30 Handy Cheat Sheets y guías de referencia para profesionales de la web
Las hojas de trucos y las guías de referencia son útiles tanto para principiantes como para profesionales avanzados de la web.
Se pueden usar para recordar la sintaxis o como una herramienta para ayudar a la memorización.
En esta publicación, nuestro objetivo es cubrir las guías de referencia para todas las plataformas, software y lenguajes de codificación más utilizados.
A continuación encontrará una compilación de las 30 hojas de trucos más útiles y mejor organizadas, listas de verificación y guías de referencia.
Si conoce una hoja de trucos útil que no hemos cubierto aquí, comparta el enlace en la sección de comentarios al final del artículo.
1. Lista de verificación de usabilidad del sitio web de 25 puntos
La usabilidad es una preocupación central para cualquier desarrollador web. La Lista de verificación de usabilidad del sitio web de 25 puntos es una lista simple paso a paso que puede ayudar a su sitio web a lograr la máxima capacidad de uso.
En esta lista de verificación se incluyen cuatro componentes principales: accesibilidad, identidad, navegación y contenido . La lista es un PDF imprimible y contiene un sistema de calificación y espacio para comentarios.
Descargue la lista de verificación de usabilidad del sitio web de 25 puntos
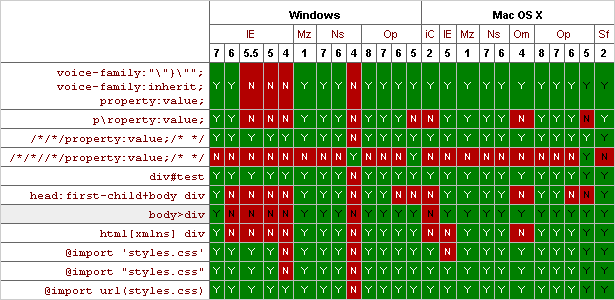
2. Tabla de compatibilidad del navegador
Esta es una gran guía de referencia para garantizar la compatibilidad del navegador.
A continuación se muestra un extracto de una tabla que contiene una lista de varias reglas CSS y su compatibilidad con navegadores comunes y sistemas operativos. Con un vistazo rápido, el diseñador o desarrollador puede notar qué propiedades de CSS deben usarse o evitarse.
La tabla también ofrece una función interactiva que resalta la fila en la que se encuentra el cursor. Esto hace que identificar la compatibilidad de una propiedad CSS específica sea mucho más fácil.
Ir a la tabla de compatibilidad del navegador
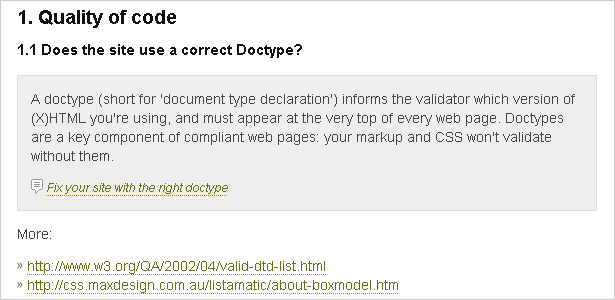
3. Lista de verificación de estándares web
Un sitio web que cumpla con los estándares del W3C será más útil y amigable con los motores de búsqueda que uno que no lo es.
Hay varias formas de garantizar que un sitio web cumpla con los estándares; Una forma es usar una lista de verificación.
Esta lista de verificación contiene una lista cronológica de factores a considerar al construir un sitio web.
Descargue la lista de verificación de estándares web
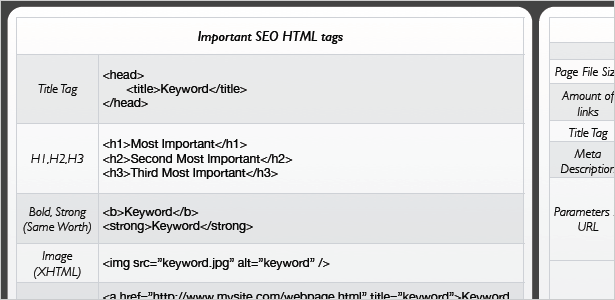
4. Hoja de trucos de optimización de motor de búsqueda
La optimización de motores de búsqueda (SEO) es muy importante para que un sitio web sea exitoso. Esta hoja de trucos puede parecer para principiantes, pero contiene información valiosa para referencia y educación. Las diez categorías son reglas de SEO en el nivel de codificación.
Las diez categorías esenciales para una buena optimización son: etiquetas HTML importantes, límites de indexación en motores de búsqueda, sintaxis de etiquetas de título, problemas canónicos comunes, 301 redirecciones en Apache, agentes de usuario de robots de búsqueda, trampas de robots comunes para evitar, sintaxis de robots meta tags, robots. txt sintaxis y sintaxis del mapa del sitio.
