6 Tendencias esenciales de fotografía de sitios web para 2015
Cuando se trata de diseño, la fotografía es una herramienta fundamental que todo diseño pone en práctica en algún momento. Lo que quiero analizar aquí no son las tendencias en la fotografía real, sino las tendencias en la forma en que se usan y manipulan las fotografías en el diseño web.
Algunas de estas tendencias son obvias y bien conocidas, otras se usan con frecuencia y rara vez se discuten. He descubierto que cuando se recopilan muchas tendencias sobre el mismo tema en un conjunto, encontramos que tenemos opiniones más fuertes de lo esperado sobre el tema. Además, parece que cuando vemos tendencias como esta en comparación, descubrimos que el enfoque que estamos utilizando no es el mejor y podemos reemplazarlo por uno mejor.
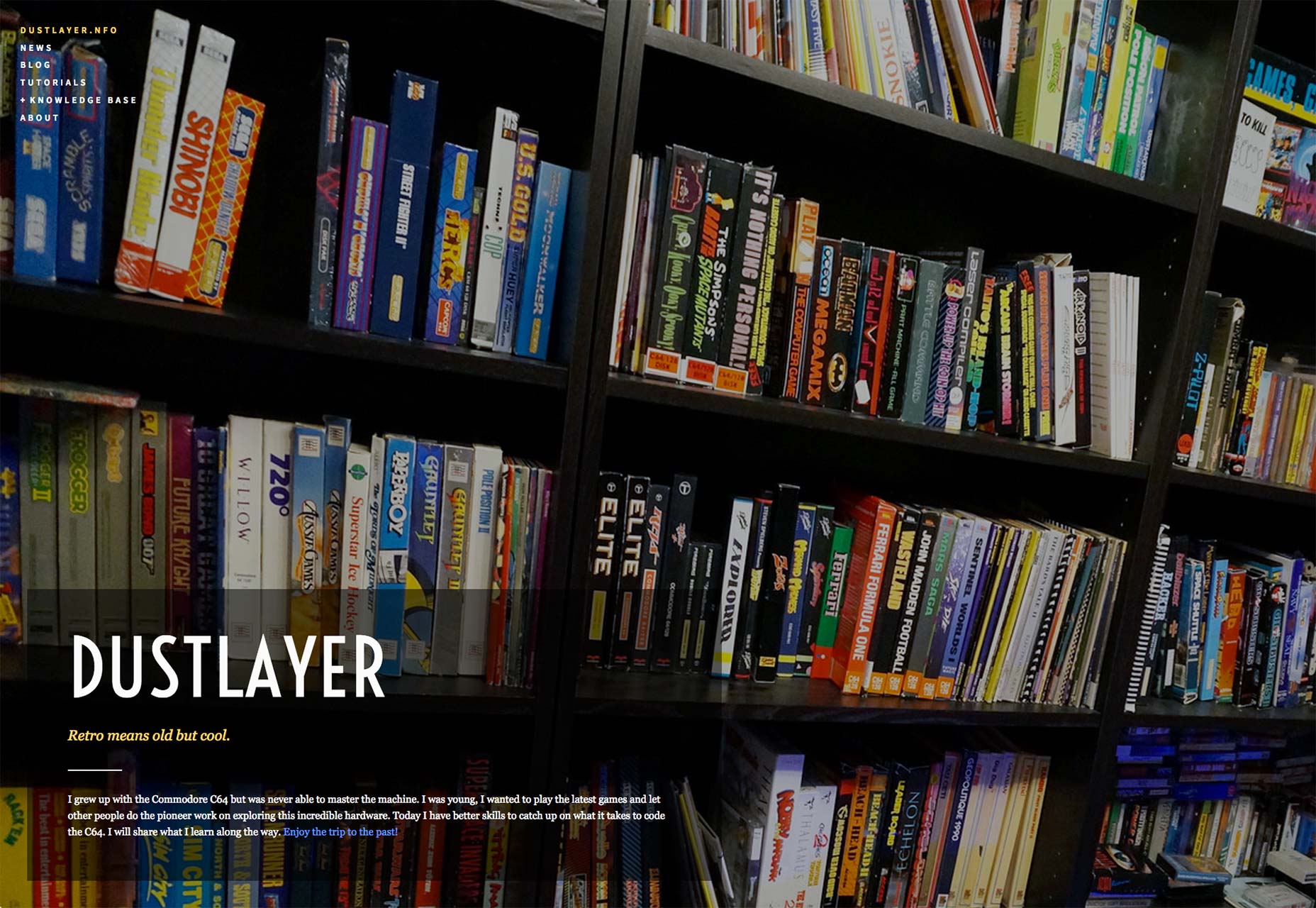
