Más de 20 nuevas aplicaciones y sitios web para diseñadores
Sep. 2010
Las nuevas aplicaciones y sitios web parecen aparecer casi todos los días.
Tratar de encontrar los mejores cada semana o mes puede ser difícil, especialmente considerando cuántos salen que no son tan buenos.
En esta publicación, hemos compilado algunas de las mejores aplicaciones y sitios web que han aparecido recientemente.
Algunas son aplicaciones estrechamente relacionadas con el trabajo diario de un diseñador web, mientras que otras no se usan con tanta frecuencia, pero siguen siendo útiles.
Como siempre, si nos perdimos algo, háganoslo saber en los comentarios.
Y si conoce una aplicación que le gustaría incluir en la próxima ronda, por favor twittee a @cameron_chapman .
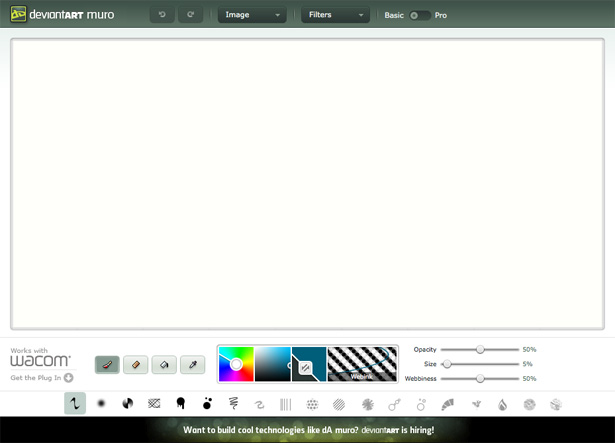
Muro
DeviantART ha sido durante mucho tiempo un excelente lugar para artistas y diseñadores para mostrar su trabajo. Ahora, lanzaron una aplicación de dibujo basada en navegador, creada en HTML5. Las revisiones iniciales parecen positivas, y es de uso gratuito.
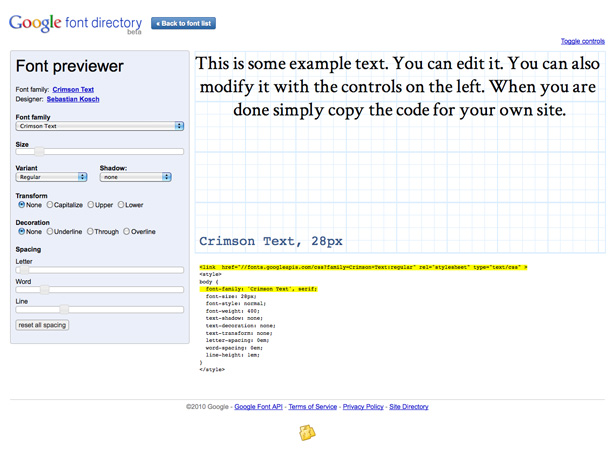
Vista previa de fuente de Google
Si usa la API de fuentes de Google, puede ser útil probar las fuentes antes de insertarlas en su sitio web. Google lanzó recientemente su vista previa de fuentes que le permite hacer precisamente eso. Puede cambiar las fuentes desde la aplicación Vista previa y modificarlas de varias formas en el texto personalizado.
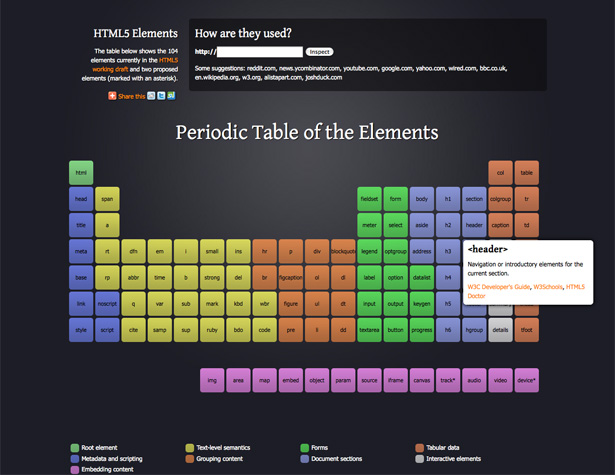
Tabla periódica de los elementos
Este cuadro, creado por Josh Duck, muestra los 104 elementos actualmente en el borrador de trabajo HTML5 y dos elementos propuestos (marcados con un asterisco). También incluye una herramienta para observar cómo se usan los elementos en los sitios web existentes. Haga clic en cualquier elemento de la tabla para obtener una definición breve y enlaces a más información.