Incluido en cada categoría hay más explicaciones y un ejemplo.
La hoja de referencia se puede descargar como un PDF de dos páginas para imprimir.
Descargue la hoja de trucos SEO del desarrollador web
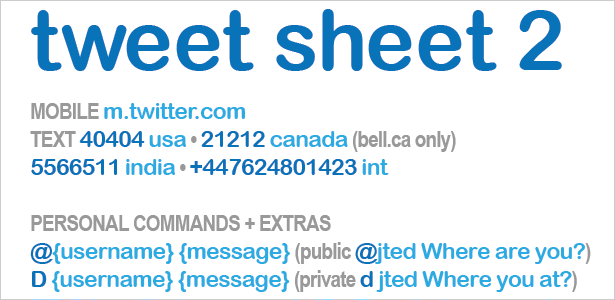
5. Hoja de Tweet 2
Debido a que Twitter se está convirtiendo rápidamente en una fuente principal de noticias, usarlo para la ventaja de su sitio web es importante.
Tweet Sheet es una hoja de trucos bastante simple sobre el uso y la sintaxis de Twitter, creado por Jason Theodor . La hoja de Tweet incluye la URL móvil de Twitter y los números de texto, comandos personales, comandos móviles, comandos de nombre de usuario, comandos de seguimiento e información sobre aplicaciones y herramientas de Twitter.
La versión 2 se ofrece en formato PDF, un cambio de la imagen simple en la Versión 1. La segunda versión es una cuadrícula de hojas de trucos más pequeñas, con una línea de corte para que pueda ser compartida fácilmente con amigos o publicada en otros lugares.
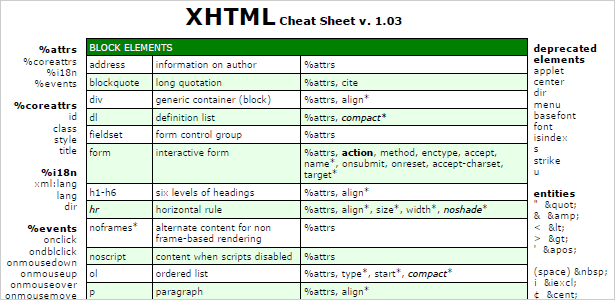
6. XHTML Cheat Sheet v1.03
Esta hoja de trucos XHTML es excelente para codificadores XHTML. Junto con muchos atributos básicos, esta cuadrícula de dos páginas incluye referencias que incluso los profesionales web experimentados encontrarían útiles.
En esta hoja de trucos se definen tres tipos de elementos: bloque, en línea y elementos de tabla . La sección miscelánea incluye 22 elementos adicionales . Cada fila contiene el nombre, la descripción y los atributos de cada uno de los elementos disponibles para su uso.
Más referencias están en el lado, incluyendo% attrs,% focus, tipos de entrada, tipos de enlaces, elementos obsoletos, entidades HTML ASCII y más. Siendo tan detallado, esta es una gran herramienta para cualquiera que use XHTML con frecuencia.
Descargue la XHTML Cheat Sheet v1.03
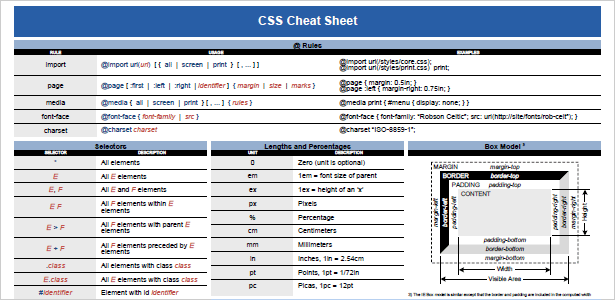
7. Cheat Sheet CSS
CSS Cheat Sheet es un PDF de dos páginas y es la guía de referencia de CSS más detallada disponible . Contiene mucha información y es excelente como referencia impresa.
Las secciones que puede encontrar útiles son las del modelo de caja de CSS, selectores, pseudoelementos y pseudoclases, colores, propiedades de texto y propiedades de diseño.
Descargue la hoja de trucos de CSS
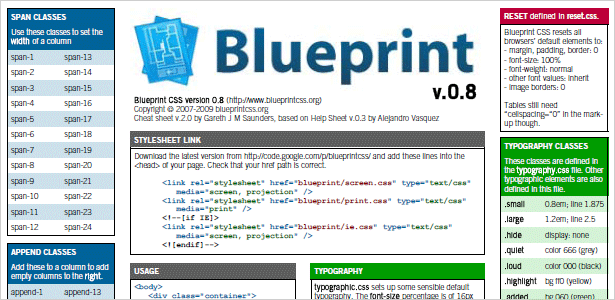
8. Blueprint Framework y Blueprint CSS Cheat Sheet
El marco CSS de Blueprint es un gran atajo para los diseñadores. Los desarrolladores de esta herramienta explican:
"Blueprint es un marco de CSS que tiene como objetivo reducir el tiempo de desarrollo. Le brinda una base sólida para construir su proyecto, con una grilla fácil de usar, una tipografía sensible, complementos útiles e incluso una hoja de estilo para imprimir ".
