20 Trucos esenciales de CSS que todo diseñador debería saber
Este es para los principiantes absolutos. Una vez que haya aprendido cómo funciona el modelo de caja, y cómo hacer flotar esos cuadros, es hora de tomarse en serio su CSS. Con ese fin, hemos compilado una enorme lista de consejos, trucos, técnicas y el ocasional truco sucio para ayudarlo a construir el diseño que desea.
CSS puede ser complicado, y tú también deberías hacerlo. Y ahora, sin ningún orden en particular, (casi) todo lo que necesitará saber:
1. Posicionamiento absoluto
Si desea controlar dónde reside un elemento en nuestro sitio web en todo momento, el posicionamiento absoluto es la clave para que esto suceda. Si considera que su navegador es un gran cuadro delimitador, el posicionamiento absoluto le permite controlar exactamente en qué parte de ese cuadro permanecerá un elemento. Usa arriba, derecha, abajo e izquierda, acompañado por un valor de píxel para controlar dónde se queda un elemento.
position:absolute;top:20px;right:20pxEl CSS anterior establece la posición de un elemento para mantenerse 20px desde los bordes superior e inferior de su navegador. También puede usar el posicionamiento absoluto dentro de un div.
2. * + selector
* Le permite seleccionar todos los elementos de un selector en particular. Por ejemplo, si usó * p y luego agregó estilos CSS a eso, lo haría a todos los elementos en su documento con un
etiqueta. Esto facilita la orientación global de partes de su sitio web.
3. Reemplazando todos los estilos
Esto debería usarse con moderación, porque si haces esto por todo, te encontrarás en problemas a la larga. Sin embargo, si desea sobrescribir otro estilo CSS para un elemento específico, use ! Important después del estilo en su CSS. Por ejemplo, si quisiera que los encabezados H2 en una sección específica de mi sitio fueran rojos en lugar de azules, usaría el siguiente CSS:
.section h2 { color:red !important; }4. Centrado
Centrar es complicado, porque depende de lo que estés tratando de centrar. Echemos un vistazo al CSS de los artículos que se centrarán, según el contenido.
Texto
El texto se centra utilizando el texto-alinear: centro; . Si lo desea a cualquier lado, use izquierda o derecha en lugar de centro.
Contenido
Un div (o cualquier otro elemento) se puede centrar añadiéndole la propiedad de bloque y luego usando márgenes automáticos. El CSS se vería así:
#div1 {display: block;margin: auto;width: anything under 100%}La razón por la que puse "cualquier cosa por debajo del 100%" para el ancho es porque si tuviera un ancho del 100%, entonces sería de ancho completo y no necesitaría centrar. Lo mejor es tener un ancho fijo, como 60% o 550px, etc.
5. Alineación vertical (para una línea de texto)
Lo usará en un menú de navegación CSS, casi puedo garantizarlo. La clave es hacer que la altura del menú y la altura de línea del texto sean las mismas. Veo esta técnica mucho cuando regreso y edito sitios web existentes para clientes. Aquí hay un ejemplo:
.nav li{line-height:50px;height:50px;}6. Efectos de desplazamiento
Esto se usa para botones, enlaces de texto, secciones bock de su sitio, iconos y más. Si desea que algo cambie de color cuando alguien coloca el mouse sobre él, use el mismo CSS, pero agregue : desplácese hasta él y cambie el estilo. Aquí hay un ejemplo:
.entry h2{font-size:36px;color:#000;font-weight:800;}.entry h2:hover{color:#f00;}Lo que hace es cambiar el color de su etiqueta h2 de negro a rojo cuando alguien pasa sobre ella. Lo mejor de usar: flotar es que no tiene que declarar el tamaño de fuente o el peso nuevamente, si no cambia. Solo cambia lo que especifique.
Transición
Para efectos de desplazamiento, como con menús o imágenes en su sitio web, no desea que los colores se ajusten demasiado rápido al resultado final. Idealmente, desea facilitar el cambio gradualmente, que es donde entra en juego la propiedad de transición.
.entry h2:hover{color:#f00;transition: all 0.3s ease;}Esto hace que el cambio ocurra durante .3 segundos, en lugar de simplemente ajustar instantáneamente al rojo. Esto hace que el efecto de desplazamiento sea más agradable a la vista y menos discordante.
