Más de 50 increíbles regalos para diseñadores web, mayo de 2015
Nos sorprende constantemente la generosidad de los diseñadores y desarrolladores que lanzan productos emocionantes e inspiradores a la comunidad de diseño web a diario. Estos impresionantes diseñadores no solo aceleran nuestro trabajo con más recursos gratuitos de los que podemos usar, sino que nos llevan a un trabajo cada vez más ambicioso.
Todos los meses reunimos los mejores recursos gratuitos para diseñadores y desarrolladores web, y este mes realmente hay algo para todos; tenemos iconos geniales, kits de UI y maquetas; así como scripts, herramientas y extensiones. Libera espacio en el disco duro, luego navega por estas descargas, ¡disfruta!
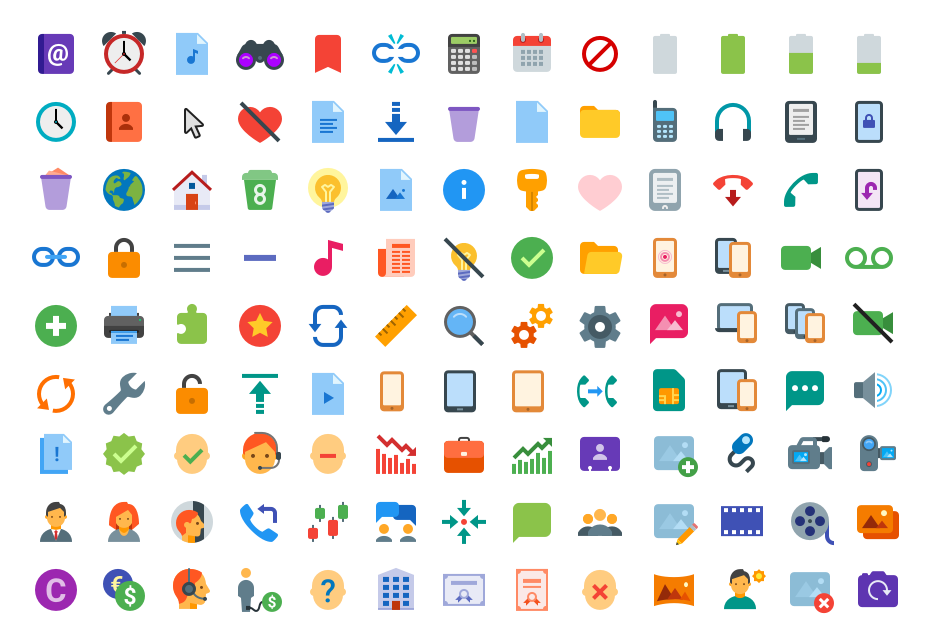
Iconos de color plano
Más de 300 iconos con una hermosa paleta de colores, útil para todo tipo de situaciones y proyectos. No se pierda la lectura de la licencia Good Boy.
iOS 8 iconos de construcción
Una colección de 50 iconos relacionados con la construcción. Perfecto para proyectos de arquitectura como software y empresas de bienes raíces. Disponible en formatos AI, EPS, Sketch y PNG.
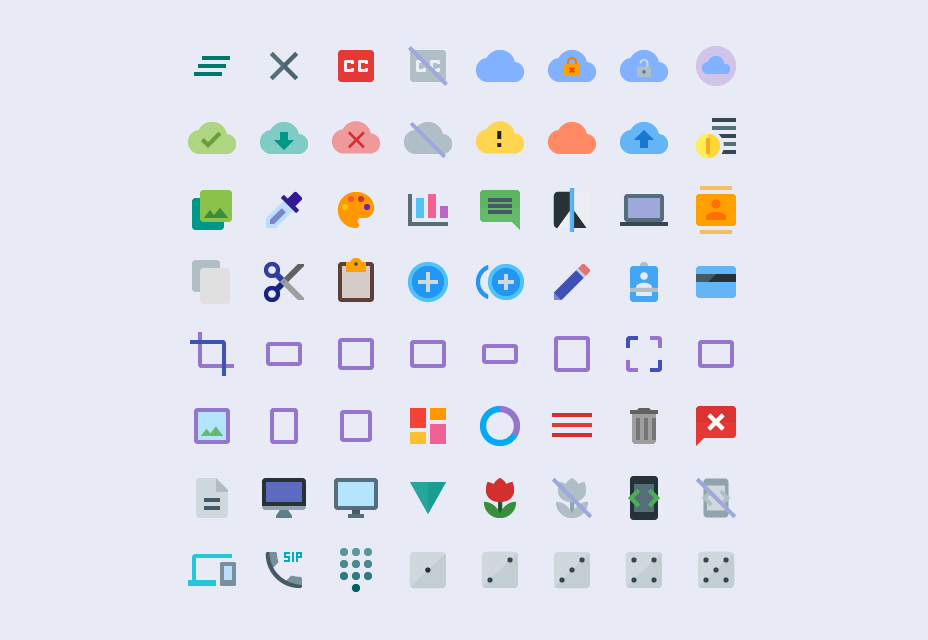
Iconos de diseño de materiales de tamaño múltiple
Una colección con múltiples iconos siguiendo la tendencia de diseño de materiales. Los iconos se pueden utilizar en proyectos personales y comerciales; vienen en 4 tamaños e incluyen archivos vectoriales.
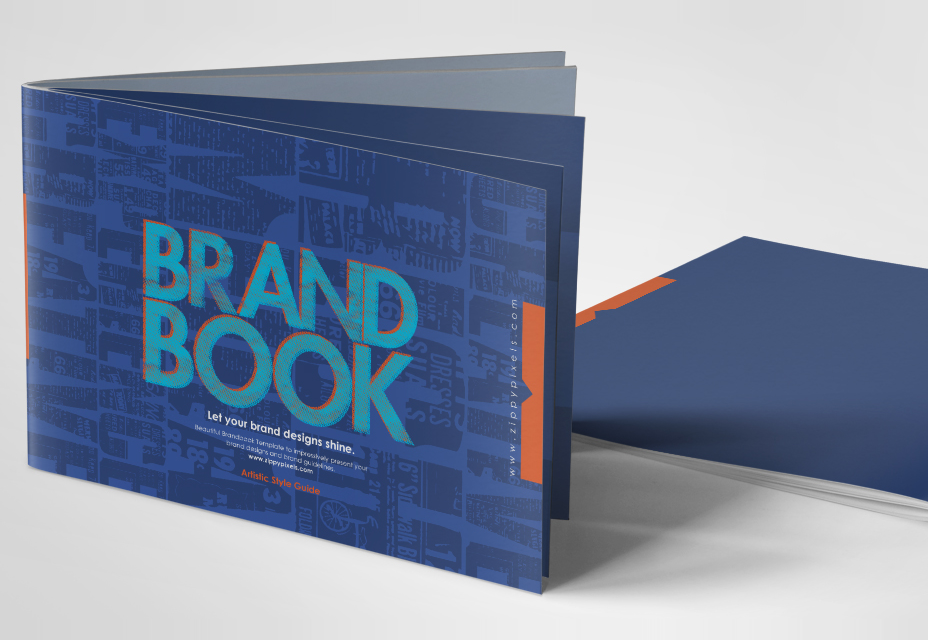
Pautas de la marca InDesign e Illustrator Template
Una plantilla impresionante para mostrar la marca de su empresa. Viene en versiones de Adobe InDesign, Illustrator y PDF, en 300 DPI CMYK. La plantilla también incluye 8 páginas listas para imprimir con 3 mm de sangrado.
TemplateShock: paquete de 150 plantillas de impresión gratuitas
Un fabuloso paquete de plantillas disponibles para múltiples propósitos comerciales y profesionales, todo de forma gratuita, listo para ser descargado, editado y utilizado.
Hermoso periódico anuncio PSD maqueta
Una hermosa plantilla para obtener una vista previa del diseño publicitario de sus publicaciones. Fue creado en formato PSD, incluyendo objetos inteligentes y capas organizadas para una edición fácil.
