Más de 50 increíbles regalos para diseñadores web, abril de 2015
Diseñadores y desarrolladores increíbles lanzan nuevos proyectos todos los días, que nos entusiasman, nos inspiran y, a menudo, nos impresionan un poco.
Hoy continuamos nuestra ronda mensual de los mejores recursos gratuitos para diseñadores web, y hay algo para todos, ya seas diseñador, desarrollador o un poco de ambos. Tenemos kits de UI, paquetes de iconos, maquetas, temas, plantillas y más herramientas de las que puedes usar en un mes. Libera espacio en el disco duro, luego navega por estas descargas, ¡disfruta!
1450 iconos de Vector libre
SmartIcons es un proyecto que reúne miles de iconos útiles en un sistema de iconos inteligentes y los regala de forma gratuita.
Iconos de flujo plano para boceto
Un conjunto bastante genial de iconos en un estilo plano, editable con Sketch. Gratis para uso personal y comercial.
Flat Web Design Icons
Un impresionante paquete de iconos con un nuevo estilo de diseño plano, que contiene elementos relacionados con la web y el diseño gráfico.
Maquetas de marco de cartel A3
Un conjunto limpio de maquetas para probar su último diseño de póster. Utiliza efectos de luz geniales y múltiples perspectivas.
Plantilla de cartel creativo
Un atractivo diseño de carteles para personas creativas que desean promocionarse a sí mismas o a sus eventos. Viene con muchos iconos y se puede editar en Illustrator, Photoshop e InDesign.
Maqueta de folleto de paisaje A4
Una maqueta ordenada de folleto con múltiples efectos de iluminación, objetos inteligentes y fondos transparentes.
Kit de diseño de tiempo Pebble
El nuevo Pebble Time ha creado un gran revuelo, y la comunidad de diseño no es diferente. Aquí hay un conjunto de maquetas para el próximo gadget.
Espacios de trabajo planos adorables
Cree escritorios geniales intercambiando los elementos en la mesa, usando una de las tres combinaciones de colores diferentes disponibles.
Efecto de texto bastante vintage
Este efecto de Photoshop hará que sus textos aparezcan en una impresionante apariencia tridimensional, logrando realzar su importancia.
Diseños de vectores 500 Hipster
Un paquete bastante robusto de diseños completamente vectoriales, todo editable en Adobe Illustrator. Le permitirán crear carteles, insignias y muchos otros elementos.
Apple Watch UI Kit para boceto
Un impresionante conjunto de elementos de diseño cuidadosamente diseñados para Apple Watch, editable solo a través de Sketch 3.
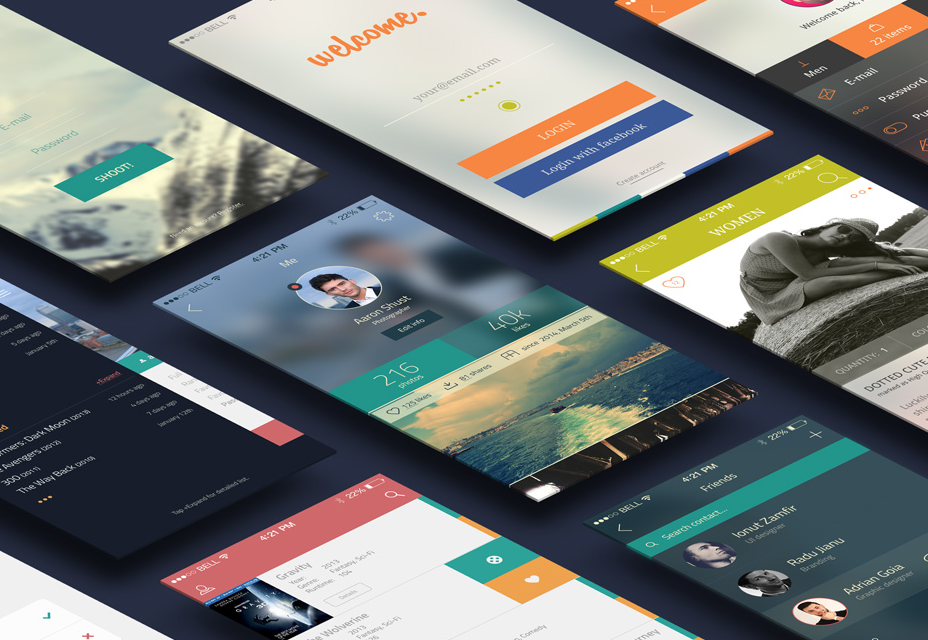
Kit iCollection UI
Tres diseños de aplicaciones agrupados en uno para que puedas separarlos y crear tus propias creaciones basadas en ellos.
