4 maneras sencillas de diseñar botones asesinos de llamada a la acción
Los botones de llamada a la acción que son fáciles de ver y entender harán una gran diferencia en las tasas de conversión de su cliente. Al diseñar estos botones, es imprescindible considerar una amplia gama de factores. Algunos de ellos incluyen el color, el contraste, la copia del botón e incluso si se incluyen o no algunas indicaciones direccionales al lado del botón.
En resumen, para un elemento que ocupe un lugar pequeño en su página web, tendrá que invertir una cantidad desproporcionada de tiempo pensando en cómo presentarlo mejor a sus usuarios. Sí, los botones de llamada a la acción son tan importantes. Después de todo, son las estrellas de una página, ya sea para que los visitantes del sitio compren algo, suscriban algo o simplemente hagan clic.
Ellos representan el objetivo de tu página. Cada página debe tener un objetivo. Tome una página de destino, por ejemplo, el objetivo es hacer que los clientes potenciales hagan clic en la página principal del producto o servicio. Un botón diseñado de forma inteligente que tenga en cuenta la forma en que sus visitantes desean comprar o suscribirse a algo es lo que todo diseñador debería esforzarse.
1) Señales direccionales
Como seres humanos, estamos programados para responder a la dirección del ojo como una forma poderosa de incitarnos. Piénselo: cuando ve a alguien mirando algo que no está en su campo de visión, automáticamente siente curiosidad por lo que está mirando. Este mismo principio de señalización direccional se puede aplicar sin problemas al sitio web que construya para sus clientes.
