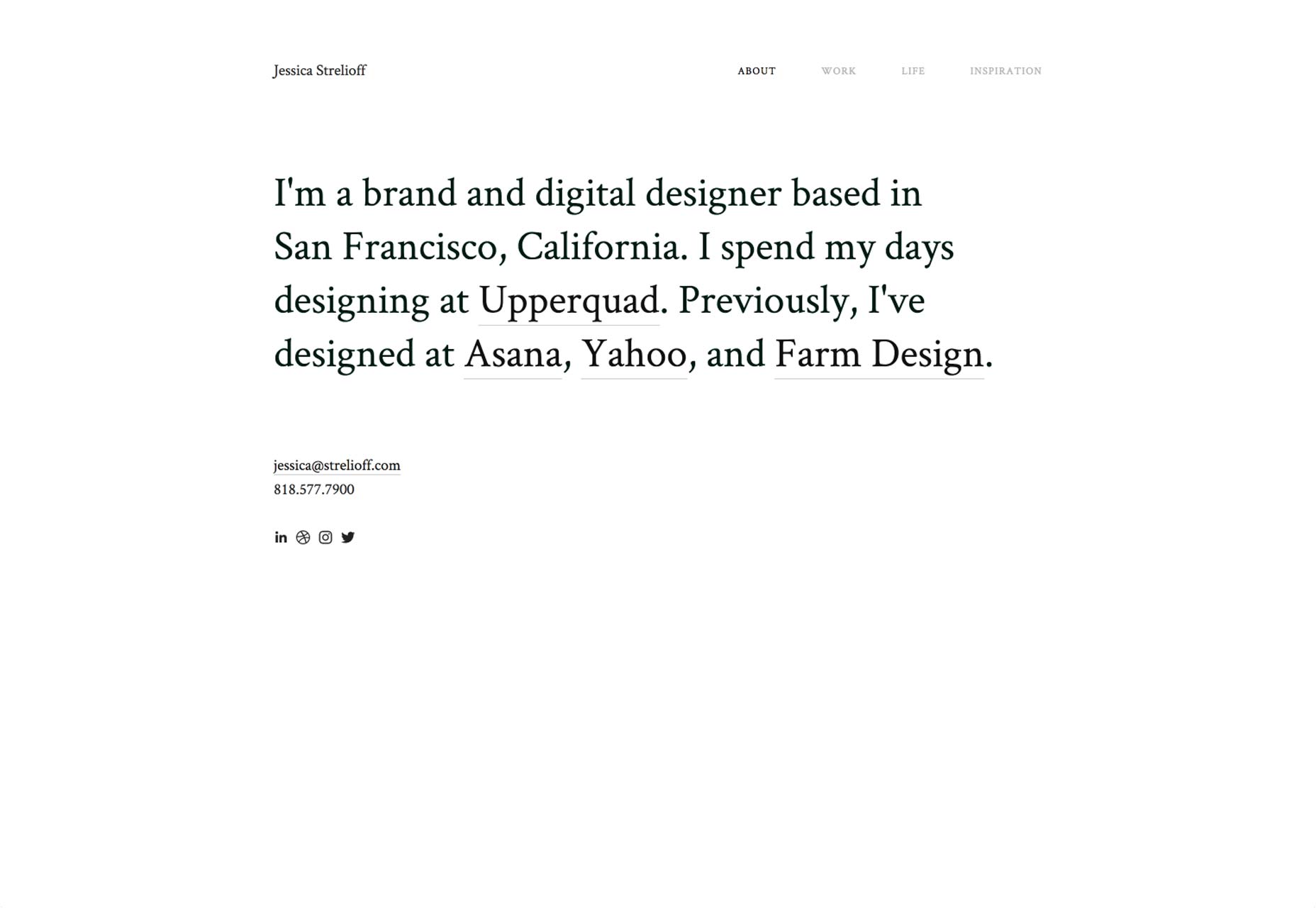
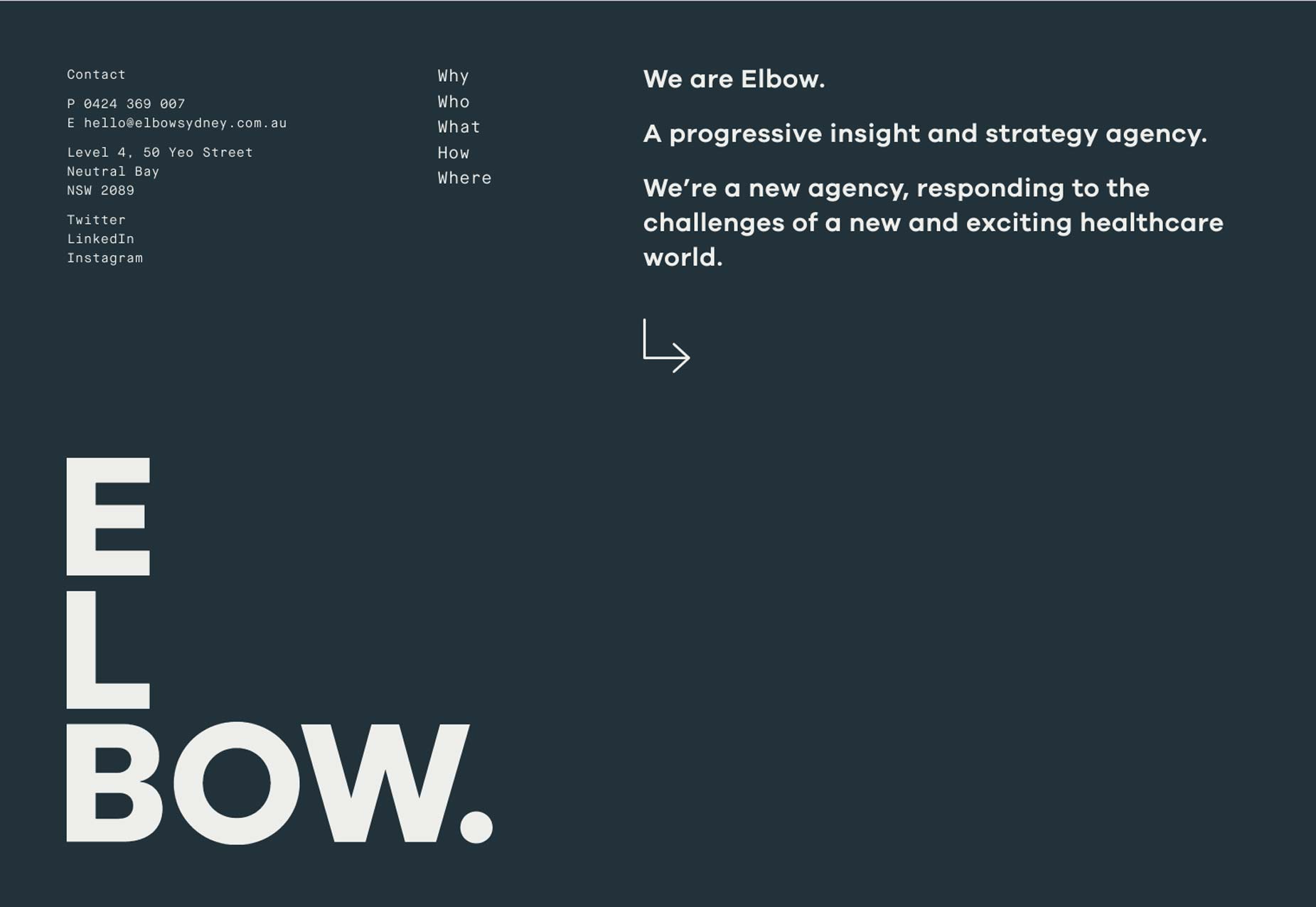
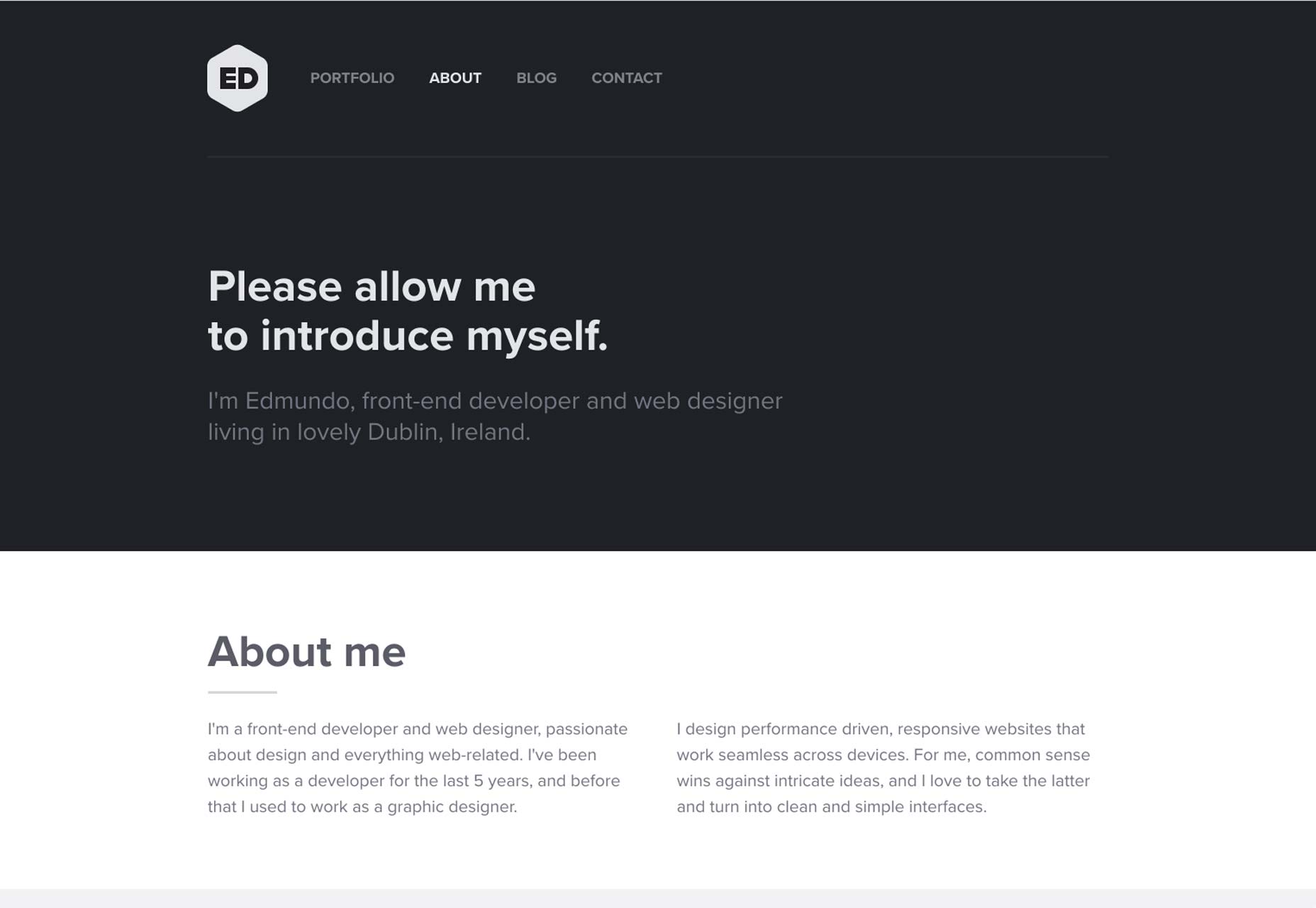
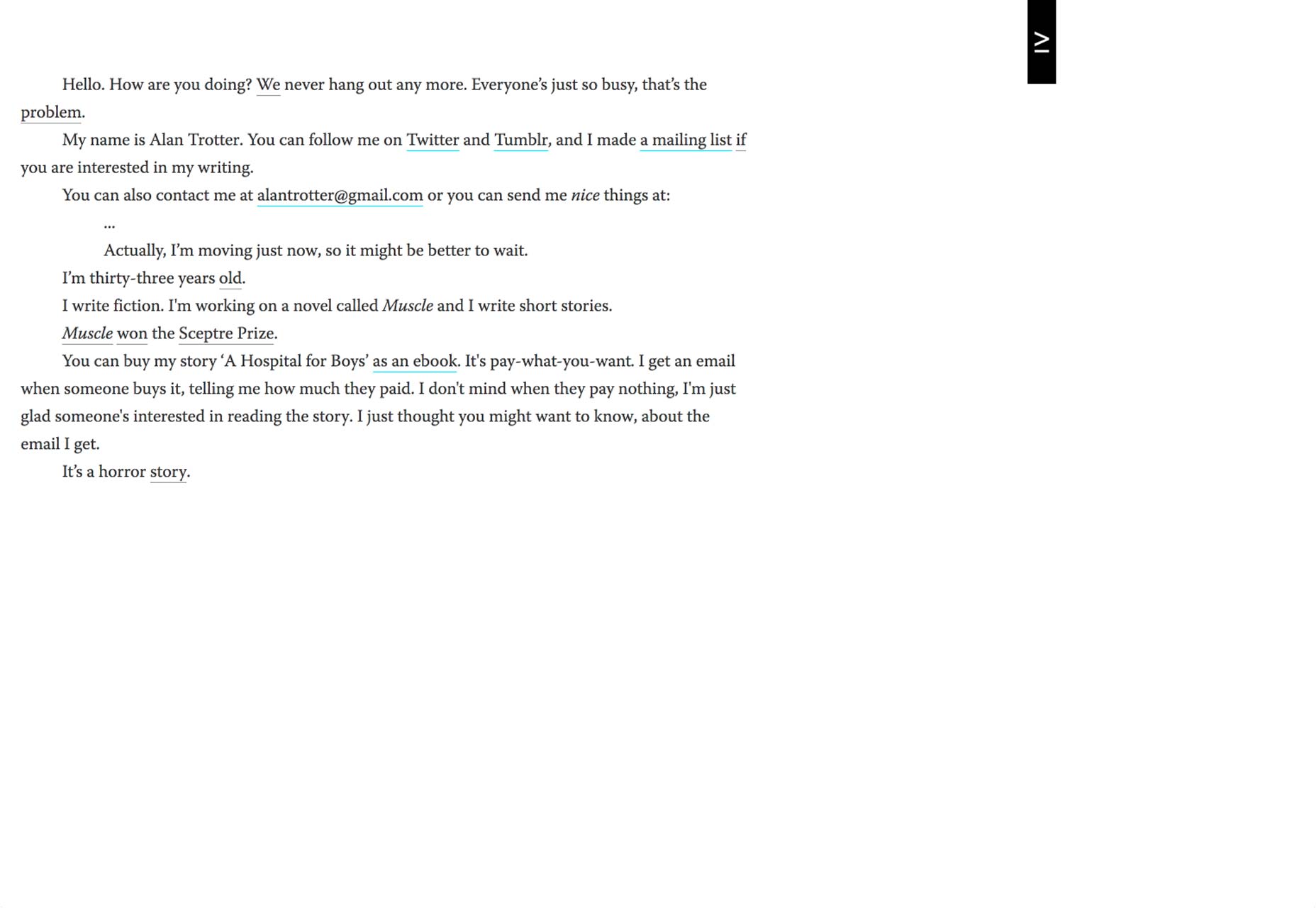
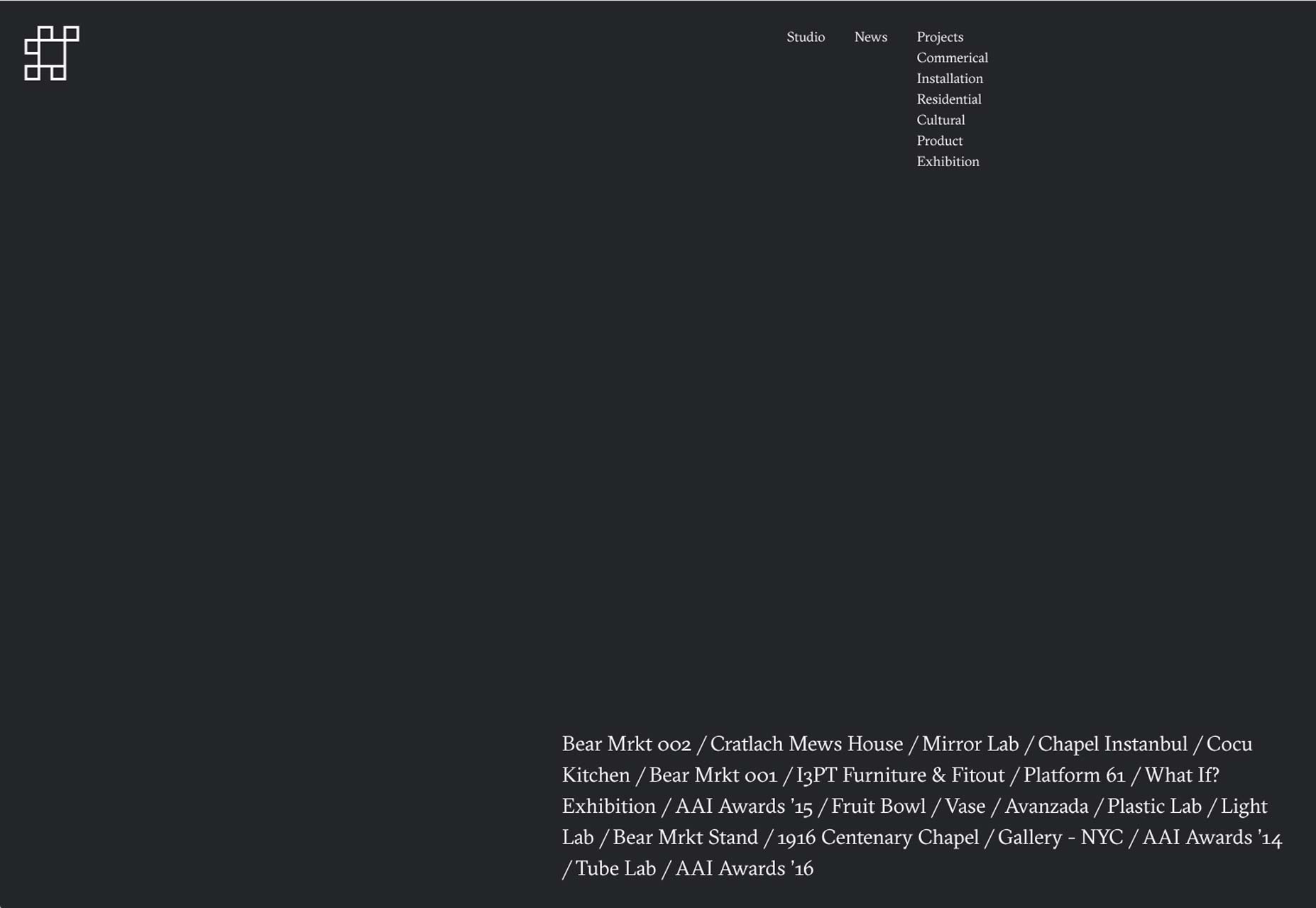
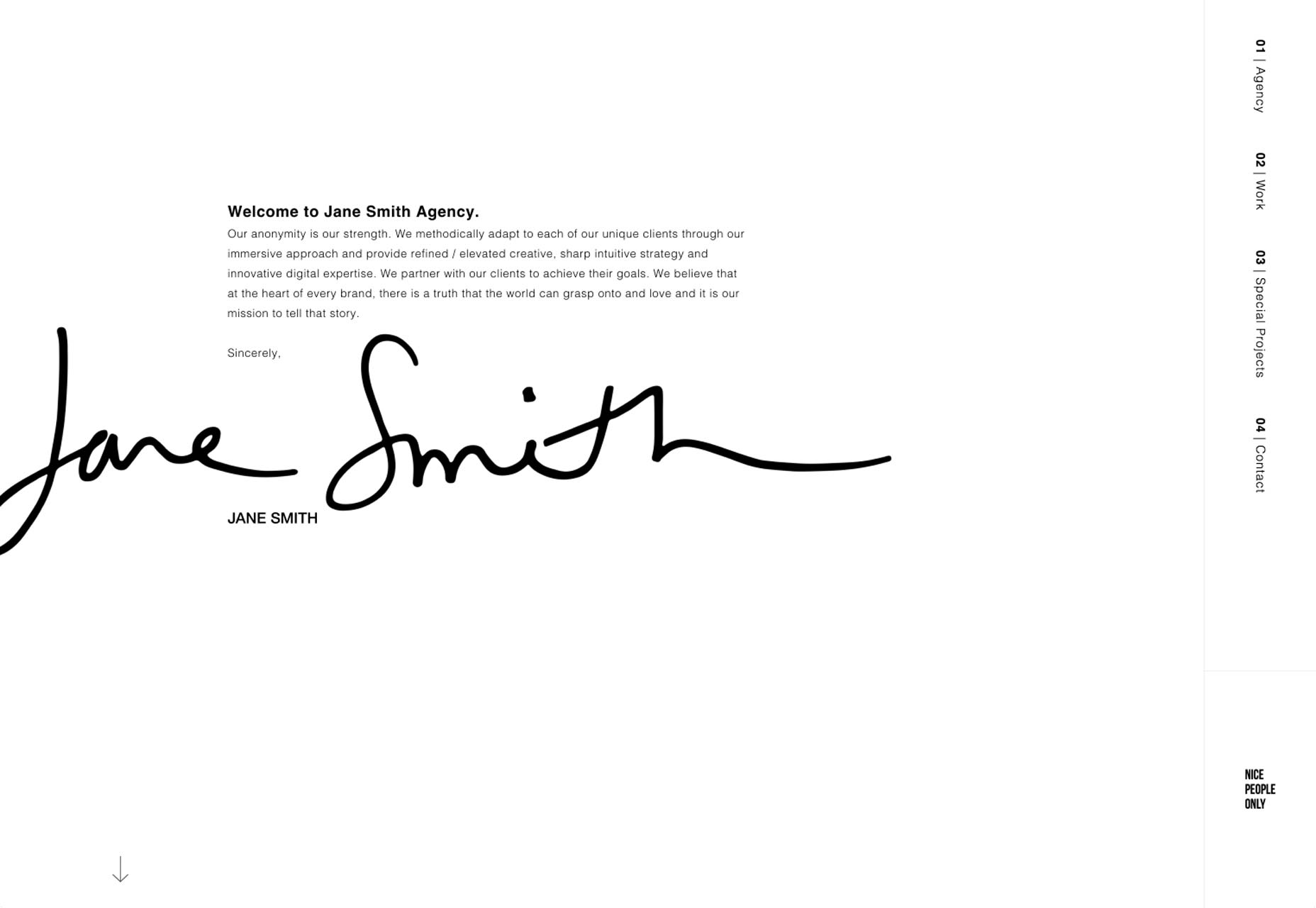
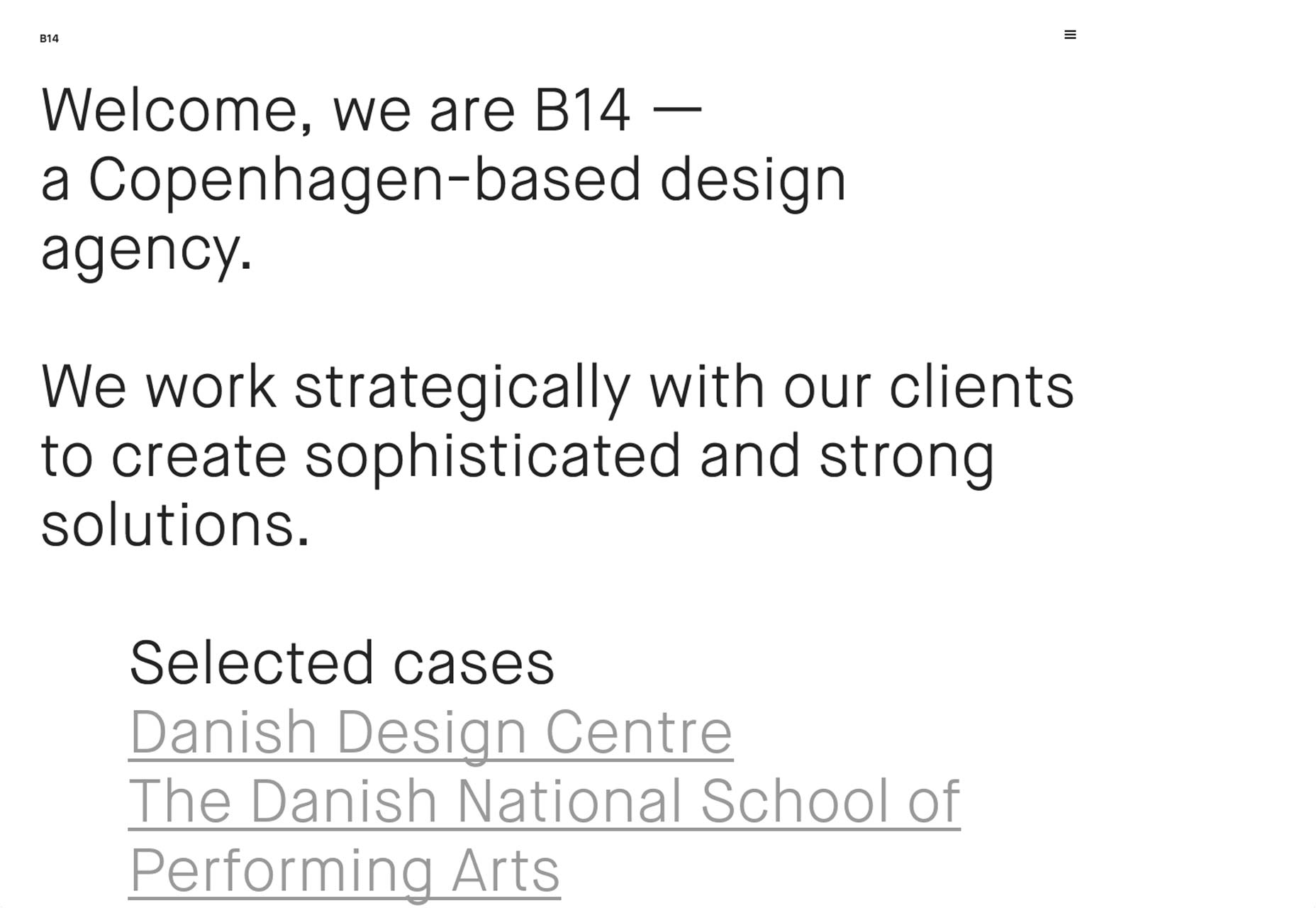
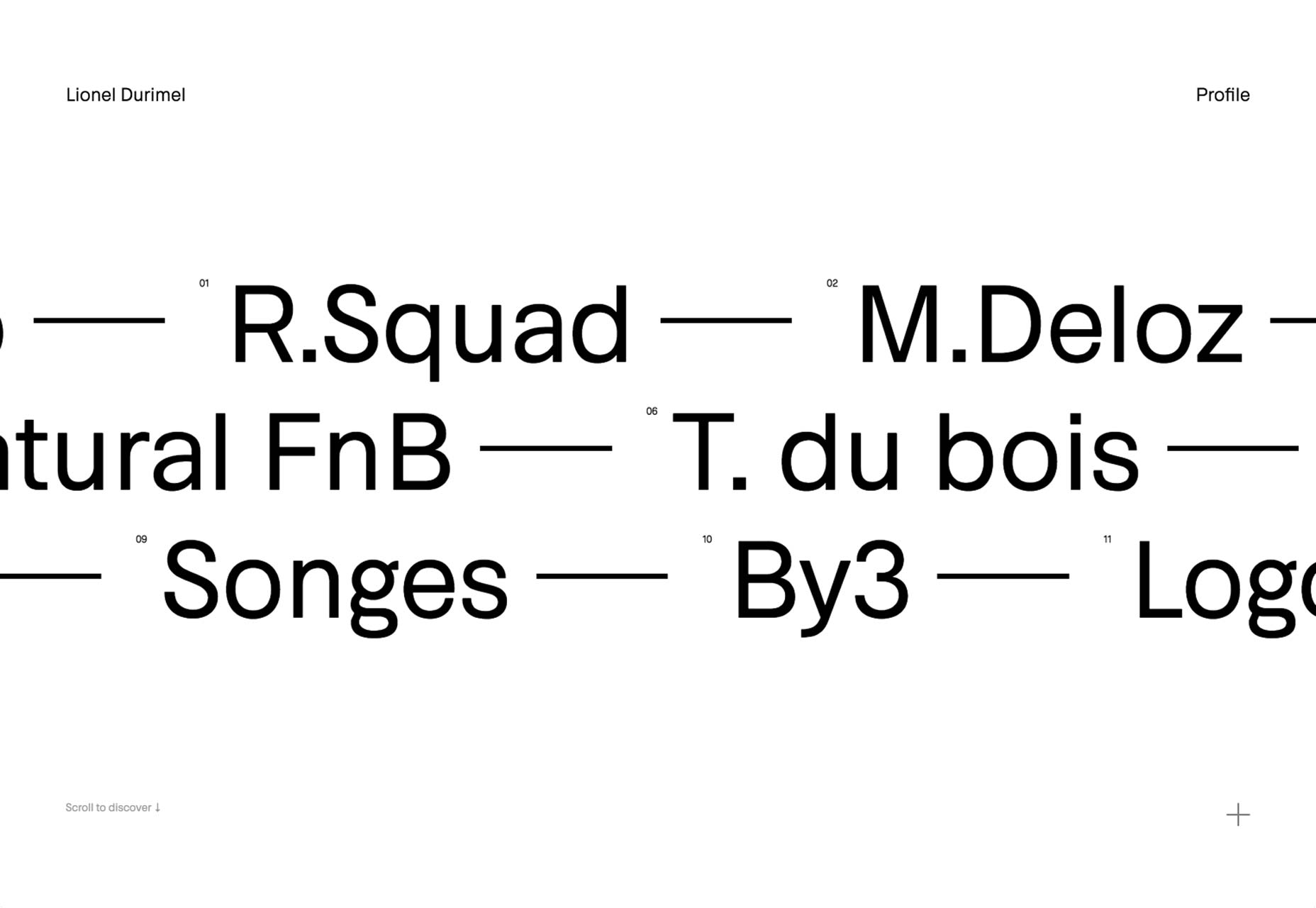
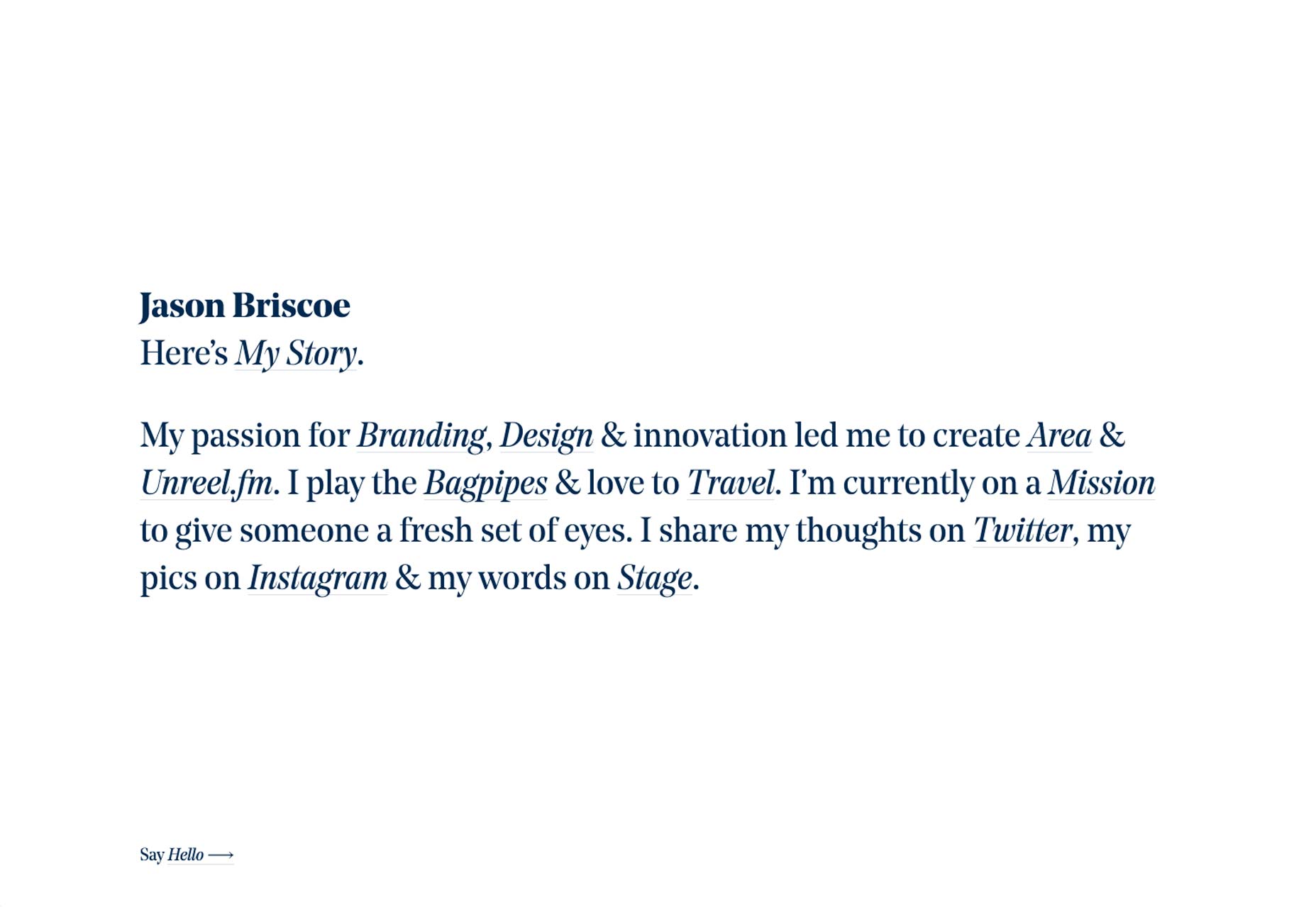
