20 hermosos sitios monocromáticos
Sabemos tanto por nuestras educaciones y nuestras experiencias personales que el color tiene un gran impacto en cómo un diseño o pieza es percibida y recibida por aquellos que se cruzan en su camino. A través de la Web vemos que el espectro de color se pone en funcionamiento de muchas maneras. Desde grandes creaciones coloridas involucradas, hasta inclusiones coloridas más dispersas y mínimas, el color se usa de formas poderosas en el diseño web.
Salimos a la web y recopilamos algunos ejemplos fantásticos del espectro más liviano para una vitrina inspiradora. A continuación, encontrará sitios web que utilizan con éxito un solo color para resaltar sus diseños. Con el uso de estos acentos cromáticos en los sitios web y los múltiples tonos de un solo color, han logrado algunas obras impresionantes que merecen una punta de sombrero.
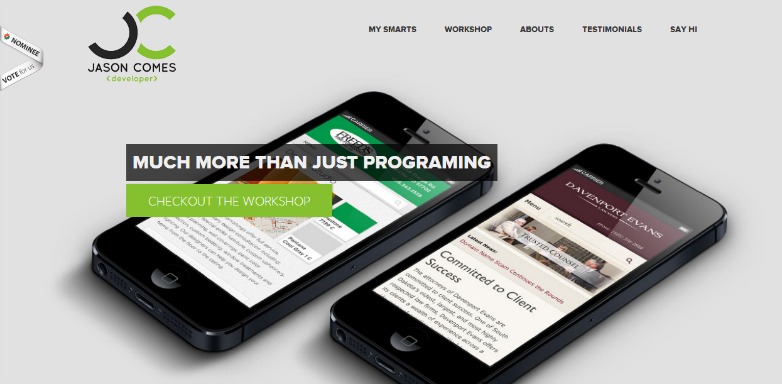
Jason viene
Jason viene utiliza acentos sutiles de color verde claro en un diseño minimalista en escala de grises que le da al sitio una sensación de elegancia y estabilidad.
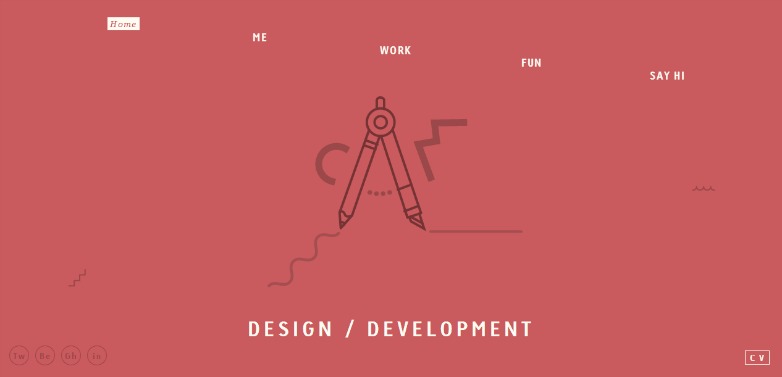
Leva
Leva utiliza un esquema de color monocromático diferente para cada página, lo que permite la sensación de los colores individuales a la vez que mantiene la diversidad en todo el diseño del sitio.
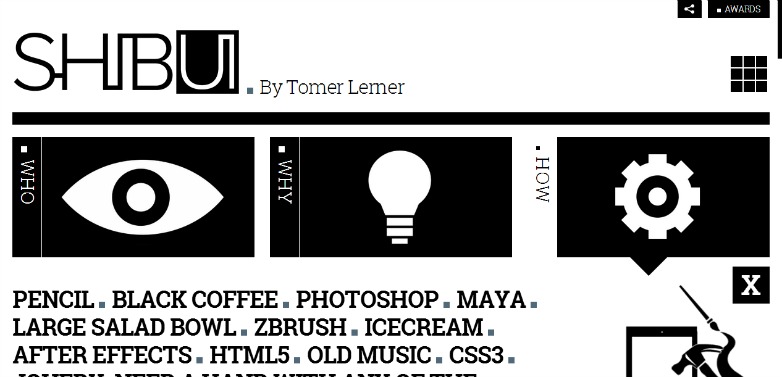
Shibui
Shibui utiliza un sitio temático puro en blanco y negro por su apariencia limpia, audaz y mecánica con solo un toque de azul grisáceo para separar los elementos.