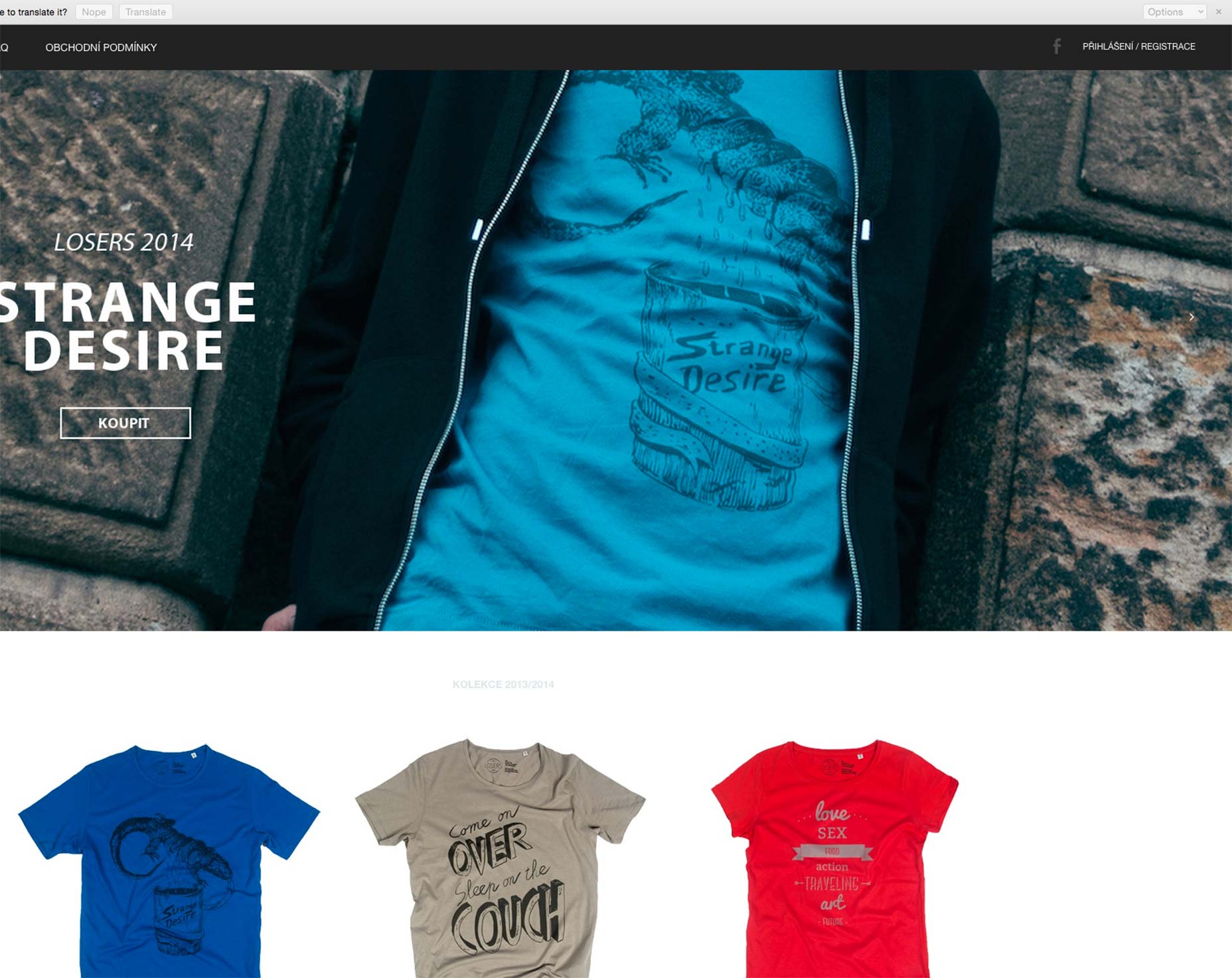
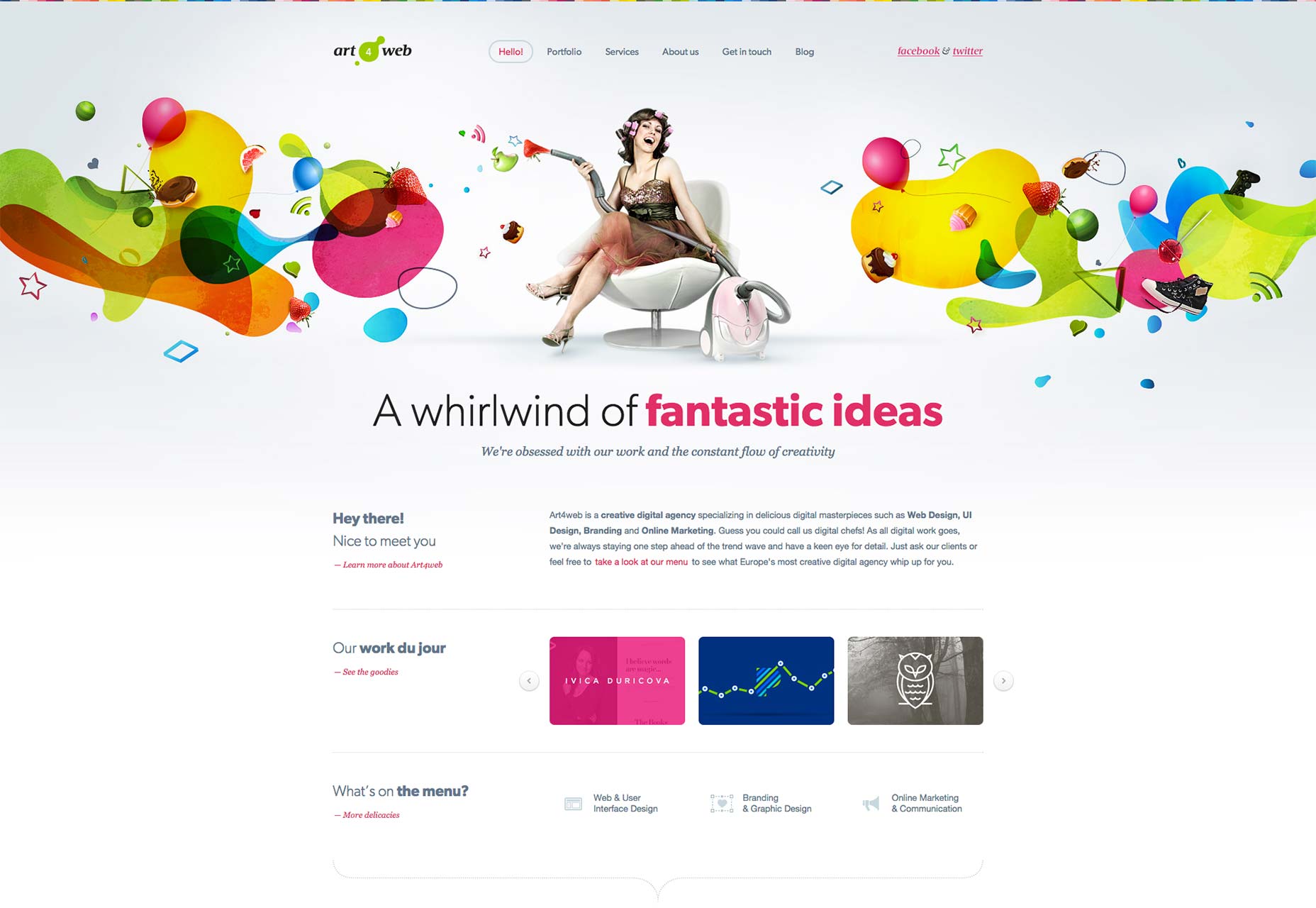
1) Fondos de gran tamaño
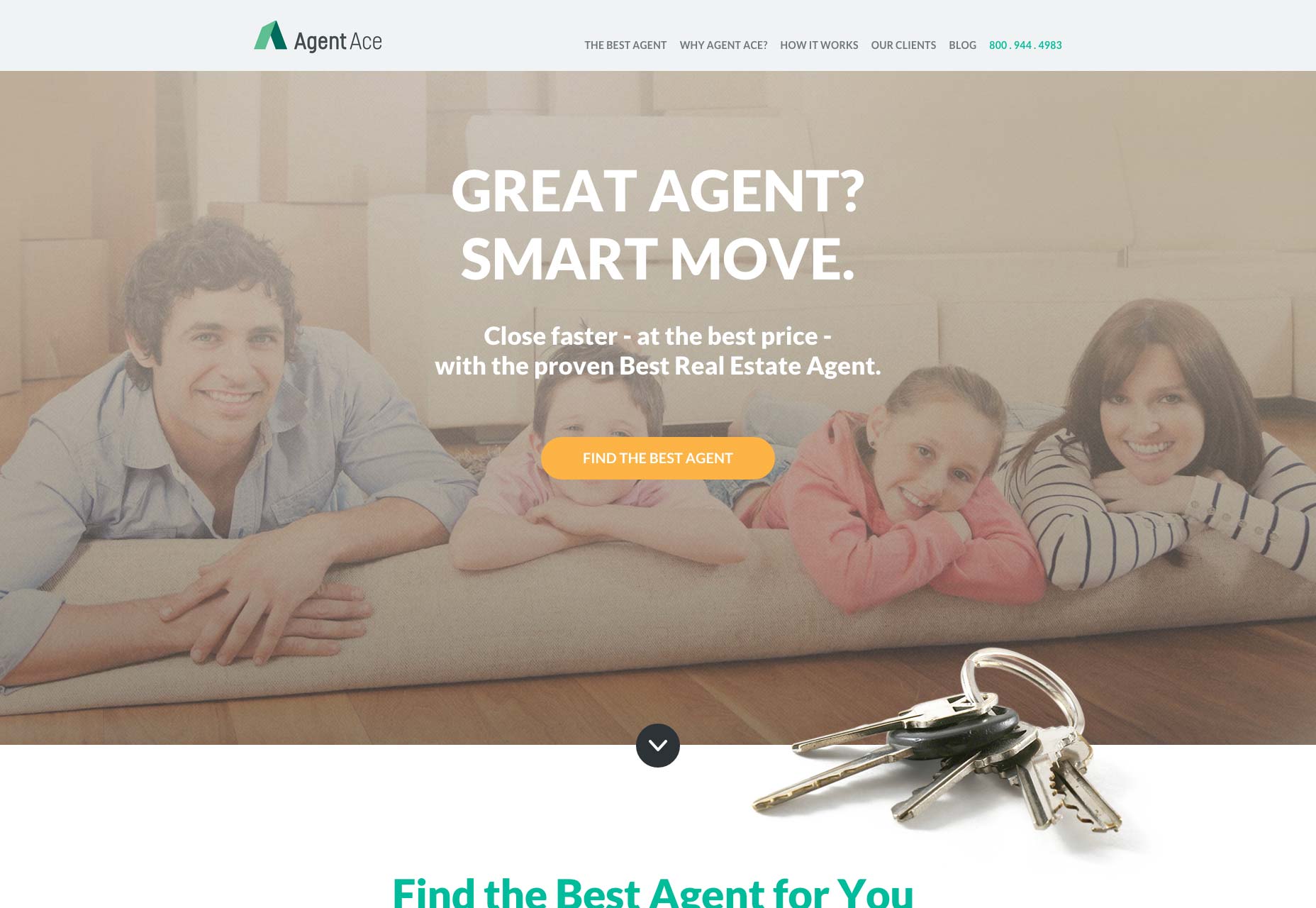
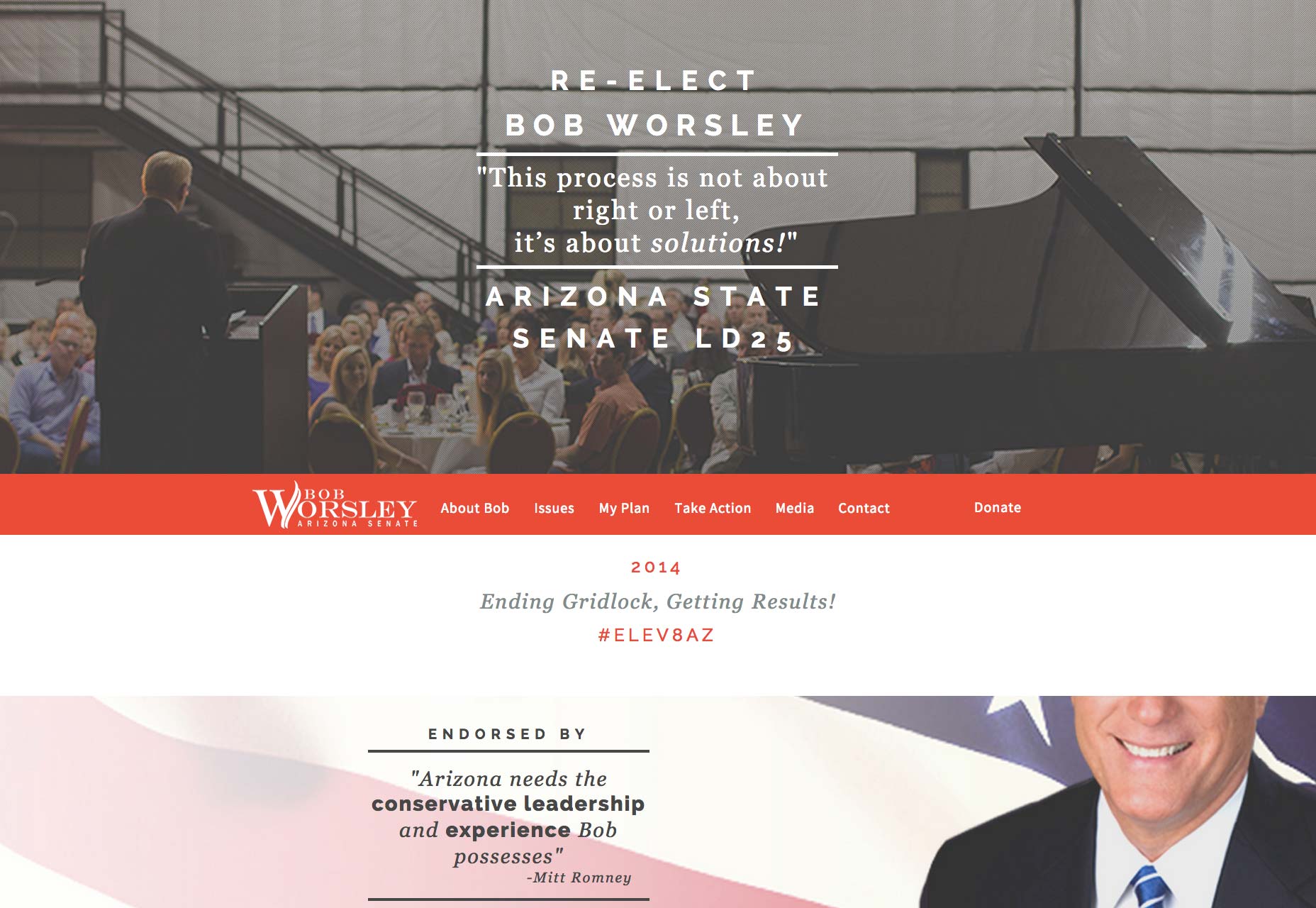
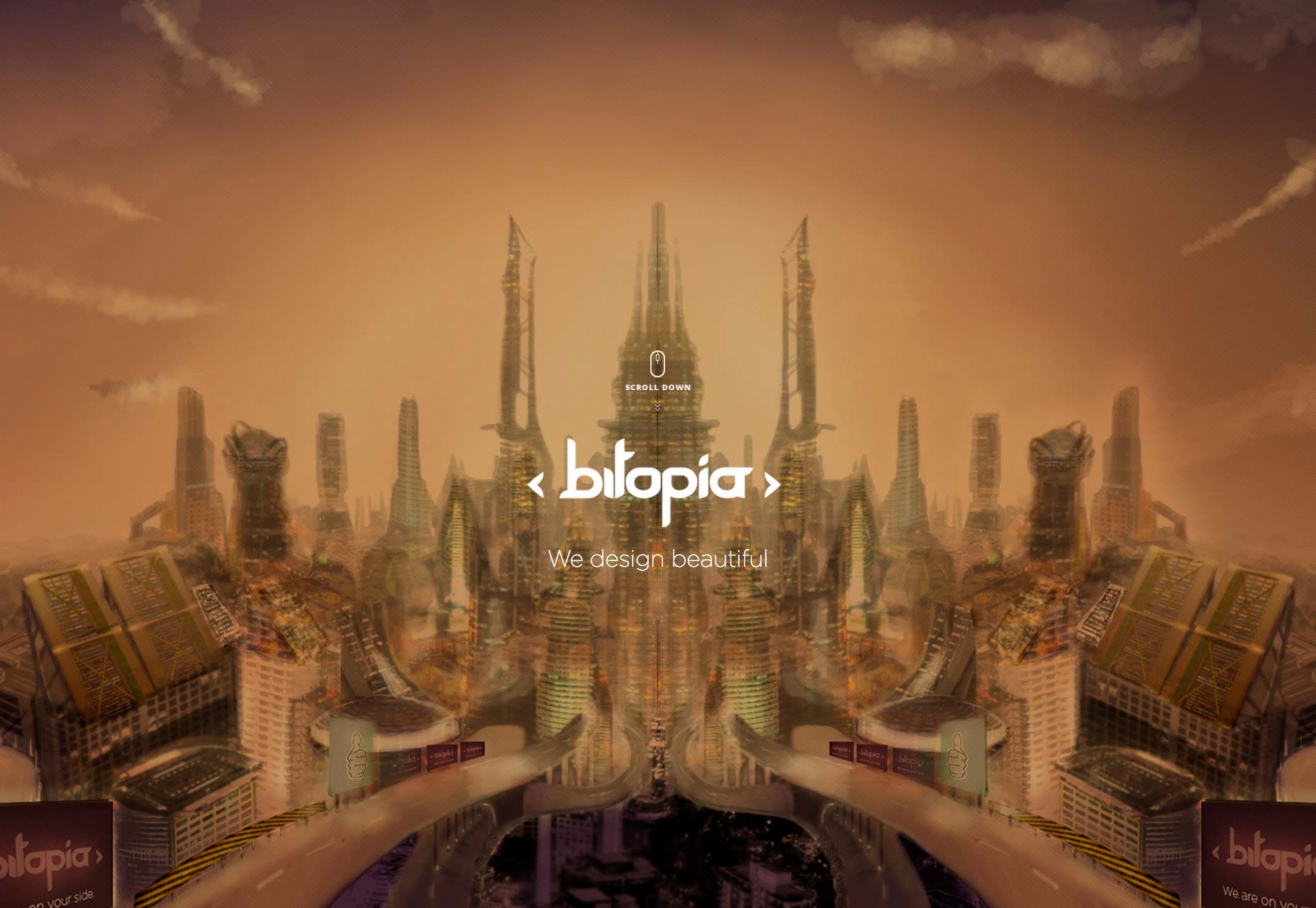
La primera tendencia que quiero considerar es una de las más populares. A continuación se muestra un conjunto de sitios que hacen uso de fotos de fondo muy grandes. Este es un enfoque que literalmente ha sido golpeado hasta la muerte. Pero eso no quiere decir que deba ser abandonado. Como todas las buenas tendencias, tiene su lugar. Mi misión al llenar esta sección fue encontrar sitios que no usaran el estilo como una muleta. En su lugar, quería sitios que lo utilizaran con propósito, donde la fotografía de fondo jugaba un papel importante en la comunicación del mensaje del sitio. Considere esto mientras explora estas muestras.