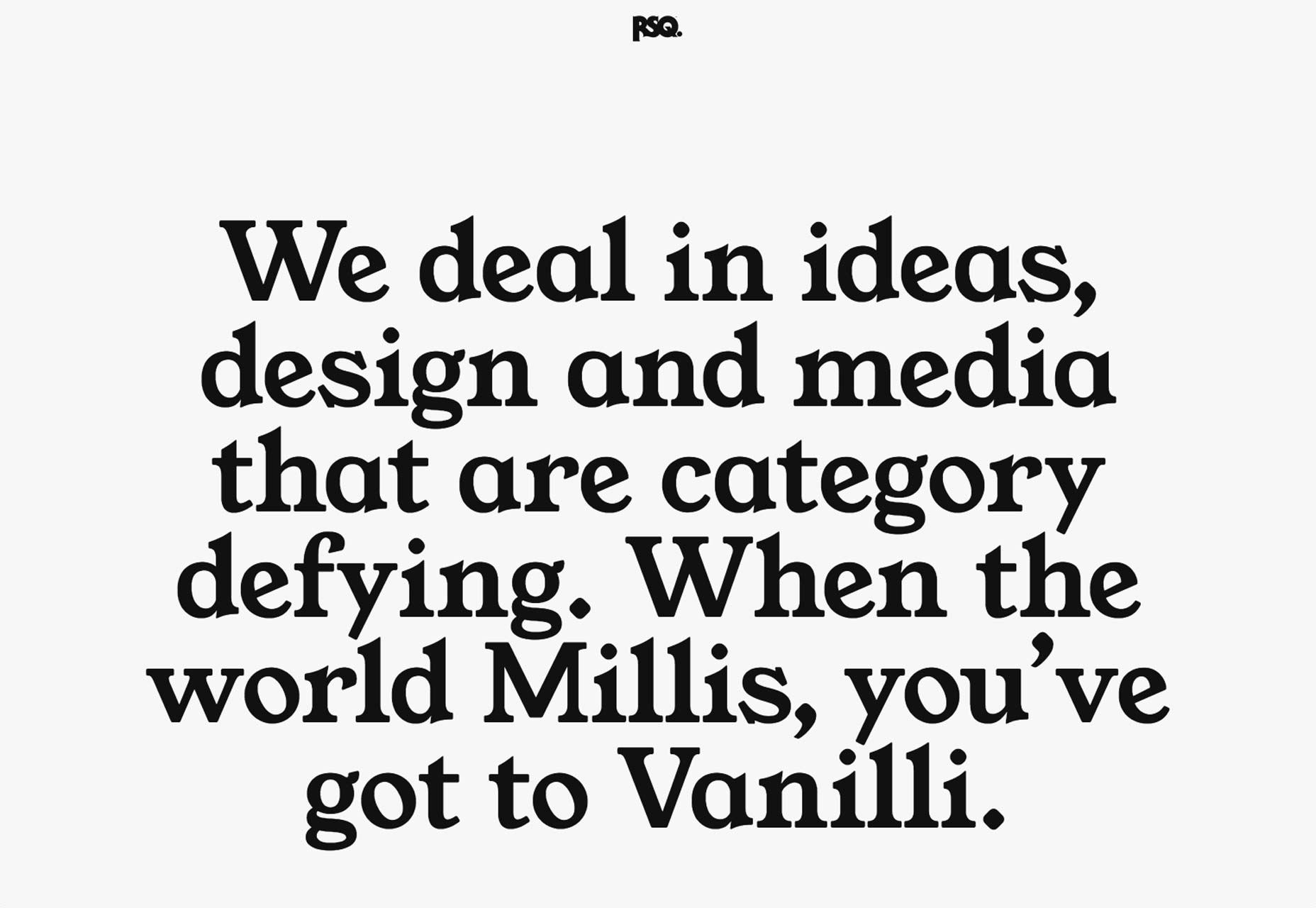
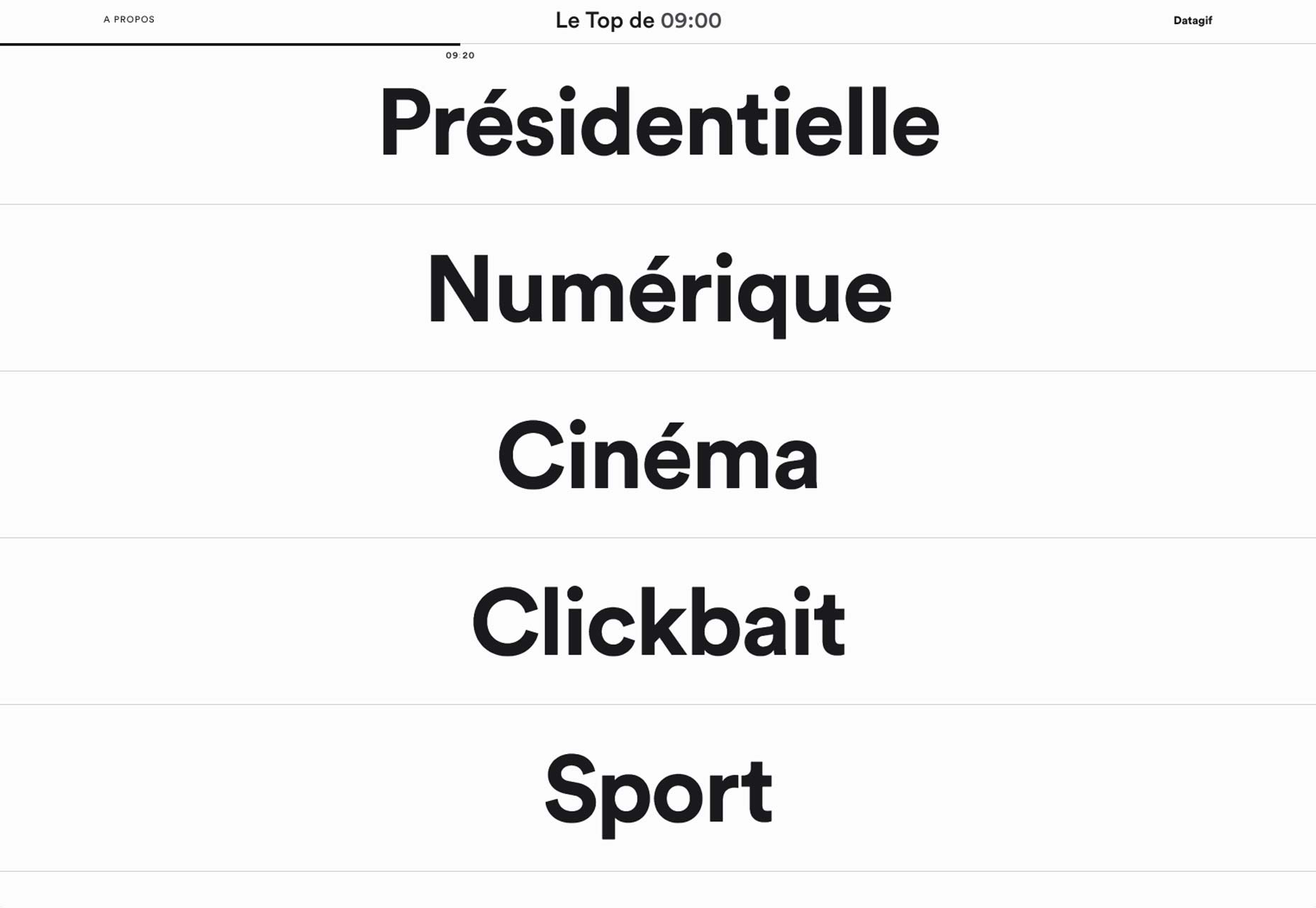
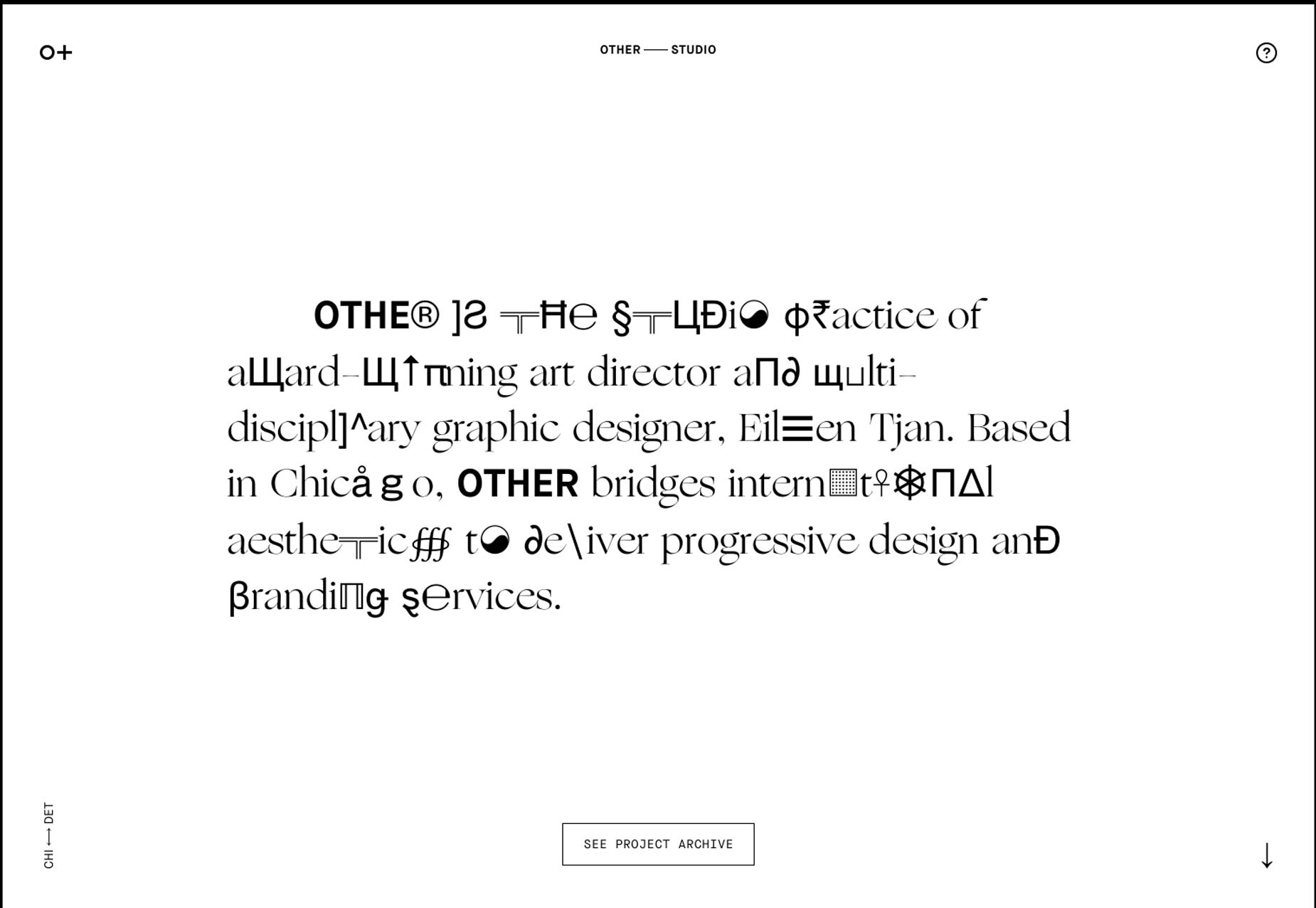
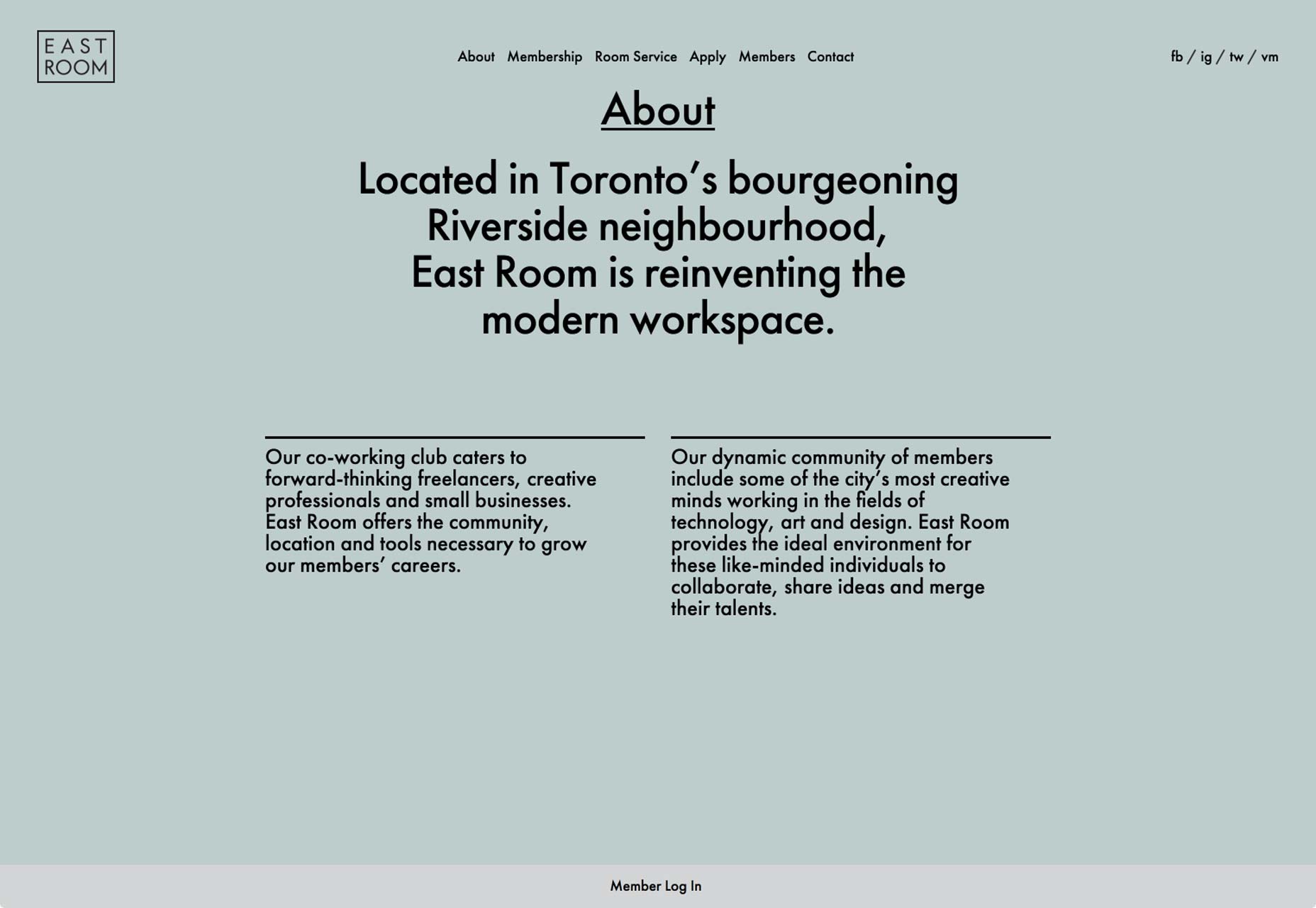
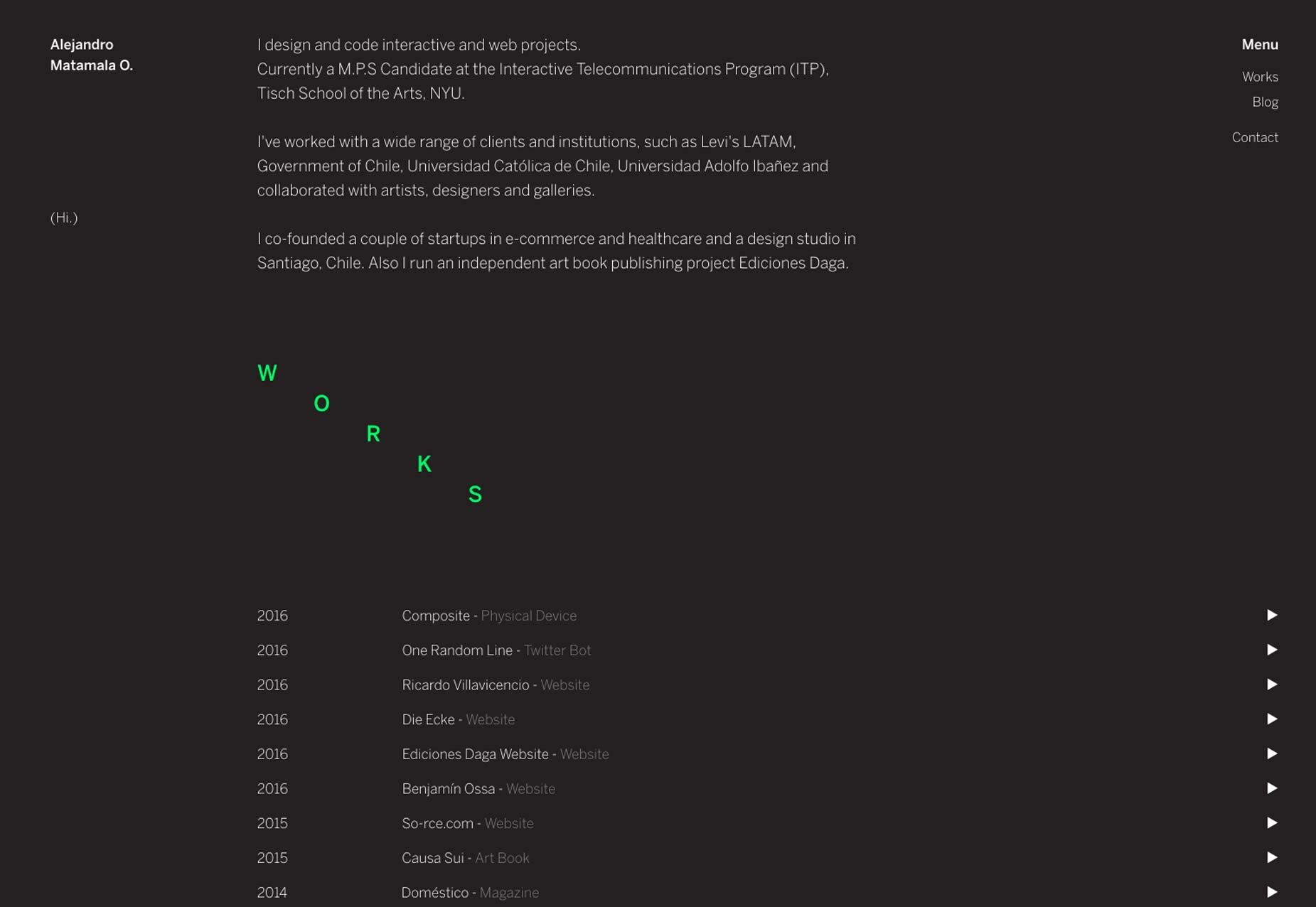
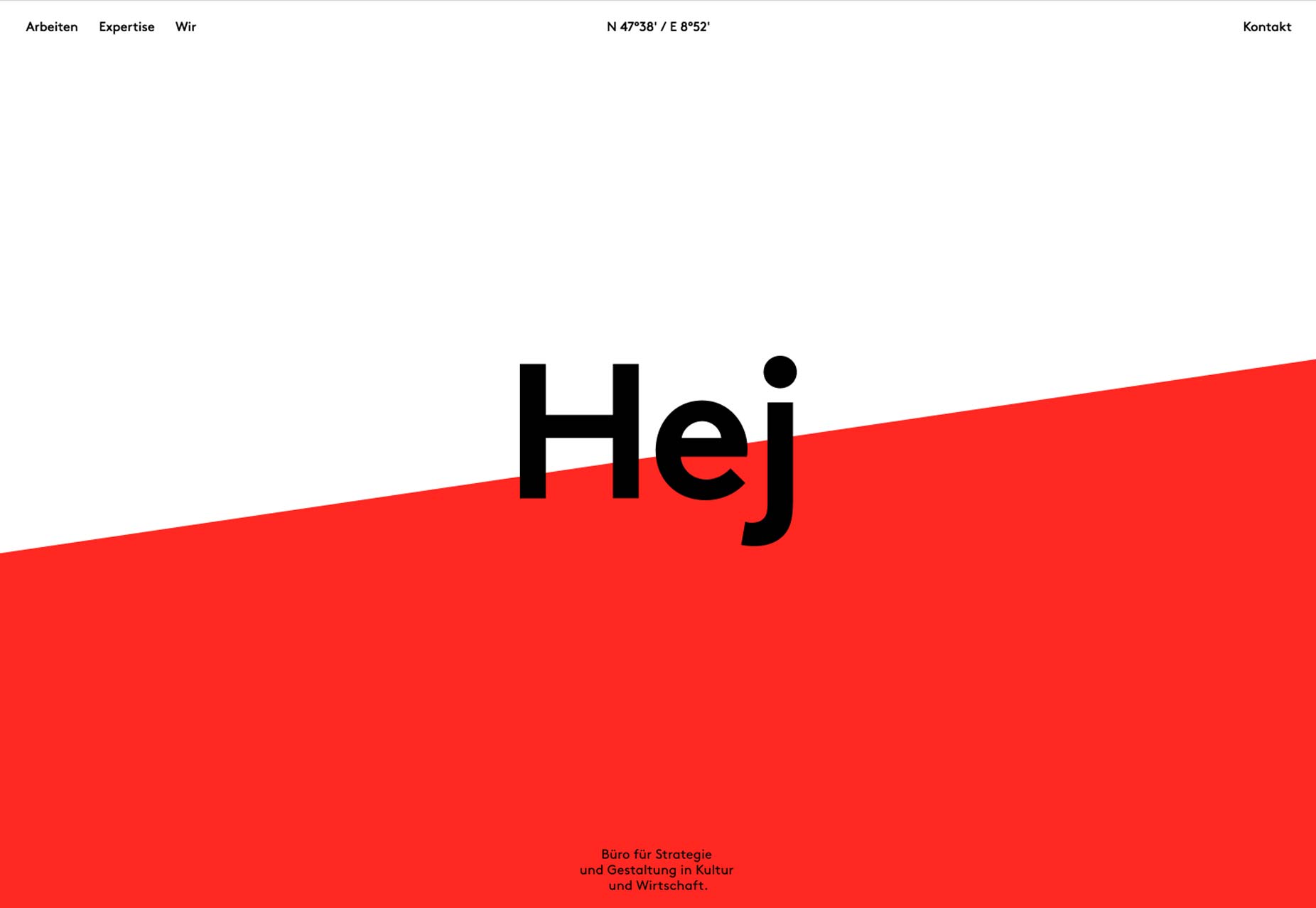
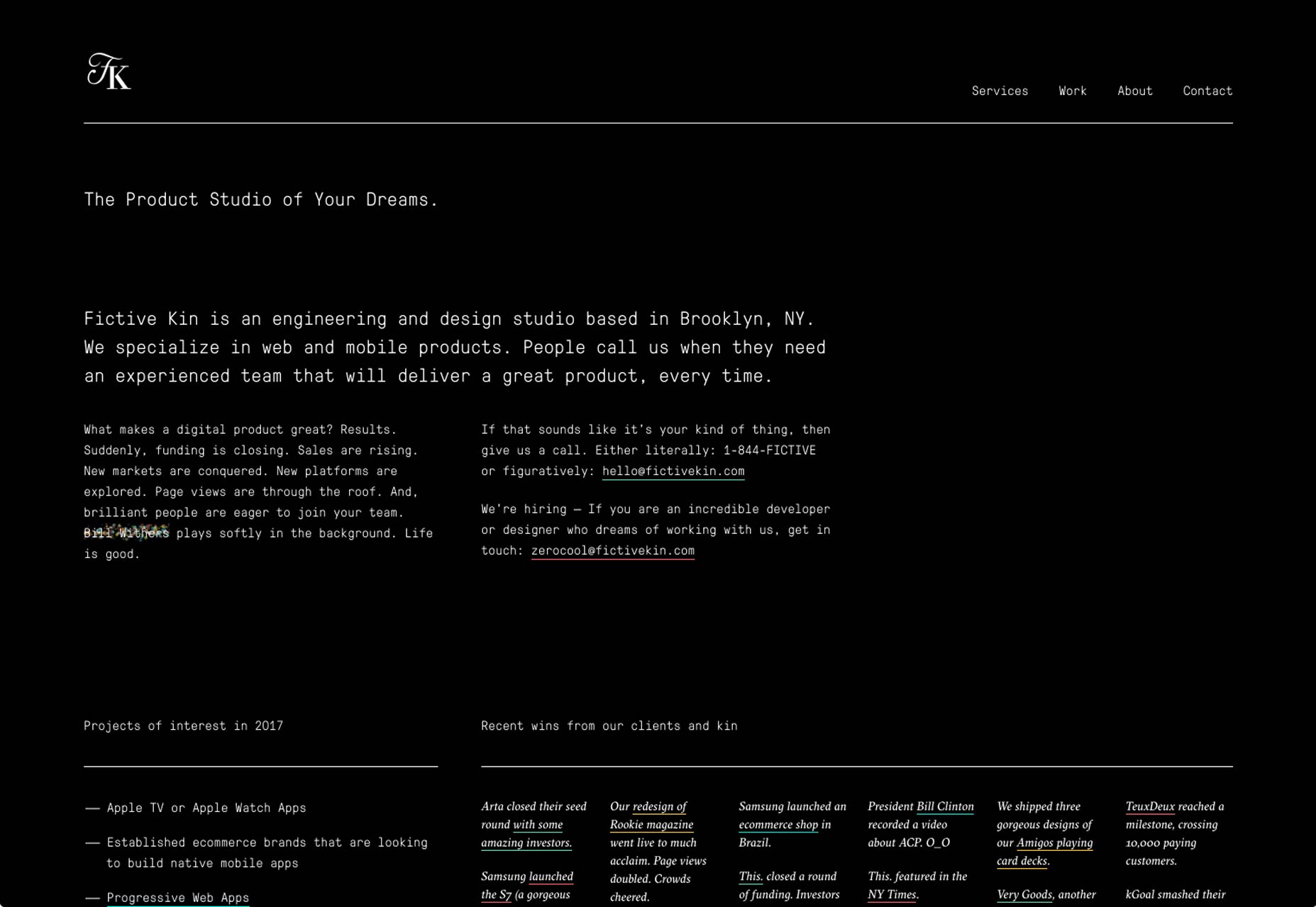
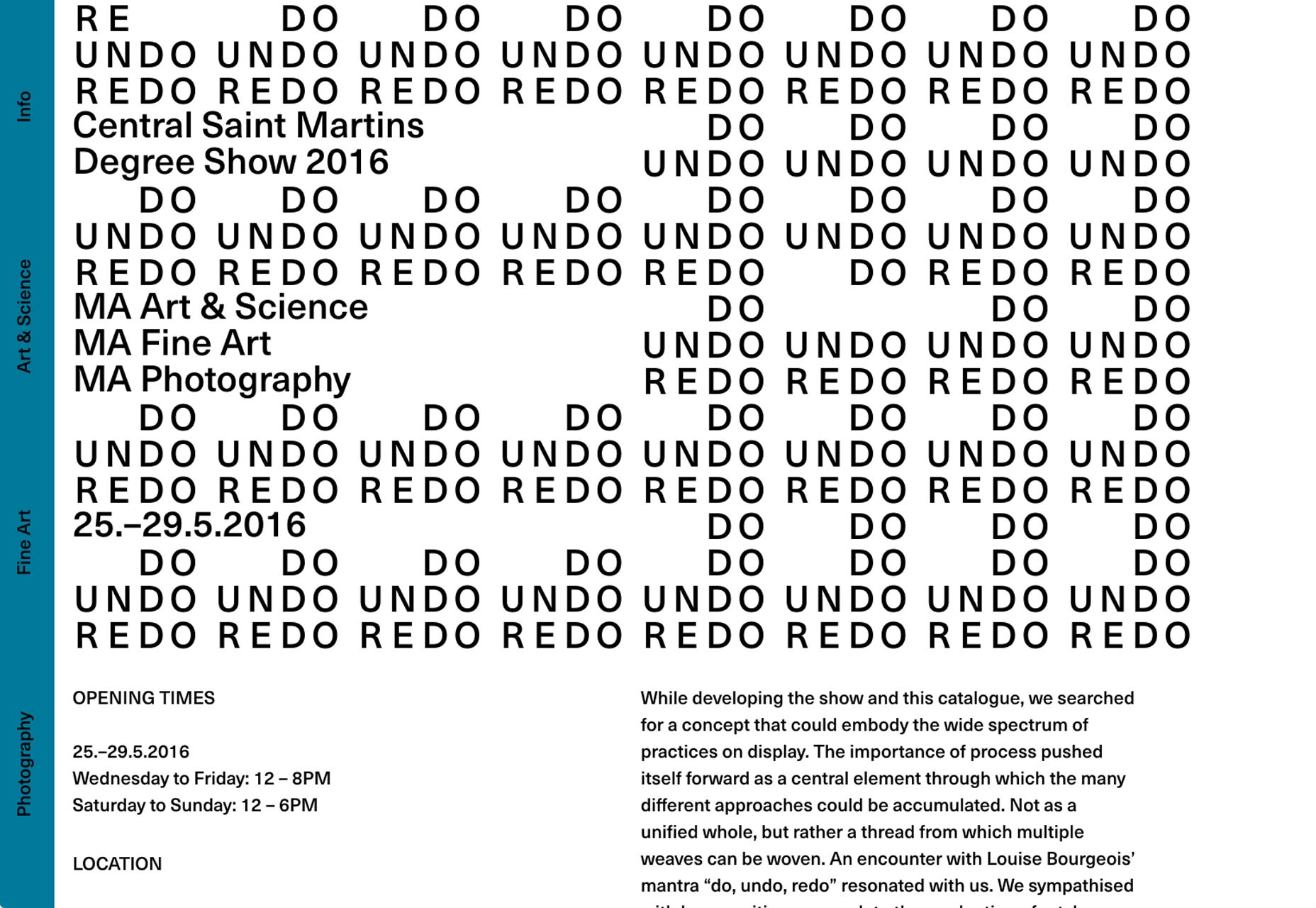
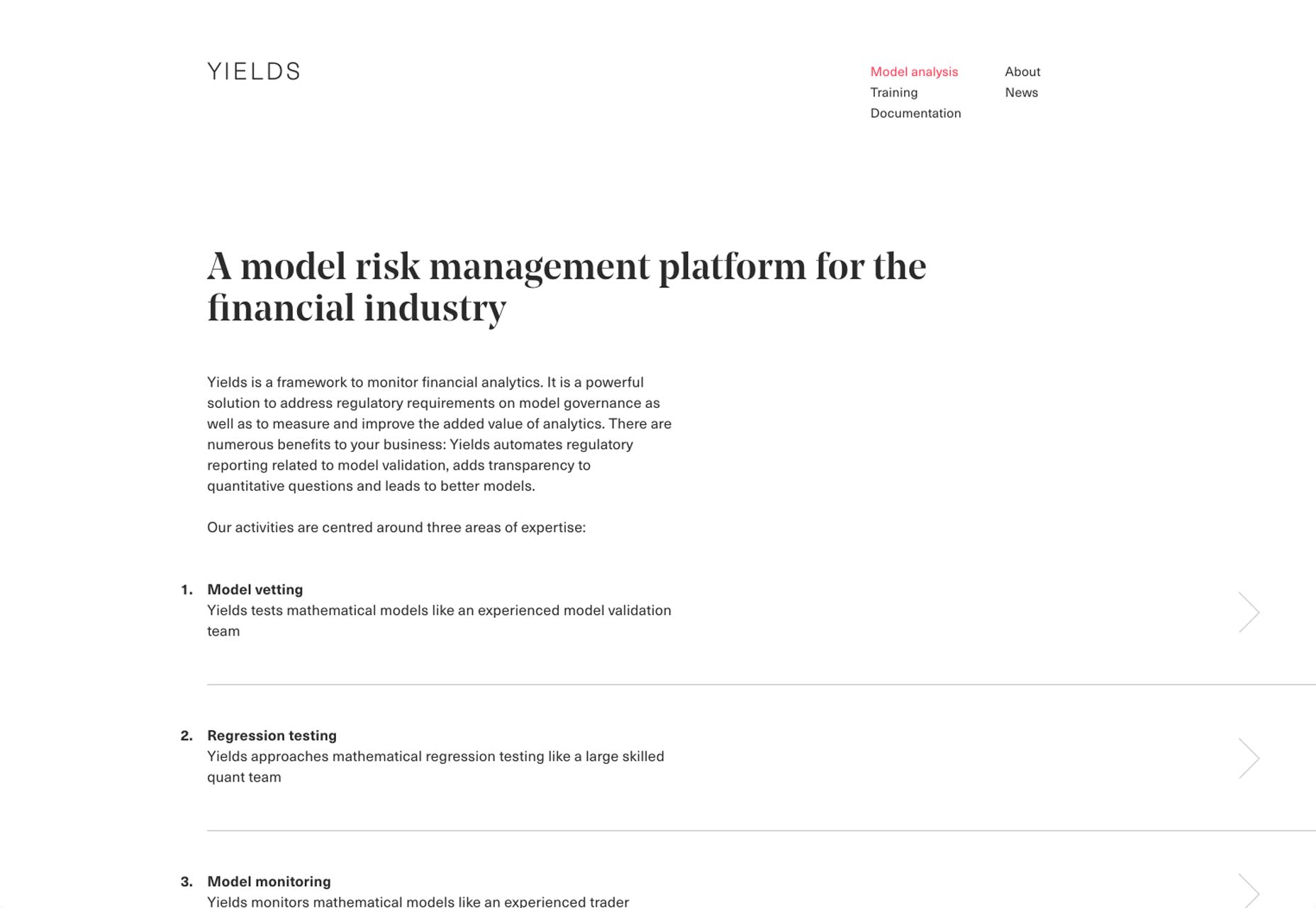
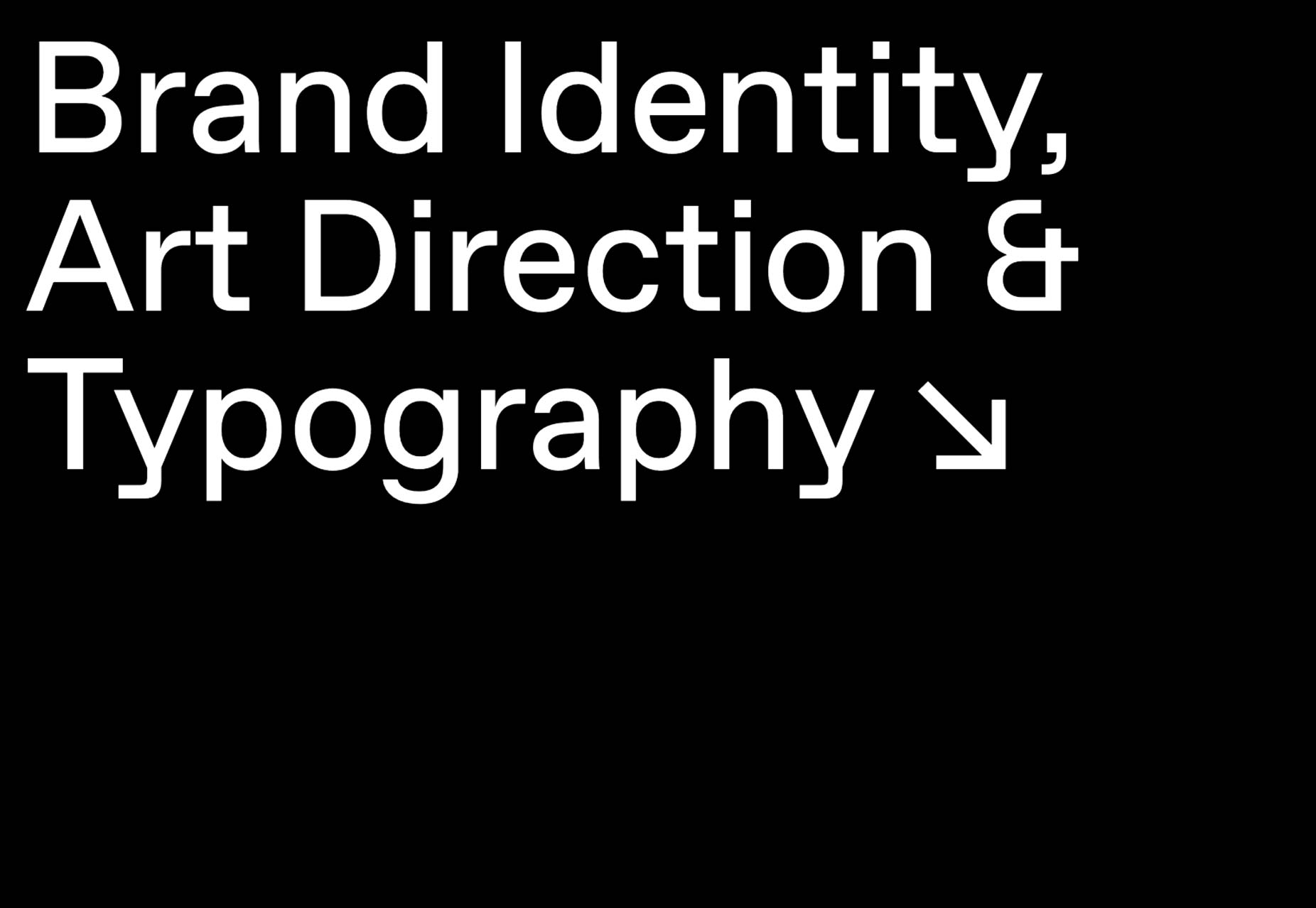
