5 Mejoras de diseño de CSS3 que puede usar hoy
Cascading Style Sheets (CSS) es el lenguaje del diseño web, y la próxima generación de propiedades de diseño CSS simplemente está masticando el bit que se lanzará.
¿Estás ansioso por empezar a usarlos, pero no sabes por dónde empezar?
Aunque muchas de las nuevas propiedades aún no son "oficiales" , algunos navegadores ya han implementado muchas de las características de las próximas especificaciones de CSS Nivel 3.
El problema es que muchos navegadores, sobre todo Internet Explorer, no.
El truco para usar estas nuevas características de CSS3 es tratarlas como mejoras de diseño .
Una mejora de diseño (que analizo en mi nuevo libro Hablando en Estilos: Los Fundamentos de CSS para Diseñadores Web ) es cualquier floritura que agregue a los diseños de su sitio que aumente su atractivo visual sin disminuir su usabilidad si el estilo no se procesa.
Esta puede ser una llamada difícil, ya que hay una línea fina entre la mejora y la no disminución de la usabilidad:
- Ejemplo de mejora del diseño : uso del radio del borde para redondear esquinas de la caja, creando un diseño más atractivo. Sin embargo, si las esquinas no se representan, el sitio sigue siendo utilizable.
- Ejemplo de Usabilidad de Disminución de Diseño : Usar un valor de color RGBA en los fondos de elementos superpuestos que todos necesitan ser visibles, esperando que los elementos superiores sean semitransparentes. Esto hará que sea imposible para algunas personas utilizar el sitio, lo que disminuirá la usabilidad de la página.
Echemos un vistazo a 5 propiedades diferentes de CSS3 con las que puede comenzar a jugar en este momento, siempre que siempre tenga en cuenta que solo deben usarse para mejorar su diseño y no se debe confiar en la facilidad de uso del sitio.
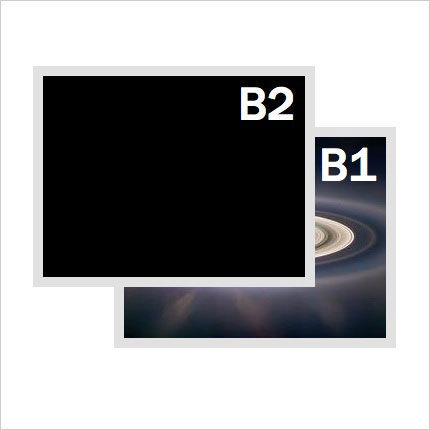
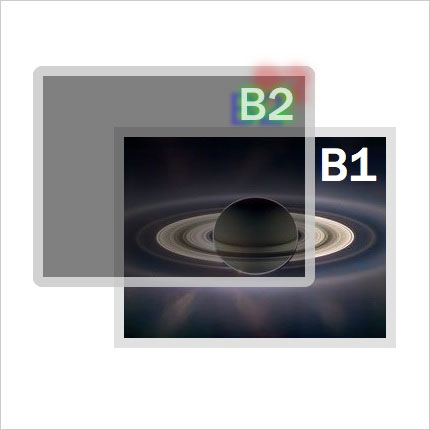
Este es el diseño original, antes de aplicar cualquier mejora de diseño de CSS3

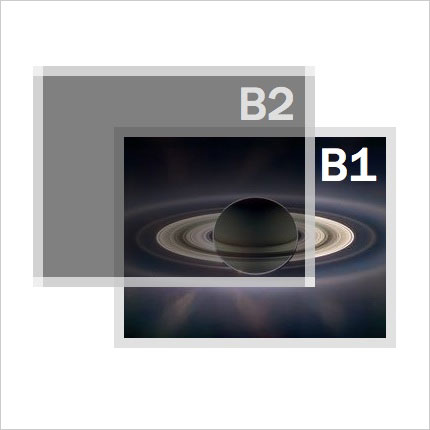
1. Colores transparentes
Navegadores compatibles : Apple Safari 4, Firefox 3.0.5, Google Chrome 1
RGBA le permite controlar la opacidad de un relleno de color en particular, ya sea para texto, fondo, borde o sombras.
La configuración de la transparencia del color requiere que especifique el valor del color utilizando la notación RGB; los valores hexadecimales no están permitidos, con un valor A adicional que va de 0 (transparente) a 1 (opaco).
rgba(0-255,0-255,0-255,0-1)
También debe incluir un valor RGB simple o de color hexadecimal como alternativa para otros navegadores:
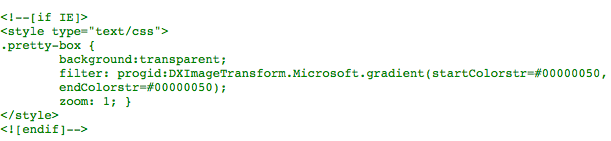
.topbox {color: rgb(235,235,235);color: rgba(255,255,255,0.75);background-color: rgb(153,153,153);background-color: rgba(0,0,0,0.5);border-color: rgb(235,235,235);border-color: rgba(255,255,255,0.65);}La buena noticia es que también hay una solución de respaldo, al menos para los colores de fondo, en Internet Explorer, que admite colores transparentes usando un filtro y estilos condicionales:

Nota: Debido al hecho de que WordPress no pudo mostrar el código anterior en el contenido de esta publicación, se ha incluido como una imagen, por lo tanto, tendrá que escribir este código manualmente.

2. Esquinas redondeadas
Navegadores compatibles : Apple Safari 3, Firefox 1, Google Chrome 1
El radio del borde establece la curvatura de cada esquina de la caja, como si hubiera un círculo imaginario en la esquina con un radio específico (r):
border-radius: r;Aunque border-radius formará parte de la próxima especificación CSS3, tanto Mozilla Project (Firefox) como Webkit (Safari y Chrome) implementaron sus propias versiones que deben incluirse para la máxima compatibilidad entre navegadores:
-webkit-border-radius: 10px;-moz-border-radius: 10px;border-radius: 10px;También puede establecer el radio de las esquinas de forma individual:
CSS3 | Mozilla | WebKit |
border -top-right-radius | -moz -border-radius-topright | -webkit-border- top-right-radius |
border- bottom-right-radius | -moz-border-radius-bottomright | -webkit-border- bottom-right-radius |
border- bottom-left-radius | -moz-border-radius-bottomleft | -webkit-border- bottom-left-radius |
border- top-left-radius | -moz -border-radio-topleft | -webkit-border- top-left-radius |
radio de la frontera | -moz-border- radius | -webkit-border- radius |