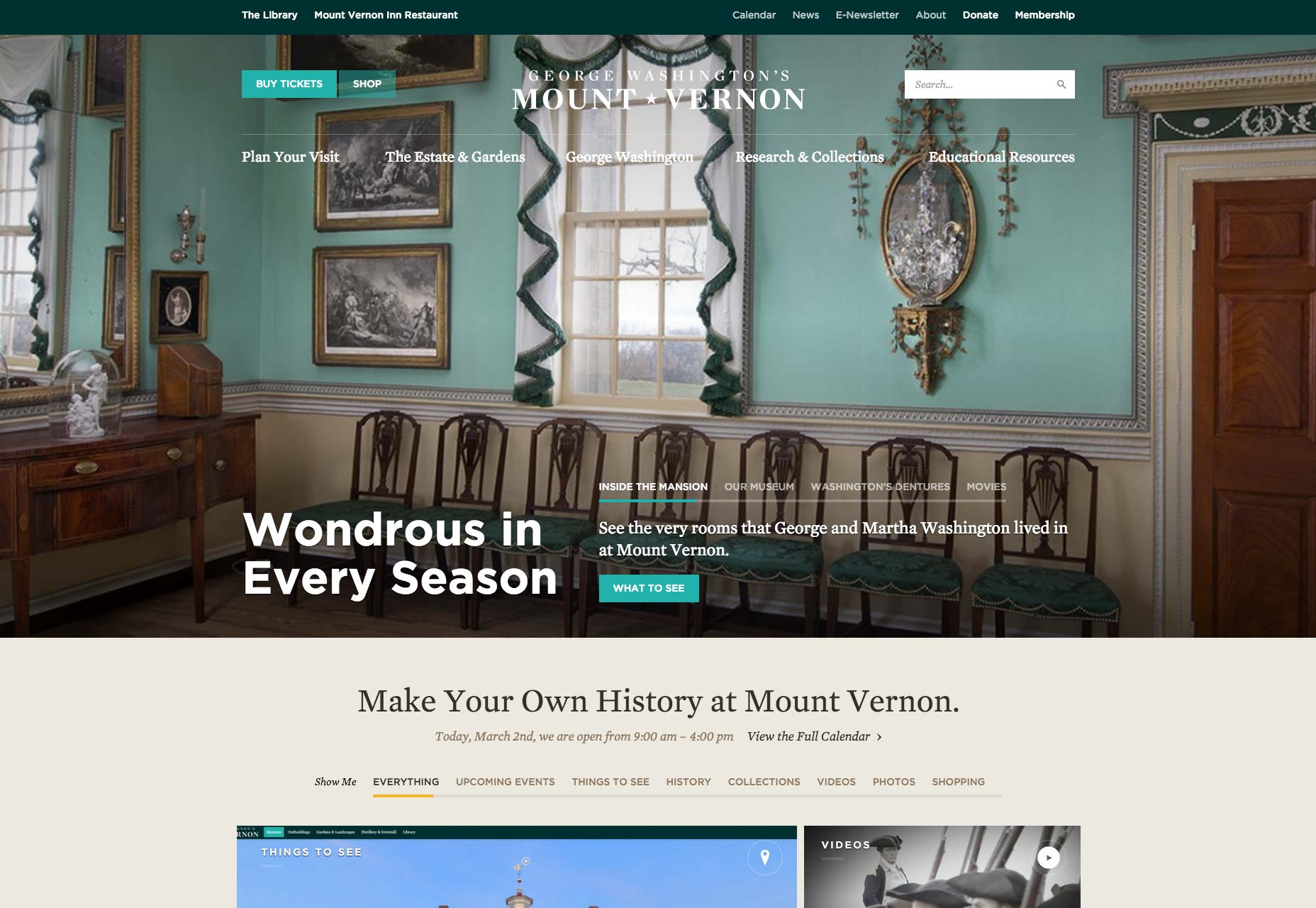
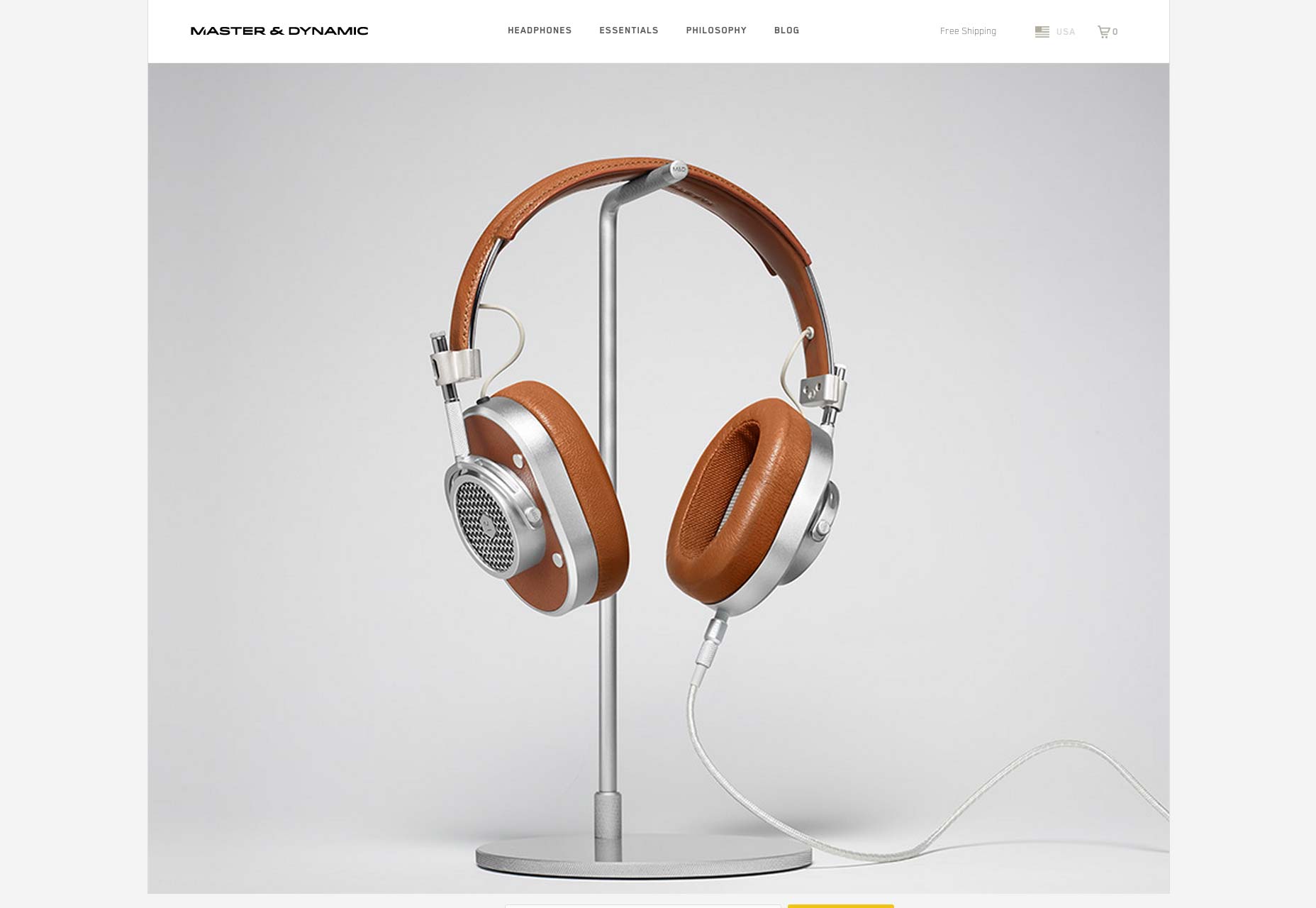
2) Fondos como contenido de primer plano
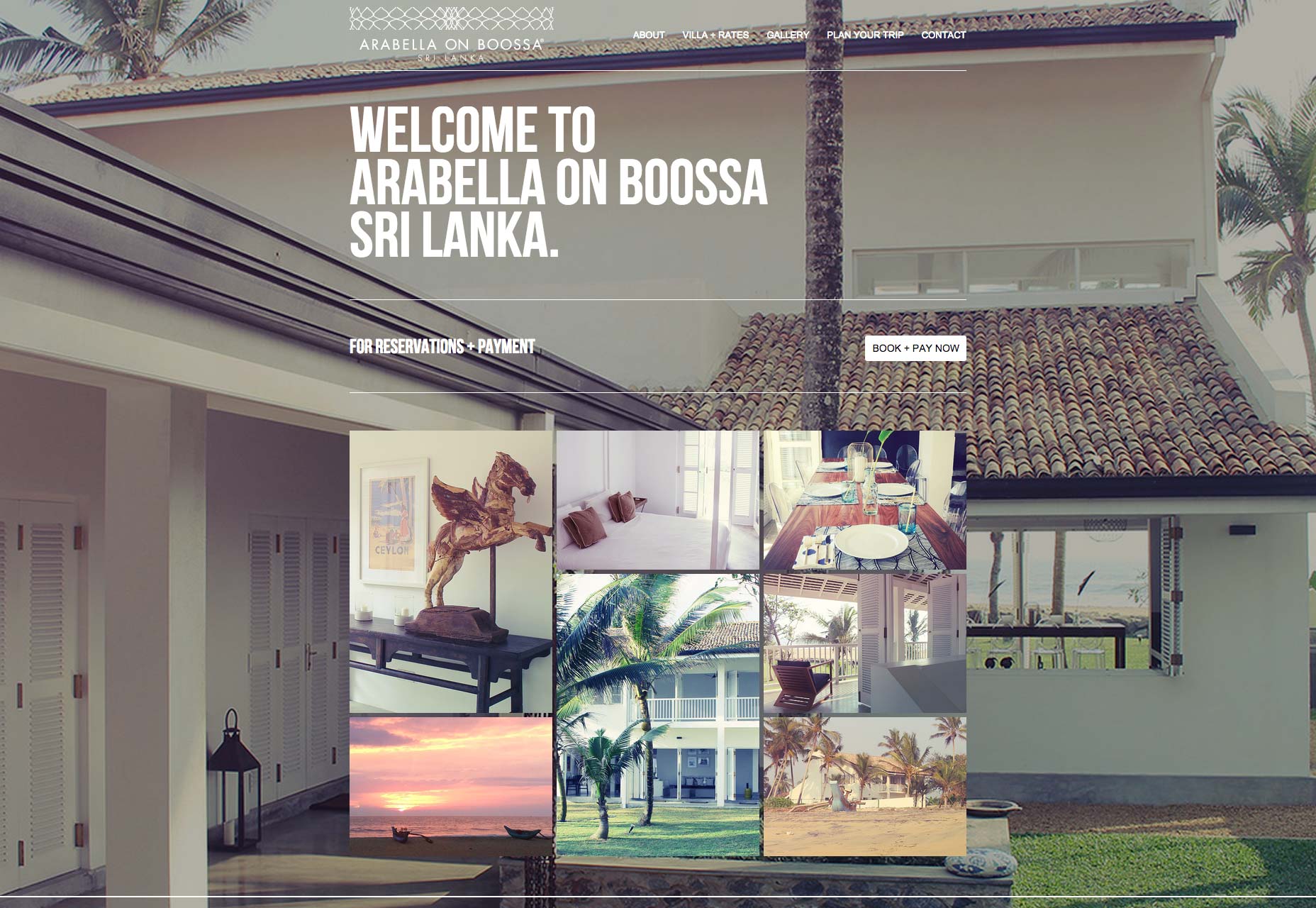
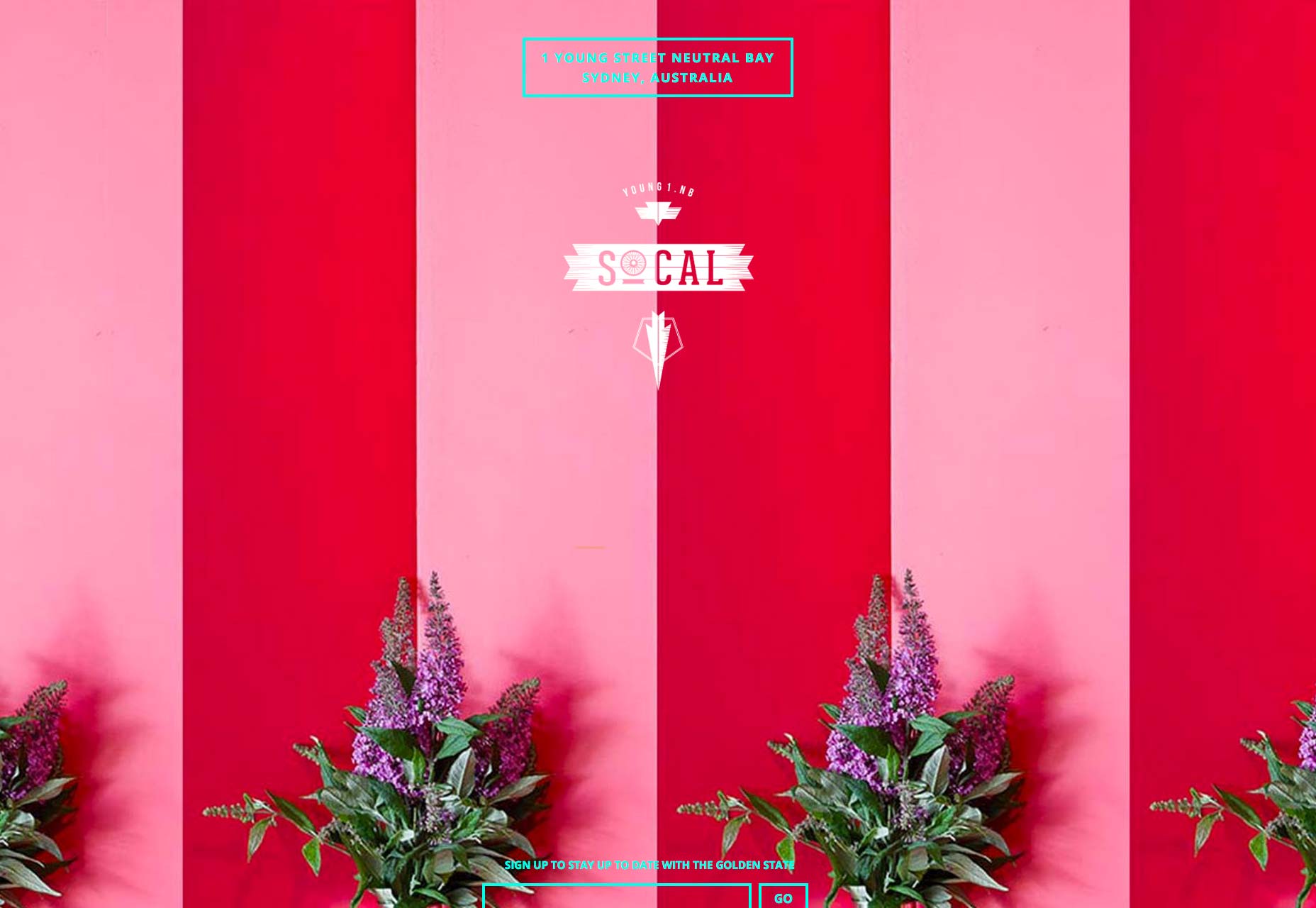
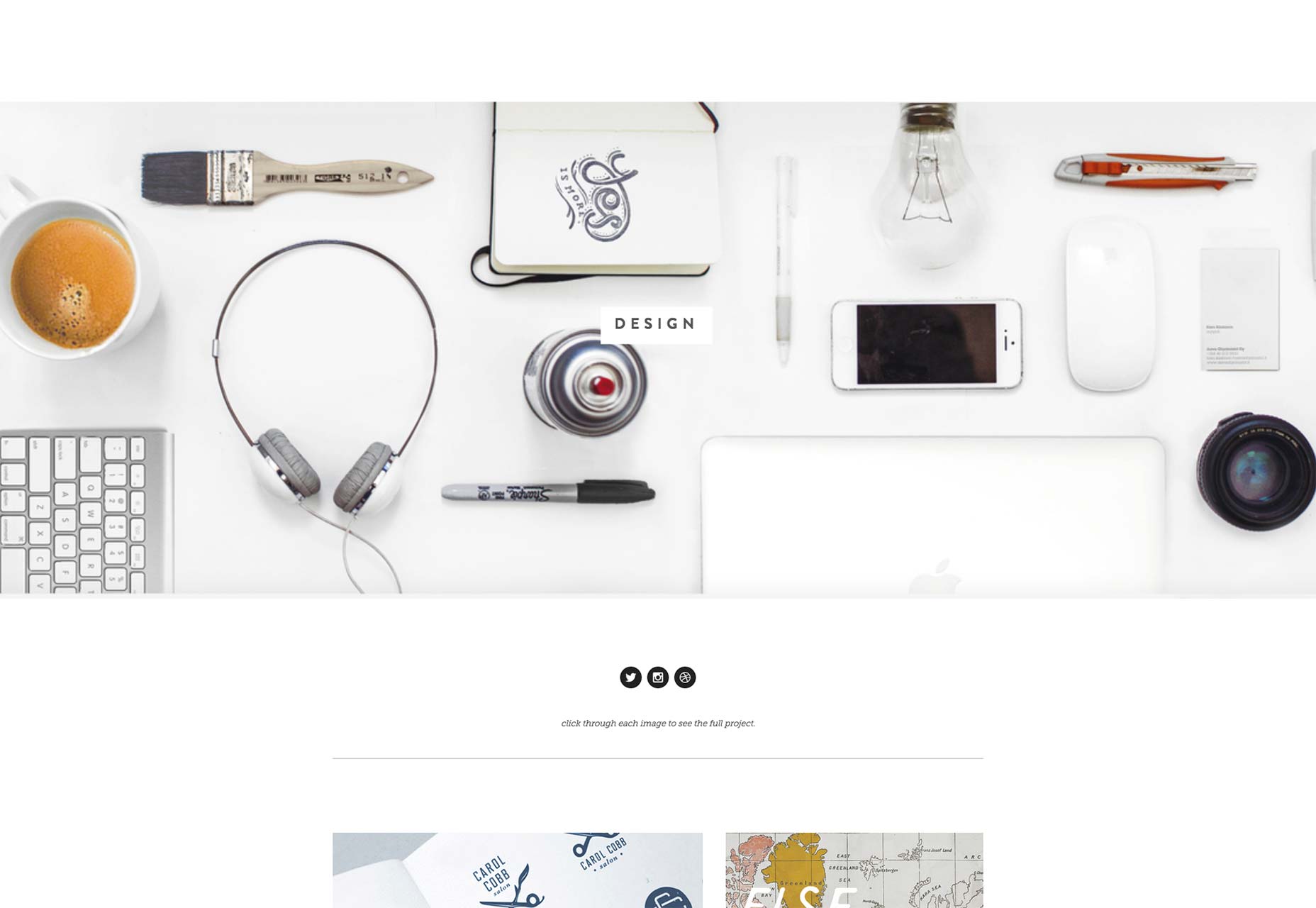
Mi giro favorito en la foto de fondo de gran tamaño es cuando el diseñador hábilmente utiliza una fotografía como elemento de fondo y de primer plano. En estos diseños, la fotografía llena el fondo de una manera algo decorativa. Y al mismo tiempo, algunos elementos de la fotografía se ponen en primer plano. Con mayor frecuencia, esto se logra utilizando la profundidad de campo donde se enfoca un producto o elemento