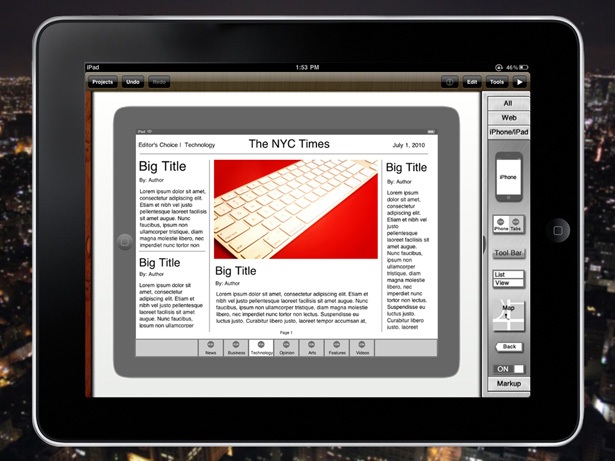
iMockups para iPad
Esta aplicación para iPad te permite crear bocetos aproximados perfectos para el encuadre rápido y la lluvia de ideas. Las maquetas son de baja fidelidad, de modo que los diseñadores pueden concentrarse más en la funcionalidad y el flujo, en lugar de hacer que las cosas se vean "bonitas". La desventaja es que no es una aplicación gratuita (cuesta $ 9.99).
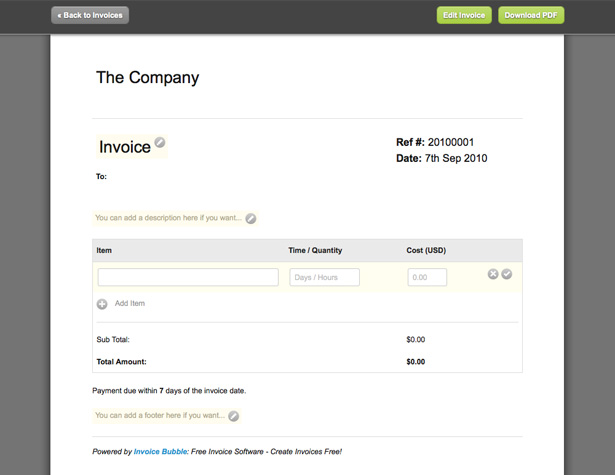
Burbuja de factura
Invoice Bubble es una aplicación de facturación gratuita y profesional que le permite crear facturas únicas o recurrentes, completadas con la integración de pagos de PayPal. La versión gratuita no incluye anuncios y un enlace a Factura Burbuja, pero por $ 5 al mes puede eliminar ambas cosas. También rastrea sus facturas, le permite crear estimaciones y le muestra cuánto le han pagado y cuánto todavía está pendiente.
TinyBounce
TinyBounce le permite guardar una captura de pantalla de una imagen, crear notas para comentarios y luego enviar el enlace a otras personas. Es una aplicación pequeña, creada como parte de 10K Apart.
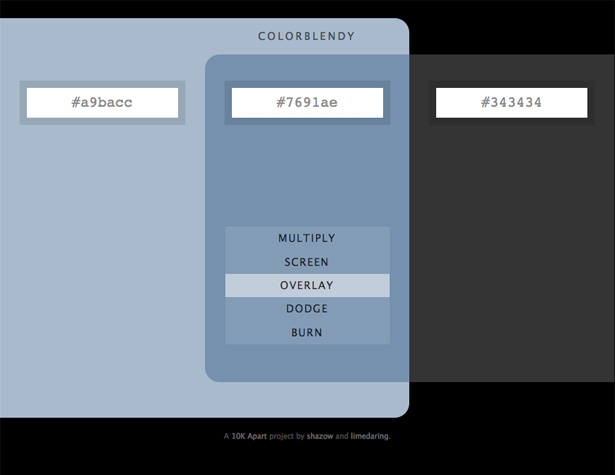
ColorBlendy 2
Aquí hay otra aplicación creada como parte de 10K Apart, esta vez para crear y encontrar los resultados de la mezcla de colores. Simplemente elija dos colores y luego el efecto que desea simular para obtener el código hexadecimal resultante.