ID Neon
ID Neon mantiene sus imágenes de fondo en blanco y negro mientras mantiene el contenido en la parte superior a una naranja plana, haciendo que todo se destaque realmente para el usuario.
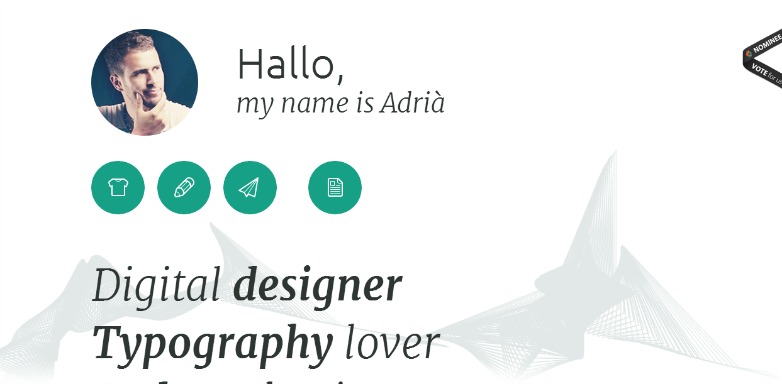
Adria Verdaguer
Adria Verdaguer utiliza un diseño limpio y plano con reflejos azul verdoso que resaltan y atraen la atención de estos elementos resaltados en la página.
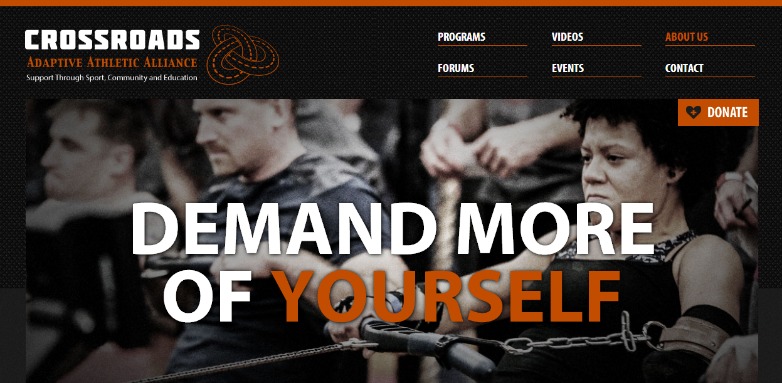
Encrucijada
Encrucijada utiliza acentos de color naranja sobre un fondo oscuro para dar una sensación de energía vibrante y atletismo con una ventaja.
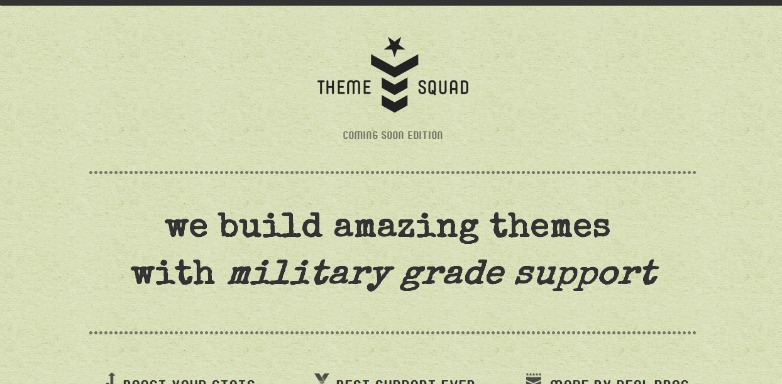
Escuadrón temático
Escuadrón temático usa un tipo negro limpio sobre un fondo de camuflaje verde para mostrar el apoyo de grado militar para los temas que brindan.
BRUJA
BRUJA utiliza el rojo brillante y enérgico que es el color distintivo de Suiza para promocionar perfectamente su línea de productos fabricados en Suiza.