Sí, las señales direccionales pueden ser las flechas más obvias e incluso los dedos apuntando a los botones de llamada a la acción, pero para algo realmente único y relacionable con los visitantes de su sitio, haga clic en una imagen de una persona mirando sus botones de llamada a la acción. No puedes equivocarte.
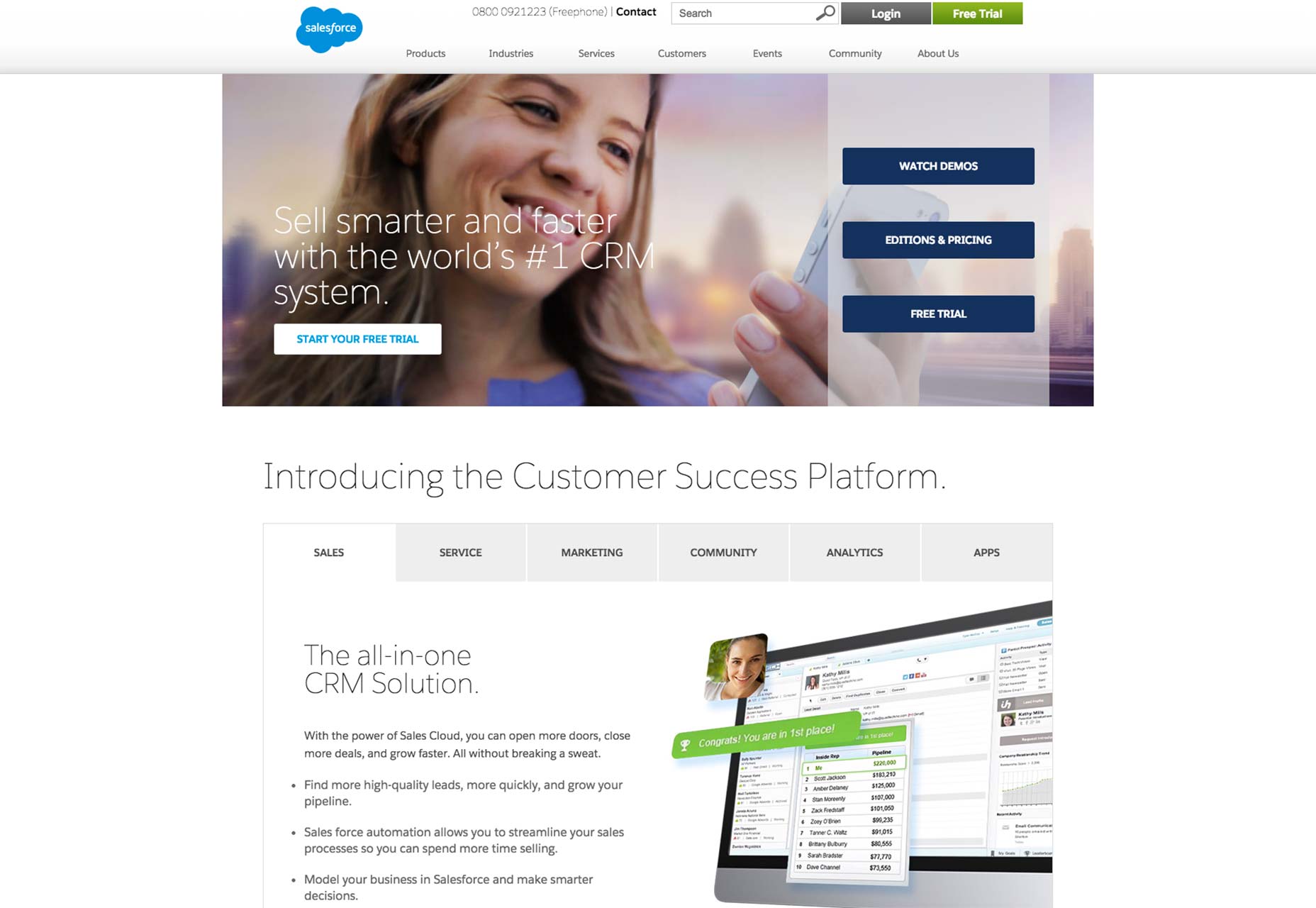
Para un ejemplo inteligente de esto, volvemos a Página principal de Salesforce . Salesforce es la compañía mundial de informática en la nube de San Francisco. En particular, queremos que eche un vistazo a la megaimagen en la página principal: parece que una mujer está mirando su teléfono inteligente, a punto de realizar una transacción móvil.
Si bien esta es ciertamente una interpretación plausible, la imagen también funciona como una pista direccional sigilosa pero poderosa. Cuando los visitantes del sitio vean a la mujer mirando el teléfono en su mano, sus ojos seguirán su mirada hacia la derecha de la página de inicio. Mientras lo hacen, sus ojos inevitablemente aterrizarán en los tres botones de llamada a la acción junto a su cara y mano.
Gracias a donde apunta su mirada, los clientes potenciales notarán los botones de llamada a la acción. Al final del día, eso genera más conversiones y un mayor número de ventas en el sitio web.
2) Diseño de botón realmente simple
