3 impresionantes efectos de animación CSS que cautivarán a tus usuarios
El hermoso diseño visual ya no es suficiente, el diseño moderno necesita una gran interacción para destacar realmente. Las animaciones en sus diseños pueden proporcionar claridad, atención directa y crear una experiencia deliciosa.
Diseñar interacciones es emocionante, pero costoso. A menudo se necesita ir y venir entre diseñadores y desarrolladores para obtener las animaciones correctas; pero no necesita ser de esta manera.
Las transiciones de CSS brindan la oportunidad a los diseñadores con conocimientos limitados de código para mejorar sus proyectos con impresionantes efectos de movimiento que atraerán a los usuarios como nunca antes.
Comencemos con algo simple: pasar de una pantalla a otra ...
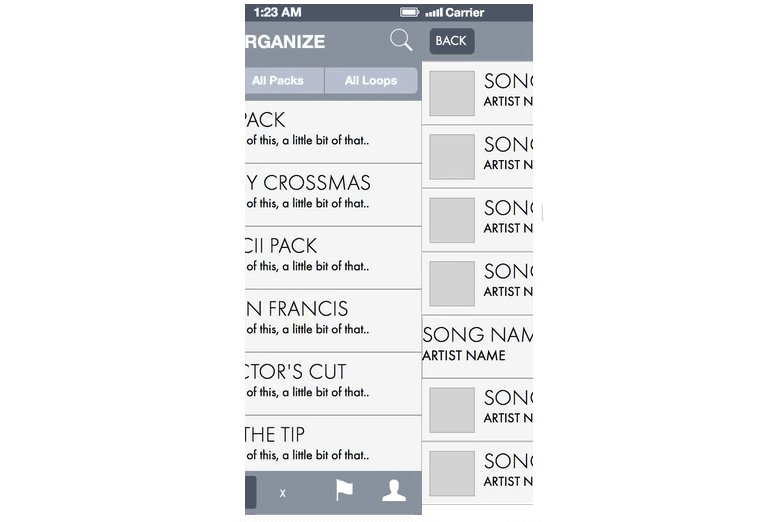
Técnica simple de vista y deslizamiento
Puedes construir con un editor de texto y un navegador para probar, pero prefiero usar una herramienta como jsfiddle o codepen.
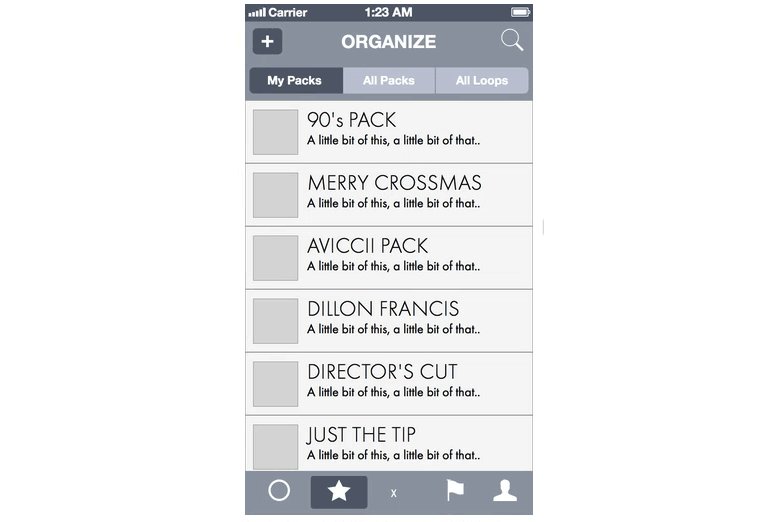
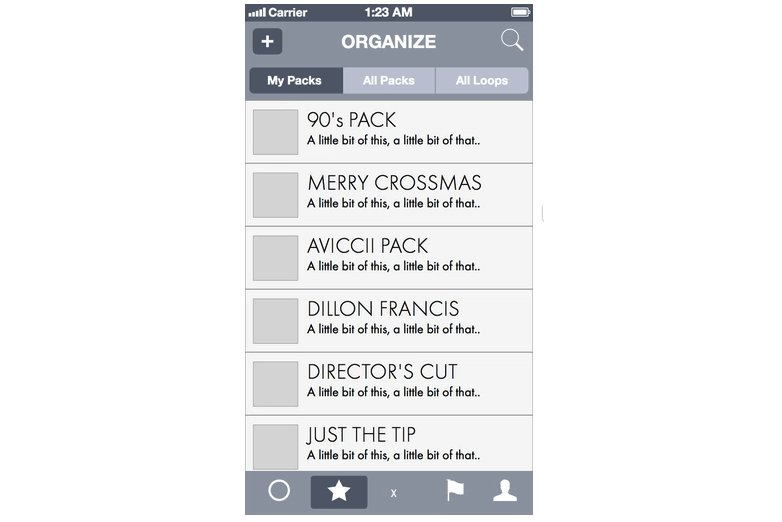
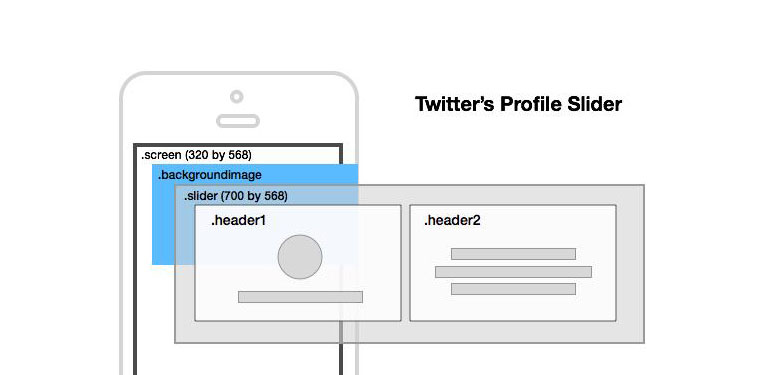
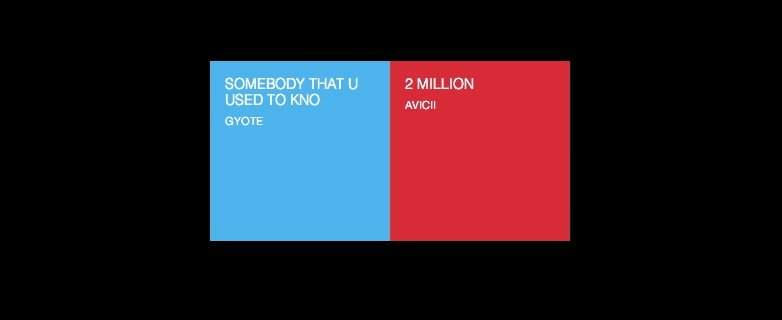
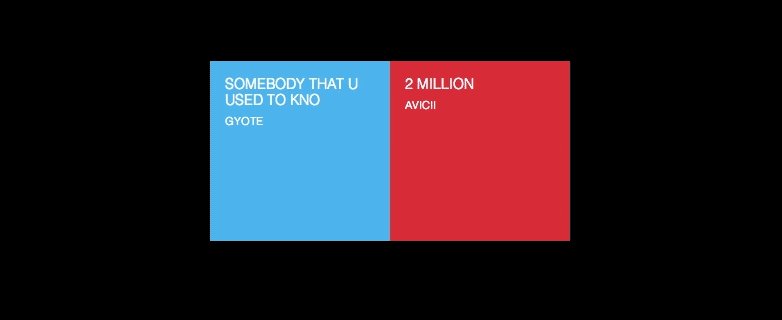
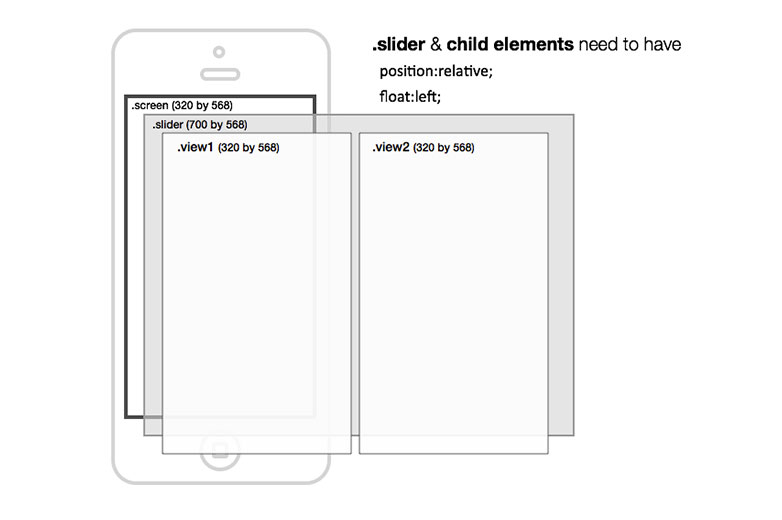
Construye un diseño básico algo como esto:
Necesitarás una 'pantalla' y luego un 'control deslizante' dentro de la pantalla. El control deslizante se extiende más allá del borde de la pantalla y contiene las imágenes de la maqueta.

Para lograr esto, debe asegurarse de agregar un desbordamiento: oculto a la div .screen.
Su CSS se verá algo como esto:
.screen {overflow:hidden;width:320px;height:568px;}.slider {position:relative;float:left;height:568px;width:700px;left:0;-webkit-transition:all 0.5s ease-in-out;}.slider img {position:relative;float:left;height:568px;width:320px;}.screen:hover .slider {left:-320px;}La declaración final en el CSS es lo que controla la posición del control deslizante, mueve el divs .slider dejado por 320px revelando la segunda imagen.
Aquí está el jsfiddle con todo el código.
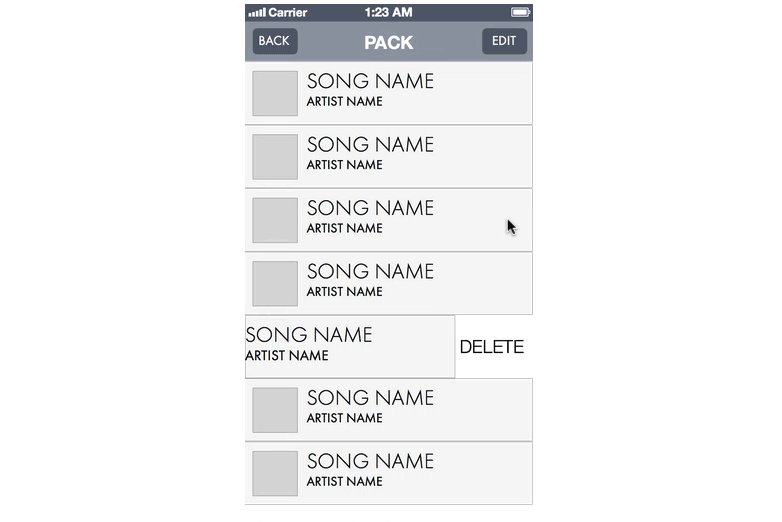
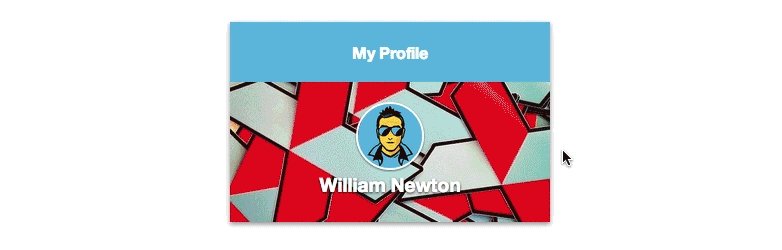
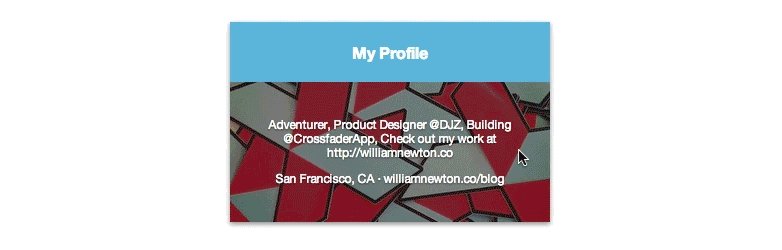
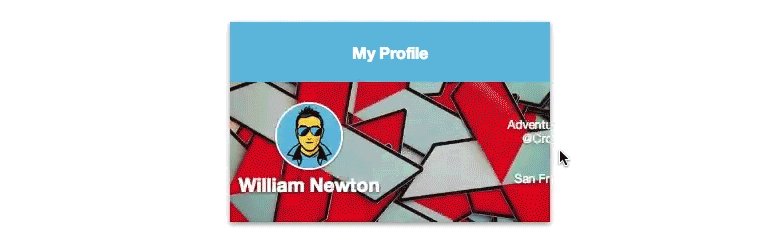
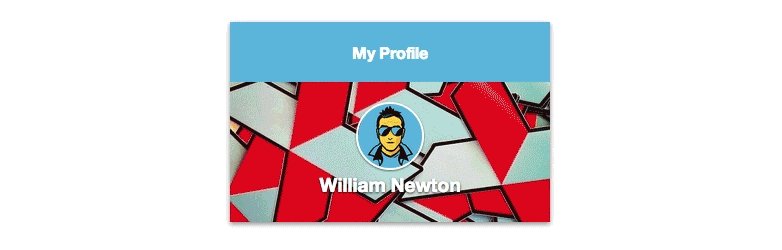
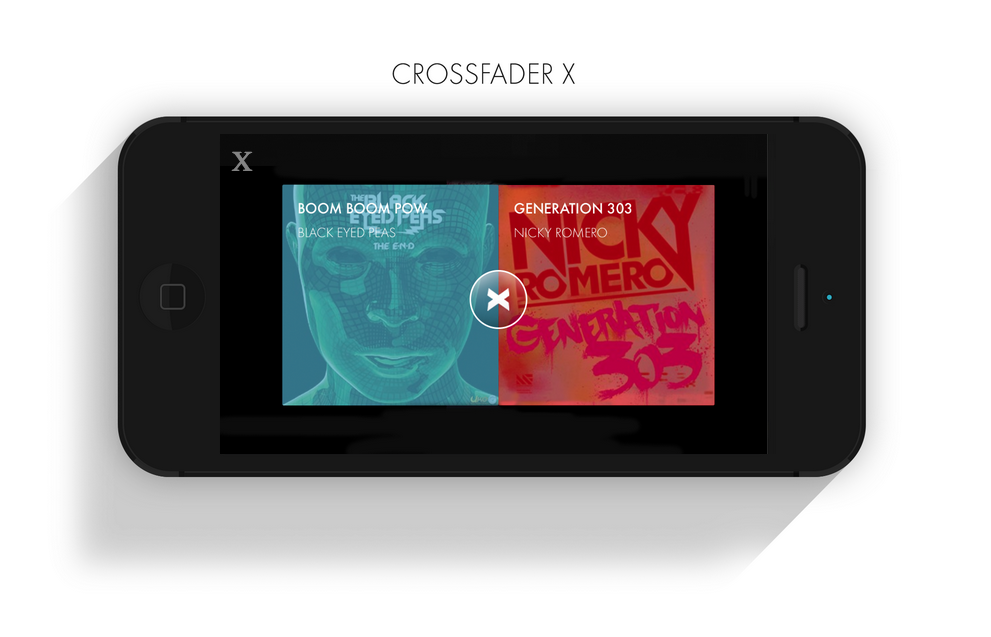
Con un poco de creatividad, realmente puedes correr con esta técnica simple y crear algunas animaciones inteligentes. Las cosas realmente comienzan a ser interesantes cuando combinas efectos. Por ejemplo: recreé el perfil de "deslizar para revelar" de Twitter desde su aplicación móvil usando un enfoque similar de "control deslizante".