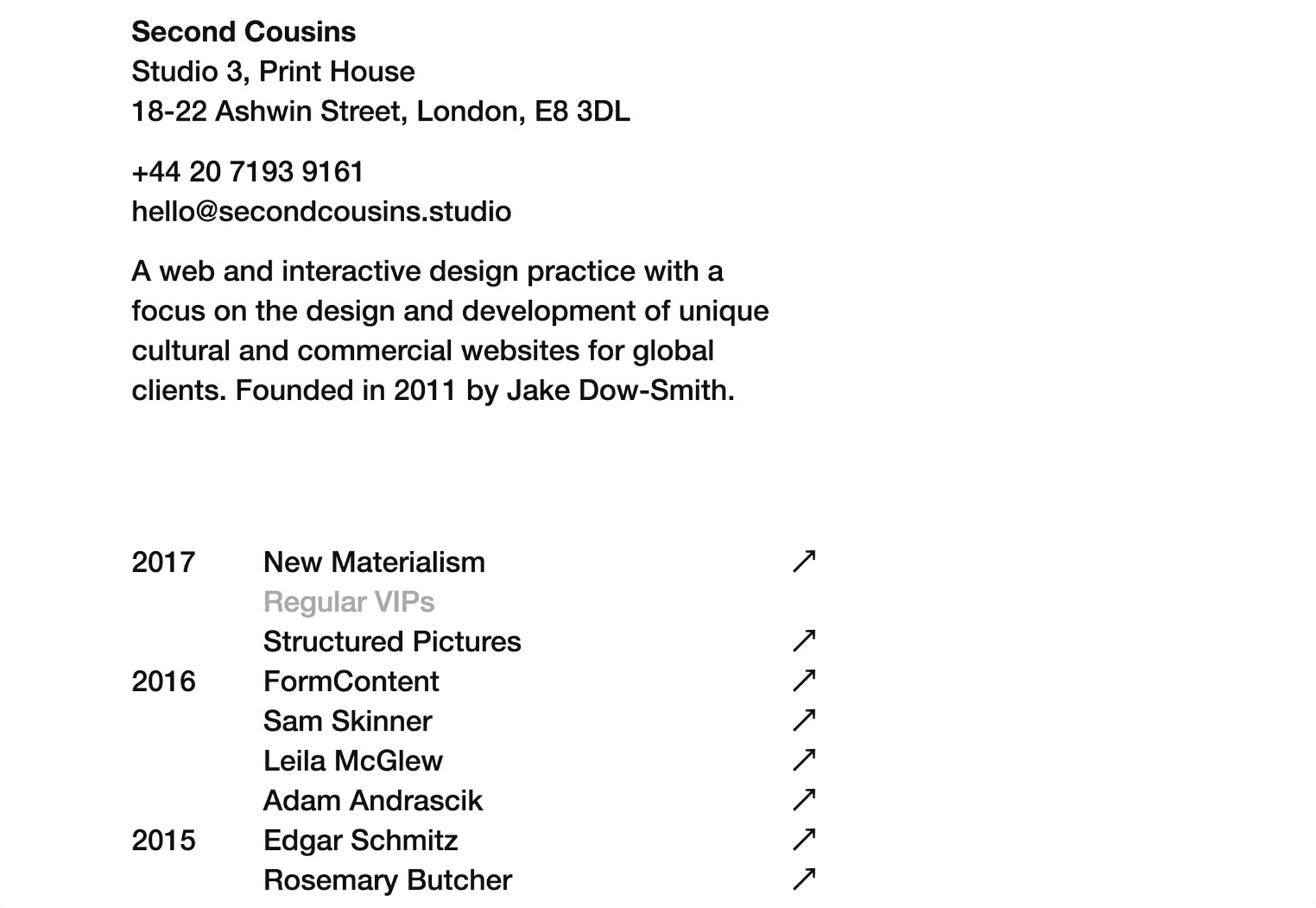
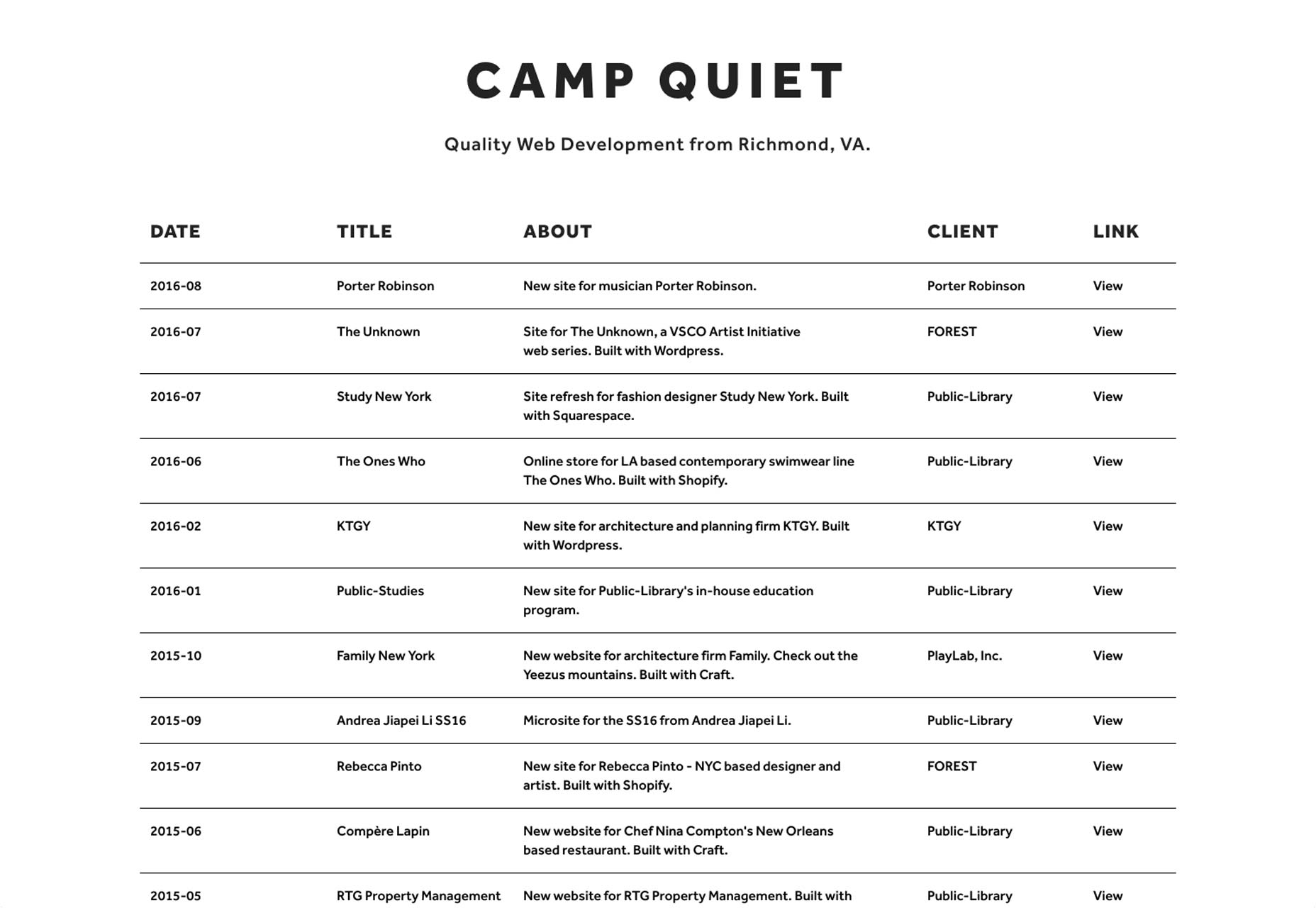
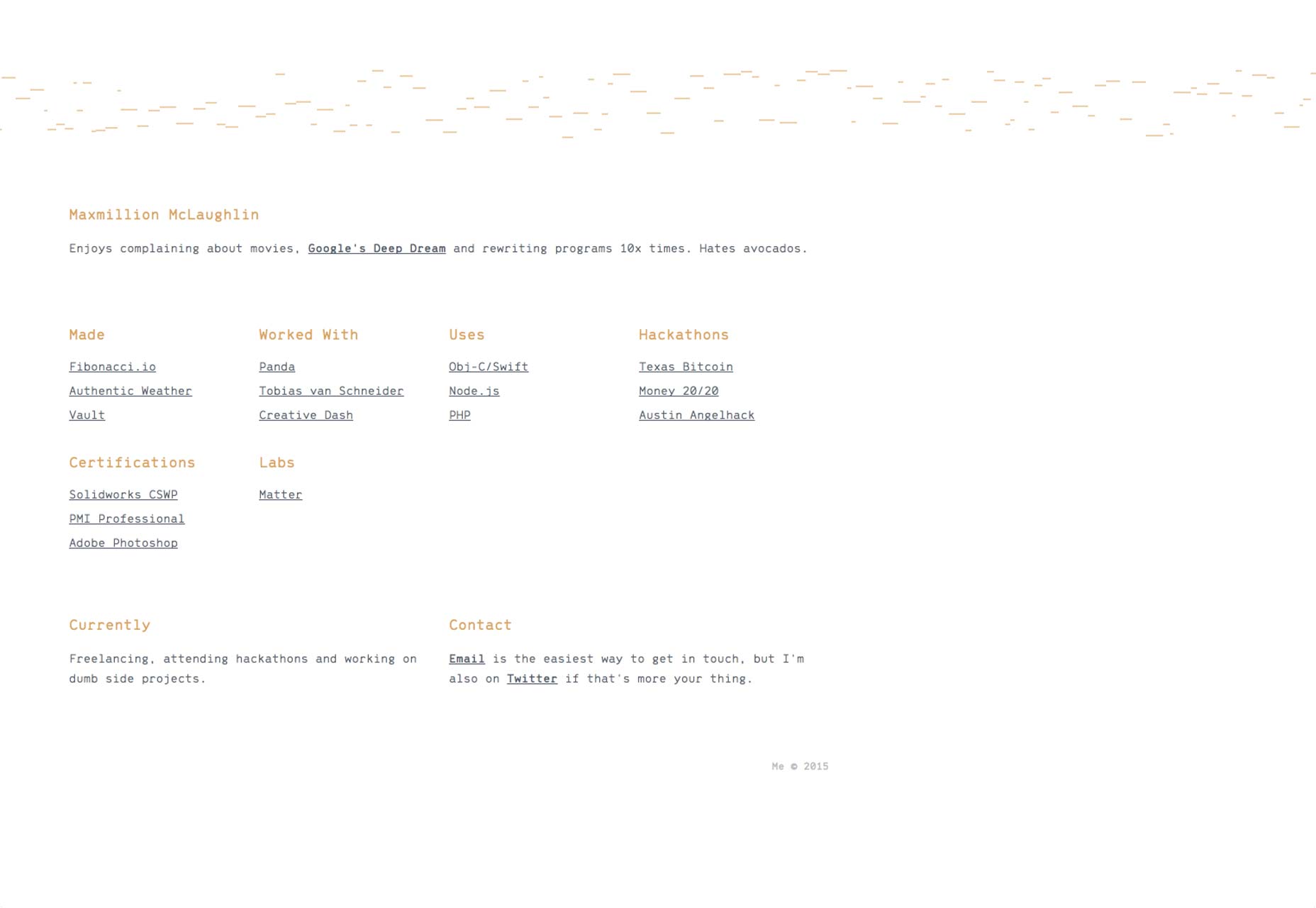
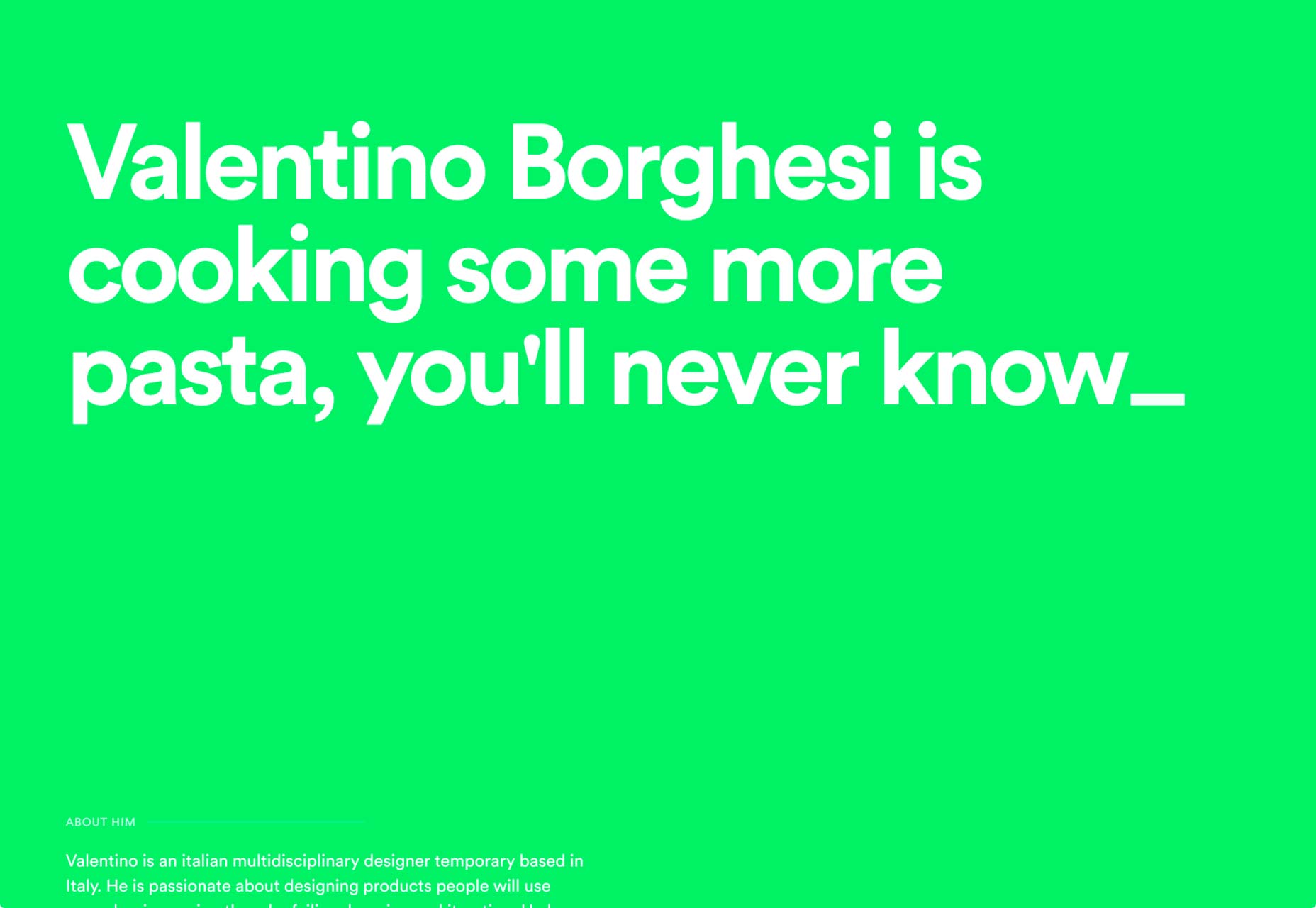
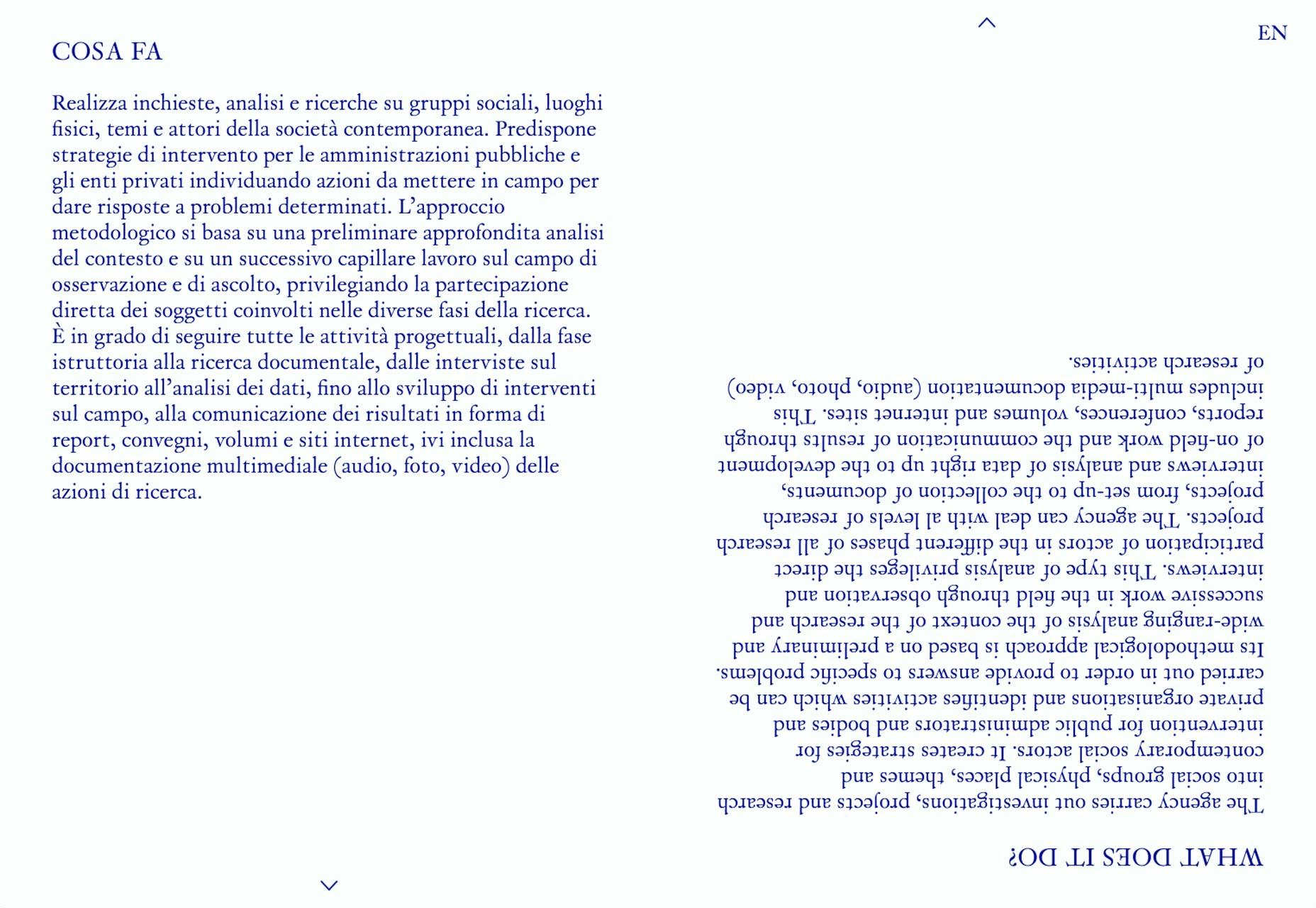
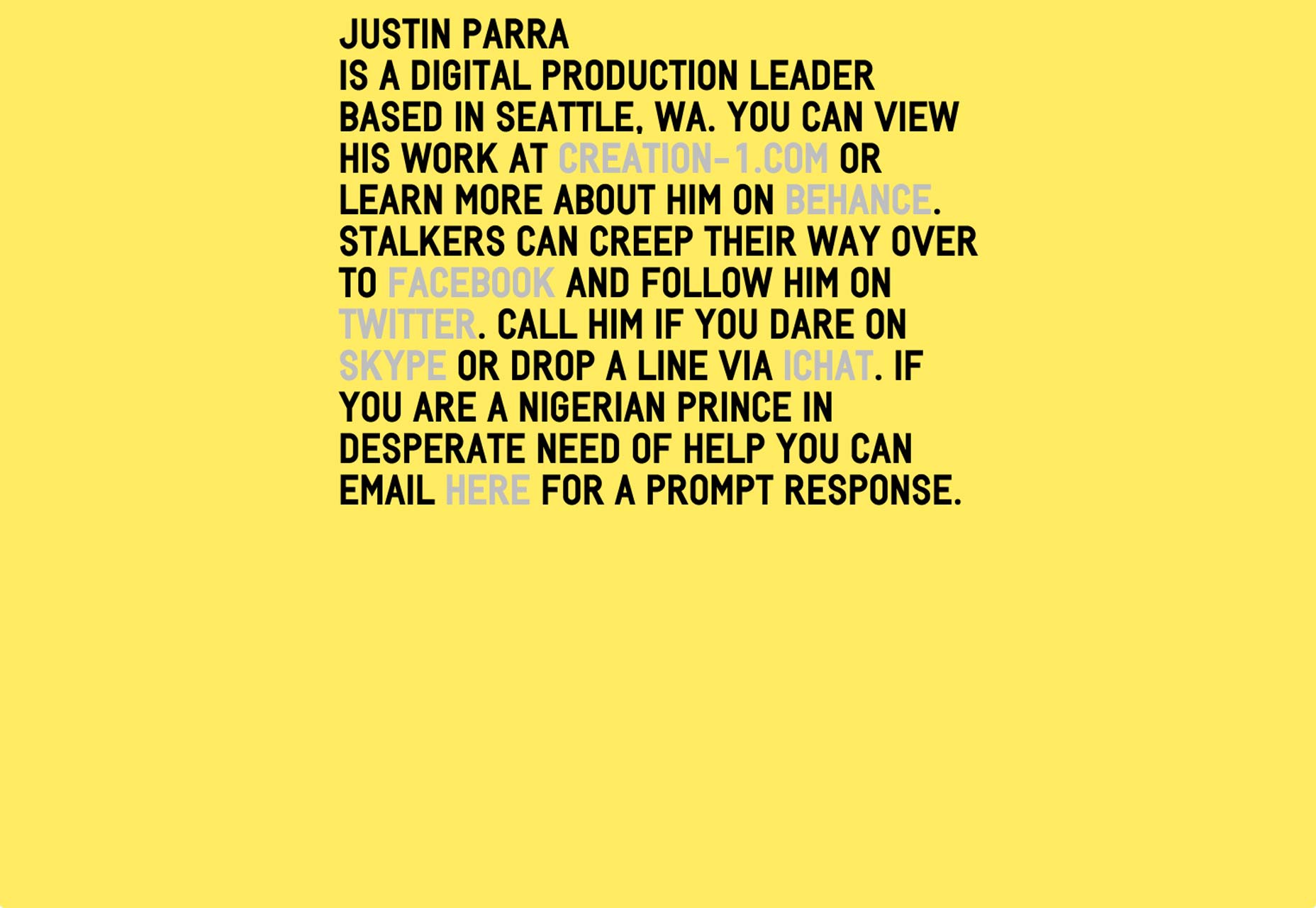
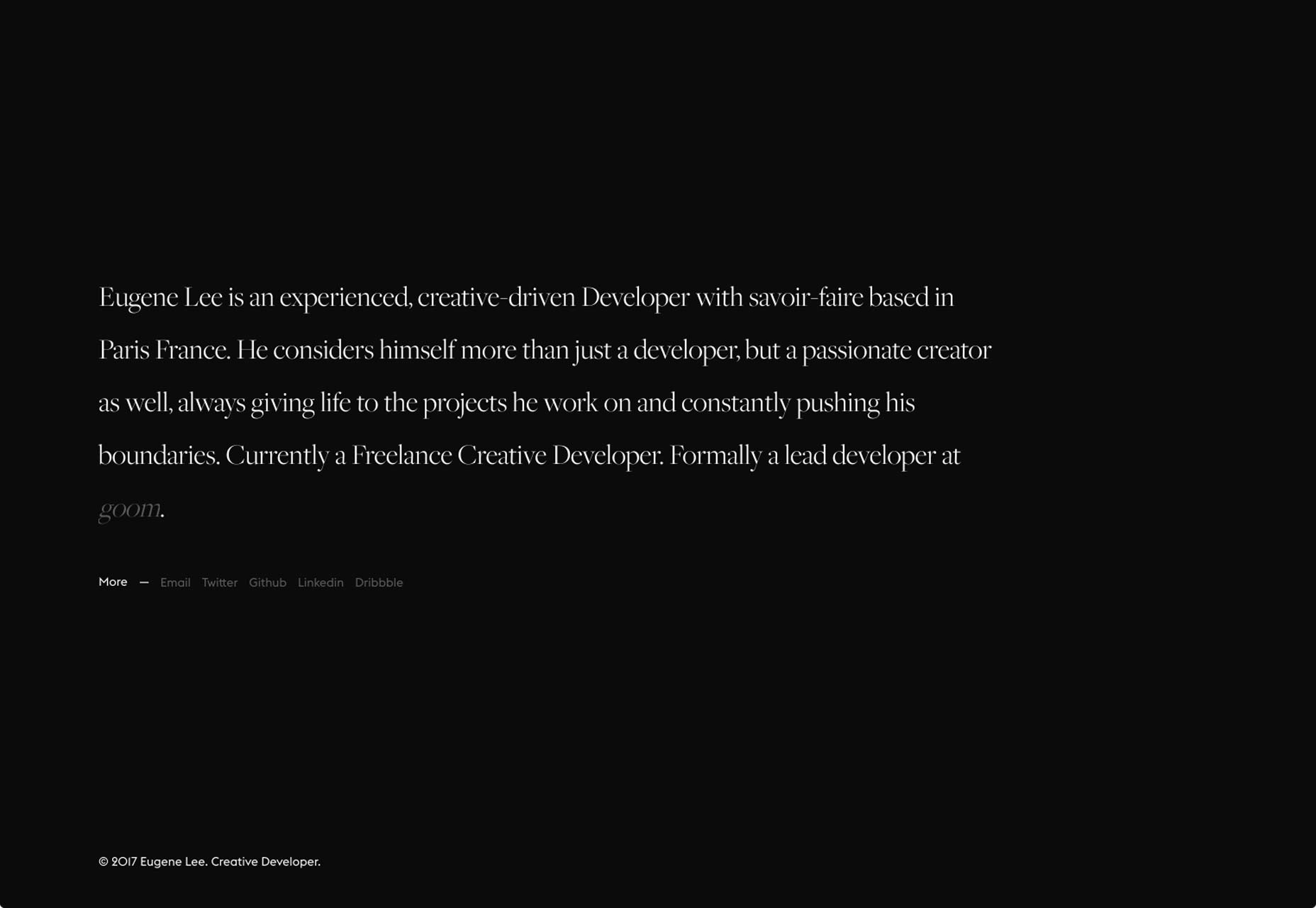
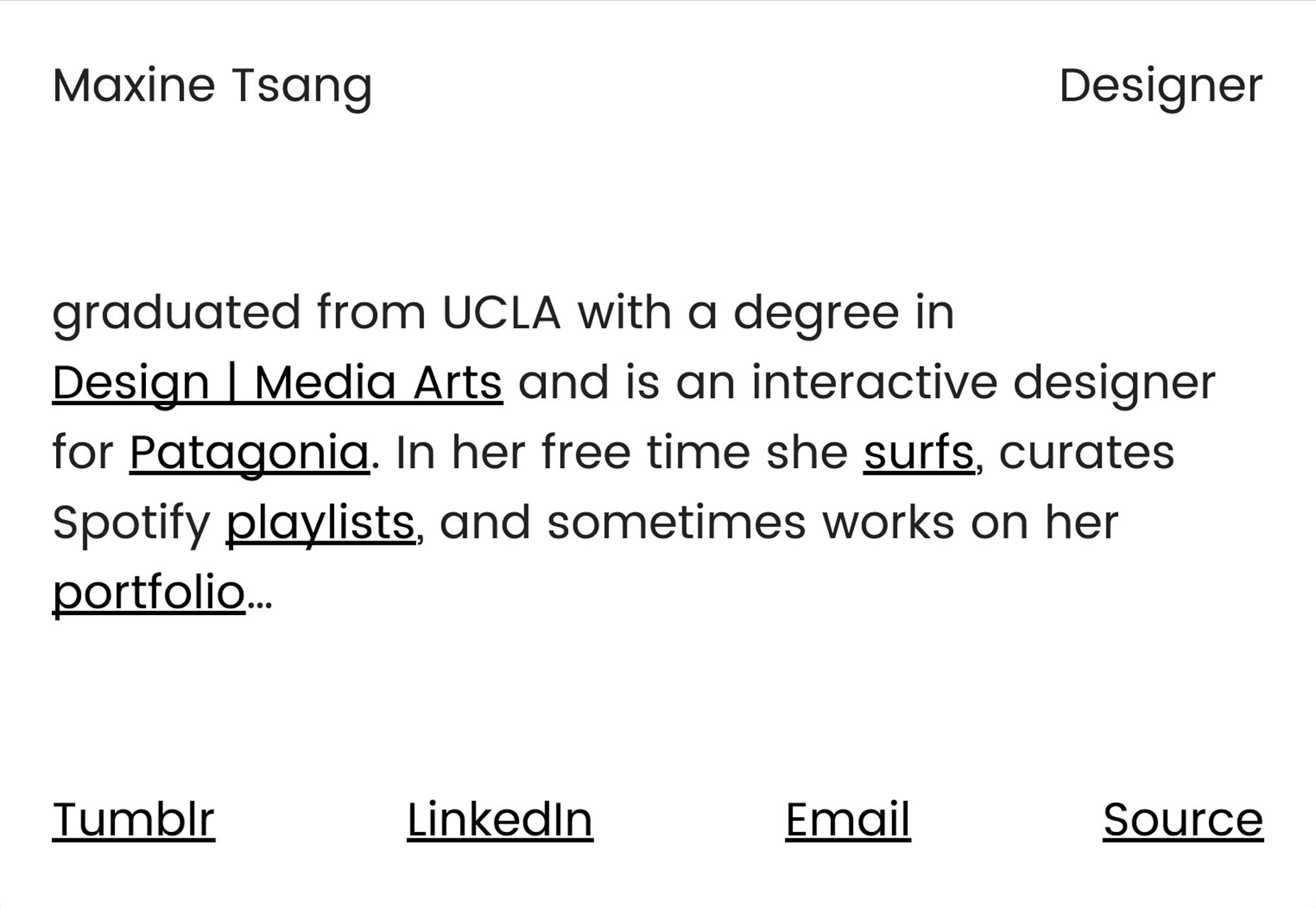
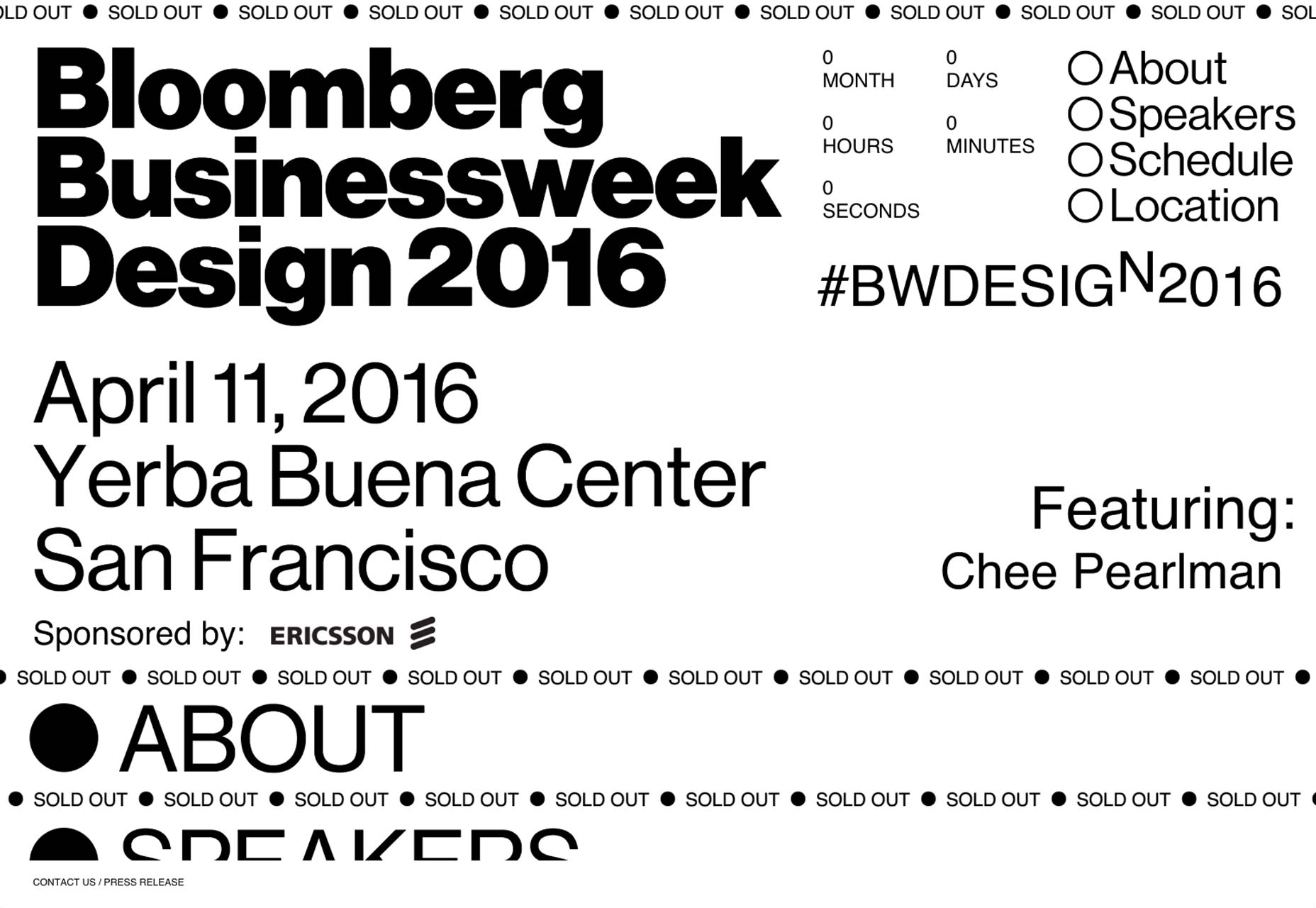