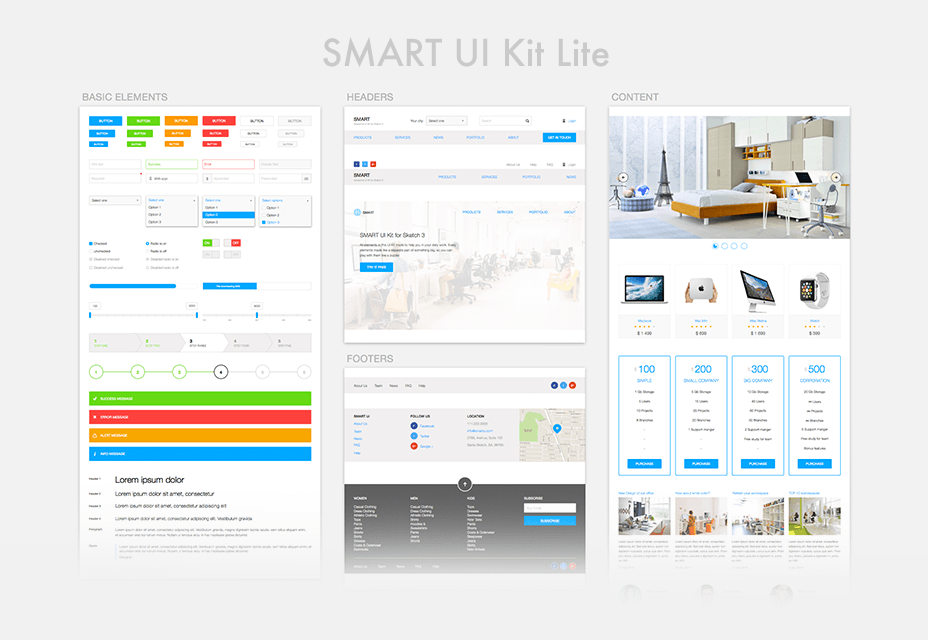
Smart UI Kit Lite
Un conjunto completo de elementos de interfaz limpios para Sketch que puede usar para configurar sus propios sitios web y aplicaciones.
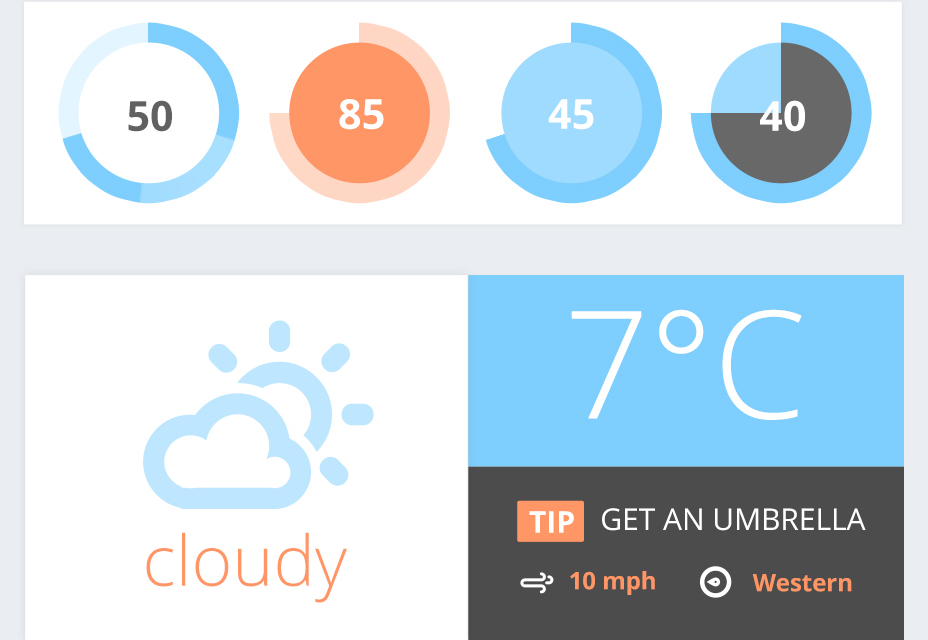
Componentes de UI de Vector
Conjunto de componentes vectoriales compuesto principalmente de gráficos y tablas, pero que también incluye otros elementos para la reproducción de medios, el clima y el uso general.
Kit de interfaz gráfica de usuario para iOS 8
Un conjunto completo de elementos de diseño para la última versión de iOS de Apple. Está compuesto de formas vectoriales, editables con Illustrator.
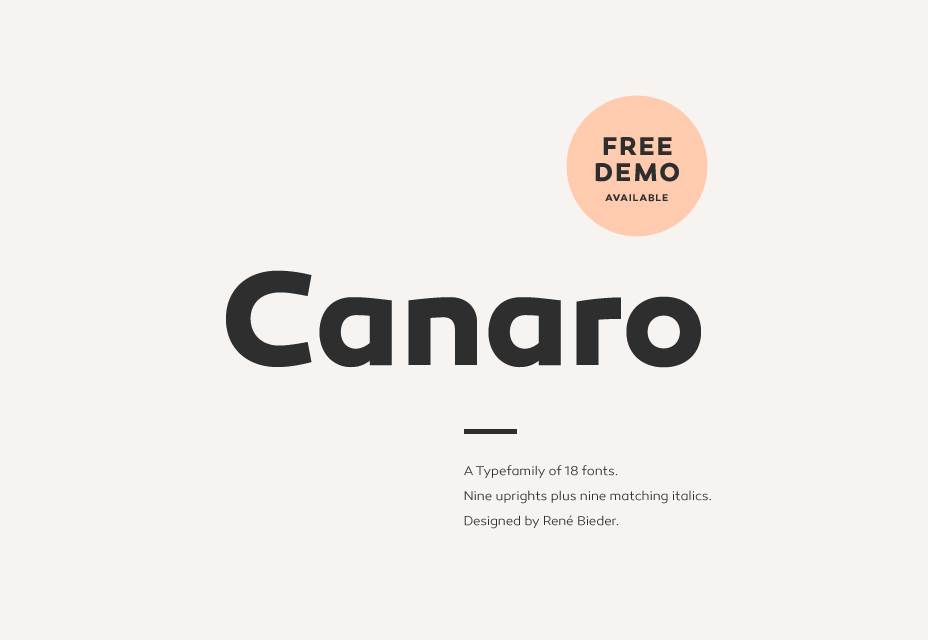
Fuente Canaro
Una fuente moderna que resultó de la exploración de diseños de tipo geométrico de principios del siglo XX.
