Más de 25 excelentes soluciones de menú receptivo
Nos encanta el diseño web receptivo y con razón. Como cuestión de hecho, es casi alucinante cuando un sitio web no responde en estos días. Ha sido una tendencia en alza y alta desde hace un tiempo. También ha sido una tendencia que parece cambiar y crear nueva tecnología cada semana para hacerlo mejor.
Una de las partes más difíciles de crear diseños receptivos es crear menús de navegación que funcionen tanto en pantallas más grandes como en pantallas más pequeñas. Con un diseño receptivo, no podemos simplemente tomar un sitio web completo y escalarlo; tenemos que planificarlo realmente para que tenga sentido en teléfonos móviles, tabletas y computadoras de escritorio.
Es fácil sentir que hay muchas formas de arrastrar un menú grande en una pantalla pequeña. ¡Te sorprenderias! Hoy, vamos a mostrar algunos sitios receptivos que hicieron un gran trabajo para mantener su navegación ordenada y su sitio intacto. Notará que algunos sitios se ven totalmente diferentes y otros que agregaron solo un nuevo y agradable elemento en el menú para hacerlo más emocionante incluso en pantallas más pequeñas.
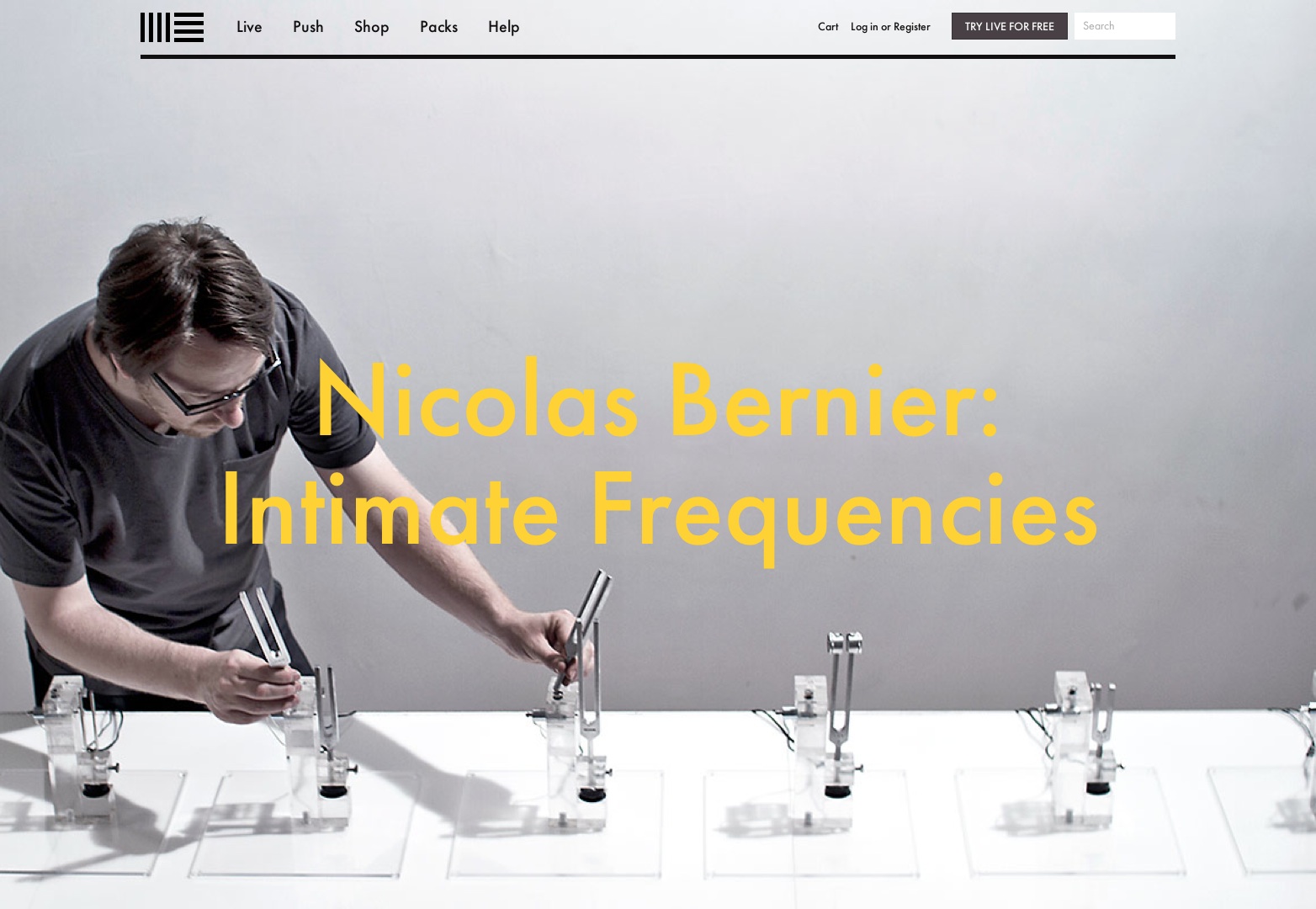
Ableton
Bretzel et Bredele
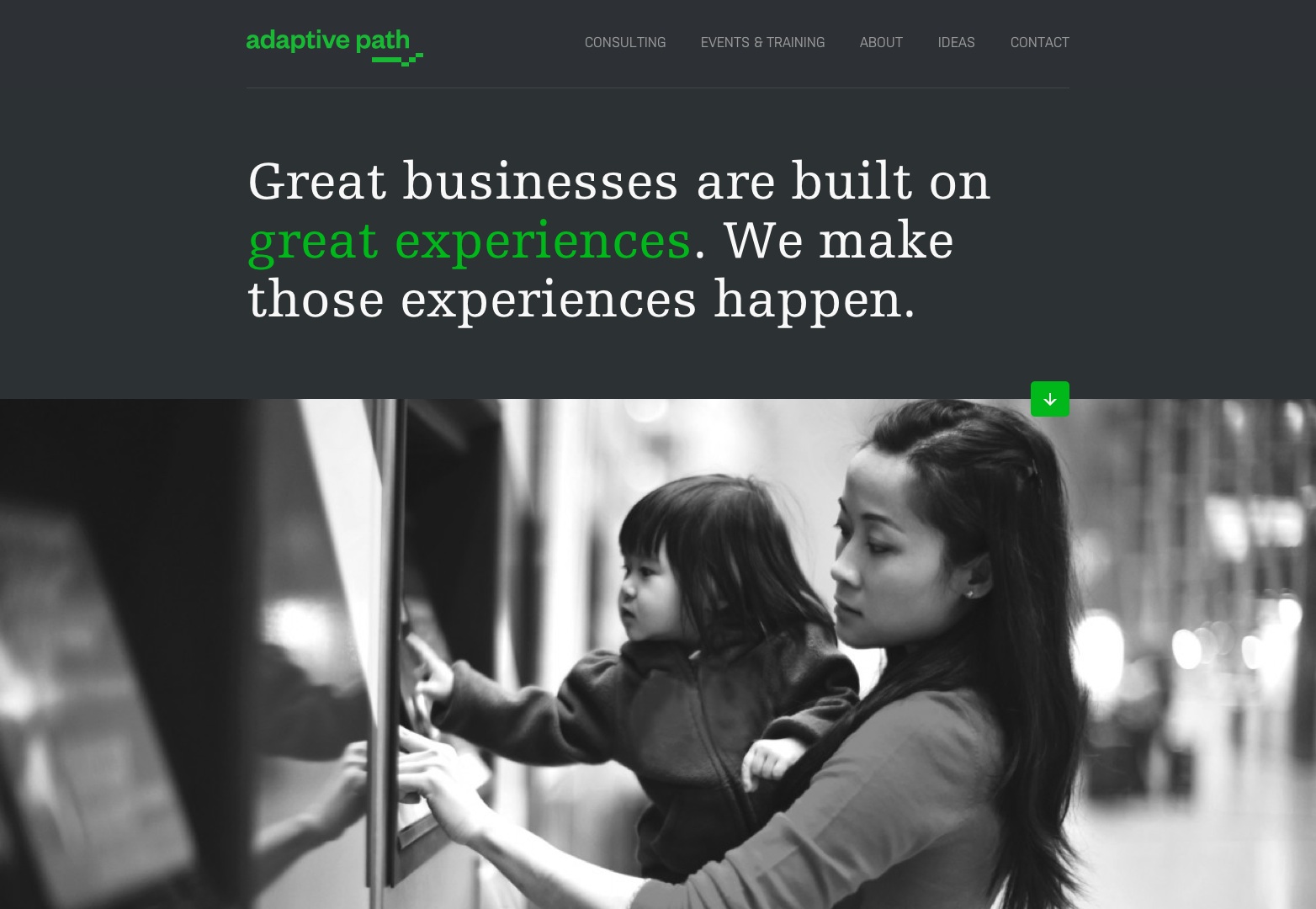
Camino Adaptativo
Jan Finnesand
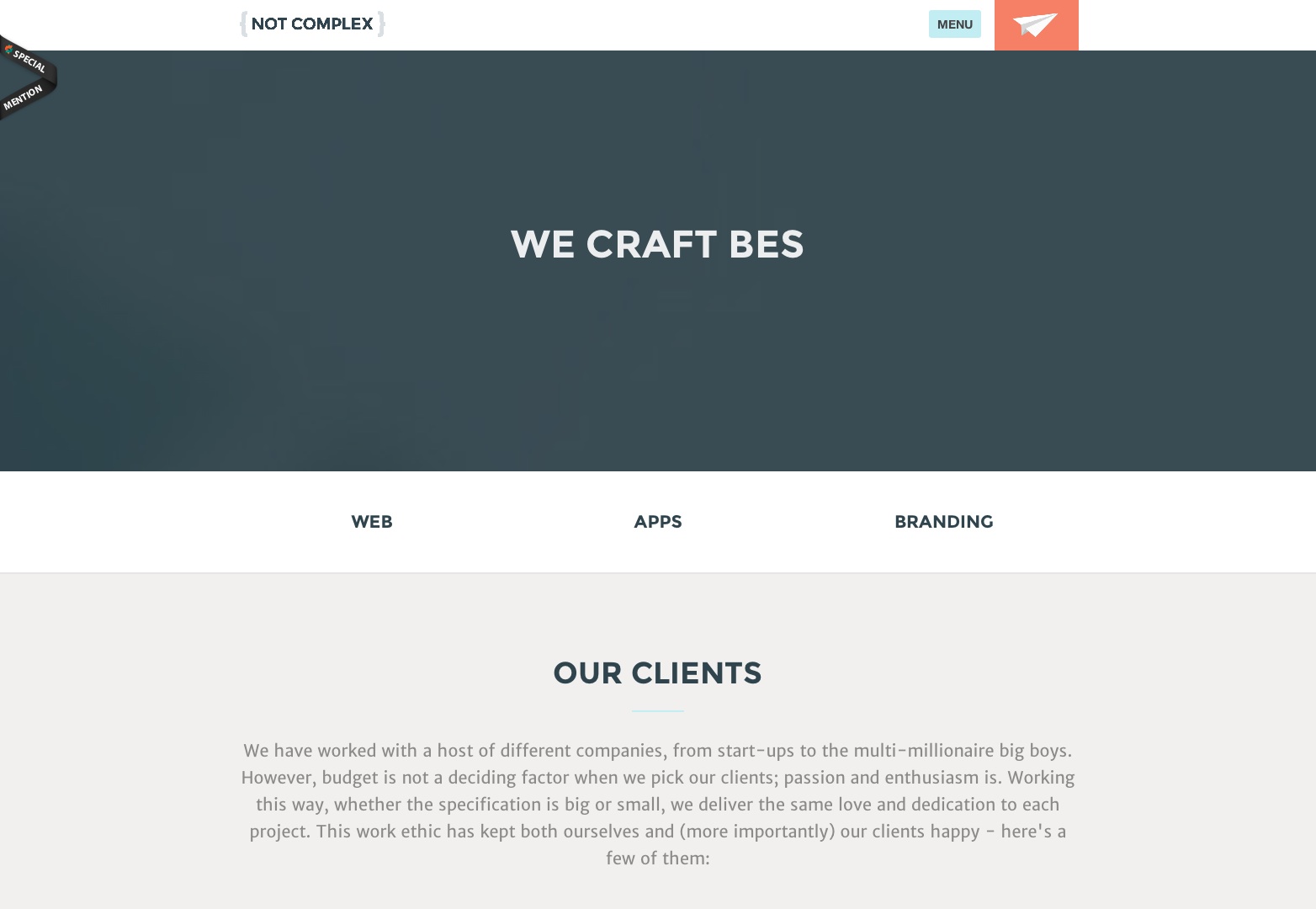
No complejo
Andre Maurice
Trabajadores de United Pixel