7. Estados de enlace
Estos estilos son olvidados por muchos diseñadores, y realmente causa problemas de usabilidad con sus visitantes. La pseudo-clase de enlace controla todos los enlaces en los que aún no se ha hecho clic. La pseudo clase visitó el diseño de todos los enlaces que ya ha visitado. Esto les dice a los visitantes del sitio web dónde ya han estado en su sitio y dónde aún deben explorar.
a:link { color: blue; }a:visited { color: purple; }8. Cambiar el tamaño de las imágenes fácilmente para adaptarse
A veces se produce un pellizco donde las imágenes deben ajustarse a un ancho determinado, mientras se escala proporcionalmente. Una manera fácil de hacerlo es usar el ancho máximo para manejar esto. Aquí hay un ejemplo:
img {max-width:100%;height:auto;}Esto significa que la imagen más grande que se puede tener es 100% y la altura se calcula automáticamente en función del ancho de la imagen. En algunos casos, es posible que también tenga que especificar el ancho al 100%.
9. Controle los elementos de una sección
Usando el ejemplo de la imagen de arriba, si solo desea enfocar las imágenes de una determinada sección, como su blog, use una clase para la sección de blog y combínela con el selector actual. Esto le permitirá seleccionar solo las imágenes de la sección de blog, y no otras imágenes, como su logotipo o iconos de redes sociales, o imágenes en otras secciones de su sitio, como la barra lateral. Así es como se vería el CSS:
.blog img{max-width:100%;height:auto;}10. Dirige a los niños
Ojalá hubiera sabido esto cuando comencé a usar CSS. ¡Esto me habría ahorrado tanto tiempo! Use > para seleccionar los hijos directos de un elemento. Por ejemplo:
#footer > aEsto seleccionará y dará estilo a todos los elementos de enlace activos que se encuentran inmediatamente debajo de la ID del pie de página. No seleccionará nada más allá del elemento activo, o cualquier otra cosa contenida en el pie de página, como texto sin formato. Esto funciona muy bien con los elementos de navegación de nivel superior, también.
Elementos específicos del niño
Créame, esto es útil cuando está diseñando listas. Solo necesita contar cuántos elementos del elemento es el que desea diseñar y luego aplicar ese estilo.
li:nth-child(2) {font-weight:800;color: blue;text-style:underline;}El CSS anterior se dirige al segundo elemento de la lista y lo hace en negrita, subrayado y azul. Agregue una "n" después del número entre paréntesis y puede orientar cada 2º elemento de la lista. Imagínese ser capaz de diseñar todas las demás líneas en un diseño de mesa para facilitar la lectura. El CSS sería:
li:nth-child(2)11. Aplicar CSS a múltiples clases o selectores
Digamos que desea agregar un borde idéntico alrededor de todas las imágenes, la sección del blog y la barra lateral. No tiene que escribir el mismo CSS exacto 3 veces. Solo enumere esos elementos, separados por comas. Aquí hay un ejemplo:
.blog, img, .sidebar {border: 1px solid #000;}Ya sea que hayas sido diseñador web durante años o que recién comiences, aprender a construir sitios web de la manera correcta puede parecer un viaje difícil e interminable. Una vez que haya reducido qué idiomas desea aprender, debe aprender y perfeccionar sus habilidades.
No importa lo que aprenda, CSS es una de esas habilidades esenciales, pero desalentadoras que debe dominar. Sin embargo, no tiene que ser tan difícil, especialmente si conoce algunas técnicas de CSS prácticas y menos conocidas para hacer el trabajo.