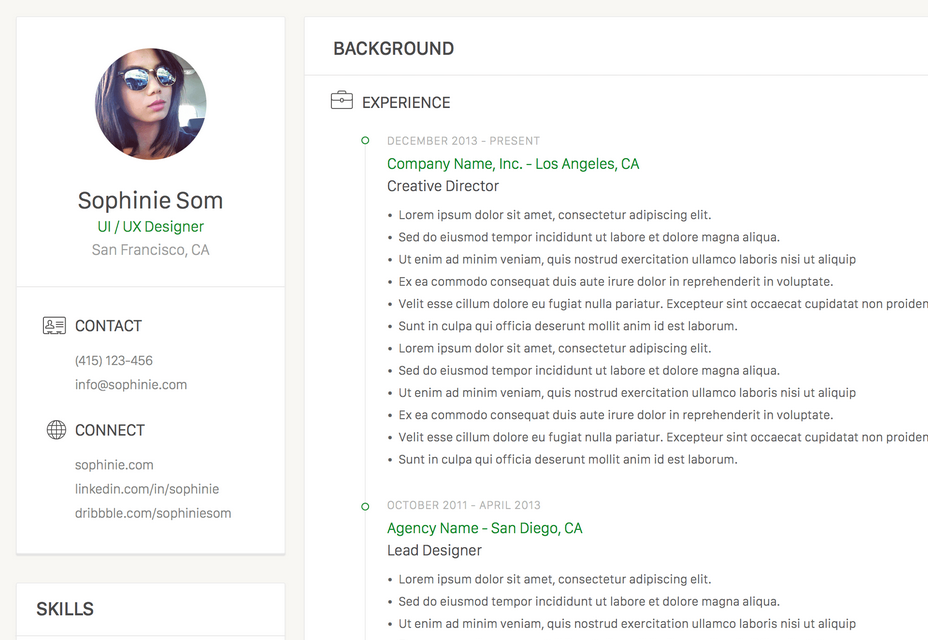
Plantilla de currículum limpio Boceto gratis
Una plantilla limpia de CV con una barra lateral izquierda para información personal y una gran área de contenido para la información extendida. Es un archivo editable para Sketch.
70 maquetas de dispositivos planos de diseño
Con este conjunto, puede exhibir sus diseños en múltiples dispositivos de moda para sus clientes o sus propios fines de marca. El conjunto tiene archivos vectoriales y objetos inteligentes para una fácil edición.
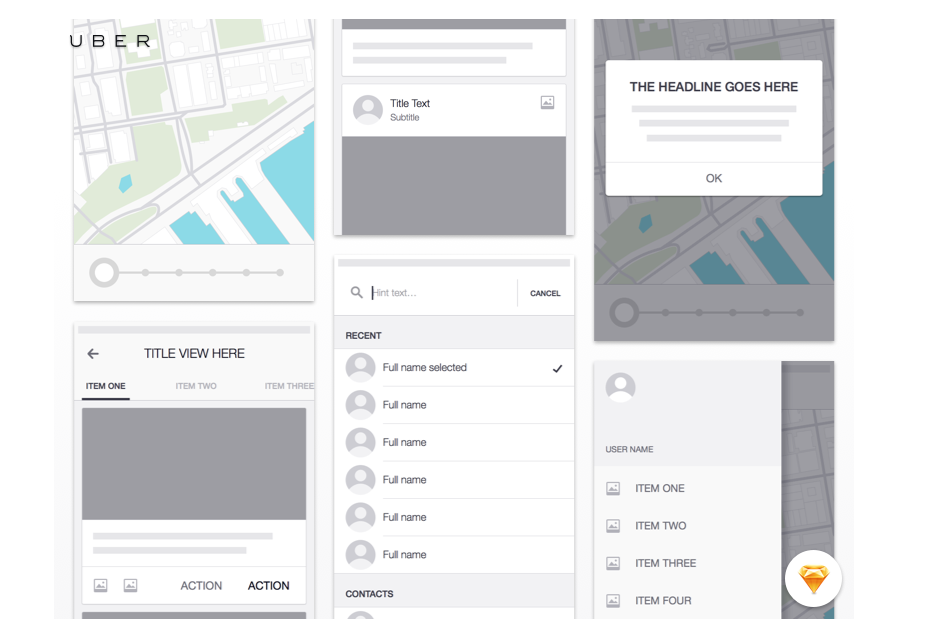
Uber iOS Wireframe Kit
Un recurso fantástico para dibujar el esqueleto de su próximo proyecto móvil. Contiene una gran variedad de elementos que incluyen mapas, diálogos, alfileres, cargadores y mucho más.
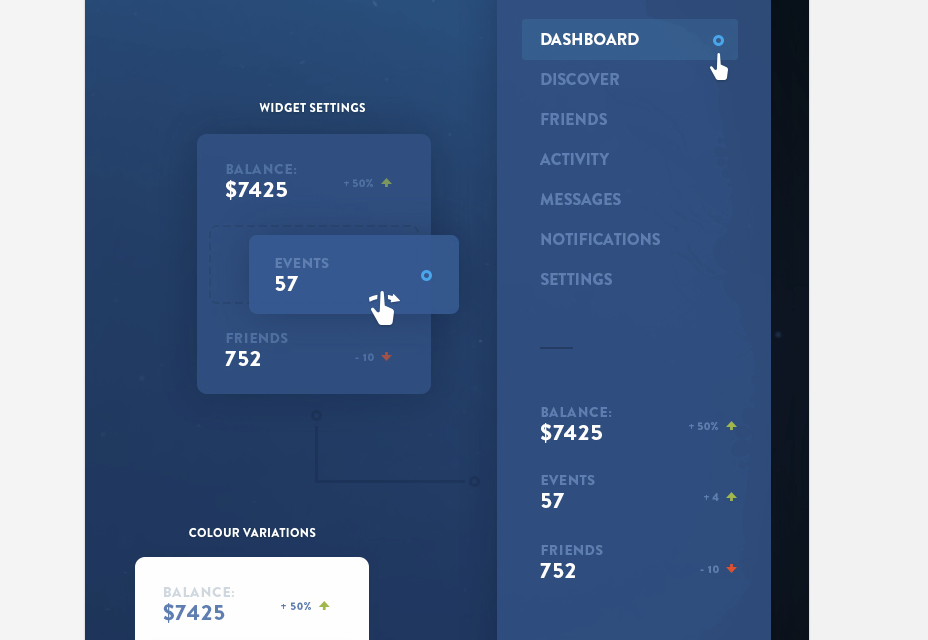
Kit de interfaz de usuario gratuito de Eventray
Un hermoso kit de interfaz de usuario oscuro que resultará útil para proyectos móviles y de escritorio. Disfruta de los colores consistentes y los archivos PSD bien acodados incluidos.
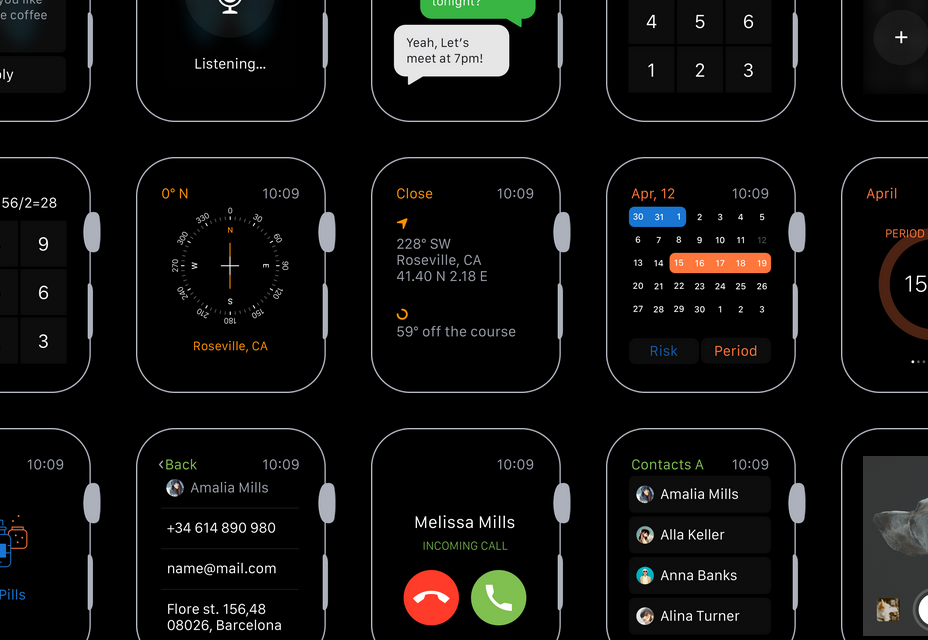
Apple Watch UI Kit
Un hermoso conjunto diseñado para Sketch con una tonelada de diseños de UI de Apple Watch. El paquete tiene botones, gran tipografía simple, burbujas de mensajes y pantallas para múltiples aplicaciones.