Cuando hace que sus botones sean lo más simples posible, elimina las posibilidades de que los visitantes, compradores y lectores de su sitio se confundan. Cuando se confunden, generalmente no seguirán la acción que su copia del botón quiere. Por lo tanto, mantener el diseño del botón del cliente es lo mínimo a lo que todos los diseñadores web deberían aspirar.
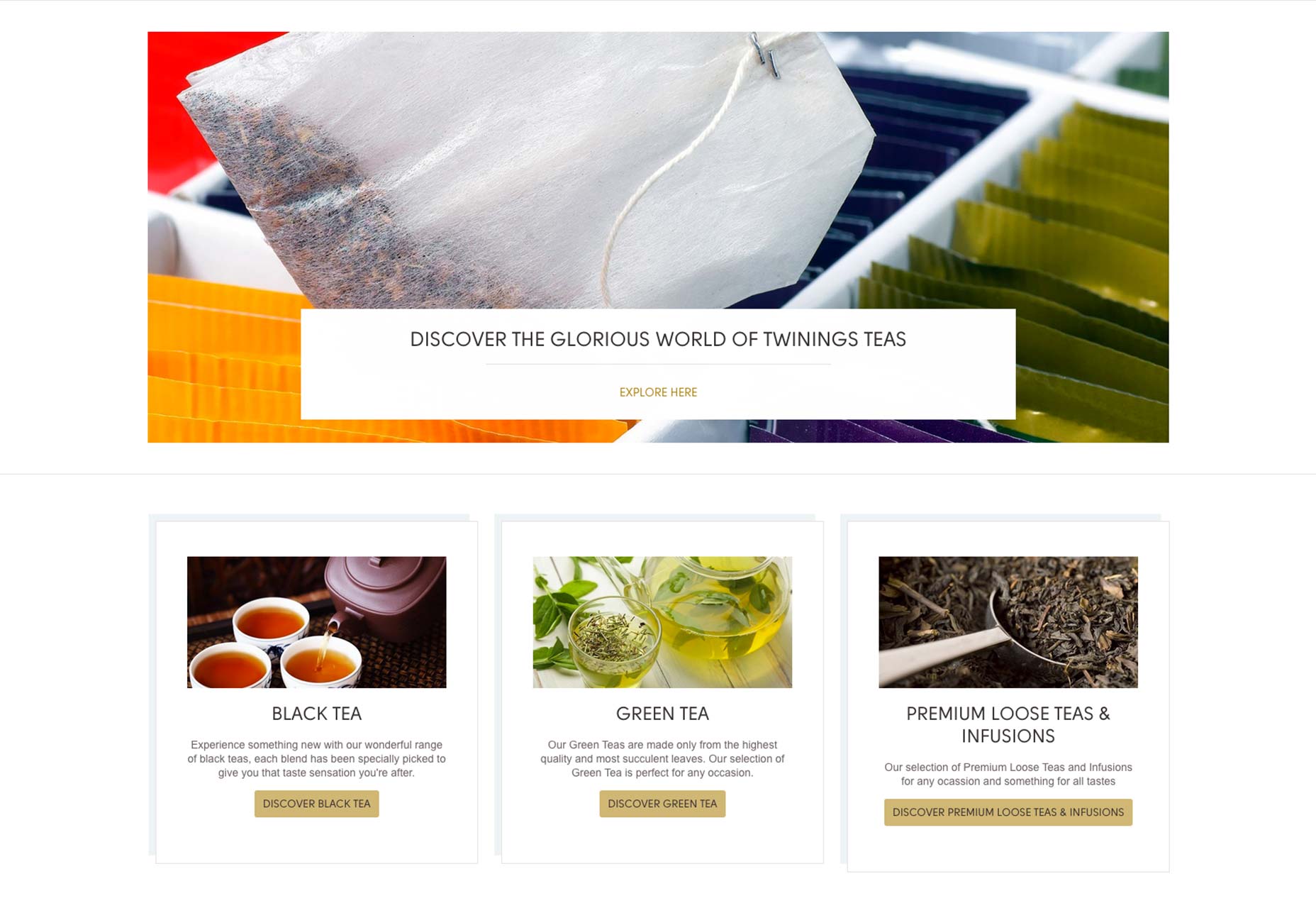
Miremos a Sitio de Twining para ver cómo una marca puede hacer esto bien.
En la página de inicio que se encuentra arriba del pliegue, vemos una gama de botones simples en los colores de la marca, que comunican claramente exactamente lo que logrará al hacer clic en ellos. Los botones también se ven como botones, gracias a su diseño rectangular redondeado, y el contraste de color del negro sobre el oro los hace lo más mínimos posible.
En resumen, será casi imposible que los compradores de Twining malinterpreten que los botones son botones de llamada a la acción.
3) Microcopia bien definida
Microcopy es la estrella de la llamada a la acción porque usa verbos orientados a la acción para inspirar a las personas a moverse. La cantidad de bienes inmuebles que los diseñadores web tienen para planificar etiquetas inteligentes es muy limitada, por lo que la microcopia debe ser breve y directa. La microcopia que les permite a los visitantes saber exactamente en qué están haciendo clic es una ganadora porque no pierde el tiempo.
A veces, la microcopía puede descuidarse, lo cual es desafortunado. A pesar de toda la atención prestada al diseño del botón, los colores y las posibilidades, la copia no debería tener que sufrir. Los sitios cuya microcopia sufre son sitios cuyas tasas de conversión también sufren.
