20 Mejores sitios de nueva cartera, febrero de 2018
¡Hola a todos! Es febrero, y sabes lo que eso significa: ¡los ejecutivos de Hallmark obtienen bonificaciones! Además, las personas hacen un esfuerzo especial para mostrar amor y afecto a quienes les importan, lo cual también es genial.
El tema de este mes es el minimalismo y las carteras de los diseñadores de movimiento, casi. Disfrutar.
Nota: estoy juzgando estos sitios por lo buenos que me parecen. Si son creativos y originales, o clásicos, pero muy bien hechos, todo es bueno para mí. A veces, UX y accesibilidad sufren. Por ejemplo, muchos de estos sitios dependen de JavaScript para mostrar su contenido; esta es una mala idea (TM), niños. Si encuentra una idea que le gusta y desea adaptarse a su propio sitio, recuerde implementarla de manera responsable.
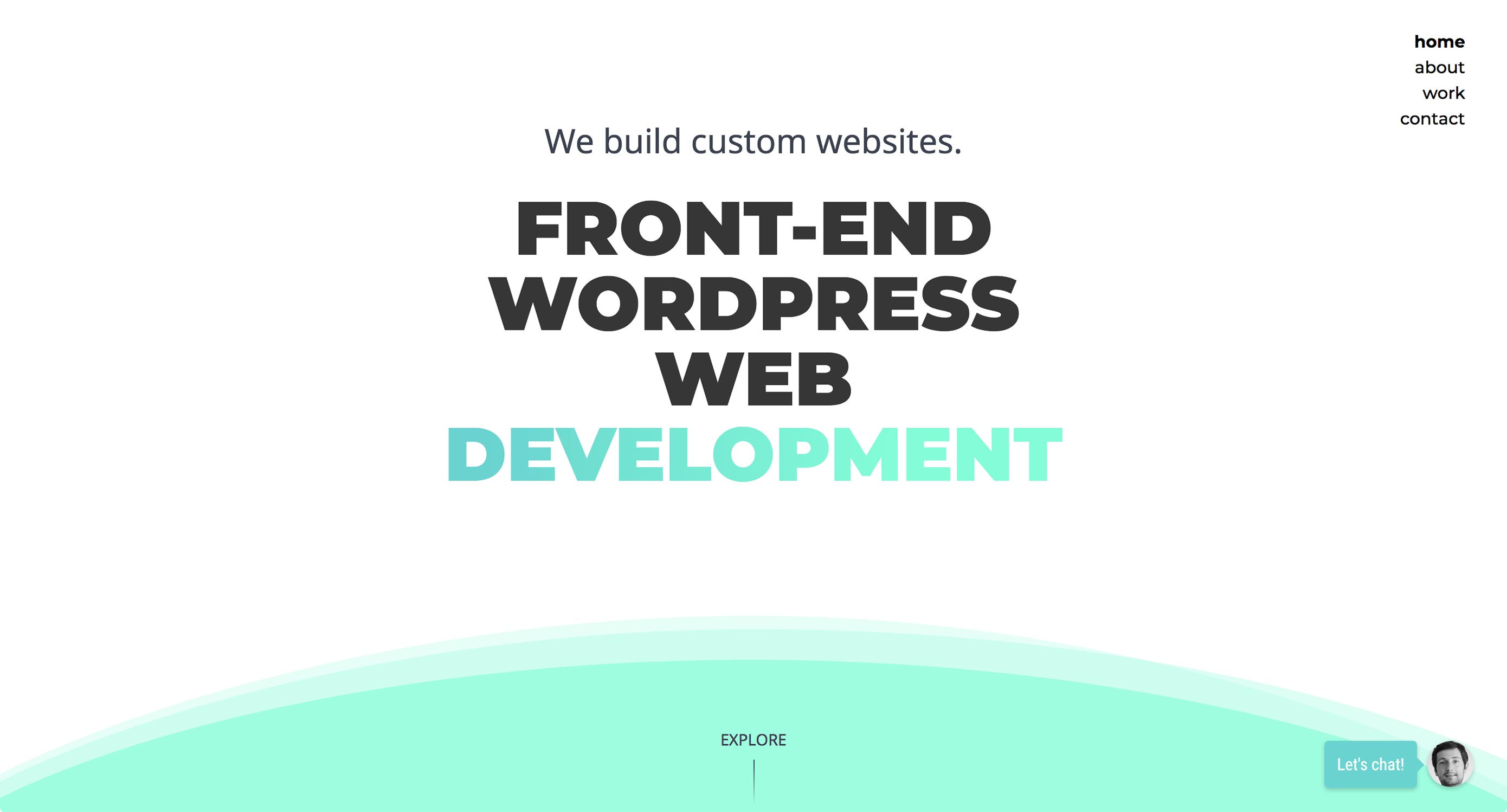
Christopher Kirk-Nielsen
Christopher Kirk-Nielsen es un lector de WDD que envió en su propio sitio para su revisión, y ¡Dios mío, creo que ha estado escuchando! Verás, él es un diseñador de desarrollo / motion-end. Normalmente, los sitios creados por los diseñadores de movimiento tienden a sufrir en el departamento de usabilidad y accesibilidad.
En este caso, sin embargo, el sitio se ve bien. Se ve original. Apela al amor de la estética de los 80. Y hasta ahora, no puedo hacer que la cosa se rompa sin volver a navegadores mucho más antiguos. Incluso sin JavaScript, todo tiene un respaldo.