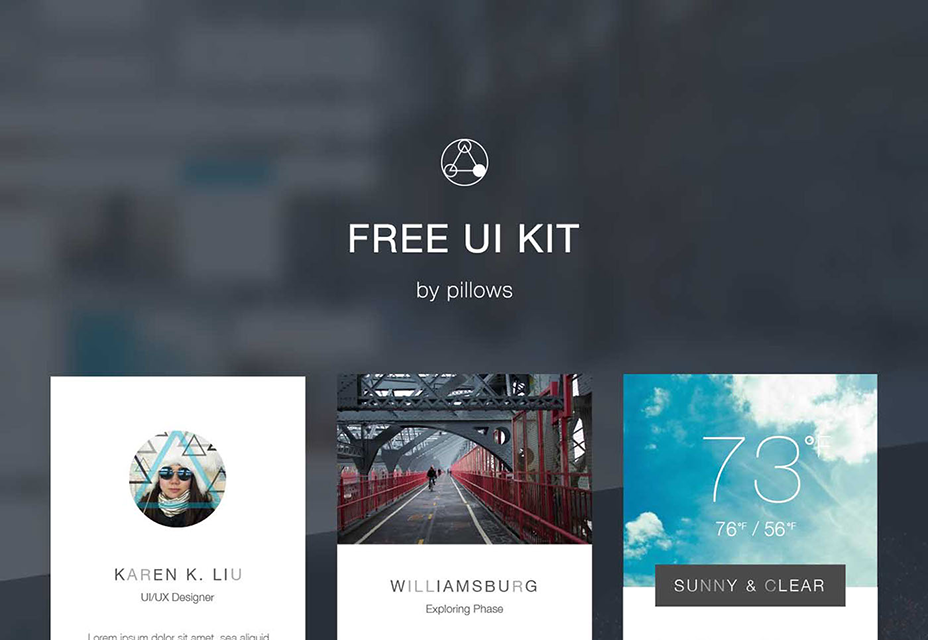
Kit PSI y AI UI brillante y estético gratuito
Una interfaz de usuario estética con un diseño brillante y limpio. Tiene widgets para el clima, calendario, formulario de inicio de sesión, perfil de autor y más.
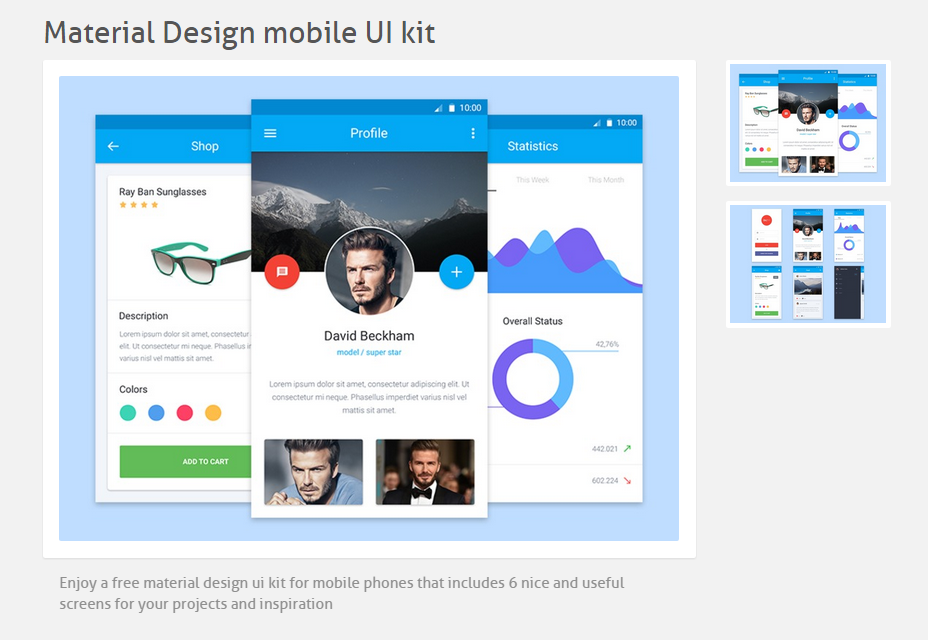
Material Design UI móvil Kit
Un kit de interfaz de usuario de diseño de material gratuito para dispositivos móviles que incluye seis pantallas geniales y útiles para sus proyectos. Las pantallas incluidas son perfil, fotos, análisis, tienda, menú e inicio de sesión.
Didáctico: Tipografía legible OTF
Didactic es una fuente web que también se puede descargar en formato OTF. La fuente es perfecta para la legibilidad, por lo que es una excelente opción para revistas, blogs y cualquier otro sitio web escrito centrado en el contenido. Tiene glifos en múltiples idiomas.
PaymentFont: Webfont útil con iconos relacionados con el pago
Un webfont increíble para integrar íconos relacionados con los pagos en su sitio web. Súper útil para pantallas de alta densidad.
Fuente de Santelia: tipografía moderna robusta
Una familia robusta de tipo moderno que tiene versiones regulares y ásperas y seis pesos. Tiene alternativas estilísticas, ligaduras, glifos antiguos, swashes y más. Las fuentes son geniales para las creaciones impresas y web.
Tresdias: Chubby Outline Free Font
Una hermosa fuente con bordes afilados, cuerpo regordete y estilo delineado. La fuente viene en mayúsculas, números y algunos caracteres.
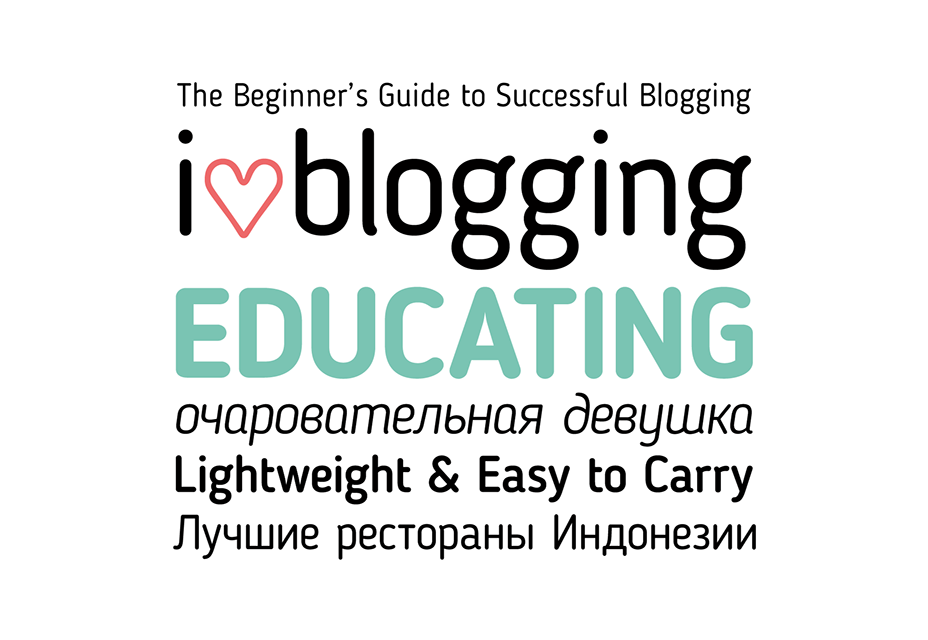
Tipo de letra libre de Blogs Sans Serif
Una fuente enfocada en el blog con soporte de múltiples idiomas. Es legible, se complementa con minúsculas y mayúsculas, glifos adicionales, números y variaciones de fuente.
100 Free (CC0) Pack de fotos vintage y retro
Un conjunto curado de imágenes con un toque vintage, perfecto para proyectos antiguos. Se pueden usar en cualquier creación gracias a su licencia CC0.
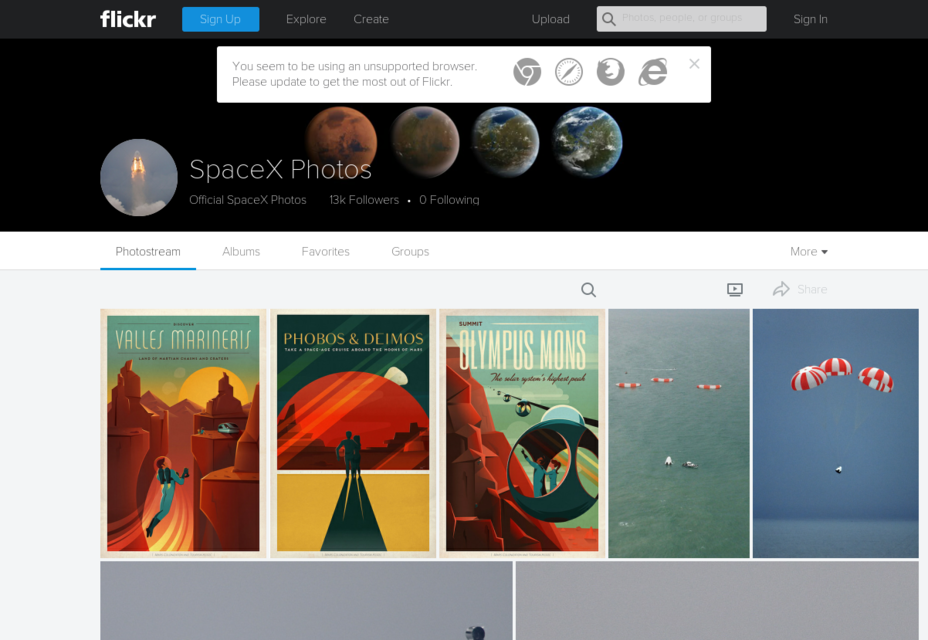
SpaceX Curated CC0 Space Fotografías y carteles
Esta es una colección de Flickr que incluye varias categorías con fotos y pósters CC0. Ha sido comisariada por la popular compañía spaceX. Puedes usar las fotos libremente.