Rama: tipografía dibujada a mano
Una fuente fresca hecha a mano con un toque de la vieja escuela. Viene con glifos alternativos para lograr un aspecto diferente cada vez que lo use.
Streetwear Free Font
Una fuente elegante con un toque vintage y escrito a mano que puede usar para diseños grandes, como carteles, camisetas o marcas.
Moscú Free Font
Un tipo de letra impresionante inspirado en el constructivismo ruso con formas llamativas y glifos inesperados.
Fuente Muller
Con la intención de ser la fuente universal definitiva, Muller funciona perfectamente en todos los tamaños y propósitos.
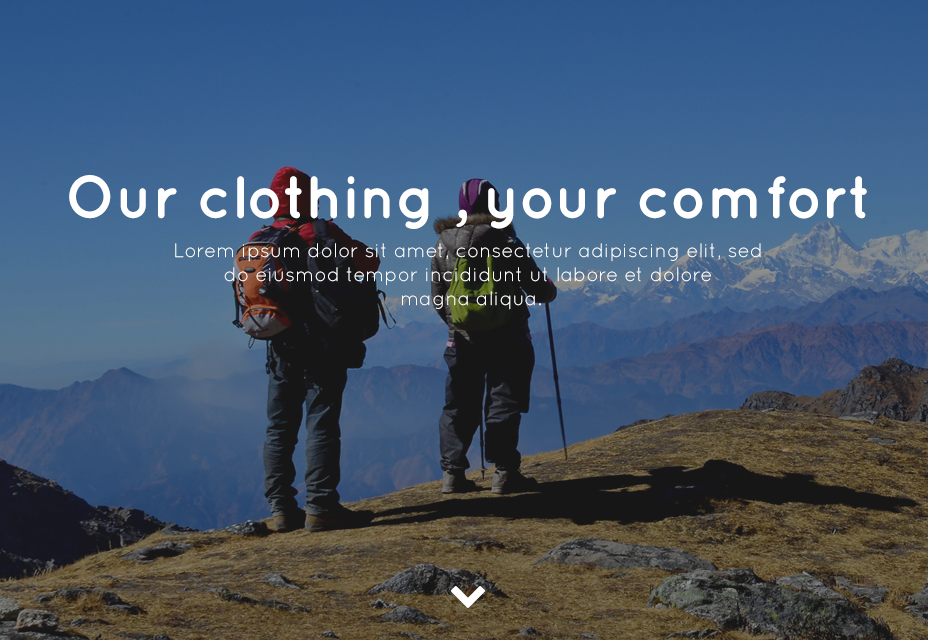
Trekking Store Plantilla PSD
Una fantástica plantilla de sitio web, especialmente adecuada para sitios web de comercio electrónico que deseen ofrecer un aspecto familiar y moderno. Editable con Adobe Photoshop.
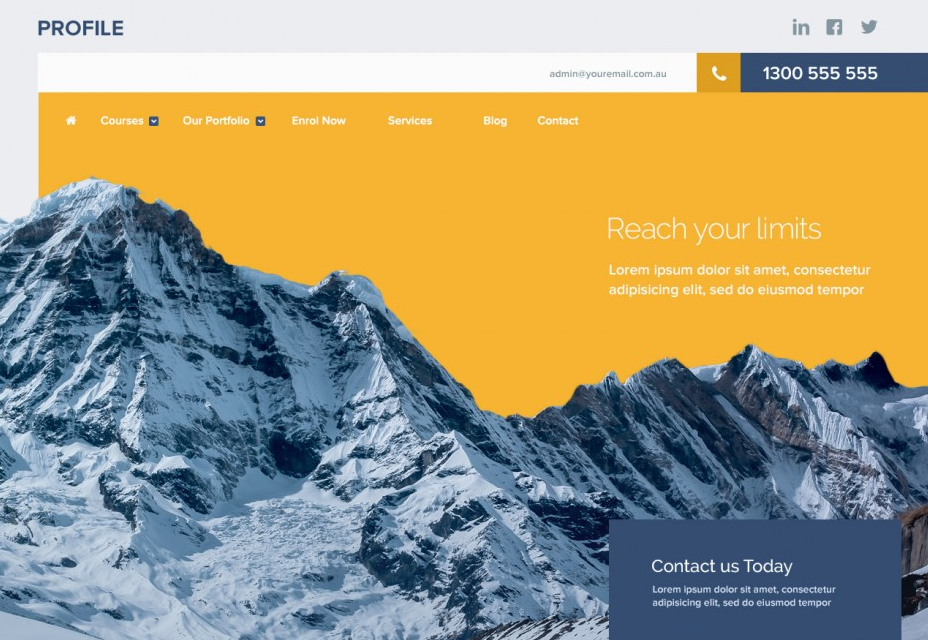
Perfil: archivo PSD del sitio web
El perfil comenzó con una imagen de montaña fantástica y se convirtió en una opción de tema de primera clase para cualquier sitio web comercial.