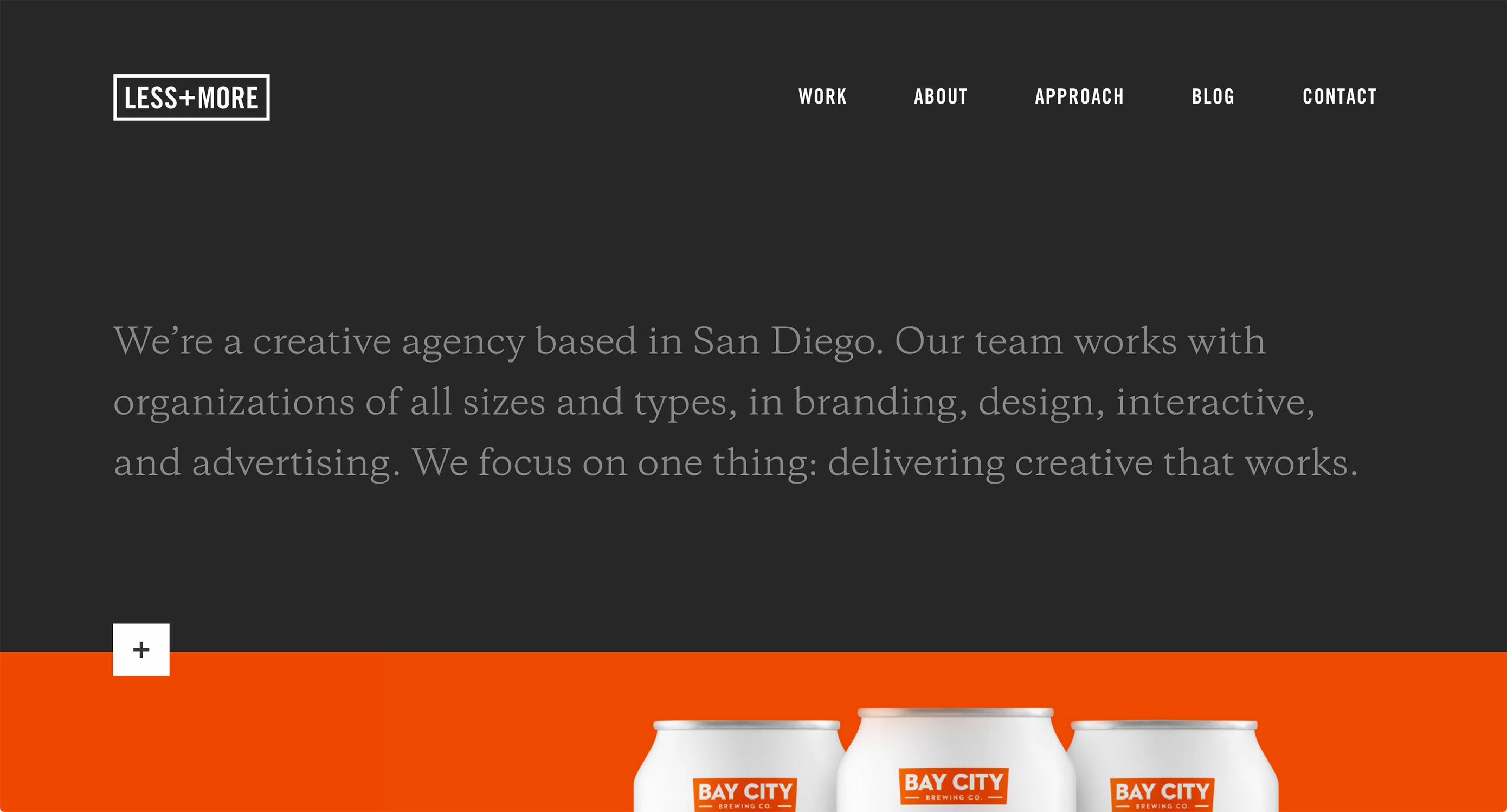
Menos + Más
El siguiente, Menos + Más es quizás la misma encarnación de la escuela de diseño "espacio blanco y tipo de encabezado grueso". Tiene un gran tipo. Tiene grandes imágenes. Tiene ... un diagrama de Venn ligeramente animado? De acuerdo, me gusta eso.
Sin premios por originalidad, pero se ve bien.
Marina Rachello
Cada vez que veo un sitio tan descaradamente colorido como La cartera de Marina Rachello , Siempre me pregunto si mi tendencia hacia las paletas monocromáticas está mal de alguna manera. Si bien algunos de los tonos más audaces no contrastan demasiado bien con el texto negro, debe sentirse libre de volverse loco con los colores y las formas.
El único cambio que haría (además de solucionar el posible problema de contraste) sería convertir el fondo en SVG en lugar de PNG.
Antoni
Antoni nos trae la cartera de otro videographer que va completamente en el diseño de movimiento. Tiene una combinación visualmente agradable de video de fondo y minimalismo simple y sólido que simplemente gritaría "profesional" si no fuera tan profesional.
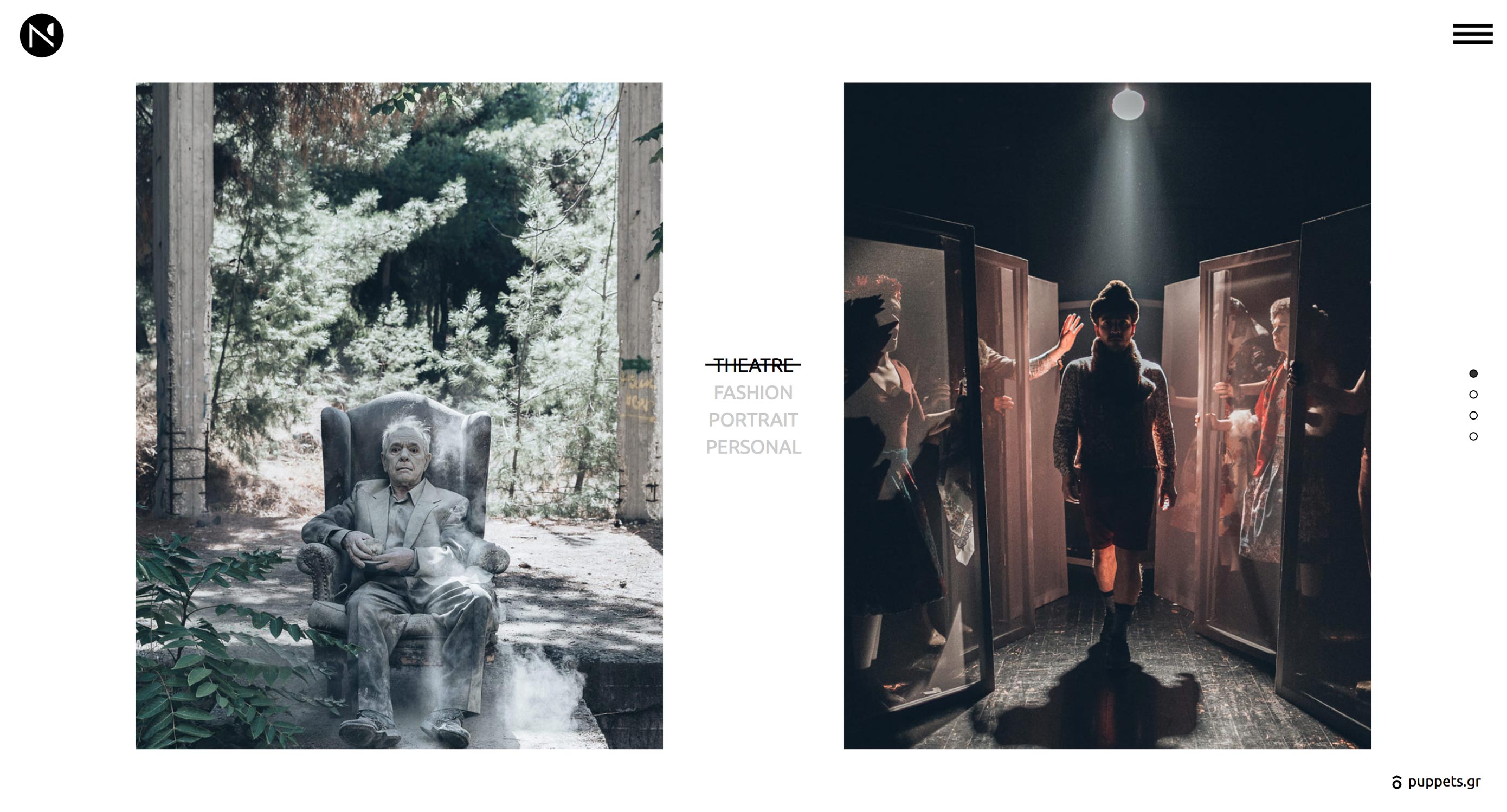
Nikos Pandazaras
Portafolio de Nikos Pandazaras es tan artística como su fotografía, que es el par de los sitios web de los fotógrafos en estos días. Tienes el minimalismo, el diseño un tanto poco convencional, e incluso más bien la animación artística. Todo esto realmente se ajusta al tema.