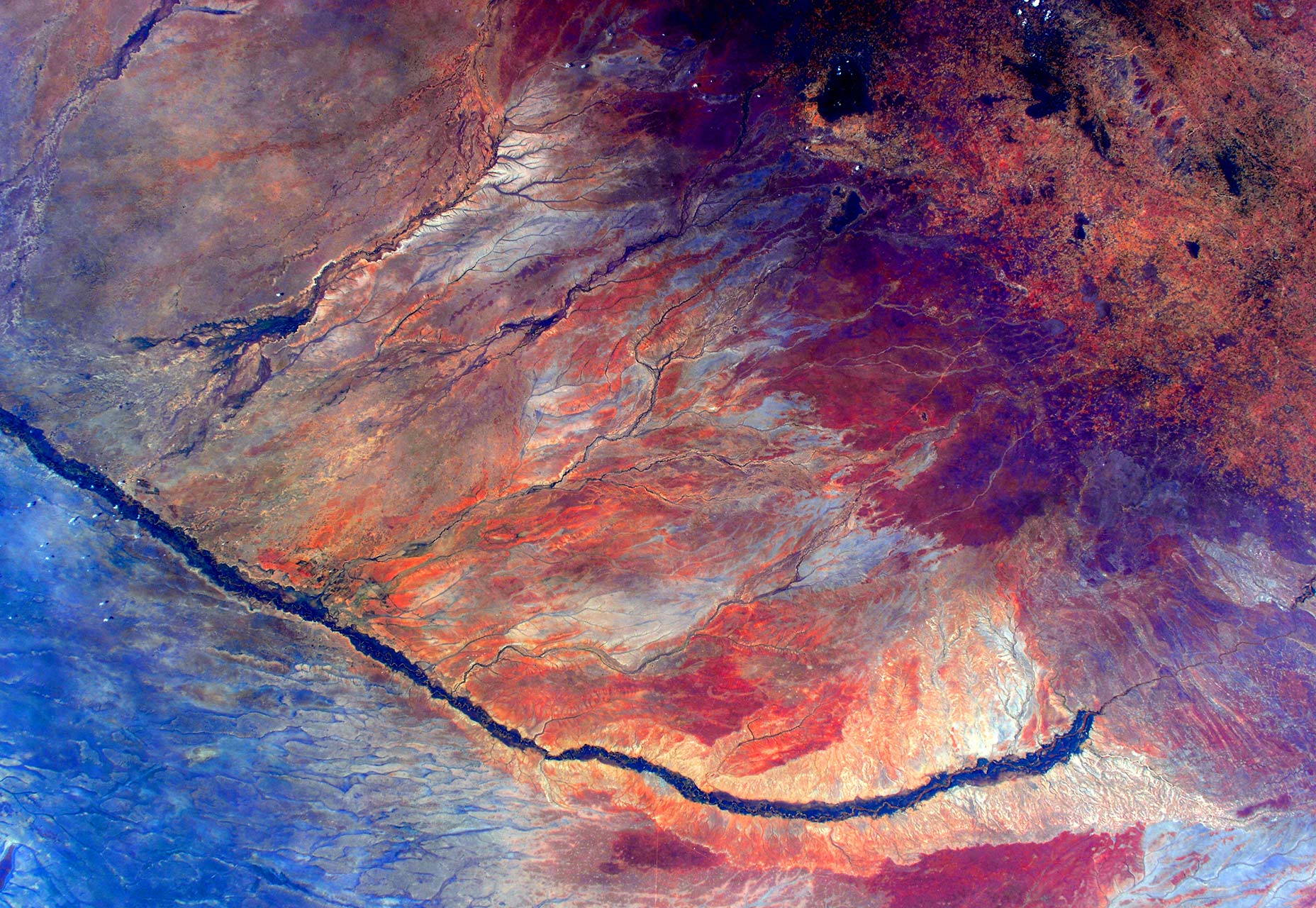
WLPPR: Impresionantes fondos de fotografía natural
Un sorprendente conjunto de patrones y fotografías de nuestro amado planeta que puede utilizarse como fondos de pantalla para su teléfono de patrones texturizados para otros proyectos.
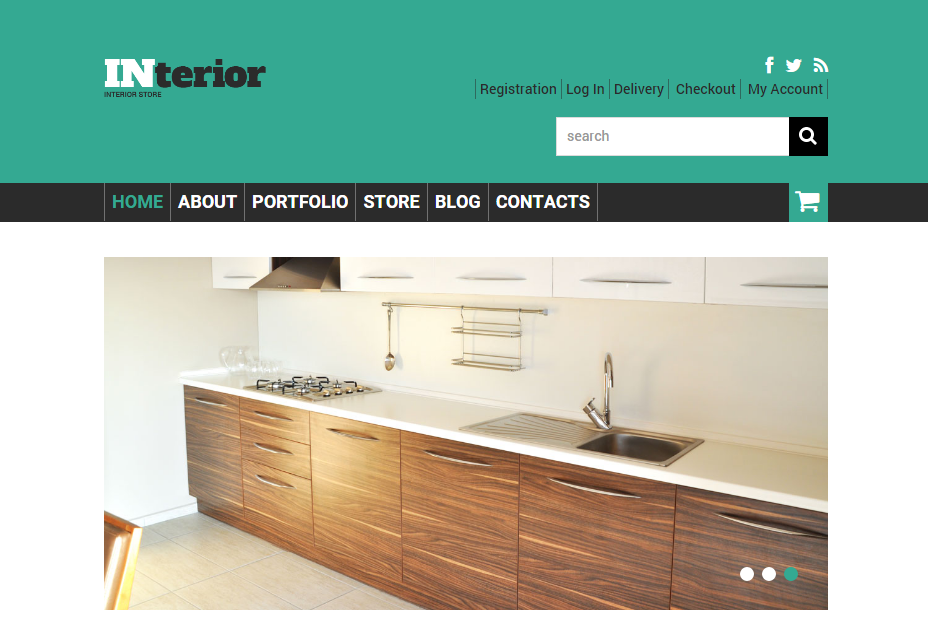
Interior: Tema de Store WooCommerce
Un tema receptivo creado para vender productos en línea, con un enfoque especial en el diseño de interiores.
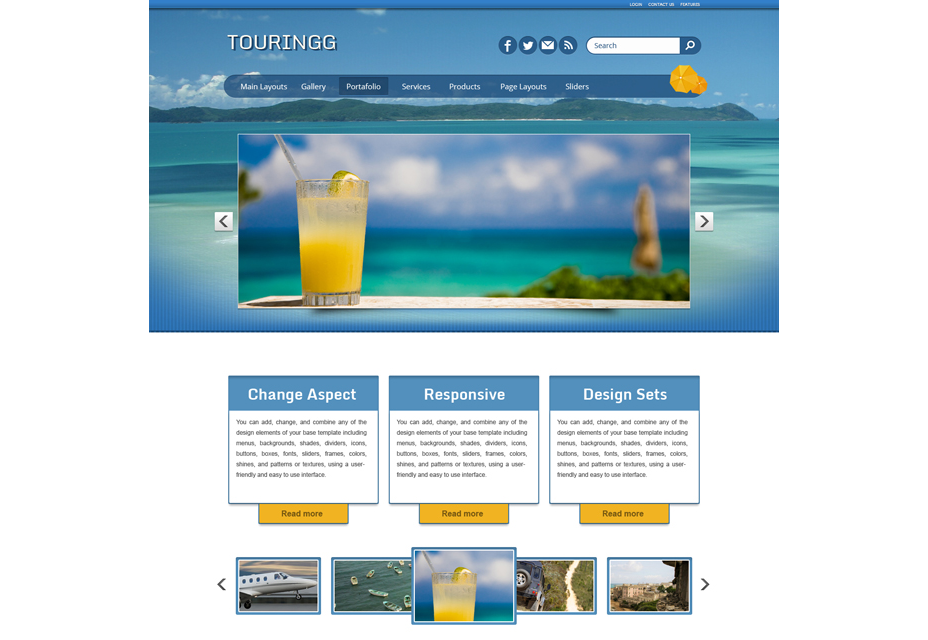
Tema de WordPress de turismo
El turismo es un buen tema de WordPress para personas que viajan y entusiastas. Tiene galería de fotos, opciones de página, contactos, comercio electrónico y otras características.