de primer plano. Esta combinación de campos de visualización permite a la fotografía crear una sensación de estilo, mientras que los contenidos tienen un propósito muy real en el contenido real. Este enfoque desafiante requiere planificación y coordinación con su fotógrafo, pero los resultados se encuentran entre mis favoritos.
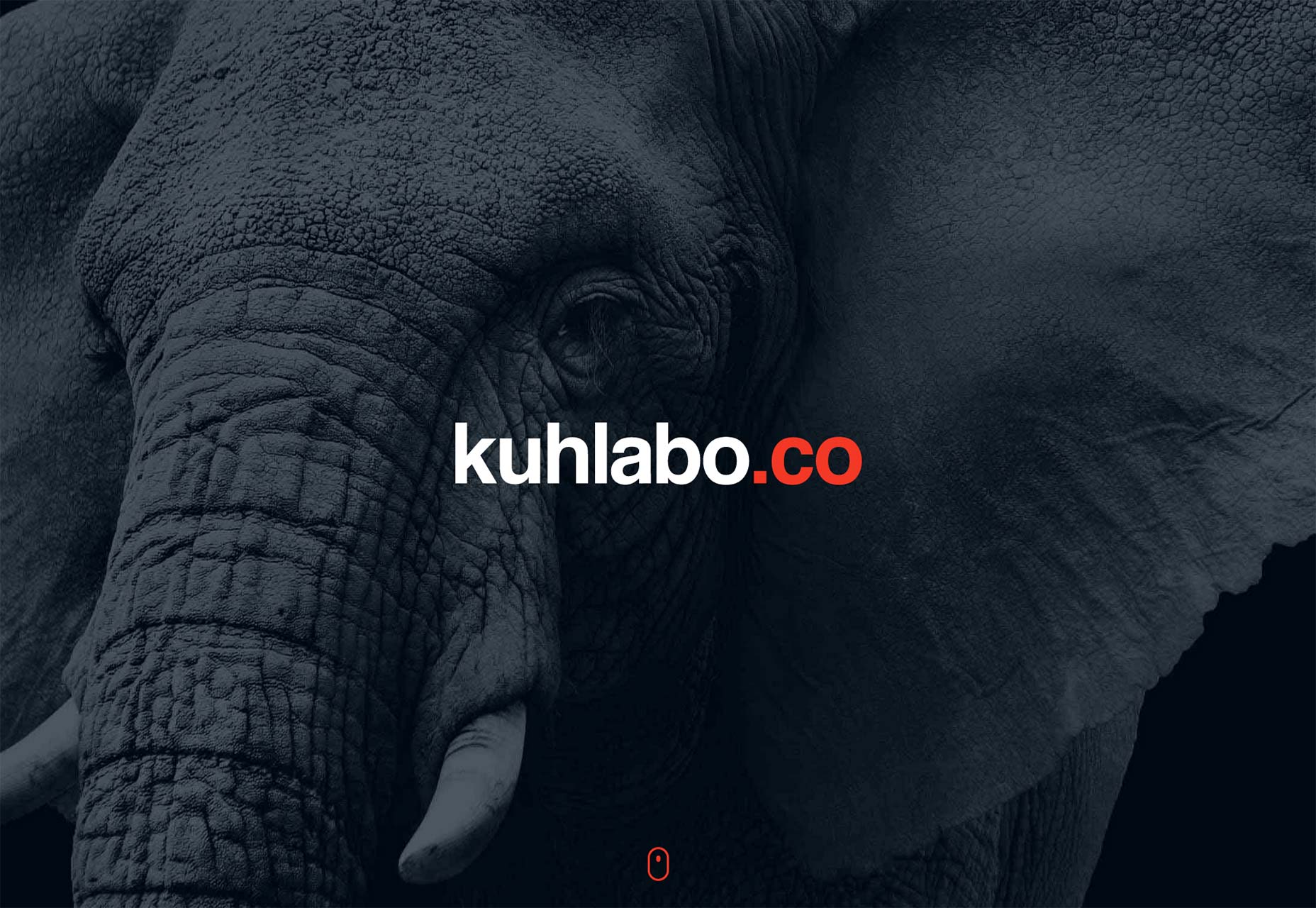
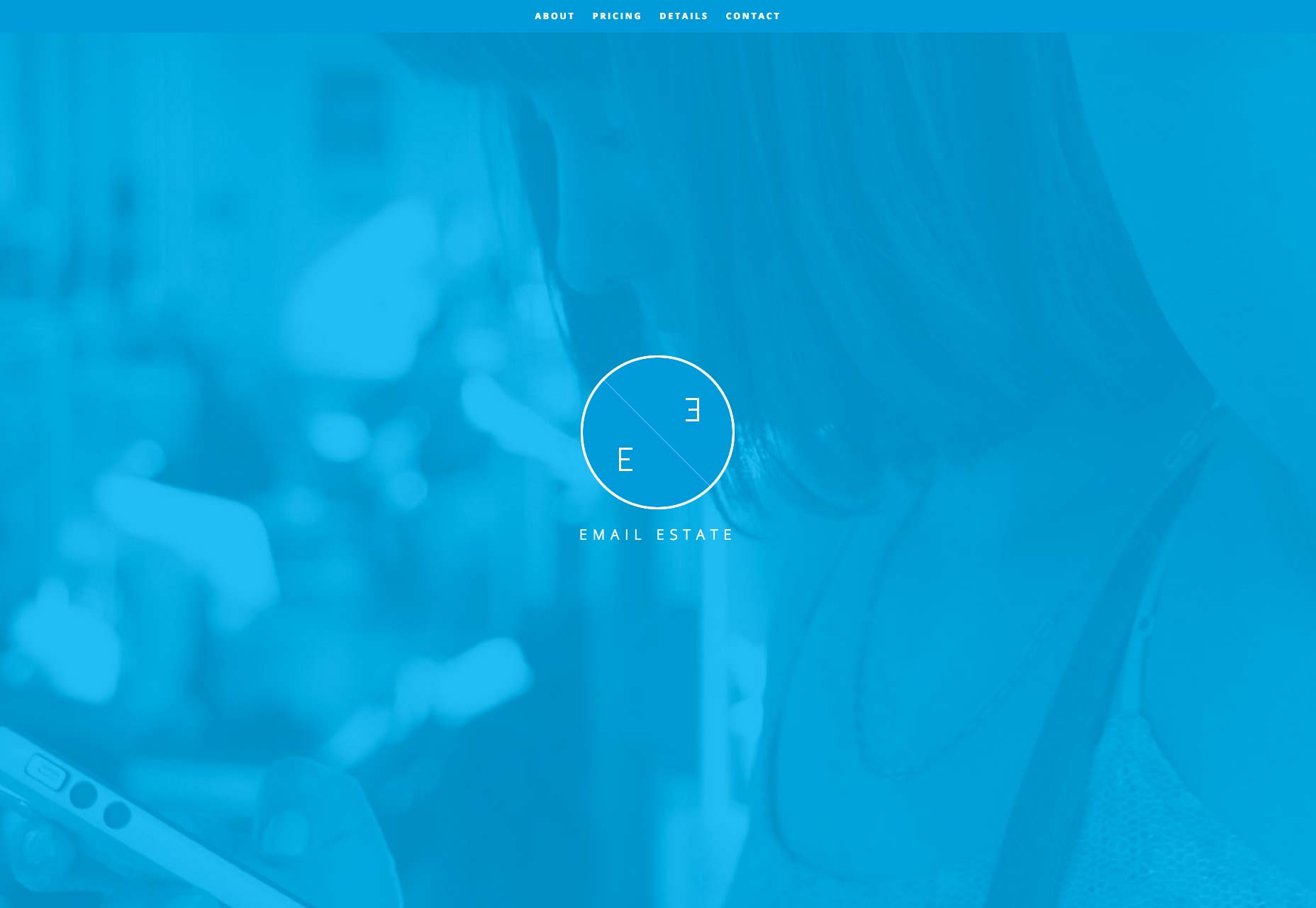
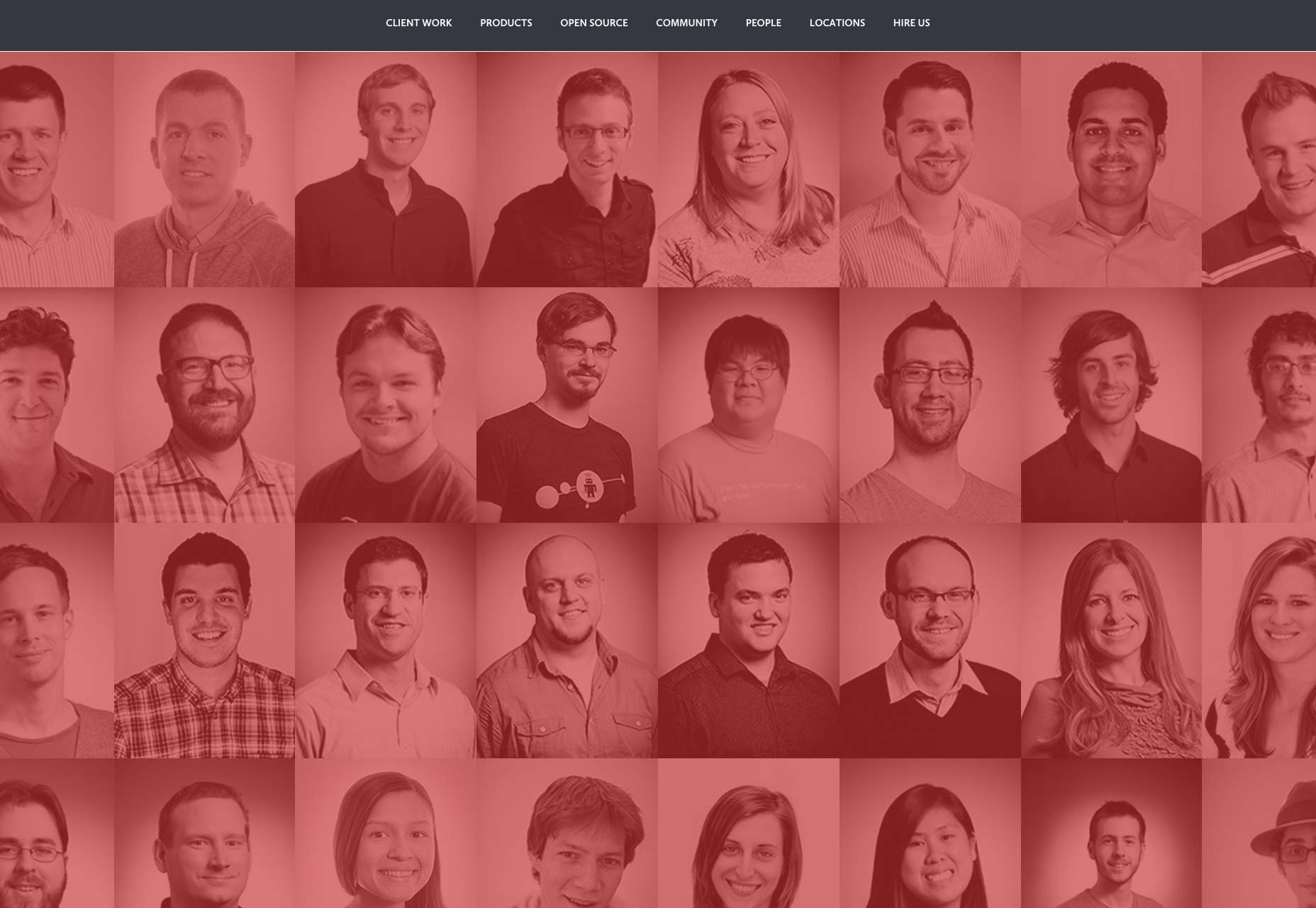
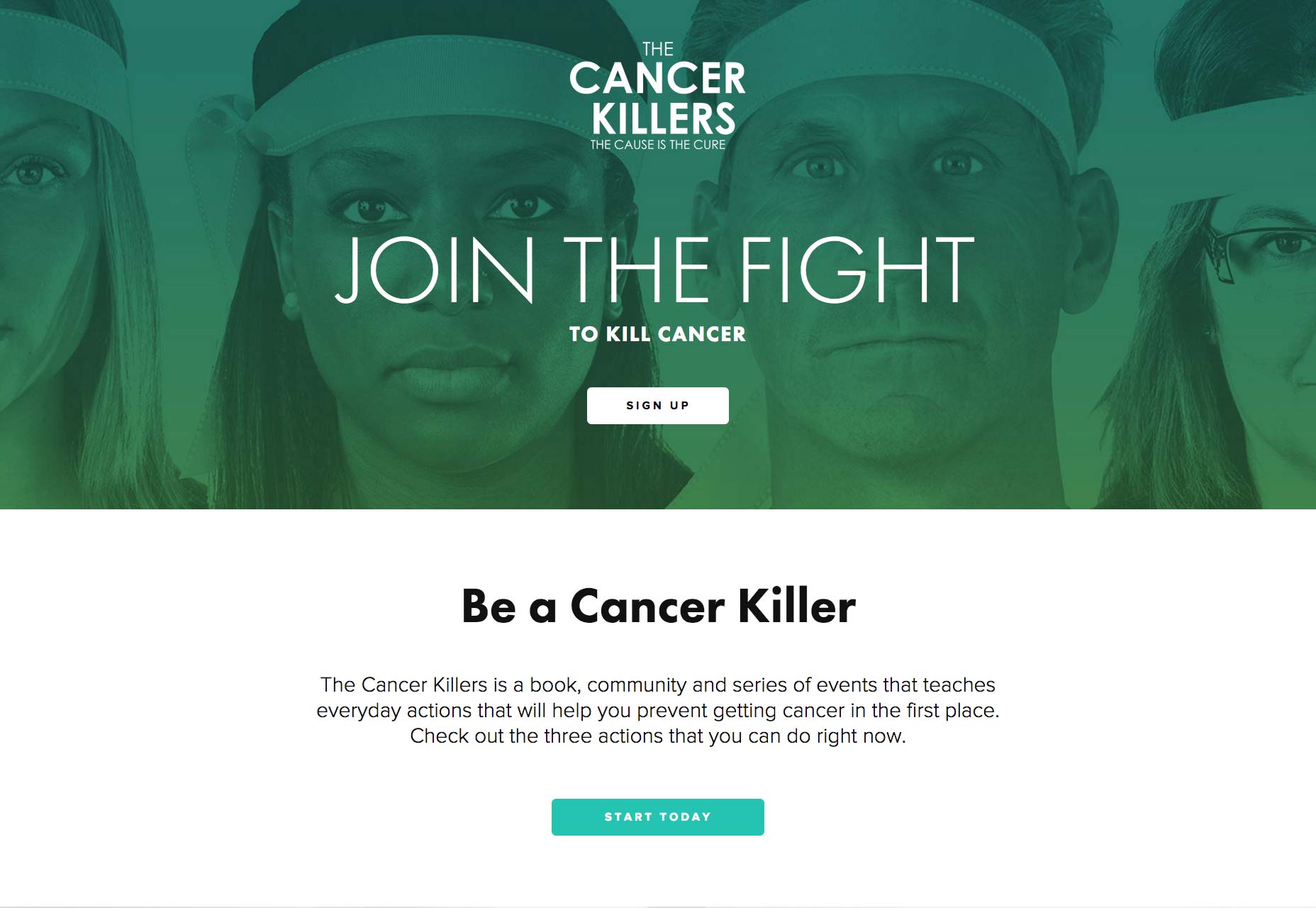
3) Fotos monocromáticas
Como diseñadores, la idea de "photoshoping" una fotografía para adaptarse a nuestro estilo de diseño no es sorprendente. Este subconjunto lleva la idea a un final radical de una manera particular. Aquí los diseñadores han convertido las fotos en monocromas; en particular variaciones no blancas y negras. Si bien esto podría parecer una decisión principalmente estilística, creo que hay más. El color se puede usar para establecer un tono y comunicar un significado sutil. Al aprovechar un solo tono en la fotografía, el diseñador puede reflejar esa emoción individual en el diseño. Blue se siente seguro, estable y corporativo. Red se siente vibrante, vivo y enérgico, y así sucesivamente. Al cambiar a un estilo monocromo, las fotografías adquieren un nuevo tipo de comunicación a través del color puro.