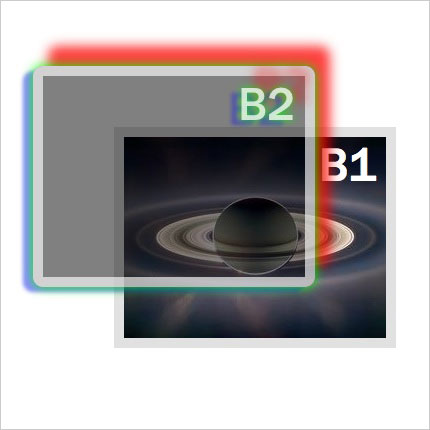
3. Sombras de texto
Navegadores compatibles : Apple Safari 3, Firefox 3.0.5, Google Chrome 1
Agregue una sombra debajo de cualquier texto, controlando el desplazamiento hacia la izquierda / derecha y arriba / abajo, así como el color:
text-shadow: x y blur color;Puede combinar la sombra de texto con un color transparente para controlar la oscuridad de la sombra:
text-shadow: -2px 2px 10px rgba(0,0,0,.5);También puede incluir varias sombras de texto simplemente repitiendo los valores separados por una coma:
text-shadow: 0 0 10px rgba(0,255,0,.5), -10px 5px 4px rgba(0,0,255,.45), 15px -4px 3px rgba(255,0,0,.75);
4. Sombras de caja
Navegadores compatibles : Apple Safari 4, Firefox 3, Google Chrome 1
Agregar una sombra paralela a cualquier recuadro de la pantalla sigue el mismo formato que al agregar una sombra de texto:
box-shadow: x y blur color;Al igual que las sombras de texto, Mozilla y Webkit han implementado su propio vocabulario antes de la norma final de CSS:
-webkit-box-shadow: 0 0 10px rgb(0,0,0);-moz-box-shadow: 0 0 10px rgb(0,0,0);box-shadow: 0 0 10px rgb(0,0,0);Puede agregar varias sombras simplemente al incluir varios valores separados por espacios:
-webkit-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45), 15px -20px 20px rgba(255,0,0,.75);-moz-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),15px -20px 20px rgba(255,0,0,.75);box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),15px -20px 20px rgba(255,0,0,.75);
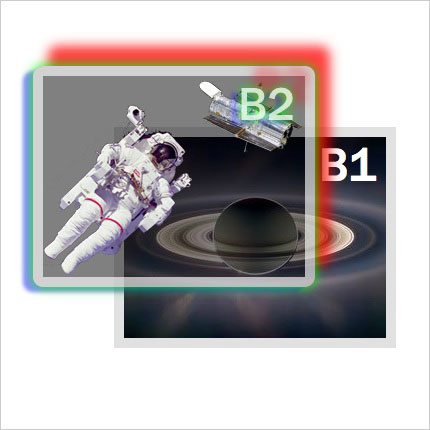
5. Múltiples fondos
Navegadores compatibles : Apple Safari 1.3, Google Chrome 1
La inclusión de múltiples imágenes de fondo en un solo elemento simplemente requiere que se agreguen conjuntos de valores adicionales a las propiedades de fondo, separadas por comas. Debe incluir una sola imagen de fondo como respaldo para otros navegadores:
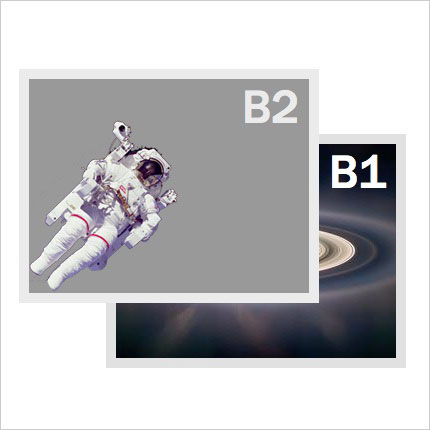
background-image: url(astro-127531.png);background-image: url(astro-127531.png),url(Hubble-112993.png);background-repeat: no-repeat;background-position: bottom left;background-position: bottom left, top right;
BONO ESPECIAL
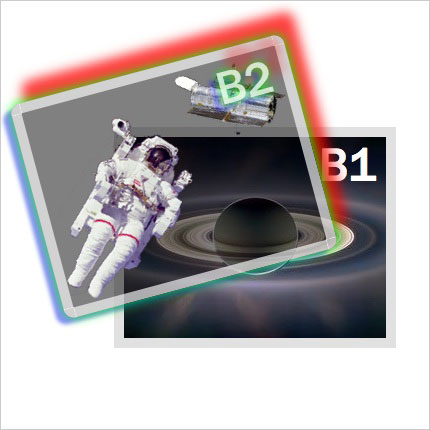
¡Gira todo!
Navegadores compatibles : Apple Safari 4, Firefox 3.5, Chrome 1
Aunque aún no forma parte de la especificación CSS3, Webkit ha implementado su propia propiedad de transformación, que Mozilla está siguiendo. Transform puede incluir varios tipos de valores diferentes, pero uno de los más intrigantes y útil como mejora de diseño es rotar:
-webkit-transform: rotate(-15deg);-moz-transform: rotate(-15deg);
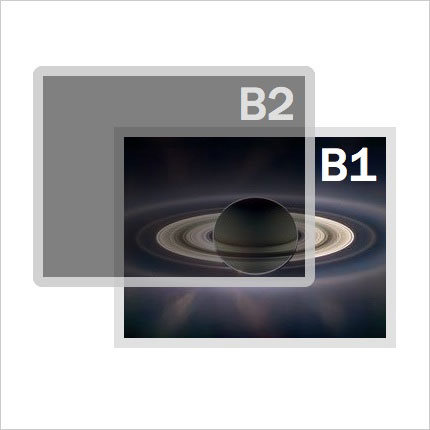
Aspecto como se ve en los navegadores que no son compatibles con CSS3 (por ejemplo, Opera 9)

Vea el ejemplo de trabajo en vivo (requiere Safari 4+, Firefox 3.5+ o Chrome 1+)
Jason Cranford Teague es el autor de Hablando en Estilos: Los Fundamentos de CSS para Diseñadores Web . Obtenlo ahora de Amazonas por un 27% de descuento en el precio de portada.
¿Utiliza alguna mejora de diseño en sus sitios web? Por favor comparte tus ejemplos con nosotros!