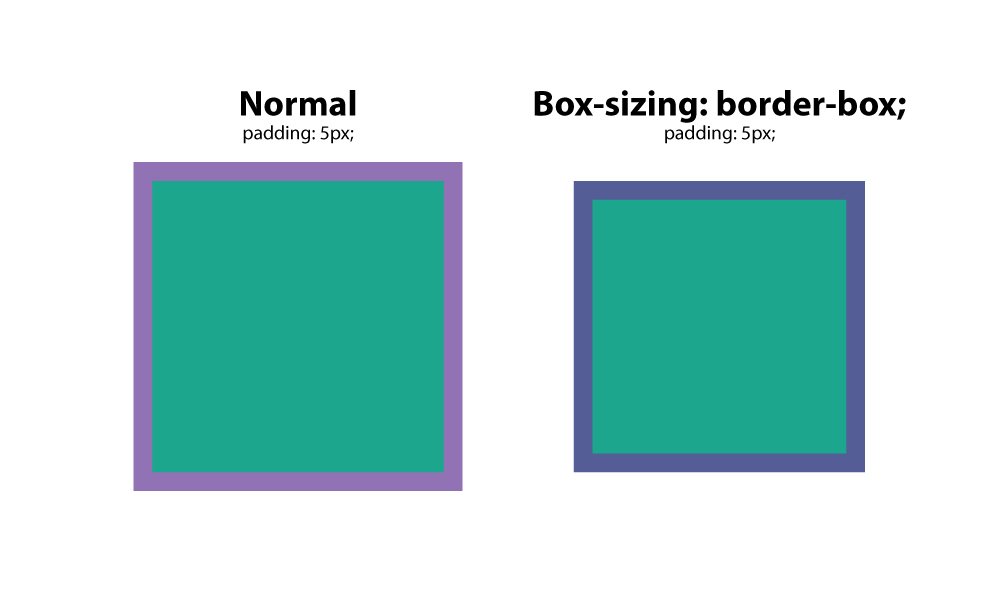
12. tamaño de la caja: border-box;
Este es uno de los favoritos entre muchos diseñadores web, ya que resuelve el problema de los problemas de relleno y diseño. Básicamente, cuando configura un cuadro para un ancho específico y agrega relleno, el relleno agrega al tamaño del cuadro. Sin embargo, con tamaño de caja: border-box; , esto es negado, y las cajas permanecen del tamaño que deben ser.

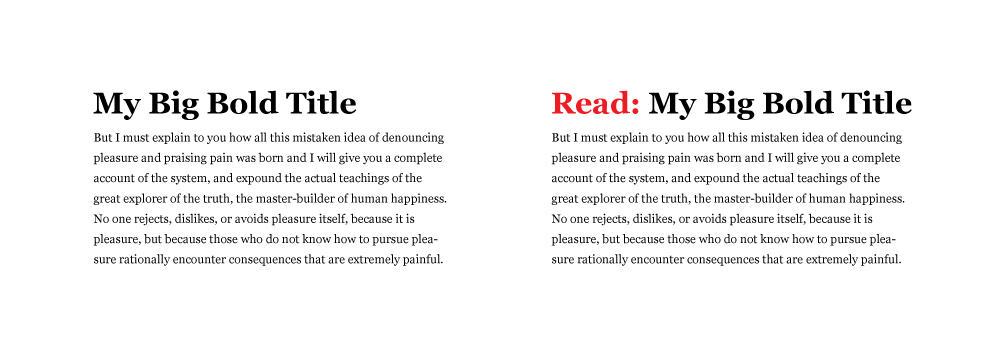
13.: antes
Este CSS es un selector que le permite elegir un elemento CSS e insertar contenido antes de cada elemento con una clase específica aplicada a él. Digamos que tienes un sitio web donde quieres un texto específico antes de cada etiqueta H2. Nos gustaría esta configuración:
h2:before {content: "Read: "; color: #F00;}Esto es extremadamente útil, especialmente si está usando una fuente de icono. Puede colocar iconos antes de ciertos elementos y aplicarlos globalmente.

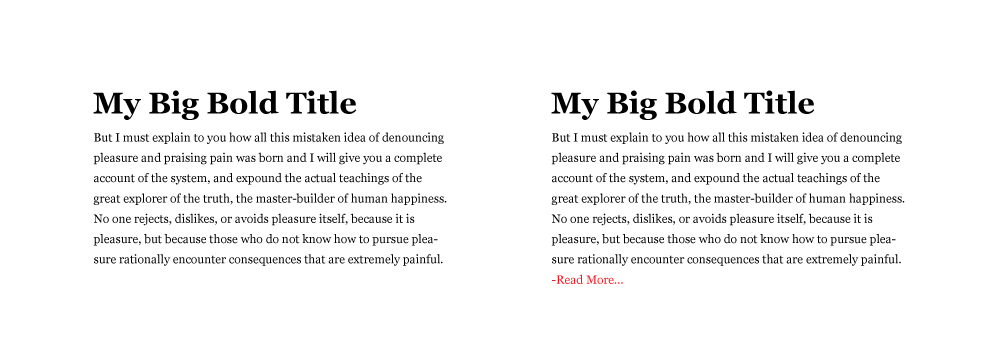
14.: después
Al igual que el selector: before, puede usar: after para insertar contenido globalmente en elementos específicos. Un uso práctico sería agregar "leer más" después de cada extracto en un blog. Así es como lo harías.
p:after{content: " -Read more… ";color:#f00;}
15. contenido
el contenido es una propiedad de CSS que es útil cuando necesita insertar un elemento que desea controlar. El uso más común que he visto para esto es insertar un icono de una fuente de icono en un lugar específico. En los ejemplos anteriores, puede ver que debe ajustar el texto que desea insertar entre comillas.