Para descargar el marco de blueprint, ve a BlueprintCSS.org
Junto con el marco está la hoja de trucos de Blueprint CSS para ayudar a acortar el tiempo de desarrollo. La hoja de trucos está bien diseñada, bien codificada por colores y detallada. Funciona en sincronía con el marco y se hizo pensando en los diseñadores, presentando una representación visual de un sistema de grillas de 950 píxeles de ancho, una lista detallada de características de Blueprint y ejemplos de llamadas y sintaxis.
Descargue la Hoja de referencia de Blueprint CSS.
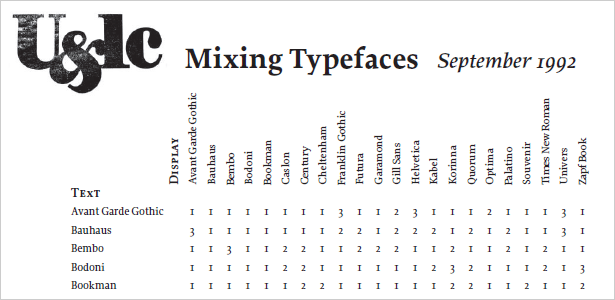
9. Mezcla de tipos de letra
Este PDF es una excelente referencia para los diseñadores que no quieren perder mucho tiempo averiguando si dos o más fuentes funcionarán bien juntas. Esta herramienta permite a los diseñadores elegir la combinación de tipografía perfecta.
Aunque la hoja de trucos fue creada en 1992, la mayoría de las fuentes web ampliamente utilizadas están presentes. Como muestra la imagen de arriba, se repite una lista de fuentes a lo largo de los lados superior e izquierdo.
Aparece un número del 1 al 3 donde se cruza cada par. 1 significa que las dos fuentes son compatibles, 2 significa que con una implementación adecuada, las dos fuentes podrían funcionar bien juntas, y 3 significa que chocarán.
Descargue los tipos de fuentes de mezcla en PDF
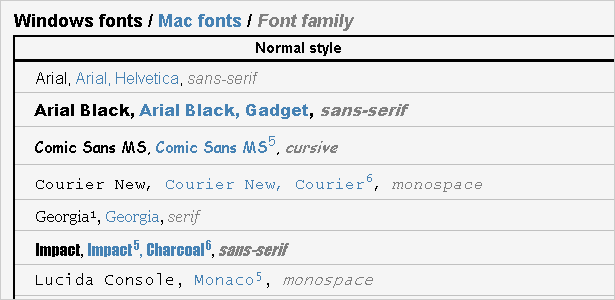
10. Fuentes comunes para todas las versiones de Windows y Equivalentes de Mac
Si bien esta guía no es exhaustiva, es una herramienta de referencia rápida perfecta para elegir la tipografía para un nuevo sitio web. Los 18 grupos de fuentes enumerados son seguros para la web y compatibles con varios navegadores .
Todas las fuentes se agrupan con la sintaxis: versión de Windows, versión de Mac, familia de fuentes. La parte inferior de la página contiene información muy específica sobre el uso de fuentes en diferentes sistemas operativos y navegadores e incluso tiene una captura de pantalla de cada escenario.
Aunque esta página web ya es bien conocida en la comunidad de diseñadores web, consideramos que era importante incluirla en esta lista.
Descargue Fuentes comunes para todas las versiones de Windows y Equivalentes de Mac
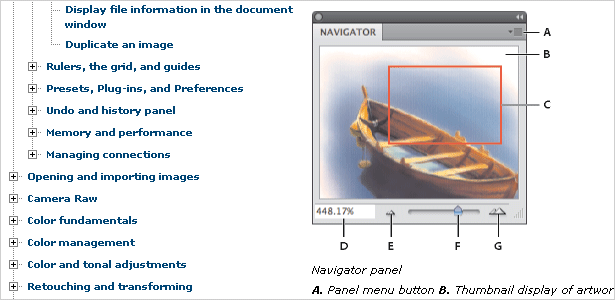
11. Referencia oficial de Adobe Photoshop CS4
La guía oficial de referencia de Adobe está disponible en línea y en formato PDF. Aunque no es exactamente una guía de referencia "rápida", es esencial para cualquier persona que utilice Photoshop profesionalmente.