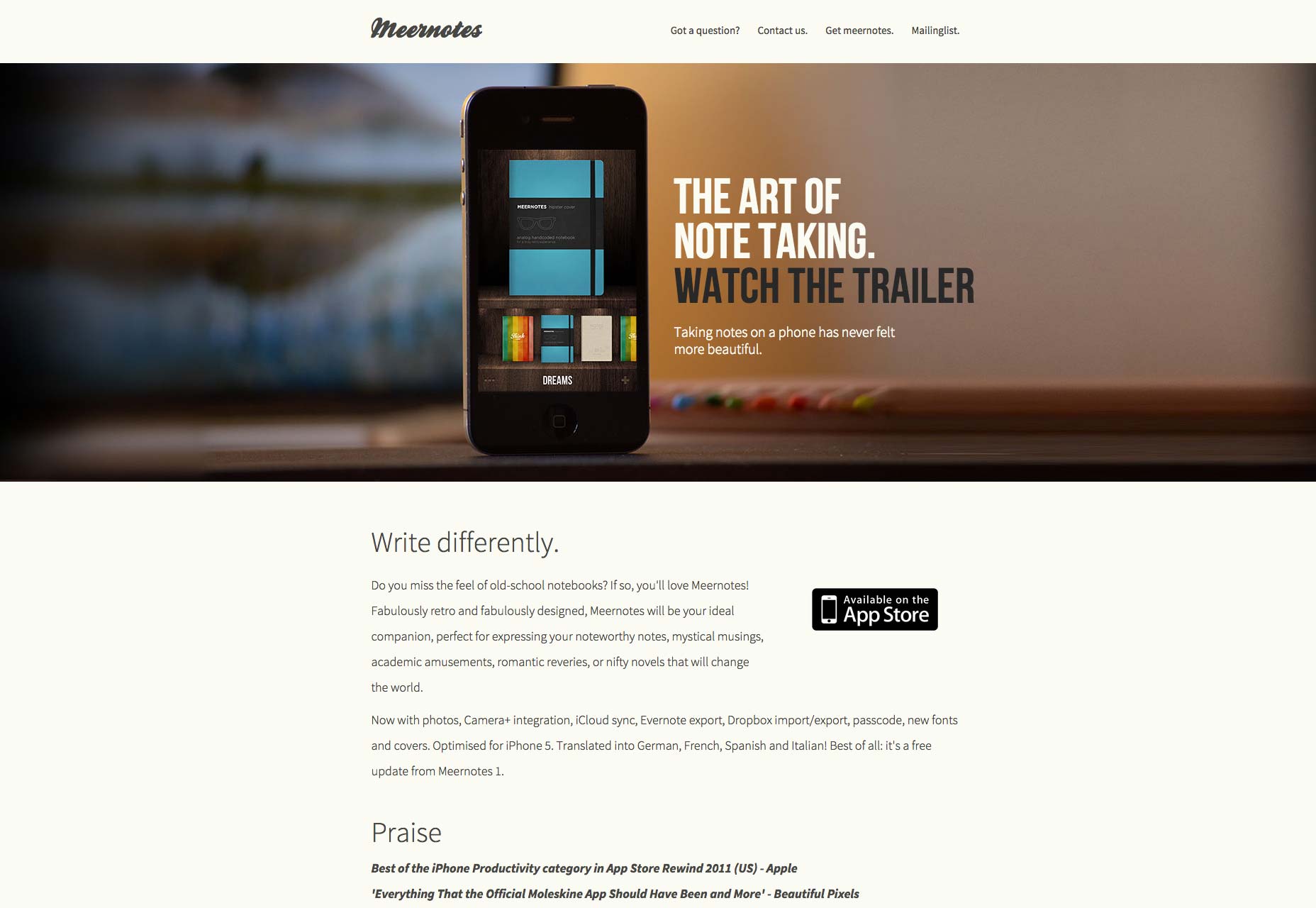
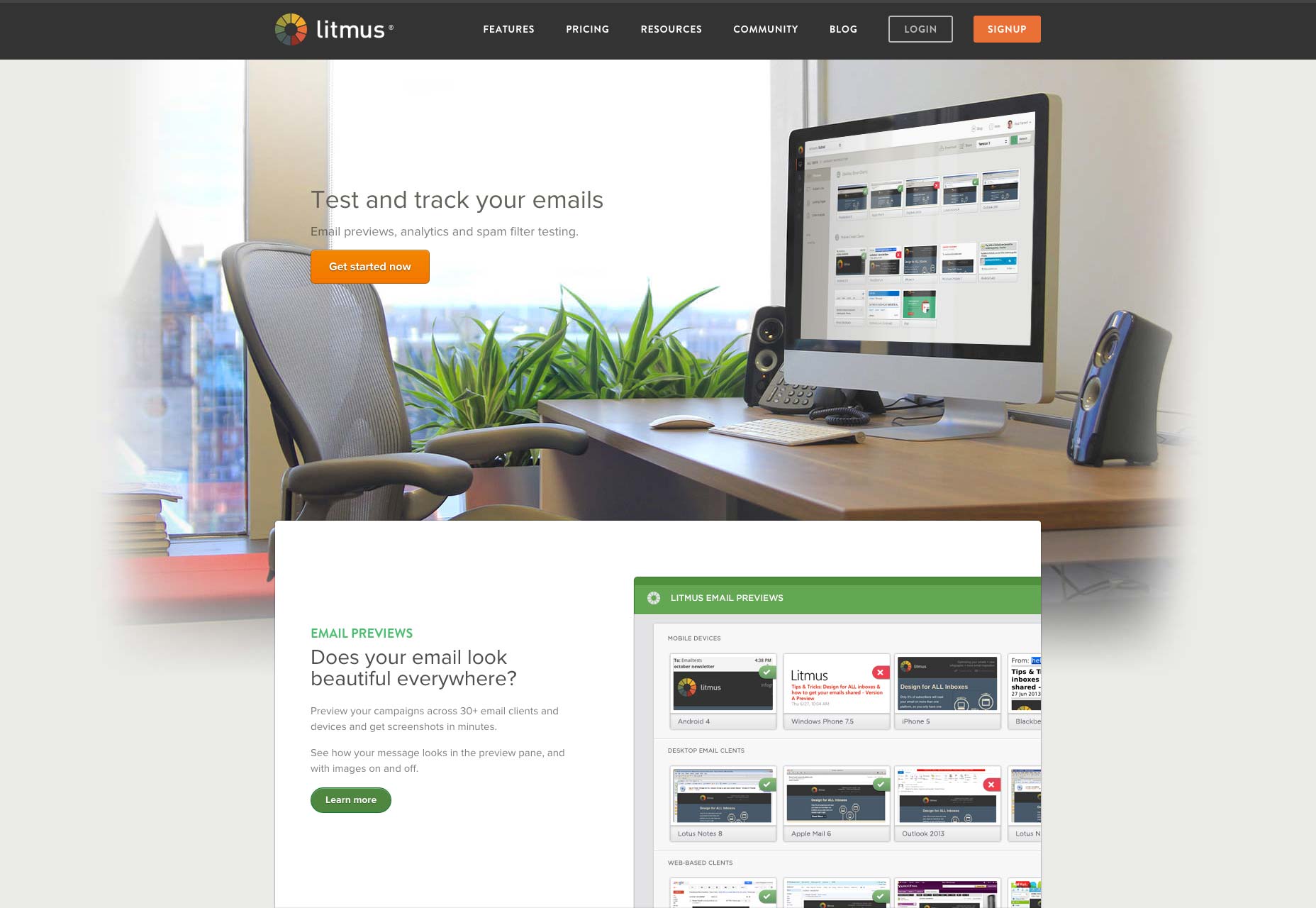
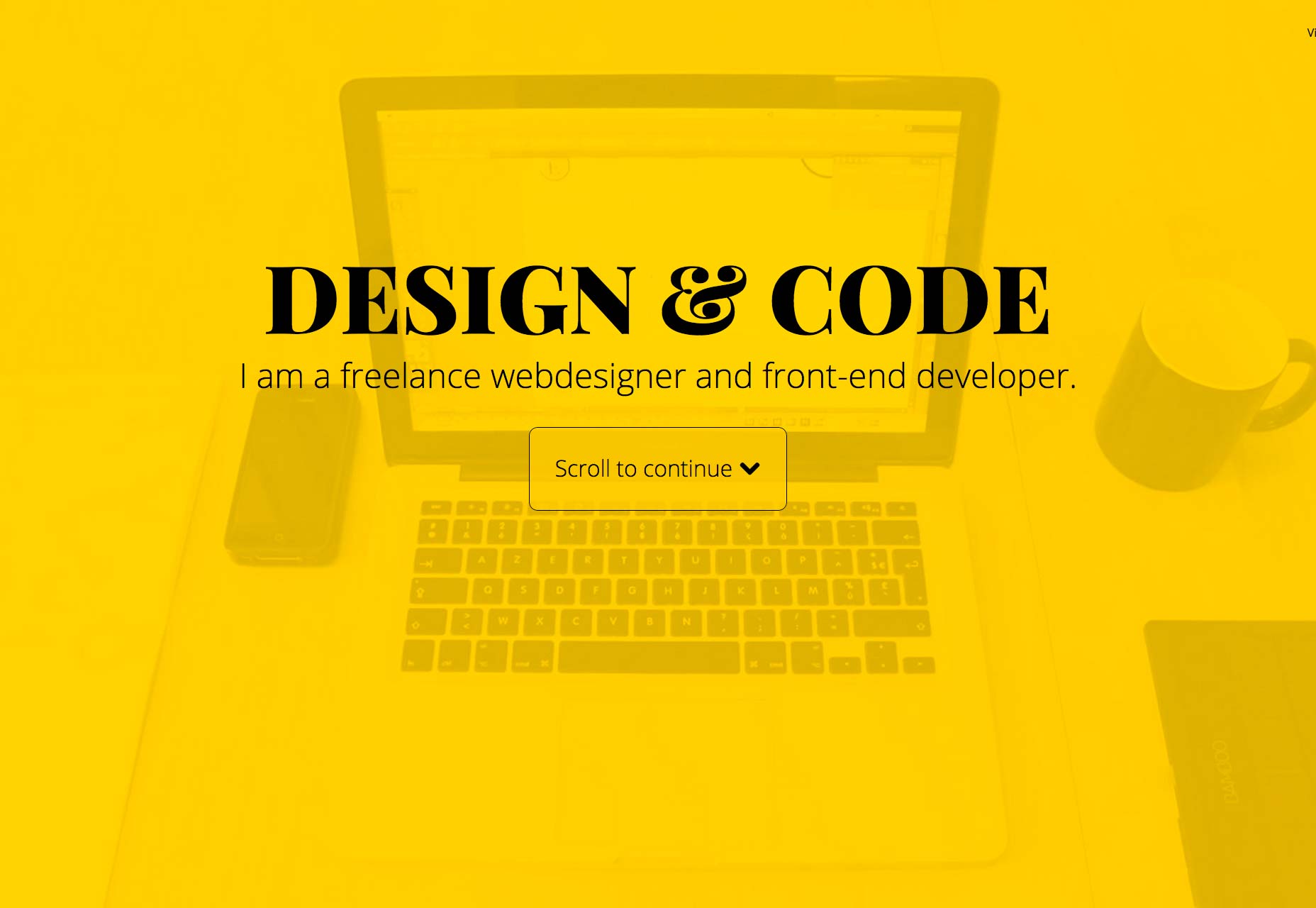
4) fotografías apagadas
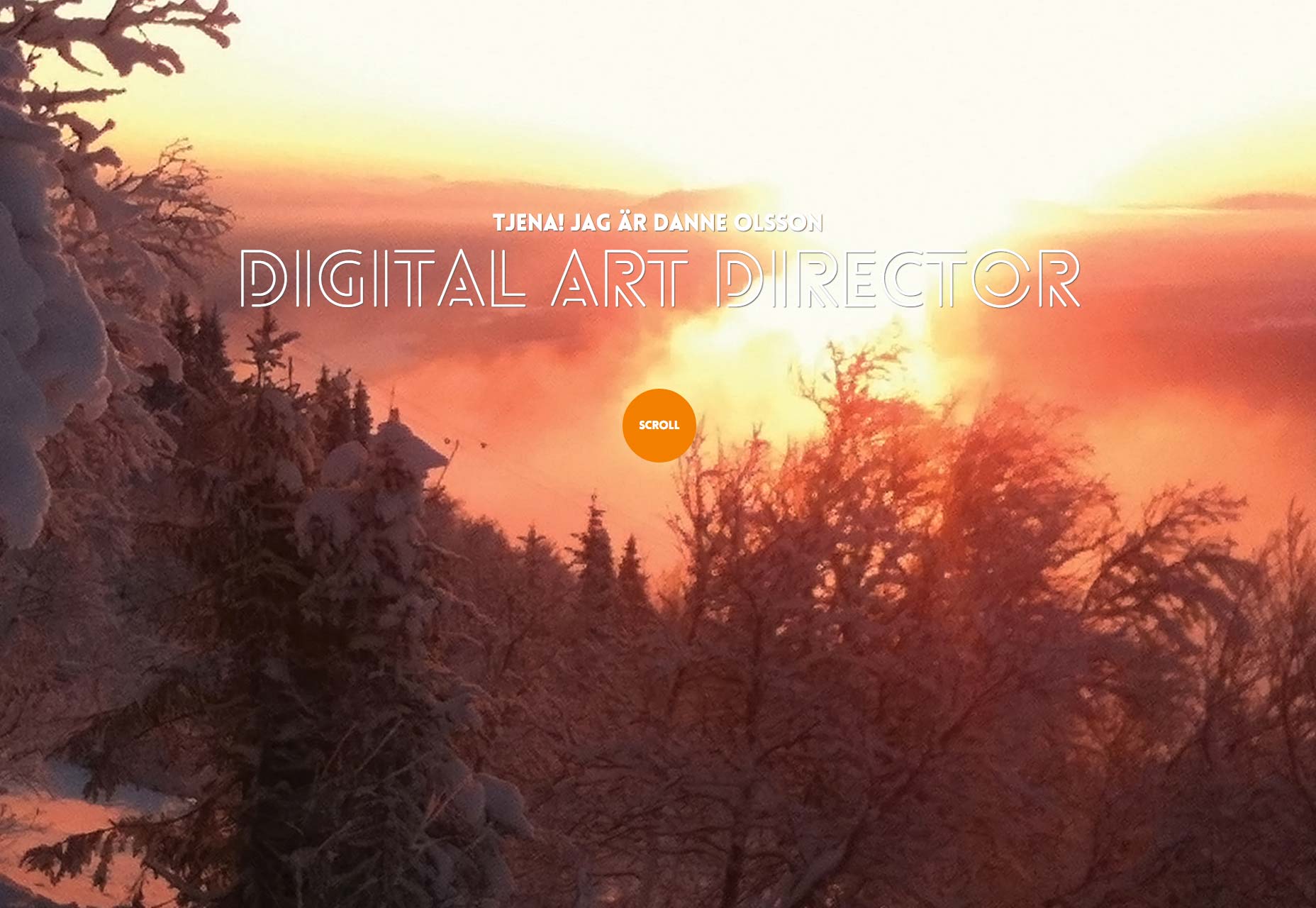
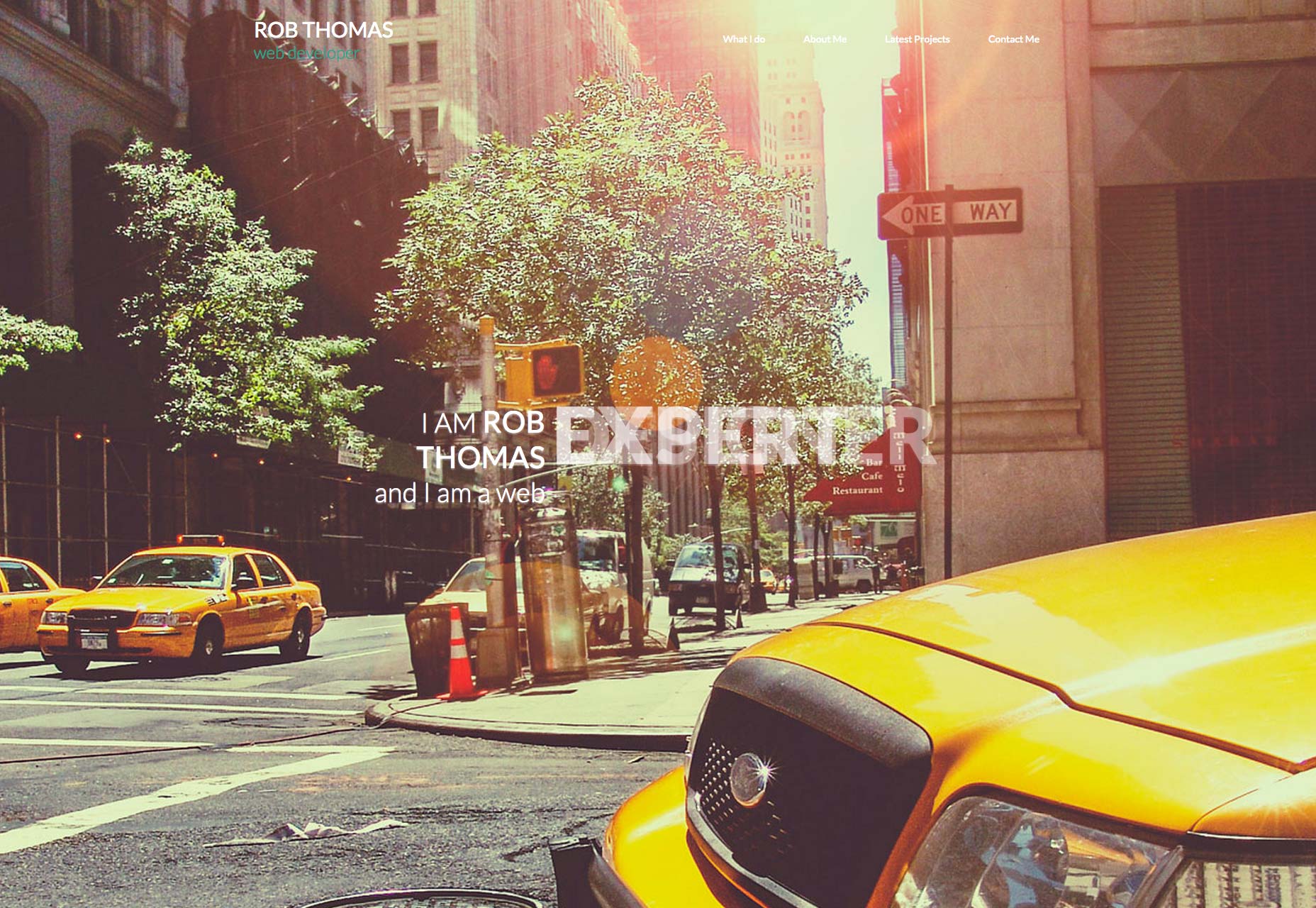
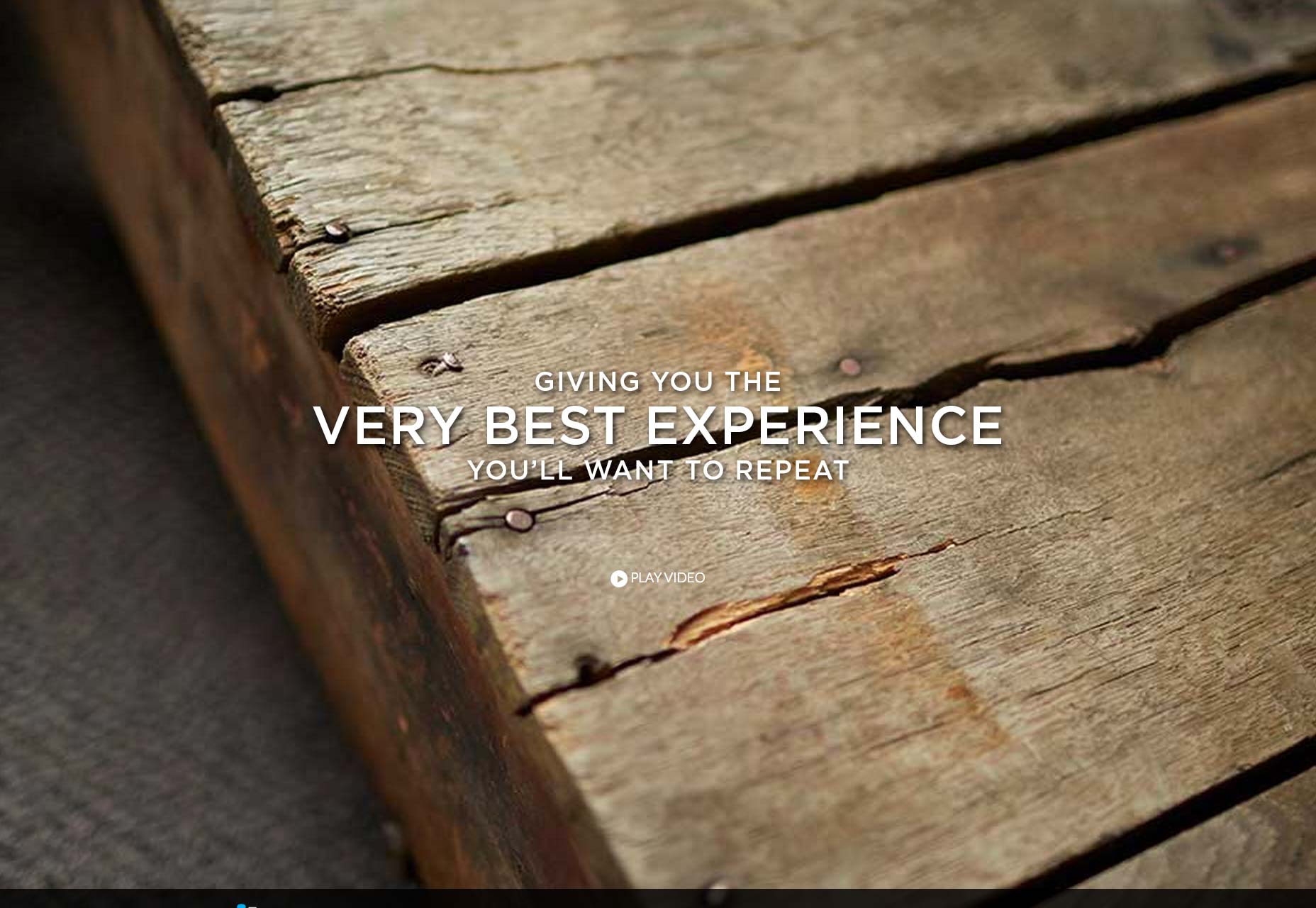
Aquí se recogen ejemplos de un estilo que podríamos considerar extremadamente popular, y para ser justos, se siente tendencioso y demasiado utilizado. Y sin embargo, cuando voy a buscar ejemplos de este estilo en el trabajo, he encontrado que no es tan popular como uno podría pensar. Estos sitios están diseñados con fotografía atenuada. Y más específicamente, que estas fotos tengan un estilo descolorido y casi vintage. Esto se combina con bastante frecuencia con texto blanco sobre la parte superior de la foto (como se puede encontrar en las 5 muestras aquí). Este enfoque en realidad está conectado con frecuencia al estilo hipster, que ha sido muy popular en el último año. Finalmente, me sorprendió descubrir que casi todos los ejemplos que encontré en este estilo utilizaban caras de tipo decorativo en el texto superpuesto a la foto.
5) Fotografía para el tono y la atmósfera