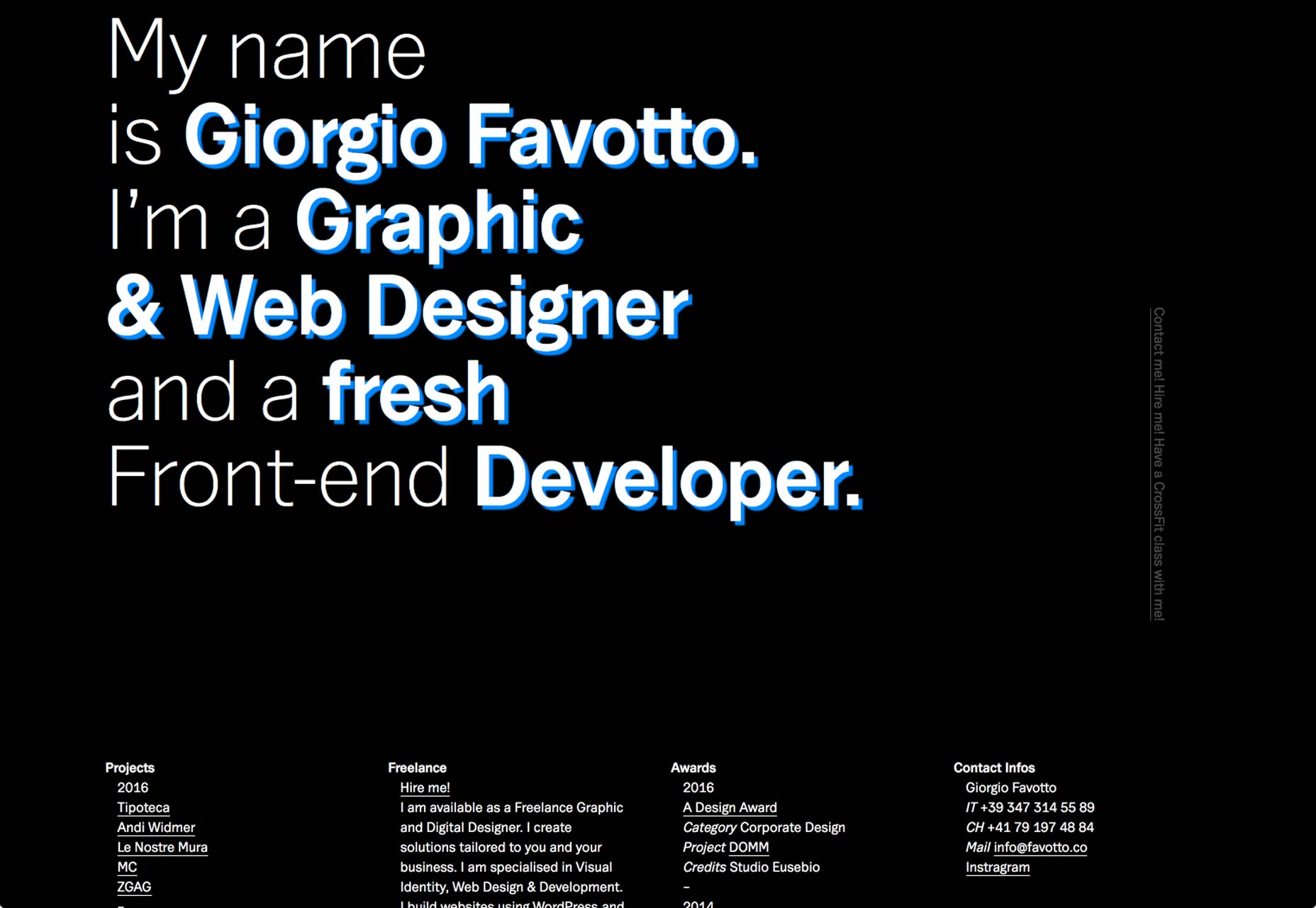
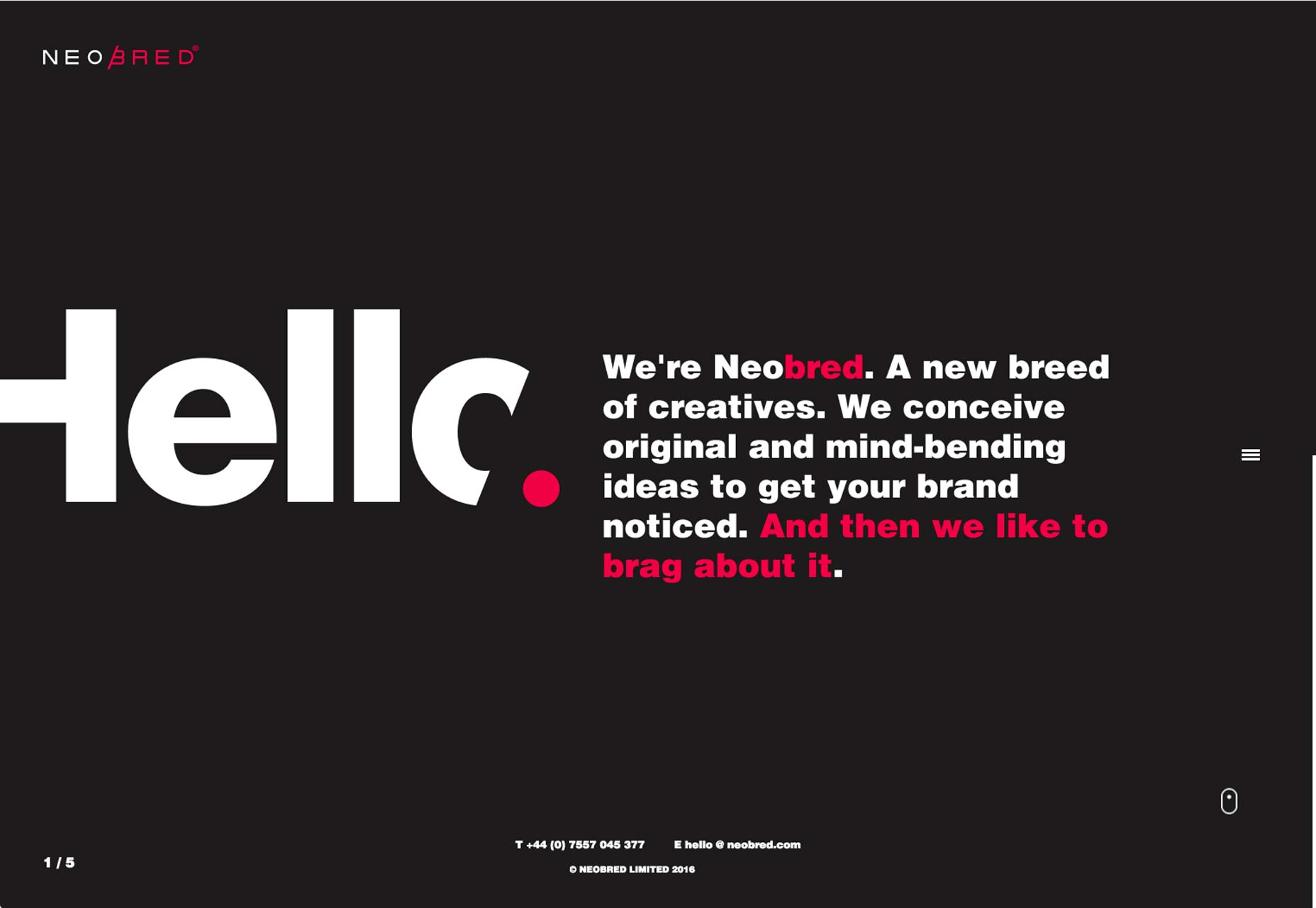
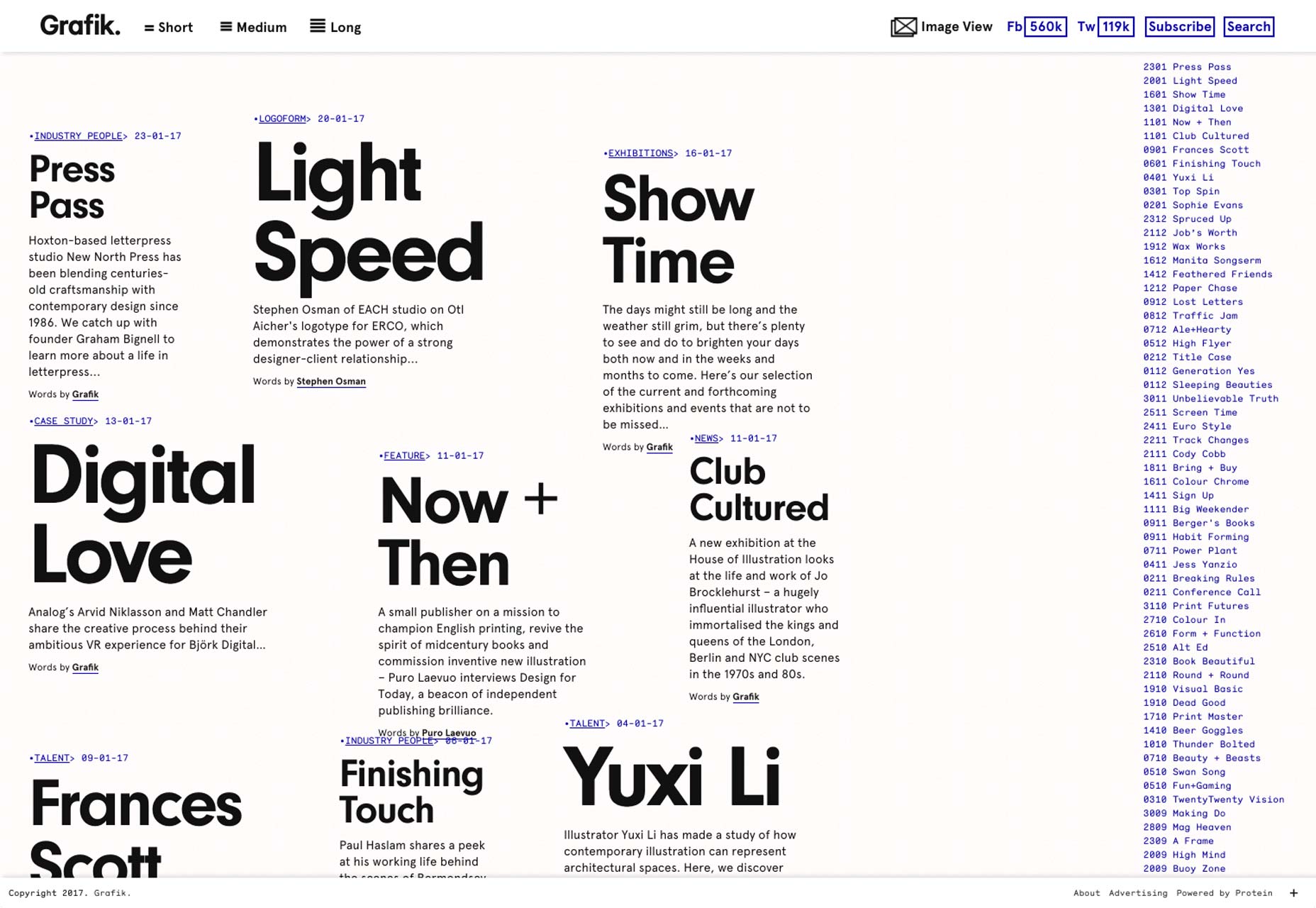
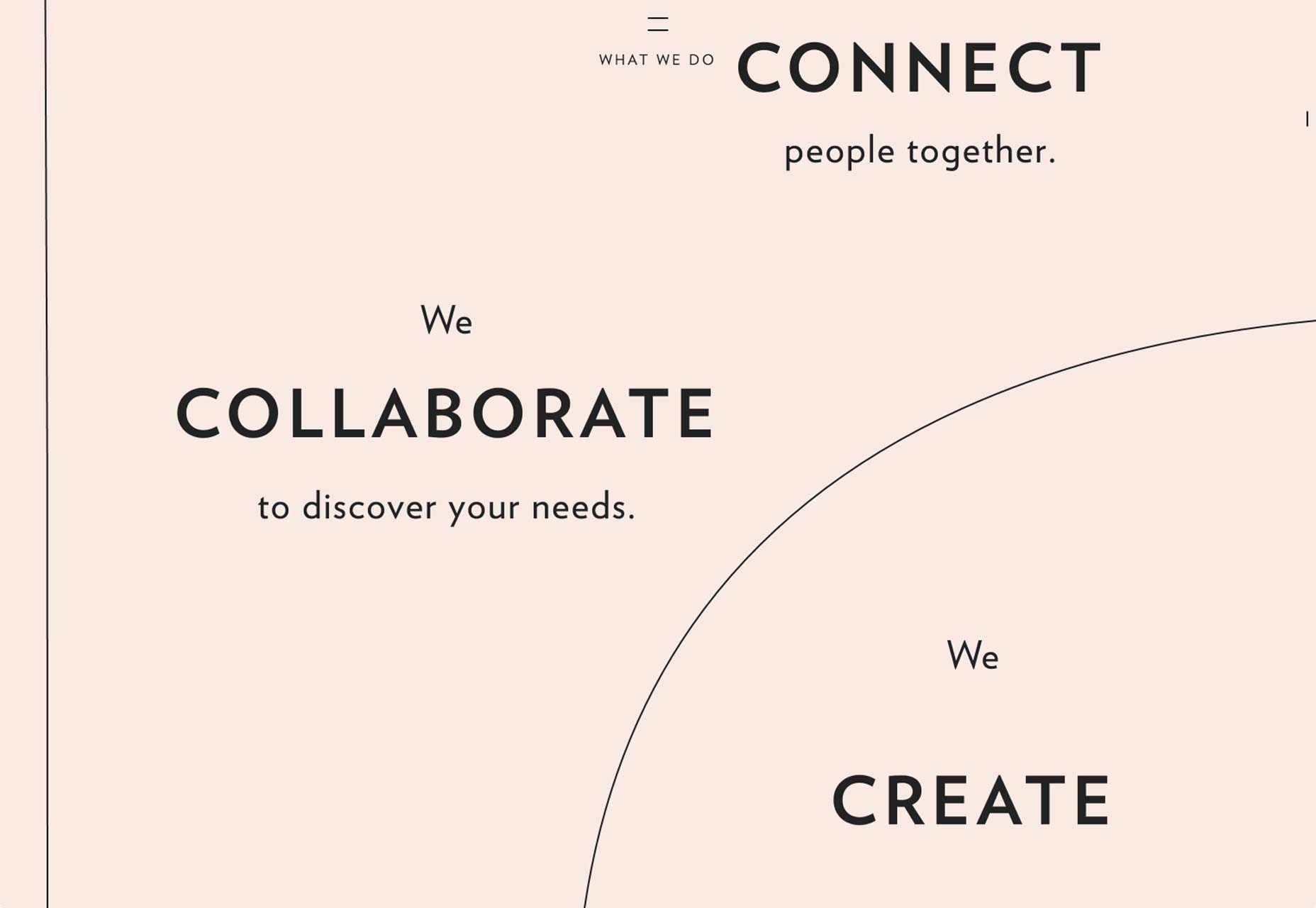
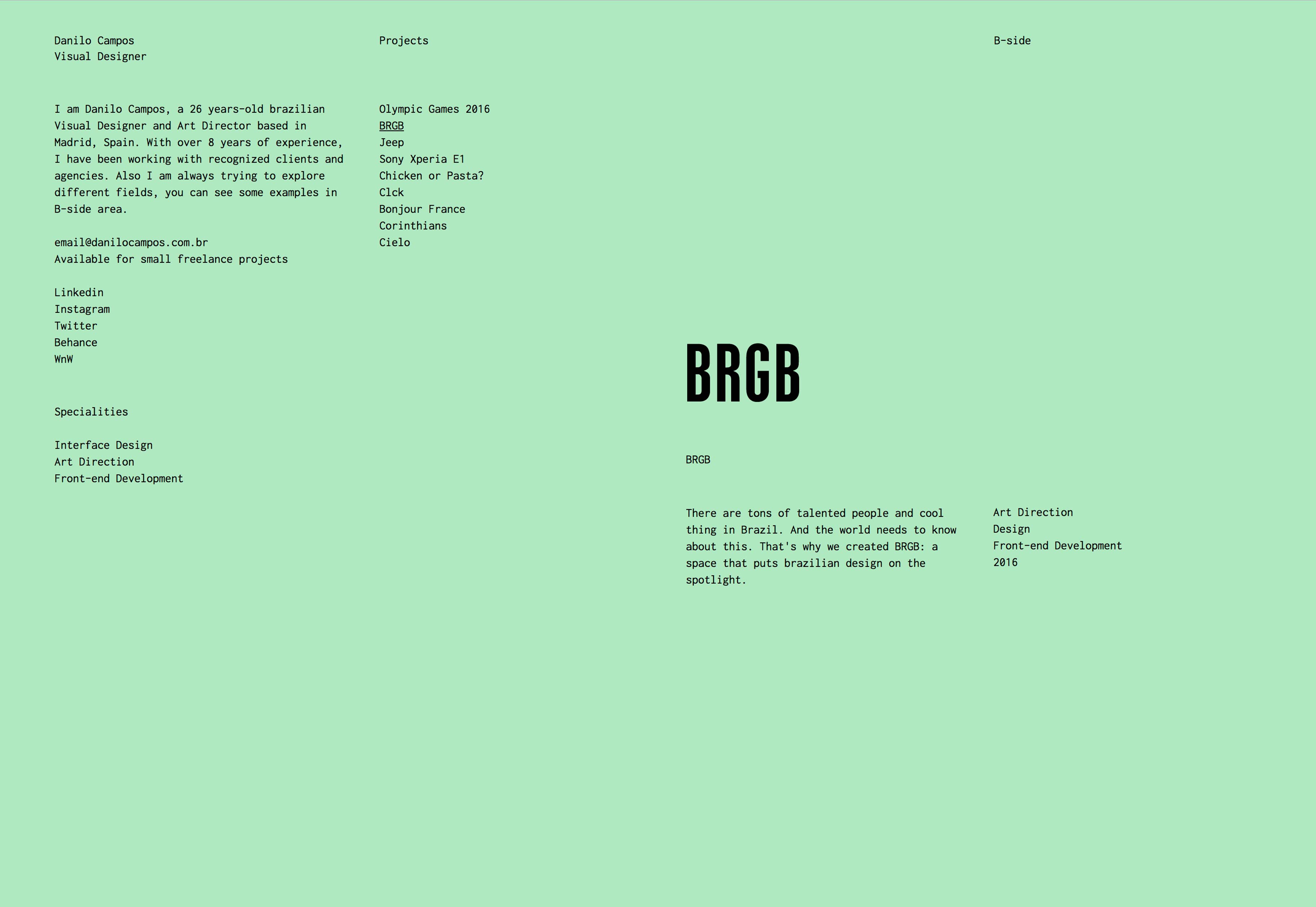
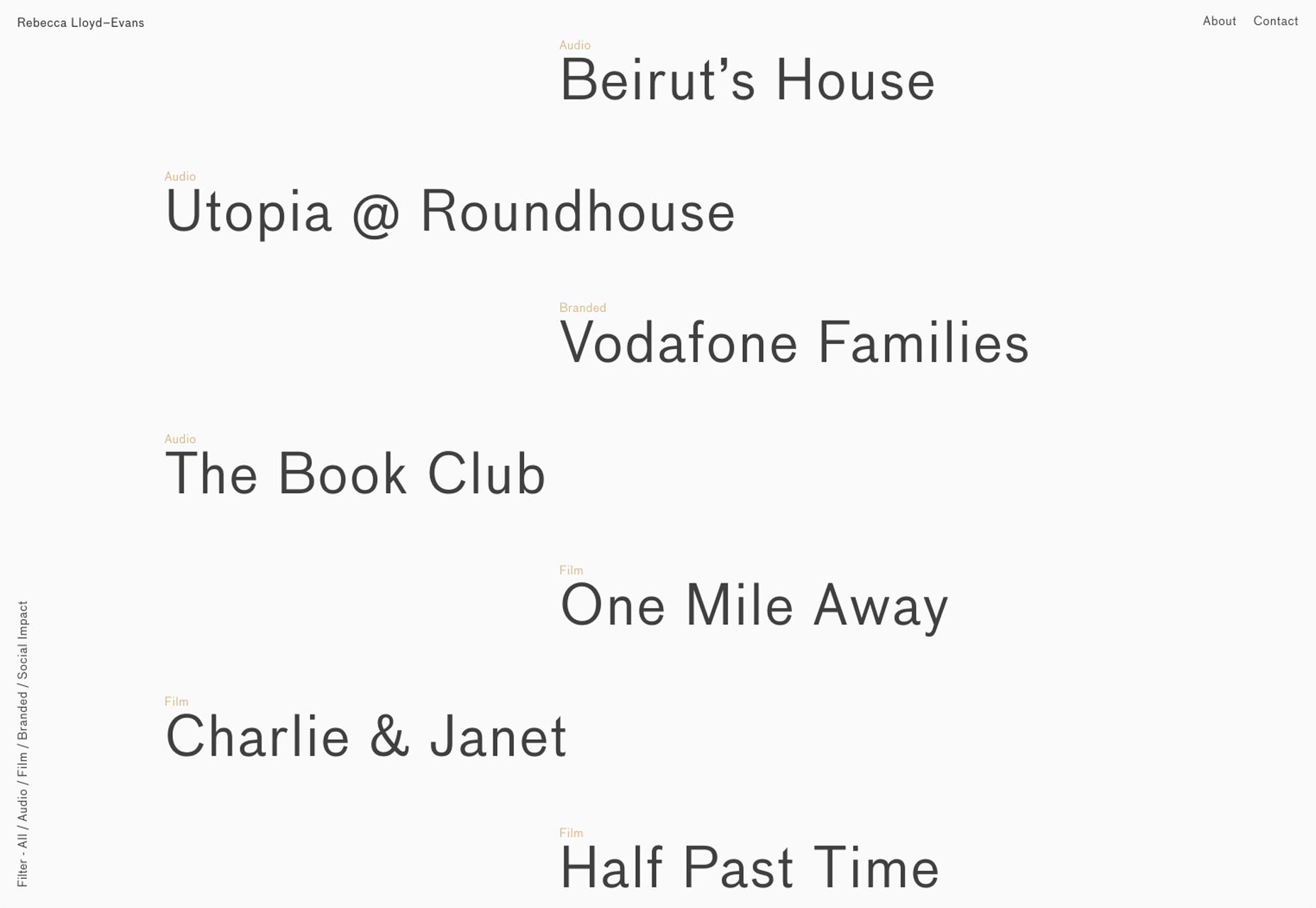
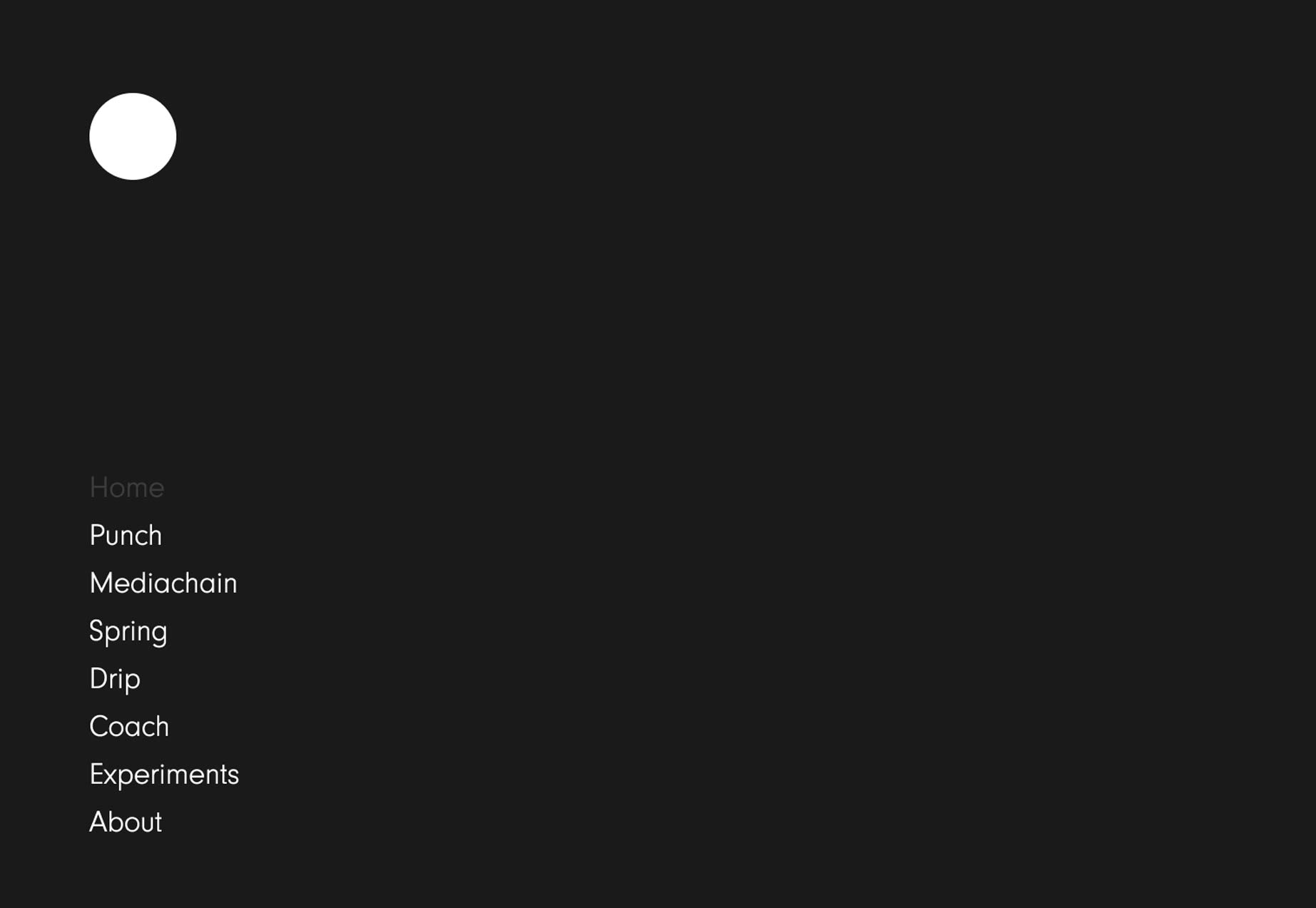
Este enfoque no es simplemente un caso de abandonar el uso de cualquier imagen y llenar el espacio