Descargue la guía de ayuda de Adobe Photoshop CS4 en línea
Descargue la guía de ayuda de Adobe Photoshop CS4 PDF
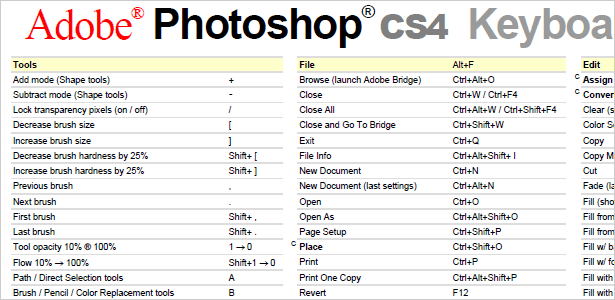
12. Atajos de teclado de Adobe Photoshop CS4
Esta es la plantilla de atajos de teclado para la versión más reciente de Photoshop . Esta guía de cuatro páginas puede ayudar a los diseñadores a reducir su tiempo de producción hasta en la mitad.
Para facilitar la navegación, el PDF se organiza de acuerdo con el menú principal en Photoshop, y luego debajo de cada elemento del menú se enumeran los accesos directos en orden alfabético. Debido a que PC y Mac tienen atajos diferentes, hay dos guías de referencia diferentes.
Descargue la versión para PC | Descargue la versión de Mac
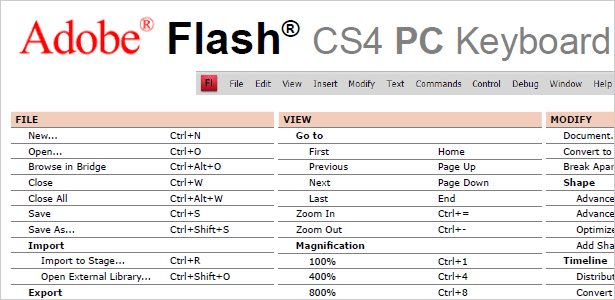
13. Atajos de teclado de Adobe Flash CS4
Esta es una guía de métodos abreviados de teclado para Adobe Flash CS4 . Este PDF también está configurado para reflejar el menú de Flash CS4, pero la lista de accesos directos, en lugar de estar en orden alfabético, se organiza de acuerdo con la lista del menú de la aplicación, también. Esta hoja de trucos incluso tiene un gráfico amigable en la parte superior con el orden de menú presentado en Flash.
Al igual que con la mayoría de las hojas de herramientas de acceso directo de teclado de Adobe, están disponibles las versiones para PC y Mac.
Descargue la versión para PC | Descargue la versión de Mac
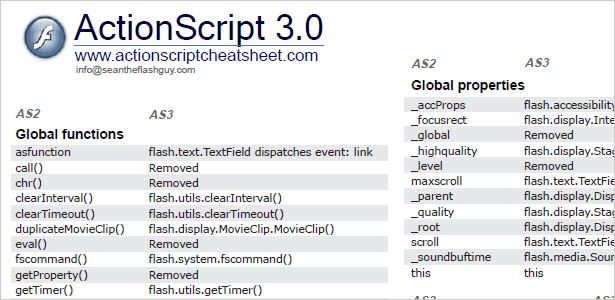
14. Hoja de trucos de migración de ActionScript 2.0 a 3.0
Esta hoja de trucos abarca tanto ActionScript 2.0 como ActionScript 3.0 y está organizada para ayudar a aquellos que necesitan cambiar a 3.0. A continuación hay un breve extracto del PDF de seis páginas.
Las funciones y clases de ActionScript 2.0 están a la izquierda de cada sección, seguidas por sus equivalentes en ActionScript 3.0. Esta hoja de trucos es ideal para cualquiera que esté en transición a 3.0 o aprenda ActionScript.
Descargue la Hoja de referencia de migración de ActionScript 2.0 a 3.0
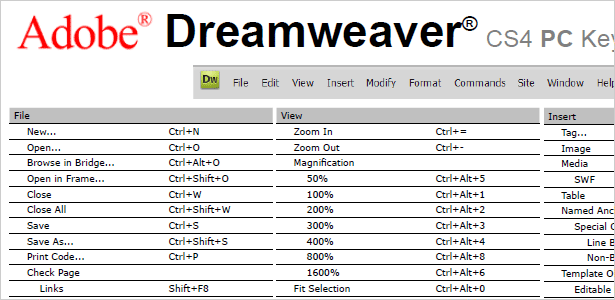
15. Accesos directos del teclado de Adobe Dreamweaver CS4
Esta es otra guía de la familia de hojas de trucos para Adobe, esta para los atajos de teclado de Dreamweaver CS4 . Fue creado por el creador de la hoja de Flash CS4 y tiene muchas de las mismas características.
La hoja de trucos también sigue la estructura de menú exacta de Dreamweaver CS4 y tiene el mismo gráfico en la parte superior que muestra el orden del menú.
Desafortunadamente, una versión para Mac de esta hoja de trucos aún está en proceso; solo la versión para PC está disponible en este momento.
