Más de 50 fantásticos regalos para diseñadores web, enero de 2015
Volvemos con otra gran colección de recursos gratuitos para llenar la caja de herramientas de tu diseñador. La colección de este mes incluye iconos, maquetas, plantillas, complementos y mucho más.
Examine, vea lo que está disponible y descargue lo que quiera. Comencemos el 2015 con un comienzo increíble ...
Iconos de diseño de materiales (versión de color expandido)
Este es un paquete con los más de 700 íconos de materiales que Google lanzó hace un tiempo, pero re-trabajó en una versión en color y con más de 600 íconos completamente originales agregados.
130 iconos de interfaz dibujados a mano
Una atractiva colección de más de 100 íconos para que le brindes a tu próximo proyecto una apariencia más familiar y atractiva. Vienen en formatos SVG y PNG.
Indra: 80 iconos meteorológicos y de actividades
Esta serie de iconos te permitirá representar el tiempo y las actividades que las personas pueden realizar en un día determinado. Sin embargo, el uso final depende de usted. Descarga gratuita en formato PSD.
Elementos del mapa isométrico
Un interesante paquete de elementos vector isométricos con edificios, carreteras y artículos relacionados con el transporte. Puede pagar con un tweet o compartir en redes sociales.
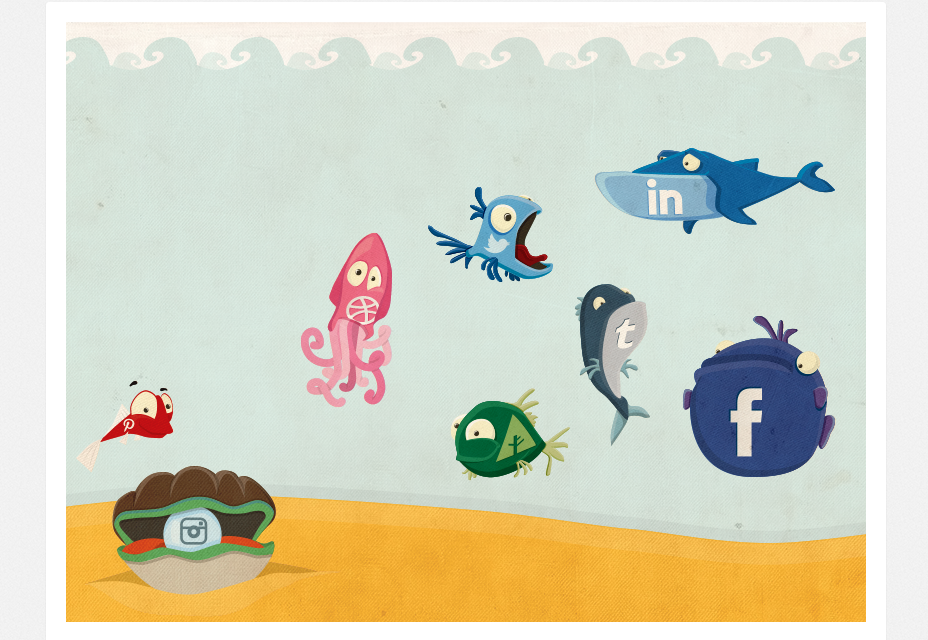
Paquete de iconos sociales
Un paquete con cientos de iconos sociales para ayudar a los usuarios a difundir sus proyectos.
Página de aterrizaje de la aplicación verde
¿Necesitas presentar tu nueva aplicación en un estilo elegante y moderno? Esta página de inicio podría ser lo que necesita. Disponible en formato PSD.
Imágenes de fondo de alta resolución
Un paquete enorme con imágenes de fondo para dar un estilo nuevo a tus proyectos. Vienen en formatos PSD y JPG.
Maqueta del logotipo de madera tallada
Aquí hay una maqueta bastante realista para su diseño de logotipo. Hay 2 archivos PSD con diferentes estilos, cada uno con sus propias capas inteligentes para facilitar las cosas.