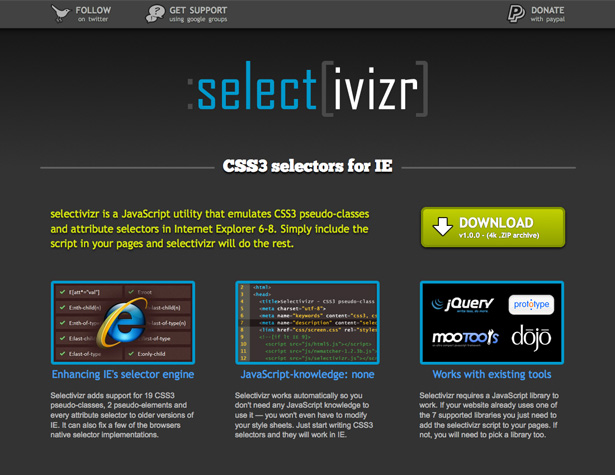
Selectivizer
El uso de pseudo-clases de CSS3 es excelente si no le importa que sus páginas aparezcan de la forma que desea en Internet Explorer 6-8. Selectivizer es una utilidad de JavaScript que emula automáticamente las pseudo-clases que desea usar. Simplemente agregue la secuencia de comandos a sus páginas y hace el resto.
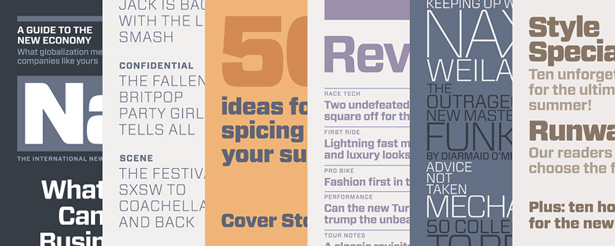
Familia de fuentes UNicod Sans Font
UNicod Sans es una nueva familia de fuentes de Mostardesign. Es una tipografía sans serif moderna, ligeramente redondeada, con cinco pesos. Hay versiones tanto para texto como para titulares.
Gridulator
Gridulator le permite crear guías de píxeles para el diseño de la cuadrícula, en cualquier configuración que desee. Simplemente coloque el ancho total y el número de columnas y escupirá una variedad de plantillas de cuadrícula con diferentes anchos de canaletas.
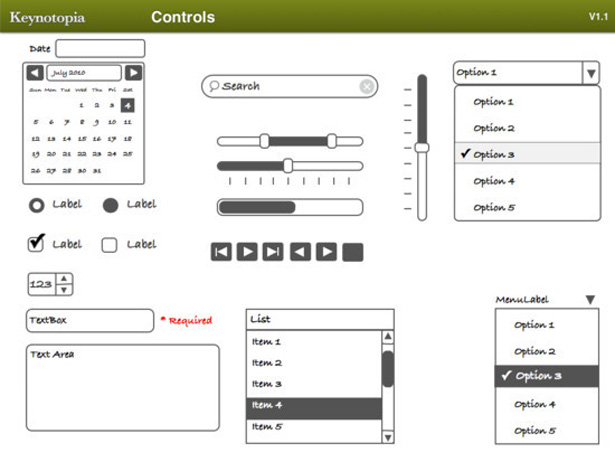
Keynotopia Wireframing Set
Si ha considerado crear wireframes y prototipos, entonces este conjunto de plantillas de wireframes de Smashing Magazine hará su vida mucho más fácil. Incluye una variedad de elementos de aplicaciones web, así como un tutorial para usar Keynote para la creación de prototipos.