con mucho texto. Eso sería visualmente desagradable, realmente bastante aburrido, y definitivamente no fácil de usar. Para que este estilo funcione, menos es definitivamente más, ya que cada elemento de texto se coloca con mucho cuidado en la pantalla. El tipo tiende a mostrarse, a menudo sobredimensionado, aunque algunos sitios usan el tipo de cuerpo de la misma manera, con buenos resultados. De hecho, podría argumentarse que hay dos subgéneros distintos: grande, tipo de pantalla con una sensación más elegante y tipo de cuerpo pequeño con una sensación de huesos muy básica.
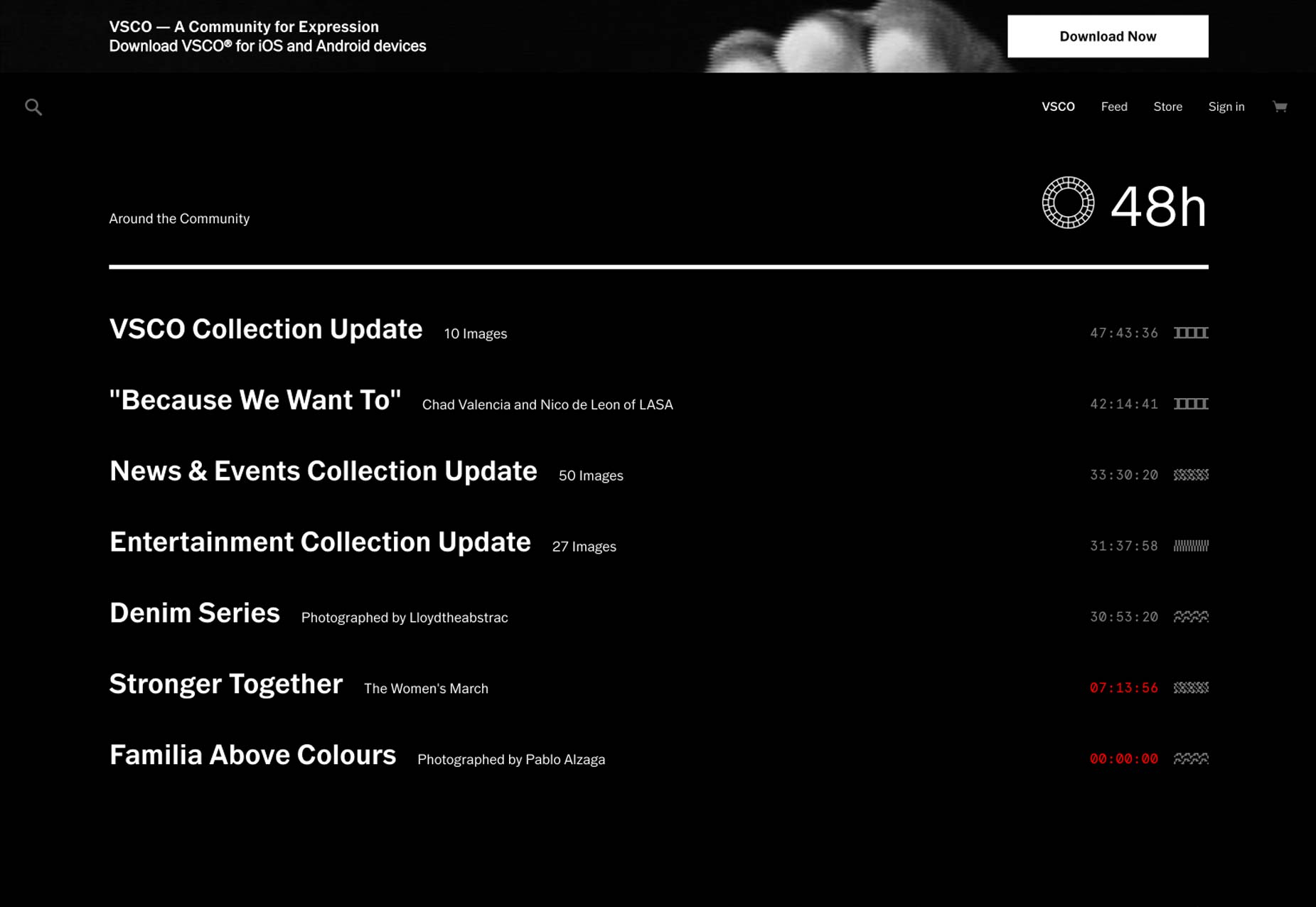
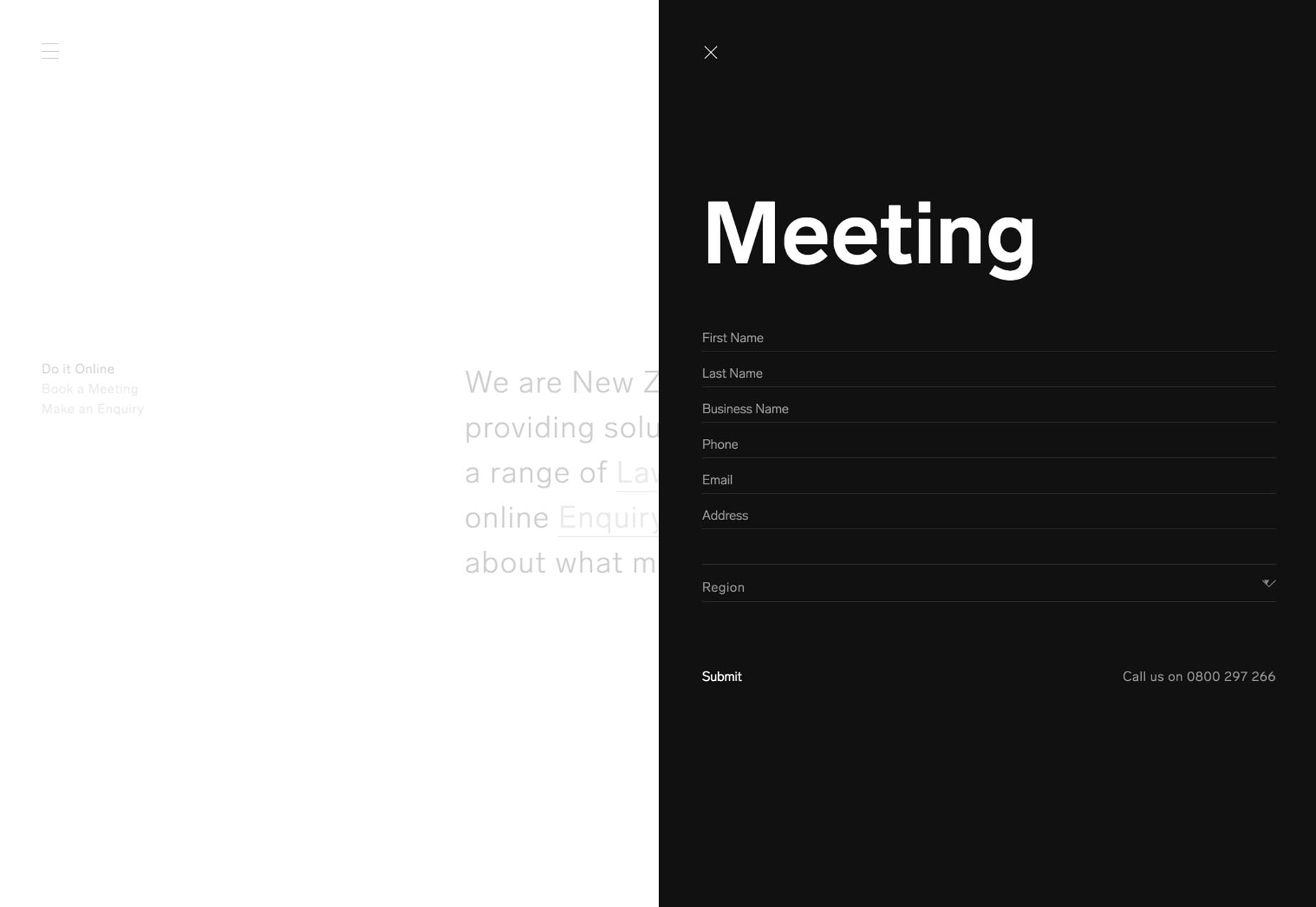
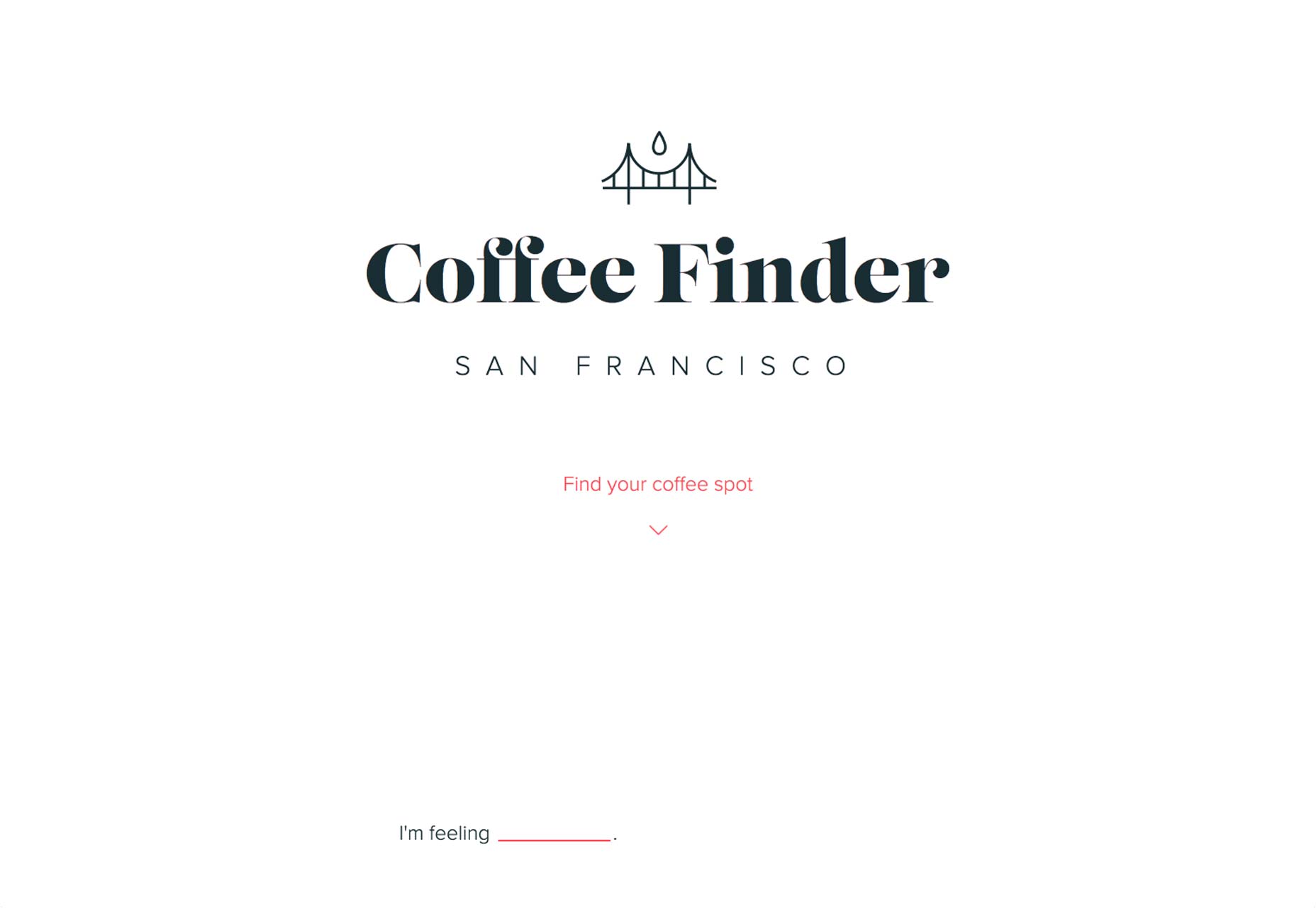
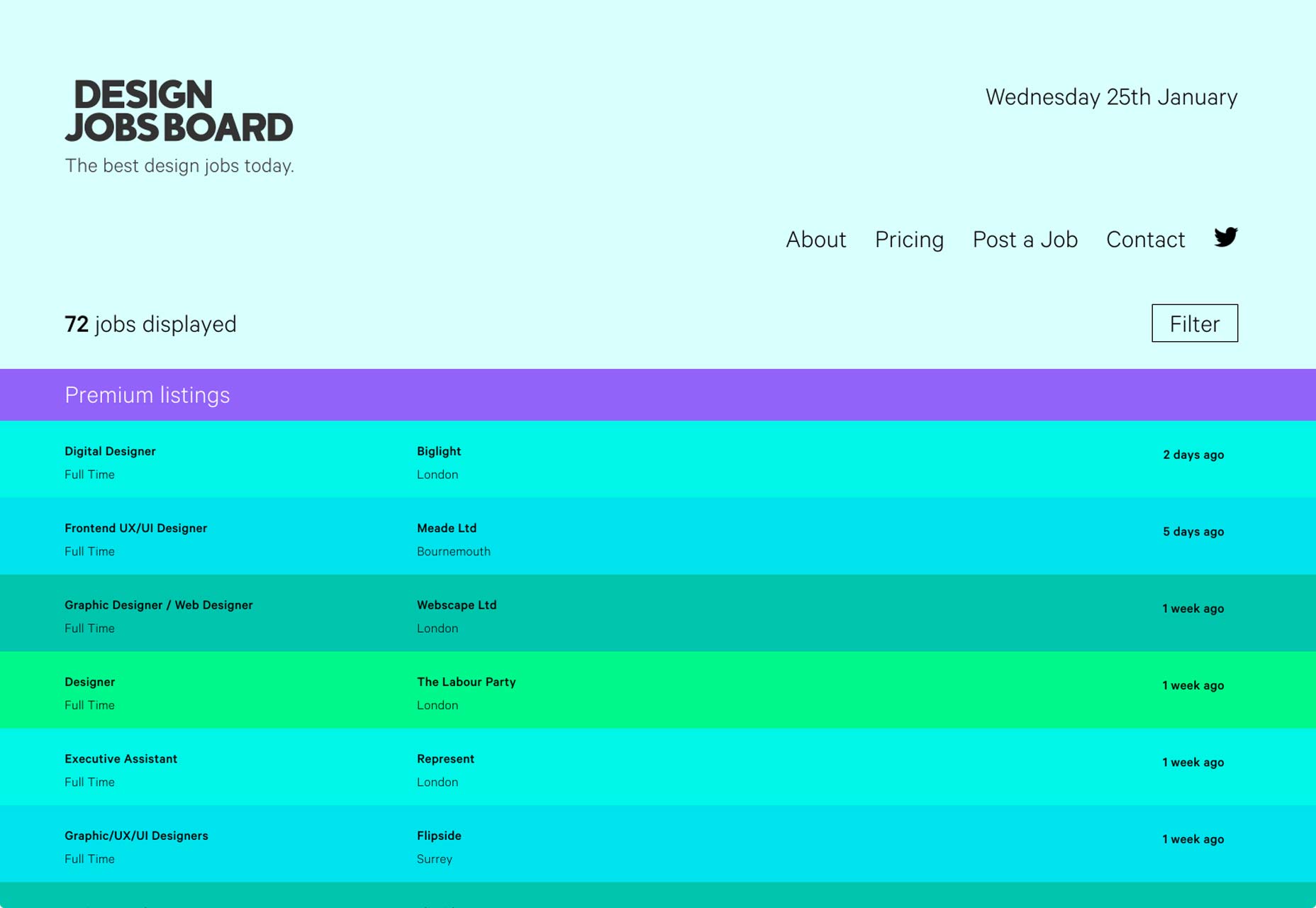
Negro sobre blanco o blanco sobre negro es bastante estándar, pero en algunos lugares el color se usa para agregar una dimensión extra. En algunos de estos sitios, las imágenes aparecen en la interacción, o una animación de texto se activa con un efecto dramático. Con muchos de estos ejemplos, una captura de pantalla no puede hacerles justicia, tienen que ser experimentados y con los que se juega.