16. Restablecimiento CSS
Los diferentes navegadores tienen configuraciones de CSS predeterminadas, por lo que es obligatorio restablecerlas, para que tenga un campo de juego uniforme y consistente. Piense que es como construir una casa, y ya sea que construya en el lado de una montaña, en una playa de arena o en el medio de una zona boscosa, quiere que esa base esté nivelada.
Este método de restablecimiento de CSS establece una base estándar para todos sus sitios web, dándoles consistencia en su punto de inicio de CSS. Elimina bordes no deseados, márgenes preestablecidos, relleno, alturas de líneas, estilos en las listas, etc. Eric Meyer creó uno que funciona bien .
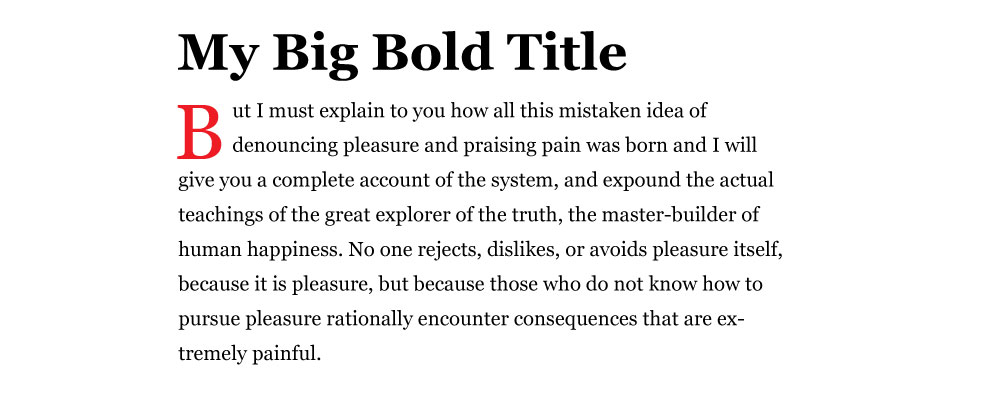
17. Drop caps
Todo el mundo ama caer gorras. Nos recuerda el libro impreso tradicional, y es una excelente manera de comenzar una página de contenido. Esa primera carta grande realmente llama tu atención. Hay una manera fácil de crear un límite de caída en css, y es mediante el uso del pseudo elemento:: primera letra. Aquí hay un ejemplo:
p:first-letter{display:block;float:left;margin:3px;color:#f00;font-size:300%;}Lo que esto hace es establecer la letra a 3 veces el tamaño de las otras letras. Establece 3px de espacio alrededor de la letra para evitar la superposición y establece el color de la letra en rojo.

18. Forzar el texto para que sea todo mayúscula, todo en minúscula o en mayúscula
Sería absurdo escribir toda una sección en mayúsculas. Imagine tener que volver atrás y solucionarlo más tarde cuando el formato del sitio web cambie o se actualice. En su lugar, utilice los siguientes estilos CSS para forzar el texto a un determinado formato. Este css apunta a la etiqueta del título h2.
- h2 {text-transform: mayúscula; } - todas las tapas
- h2 {text-transform: minúscula; } - todo en minúsculas
- h2 {text-transform: capitalizar; } - escribe en mayúscula la primera letra de cada palabra.

19. Altura de la pantalla vertical
Algunas veces quiere que una sección llene toda la pantalla, sin importar el tamaño de la pantalla. Puede controlar esto con vh, o ver la altura. El número anterior es un porcentaje, por lo que si desea que ocupe el 100% del navegador, lo establecerá en 100. Puede establecerlo en un valor de 85% para acomodar un menú de navegación fijo.
Cree una clase para el contenedor y aplique la cantidad de vh que desea que tenga. Una cosa que puede necesitar modificar es el valor de consulta de medios para pantallas u orientaciones específicas como teléfonos en modo vertical. Imagínese estirando una imagen de paisaje para que se ajuste al modo retrato. Eso simplemente no se vería bien.
.fullheight { height: 85vh; }20. Enlaces telefónicos de estilo
Si tiene un enlace que llama a un número de teléfono cuando un usuario lo toca en su teléfono, es posible que tenga problemas para diseñarlo con el selector de enlace activo tradicional. En su lugar, use el siguiente CSS:
a[href^=tel] { color: #FFF; text-decoration: none;}