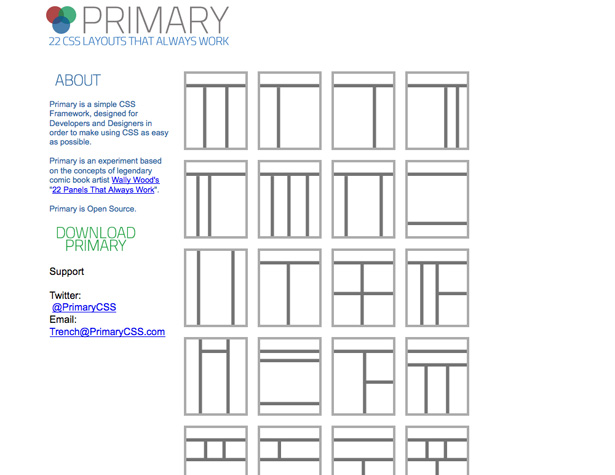
Primario
Primary es un Framework de CSS que consta de 22 diseños, y se basa en los conceptos de "22 paneles que siempre funcionan" del artista de cómics Wally Wood.
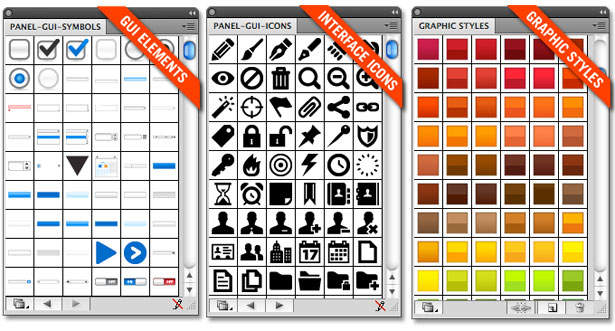
Marco de diseño de interfaz de usuario
Este kit de diseño de GUI incluye cientos de elementos vectoriales para el diseño de interfaz en Adobe Illustrator. Hay una biblioteca de 200 estilos, 260 iconos de vectores y más.
Fan Script
Aquí hay una nueva fuente de script por Umbrella Type, disponible desde Veer. Incluye más de 1000 glifos y se inspiró en las fuentes utilizadas en la parafernalia deportiva clásica.
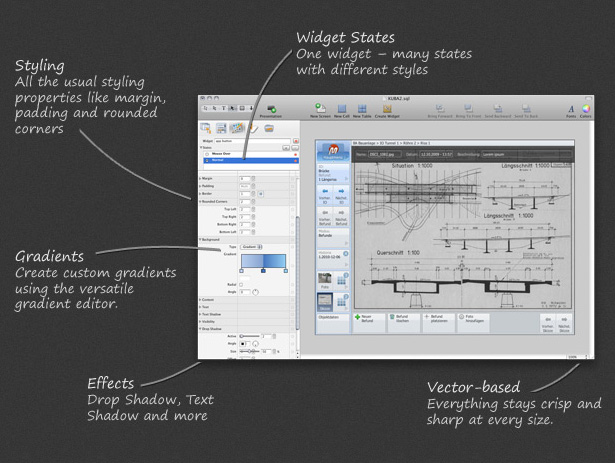
Antetype
Antetype es una nueva aplicación de creación de prototipos actualmente en versión beta privada. Incluye una cantidad de herramientas que no se encuentran comúnmente en la mayoría de las aplicaciones de wireframing y prototyping, incluida la capacidad de aplicar estilos a sus prototipos con un solo clic.
La familia de fuentes Anchor
Anchor es una nueva tipografía sans-serif redondeada de Process Type Foundry. Fue diseñado específicamente para trabajar en espacios estrechos e incluye cuatro pesos diferentes.
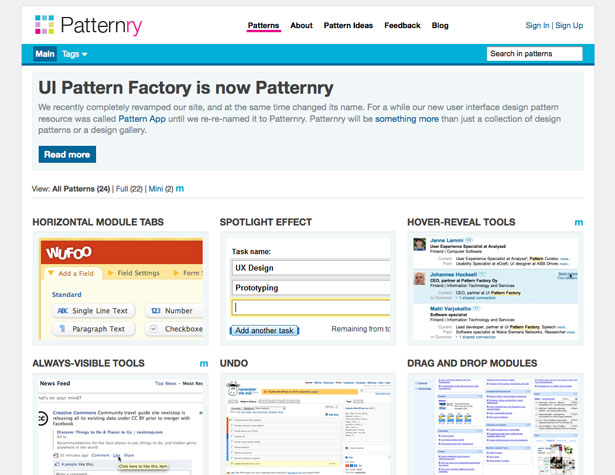
Patrón
Pattern, anteriormente conocida como UI Pattern Factory (ha sido completamente renovada) es una excelente fuente para encontrar ejemplos específicos de patrones de interfaz de usuario. Es un buen lugar para buscar inspiración o para encontrar ejemplos de patrones existentes.