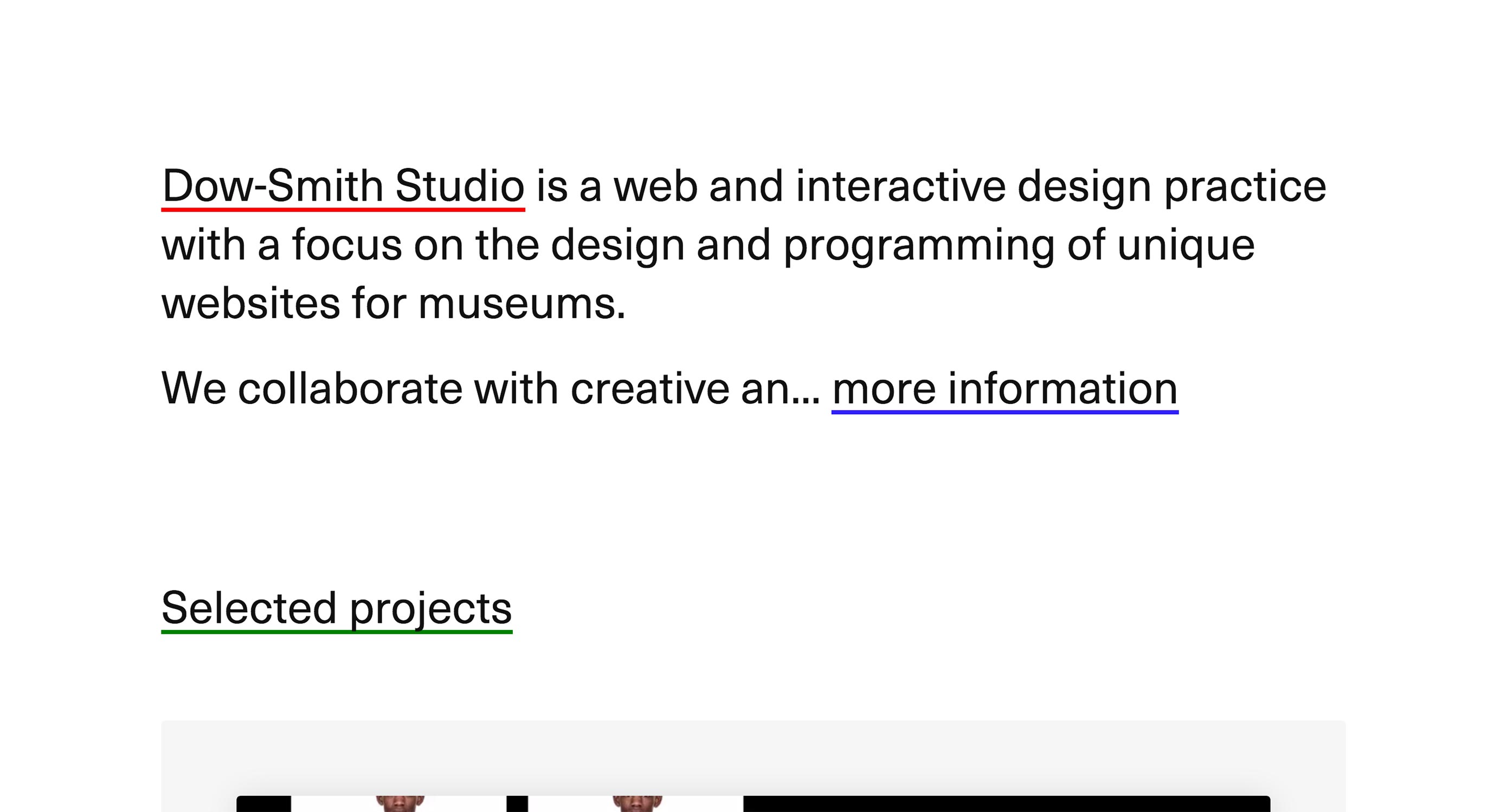
Dow Smith
Dow Smith se adhiere a la tendencia de sitios cada vez más minimalistas, con el texto grande y delgado, y el amor por el espacio en blanco literal. Toneladas de eso.
También hay un poco de animación que distrae, pero en realidad me gusta la forma en que se ha utilizado. Cada pieza de cartera se presenta como un video corto (integrado con HTML5) que muestra cómo se espera que un usuario interactúe con el sitio. Muestra cómo funcionan, no solo cómo se ven.
Proliftive
Sitio web de Prollective es minimalista y profesional, pero no tiene miedo de preen un poco. Los degradados y los colores brillantes no se han visto tan bien ya que las personas seguían confundiendo la Web 2.0 con una tendencia estética. A pesar de confiar mucho más en el tipo de texto que en las imágenes, este sitio aún se siente vibrante.
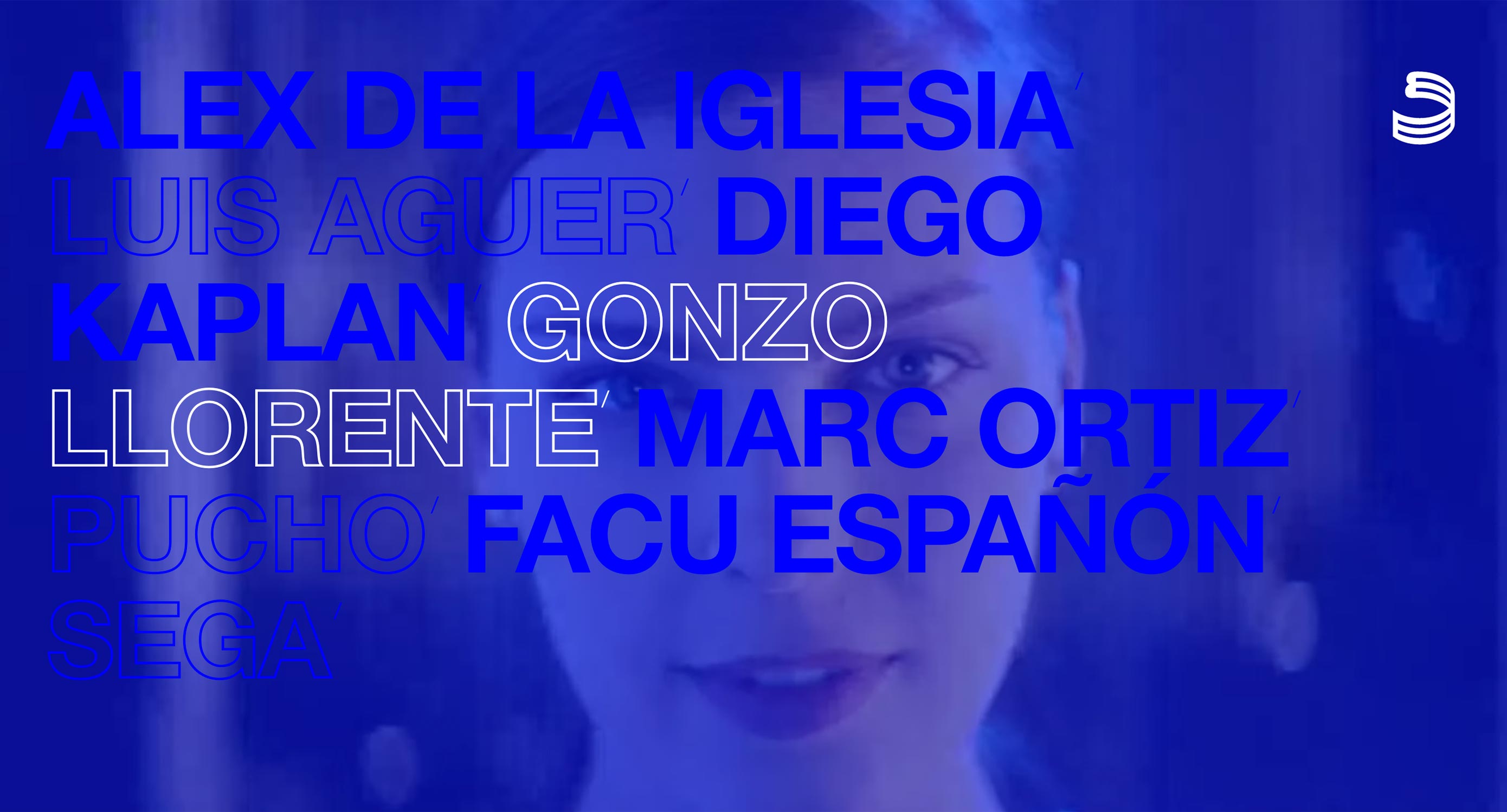
Blue Productions
Blue Productions apropiadamente se compromete con su tema, bueno, usando un montón de azul. El video es de lo que se trata, así que espere un poco de video de fondo y fotos de su trabajo. Aprecio particularmente la presentación cinemática de todo su trabajo.