De cualquier manera, es una gran hoja de trucos y podría ser fácilmente adaptada a una versión de Mac. Para la mayoría de los accesos directos, solo tendría que reemplazar el Control con la tecla Comando. Sigue revisando el hoja de trucos para el lanzamiento de la versión de Mac.
Descargue los accesos directos del teclado Dreamweaver CS4 PDF
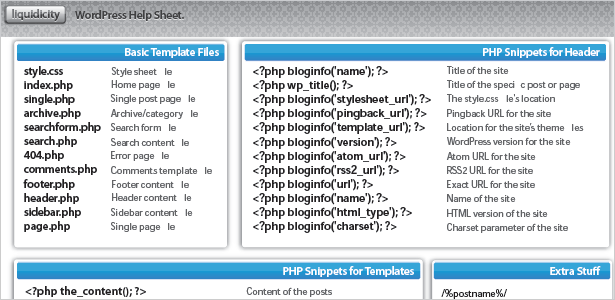
16. Hoja de ayuda de WordPress
La hoja de ayuda de WordPress es la hoja de trucos más útil si eres un desarrollador de temas de WordPress. Es una guía de referencia rápida para los fragmentos de WordPress utilizados más comúnmente.
En esta guía solo se incluyen cuatro categorías, pero la simplicidad de esta hoja la hace tan atractiva.
Solo se incluyen los fragmentos más utilizados y más utilizados, por lo que todos son fáciles de encontrar. Las cuatro secciones incluyen: nombres de archivo de un tema básico de WordPress, fragmentos de encabezado, todos los demás fragmentos de plantilla y extras comúnmente utilizados.
Descargue la hoja de ayuda de WordPress
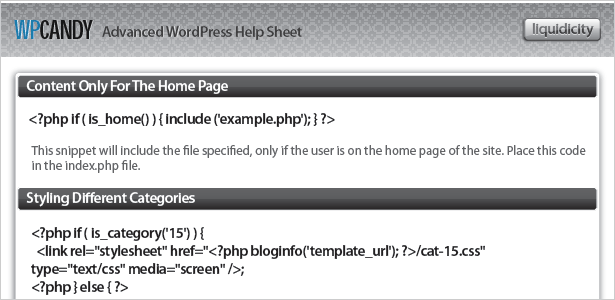
17. Hoja de ayuda avanzada de WordPress
Para aquellos que crean temas de WordPress regularmente, WPCandy ha creado una hoja de ayuda avanzada. Contiene fragmentos de código de uso común para temas que requieren funcionalidad adicional.
El PDF de tres páginas cubre una amplia gama de fragmentos, como el contenido que se publica solo en la página principal, el estilo de ciertas categorías, imágenes únicas para cada categoría, títulos dinámicos de páginas, publicaciones de consulta y más.
Cualquier diseñador que crea temas profesionales de WordPress debe tener esta hoja de ayuda a la mano. La mayoría de los fragmentos se requieren en temas profesionales.
Descargue la hoja de ayuda avanzada de WordPress
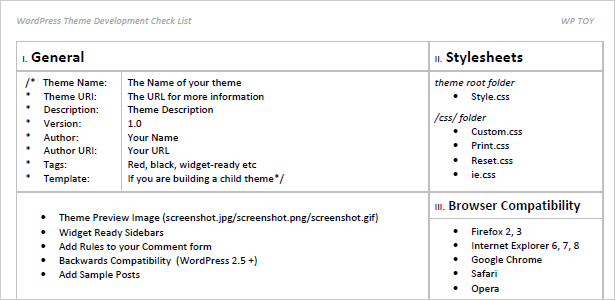
18. Lista de verificación de desarrollo de temas de WordPress
La lista de verificación de desarrollo de temas de WordPress es una extensa lista de verificación en nueve partes. La lista de verificación abarca temas generales (como información del tema y capturas de pantalla), componentes del blog (como fuentes RSS), marcas de tiempo, así como navegación de categorías y páginas. A continuación se muestra un ejemplo de la primera mitad.
Esta lista de verificación se puede usar al crear un tema de WordPress o ayudar a finalizar uno. Tan extenso como es, es solo una página y se puede imprimir fácilmente cuando llega el momento de desarrollar un nuevo tema.
Descargue la lista de verificación de desarrollo de temas de WordPress
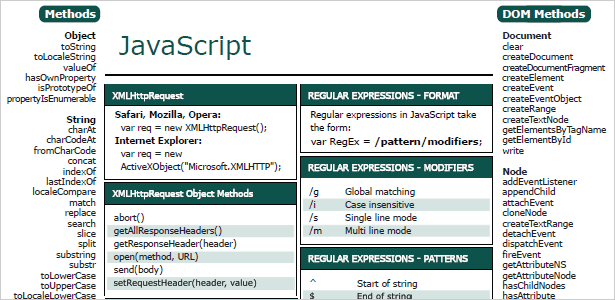
19. Cheat Sheet de JavaScript
Varias de las hojas de trucos presentadas aquí son de AddedBytes.com , debido a la calidad detallada y excepcionalmente alta de los recursos allí. El primero en la lista de AddedBytes es la hoja de trucos de JavaScript.