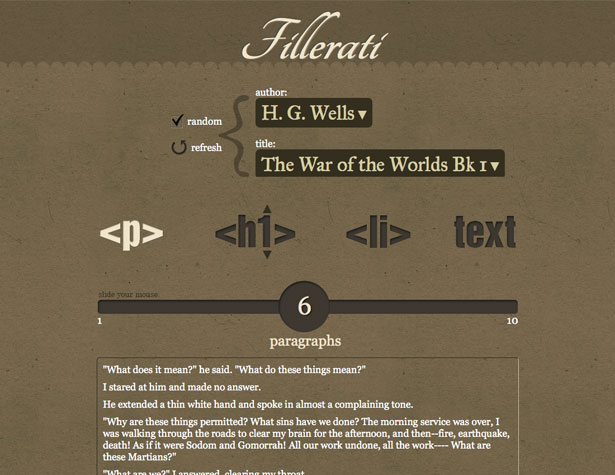
Fillerati
Fillerati es un generador de texto de relleno que usa texto de libros en el dominio público (del Proyecto Gutenberg). Puede tomar encabezado, párrafos, elementos de lista y texto sin formato. La interfaz es particularmente agradable para una aplicación tan utilitaria.
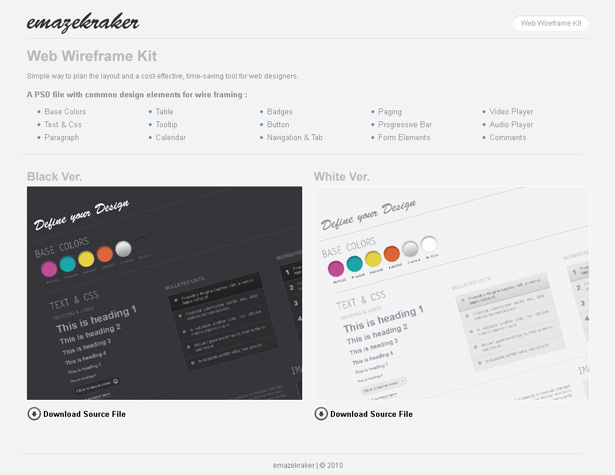
Kit de malla metálica
Aquí hay un elegante kit de estructura metálica de Emazekraker, que incluye versiones claras y oscuras de cada elemento. Incluye colores básicos, tablas, información sobre herramientas, botones, elementos de formulario y más.
Forza
Forza es una tipografía sans-serif hermosa, moderna y cuadrada de Hoefler & Frere-Jones. Fue diseñado para Wired . Viene en una variedad de pesos y estilos.
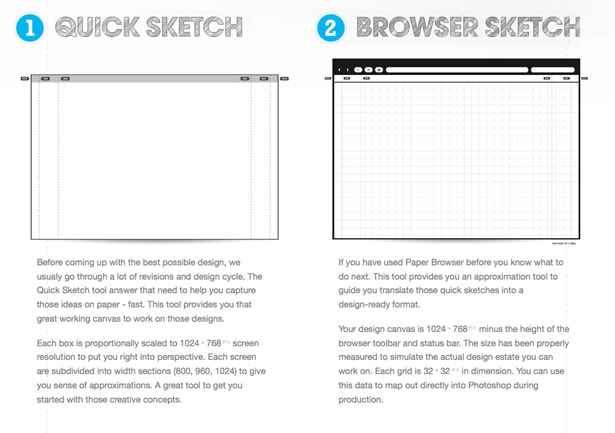
Navegador de papel
Paper Browser es una plantilla de papel de enmarcado que puede descargar e imprimir. Las plantillas tienen un tamaño de 1024 x 768 píxeles y vienen en dos versiones: Bosquejo rápido y Bosquejo del navegador. También están lanzando versiones impresas y portátiles de ambos, que actualmente están disponibles para prepedido.