galgo.studio
galgo.studio's el estilo del minimalismo te recordará al menos un poco de Google. Han trabajado con Google en al menos un proyecto, por lo que parece correcto. Está limpio, es suave, tiene ese texto delgado que ves en casi todos los sitios de Google ahora. Algunos pequeños problemas de usabilidad en la página de inicio aparte, es un placer navegar.
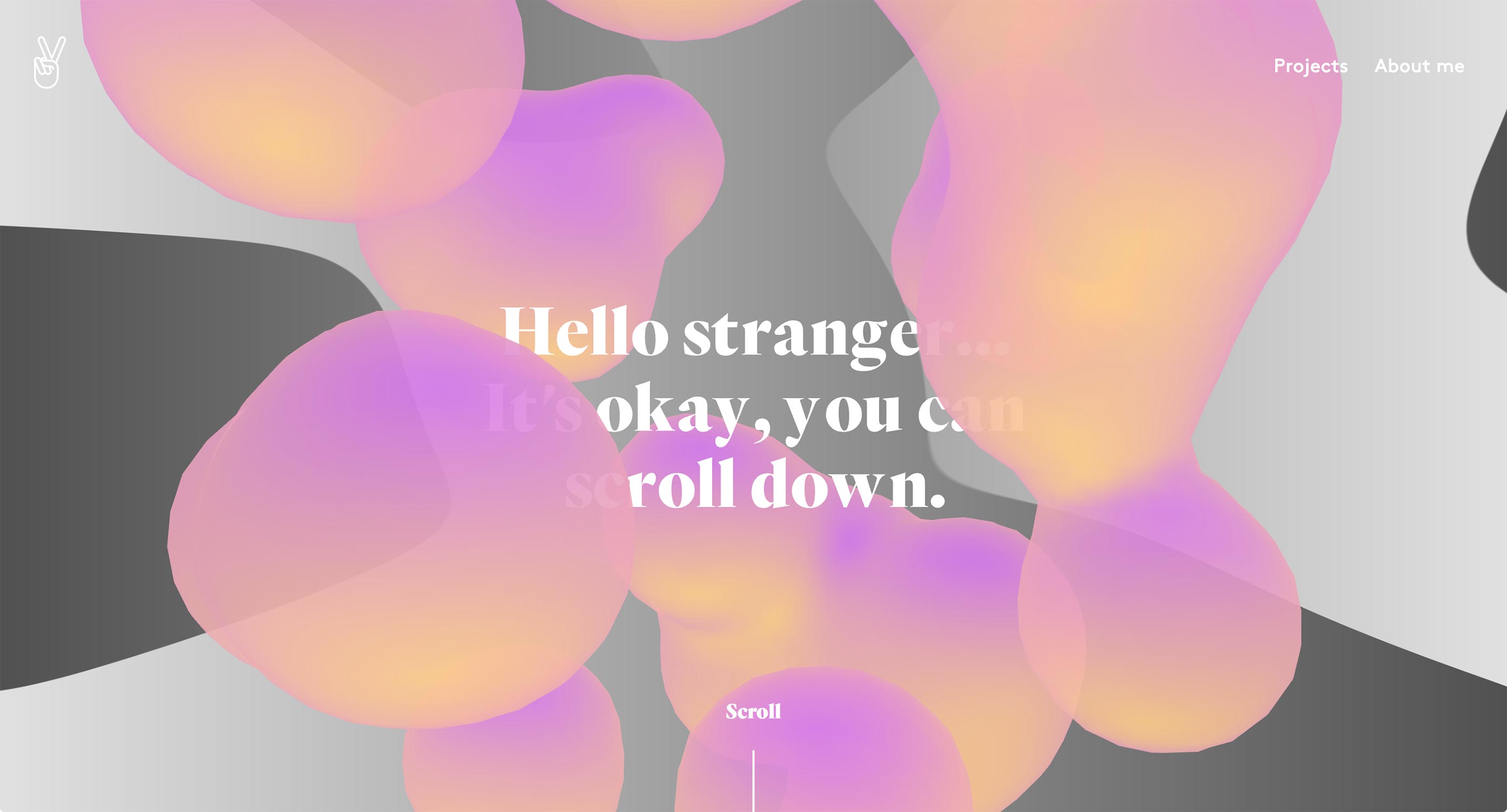
Julie Bonnemoy
Julie Bonnemoy de la cartera te golpea con algunos efectos de lámpara de lava bastante caóticos antes de revelar un diseño con clase que se revela en su asimetría e imágenes en igual medida. Siento que este es uno de esos sitios que quizás esté un poco sobre animado. Aun así, cuando se calma un poco, es simplemente hermoso de mirar.