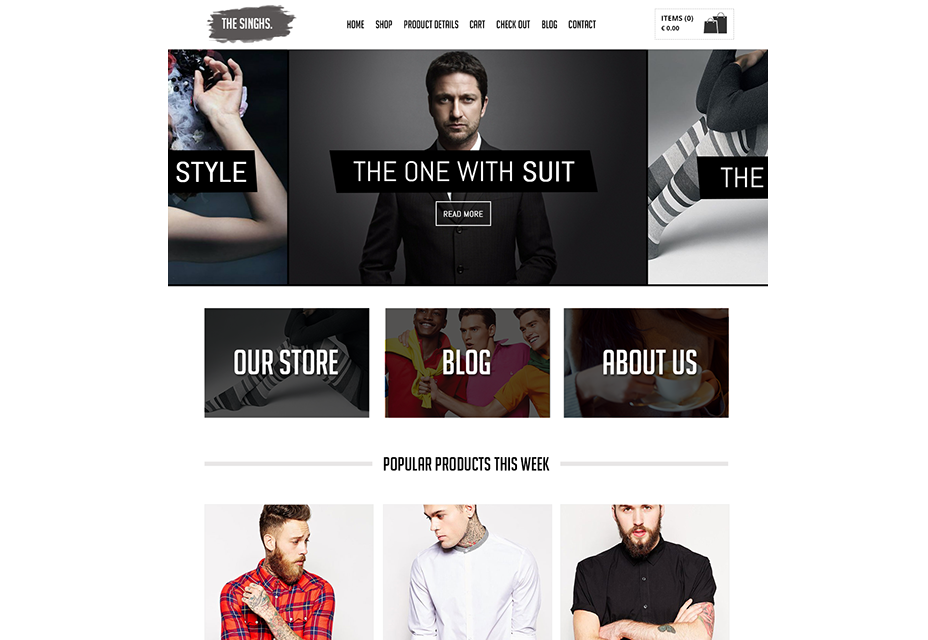
The Singhs: plantilla PSD de comercio electrónico
Una plantilla muy elegante y completa para su próxima tienda en línea, que contiene más de 20 archivos PSD para todas las diferentes páginas que pueda necesitar.
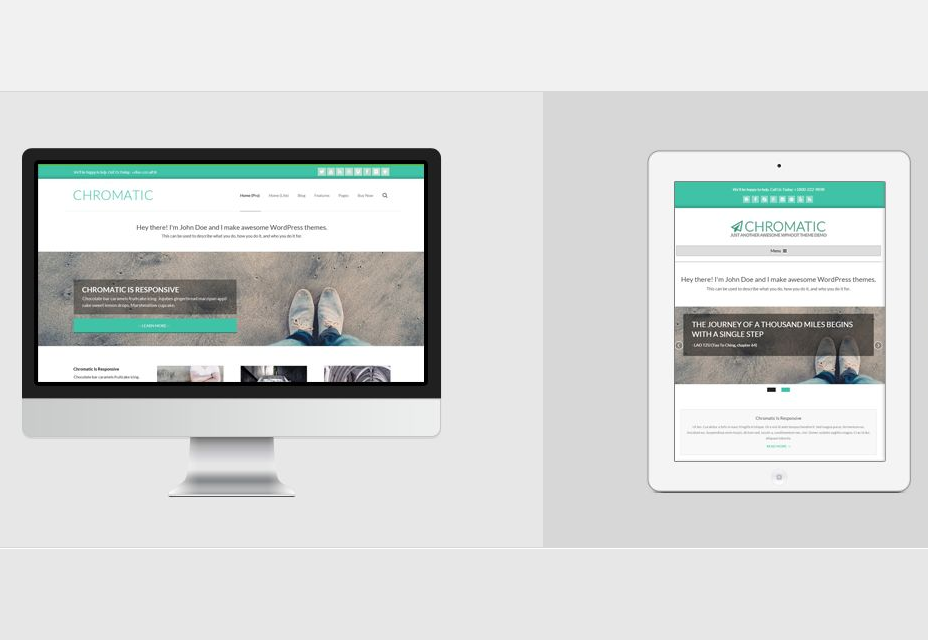
Tema cromático de WordPress
Un tema ordenado de WordPress, el más adecuado para sitios web comerciales o personales. Funciona muy bien en cualquier dispositivo gracias a su diseño receptivo.
Express: Responsive Magazine WordPress Theme
Un tema de revista de WordPress con un fuerte enfoque en el rendimiento, que cuenta con el popular estilo de diseño plano.
Diseño web Tema de WordPress
Un tema con un diseño bastante universal y opciones de personalización fáciles, que lo hacen apto para una gran cantidad de sitios web, sin importar el tema del que hablan.
Espectral
Esta moderna plantilla HTML viene con animaciones sofisticadas y un diseño totalmente receptivo. Simple y efectivo, Spectral parece ser una excelente combinación para la web moderna.