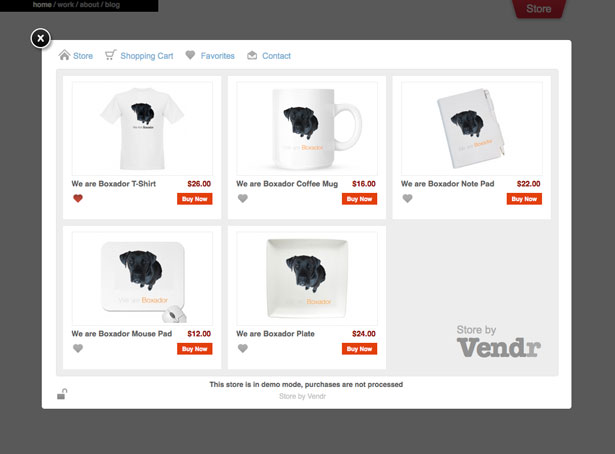
Wazala
Wazala es una nueva plataforma de comercio electrónico que se puede usar con cualquier sitio web o blog. Es ideal para quienes no son programadores y se puede utilizar con hasta cinco productos de forma gratuita. Los planes pagos comienzan en $ 9.95 / mes.
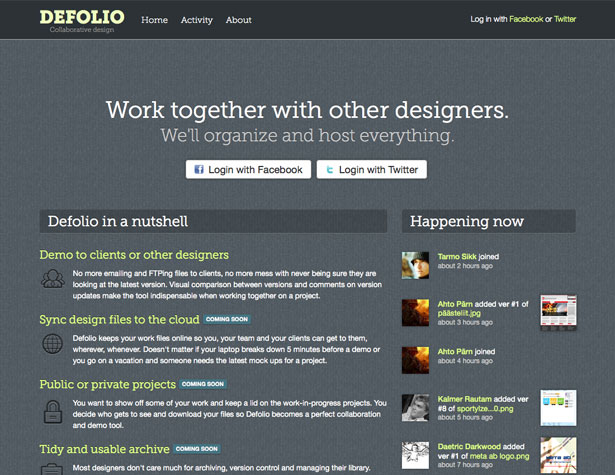
Defolio
Defolio es una herramienta de colaboración para compartir diseños de sitios web con colegas y clientes. Maneja el control de versiones y permite la comparación visual entre versiones, así como comentarios sobre actualizaciones de versiones. Todavía está en desarrollo, pero pronto agregará sincronización de archivos, la capacidad de hacer proyectos públicos o privados y un mejor archivo.
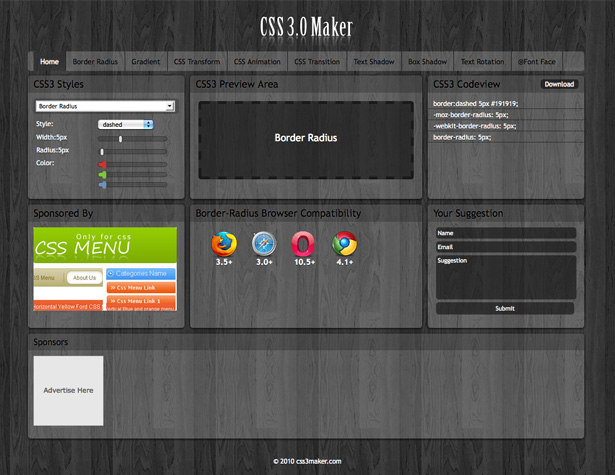
Creador de CSS3.0
Esta práctica aplicación te permite crear una variedad de elementos CSS3, incluyendo esquinas redondeadas, degradados y sombras. Puede cambiar las propiedades usando elementos desplegables y controles deslizantes, y le muestra una vista previa de lo que ha creado. También incluye los navegadores en los que funciona cada elemento.