Usted sabe que tiene una microcopia exitosa cuando tiene botones de llamada a la acción diferentes uno al lado del otro, sin embargo, los visitantes del sitio pueden decir al instante cuál es el propósito de cada botón.
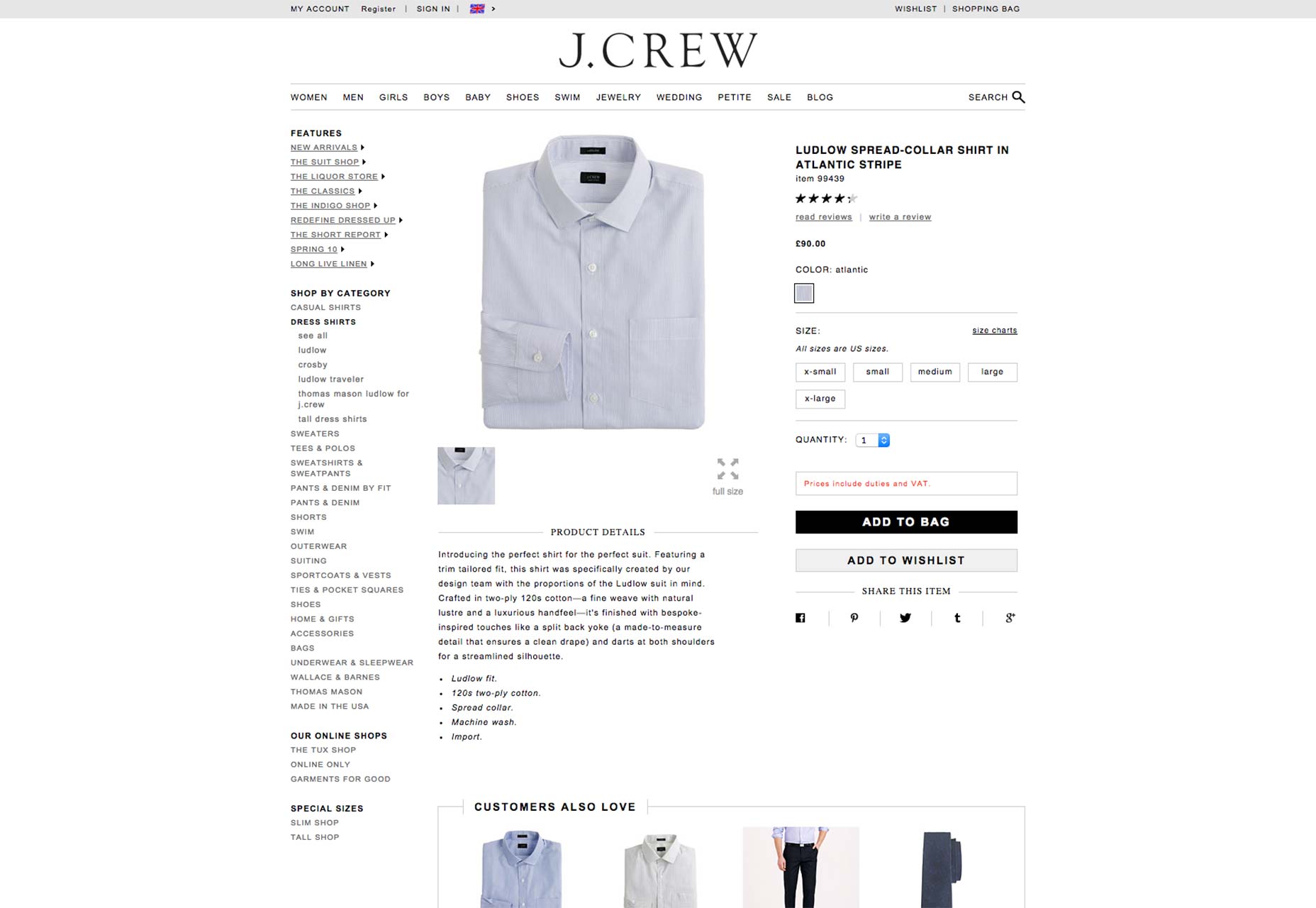
Una útil ilustración de esto se puede encontrar en J. Crew página de producto por su camisa de cuello extendido. Hay dos botones que compiten por la atención de los compradores: los botones "Agregar a la bolsa" y "Agregar a la lista de deseos".
Sin embargo, debido a que ambos están claramente etiquetados, los compradores no están confundidos y pueden lograr sus objetivos con más certeza que nunca. Copia de botón bien definido que no deja dudas sobre lo que la acción de un usuario logrará siempre es un ganador.
4) contraste de color
Los compradores no son confiables, por lo que la experiencia del usuario debe adaptarse a ellos. En otras palabras, comprar algo de la tienda de comercio electrónico de su cliente debería ser lo más fácil y claro del mundo. Algo tan básico como el contraste de colores puede mejorar enormemente la experiencia de compra para los visitantes del sitio.
El contraste de colores que funciona puede atraer la atención de los compradores hacia el botón de llamada a la acción y hacer que se destaque de un fondo ruidoso. Cuando los compradores pueden encontrar fácilmente lo que necesitan hacer clic para realizar una compra, obviamente las tasas de conversión de un sitio se dispararán drásticamente.