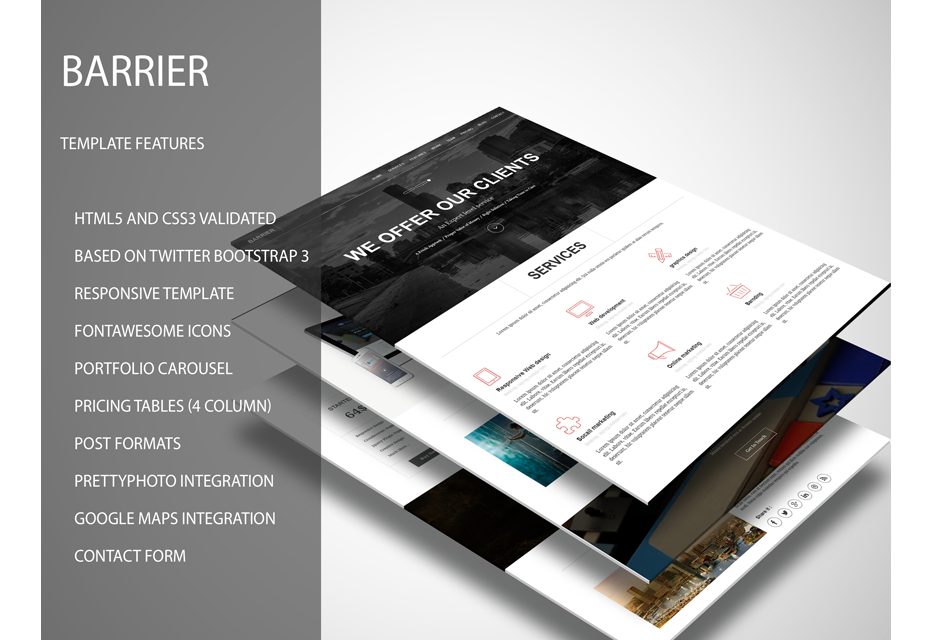
Barrera: Plantilla de negocio
Barrier es una excelente plantilla con un aspecto simple con iconos de Font Awesome, carrusel de cartera, formulario de contacto y muchas otras características.
Motion Blur Experiment
Esta pieza anima una ventana modal una vez que hace clic en un botón, con un efecto de desenfoque de movimiento elegante a medida que se mueve el cuadro de diálogo.
Efecto Motion Blur
Un efecto de desenfoque de movimiento creado con CSS y JavaScript. Puede optar por verificarlo en texto o en una versión de imagen.
Ejemplo de menús desplegables
Ejercicio de navegación de varios niveles simple pero atractivo, ideal para el próximo desarrollo de su sitio web.
Botón de Twitter animado
Un impresionante efecto animado que convierte la pantalla negra en azul cuando pasas el cursor sobre el botón del logotipo.
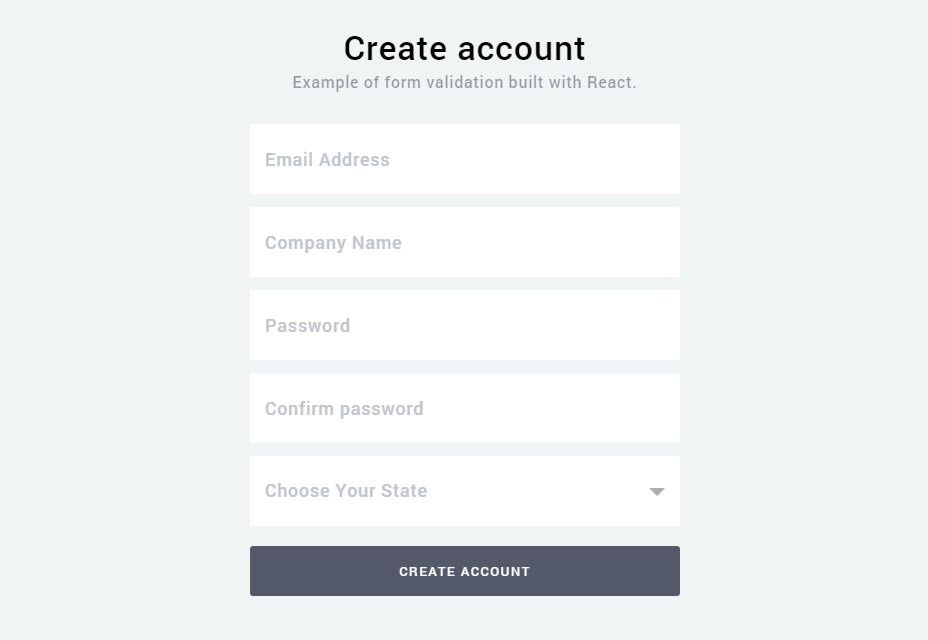
Ejemplo de formulario de registro de reacción
Una hermosa forma de registro con un estilo plano, validación de información, animaciones y efectos de desplazamiento.