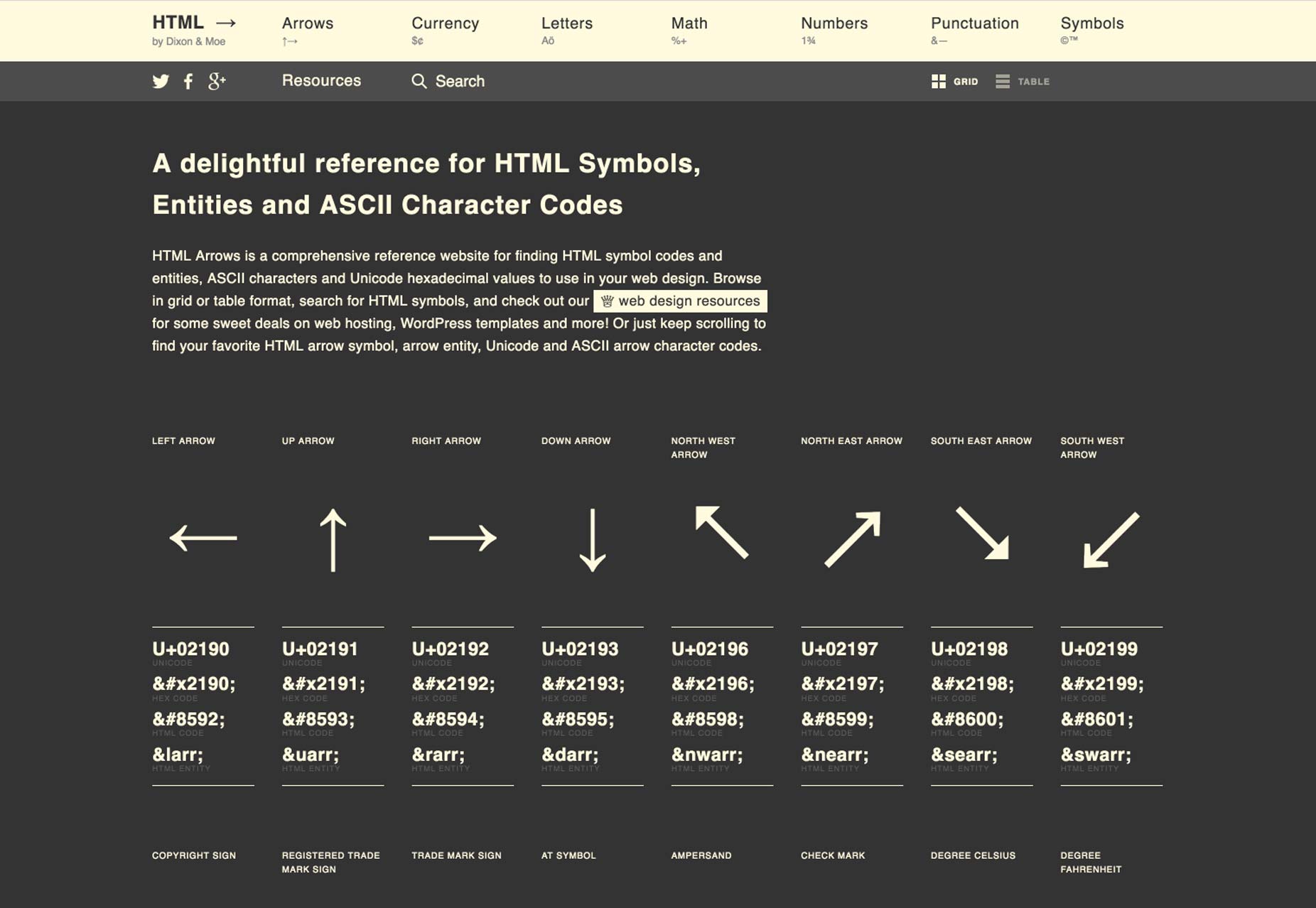
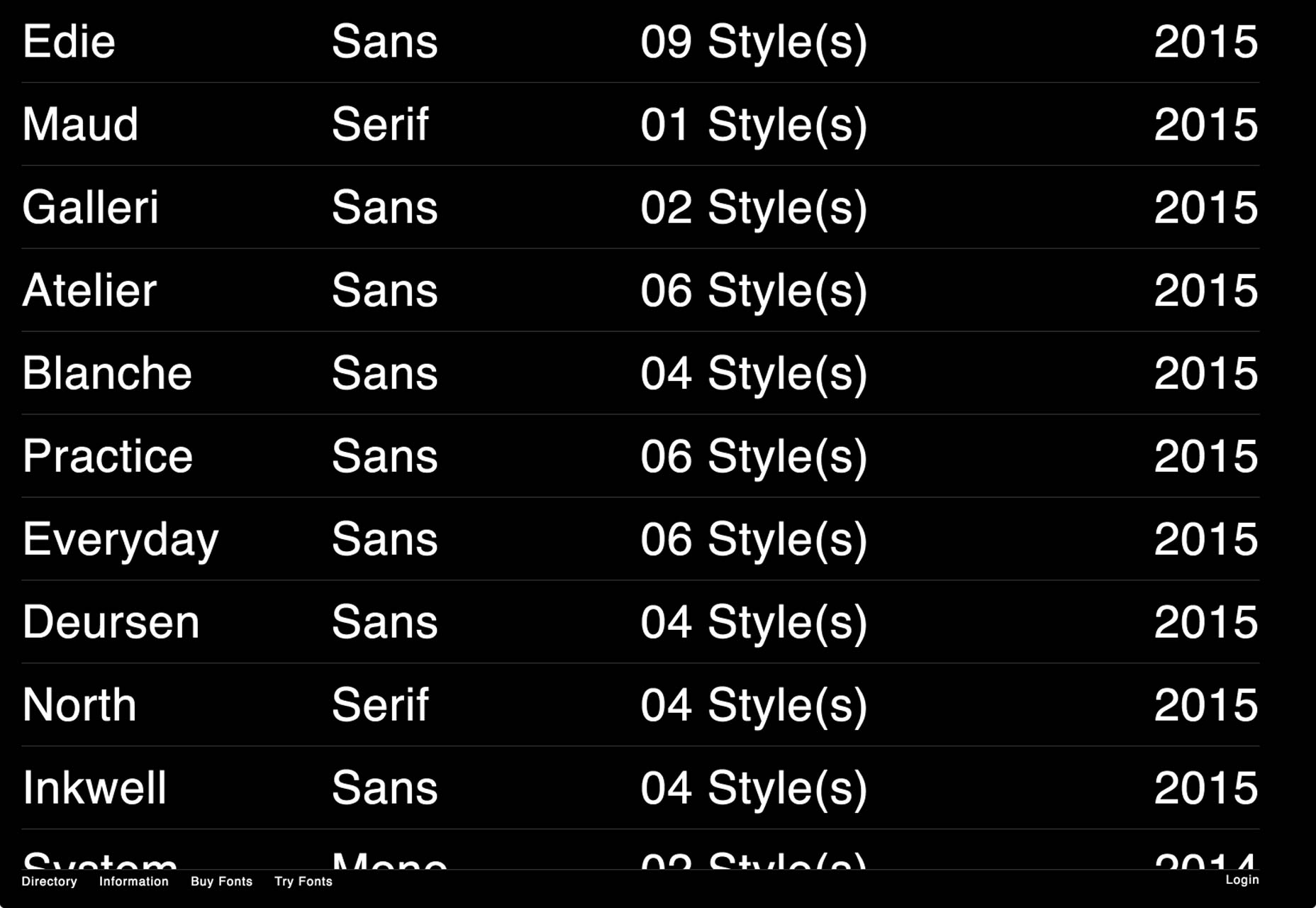
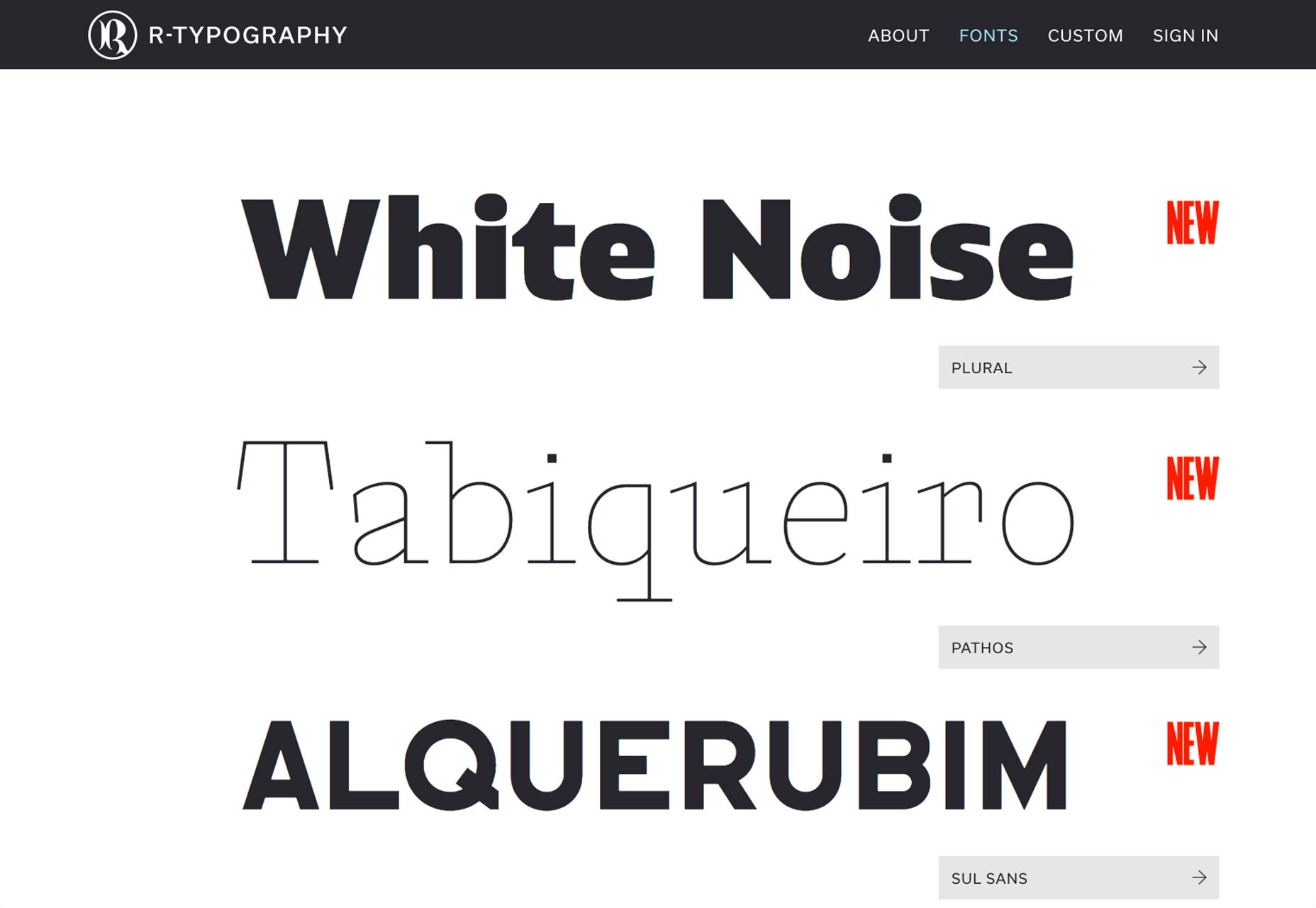
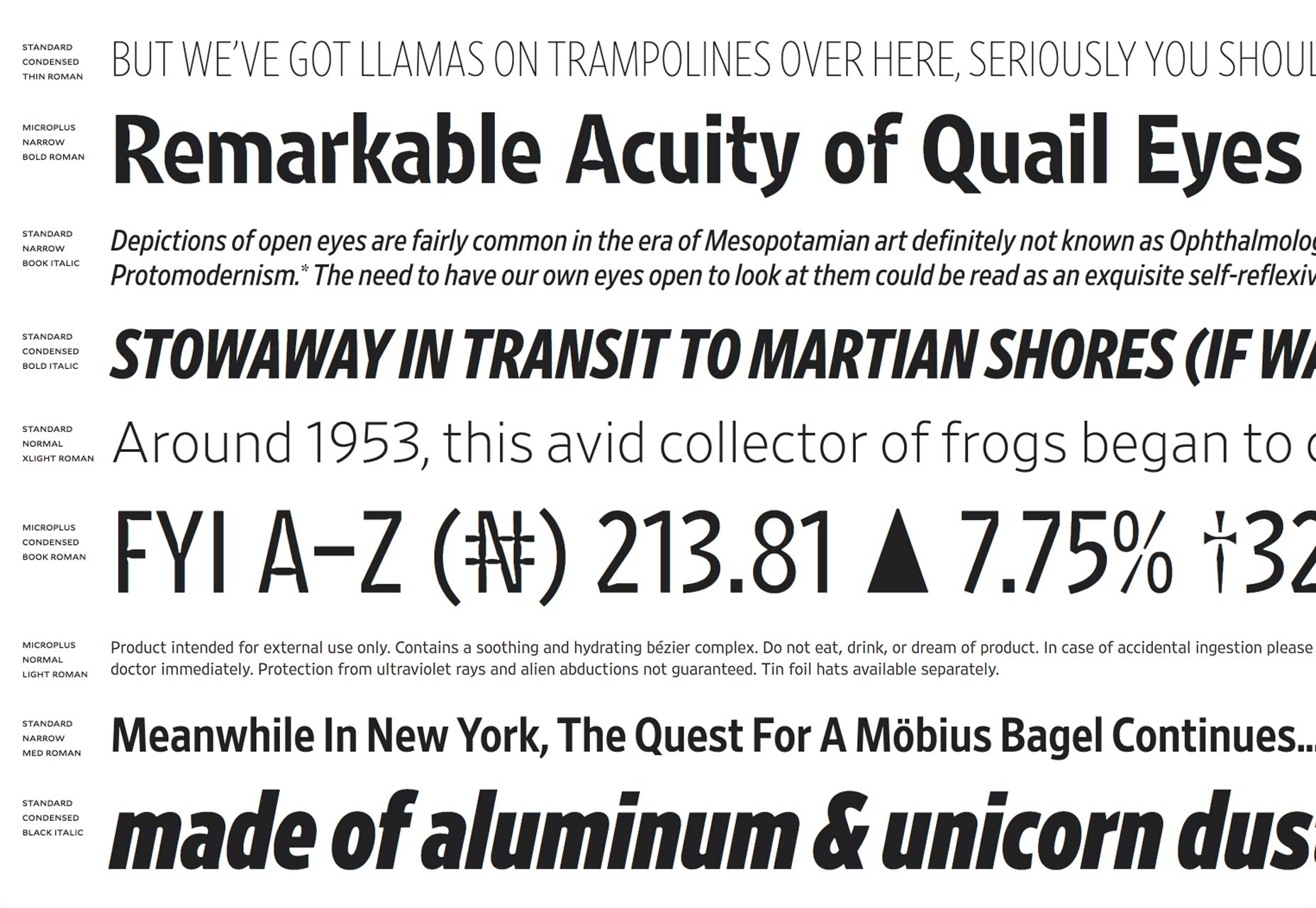
Los ejemplos obvios de sitios de solo texto son colecciones de tipos, y aunque algunos podrían decir que no deberían contar aquí, creo que vale la pena incluirlos si presentan bien su contenido y de una manera visualmente atractiva. (No todos los sitios de fuentes lo hacen)
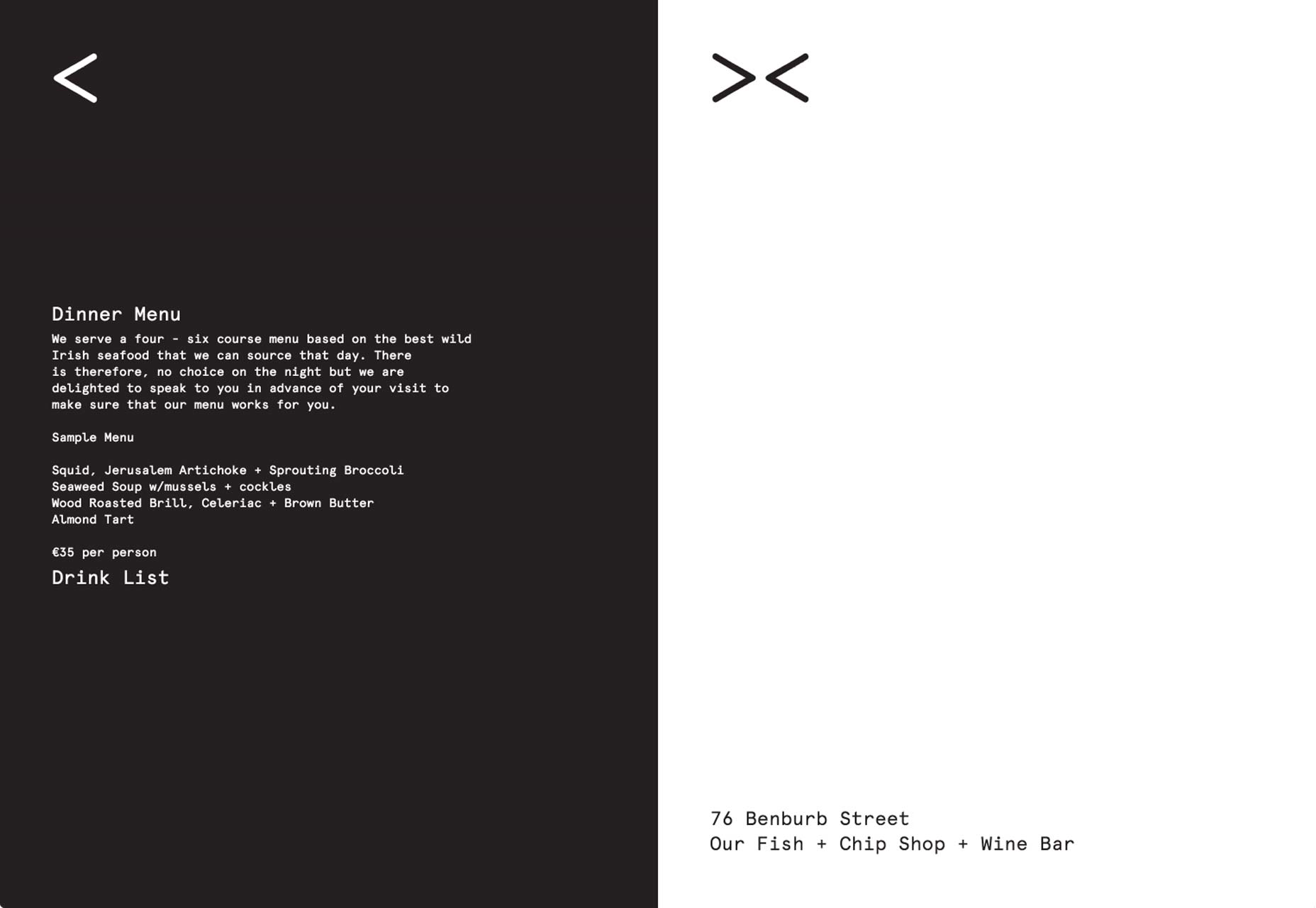
Lo que me llamó la atención al armar esta colección es que la mayoría de los sitios que adoptan este enfoque tienden a ser para diseñadores / agencias de diseño u otros en campos creativos (aunque hay algunas excepciones notables, como los limpiadores de Nueva Zelanda o los peces irlandeses & restaurante de comida rápida). Tal vez esto se deba a que existe la necesidad urgente de superar los límites que generalmente se tienen que resistir cuando se produce trabajo para los clientes, mientras que no sentimos la necesidad de ir a lo seguro cuando se trata de nosotros mismos. La clave aquí es la creatividad y la confianza, es un estilo audaz que hace una declaración muy fuerte. No hay término medio con este enfoque; cuando falla, pierde una milla, pero cuando funciona realmente funciona. ¡Disfrutar!