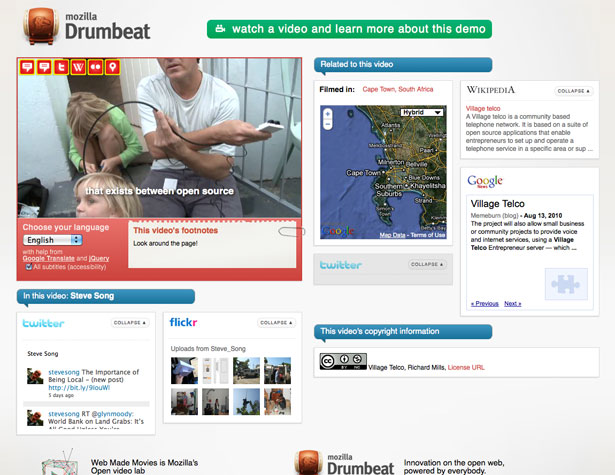
WebMadeMovies
Mientras que el proyecto WebMadeMovies ha existido por un tiempo, finalmente han lanzado un video de ejemplo, haciendo que todo esté un poco más cerca de estar listo para su lanzamiento. Es un proyecto dedicado a videos abiertos con estándares como HTML5 que permitirán experiencias de video más interactivas e interesantes en línea. Su primer gran proyecto es popcorn.js, que permite agregar información semántica a videos en línea.
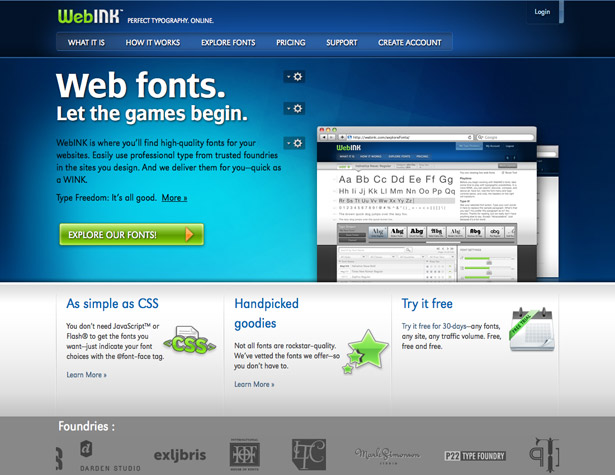
WebINK
WebINK es un nuevo servicio de fuentes web de Extensis. Incluyen fuentes de varias fundiciones tipo, incluidas exljbris, P22, Rimmer Type Foundy y ShinnType. Los planes de precios son escalables y comienzan a solo $ .99 / mes.
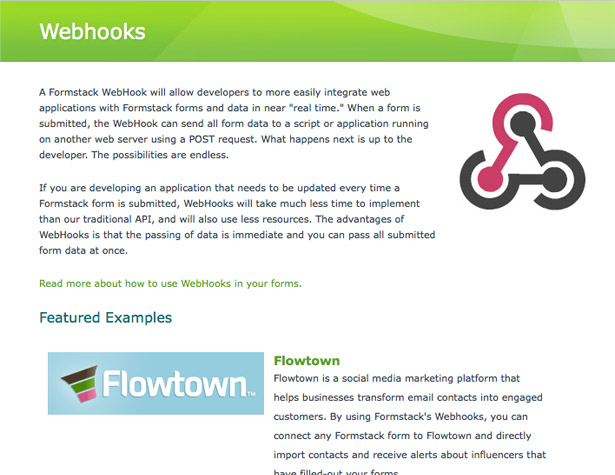
WebHooks
Formstack ha lanzado una nueva característica para desarrolladores llamada WebHooks que facilita que sus formularios interactúen con aplicaciones web casi en tiempo real. Anteriormente, había una demora de 5 a 10 minutos antes de que los formularios de Formstack completaran ciertas operaciones porque requería que la aplicación verificara los servidores de Fromstack. Ahora, los nuevos envíos se envían a la aplicación, lo que prácticamente no genera demoras.
Escrito exclusivamente para WDD por Cameron Chapman .
¿Qué piensas de estos nuevos sitios web y aplicaciones? Si conoce una aplicación / sitio web que le gustaría incluir en la próxima ronda, por favor twittee a @cameron_chapman .