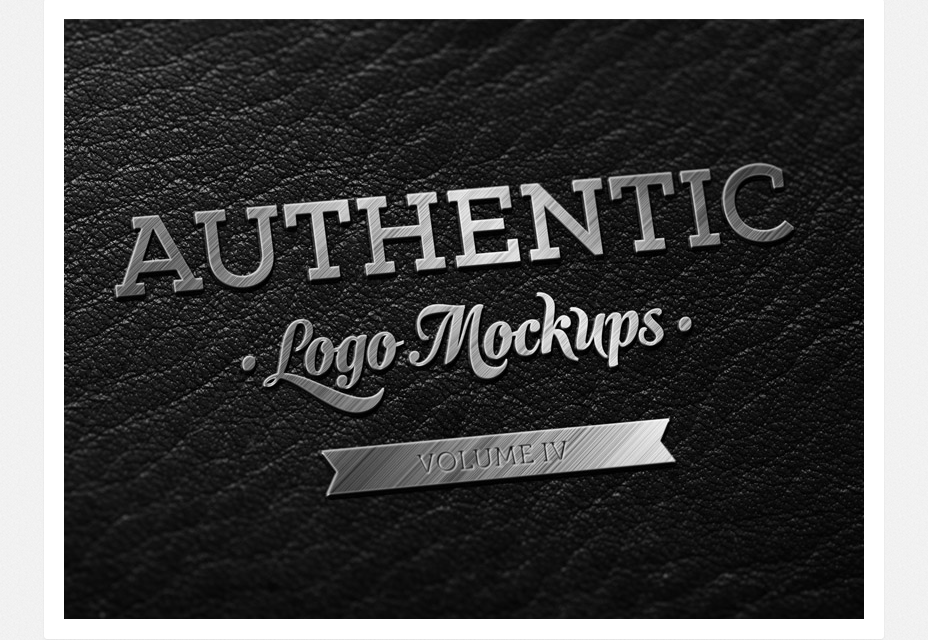
Maqueta del logotipo metálico oscuro
Vea cómo se vería su último diseño si estuviera hecho con acero gracias a esta maqueta de logotipo metálico, disponible de forma gratuita en formato PSD.
Pantalla de imagen PSD
Muestre múltiples pantallas para su próxima aplicación, o tal vez su cartera con este útil archivo PSD. La perspectiva utilizada le da un aspecto nervioso.
Plantilla del curriculum vitae
Es importante hacerse notar al solicitar una nueva posición. Comenzar con un bonito CV podría ser de gran ayuda.
Kit de interfaz de usuario para aplicaciones móviles
¿Necesita elementos nuevos para su próximo diseño de aplicación? Aquí hay un kit de UI para ayudarte. 12 archivos PSD en capas completas, sin imágenes incluidas.
iOS 8 GUI para boceto
Un conjunto muy completo de elementos de interfaz de usuario creados para Sketch. Es sobre todo útil para burlarse de aplicaciones o crear interfaces personalizadas.
Kit de interfaz de usuario de Yosemite
El Yosemite OSX trae nuevos elementos "flatified" a la mesa. Cree nuevas interfaces y maquetas para esta nueva versión del sistema operativo Mac con Sketch.
Kit de interfaz de usuario de MFD
Un conjunto de 12 elementos de widget en formato PSD para dar estilo a su próximo proyecto. Gratis para uso personal y comercial.
Tipo de letra Curely hecho a mano
Curely es una hermosa tipografía hecha a mano para darle a sus textos una imagen amigable y algo encantadora. La descarga contiene archivos TTF y OTF, además de algunas insignias de AI como bonificación.
Rafale Free Fuente
Rafale es un tipo de letra todo en mayúsculas diseñado para carteles, títulos y titulares. Es compatible con el cirílico ruso y búlgaro, así como con otros personajes especiales.
Madras Free Font
Madras es una tipografía sans-serif con dos pesas libres, que ofrece elegancia y legibilidad suprema.
Fuente OpenDyslexic
Una tipografía de fuente abierta súper útil diseñada para ayudar a las personas con dislexia con mayor legibilidad. Contiene cuatro pesos para satisfacer sus necesidades.
Tipografía de Libre Caslon
Un tipo de letra orientado a la web destinado a proporcionar una excelente legibilidad en tamaños y pantallas más pequeñas. Descargue gratis a través de Impallari Type.
Moderno: Página de Portafolio
Como su nombre lo indica, Moderno es una plantilla de página de cartera creada para la web de hoy. Muestre su trabajo o productos con estilo utilizando este recurso.