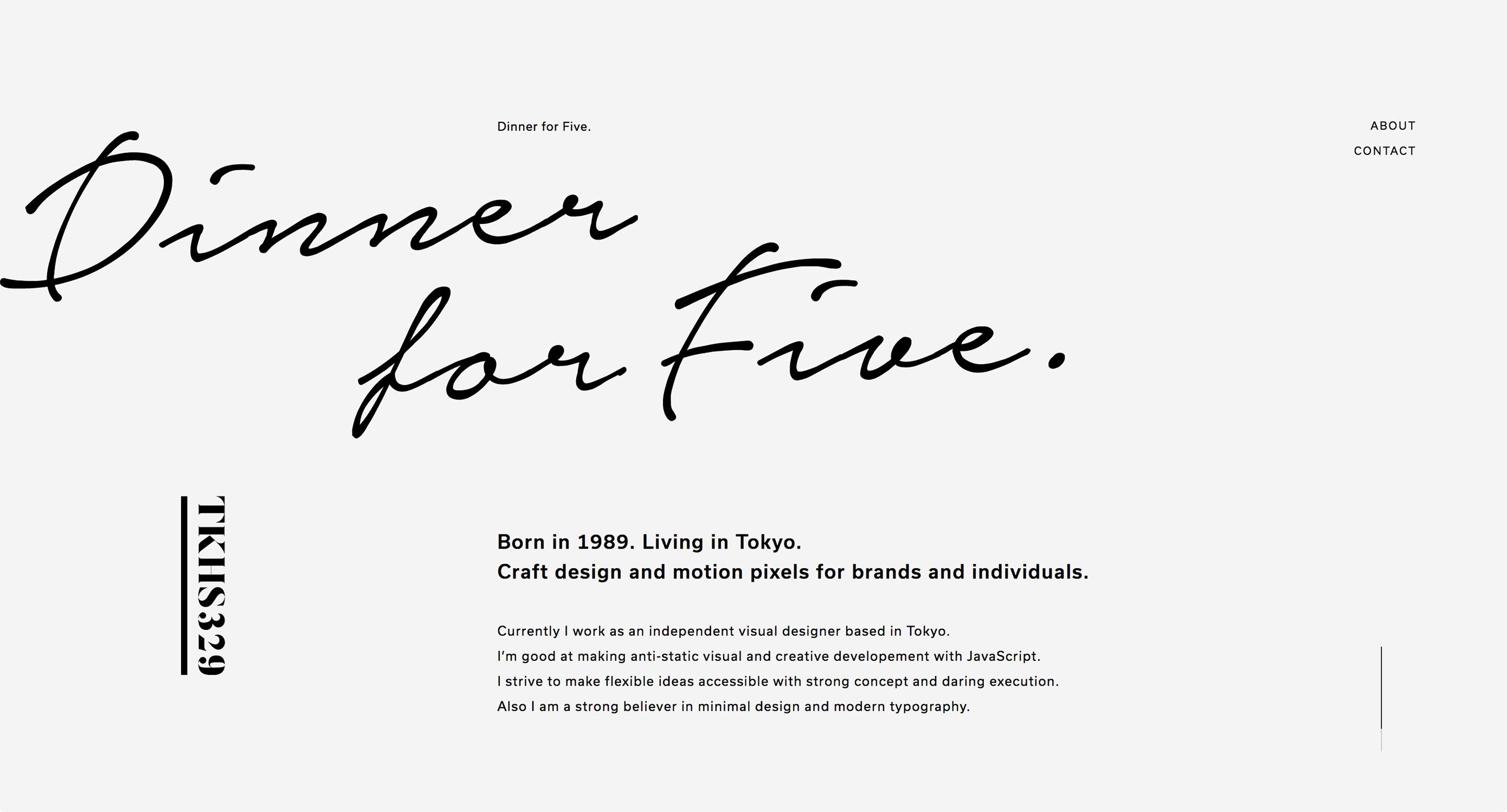
Cena para cinco
Mitsugu Takahashi de cartera es elegante. No me refiero a que use un tipo elegante (bueno, sí), o que use imágenes para proyectar una marca de clase alta (también lo hace). Esas son solo indicaciones superficiales de una comprensión más profunda de la forma en que se supone que debe sentirse algo elegante.
Dejando el cargador de página a un lado, el sitio se siente gracioso, agradable y elegante como podría desear. Es casi un milagro que solo uno de los proyectos presentados tenga algo que ver con bodas sofisticadas. Simplemente golpea todas las notas correctas.
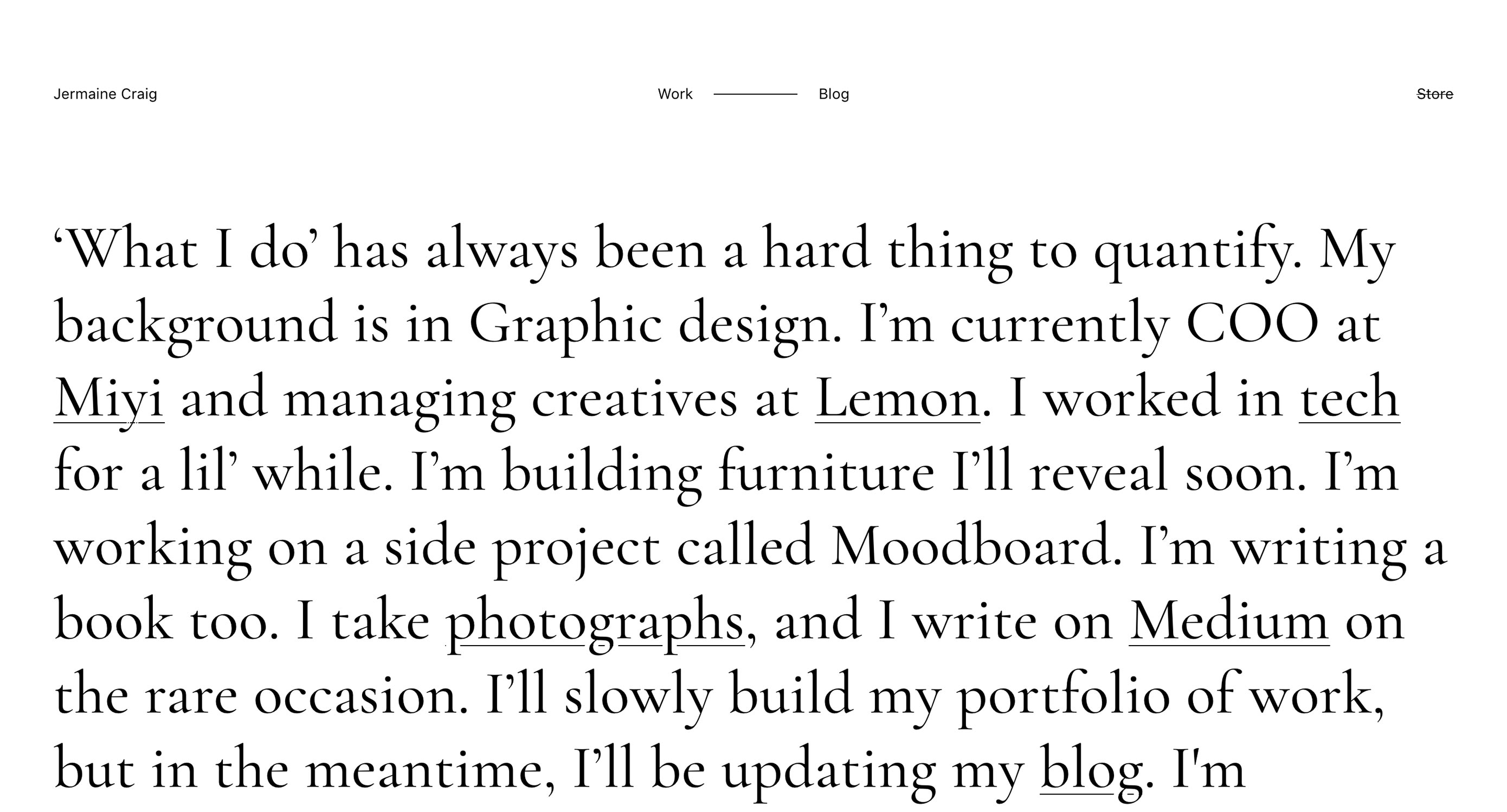
Jermaine Craig
Jermaine Craig realiza un movimiento audaz y arriesgado golpeando a los usuarios directamente en las cuencas de los ojos con una pared de texto. Parece que el sitio en su totalidad es un trabajo en progreso, pero ya es llamativo para esta lista.