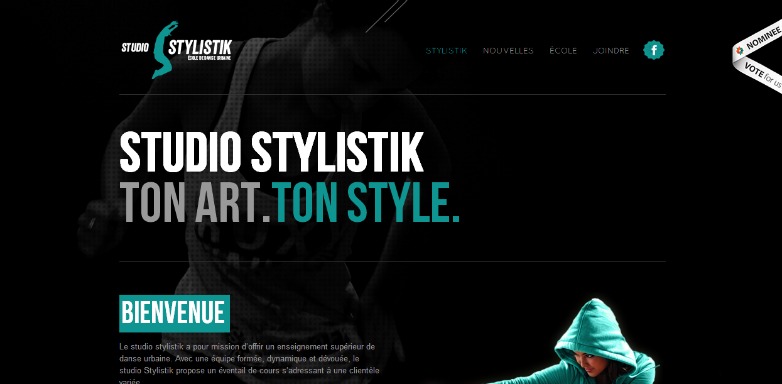
Studio Stylistik
Studio Stylistik utiliza un hermoso azul verdoso sobre un fondo negro, curiosamente para resaltar su estilo enérgico. Aunque el azul tiende a ser más de un color calmante, realmente funciona aquí.
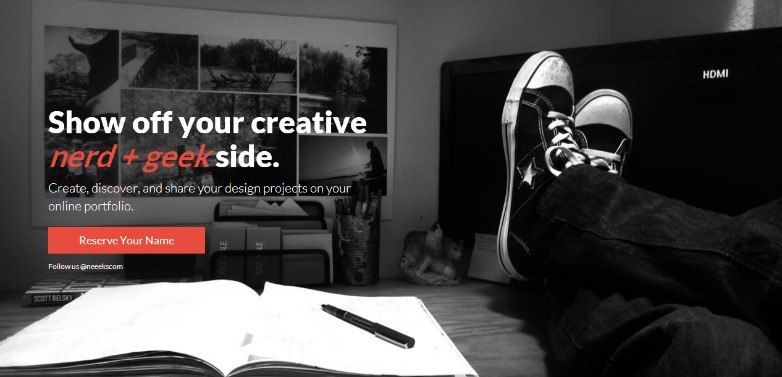
Neeeks
Neeeks utiliza caracteres grandes en un fondo fotográfico en escala de grises con solo un toque de color para llamar la atención directamente a la llamada a la acción.
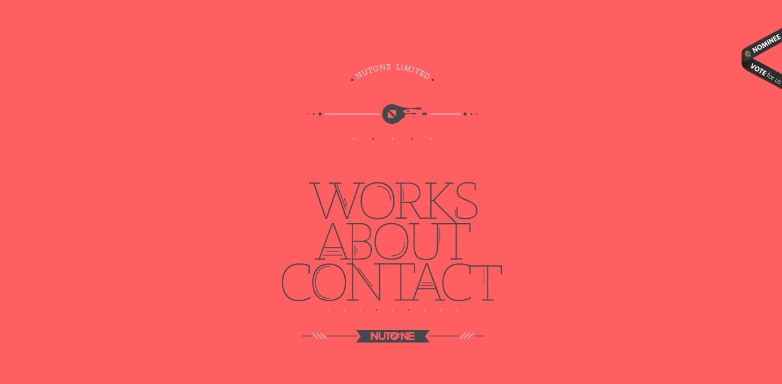
Nutone
los Nutone El tema gris sobre rosa / rosa sobre gris alterna no solo tiene un aspecto excelente, sino que mantiene su atención en el contenido a medida que se desplaza por el sitio, alertándolo sobre nuevas secciones a medida que se acerca.
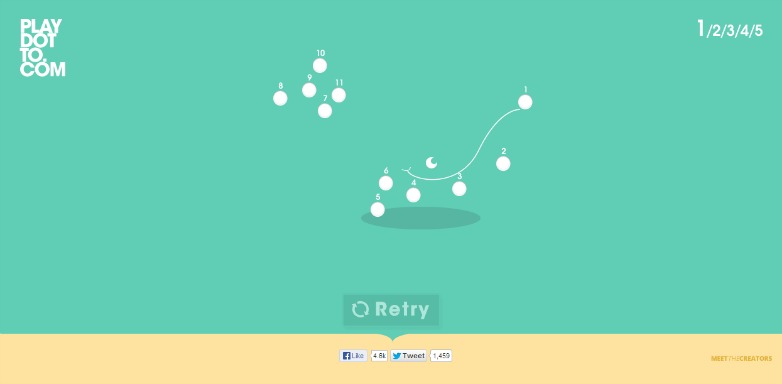
Jugar Dot To
Jugar Dot To utiliza un esquema de color azul fresco calmante para un juego igualmente relajante de conectar los puntos que lo llevará de vuelta a la infancia.