El rango: Plantilla de página web única
Una hermosa plantilla de PSD de una página que utiliza un elegante tono morado oscuro para llamar la atención. Perfecto para presentaciones de productos o contenido corto.
Kasper: Plantilla de PSD de una página
Kasper cuenta con bellas imágenes y un diseño vanguardista para transmitir su mensaje. Creemos que hace un gran trabajo en eso.
Plantilla de correo electrónico de boceto
¿Tiene un boletín informativo o quiere lanzar uno? Aquí hay una plantilla de correo electrónico de aspecto moderno. Totalmente editable con Sketch.
EducationBlog WordPress Theme
Un tema completo de WordPress dirigido a blogs con un tono académico. Viene con un archivo .po para facilitar la traducción.
Tema Everal WordPress
Everal es un tema moderno de WordPress con diseño receptivo y alta personalización. Simplemente necesita seguirlos en Twitter para descargar el tema.
Smak: Plantilla de página individual HTML
Una gran plantilla de buscapersonas para su próximo sitio web. Presenta un diseño simple y limpio y un comportamiento receptivo para que el uso de dispositivos cruzados sea muy sencillo.
Cargadores de CSS3
Un conjunto con cuatro de los cargadores CSS3 más bellos que jamás hayamos visto. Pase el cursor sobre las líneas para ver un pequeño efecto ordenado en acción.
ProgressBar.js
Una hermosa colección de diseños de barra de progreso creados con rutas SVG. Perfecto para agregar clase a un proyecto, incluso en momentos de impaciencia.
Colores planos de UI
Una colección de colores para el diseño plano que se muestra con nada más que CSS3 en una cuadrícula conveniente.
Icono animado de cámara plana
Un icono de cámara hermosa, con estilo y animado con CSS3 puro.
Paleta de colores de diseño plano
Encuentre los tonos correctos para su próximo proyecto de estilo minimalista.
Docker: útil plataforma abierta para desarrolladores y administradores del sistema
Docker proporciona un entorno amigable donde los desarrolladores y administradores pueden construir y ejecutar sus aplicaciones en cualquier plataforma.
Tejido: hacer la vida más fácil para los desarrolladores
Fabric es una suite de desarrollo móvil que tiene como objetivo ayudar a los desarrolladores a enfrentar muchos (si no todos) los problemas que encuentran en cada proyecto.
Targeted.io
Una herramienta para probar sus diseños de correo electrónico antes de lanzarlos al público.
SlimerJS: navegador scriptable para desarrolladores web
Slimer es una herramienta que te ayudará a realizar pruebas funcionales, automatización de páginas y otras tareas cruciales. Se ejecuta en Gecko, el motor de navegador de Firefox.
Pixelapse: control de versión visual para diseñadores
Pixelapse tiene la intención de proporcionar un tipo de CMS / CRM, pero para los diseñadores. Ideal para diseños de grupos y control de versiones.
ShareX: Compartir capturas de pantalla o Screencasts
ShareX es una herramienta sencilla para tomar capturas de pantalla, obtener un enlace para compartir copiado en su portapapeles a través de una tecla de acceso rápido simple.
Palettab
Encuentra combinaciones increíbles de fuentes y colores a través de esta simple extensión de Chrome.
MakeAppicon: ¡Genere iconos de aplicaciones de todos los tamaños con un clic!
Esta herramienta no solo redimensionará su icono, sino que también lo optimizará para el uso de iOS y Android. Es compatible con los formatos JPG, PNG y PSD.
Escriba Genius
Encontrar la fuente correcta para su próximo proyecto definitivamente no es tan difícil como buscar una segunda para acompañarlo. Esta herramienta hará que el proceso sea mucho más fácil.
Sistema de rejilla flexible
Un marco CSS receptivo compatible con todos los principales navegadores de escritorio y dispositivos móviles.
Foggy JQuery Plugin
Foggy es un plugin jQuery simple para difuminar cualquier elemento de página que establezcas. Es útil para agregar elementos emergentes de profundidad y distanciamiento del fondo.
PACE: barras de progreso de carga de página automática
PACE proporciona un bello indicador de progreso de carga mientras los usuarios esperan a que se cargue el contenido. También obtienes navegación AJAX.