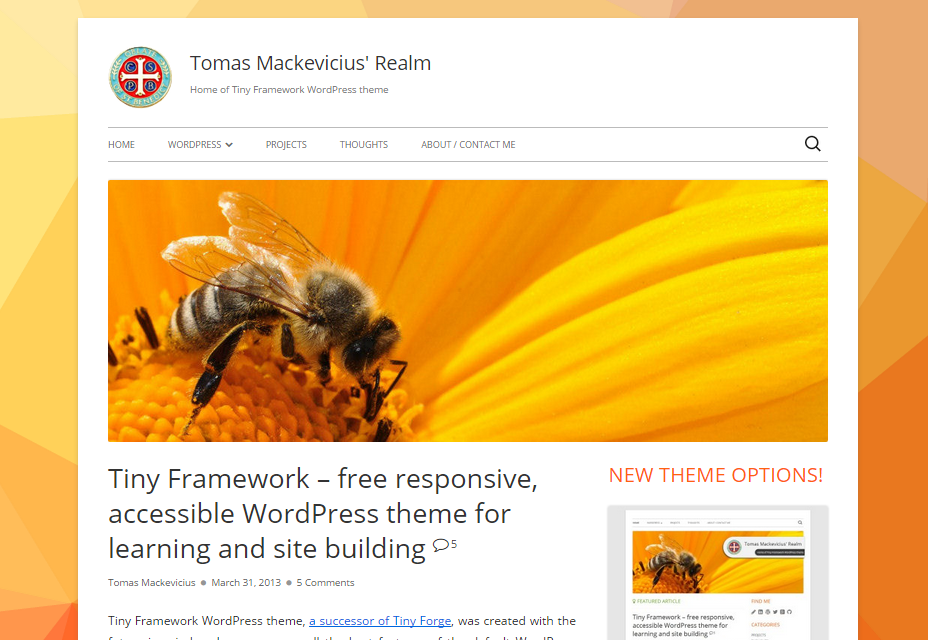
Tiny Framework: Responsive and Lightweight Starter Tema de WordPress
Un tema de WordPress starter / framework realmente completo que compila todas las mejores características de los temas predeterminados de WordPress en un marco, incluidos los microdatos de Schema.org, extensa documentación, diseño móvil primero (Twenty Twelve based), estructura preparada HTML5 de Underscores, muchas mejoras de Twenty Fifteen, encabezados personalizados por publicación, tres widgets de pie de página, FontAwesome icon webfont y Google Fonts.
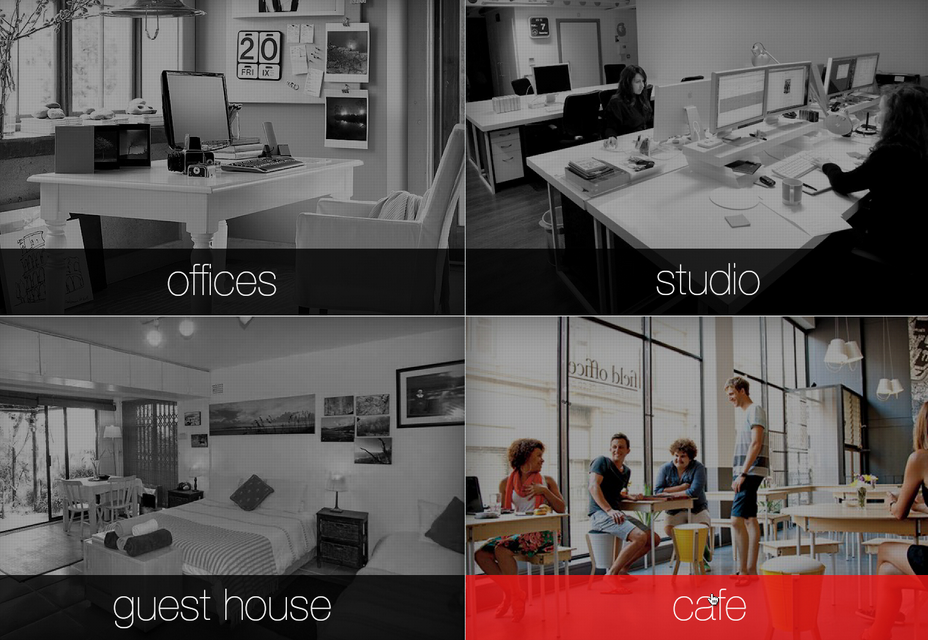
Caja de PSD visual basada en imágenes
Una plantilla bastante impresionante para sitios web basados en imágenes. Perfecto para exhibir negocios o carteras creativas. PSD está completamente organizado y editable.
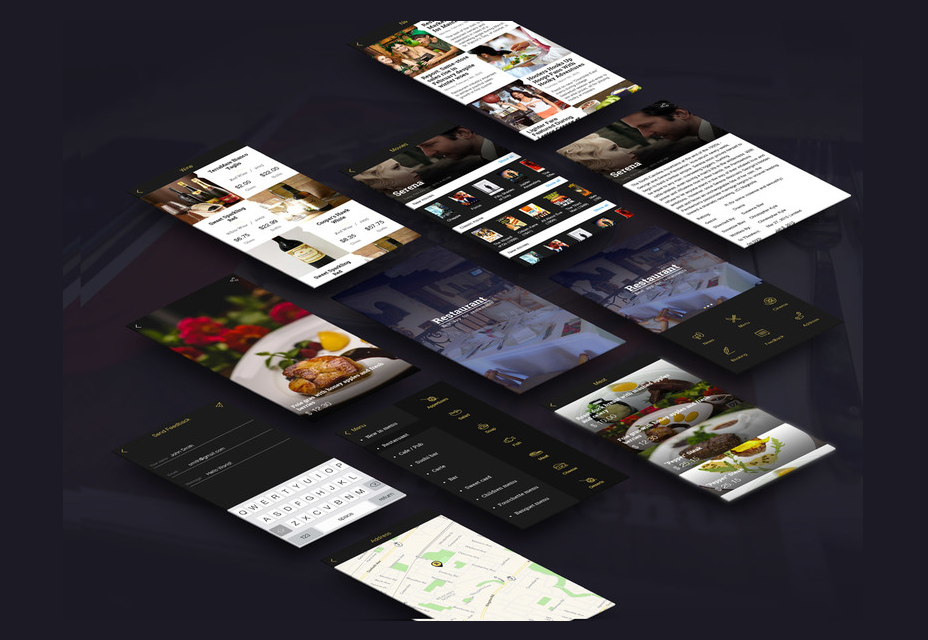
Plantilla de aplicación de restaurante PSD
Una plantilla muy bonita para crear tus propias aplicaciones de restaurante / cocina. Se adapta perfectamente a la pantalla del iPhone 5, así como a la mayoría de los dispositivos Android.
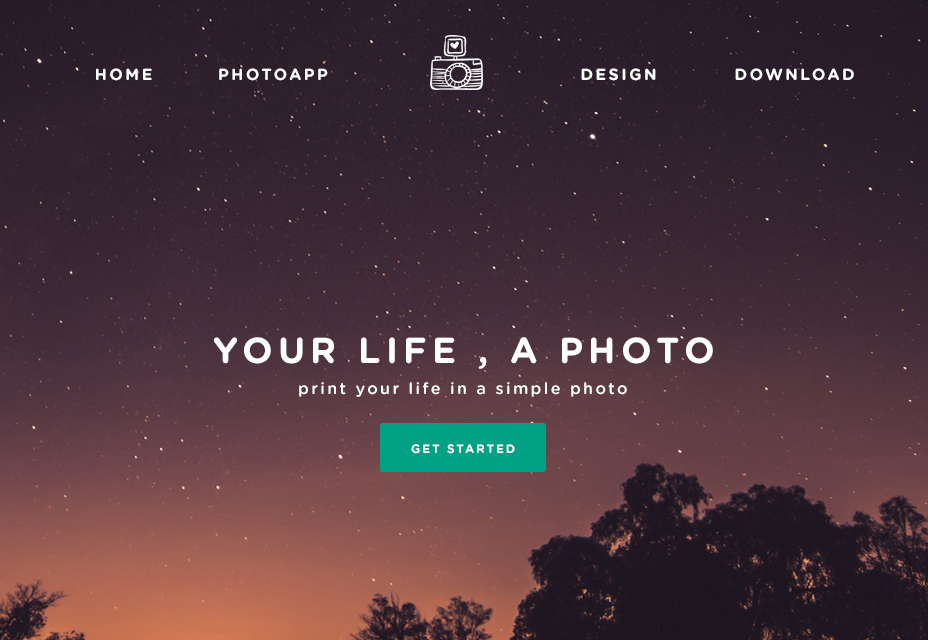
Plantilla de página de destino de PhotoTime PSD
Un diseño de página de aterrizaje para mostrar una aplicación de fotografía conceptual para móviles. Por supuesto, puede usar los archivos fuente incluidos y adaptarlos a cualquier cosa que necesite.