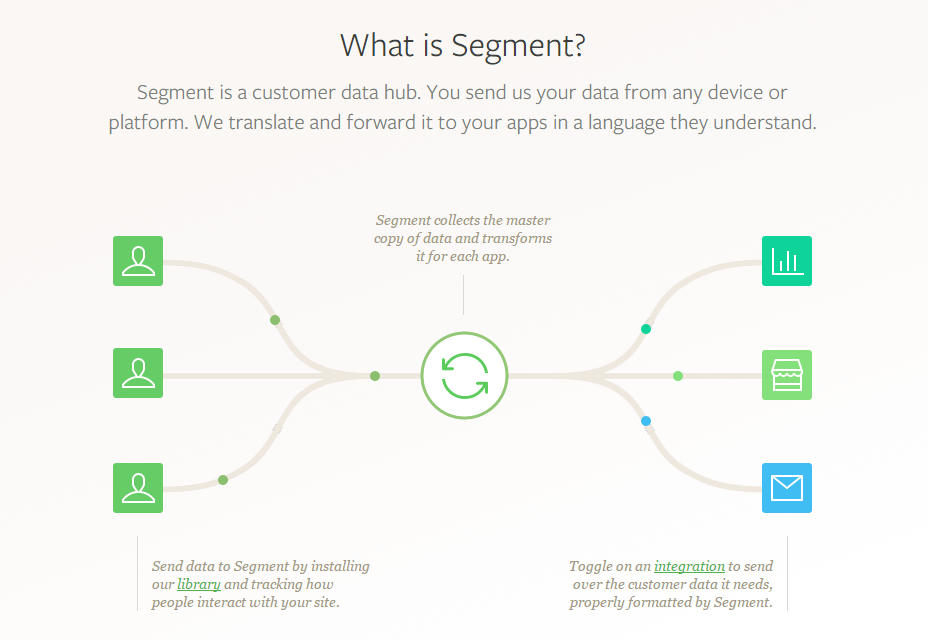
Segmento
Segment es una herramienta que le ayuda a recopilar datos de clientes y administrarlos de muchas maneras útiles para mejorar sus aplicaciones y la experiencia del usuario.
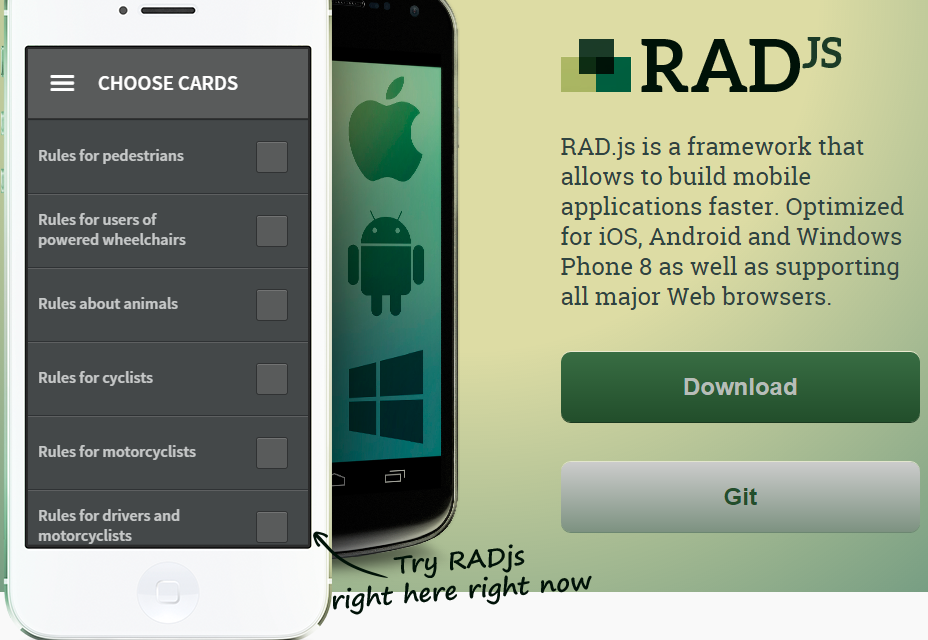
RAD.js
Un marco de aplicación móvil para todos los principales sistemas móviles e incluso navegadores web. Se centra en la facilidad de uso y la velocidad.
APIembed
Simplifique el proceso de codificación para varios idiomas permitiendo que APIembed genere fragmentos de manera automática para usted.
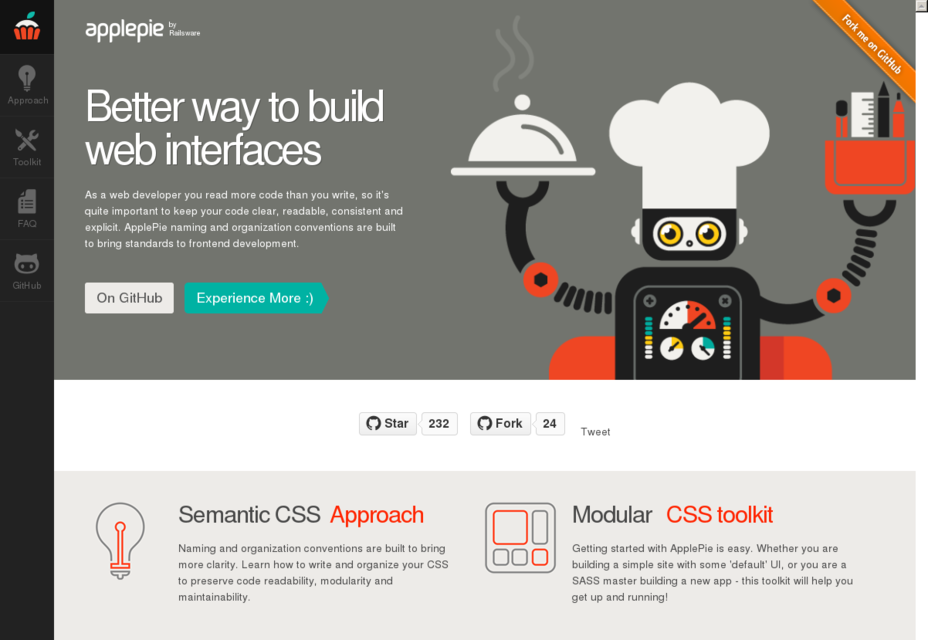
ApplePie: una mejor forma de construir interfaces web
Una iniciativa audaz que pretende llevar los estándares al desarrollo del front-end, proporcionando un conjunto de convenciones. ApplePie incluso tiene su propio kit de herramientas para que comiences.