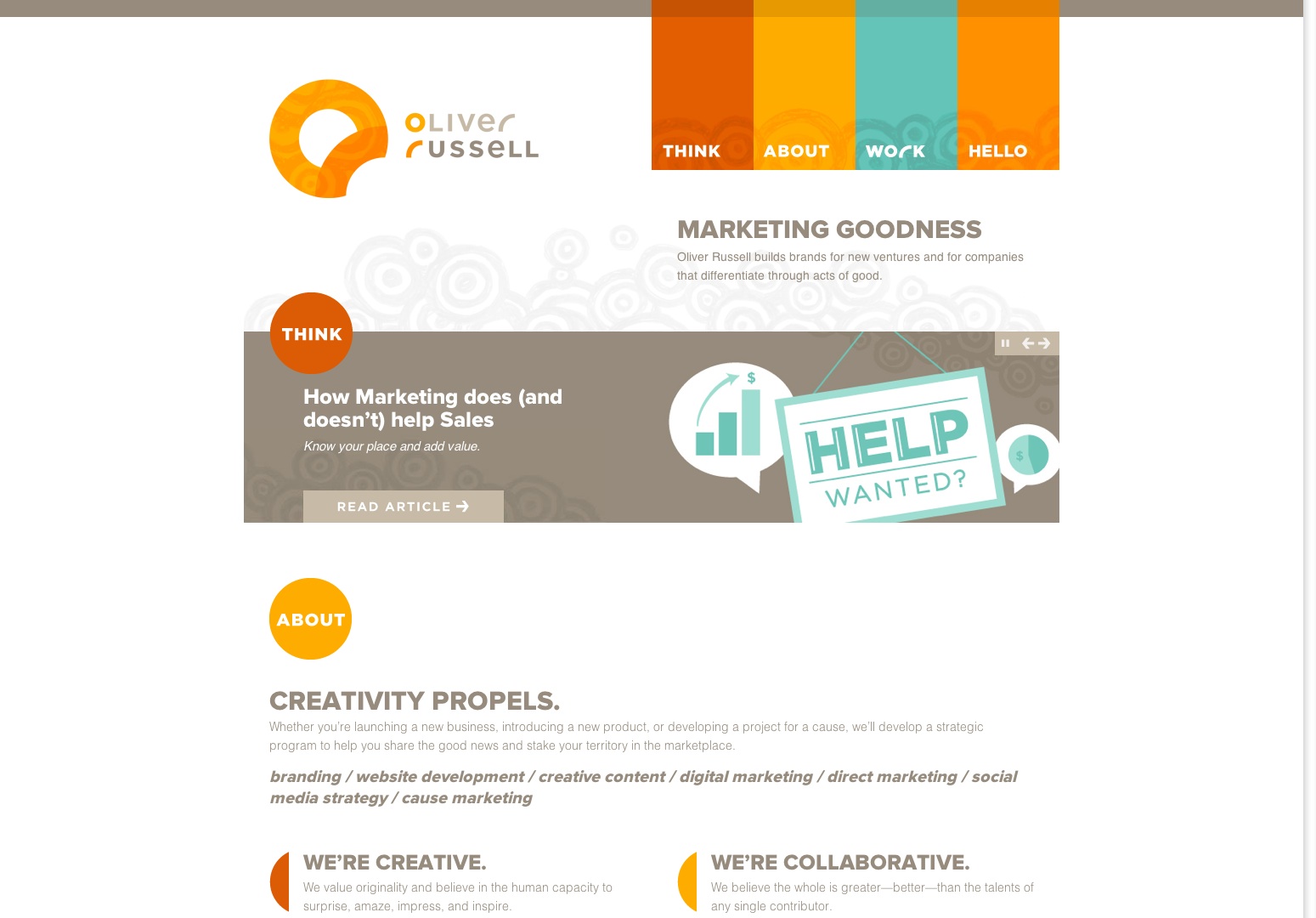
Oliver Russell
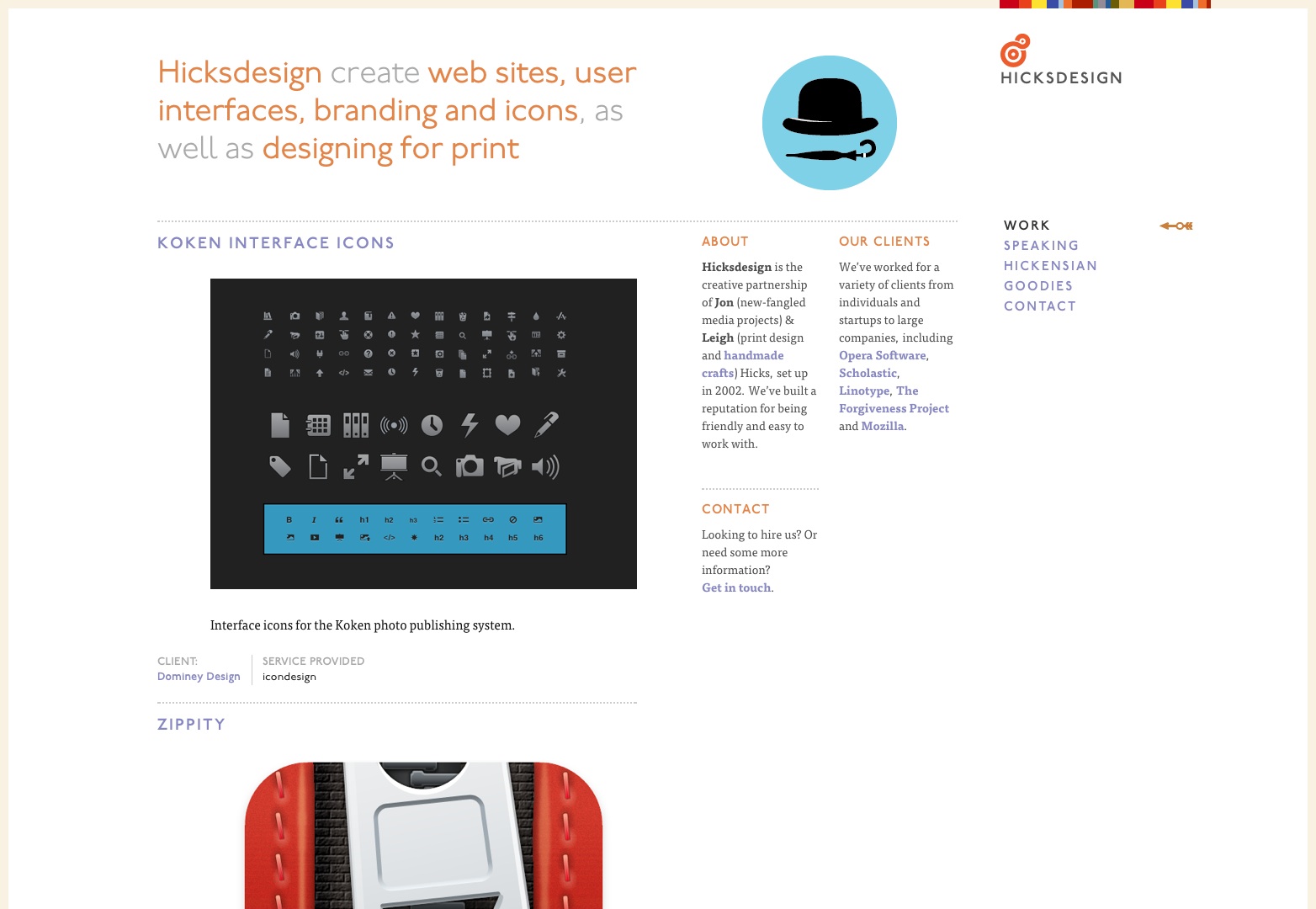
Hicksdesign
Diseño hecho en Alemania
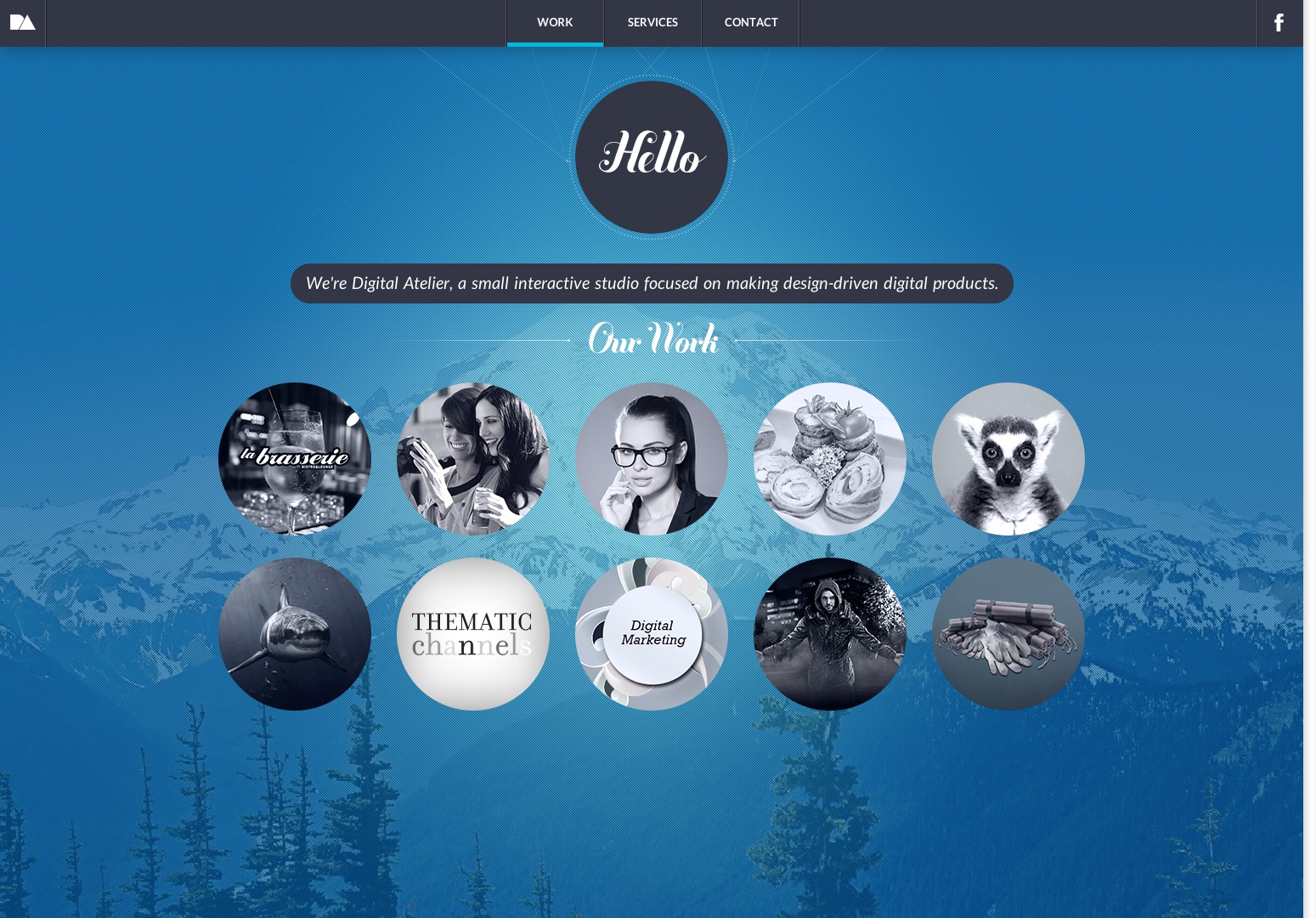
Atelier digital
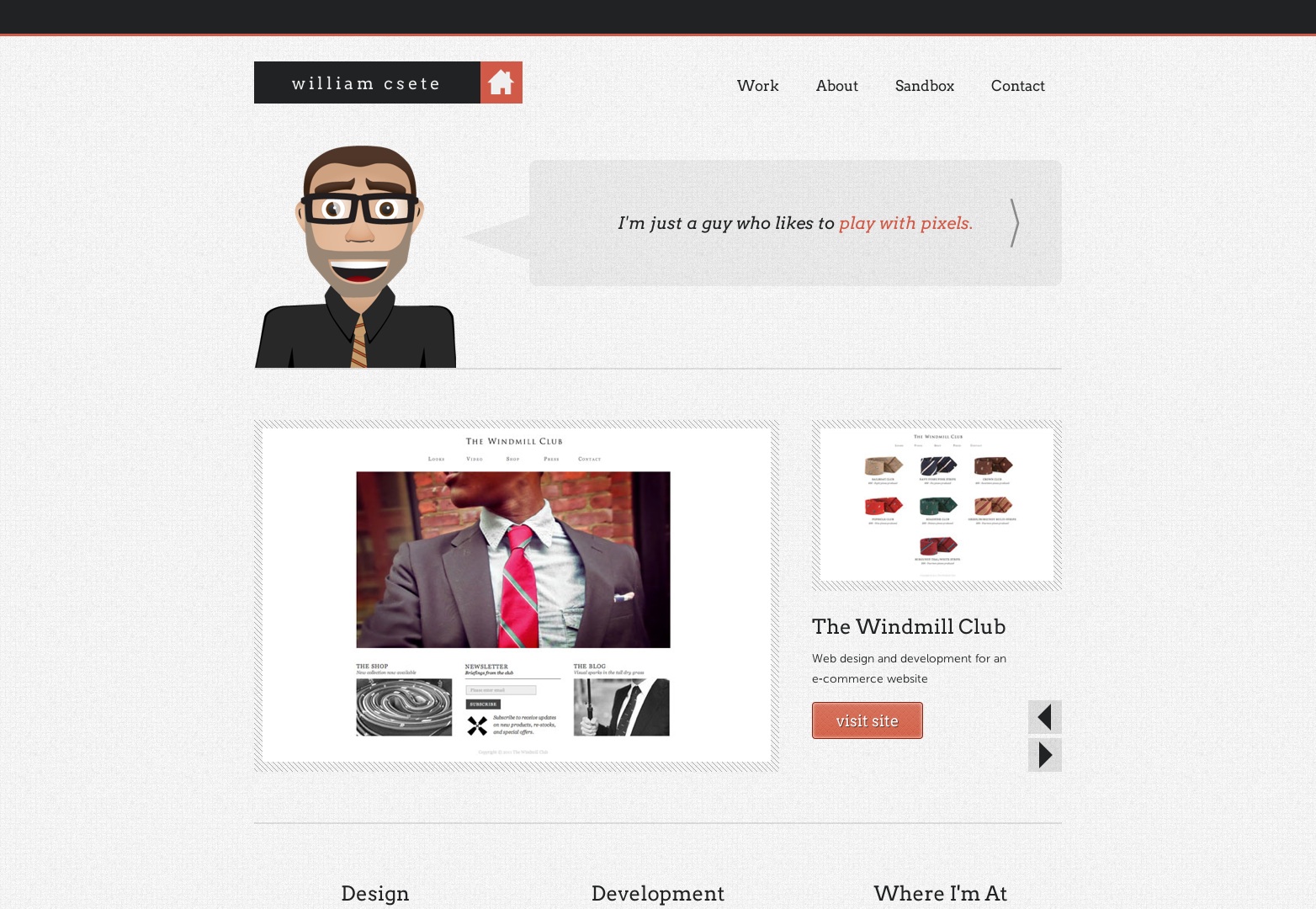
William Csete
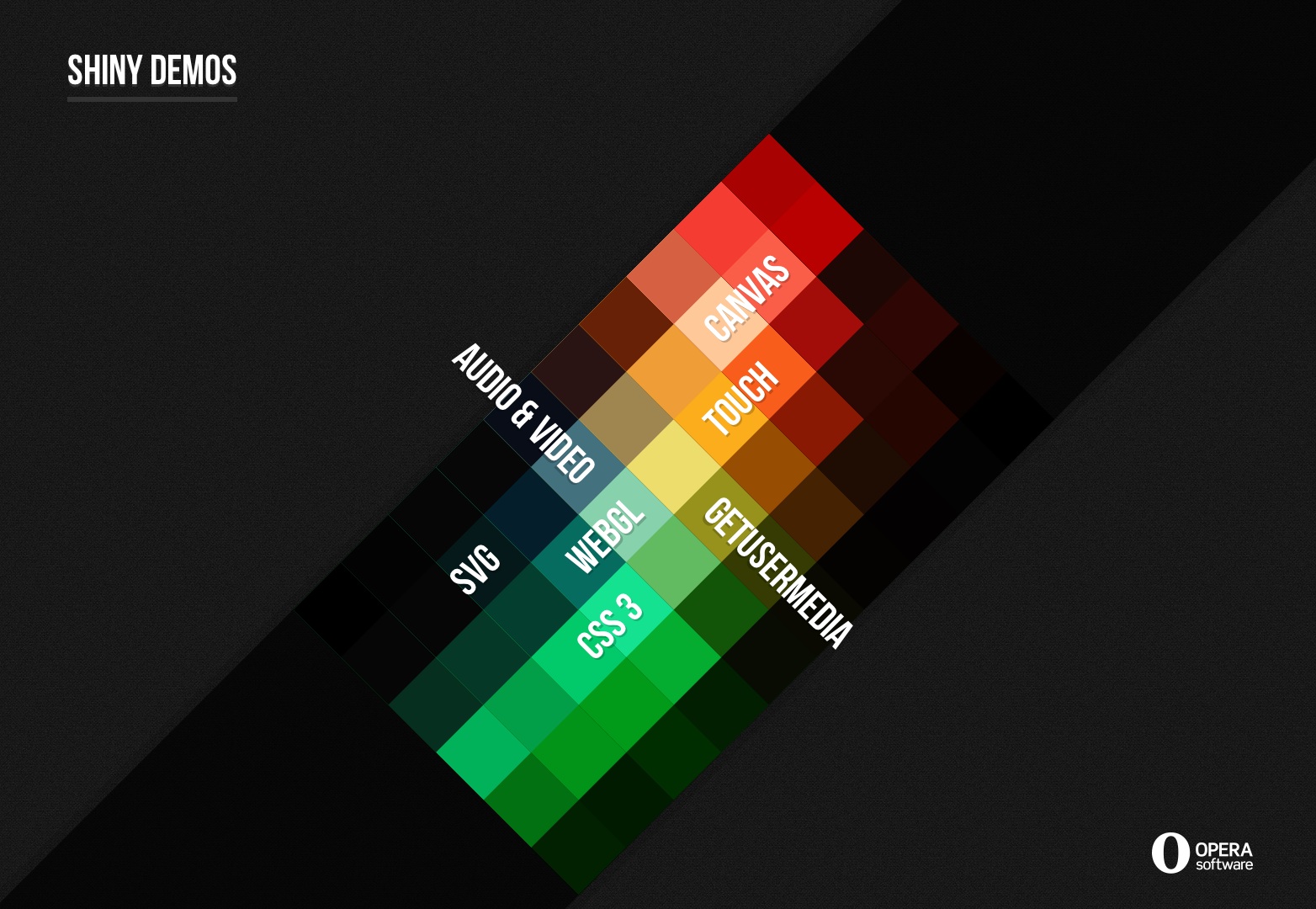
Shiny Demos
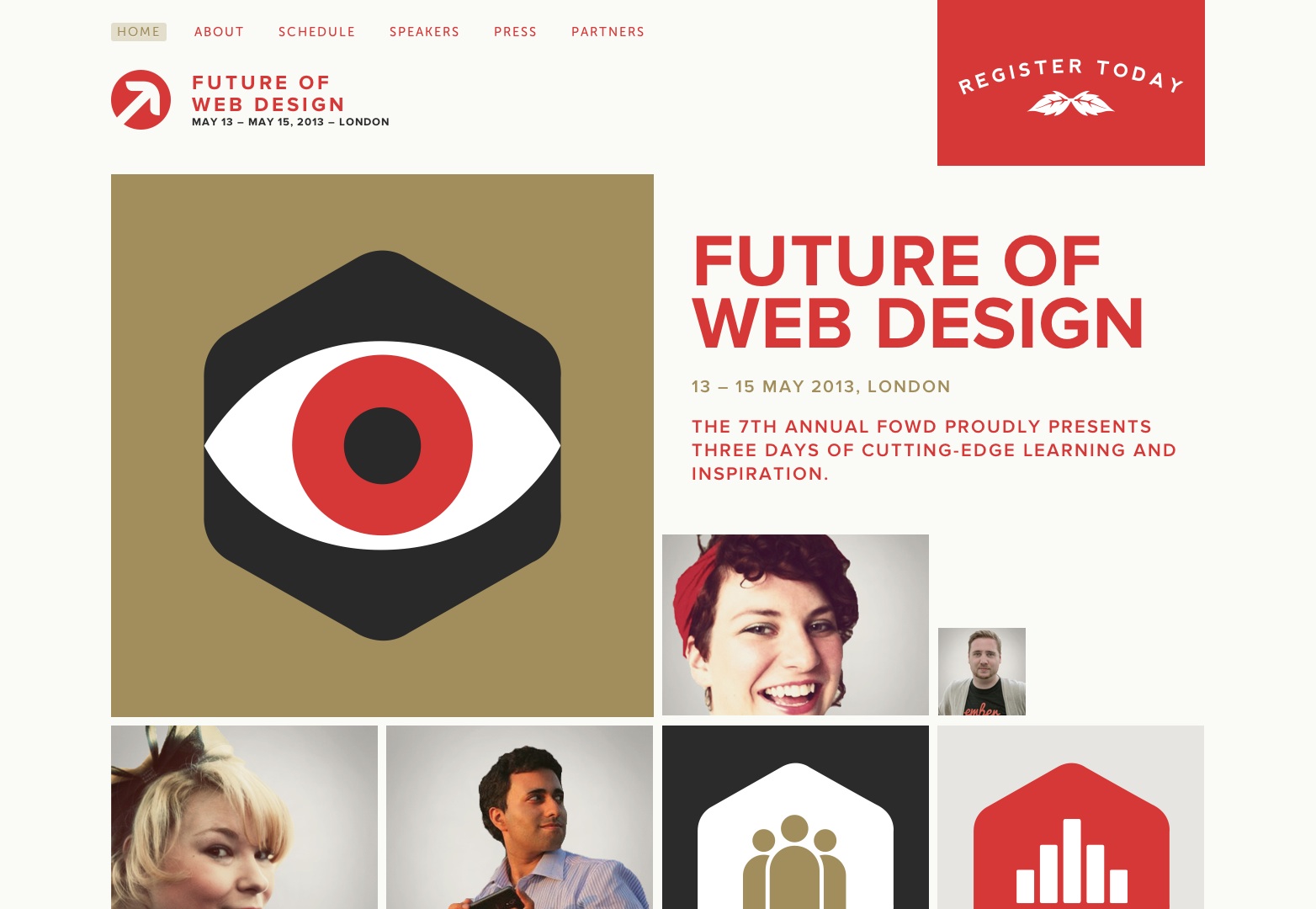