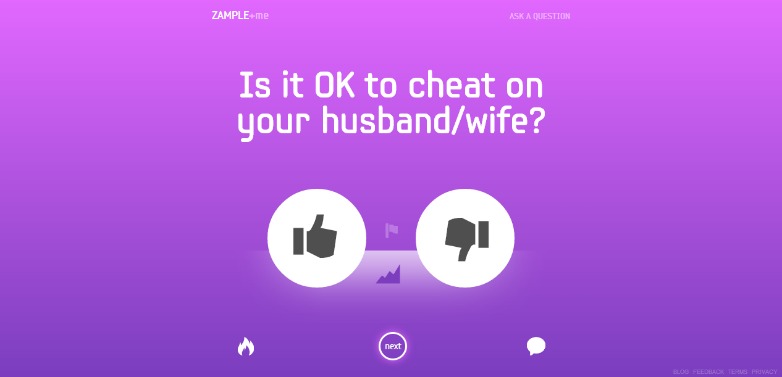
Zample + yo
Zample + yo le hace una pregunta al azar sí o no usando un esquema monocromático diferente para cada página. Dando un aspecto limpio al diseño manteniendo la variedad.
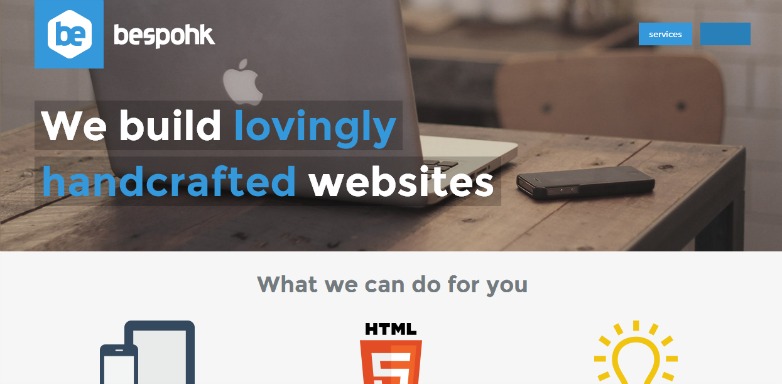
Bespohk
Bespohk usa un azul brillante constantemente en toda la página, manteniendo un tono tranquilo y nítido en todo el diseño del sitio.
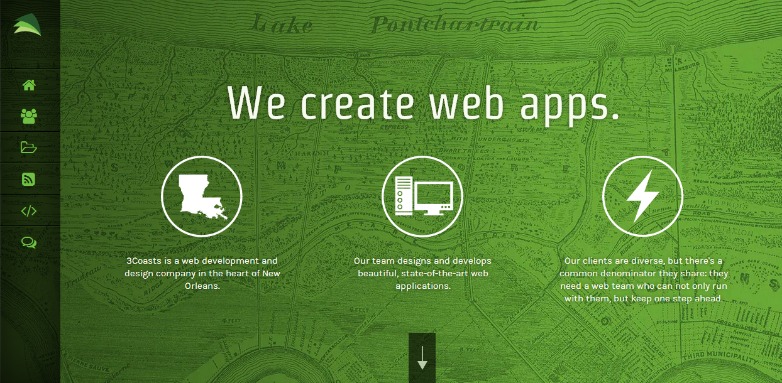
3Casas
3Casas utiliza una paleta completa de tonos verdes para llenar el sitio con una sensación natural profunda. El blanco simple en la parte superior del verde lo hace destacar y mantener una alta legibilidad.
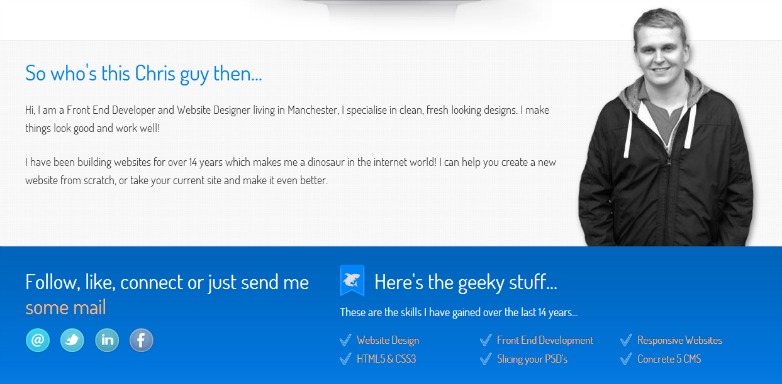
Moonshark
Moonshark utiliza un azul brillante y audaz en el sitio web para ofrecer a clientes potenciales y usuarios una muestra de los diseños frescos y limpios que crea.