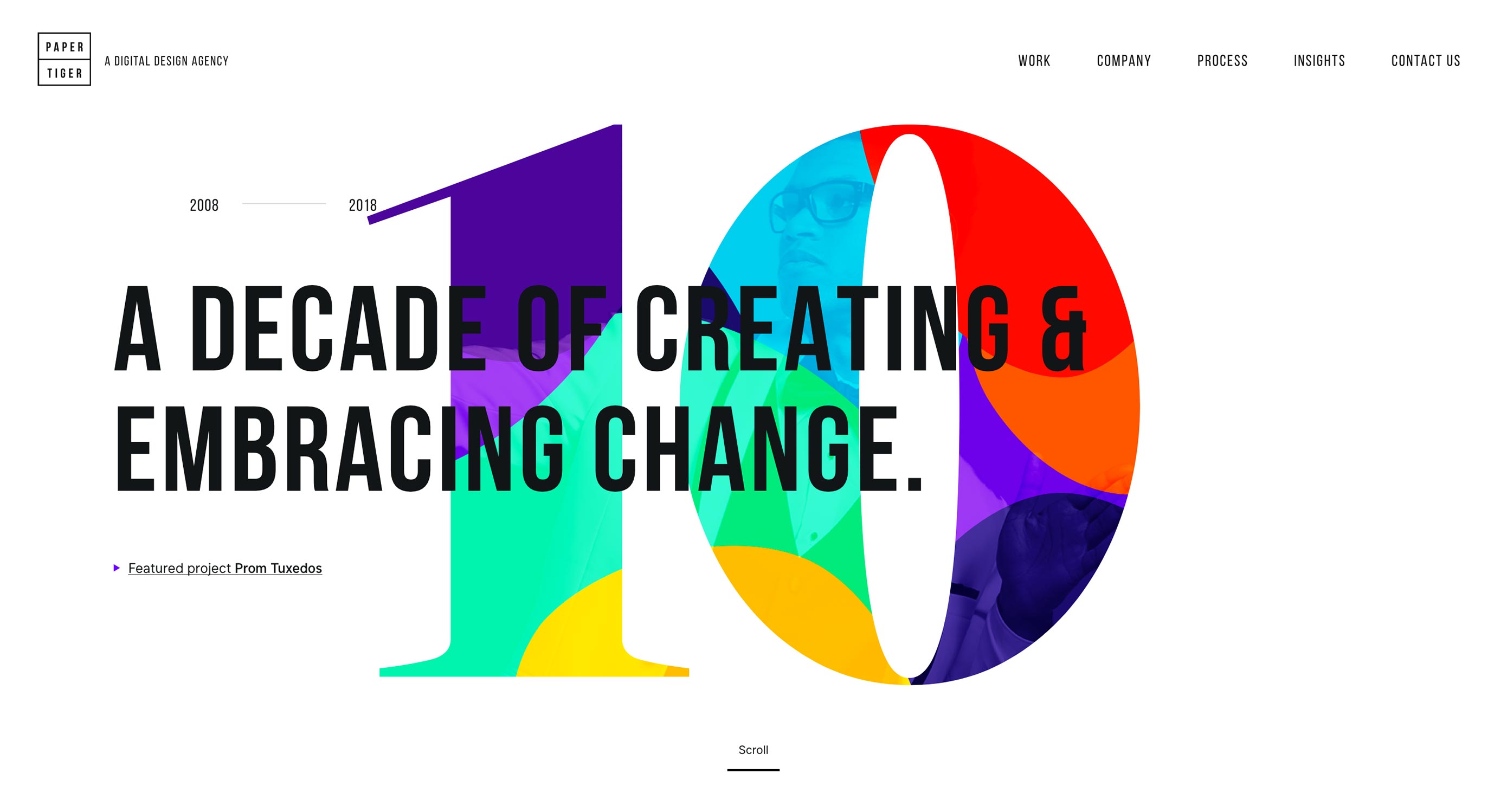
Tigre de papel
Tigre de papel es tu minimalismo clásico al que le han arrojado pocos globos llenos de pintura. Sin embargo, la gente de Paper Tiger aparentemente es buena arrojando cosas, ya que el uso del color no satura el resto del diseño. Simplemente toma un diseño ya sólido y lo hace destacar un poco más.
James Merrell Architects
No estoy seguro de por qué los arquitectos aman tanto el sitio de estilo PowerPoint, pero James Merrell Architects es un buen ejemplo de la forma. Incluso su blog es parte de la presentación y parte de la publicación impresa. Lo bueno es que CSS (y JS) han llegado lo suficientemente lejos como para hacer que sitios como este sean razonablemente utilizables e incluso bonitos.
Aunque construir sitios de esta manera va en contra de mis preferencias personales, y aunque no tiene sentido esconder la navegación detrás de un menú de hamburguesas en el escritorio, tengo que admitir que se ve bien.
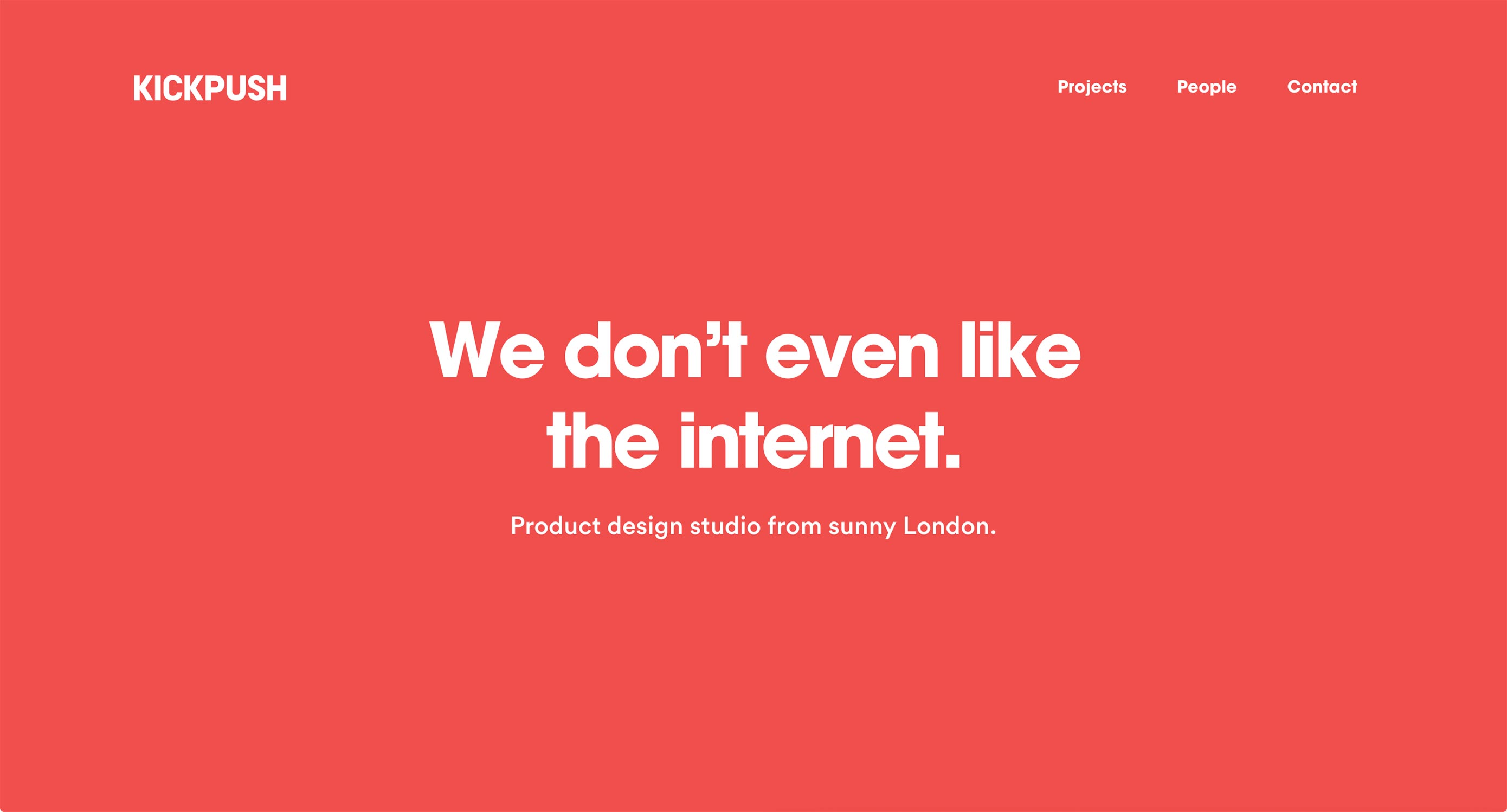
Kickpush
Es una gran jugada de poder para una compañía que hace que las aplicaciones móviles (y ocasionalmente sitios web) afirmen que ni siquiera les gusta Internet. Y todavía, Kickpush ha hecho exactamente eso. Por supuesto, también llaman a Londres "soleado", que es exactamente como sabes que están bromeando. Ese descaro impregna toda la estética y la experiencia del sitio.