Futuro del diseño web
Unidad de Salud de Middlesex-Londres
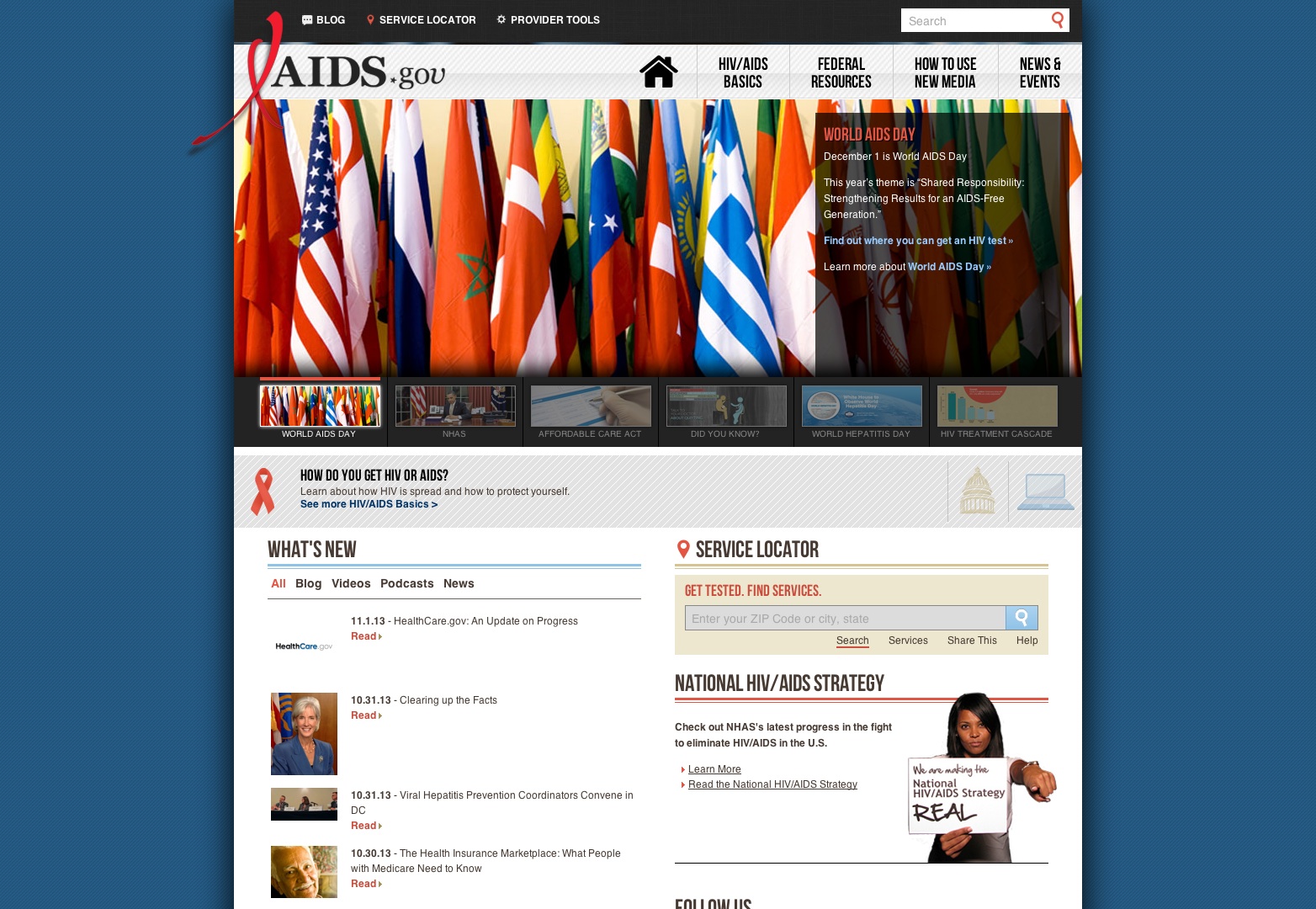
Aids.gov
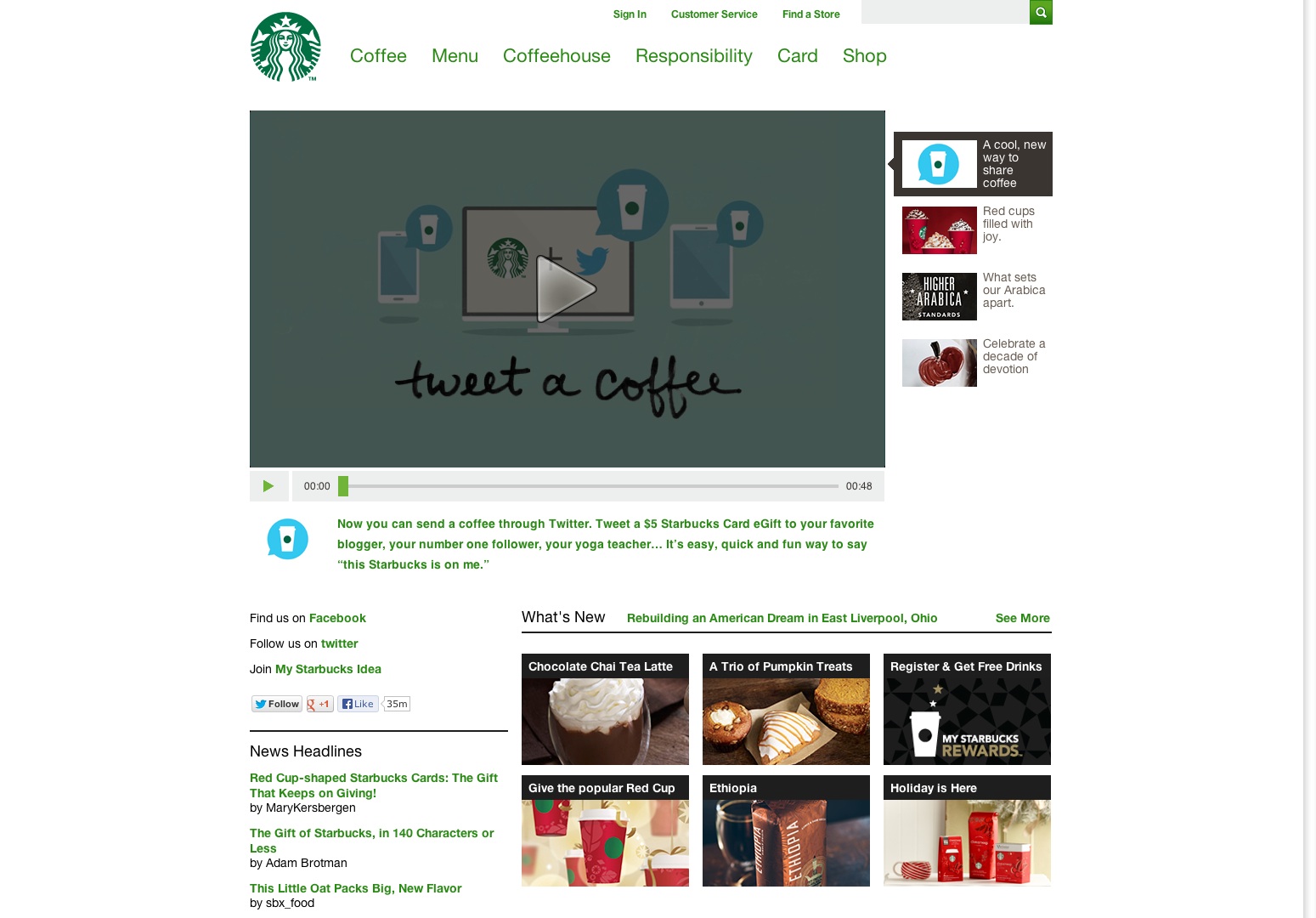
Starbucks
Zurb
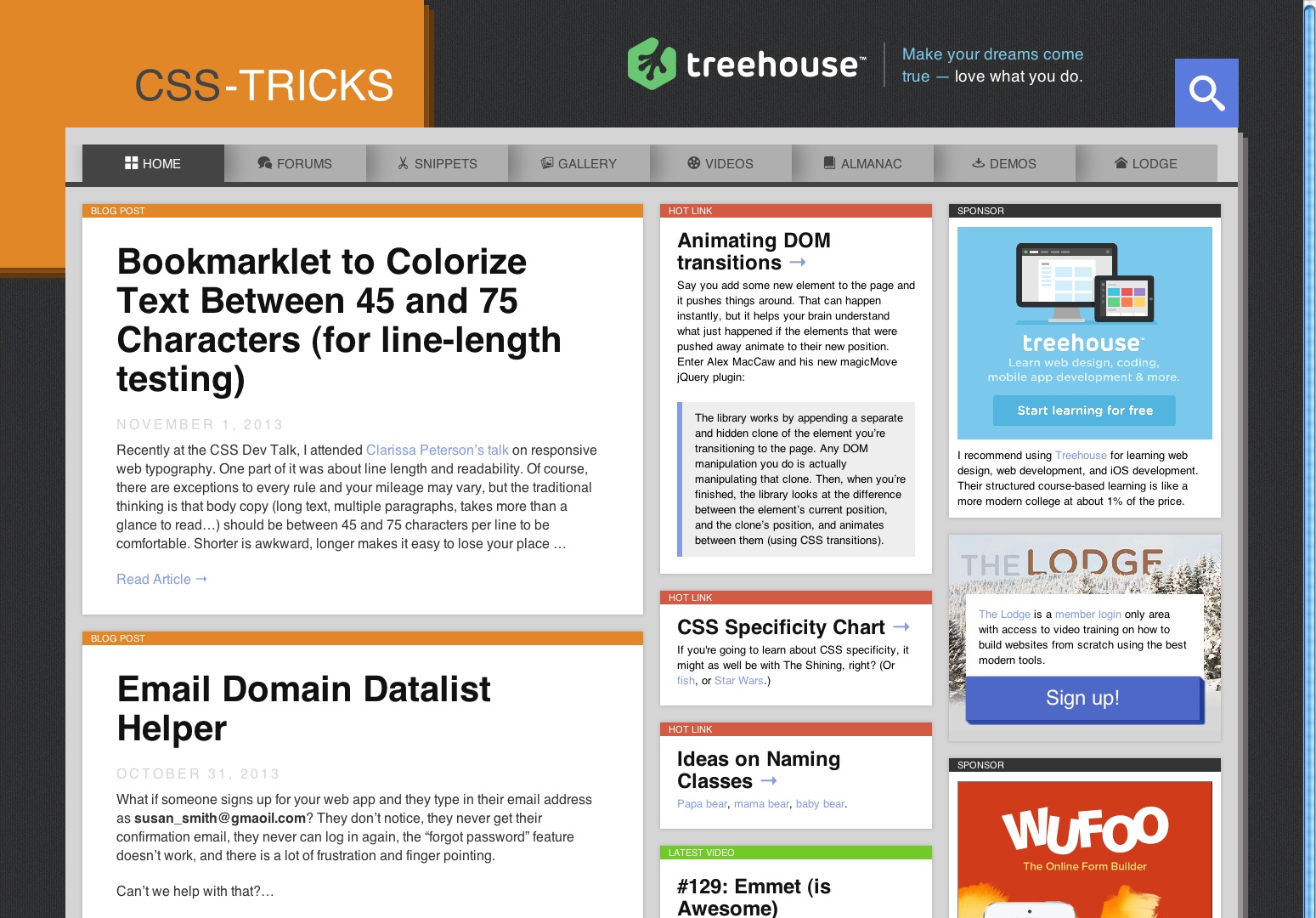
Trucos de CSS
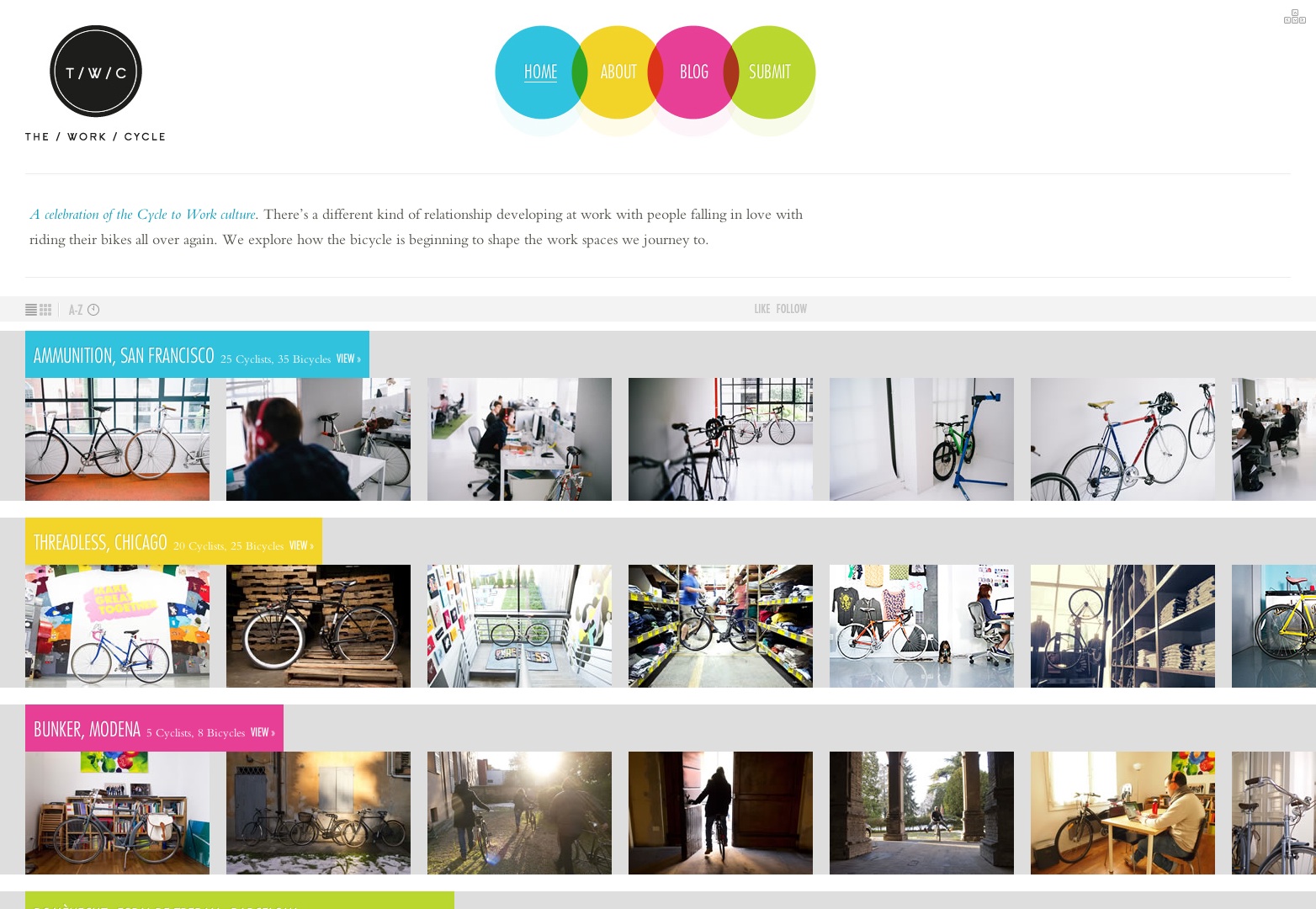
El ciclo de trabajo
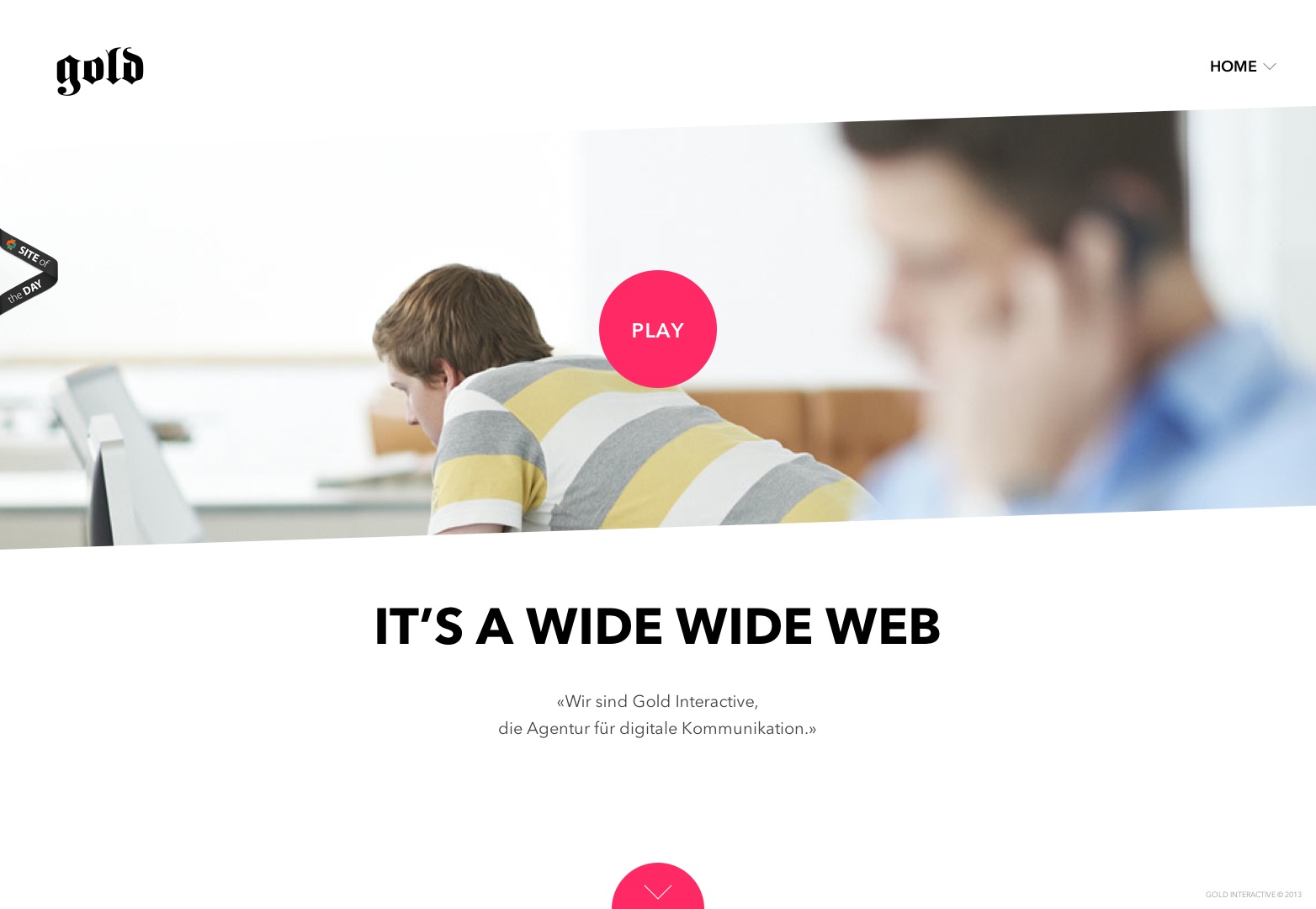
Gold Interactive