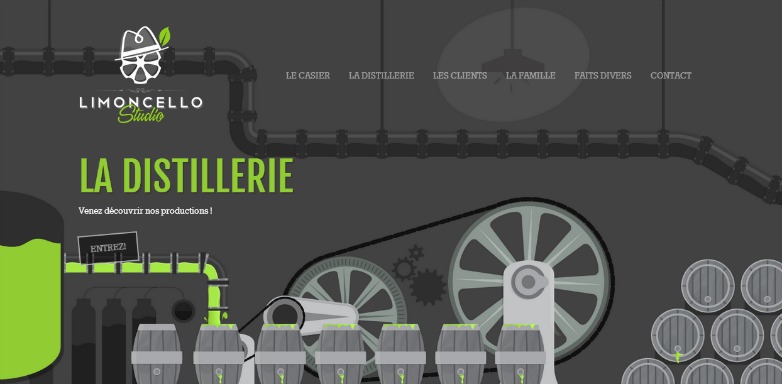
Estudio Limoncello
Estudio Limoncello utiliza un encantador acento de color verde lima en la parte superior de las ilustraciones en escala de grises completa que ofrece una personalidad divertida y caprichosa para el sitio.
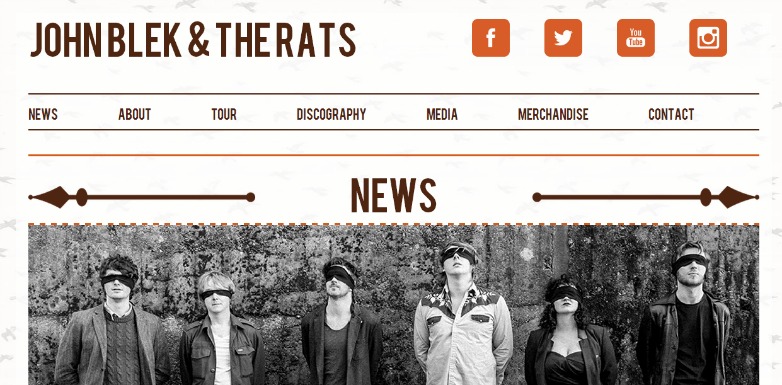
John Blek y las ratas
John Blek y las ratas utiliza una paleta de naranjas de color marrón oscuro para lograr este diseño fresco que imita las raíces terrosas de la banda.
Ego Kid fresco
Ego Kid fresco usa vibrantes tonos rojos para inculcar al espectador la ola energética de su indumentaria deportiva.
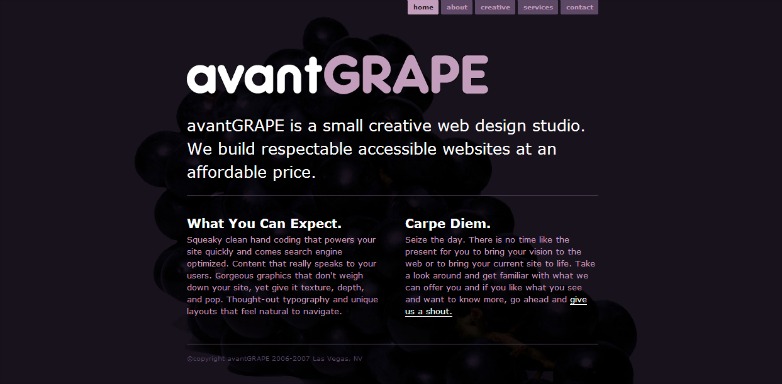
avantGrape
avantGRAPE utiliza el esquema de color púrpura jugoso perfecto que se ajusta al nombre del sitio a una camiseta. Tan tentador para los ojos como para las papilas gustativas.
Fin del arcoiris
Eso nos lleva al final de este espectro virtual de diseños web monocromáticos. Esperamos sinceramente que haya encontrado algo de inspiración dentro de los ejemplos que hemos reunido.
¿Cuál de estos sitios es tu favorito? ¿Has diseñado un sitio monocromático? Háganos saber en los comentarios.