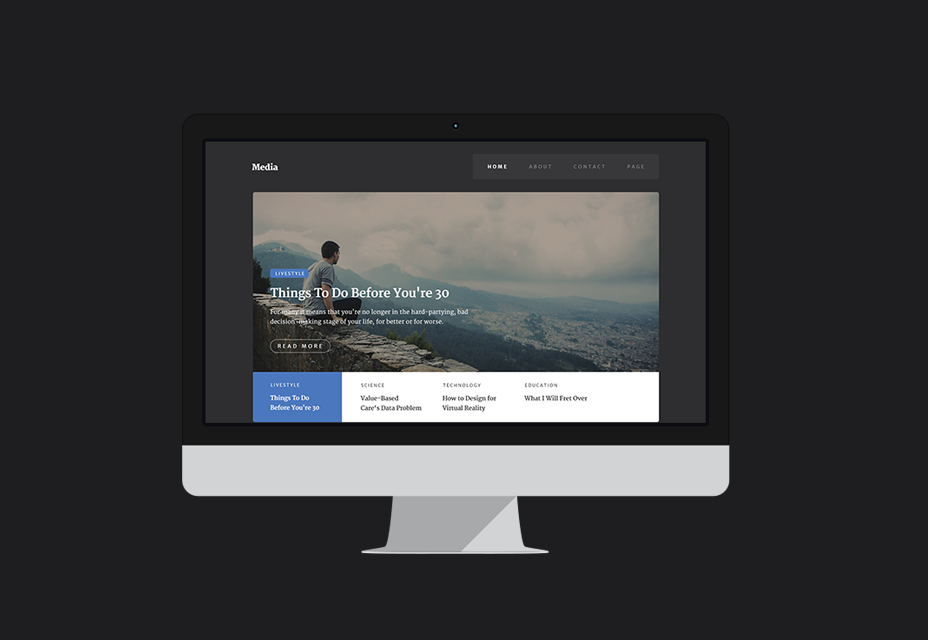
Plantilla de PSD de medios planos
Un archivo PSD organizado para una plantilla web. Tiene todos los elementos que desee como widgets para publicaciones de blog con miniaturas. PSD está completamente organizado y listo para editar.
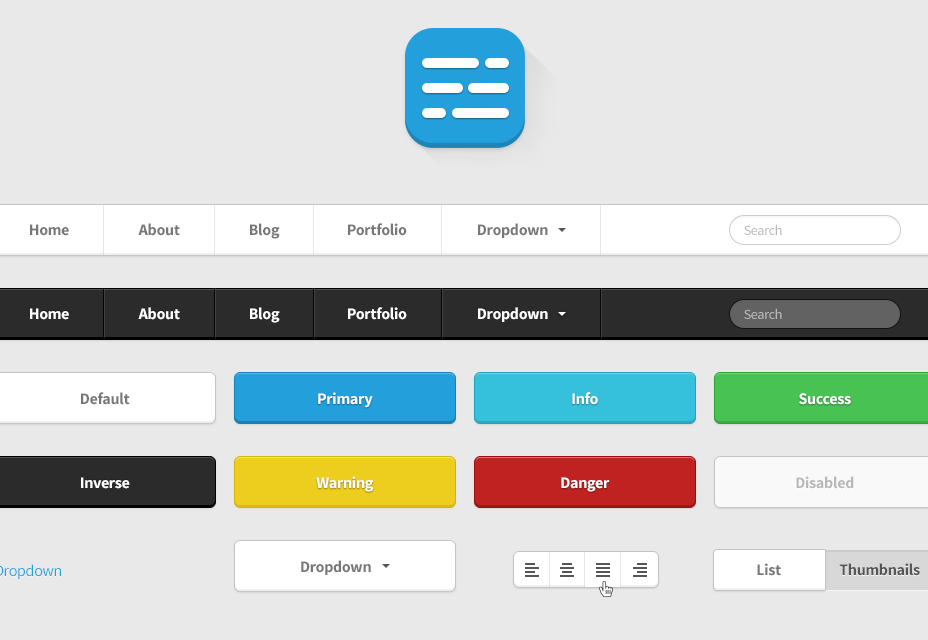
Kit de interfaz de usuario HTML Twitter Bootstrap
Una plantilla genial especializada en diseño plano para Bootstrap. Perfecto para la web moderna en todas las plataformas en las que está trabajando.
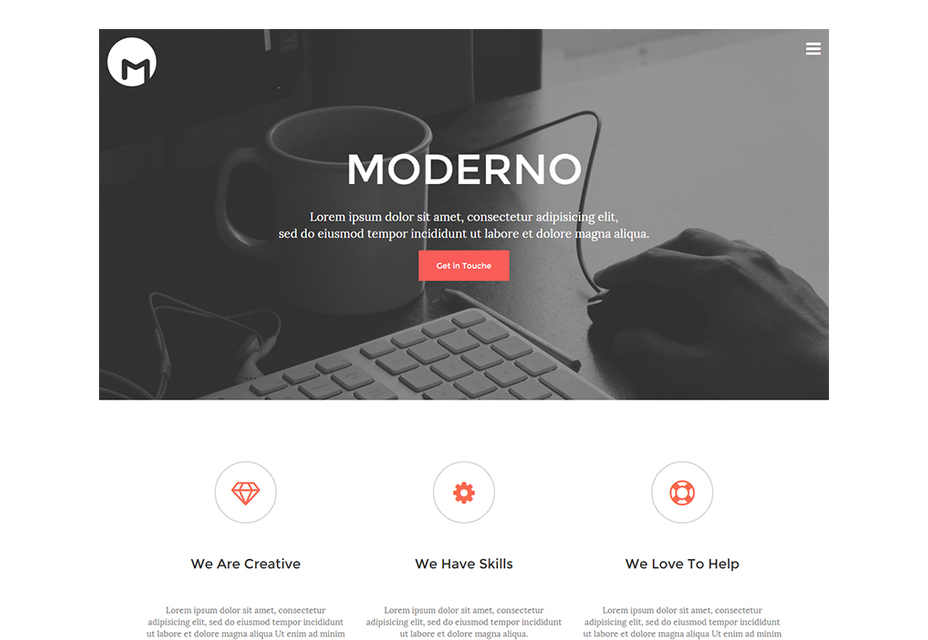
Moderno: plantilla de respuesta HTML5 gratuita
Una pequeña y mínima plantilla de cartera HTML5 y CSS3 basada en Bootstrap, que incluye múltiples elementos para crear una agencia o un sitio web de cartera.
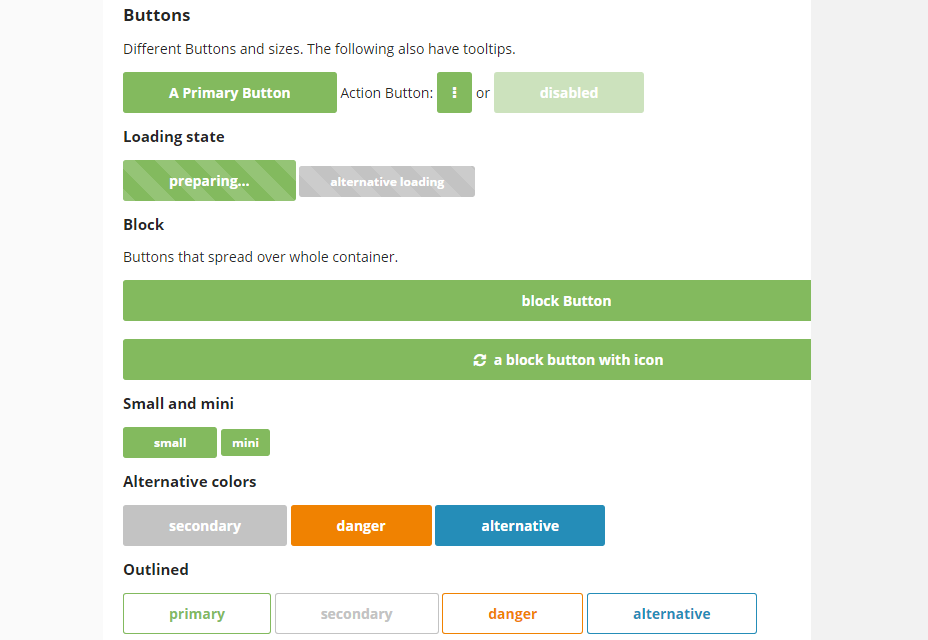
Botones DC Morph animados
Un trío de botones que se animan y dan forma de forma diferente al pasar el cursor sobre ellos. Permanece fijo cuando se hace clic y también se pueden aplicar cambios de color.