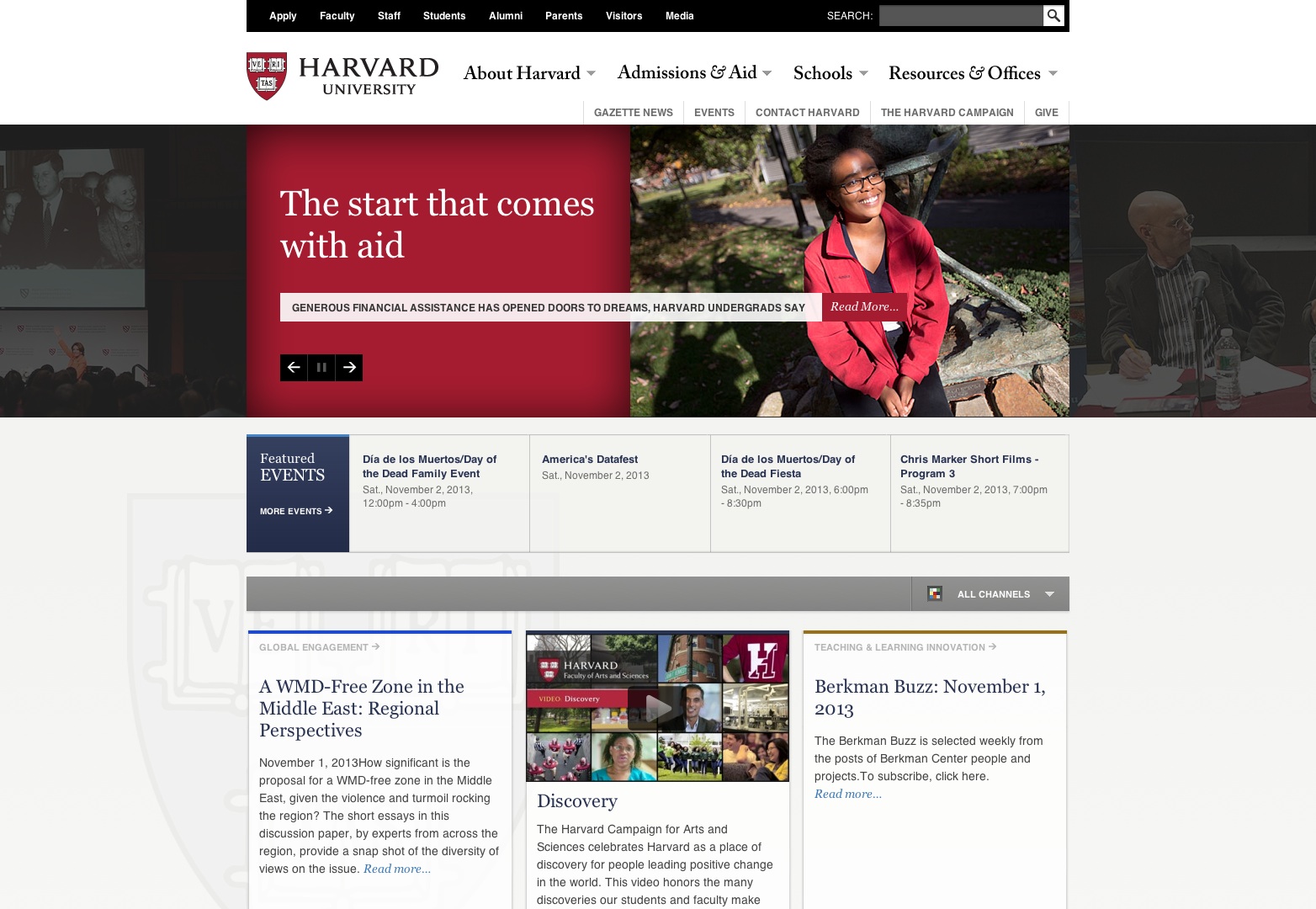
Universidad Harvard
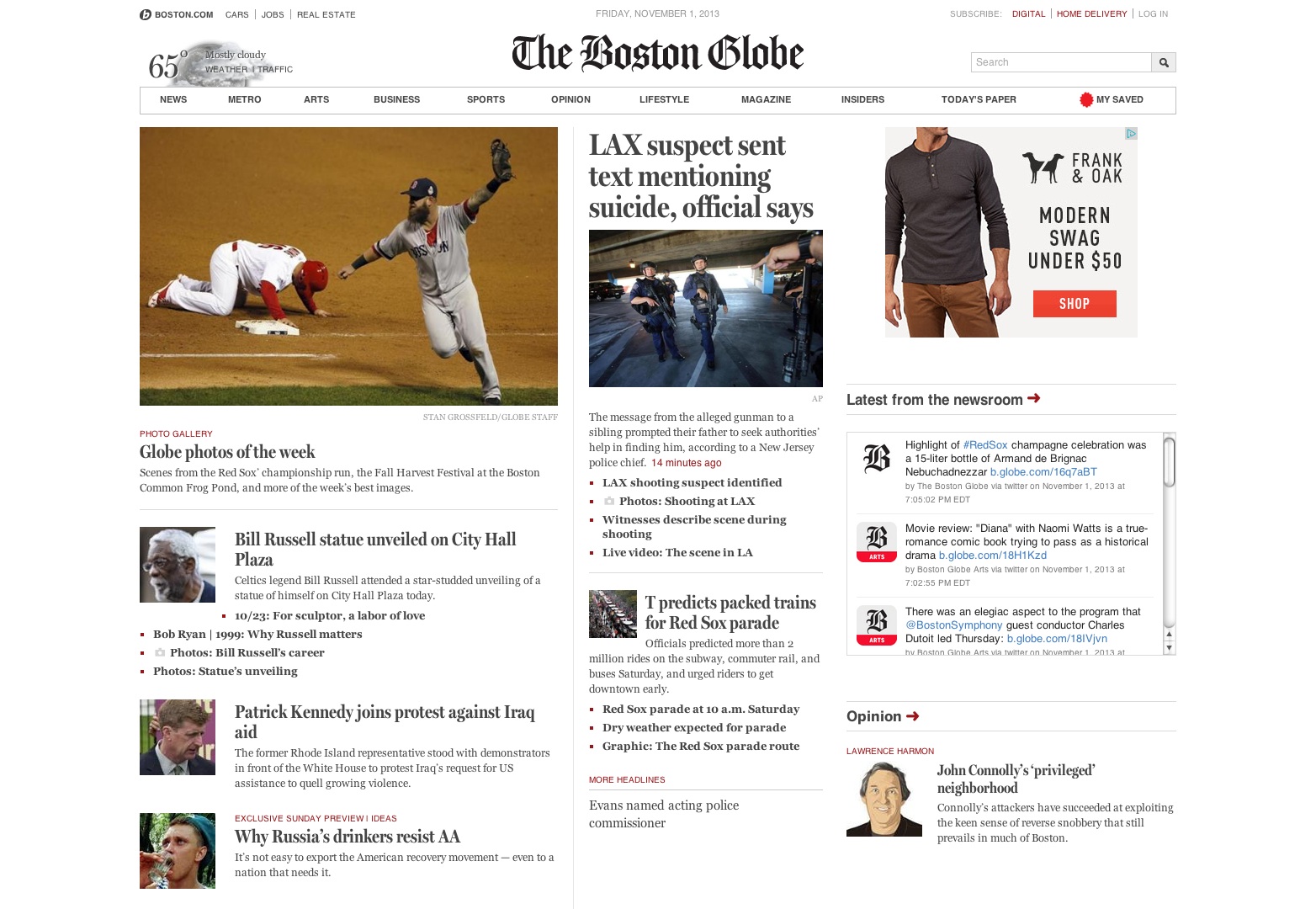
Boston Globe
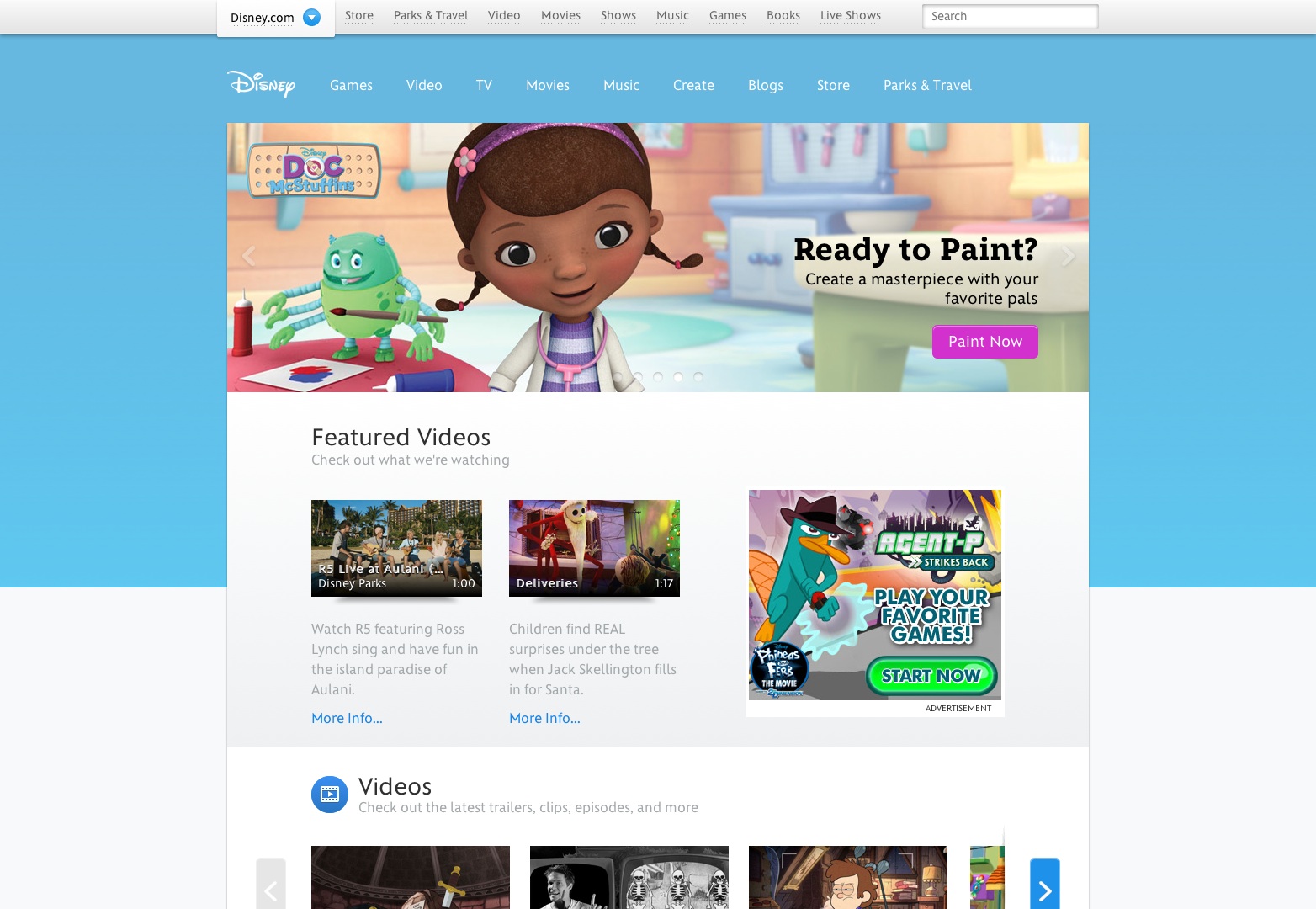
Disney
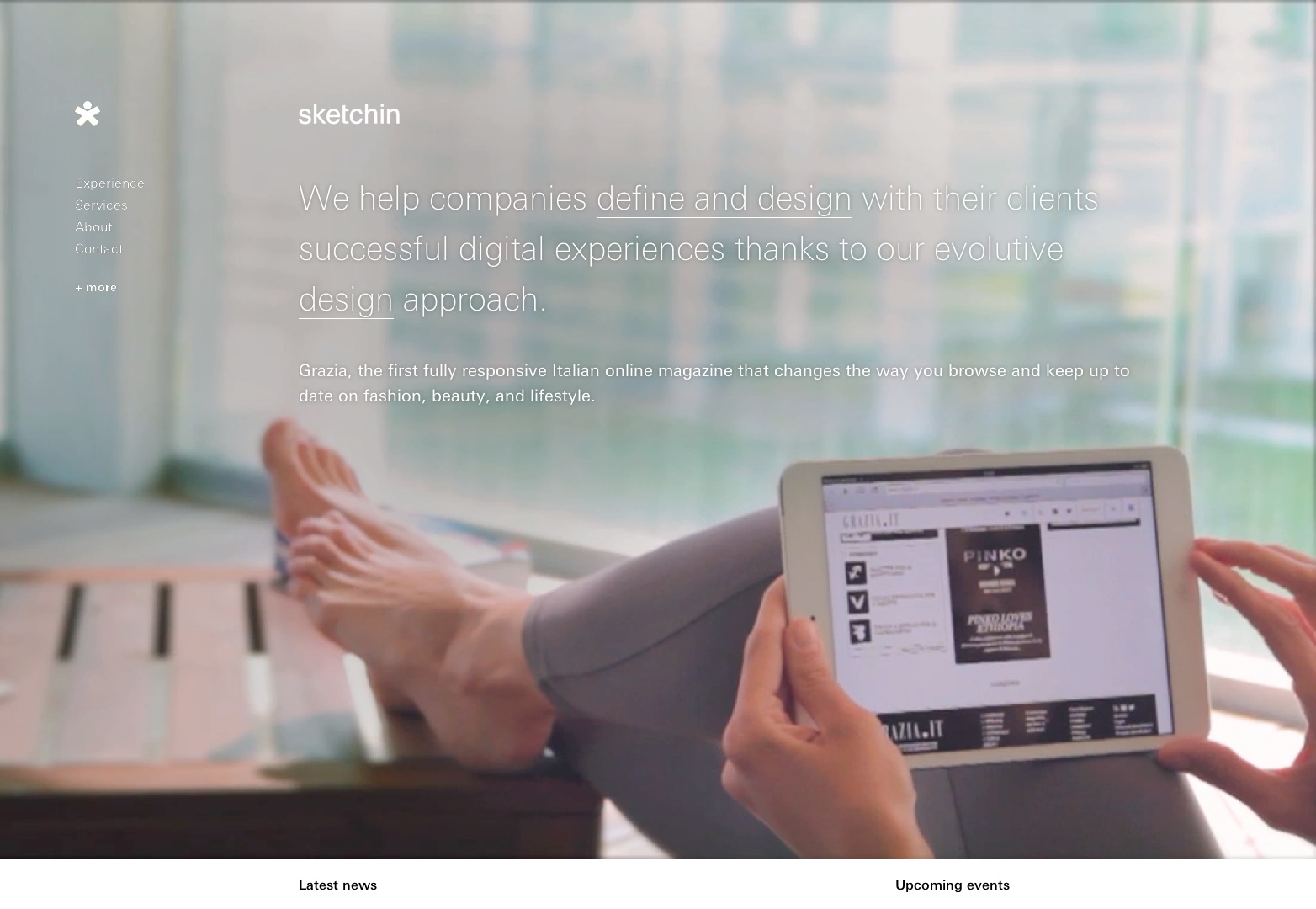
Sketchin
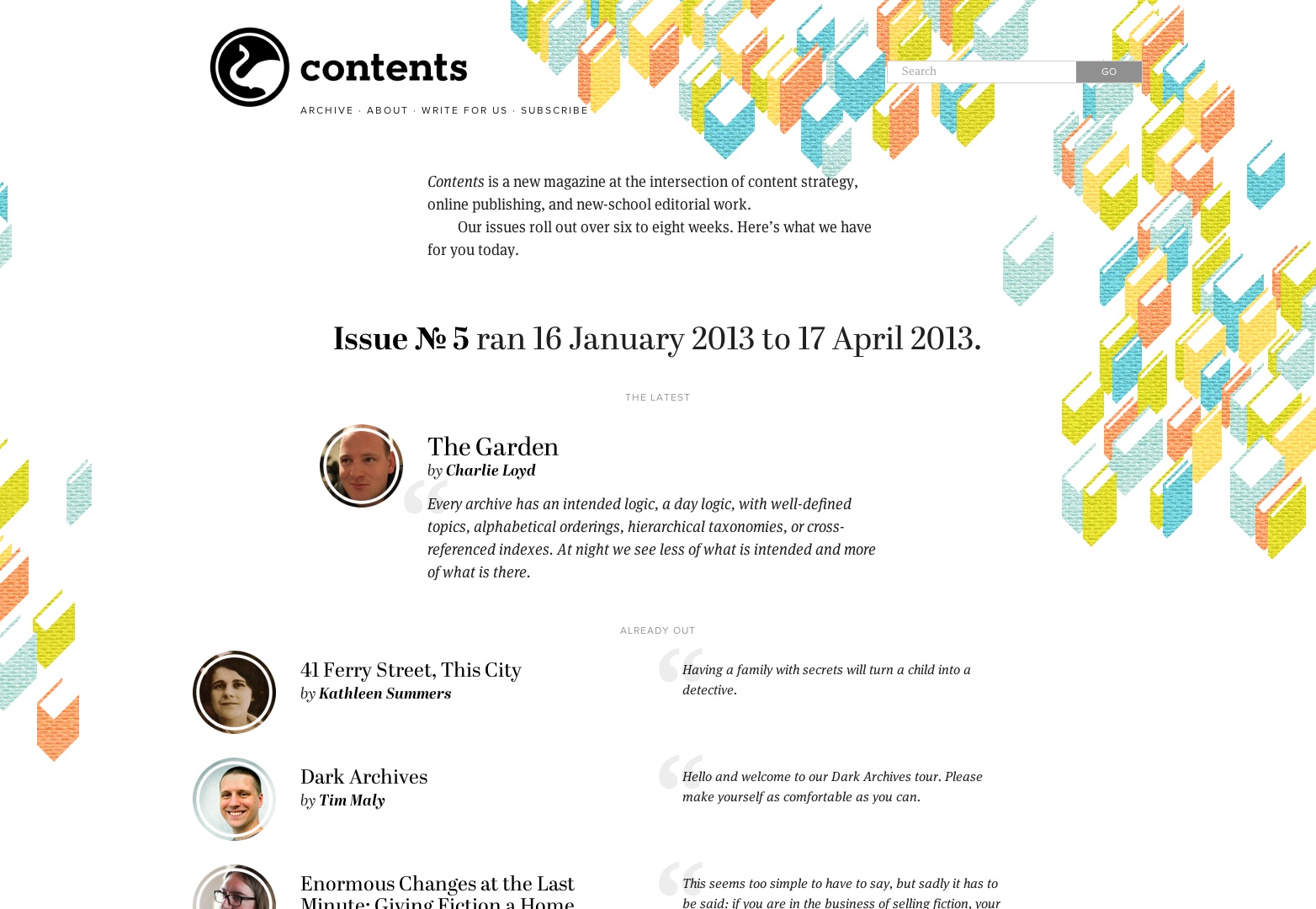
Contenido de la revista
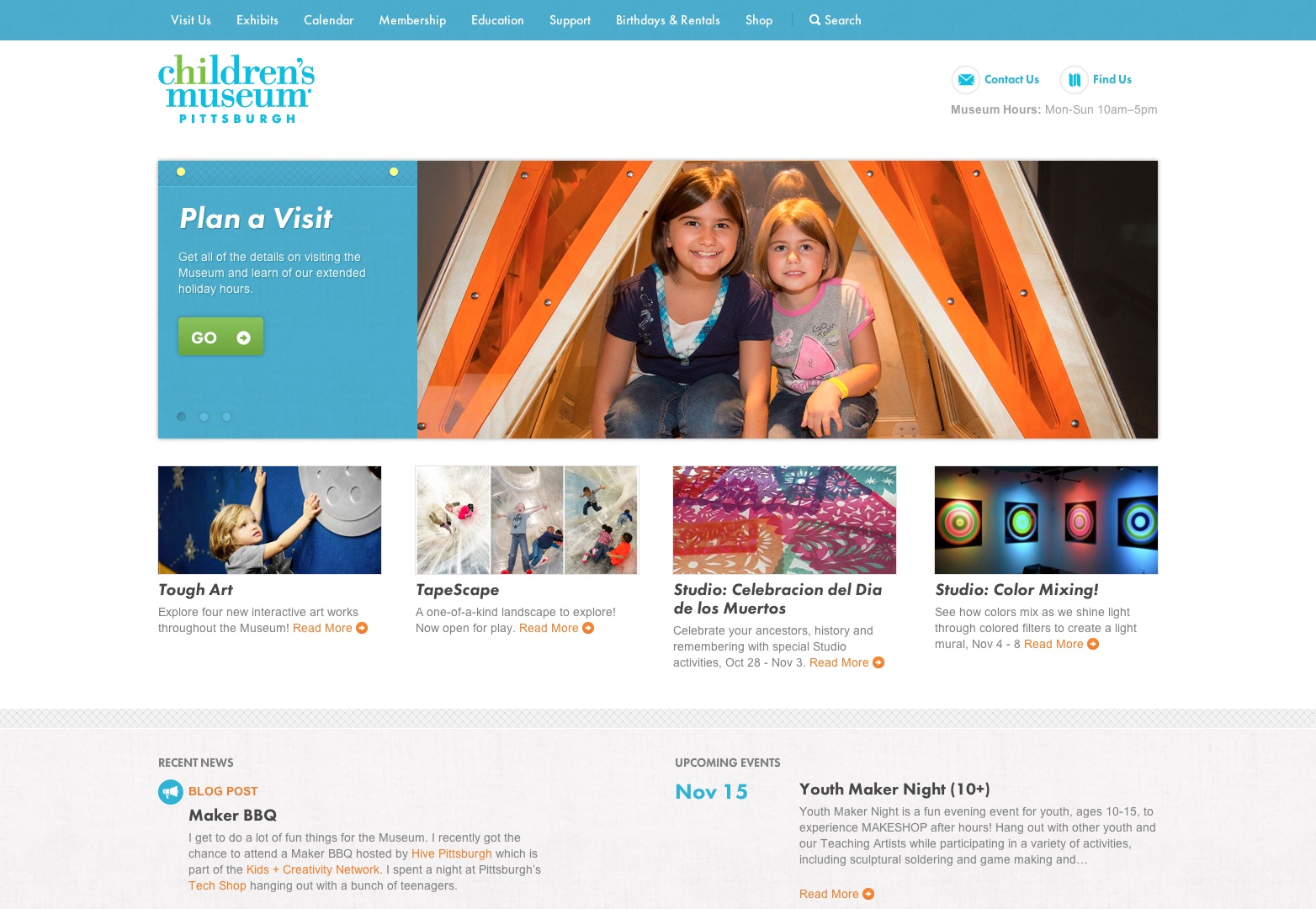
Museo de los Niños de Pittsburgh