Editor de subtexto
Un excelente editor de código basado en la web que viene como una extensión para Chrome y Chrome OS.
Snap.svg: la biblioteca JavaScript SVG para la Web moderna
Con Snap, podrá crear gráficos vectoriales interactivos y mostrarlos en cualquier dispositivo. También se pretende que sea lo más fácil posible de usar.
ItemSlide.js
Crea carruseles táctiles optimizados para dispositivos móviles con este inteligente plugin jQuery.
GSAP: potente animación HTML5
GSAP es una herramienta de animación completa dirigida a profesionales de la web, que ofrece un rendimiento y compatibilidad de última generación.
LokiJS: base de datos ligera en memoria de Javascript
Una base de datos en memoria con un gran enfoque en el rendimiento, sin importar el tamaño del proyecto.
Rekapi: una biblioteca de animación de fotogramas clave para JavaScript
Rekapi te permitirá crear animaciones de Canvas y DOM con JavaScript, así como animaciones de fotogramas CSS. También puede usarlo en aplicaciones que usan animación de fotograma clave.
Plugin de Detección de Rostros JQuery / Zepto
Este complemento para jQuery y Zepto detectará rostros en imágenes y videos por igual.
![material-diseño-iconos [4] material-design-icons[4]](https://odwebdesign.net/uploads/8/28/cb/50-fantastic-freebies-for-web-designers-january-2015_1.png)
![graphicsfuel-premium-free-graphic-web-design-resources-130-free-hand-drawn-interface-icons [4] graphicsfuel-premium-free-graphic-web-design-resources-130-free-hand-drawn-interface-icons[4]](https://odwebdesign.net/uploads/a/e9/36/50-fantastic-freebies-for-web-designers-january-2015_2.png)
![indra-80-free-weather-activities-icon-365psd [4] indra-80-free-weather-activities-icon-365psd[4]](https://odwebdesign.net/uploads/c/f3/f8/50-fantastic-freebies-for-web-designers-january-2015_3.png)
![free-isometric-map-elements-isometric-city-map-builder-vector-map-creator [4] free-isometric-map-elements-isometric-city-map-builder-vector-map-creator[4]](https://odwebdesign.net/uploads/0/f6/7e/50-fantastic-freebies-for-web-designers-january-2015_4.png)

![dribbble-app-landing-page-freebie-by-sumit-chakraborty [9] dribbble-app-landing-page-freebie-by-sumit-chakraborty[9]](https://odwebdesign.net/uploads/d/82/ca/50-fantastic-freebies-for-web-designers-january-2015_6.png)
![imágenes de fondo de alta resolución [4] high-resolution-background-images[4]](https://odwebdesign.net/uploads/2/1c/40/50-fantastic-freebies-for-web-designers-january-2015_7.png)
![graphicsfuel-premium-free-graphic-web-design-resources-carved-wood-logo-mockup-psd [4] graphicsfuel-premium-free-graphic-web-design-resources-carved-wood-logo-mockup-psd[4]](https://odwebdesign.net/uploads/d/0a/08/50-fantastic-freebies-for-web-designers-january-2015_8.png)

![dribbble-image-screen-psd-download-by-nick-jarvis [4] dribbble-image-screen-psd-download-by-nick-jarvis[4]](https://odwebdesign.net/uploads/5/66/e4/50-fantastic-freebies-for-web-designers-january-2015_10.png)
![dribbble-free-resume-template-by-alamin-mir-creativemine [4] dribbble-free-resume-template-by-alamin-mir-creativemine[4]](https://odwebdesign.net/uploads/1/ac/d0/50-fantastic-freebies-for-web-designers-january-2015_11.png)
![mobile-app-ui-kit-graphberrycom [4] mobile-app-ui-kit-graphberrycom[4]](https://odwebdesign.net/uploads/6/af/e4/50-fantastic-freebies-for-web-designers-january-2015_12.png)
![ios-8-gui-for-sketch-iphone-teehan-lax [4] ios-8-gui-for-sketch-iphone-teehan-lax[4]](https://odwebdesign.net/uploads/c/9e/af/50-fantastic-freebies-for-web-designers-january-2015_13.png)