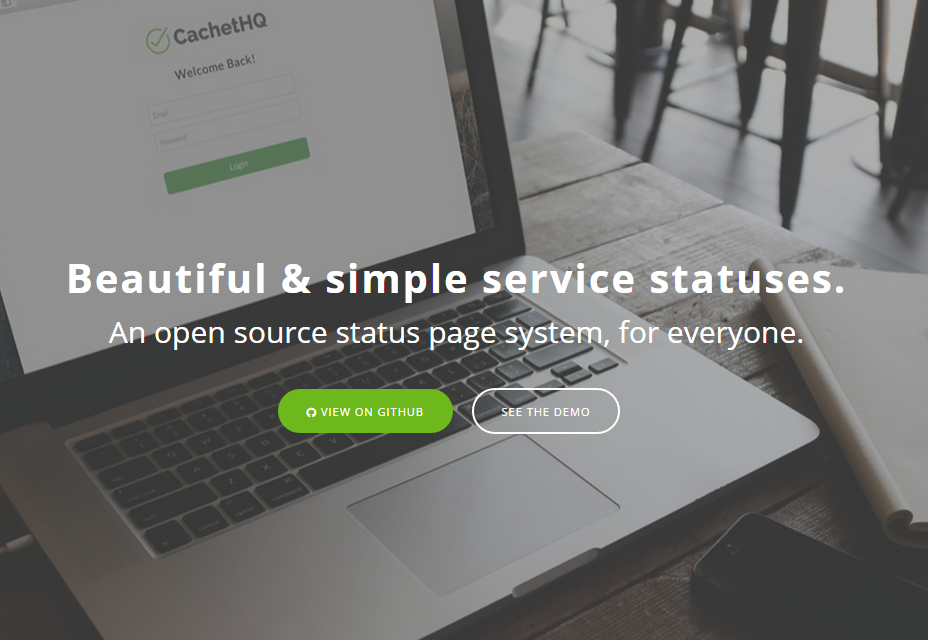
Cachet HQ
Gracias a este proyecto de código abierto, puede mantener informados a sus usuarios sobre el estado reciente de su servicio a través de una página simple y completa.
Dropplets
Una nueva plataforma de blogs sin base de datos que pretende hacer que el proceso de publicación sea lo más fácil posible.
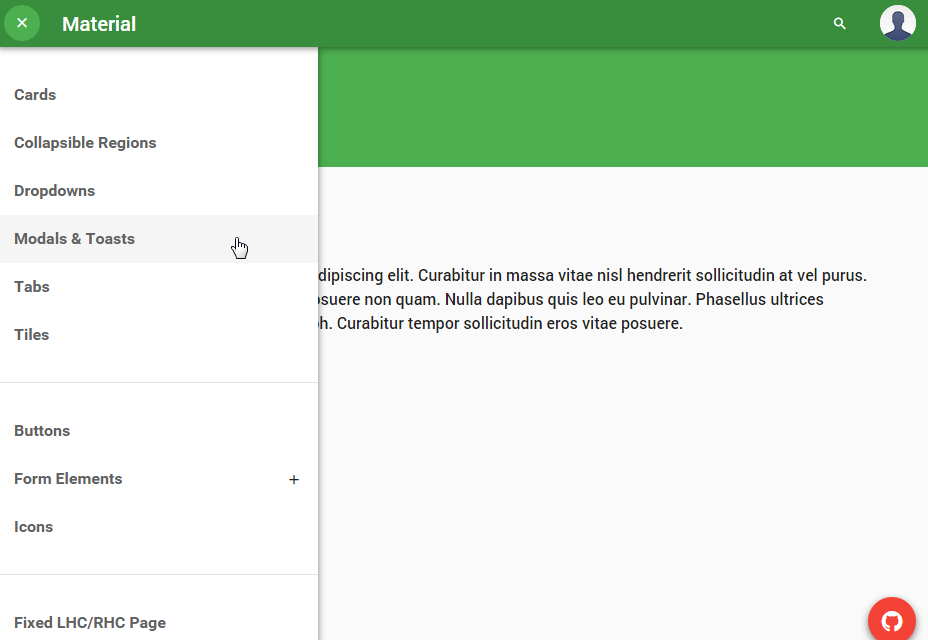
UI material
Una interfaz HTML5 que sigue a fondo las pautas de diseño de materiales de Google. Sirve como una gran prueba para medir el potencial de Material en la Web futura.