Esta hoja de trucos está organizada lógicamente en métodos DOM, funciones, expresiones regulares, etc. Es fácil de usar y una gran referencia para todos los usos comunes de JavaScript.
La guía no solo es excelente para los principiantes de JavaScript (que cubre elementos tan básicos como la sintaxis para poner JavaScript en HTML), sino que también es adecuada para los programadores en un nivel avanzado (en referencia a la funcionalidad de JavaScript más avanzada).
Descargue la hoja de trucos de JavaScript
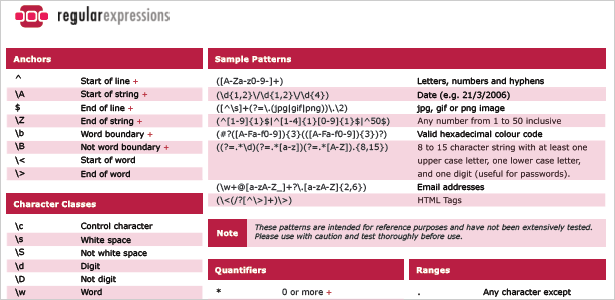
20. Hoja de trucos de expresiones regulares (v2)
Aunque algunas referencias a Expresiones regulares se encuentran en la hoja de trucos de JavaScript anterior, esta es más detallada. Ahora en la versión 2, esta hoja de trucos contiene material adicional, incluida información para quienes no estén familiarizados con las expresiones regulares.
Aunque hemos colocado esta entrada justo debajo de la hoja de trucos de JavaScript, este PDF no es una guía para ningún idioma específico, por lo que sería ideal para los desarrolladores que no codifican en un idioma específico (o que codifican en más de un idioma) .
Descargue la Hoja de trucos de Expresiones regulares
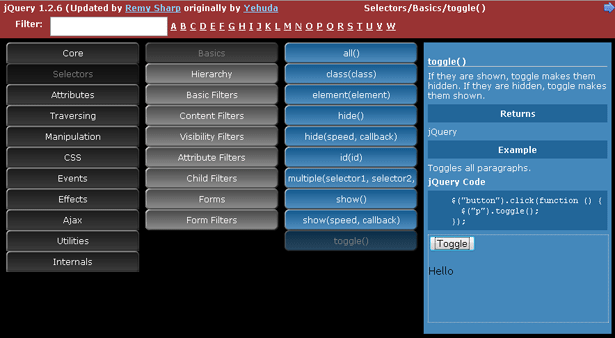
21. jQuery Visual Map
Aunque el jQuery Visual Map no es una referencia imprimible como la mayoría de las otras hojas de trampa en esta lista, sigue siendo una gran herramienta para hacer referencia, aprender jQuery y tomar fragmentos.
La naturaleza interactiva de la herramienta hace que encontrar exactamente lo que necesita sea fácil, y el código se incluye en todos los ejemplos para copiar y pegar fácilmente. Esta guía es, en última instancia, un manual interactivo de jQuery.
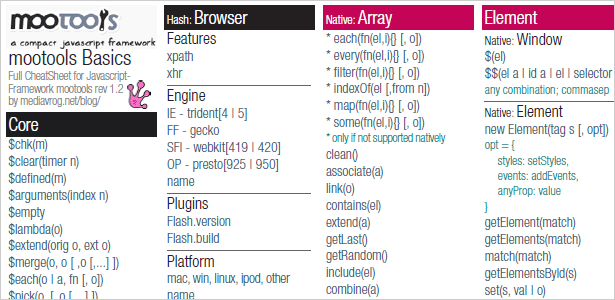
22. Hoja de trucos de MooTools
Aquellos que prefieren el framework de JavaScript de MooTools a jQuery pueden encontrar esta hoja de trucos útil. Esta guía de referencia colorida y detallada incluye todas las características comúnmente utilizadas de MooTools 1.2.
Las referencias son compactas, pero el "pseudocódigo" sirve perfectamente como ilustración. Dentro del PDF de una página hay 22 secciones de material de referencia.
Además de la versión anterior, la hoja de trucos actualizada ahora contiene documentación para Core, Native, Class, Element, Utilities y Request.