![yosemite-ui-kit-os-x-yosemite-ui-kit-built-for-sketch [4] yosemite-ui-kit-os-x-yosemite-ui-kit-built-for-sketch[4]](https://odwebdesign.net/uploads/6/a8/4f/50-fantastic-freebies-for-web-designers-january-2015_14.png)
![psd-freebie-mfd-ui-kit-hecho-para-diseñadores [4] psd-freebie-mfd-ui-kit-made-for-designers[4]](https://odwebdesign.net/uploads/5/71/2b/50-fantastic-freebies-for-web-designers-january-2015_15.png)
![Cure-free-typeface-on-behance [4] curely-free-typeface-on-behance[4]](https://odwebdesign.net/uploads/b/b7/85/50-fantastic-freebies-for-web-designers-january-2015_16.png)
![rafale-free-font-fontfabric [4] rafale-free-font-fontfabric[4]](https://odwebdesign.net/uploads/4/59/68/50-fantastic-freebies-for-web-designers-january-2015_17.png)
![madras-free-font-fontfabric [4] madras-free-font-fontfabric[4]](https://odwebdesign.net/uploads/0/b9/ec/50-fantastic-freebies-for-web-designers-january-2015_18.png)
![free-opensource-dyslexia-font-opendyslexic [4] free-opensource-dyslexia-font-opendyslexic[4]](https://odwebdesign.net/uploads/6/76/72/50-fantastic-freebies-for-web-designers-january-2015_19.png)
![libre-caslon-free-on-behance [4] libre-caslon-free-on-behance[4]](https://odwebdesign.net/uploads/9/cd/9b/50-fantastic-freebies-for-web-designers-january-2015_20.png)
![moderno-creative-simple-portfolio-page-graphberrycom [4] moderno-creative-simple-portfolio-page-graphberrycom[4]](https://odwebdesign.net/uploads/7/aa/d2/50-fantastic-freebies-for-web-designers-january-2015_21.png)
![the-range-single-pager-free-psd-web-template-free-psd-web-design-templates [4] the-range-single-pager-free-psd-website-template-free-psd-web-design-templates[4]](https://odwebdesign.net/uploads/5/da/e0/50-fantastic-freebies-for-web-designers-january-2015_22.png)
![kasper-one-page-creative-psd-template-graphberrycom [4] kasper-one-page-creative-psd-template-graphberrycom[4]](https://odwebdesign.net/uploads/e/19/7e/50-fantastic-freebies-for-web-designers-january-2015_23.png)
![free-sketch-email-template-freebiesjedi [4] free-sketch-email-template-freebiesjedi[4]](https://odwebdesign.net/uploads/3/6d/e2/50-fantastic-freebies-for-web-designers-january-2015_24.png)
![educationblog-free-wordpress-theme [4] educationblog-free-wordpress-theme[4]](https://odwebdesign.net/uploads/4/54/e7/50-fantastic-freebies-for-web-designers-january-2015_25.png)
![everal-free-responsive-wordpress-theme [4] everal-free-responsive-wordpress-theme[4]](https://odwebdesign.net/uploads/4/87/4f/50-fantastic-freebies-for-web-designers-january-2015_26.png)
![smak-free-html-single-page-template-graphberrycom [4] smak-free-html-single-page-template-graphberrycom[4]](https://odwebdesign.net/uploads/a/61/8c/50-fantastic-freebies-for-web-designers-january-2015_27.png)
![css3-cargadores [4] css3-loaders[4]](https://odwebdesign.net/uploads/2/84/b5/50-fantastic-freebies-for-web-designers-january-2015_28.png)
![a-pen-by-shaman-tito [4] a-pen-by-shaman-tito[4]](https://odwebdesign.net/uploads/a/f1/25/50-fantastic-freebies-for-web-designers-january-2015_29.png)
![flat-ui-colors [4] flat-ui-colors[4]](https://odwebdesign.net/uploads/f/83/e4/50-fantastic-freebies-for-web-designers-january-2015_30.png)
![icono de la cámara plana animada [4] animated-flat-camera-icon[4]](https://odwebdesign.net/uploads/7/0a/53/50-fantastic-freebies-for-web-designers-january-2015_31.png)