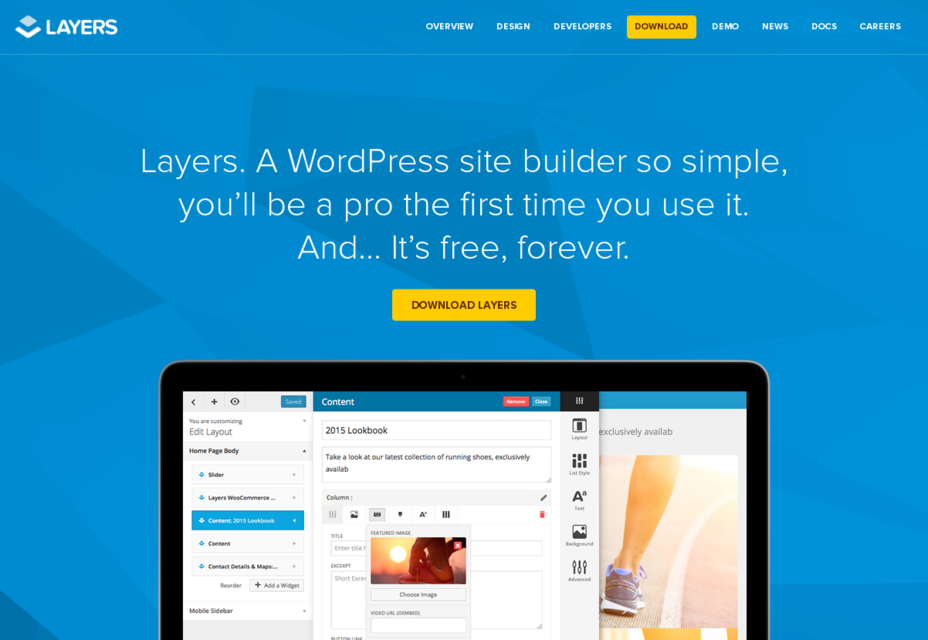
Capas
Este interesante generador de sitios de WordPress se instala como un tema común, pero luego ofrece una cantidad asombrosa de opciones para armar el blog que tienes en mente. ¡Lo mejor de todo es que es totalmente gratis!
UIkit: Marco modular frontal
Un marco frontal liviano que presenta un enfoque modular y muchas opciones de personalización. Como era de esperar en estos días, está más que preparado para emprender proyectos para dispositivos móviles.
OpenUI5
Esta herramienta tiene como objetivo ayudarlo a crear aplicaciones web fantásticas que se ejecutarán en cualquier dispositivo, permitiéndole concentrarse en lo que es realmente importante.
Salvattore
Use esta herramienta jQuery para crear grillas increíbles, personalizables a través de CSS.
Dug.js
Con Dug.js, puedes reunir feeds en JSONP (Dribbble, Instagram, Pinterest y muchos más) y mostrarlos fácilmente en tu sitio web como script HTML.
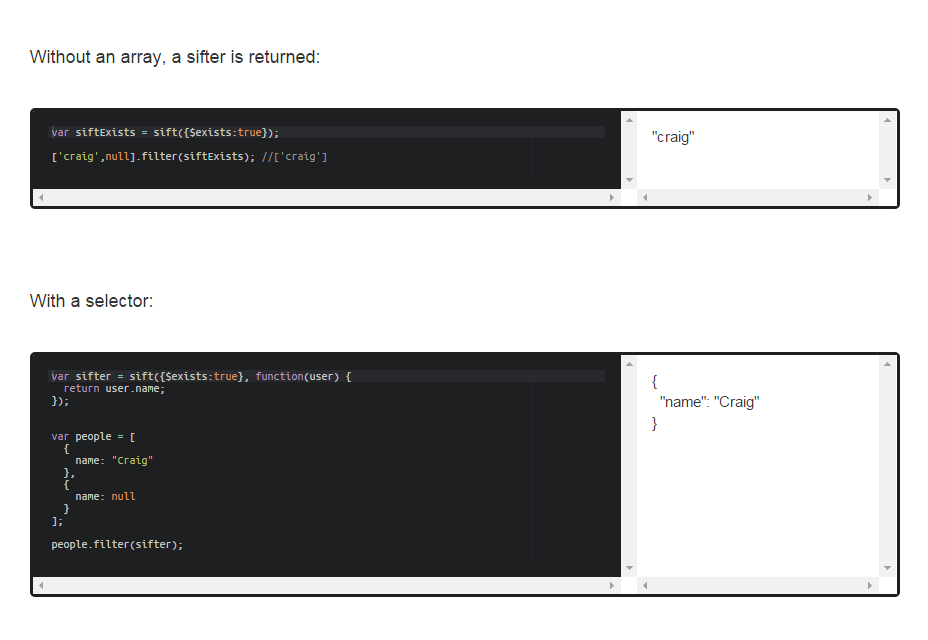
Sift.js
Esta biblioteca útil utiliza la potencia del lenguaje de consulta MongoDB para filtrar la información según sus parámetros preestablecidos.
Space.js
Convierta su sitio web en una agradable presentación manejada con la rueda del mouse, usando múltiples configuraciones de personalización.
SedotPress
Una plataforma de blogs liviana creada en PHP. No se requiere ninguna base de datos, ya que todos los datos se guardan en formato JSON.
Responsible.js
Utilice Responsible.js para dar a sus usuarios la posibilidad de elegir entre las versiones para móviles y de escritorio de su sitio para lograr la mejor experiencia de visualización.
FullPage.js
Un recurso simple para crear sitios web atractivos de desplazamiento en pantalla completa en direcciones verticales y horizontales.
Cayley
Cayley es un gráfico de fuente abierta dirigido por Google que pretende ser incluido en la caja de herramientas del desarrollador cuando se trata de datos vinculados y en forma de gráfico.