Descargue la hoja de trucos de MooTools 1.2
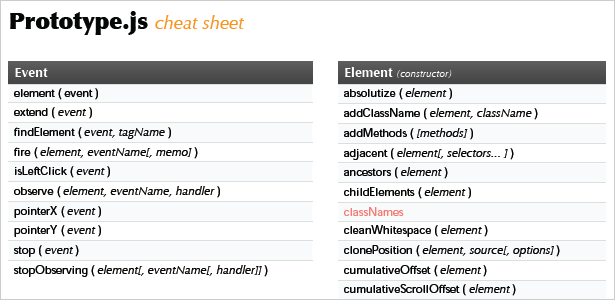
23. Prototype 1.6.0.2 Cheat Sheet
Este PDF informativo de una página es un gran recurso para quienes usan Prototype.js e incluye una referencia visual para desplazamientos y dimensiones.
Los módulos están en un orden lógico, con los más comúnmente utilizados en la parte superior izquierda y los menos comunes en la parte inferior derecha. La página es imprimible y fácil de usar como una guía de referencia del lado del escritorio.
Descargue la hoja de trucos del prototipo 1.6.0.2
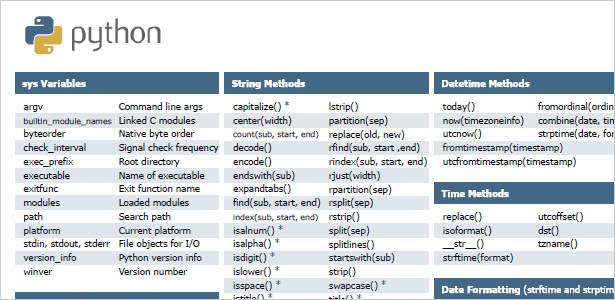
24. Python
Esta hoja de trucos de una página es una maravillosa herramienta de referencia si codifica principalmente en Python .
Las 11 secciones que componen la hoja de referencia son variables del sistema, métodos de cadena, métodos de fecha y hora, formato de fecha, sys.argv, variables de sistema operativo, métodos de lista, métodos de archivo, métodos especiales de clase, índices y sectores .
Esta es una referencia general conveniente y todo en uno para cualquiera que codifique en Python o intente aprender Python. También hay algunas notas laterales y pseudocódigo general.
Descargue la hoja de trucos de Python
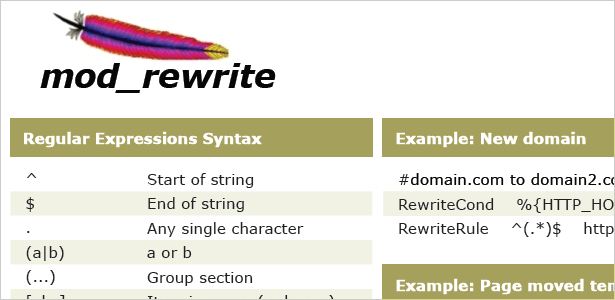
25. mod_rewrite Cheat Sheet (v2)
La reescritura de URL puede mejorar la usabilidad, la funcionalidad de búsqueda y la limpieza de navegación de su sitio web.
La hoja de trucos mod_rewrite tiene de todo, desde la sintaxis básica de expresiones regulares hasta los indicadores de listado para las directivas RewriteRule y RewriteCond. También proporciona ejemplos y sintaxis general para que no tenga que ser un experto en mod_rewrite para usar el PDF.
Descargue la hoja de trucos de mod_rewrite
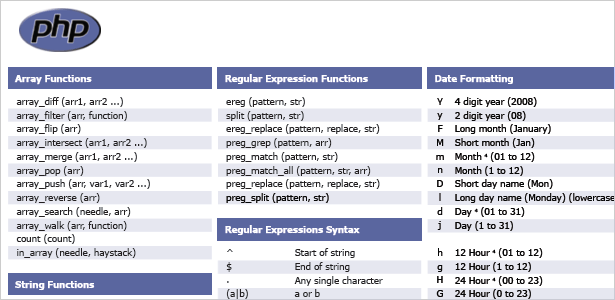
26. PHP Cheat Sheet (V2)
Esta hoja de trucos de una página es una referencia completa para el lenguaje de programación PHP . Es más adecuado para aquellos que ya saben cómo codificar en PHP y sirve como recordatorio de cierta sintaxis y nombres de funciones y variables.
Ahora en su segunda edición, esta hoja de trucos está mejor organizada y tiene nuevos componentes, que le dan un total de nueve secciones: funciones de matriz, funciones de expresión regular, formato de fecha, sintaxis de expresión regular, funciones de cadena, funciones del sistema de archivos, modificadores PCRE, fecha y funciones de tiempo y modos fopen ().
Descargue la Hoja de trucos de PHP
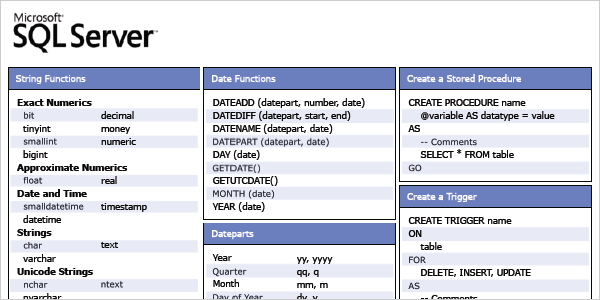
27. Hoja de trucos de SQL Server
Esta práctica hoja de trucos de una página proporciona una referencia rápida para el servidor SQL .