![diseño plano-paleta de colores [4] flat-design-color-palette[4]](https://odwebdesign.net/uploads/e/ba/78/50-fantastic-freebies-for-web-designers-january-2015_32.png)
![docker-build-ship-and-run-any-app-anywhere [4] docker-build-ship-and-run-any-app-anywhere[4]](https://odwebdesign.net/uploads/7/a7/80/50-fantastic-freebies-for-web-designers-january-2015_33.png)
![fabric-twitter-developers [4] fabric-twitter-developers[4]](https://odwebdesign.net/uploads/3/8a/dc/50-fantastic-freebies-for-web-designers-january-2015_34.png)
![targetedio [4] targetedio[4]](https://odwebdesign.net/uploads/2/84/c6/50-fantastic-freebies-for-web-designers-january-2015_35.png)
![slimerjs [4] slimerjs[4]](https://odwebdesign.net/uploads/2/1f/61/50-fantastic-freebies-for-web-designers-january-2015_36.png)
![pixelapse-visual-version-control-for-designers [4] pixelapse-visual-version-control-for-designers[4]](https://odwebdesign.net/uploads/9/d5/1e/50-fantastic-freebies-for-web-designers-january-2015_37.png)
![sharex-take-screenshots-or-screencasts-annotate-upload-and-share-url-in-clipboard [4] sharex-take-screenshots-or-screencasts-annotate-upload-and-share-url-in-clipboard[4]](https://odwebdesign.net/uploads/2/9d/0c/50-fantastic-freebies-for-web-designers-january-2015_38.png)
![palettab [4] palettab[4]](https://odwebdesign.net/uploads/7/8b/7d/50-fantastic-freebies-for-web-designers-january-2015_39.png)
![makeappicon-generate-app-icons-of-all-sizes-with-a-click [4] makeappicon-generate-app-icons-of-all-sizes-with-a-click[4]](https://odwebdesign.net/uploads/a/8c/11/50-fantastic-freebies-for-web-designers-january-2015_40.png)
![type-genius [4] type-genius[4]](https://odwebdesign.net/uploads/d/3d/05/50-fantastic-freebies-for-web-designers-january-2015_41.png)
![flexiblegsflexiblegs-github [4] flexiblegsflexiblegs-github[4]](https://odwebdesign.net/uploads/0/3d/6e/50-fantastic-freebies-for-web-designers-january-2015_42.png)
![foggy-jquery-plugin-for-blurring-page-elements [4] foggy-jquery-plugin-for-blurring-page-elements[4]](https://odwebdesign.net/uploads/b/9e/cd/50-fantastic-freebies-for-web-designers-january-2015_43.png)
![pace-automatic-page-load-progress-bars [4] pace-automatic-page-load-progress-bars[4]](https://odwebdesign.net/uploads/2/c9/a9/50-fantastic-freebies-for-web-designers-january-2015_44.png)
![subtexto-editor [4] subtext-editor[4]](https://odwebdesign.net/uploads/0/75/83/50-fantastic-freebies-for-web-designers-january-2015_45.png)
![snapsvg-home [4] snapsvg-home[4]](https://odwebdesign.net/uploads/d/cc/f9/50-fantastic-freebies-for-web-designers-january-2015_46.png)
![itemslidejs [4] itemslidejs[4]](https://odwebdesign.net/uploads/7/5a/f8/50-fantastic-freebies-for-web-designers-january-2015_47.png)
![greensock-gsap [4] greensock-gsap[4]](https://odwebdesign.net/uploads/2/9c/80/50-fantastic-freebies-for-web-designers-january-2015_48.png)
![ligero-javascript-in-memory-database-lokijs [4] lightweight-javascript-in-memory-database-lokijs[4]](https://odwebdesign.net/uploads/b/1f/6a/50-fantastic-freebies-for-web-designers-january-2015_49.png)
![rekapi-a-keyframe-animation-library-for-javascript [4] rekapi-a-keyframe-animation-library-for-javascript[4]](https://odwebdesign.net/uploads/f/b8/6e/50-fantastic-freebies-for-web-designers-january-2015_50.png)
![jqueryzepto-face-detection-plugin [4] jqueryzepto-face-detection-plugin[4]](https://odwebdesign.net/uploads/6/60/a9/50-fantastic-freebies-for-web-designers-january-2015_51.png)