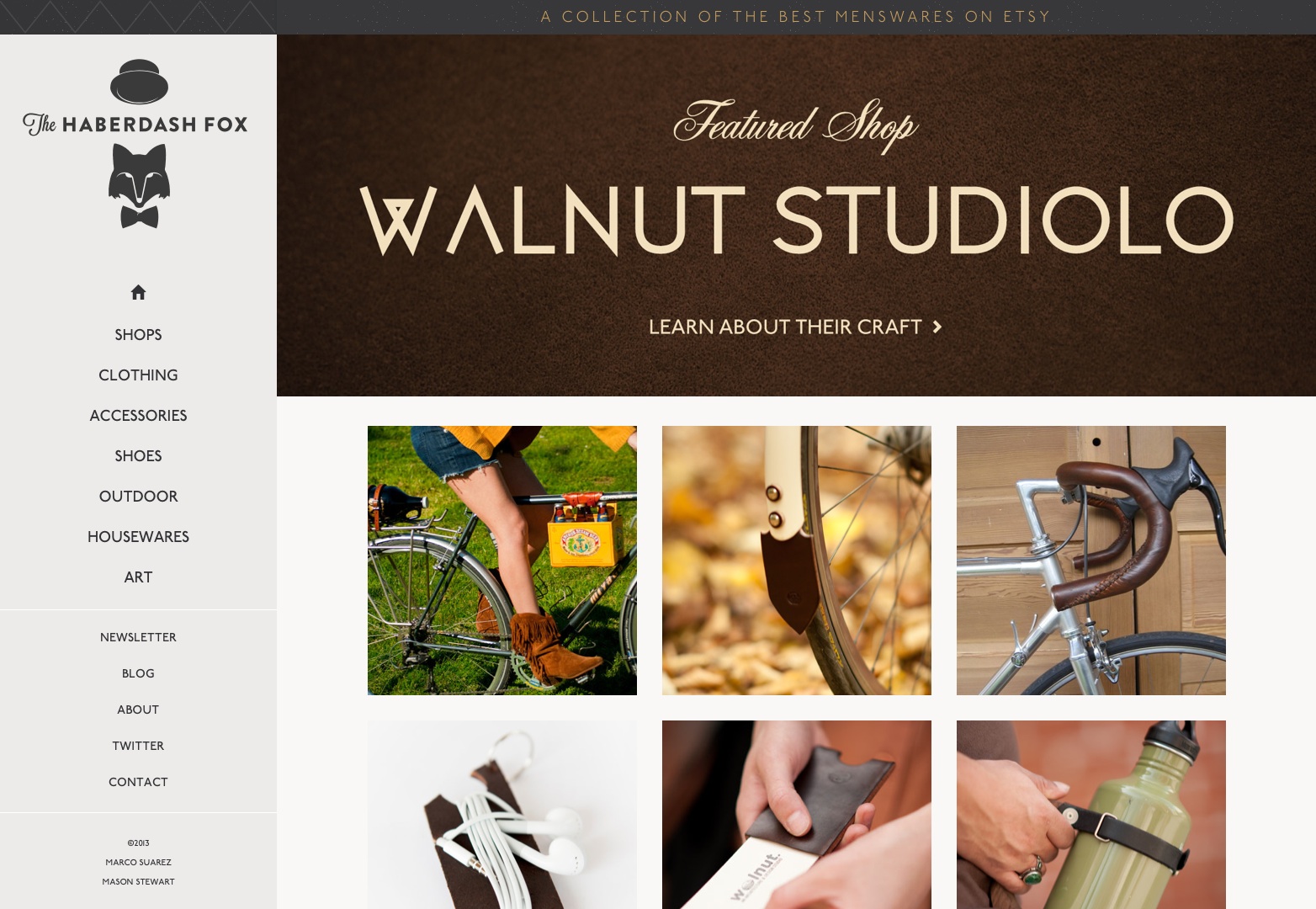
El Haberdash Fox
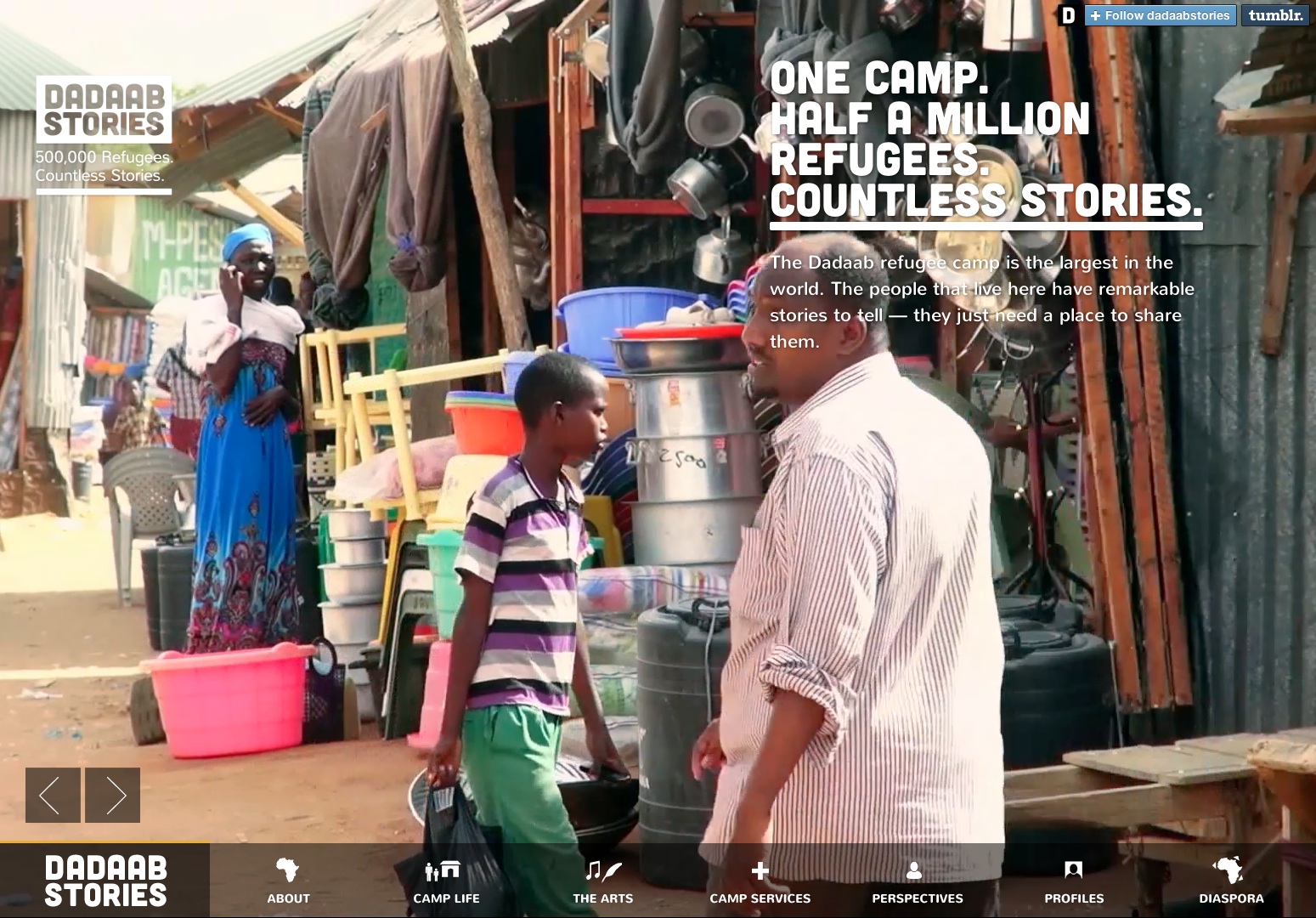
Historias de Dadaab
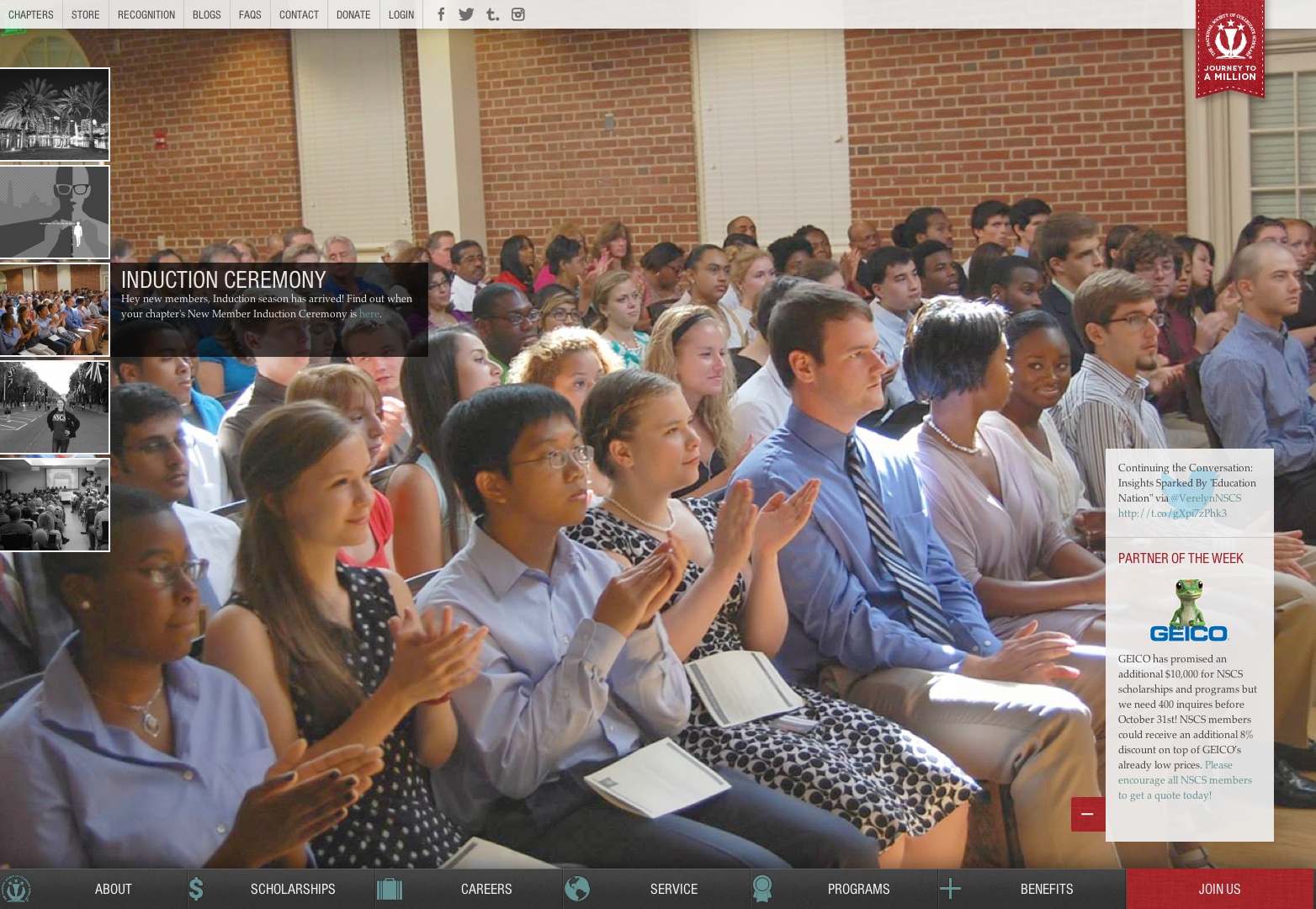
Sociedad Nacional de Académicos Colegiales
¿Has construido un elemento de navegación sensible? ¿Hay un aspecto más desafiante del diseño receptivo? Háganos saber sus pensamientos en los comentarios.