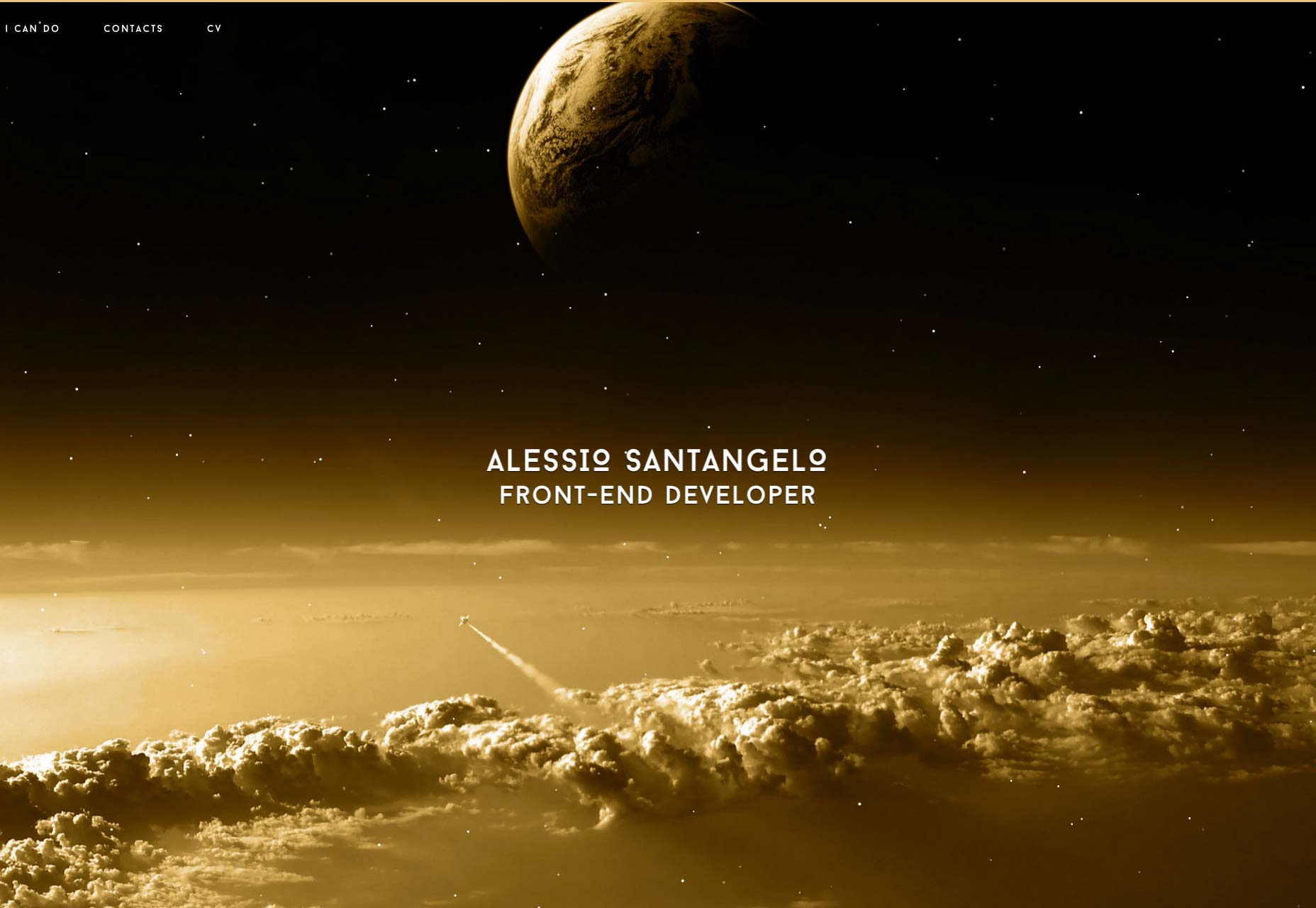
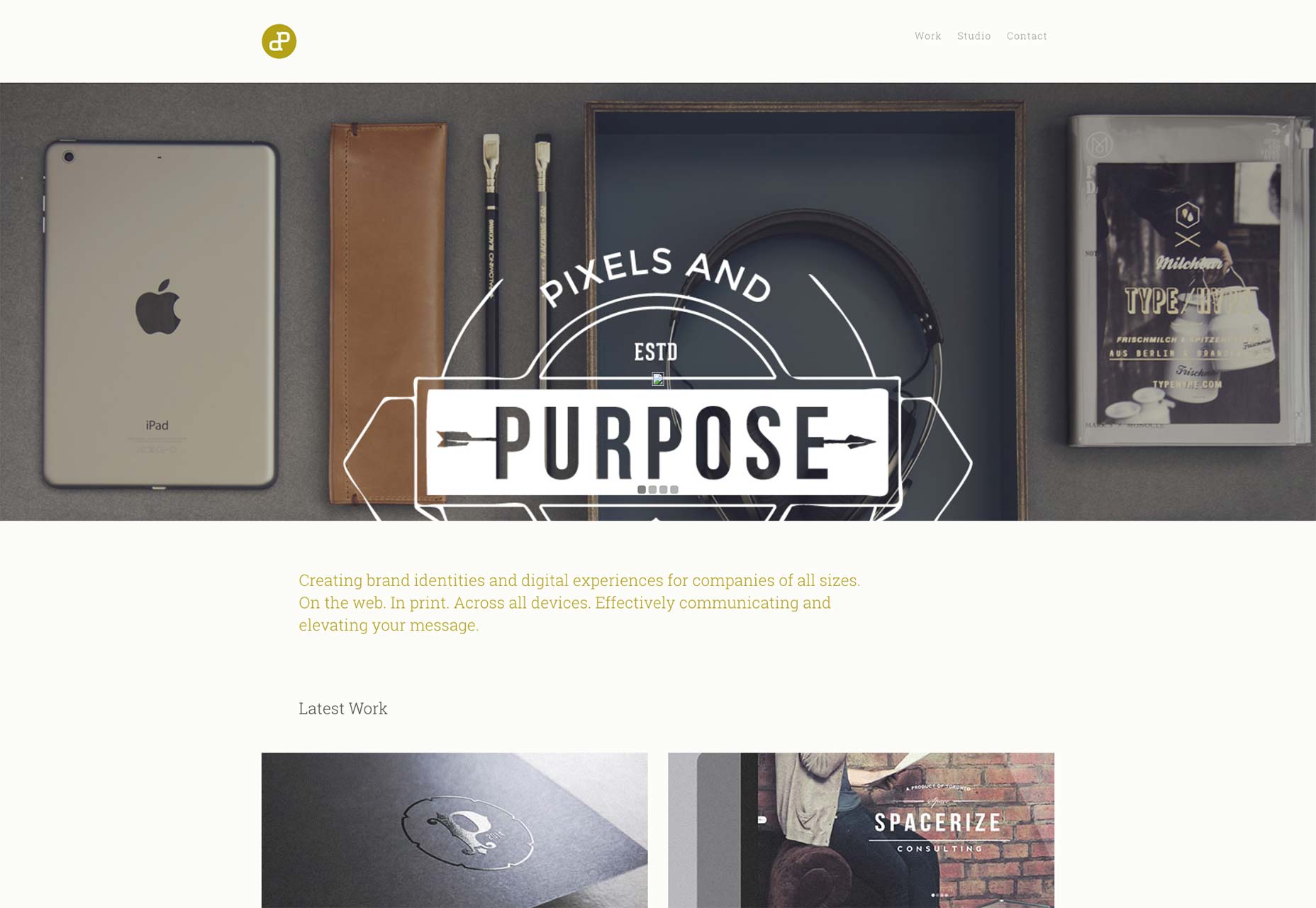
Como docente me encuentro llegando a los alumnos para ciertas cosas una y otra vez. Una de ellas está relacionada con cómo usan la fotografía. A menudo, los diseñadores quieren aprovechar fotos decorativas que realmente no comunican nada con respecto al contenido del sitio. Por ejemplo, la primera muestra a continuación es un sitio de cartera con una fotografía espacial. No dice nada literal sobre el individuo. He tenido una opinión más bien rígida de fotos decorativas como esta en el pasado, y he descubierto que al explorar el uso de la fotografía con mayor intensidad, esos puntos de vista se han suavizado. Y esto es lo que realmente amo sobre la disección de tendencias; al hacerlo, podemos analizar nuestras suposiciones y descubrir nuevas formas de elaborar nuestros diseños. Estas muestras demuestran que una foto decorativa que establece el tono y la atmósfera puede ser una parte significativa del éxito de un diseño. Explore estas muestras y vea si está de acuerdo.
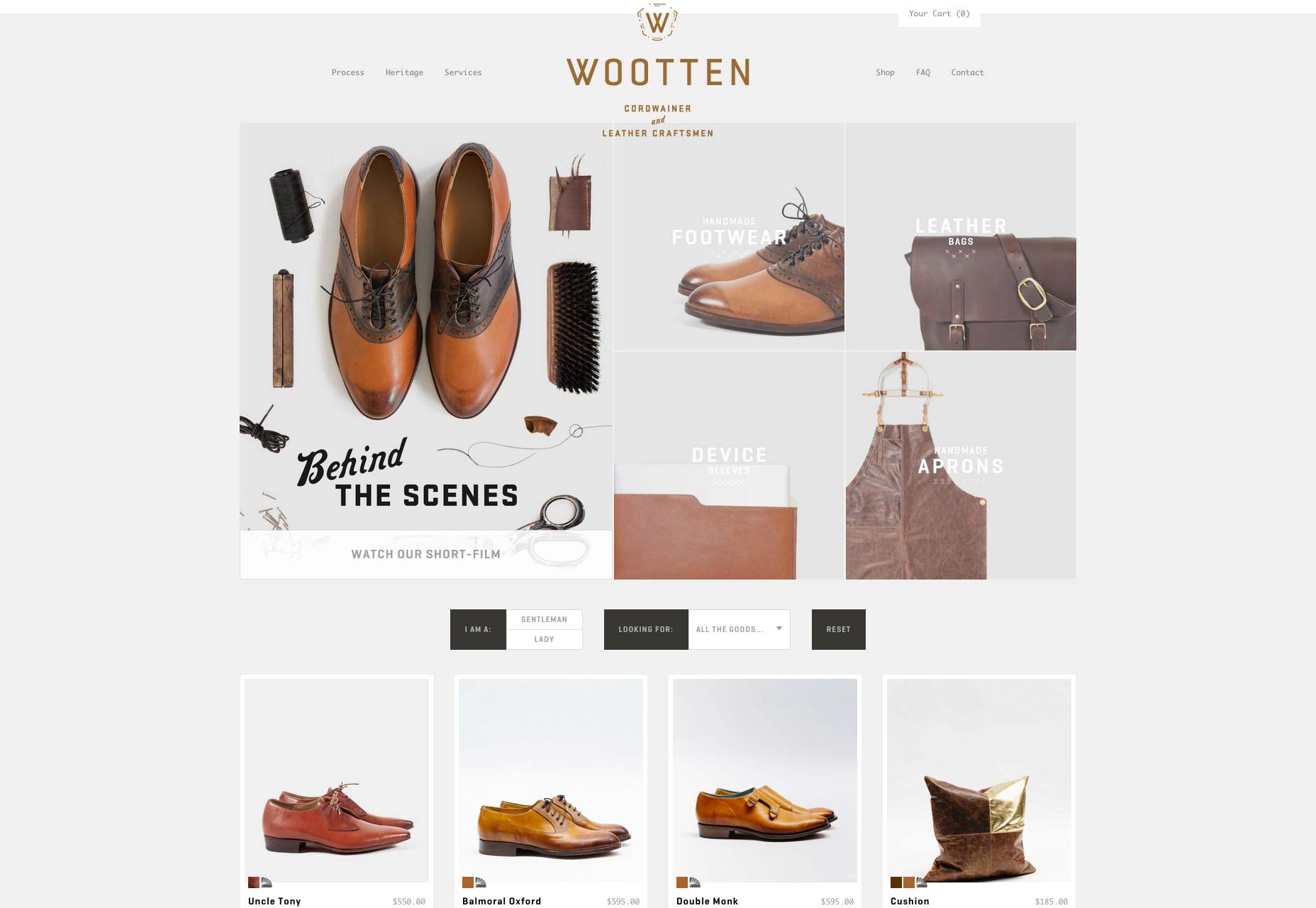
6) Knolling
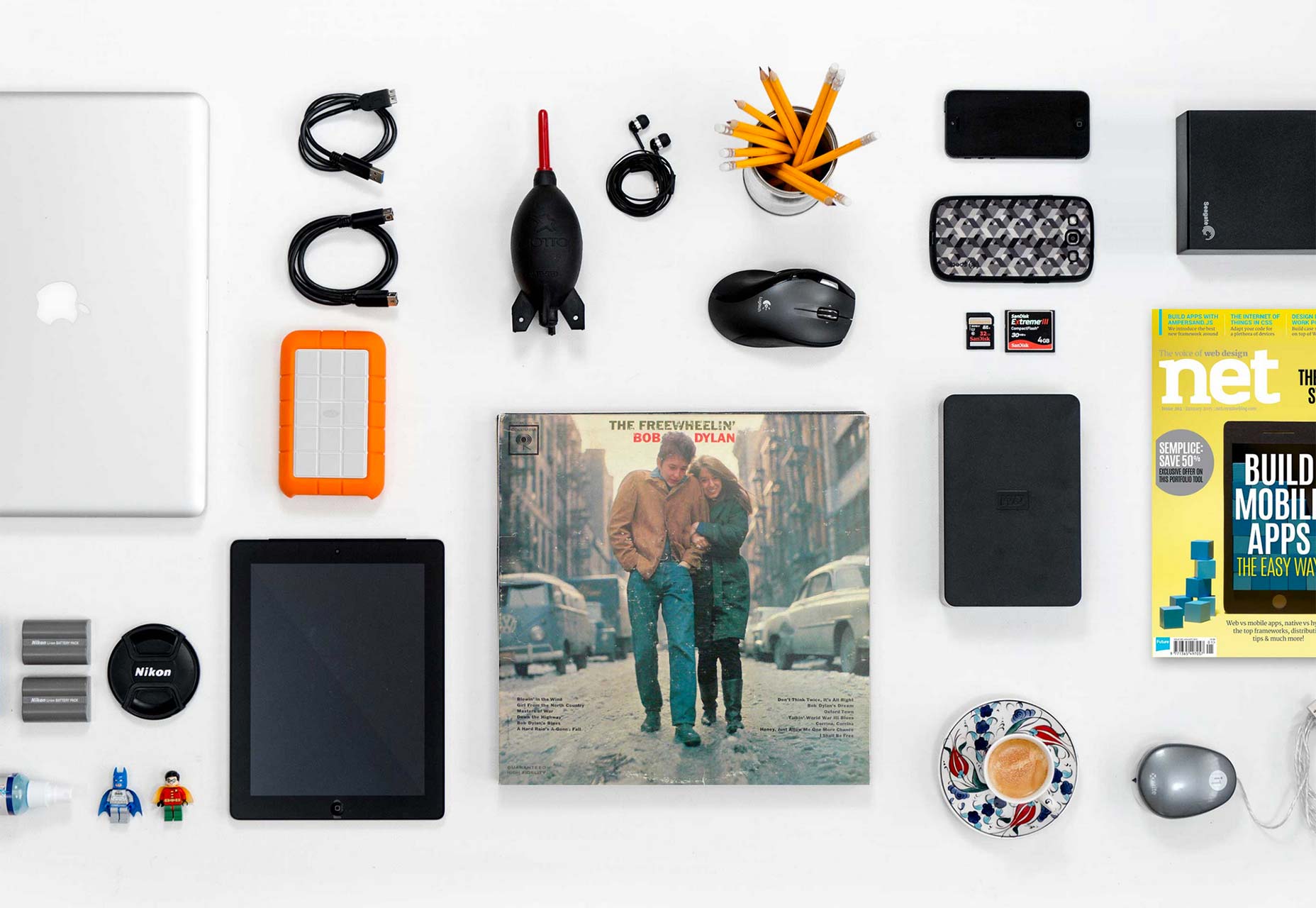
Finalmente, quiero ver un conjunto de sitios que se basan en fotografías utilizando knolling. Knolling es el proceso de alinear objetos en ángulos paralelos o de 90 grados para crear un sentido de organización. Este enfoque es un estilo bastante marginal y único que los diseñadores rara vez usarán. Una vez más, el estilo se asocia a menudo con un estilo de diseño inconformista, pero hay más que eso. Estas fotografías reflejan un significado que va más allá del contenido de las fotos en sí (que también tienen un significado, por supuesto). Insinúan las cualidades de los que están detrás de las fotos, sugieren una sensación de orden, proceso y organización. Todas estas son buenas cualidades, especialmente cuando se trata de representar diseñadores y agencias.
Conclusión
La fotografía es una herramienta natural en el cinturón de herramientas del diseñador. Con suerte, al observar las diferentes formas en que se utilizan y los diversos estilos que se pueden aplicar, encontrará una inspiración nueva. Y, sobre todo, espero que esta humilde colección te ayude a encontrar nuevas ideas que inspiren y desafíen el trabajo que haces.