Transformaciones 3D
Mejora tu Transformaciones 3d si es necesario, porque proporcionan un efecto visual deslumbrante.
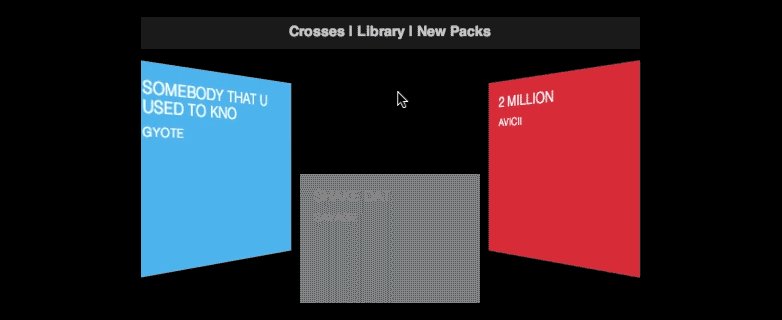
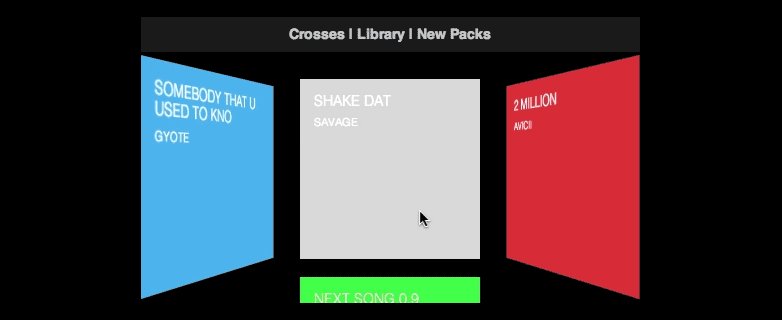
Utilizando el -webkit-transform: propiedad, podemos tratar el navegador como un espacio 3D y hacer algunas animaciones con profundidad. iOS7 en particular hace uso de la metáfora del 'espacio único' en sus aplicaciones nativas. Además, las transformaciones 3D son muy útiles para crear animaciones de "rebote" o "explosión".
Utilicé el mismo :hover táctica de nuestro ejemplo anterior y agregó algunas transformaciones 3D para crear este efecto:
Usando jQuery y JavaScript
Hasta ahora solo hemos visto CSS :hover efectos para producir animaciones. Con jQuery, podemos usar click() eventos para designar addClass() y removeClass() en elementos. Esto nos da una gran flexibilidad para hacer cualquier clase de animaciones locas que queramos.
A continuación tengo una función llamada kaskade , que aplica el open Clasifique cada uno de los 4 elementos del menú en intervalos de 0,15 segundos. los open clase da los iconos opacity:1; y left:0; cuando antes estaban en opacity:0; y left:-50px . Esto crea un efecto de apertura lúdica para el menú. Experimenta por ti mismo dentro del jsfiddle.
Este último es un ejemplo bastante extremo, pero solo muestra lo que es posible con este sistema de creación de prototipos:
Una vez más, aquí está el jsfiddle.
Al diseñar sus propias animaciones simples, usted y su equipo de desarrollo se ahorrarán mucho tiempo y energía. Con CSS puedes experimentar con animaciones y enviar a tus ingenieros ejemplos de vida, respiración y movimiento. Todo lo que necesitas para dar vida a tus maquetas es un poco de código.