Animación de mano en CSS puro
Una bonita animación de mano creada con nada más que CSS por el usuario de CodePen r4ms3s. Esta animación de mano se puede utilizar como un preloader para sitios web y aplicaciones.
Página de carga de Space Invader SCSS
Una animación convincente con una nave espacial y un pequeño fantasma secuestrado. Totalmente hecho en CSS, se puede utilizar como un preloader web.
Molting Gears CSS Loading Animation
Creado en CSS puro, este cargador usa engranajes rectificados en diferentes colores. Fue creado por Jamie Coulter e inspirado en un disparo maravilloso de Dribbble.
FlexCSS: Biblioteca de elementos flexibles modulares de elementos web
Una biblioteca de patrones modulares que integra un diseño modular y muchos componentes ligeros de JavaScript, disponibles para desarrollar casi cualquier elemento web.
JSBlocks: Marco de desarrollo web tipo vista de modelo
Un marco completo para crear todo tipo de proyectos web y de aplicaciones que deben ser rápidos y fáciles de usar. Cosecha el poder de la vista de modelo para hacer aplicaciones simples o complejas.
Penguin: Open Source Front-end Framework
Construye cualquier proyecto web que tengas en mente con este genial framework de front-end escrito con Sass. Es liviano y extensible, perfecto para grandes proyectos web.
Origami: UI Design Prototyping Tool
Una herramienta gratuita para diseñar nuevas interfaces de usuario. Con él puedes crear un prototipo rápidamente, ejecutarlo en un iPhone o iPad, y exportar los fragmentos al código más tarde.
Atomizador: Atomic CSS Reusable Rules Generator
Atomizer es una herramienta para crear reglas de CSS atómicas: una colección de unidades de diseño de un solo propósito que puedes reutilizar en cualquier momento. Funciona perfectamente en frameworks como React, Ember o Angular.
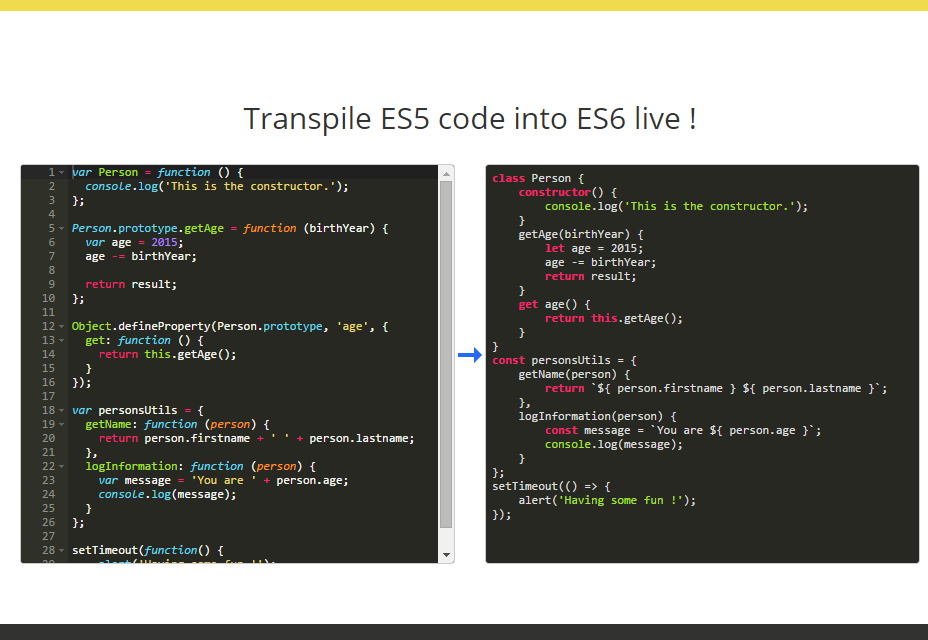
Xto6: herramienta de limpieza de código JavaScript
Una herramienta para mantener su JavaScript libre de errores, limpio y actualizado. Incluye características de función / prototipo a clase, concatenación de cadenas a cadena de plantillas y devoluciones de llamada anónimas a funciones de flechas.
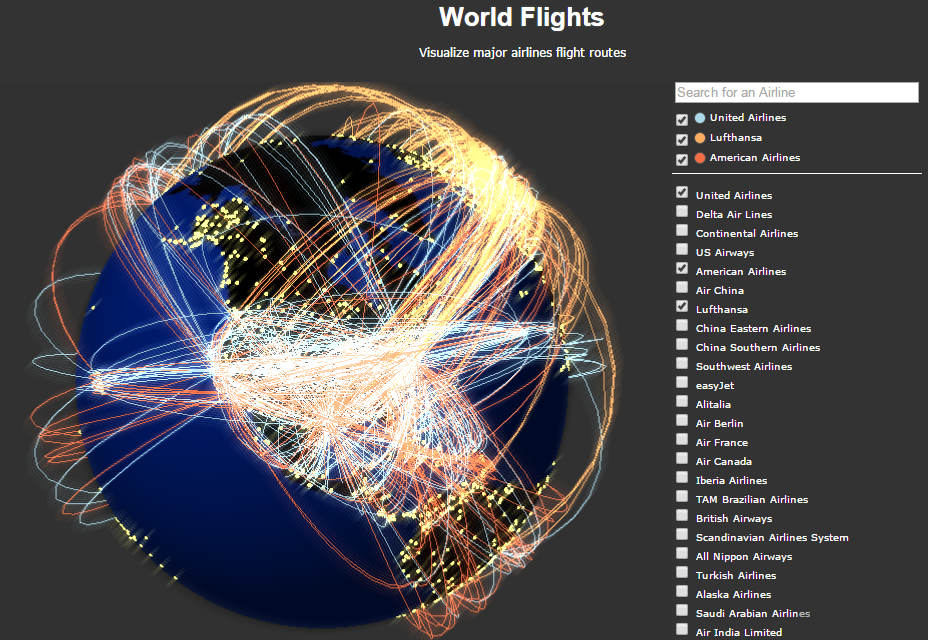
PhiloGL: visualización de datos y desarrollo de juegos WebGL Framework
Un marco WebGL para visualizar datos, generar códigos de creatividad y desarrollar juegos atractivos.
Smoke: Plugin de JQuery para validar formularios
Un complemento jQuery completo para validar formularios, permitir y administrar notificaciones, barras de progreso, pantalla completa, paneles y otros elementos de datos útiles.
Kute.js: JavaScript Tweening Engine
Una reconstrucción más inteligente de otro proyecto llamado Tween.js que te permite crear tweens fácilmente, en la forma de un motor nativo de interpolación de JavaScript. Está licenciado bajo MIT.
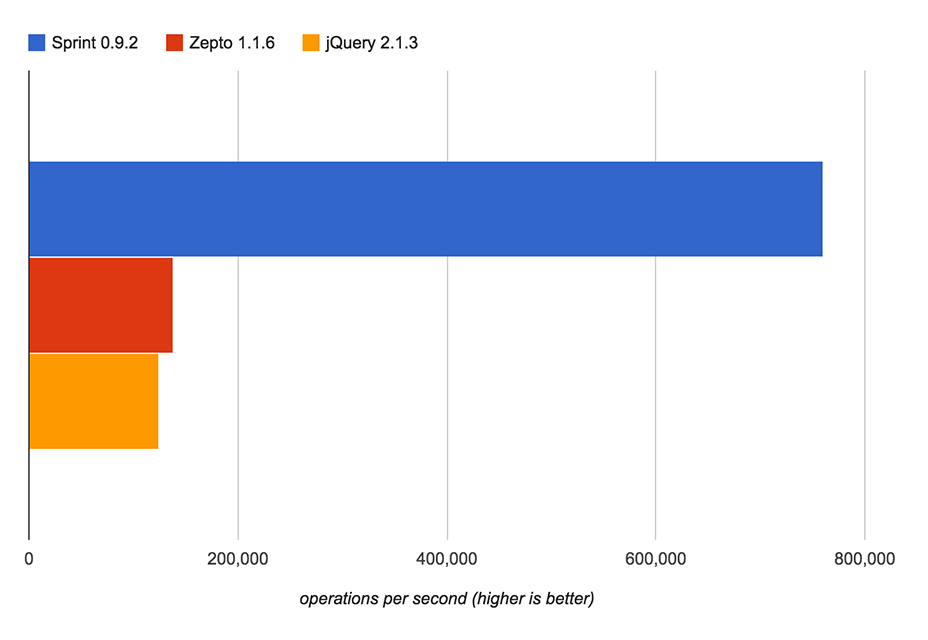
Sprint.js: Biblioteca de DOM de alto rendimiento
Una biblioteca DOM ordenada para alto rendimiento en navegadores modernos, particularmente en dispositivos con capacidades limitadas como teléfonos y tabletas. Es liviano (5KB gzipped).