Incluidos en las 14 secciones están: funciones, sintaxis para crear una función, partes de fecha, sintaxis para crear un disparador y sintaxis para crear un procedimiento almacenado.
Está disponible para descargar como un archivo PDF o PNG.
Descargue la hoja de trucos de SQL Server
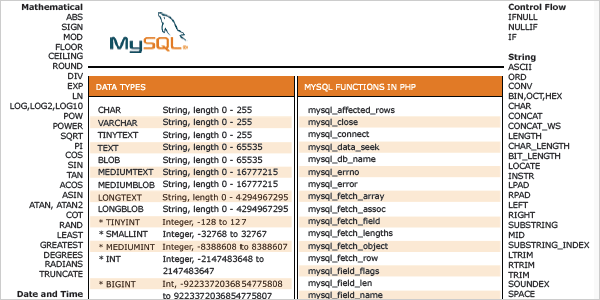
28. Hoja de trucos de MySQL
Esta hoja de trucos es una gran referencia para cualquiera que utilice MySQL o PHP con MySQL . Contiene las funciones de MySQL más comúnmente utilizadas en PHP, tipos de datos y rangos y consultas de selección de muestra.
A lo largo del lado de la hoja de trucos principal se encuentran varias palabras clave y funciones utilizadas en MySQL: palabras clave matemáticas, palabras clave de fecha y hora, palabras de grupo, flujo de control, cadena, comparación, reparto y más.
No es necesario memorizar los nombres exactos de las funciones de MySQL o el rango completo de cada tipo de datos; solo descargue la versión PDF o PNG de la hoja de trucos de MySQL para tener a mano.
Descargue la hoja de trucos de MySQL
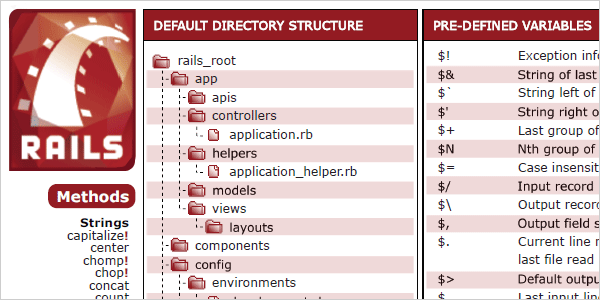
29. Hoja de trucos de Ruby on Rails
Esta referencia imprimible de una página de Ruby on Rails es una guía práctica útil para cualquiera que use Ruby on Rails extensamente.
Se incluyen en la hoja de trucos cinco secciones principales y algunas secciones laterales que contienen métodos. La sección principal presenta una estructura de directorios, variables predefinidas en Ruby, palabras clave reservadas, sintaxis de expresiones regulares y un recordatorio de métodos de notas laterales.
Además de los bloques centrales hay una lista de métodos a lo largo del lado, organizados en las siguientes categorías: cadenas, expresión regular, tiempo, matrices, validación y mixin enumerable .
Descargue la hoja de trucos de Ruby on Rails
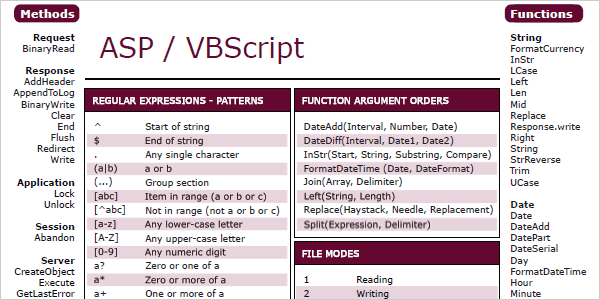
30. Hoja de trucos de ASP / VBScript
El último recurso en nuestra lista es la hoja de trucos de ASP / VBScript , para cualquiera que sea desarrollador de ASP.
Similar en diseño a muchas de las otras hojas de trucos en AddedBytes, este está bien organizado y contiene información crucial, a menudo olvidada, para el desarrollador de ASP.
La hoja de trucos incluye expresiones regulares, argumentos de función de fecha, redirección con encabezado 301, inclusión de archivos, órdenes de argumento de función, modos de archivo, modos de LCID comunes, constantes, métodos, propiedades, funciones y colecciones.
Descargue la hoja de trucos de ASP / VBScript
Compilado exclusivamente para WDD por Kayla Knight .
¿Qué hojas de trucos usas más? Comparta otras hojas de trucos favoritas que podríamos haber perdido en el área de comentarios a continuación ...