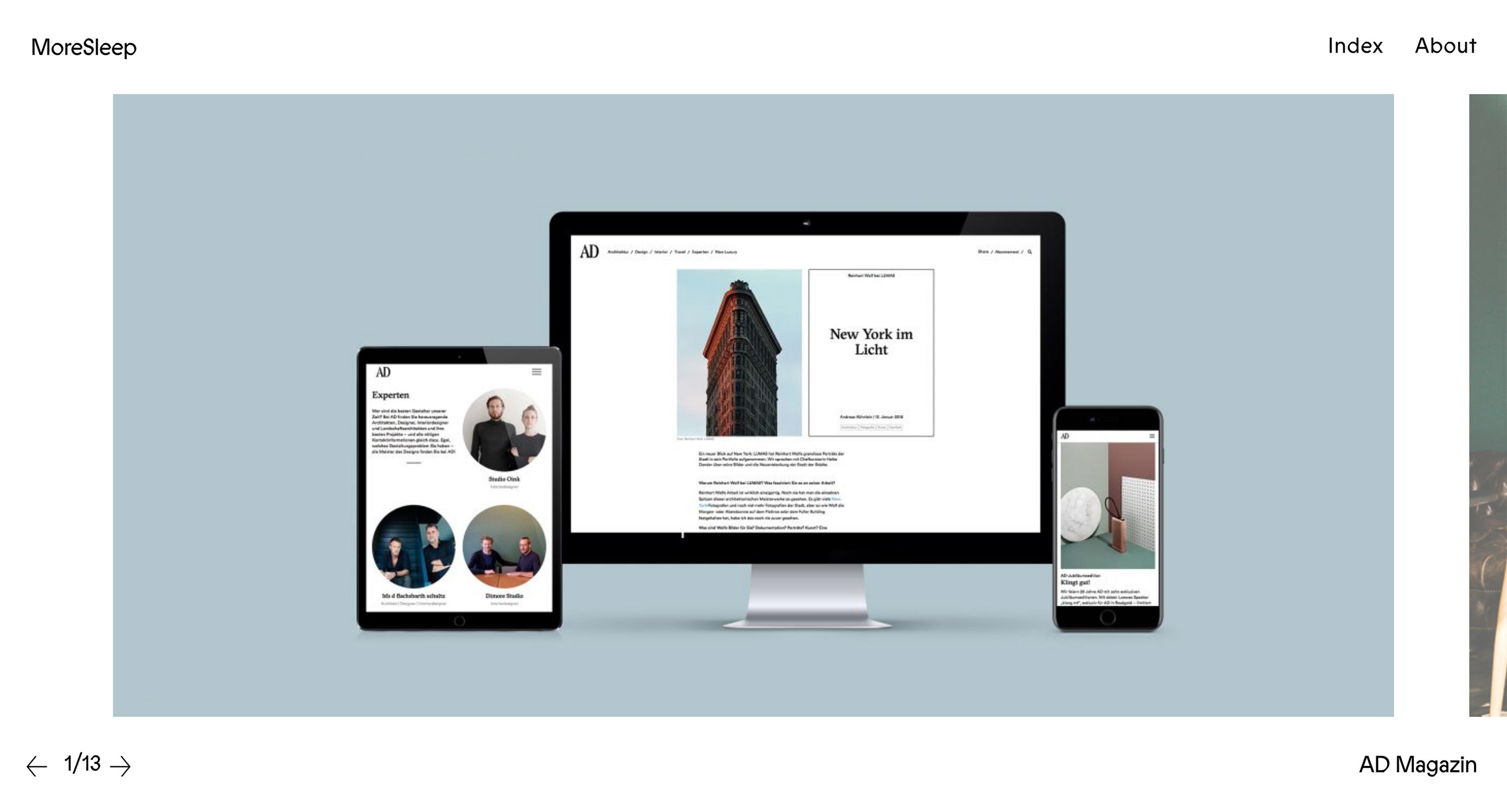
Mas sueño
Mas sueño No es solo una buena idea, también es un estudio de diseño. Este se ha ido por ese santo grial de la estética alternativa: el diseño horizontal. Bueno, en su página de inicio de todos modos.