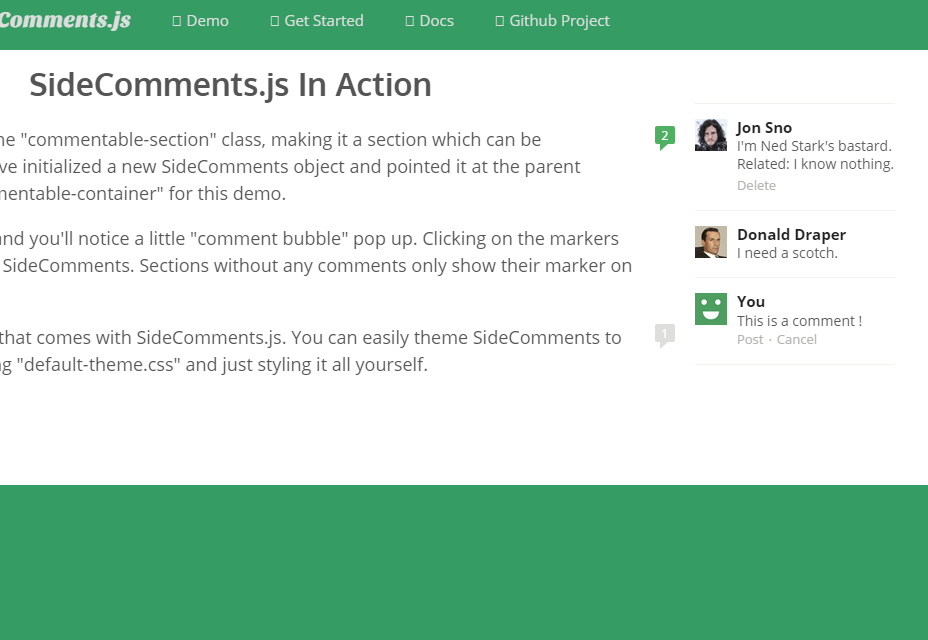
SideComments.js: componente de interfaz de comentarios de tipo medio
Un componente de interfaz genial que permitirá comentarios de tipo medio en su sitio web. Con él, puede implementar una burbuja de comentario simple al final de cualquier párrafo, lo que permite a los usuarios comentar donde quieran.
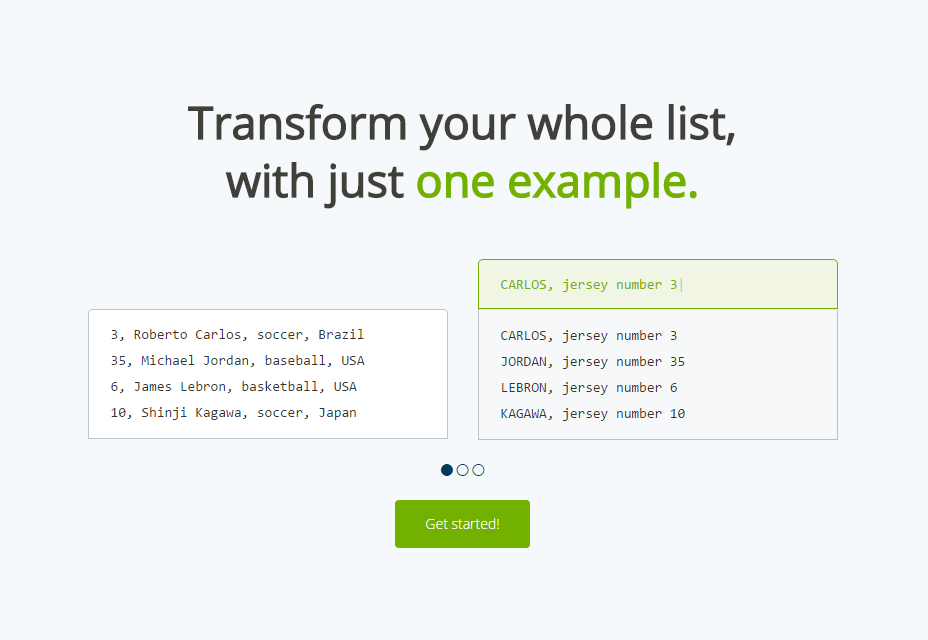
Transformy: herramienta de formato de lista simple
Una herramienta increíble que te permitirá cambiar una lista completa de datos automáticamente al solo hacer el primer elemento. Reorganiza cualquier tipo de lista de texto no estructurado, organizándolo para que sea legible.
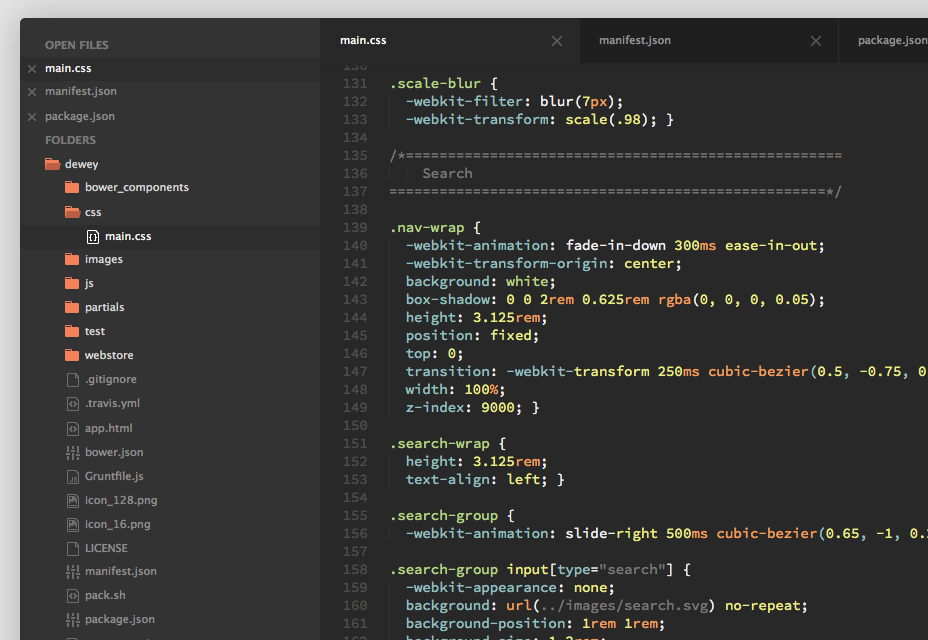
Pre-amanecer: Tema de interfaz y sintaxis para Sublime y Atom
Predawn es un tema de sintaxis para el editor de código Sublime y Atom. Se puede instalar a través de Package Control y amplía la funcionalidad de los editores agregando navegación de archivos, categorización de colores y más.
Iconate.js: Transiciones de iconos de JavaScript y CSS
Este complemento utiliza iconos de Font Awesome para crear transiciones entre ellos. Puede ser útil crear animaciones de precarga o elementos de progreso.
Toolbar.js: Tooltip Style Toobars JQuery Plugin
Toolbar.js es un complemento creado en jQuery para diseñar barras de herramientas de forma sencilla. Utiliza Font Awesome para agregar iconos hermosos, es flexible y puede mostrar números e iconos.
Control deslizante JQuery sensible con navegación en miniatura
Un deslizador de contenido jQuery ligero y receptivo con navegación de miniaturas de carrusel. Admite deslizar y mouseDrag, además de agregar y eliminar diapositivas dinámicamente.
JMosaic: Plugin de JQuery para alinear elementos
Este complemento jQuery toma una lista de elementos de página y los organiza en una cuadrícula de mosaico sin cambiar las proporciones de los elementos. Puede aplicar las propiedades del complemento a imágenes, divs, listas de elementos, etc.
Headroom.js: Ocultar su encabezado en desplazamiento
Headroom.js crea un encabezado grande en la parte superior de la página para dejar espacio para el logotipo, algunas opciones de menú e incluso un cuadro de suscripción. También permite que su encabezado se oculte hasta que lo necesite de vuelta.