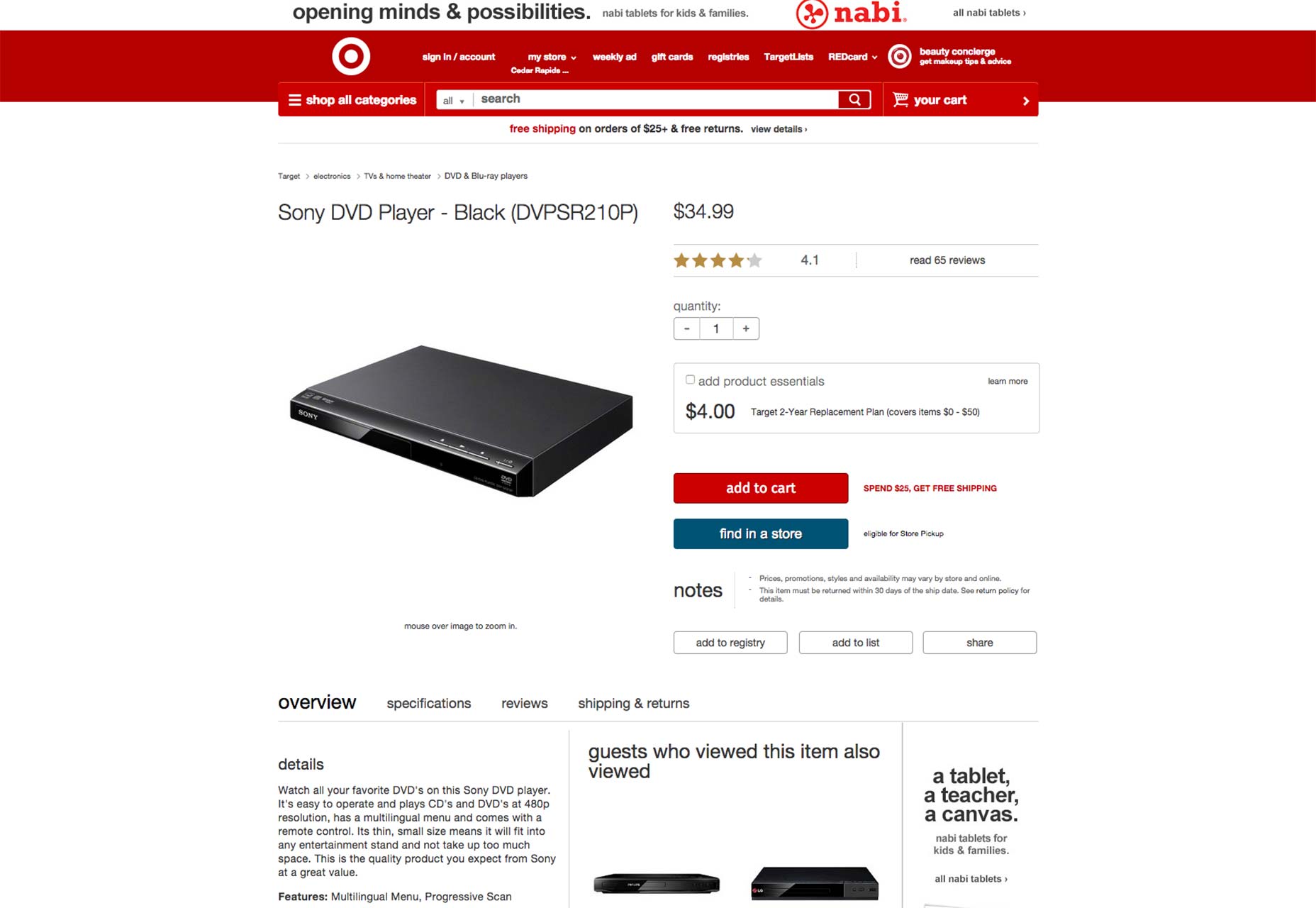
Sobre el Página de producto de destino para un reproductor de DVD de Sony, los botones de llamada a la acción - "agregar al carro" y "buscar en una tienda" - usan el contraste de color con gran efecto. El contraste de color no solo es fácil de detectar: blanco sobre rojo y blanco sobre azul, respectivamente, sino que logra atraer la atención del comprador hacia el botón. El hecho de que el fondo esté lleno de espacios en blanco solo ayuda a que este contraste se destaque aún más eficazmente.
La línea de fondo
Los botones de llamada a la acción son vitales para la cantidad de dinero que generará el sitio de su cliente. Todos los diseñadores web deben darse cuenta de que el objetivo de su diseño siempre debe ser apoyar más conversiones. Para sitios de comercio electrónico, eso serán ventas. Para los sitios de noticias, eso será suscripciones a cosas como boletines informativos y similares. El punto es que las conversiones son más importantes, y los botones de llamada a la acción tienen que respaldar este objetivo todo el tiempo.
Es por eso que se debe invertir una gran cantidad de reflexión en el diseño de un botón de llamada a la acción. A pesar de que ocupa un espacio realmente pequeño en una página web, su importancia es inconmensurable. Cualquier cosa, desde los colores hasta la copia de los botones y las señales direccionales cercanas, afectará su efectividad.
Para entregar a sus clientes, los diseñadores deben ver más allá de la apariencia y el diseño de sus botones hasta el lado práctico de las cosas. ¿Aumentará este botón la probabilidad de que los clientes potenciales hagan clic y se conviertan en conversiones reales? Los diseñadores que piensan así hacen un gran servicio a sus clientes, y deben ser elogiados. Los diseñadores que no piensan hasta ahora necesitan mejorar sus prioridades y cumplir con sus clientes cada vez que trabajan en un proyecto.