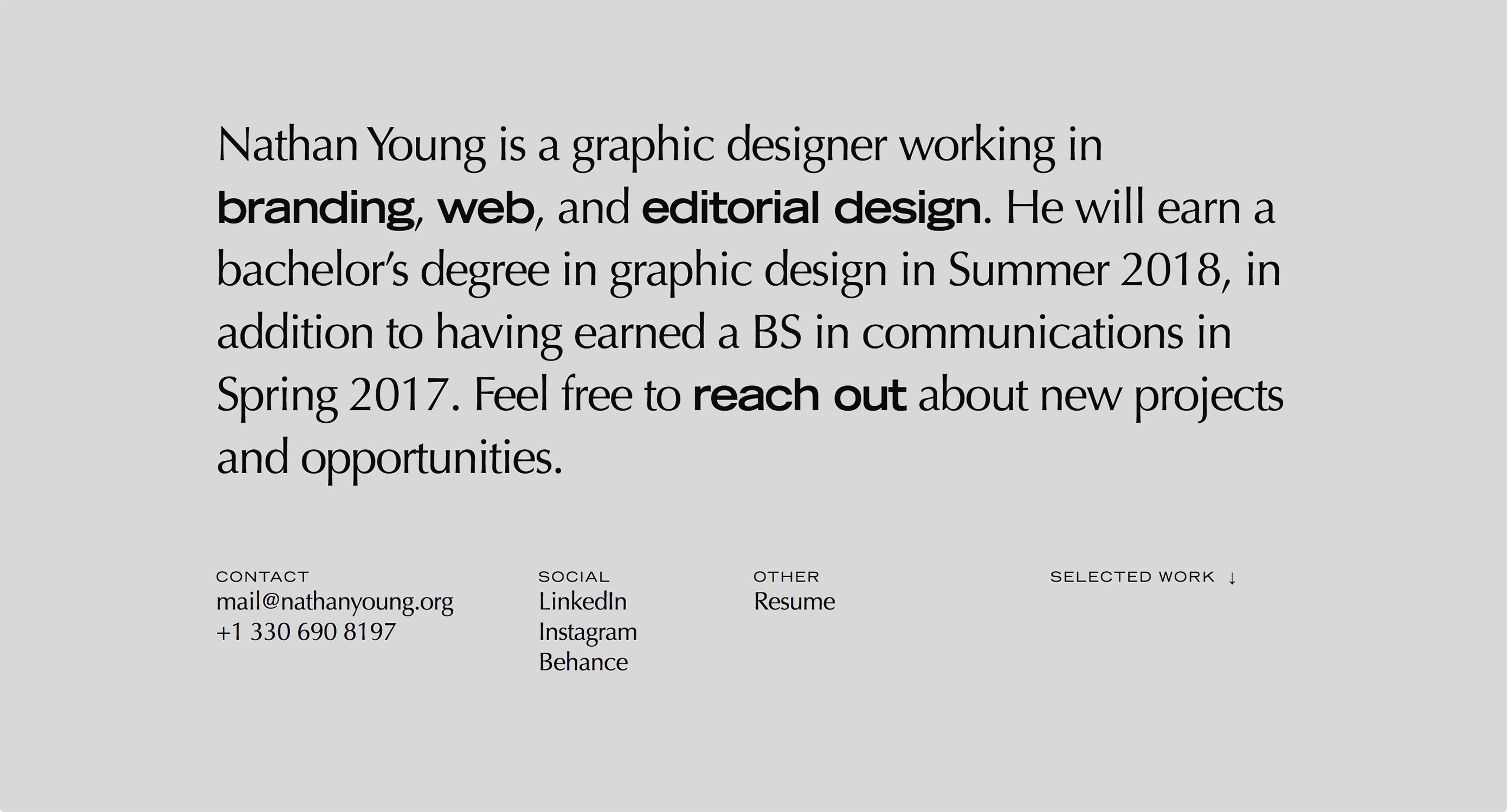
Nathan Young
Nathan Young nos ha traído una cartera de diapositivas múltiples para nuestro disfrute. Este tipo de cartera en realidad está creciendo en mí un poco, aunque personalmente probaría para presentaciones de diapositivas de CSS puro.
Jack Davidson
La cartera de Jack Davidson está absolutamente seguro de que leerá el título de cada proyecto al reemplazar el cursor con dicho título. No se preocupe, vuelve al puntero normal tan pronto como pasa el mouse sobre la navegación, por lo que sigue siendo útil.
El sitio es interesante, pero quiero acoplarlo algunos puntos para usar un "protector de pantalla". Me estoy molestando un poco con eso. Al menos esta es una presentación de diapositivas de su trabajo, por lo que todavía es útil.
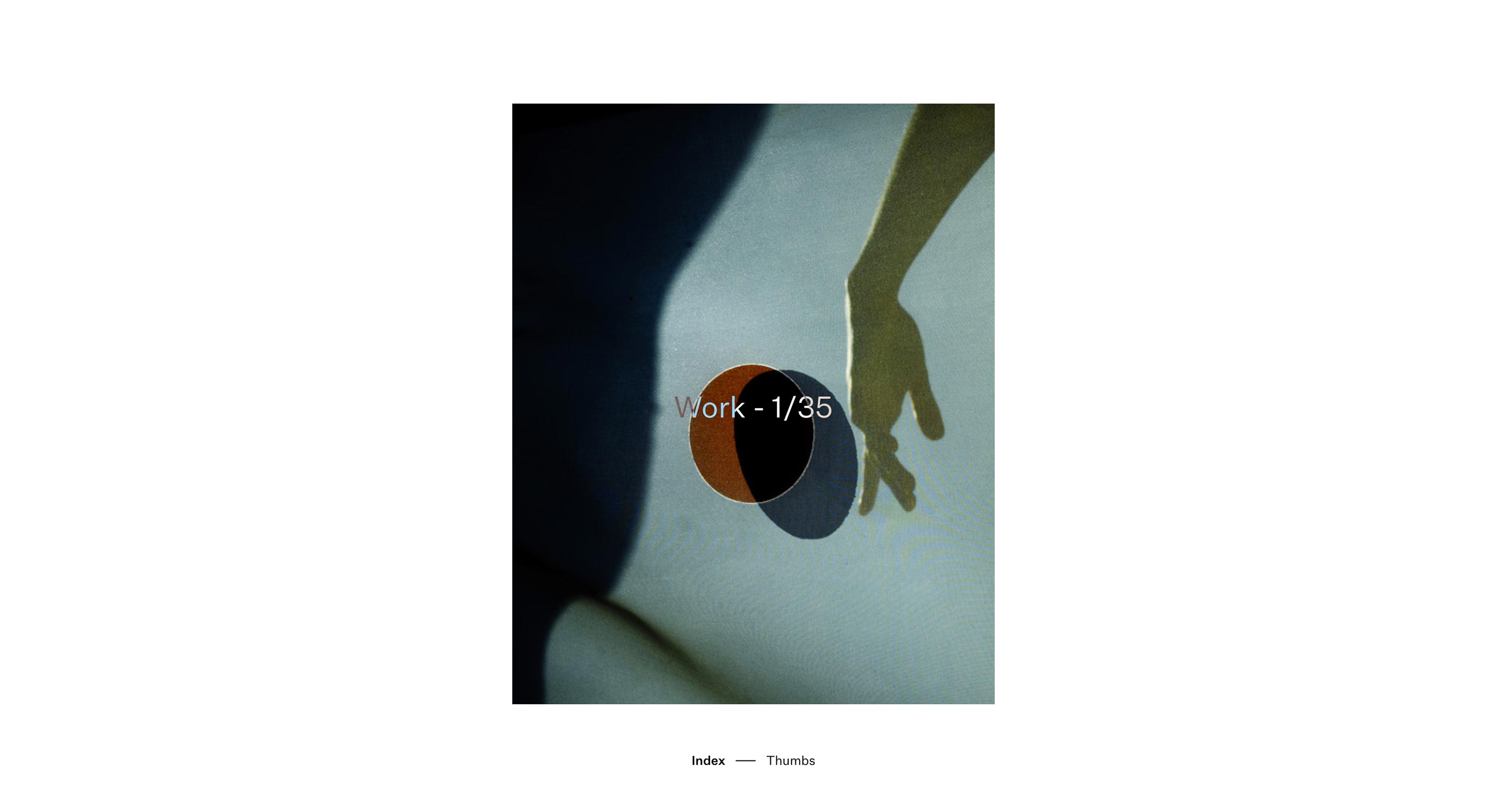
Amateur.rocks
De acuerdo, mil sitios web han hecho la frase "todo es texto hasta que pasas por encima de un nombre de proyecto". Solo me gustaría señalar amateur.rocks decir: "Lo hicieron bien".
Vea cómo se evita que las imágenes se superpongan al título del proyecto que está viendo. ¿Ves cómo no tienen que preocuparse por el contraste de texto de esa manera? Esa es la forma correcta de hacerlo.
Giovanna Silva
Giovanna Silva ha tomado la ruta no convencional de permitir a las personas hacer sus propios collages (más o menos) con su cartera. Haga clic en un país / ubicación, luego comience a hacer clic para ver todas las imágenes del proyecto.
Después de que haya agotado la pila de fotos, puede verlas todas nuevamente en un diseño más convencional. El resto del sitio es un poco más convencional, pero se ve bien.